Shopifyにポップアップを導入すれば、お客さまの購買意欲を最大限に引き出すことが可能です。
それ以外にも、サイトそのものが機能的で使いやすくなったり、かご落ちを防ぐなど、あなたのサイトが大きく成長するための高い効果が期待できます。
今回の記事では、ポップアップを導入するメリットや、売上につながる効果的なポップアップを作成するコツを解説します。
この記事を最後まで読めば、売上につながる強力なポップアップをShopifyサイトに導入できるようになりますよ!ぜひ最後まで読んでみてください!
目次
ポップアップバナーとは?モーダルとは何が違うの?

ポップアップバナーとは、Webサイトの画面上にて、運営側がお客さまの行動に左右されずに任意のタイミングで表示できる小さなウィンドウのことです。
新規登録の勧誘、特別なプロモーションの告知、重要なお知らせなど、お客さまに対して何かを強く推奨したり、アクションを促すために使用されます。
一方、モーダルとは、お客さまの操作に対して中断を要求する一種のダイアログボックスです。
ポップアップバナーと異なり、モーダルはお客さまがその他の操作を行うことを一時的に禁止し、特定の情報の入力や決定を求めます。
似ているようで働きが異なる2つの機能ですが、当記事では区別による混乱を避けるため、以降はポップアップバナーもモーダルも、まとめて「ポップアップ」と表現します。
ECサイトにポップアップを表示する驚くべきメリットや効果とは

次に、ECサイトにポップアップを表示することで得られる様々なメリットや効果について解説します。
ECサイトにポップアップを表示する驚くべきメリットや効果4選
- お客さまの購買意欲を高める
- カゴ落ち防止&お客さまの離脱対策になる
- 運営からの重要な告知をアピールできる
- サイトのデザインがすっきりする
お客さまの購買意欲を高める
ポップアップは、お客さまに対して運営者のあなたが直接販促できる便利な機能です。
商品やサービスに関するお客さまに伝えたい情報を強くアピールでき、購入やサービスへの加入を強く促すことが可能です。
その結果、お客さまの購買意欲を刺激し、商品やサービスが購入されやすくなるという高い効果が期待できます。
カゴ落ち防止&お客さまの離脱対策になる
お客さまが、商品をカートに入れたままサイトから離れようとする瞬間にポップアップを表示させることで、離脱を防げます。
これはとくに、カートに商品を追加したが購入に至らないケース(カゴ落ち)の防止に有効です。
運営からの重要な告知をアピールできる

ポップアップを利用して、新商品とリリース、重要なお知らせ、期間限定のセールなど、運営側からの重要な情報をお客さまに効果的に伝えられます。
また、ポップアップであれば、半ば強制的にはなりますが、必ず確認して欲しい重要なお知らせなどを、お客様に漏れなく周知することが可能です。
これにより、サイトに訪れたお客さまに、必要な情報を漏れなく確実に発信できます。
サイトのデザインがすっきりする
カート情報やお気に入りなど、サイトの主要な情報をポップアップにまとめることで、ページ自体のデザインをすっきりと保てます。
これにより、お客さまは商品やコンテンツの吟味に集中しやすくなるでしょう。
また、ページを移ってもカート情報がポップアップで画面上に常に表示されていれば、カゴ落ち対策としても大きな効果を発揮します。
Shopifyサイトにおけるポップアップの活用事例
Shopifyサイトでのポップアップの活用方法は無限大ですが、以下にいくつかの効果的な事例をご紹介します。
Shopifyサイトにおけるポップアップの活用事例6選
- サイトのおすすめ商品を表示&クーポンの案内
- お得なセール品やキャンペーンの告知
- お客さまへの注意喚起
- SNS連携やサブスクリプションへの誘導
- カートの中身の表示(カゴ落ち対策)
- サイトの機能性向上
サイトのおすすめ商品を表示&クーポンの案内

お客様がサイトに訪れたとき、ポップアップを利用しておすすめの商品をアピール可能です。
これにより、お客さまの購買意欲を刺激できると同時に、積極的に販売したい商品を効果的にPRできます。
また、サイトで利用できるお得なクーポンをポップアップで案内すれば、そのまま購入につながりやすい効果があります。
お得なセール品やキャンペーンの告知
期間限定のセールや特別なキャンペーンの情報をポップアップに掲載することで、サイト内を積極的に閲覧しないお客さまに対しても、お得な情報を効果的に伝えられます。
その結果、元々購入する予定ではなかったお客さまも、あなたのサイトの商品を吟味してくれる可能性が増すでしょう。
お客さまへの注意喚起

商品の使用方法や注意点、サイト利用上のルールなどを伝えるために、ポップアップを活用することはとても効果的です。
例えば、酒類を販売するサイトでは20歳以下の訪問者に購入を控えるよう、注意喚起するためにポップアップが使われることがよくあります。
これにより、商品を間違って提供してしまうことによる返品対応や、法律の逸脱を未然に防げます。
その他、サイトを訪れるお客さまを丁寧に案内するポップアップを表示すれば、サイト利用の満足度が向上し、リピーターやファンの獲得につながるでしょう。
SNS連携やサブスクリプションへの誘導
SNSのフォローやメールマガジンの購読など、サイト外での関連するアクションへ誘導することにも、ポップアップは効果的に活用できます。
近年のECサイトは、InstagramやTwitterなどのSNSといかに上手に連携するかで、サイト流入や売上が大きく変わります。
そのため、ポップアップにSNS登録ボタンを設けたり、サイトのメルマガへの登録に誘導するリンクを添えることで、持続的に商品を購入してくれるお客さまの獲得が可能です。
尚、InstagramとShopifyサイトの連携について解説した記事は、こちらになります!
カートの中身の表示(カゴ落ち対策)
お客さまがカートに商品を入れたままサイトを離れようとした場合、ポップアップを利用すれば、未購入であることをリマインドできます。
ECサイトにとっては、せっかくお客さまがカートに商品を入れたのに、ちょっとした気持ちの変化や、ド忘れが理由で買われないままサイトを離脱されることは大きな損失となります。
そのため、確実にお客さまが商品決済まで進むよう、リマインドの表示とともに、商品がお得に購入できるクーポンやキャンペーンなどをポップアップで伝えることで、離脱を防ぎましょう。
サイトの機能性向上
例えば、サイト上での検索機能をポップアップで配置することで、サイトのデザインを邪魔せずに、機能性を向上できます。
また、現在のカートの中身や購入総額などの情報を常に見える位置に表示させておくことで、お客様のショッピングの質が向上し、サイト利用の満足度が高くなります。
これによって、あなたのサイトやファンの獲得率も増えること間違いありません。
Shopifyでポップアップを導入する方法を紹介!無料で作る方法はある?
Shopifyでポップアップを導入するには、いくつかの方法があります。それぞれの方法について詳しく見ていきましょう。
Shopifyでポップアップを導入する3つの方法
- アプリによる導入
- テーマによる導入
- コードによる導入
アプリによる導入

Shopifyのアプリストアには、数多くのポップアップを導入できるアプリがあります。
多くのアプリは無料で利用開始できますが、ポップアップ表示制限やカスタマイズの制限を解除するためには、有料機能へのアップグレードが必要です。
そのため、フル機能で継続的に使用する場合には毎月の利用料が発生してしまい、サイトの運営コストを圧迫する可能性があるので、導入の際はかけられる費用とよく相談しましょう。
テーマによる導入

いくつかのShopifyテーマには、ポップアップ機能が初めから付属されているものがあります。
それらのテーマでは、カスタマイズ画面からポップアップを設定すれば、すぐにサイトへ導入できるため、表示回数や作成数に制限はありません。
機能的なテーマは有料なので、少しばかり初期投資とはなりますが、一度導入すれば以降の追加料金や月額利用料はかかりません。
そのため、テーマによる導入は、サイトの運営期間が長くなるほど月額の運営コストを下げられる強みがあります。
コードによる導入

HTMLやCSS、JavaScript、Shopify専用のコードであるLiquidに関する十分な知識があれば、自分でポップアップをコーディングすることも可能です。
この方法であれば無料でポップアップを導入できますが、難易度が高いため、初心者やコードに詳しくない方が挑戦するのはおすすめできません。
誤った知識で内部コードを触るとサイトの挙動に悪影響を与える可能性があるので、十分な知識を持ち合わせていない場合は、挑戦しない方がよいでしょう。
Shopifyサイトにポップアップを導入できるアプリの紹介
以下に、Shopifyでポップアップを導入できるおすすめのアプリをいくつかご紹介します。
Shopifyサイトにポップアップを導入できる3つのアプリ
- ポップアップサポーター
- smartpopup: promotion popup
- Promolayer
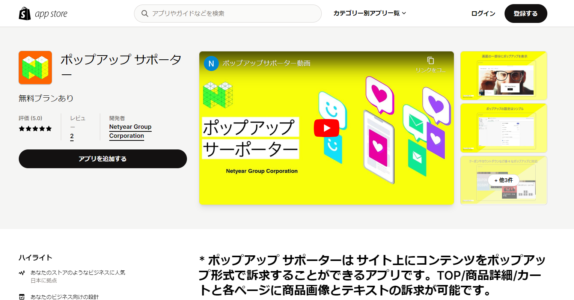
ポップアップサポーター

「ポップアップサポーター」は、導入するだけでポップアップ機能を持たないShopifyサイトに、簡易的なポップアップを設定できるようになります。
有料プランでなければ、オリジナルデザインのポップアップやリンク設定はできませんが、とりあえず簡単に特定の商品の購入を推したい場合は、導入を検討しても良いでしょう。
出典:Shopify app store ポップアップ サポーター
| 無料プラン | 有料プラン $9.50/月 |
| 商品レコメンドポップアップ | ・カウントダウンタイマー
・クーポン配布 ・任意の画像、リンク先 ・A/Bテスト ・アナリティクス |
smartpopup: promotion popup

「smartpopup: promotion popup」は、あらかじめ用意されたポップアップテンプレートを編集して、自サイトにポップアップを表示できるようになる無料のアプリです。
カウントダウンタイマーやクーポン表示など、表示できるポップアップの種類は多いですが、オリジナルデザインのカスタマイズには高度なHTML/CSSの知識が必要です。
そのため、デザインにこだわらずにポップアップを導入したい方にはおススメのアプリでしょう。
出典:Shopify app store smartpopup: promotion popup
| 無料プラン | 有料プラン なし |
| 表示可能なポップアップテンプレート:
・ニュースレター ・ビデオ ・クーポン ・カウントダウン ・自動割引 |
Promolayer

「Promolayer」は、サイトの商品やサービスの購入につながりやすいユニークなポップアップのテンプレートが多く使用できる国産のアプリです。
魅力的なポップアップの多くはフルカスタマイズできるため、あなたのShopifyサイトに合ったデザインに合わせた使い方が可能ですが、有料版になっても月ごとのポップアップの表示回数に制限がある点には注意しなければなりません。
出典:Shopify app store Promolayer
| 無料プラン | マイクロ $15/月 | ベーシック $25/月 | スタンダード $70/月 |
| 表示回数1,000回/月まで
全ての機能 ライブチャットサポート ページビュー無制限 ディスプレイ作成数無制限 コンバージョンリスト無制限 コンタクトリスト無制限 リアルタイムメール連携 表示の様々な条件設定が可能 |
表示回数5,000回/月まで
全ての機能 ライブチャットサポート ページビュー無制限 ディスプレイ作成数無制限 コンバージョンリスト無制限 コンタクトリスト無制限 リアルタイムメール連携 表示の様々な条件設定が可能 Powered By Promolayer表記なし |
表示回数 15,000回/月まで
全ての機能 ライブチャットサポート ページビュー無制限 ディスプレイ作成数無制限 コンバージョンリスト無制限 コンタクトリスト無制限 リアルタイムメール連携 表示の様々な条件設定が可能 Powered By Promolayer表記なし |
表示回数 100,000回/月まで
全ての機能 ライブチャットサポート ページビュー無制限 ディスプレイ作成数無制限 コンバージョンリスト無制限 コンタクトリスト無制限 リアルタイムメール連携 表示の様々な条件設定が可能 Powered By Promolayer表記なし |
売上が伸びる最高のポップアップを自作&設定するヒントとコツ
次に、売上につながるポップアップを作るための、厳選したヒントとコツをご紹介します。
以下の解説内容を踏まえたポップアップを作成して上手に活用すれば、あなたのサイトの売り上げは劇的に変わるでしょう。
売上が伸びる最高のポップアップを自作&設定する6つのヒントとコツ
- 重要情報は強調したデザインにしよう
- 簡単な言葉で適切な情報を込めよう
- ポップアップを閉じるボタンは見やすくしよう
- ECサイトのデザインと統一しよう
- ポップアップの表示タイミングに気を配ろう
- ABテストでポップアップの効果を確認しよう
重要情報は強調したデザインにしよう

お客さまがポップアップを見た瞬間に、何を伝えたいのかをすぐに理解できるよう、最も重要な情報を強調して表示しましょう。
ポップアップは、表示されてすぐに内容が入ってこないと、せっかくサイトを見にきたお客さまにとっては邪魔なものとして認識されてしまい、本来の目的が達成されないばかりか悪い印象を与えてしまいます。
そのため、セールの割引率やキャンペーンの概要など、最も伝えたい情報はお客さまにすぐに認識してもらえるよう、文字や数を強調しましょう。
また、それらの情報は太字や大きな文字、鮮やかな色でデザインすれば、よりお客さまに伝わりやすく、効果的です。
簡単な言葉で適切な情報を込めよう
ポップアップは、表示してから数秒が勝負です。情報がお客さまの頭にスムーズに入ってこないと、お客さまの時間を奪ってしまい、結果、サイトからの離脱に繋がってしまいます。
そのため、ポップアップに記載する情報は短く、明確で、見てすぐに理解しやすい簡単なものにしましょう。
長文になると読むことを断念してすぐに消してしまうお客さまもいるため、簡潔さが特に重要です。
ポップアップを閉じるボタンは見やすくしよう
ポップアップを閉じるためのボタンは、お客さまがすぐに見つけられる場所に設置しましょう。
簡単に消せないポップアップは、お客さまが不快な印象を持ち、サイト利用の満足度の低下を招いてしまいます。
また、閉じるための方法が分からず、お客さまが困惑してしまうことを避けるためにも、閉じるための「×」マークや「閉じる」ボタンは、明瞭なデザインにしなければなりません。
ECサイトのデザインと統一しよう
ポップアップのデザインは、ECサイトの全体的なデザインやブランドイメージと一致していることが理想的です。
サイト本体がシンプルで落ち着いた雰囲気なのに、ポップアップが色彩豊かで派手なものだとサイトデザインが崩れ、ポップアップが表示されるたびに見栄えの悪さが引き立ってしまいます。
さらに、別のサイトのポップアップであることを疑われたり、サイトがなんらかの不具合に見舞われた結果、有害な別サイトへ誘導されるのではないかと不安に思うお客さまも出てしまうでしょう。
サイト本体と色調やデザインを統一したポップアップを作成すれば、ブランドの一貫性を保てると同時に、ポップアップがサイトの一部であるという信頼性を担保できます。
ポップアップの表示タイミングに気を配ろう

ポップアップの出現条件はその効果に大きく影響します。お客さまが不快な印象を持たず、かつ興味を持つタイミングで表示することが重要です。
例えば、特定商品のページを見ているときや、サイトを訪問してコンセプトやサービスを理解した後の一定時間が経過したタイミングでポップアップが表示されれば、その情報はより価値あるものとして受け取られます。
また、表示するページも選定し、該当ページと関連性の高い情報をポップアップで提供しましょう。これにより、お客さまの興味を引き、売上につながる可能性が高まります。
ABテストでポップアップの効果を確認しよう

ABテストとは、ポップアップに限らず、広告やサイトのデザインなどが効果的に売上に貢献できているかを確認するテストの一種です。
テスト方法の概要は、ポップアップの案内内容やデザイン、表示タイミングなど、要素をひとつずつ変えて一定期間ごとにデータを取り、最良のポップアップの条件を絞り込むという方法です。
この際、元となる最初のポップアップパターンをAと仮定した際、変更を加えるBパターンは、Aから2つ以上の要素を変更しないようにしましょう。
複数の要素を変更してしまうと、どの要素が原因で売上に影響したか、分かりにくくなってしまうためです。
テストを繰り返して、あなたのShopifyサイトに完全にマッチした案内内容、デザイン、表示タイミングが洗練されたポップアップが出来上がれば、サイトの売上に大きく貢献してくれるでしょう。
ポップアップをフル活用できるShopify有料テーマは『MISEル』
ここまでご紹介したポップアップで得られるメリットやサイトにもたらす売上効果は、Shopify有料テーマの『MISEル』を使えば簡単に得られます。
『MISEル』では、テーマの機能としてデフォルトでポップアップ機能が含まれており、カスタマイズも管理画面から簡単に設定可能です。
アプリと違い、ポップアップのカスタマイズ制限や表示回数制限もないため、あなたのサイトにマッチしたポップアップを自由に導入できます。
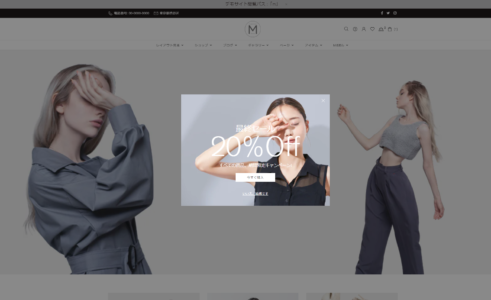
例えば、サイトに訪れたお客さまにセールや割引キャンペーンを実施していることをお知らせする基本的なポップアップはもちろんのこと、

カート画面を別画面ではなくポップアップ画面で表示して、クリック操作一つで画面端に収納できる機能もあるので、画面がすっきりすると同時にカートの中身がすぐに確認でき、サイトの機能性も向上します。

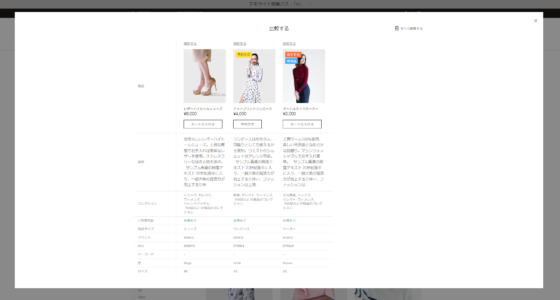
また、選択した商品の仕様を並べて比較できる機能も備わっており、その画面もポップアップで表示できるため、お客さまが商品の比較検討をしやすいデザインが実現可能です。

商品個別のページにおいても、商品写真をズームするポップアップ機能も備えているため、お客さまは商品を吟味するための情報を十分に得られ、サイト利用の満足度を大きく向上させられます。

上記以外にも、『MISEル』ではニュースサブスクリプションの表示や年齢制限のポップアップの表示など、多種多様なポップアップについて、表示タイミングやページごとに細かく設定可能です。
この位置に、『MISEル』による年齢制限のポップアップ画像の設定画面か、実際に表示させたスクショがあるとよいです。
ECサイトでポップアップを活用して売上を倍増させよう!
今回は、ポップアップがサイトにもたらす様々なメリットや効果、売上が伸びる最高のポップアップを作成するヒントとコツについて解説しました。
ECサイトにポップアップを表示する驚くべきメリットや効果4選
- お客さまの購買意欲を高める
- カゴ落ち防止&お客さまの離脱対策になる
- 運営からの重要な告知をアピールできる
- サイトのデザインがすっきりする
売上が伸びる最高のポップアップを自作&設定する6つのヒントとコツ
- 重要情報は強調したデザインにしよう
- 簡単な言葉で適切な情報を込めよう
- ポップアップを閉じるボタンは見やすくしよう
- ECサイトのデザインと統一しよう
- ポップアップの表示タイミングに気を配ろう
- ABテストでポップアップの効果を確認しよう
ポップアップはアプリやコードによって導入できますが、高い専門知識が必要であることや月額料金がかかるため、サイトの運営コストを圧迫するデメリットは無視できません。
『MISEル』であれば、ポップアップのデザインの幅や表示回数に制限がないため、一度導入して設定すれば、あなたのサイトに合った売上につながるポップアップが簡単に導入できますよ!
ぜひ一度、Shopify有料テーマ『MISEル』をご検討ください!







