Shopifyでオンラインストアを立ち上げたとき、最初に直面するのが使用するフォント選びではないでしょうか?
とくに日本語フォントに関しては、Shopifyのほぼ全てのテーマで設定することが難しく、サイトのデザインとマッチさせづらいケースが多いです。
しかし、心配は無用です!実は、Shopifyにおいてもデザイン性の高い日本語フォントが簡単に設定できる方法があります。
この記事では、Shopifyでデザインを追求したフォント設定とサイト読み込みの速さを両立する有料テーマ『MISEル』の紹介を中心に、フォント選びのポイントやデザイン性の高いフォントについて分かりやすく説明します。
ぜひ最後までチェックしてみてくださいね!
目次
- 1 Shopifyのフォントを変更する3つのメリットとは?
- 2 ECサイトにおけるフォント選びで押さえたい3つのポイント
- 3 Shopifyで利用できるフォントの種類と特長
- 4 Shopifyのフォントを日本語フォントに変更する3つの方法
- 5 Shopifyで導入したい!おすすめの日本語Googleフォント一覧
- 5.1 Noto Sans Japanese(ゴシック体)
- 5.2 Noto Serif Japanese(明朝体)
- 5.3 Zen Kaku Gothic New(ゴシック体)
- 5.4 Zen Maru Gothic(丸ゴシック体)
- 5.5 Zen Old Mincho(明朝体)
- 5.6 M PLUS 1p (ゴシック体)
- 5.7 M PLUS Rounded 1c(丸ゴシック体)
- 5.8 Shippori Mincho(明朝体)
- 5.9 Shippori Antique(明朝体)
- 5.10 Sawarabi Gothic(ゴシック体)
- 5.11 Sawarabi Mincho(明朝体)
- 5.12 BIZ UDPGothic(ゴシック体)
- 5.13 Hina Mincho(明朝体)
- 5.14 Kiwi Maru(丸ゴシック体)
- 5.15 Kosugi Maru(丸ゴシック体)
- 5.16 Kaisei Opti(デザイン書体)
- 6 ノーコードで美しい日本語フォントを自由自在に設定できるテーマはMISEル
- 7 MISEルを使ったおすすめフォント設定例
- 8 Shopifyのフォントをカスタマイズしてお客さまに愛されるデザイン性と速さを両立したサイトにしよう!
Shopifyのフォントを変更する3つのメリットとは?

まずは、ShopifyなどのECサイトにおいてフォントを変更するメリットについて説明します。
フォントをカスタマイズすることによってお客さまへ商品情報が伝わりやすくなったり、サイトのブランディングの強化などの様々な効果がありますよ。詳しく見ていきましょう!
Shopifyのフォントを変更する3つのメリット
- 読みやすさによるユーザーエクスペリエンスの向上
- サイトのブランディングと差別化につながる
- 魅力的な商品説明を演出し購入につながりやすくなる
読みやすさによるユーザーエクスペリエンスの向上
フォントを変更することで、Shopifyサイトの読みやすさとユーザーエクスペリエンスが大幅に向上します。
たとえば、急速に普及してきたユニバーサルデザインフォント(UDフォント)は、文字が潰れにくいシンプルなデザインで、モバイルなどの小さい画面でも認識しやすいよう設計されています。
そのおかげで、お客さまがサイト上の情報を素早くスムーズに読み込め、商品内容が理解しやすいメリットがあるのです。
また、読みやすいフォントは製品情報を効果的に伝えるだけでなく、サイトの全体的なデザインを洗練化し、好感度を上げてお客さまのサイト滞在時間を延ばす効果もあります。
サイトのブランディングと差別化につながる

オリジナリティーの高いフォントの選択は、オンラインストアの独自性を高め、ブランディングとライバルサイトとの差別化に大きく貢献します。
それにより、ブランドの個性が際立ち、他の競合とは異なる独自のイメージを確立できるでしょう。
このような差別化はお客さまの記憶に残りやすくなり、長期的なブランドロイヤリティの構築につながりますよ!
また、一貫したオリジナリティーの強いフォントの使用はサイト全体を通じたブランドイメージの強化につながるため、お客さまの信頼感やサイトを利用する安心感を向上させる効果も期待できます。
魅力的な商品説明を演出し購入につながりやすくなる
フォントの変更は、魅力的な商品説明を演出し、お客さまの購買意欲を刺激する効果があります。
たとえば、明朝体は高級感や特別感を演出し、ゴシック体は親しみやすくキャッチーな印象を与えるなど、フォントは商品やサービスに対する印象を際立たせる強い力があるのです。
また、商品やサービスにマッチした適切なフォントは、お客さまに情報を伝えやすく、関心も引きやすいため、コールトゥアクション(CTA)の効果を高め、購入に至るプロセスをスムーズにします。
ECサイトにおけるフォント選びで押さえたい3つのポイント

フォントは、感覚や、ただ「気に入ったから」という理由で選んではいけません。
正しい選び方をすることで、サイトに導入した際に上記で説明したようなメリットをもたらします。
次に、フォント選びの際に押さえていただきたい3つのポイントについて説明します!
ECサイトにおけるフォント選びで押さえたい3つのポイント
- サイトのパフォーマンスを保つためのバランスと表示の速さ
- 商品やブランドとフォントの相性を合わせてお客さまの記憶に留める工夫
- サイトのレイアウトにフィットした読みやすいフォントを選ぶ
サイトのパフォーマンスを保つためのバランスと表示の速さ
オンラインストアにおけるサイトの読み込みの速さはとても重要です。実は、適用するフォントによって、サイトの速度は大きく変動します。
読み込みが軽いフォントを選ぶとサイトがサクサク動くので、お客さまはストレスなく買い物ができます。
逆に、フォントの読み込みが遅ければ、伝えたい情報をお客さまに伝える前にお客さまがイライラしてしまい、離脱されてしまうことがほとんどです。
ただし、軽量なフォントは没個性的になりがちなためサイトのオリジナリティを出すことが難しいので、ECサイトにおいては読み込み速度とデザインの質の両方を両立することが重要です。
そのためには、軽量なフォントを使ってサイトの読み込み速度を維持しつつも、サイトに独自性をもたらすためにブランドに適したフォントも組み合わせて視覚的魅力を損なわないようにしましょう。
商品やブランドとの相性を合わせてお客さまの記憶に留める工夫

フォント選びでは、商品やブランドのイメージとの相性を考慮することが非常に重要です。
たとえば、高級ブランドやシックな商品にはエレガントで洗練されたフォントが適しています。
一方で、カジュアルや子供向けの商品には明るく親しみやすいフォントを選ぶと良いでしょう。
適切なフォントを使用することでお客さまの心にブランドイメージを強く刻み込み、購入へのアクションにつながりやすくなります。
サイトのレイアウトにフィットした読みやすいフォントを選ぶ
どんなに商品やブランドに合ったフォントを選んでも、最終的に文章を読んでもらわなければ効果を発揮しません。
たとえば、文字が横に長かったり文字間の感覚が広いフォントの場合、スマホの画面でサイトを閲覧した際に文節の途中や句点の直前で文章が改行されてしまい、読みにくい文章になることが頻発します。
その結果、本来演出したかった商品ページの写真と文章のレイアウトやメリハリのある日本語文章の謳い文句を、効果的にお客さまに伝えられない可能性があるのです。
それを防ぐためには、文字が読みやすいように、サイトのレイアウトとフォントの相性を確認する必要があります。
ただし、お客さまが閲覧する可能性のあるすべてのデバイスの画面サイズに対応するのはキリがないので、予定外の改行がされないよう、フォントごとの文字サイズや文字間の幅には注意が必要です。
なお、サイトのレイアウトを崩さず、かつフォントの幅にも縛られずに、お客さまの閲覧環境に合わせて自動で文章の改行調整ができる解決策は、下記にて紹介しています!
Shopifyで利用できるフォントの種類と特長
続いて、Shopifyで利用できるフォントの種類と、それぞれの特長をご紹介します。
種類によって選べるフォントの数やサイトの読み込み速度が異なるので、使いたいフォントがどの種類なのか、下記を参考に確認してみてくださいね。
Shopifyで利用できるフォントの種類と特長
- 日本語システムフォント(高速)
- 日本語Googleフォント(デザイン性◎)
- Shopify管理フォント(欧文のみ)
日本語システムフォント(高速)

システムフォントとは、お客さまそれぞれのパソコンやスマホなどのデバイス側で設定されているフォントです。
お客さまの閲覧環境によってフォントの表示が意図しないものになってしまうデメリットはありますが、最大の特長はサイトの表示速度です。
システムフォントはお客さまのデバイスにすでにインストールされているため、読み込みが速く、サイトのパフォーマンスが大幅に向上します。
なお、日本語システムフォントを利用しているサイトの例としては、日本のファッションEC大手「ZOZOTOWN」や、世界的なアパレルブランド「ユニクロ」などが挙げられます。
また、Shopifyを利用して制作されたサイトでは、「オリオンビール」や「亀田製菓」のサイトが、日本語システムフォントを活用してサイトの高速化によるユーザーエクスペリエンスの向上を実現しています。
日本語Googleフォント(デザイン性◎)

GoogleフォントとはGoogleが提供する無料のwebフォントサービスであり、設定すればShopifyでも使用可能です。
Google Fontsの最大のメリットは日本語フォントの選択肢の豊富さと、デザイン性の高いフォントが無料で使える点です。
フォントによっては独自性が非常に強く、商品やサービスとマッチしたものが選びやすいため、サイトデザインの幅が大きく広がります。
ただし、日本語フォントはデータ量が大きいので、ページの読み込み速度が遅くなってしまいがちなデメリットもあります。
そのため、Googleフォントの適用箇所は、サイト内ではある程度限定して使うことで、読み込みの速さとデザイン性を両立できますよ。

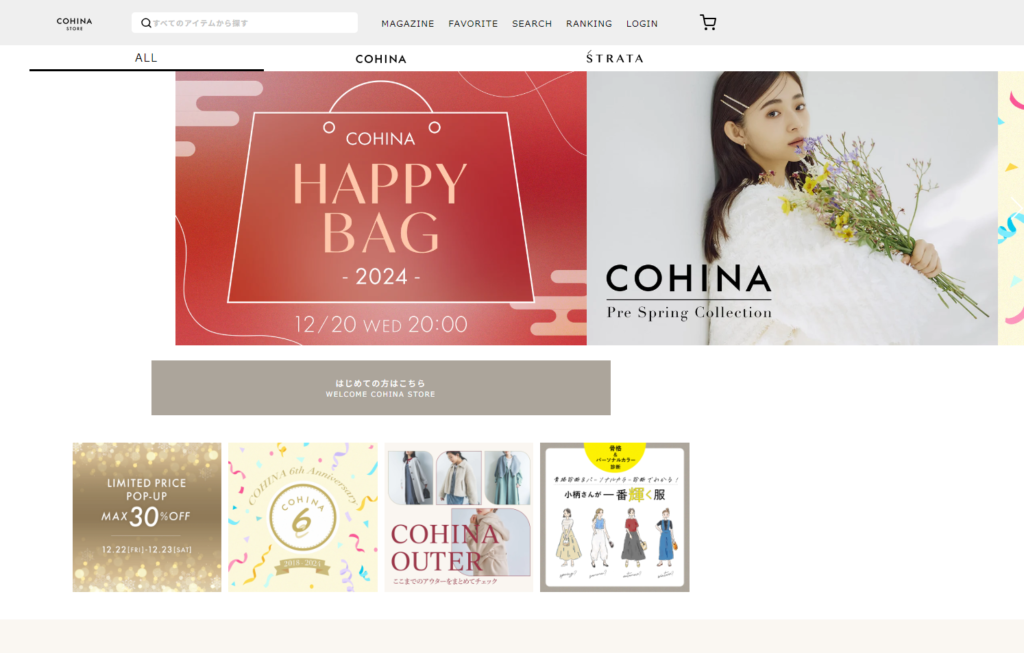
なお、Googleフォントを使用したサイト例として、150cm前後の小柄女性向けブランドであるCOHINAでは、Noto Sans JPフォントが使用されています。
このフォントはGoogleの日本語フォントの中でもとくに綺麗で読みやすいデザインの代表例です。
COHINAではこのフォントを採用することで、商品への親しみやすさと細部へのデザインのこだわりを、ブランドイメージとしてサイトに反映させることに成功しています。

また、SAKE RE100 では明朝のNoto Serif JPを使用し、クラシックで高級感のある印象を与えつつも読みやすさを保っています。
上記でご紹介したサイトのように、細部まで行き届いたこだわりや商品へのイメージを効果的に伝えるためには、日本語Googleフォントの品質と個性がブランド構築に大いに役立ちますよ!
Shopify管理フォント(欧文のみ)
Shopifyには日本語フォントがない分、欧文フォントの選択肢が豊富に用意されています。
これらのフォントは、英語を使う場合においてはブランドイメージやデザインニーズに合わせて選べるので、サイトのデザインを際立たせるのに役に立つことがあるでしょう。
たとえば、クリーンでモダンな「Open Sans」や、読みやすく機能的な「Roboto」のフォントなどが人気です。
欧文メインでブランディングしているサイトや越境EC目的のサイトであれば、Shopifyで用意されているフォントだけでも十分にデザイン性に優れたサイトが作れるかもしれません。
Shopifyのフォントを日本語フォントに変更する3つの方法
Shopifyサイトで日本語フォントを使うためには、システムフォントか日本語Googleフォント、その他の日本語フォントを設定する必要があります。
とくに、サイトのデザイン性を高めるには、日本語Googleフォントの中から商品やサービスに合うものを選んで設定する方法が確実です。
続いては、Shopifyのフォントを日本語フォントに変更する4つの方法をご紹介します!
Shopifyのフォントを日本語フォントに変更する3つの方法
- CSSコード編集による方法(専門知識が必要)
- アプリによる変更(月額料金がかかる)
- テーマによる変更(簡単!)
CSSコード編集による方法(専門知識が必要)

テーマのCSSファイルを直接編集することで、システムフォントや日本語Googleフォントを強制的に適用することも可能ですが、これにはある程度のHTML/CSSの知識が必要になります。
CSSコードの編集によるフォントの変更方法について詳しく説明した記事はこちらです。
リンク先はテーマ『MISEル』の設定画面を例に解説していますが、他のテーマにおいても活用できる方法なので、コードの知識がある場合は試してみてください。
ただし、コードの編集を誤るとサイトが正しく動作しなくなるリスクもあるため、操作する際はバックアップも取りながら慎重に行うことをおすすめします。
アプリによる変更(月額料金がかかる)

Shopifyで、日本語フォントのために開発されたアプリはまだ多くありません。
リテリア Font Pickerというアプリを使用すれば、CSSコードを自分で編集しなくても、簡単な操作でフォントを変更できますよ。
ただし、アプリは毎月の利用料金がかかる場合があるため、サイトの運営費用とよく相談してから活用することが大切です。
テーマによる変更(簡単!)

フォント変更機能が導入されたテーマを利用すれば、管理画面から選択するだけで簡単にフォントを変更できますよ。
日本語フォント設定が用意されているShopifyテーマとしては、代表的なものに『MISEル』があります。
MISEルを導入すれば、読み込みが速いシステムフォントはもちろん、次にご紹介するデザイン性の高い個性的な日本語Googleフォント16種類をcssコードを編集することなく簡単に設定できます。
フォントの切り替えも使いたいものを選ぶだけの簡単操作です!
もちろん、Shopify標準の欧文フォントもそのまま使えますし、複数のフォントを組み合わせて細かく設定することも可能です。
そのため、ShopifyのCSSコードの編集だけでは難しい、オリジナル性の高いフォントスタイルをサイトに導入できるため、デザインの幅が広がりますよ!
なお、MISEルに導入されているフォント機能については、下記で詳しく紹介しています!
Shopifyで導入したい!おすすめの日本語Googleフォント一覧
続いて、Shopifyサイトのデザイン性を強化できる、見栄えの良い日本語Googleフォントを16種類ご紹介します。
実際のフォント例とともに紹介しましたので、フォント選びの際にお役立てください!
Shopifyで導入できるおすすめの日本語Googleフォント一覧
- Noto Sans Japanese(ゴシック体)
- Noto Serif Japanese(明朝体)
- Zen Kaku Gothic New(ゴシック体)
- Zen Maru Gothic(丸ゴシック体)
- Zen Old Mincho(明朝体)
- M PLUS 1p (ゴシック体)
- M PLUS Rounded 1c(丸ゴシック体)
- Shippori Mincho(明朝体)
- Shippori Antique(明朝体)
- Sawarabi Gothic(ゴシック体)
- Sawarabi Mincho(明朝体)
- BIZ UDPGothic(ゴシック体)
- Hina Mincho(明朝体)
- Kiwi Maru(丸ゴシック体)
- Kosugi Maru(丸ゴシック体)
- Kaisei Opti(デザイン書体)
- (zozoやユニクロで使っているフォントも紹介する)
Noto Sans Japanese(ゴシック体)

Noto Serif Japanese(明朝体)

Zen Kaku Gothic New(ゴシック体)

Zen Maru Gothic(丸ゴシック体)

Zen Old Mincho(明朝体)

M PLUS 1p (ゴシック体)

M PLUS Rounded 1c(丸ゴシック体)

Shippori Mincho(明朝体)

Shippori Antique(明朝体)

Sawarabi Gothic(ゴシック体)

Sawarabi Mincho(明朝体)

BIZ UDPGothic(ゴシック体)

Hina Mincho(明朝体)

Kiwi Maru(丸ゴシック体)

Kosugi Maru(丸ゴシック体)

Kaisei Opti(デザイン書体)

ノーコードで美しい日本語フォントを自由自在に設定できるテーマはMISEル
有料テーマのMISEルを使用すれば、上記でご紹介したデザイン性の高い日本語GoogleフォントをShopifyサイトへ簡単に設定可能です。
また、設定したフォントをお客さまに美しく見せるためのAIを使用した画期的な自動調整機能も備えています。
日本語フォントを美しく読みやすく表現できるMISEルの機能を、ぜひ知ってください!
美しいフォントをノーコードで変更できるテーマ、MISEルの4つの特長
- 美しい日本語Googleフォント16種類がノーコードで使える!
- 柔軟なフォント設定機能でサイトの高速読み込みとデザイン性を両立!
- 日本語のAI自動改行機能で美しいフォントが活きる!
- デザイナー必見!自動字詰め機能で読みやすいサイトにオートで調整!
美しい日本語Googleフォント16種類がノーコードで使える!

GoogleフォントをShopifyに設定する場合は、本来であればCSSコードを手動で編集するかアプリを導入する必要がありますが、MISEルを使えば管理画面から選択するだけで簡単に設定できますよ。
コードを一切編集する必要がないため、知識がなくても簡単にデザイン性の高い日本語Googleフォントを導入可能です。
また、アプリを使用しないので月額料金もかからず、サイトの運営費用を圧迫することもありません!
フォントの切り替えも設定画面にて簡単に切り替えられるため、商品やサービスに合ったものを好きなだけ吟味でき、ブランディングしやすく売上が伸びやすいサイトをデザインしやすいですよ!
柔軟なフォント設定機能でサイトの高速読み込みとデザイン性を両立!
Shopify管理フォントは欧文のみであり、日本語フォントの設定ができません。
また、システムフォントは日本語が使えてサイトの読み込みは高速になりますが、デザイン面や独自性を発揮することが難しい課題を抱えています。
そして、デザイン性の高いGoogleフォントを使いたければCSSコードの編集や有料アプリの導入が必要であることに加え、サイトの読み込み速度が落ちてしまう点がデメリットです。
MISEルでは、そんな3種類のフォントを、実現したいサイトのデザインに合わせて見出しや本文ごとに設定できるので、サイトのデザインと読み込みの速さを両立可能です。また、Adobe FontsなどもAdobeの指定コードをコピペで簡単に入れられます。
サイトの表示速度=売上に直結すると言われている現在、MISEルはサイトの見た目とパフォーマンスのバランスを簡単に取れる唯一無二のテーマとなっております。
日本語のAI自動改行機能で美しいフォントが活きる!

サイト上で日本語テキストを扱う際の大きな課題のひとつが、適切な改行の実現です。
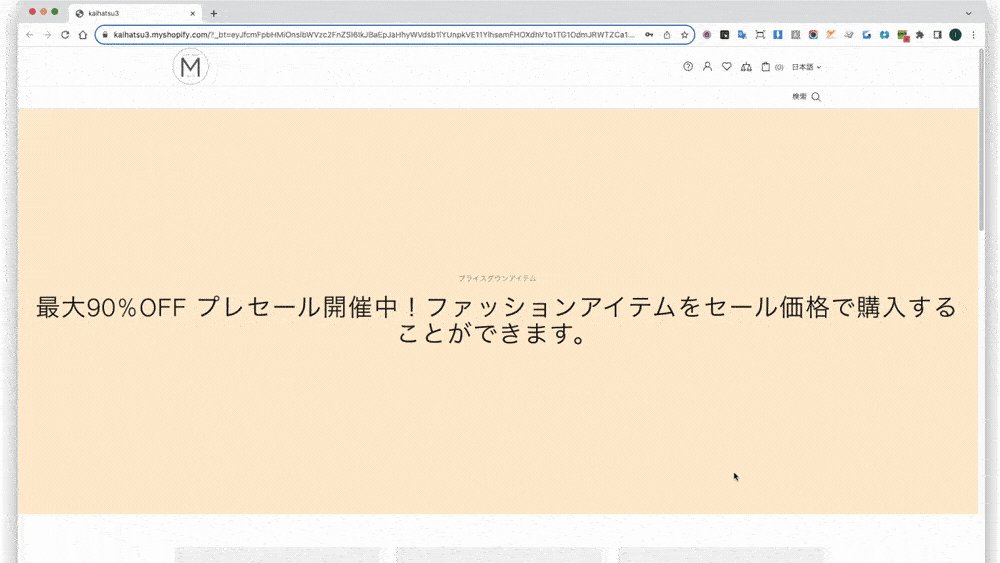
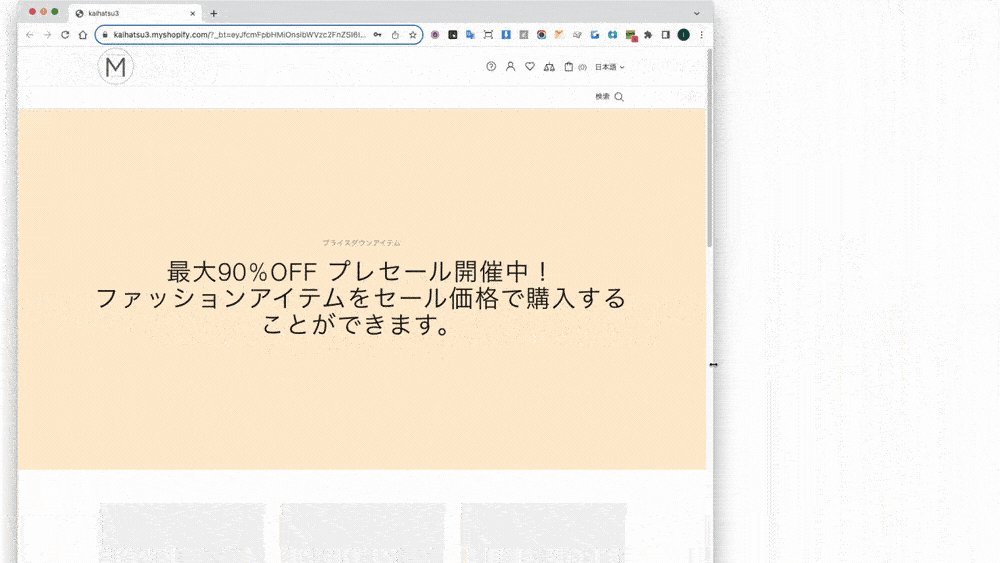
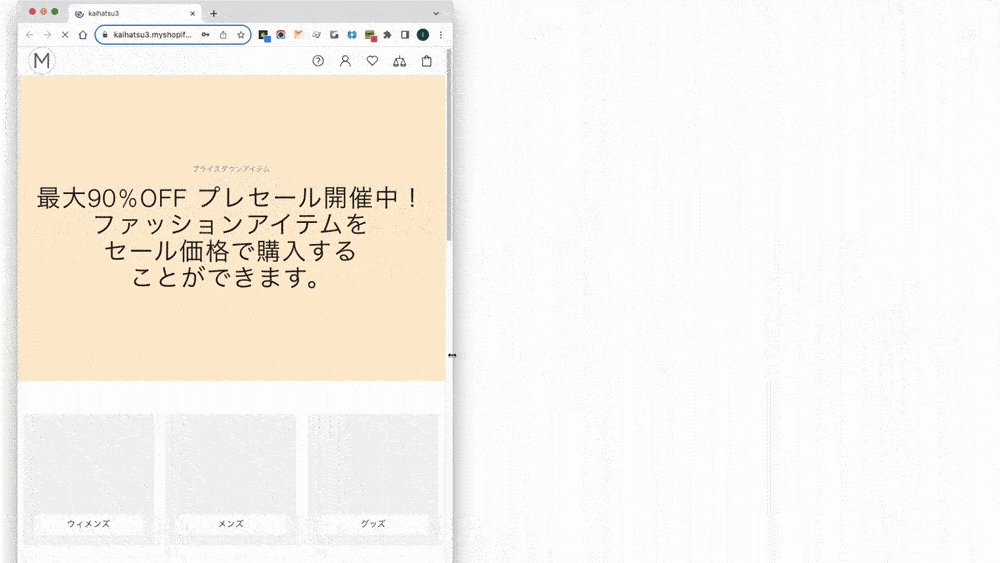
とくにスマホなどのデバイスでは、スクリーンサイズの制限により、読みやすいテキストレイアウトが不可欠です。ここで便利なMISEルの機能として、AIによる自動改行機能があります。
最新AI学習モデルを利用して日本語テキストの改行を画面サイズに合わせて自動的に最適化できますので、スマホやタブレットなどのどんなデバイスからアクセスしても、テキストが自然で読みやすい形で表示されるようになりますよ。
また長いタイトルや文章を表示する際にも、画面に合わせて文節の区切りで自動で改行する設定ができるので、お客さまのデバイスによってレイアウトを大きく損なう心配もありません!
これはShopifyテーマの中では画期的な機能であり、スマホや画面の小さいタブレットなどでサイトを閲覧するお客さまのユーザーエクスペリエンスを向上させ、売上に大きくつながります!
デザイナー必見!自動字詰め機能で読みやすいサイトにオートで調整!

もうひとつの注目すべき機能が、自動字詰め(カーニング)です。カーニングとは、文字と文字の間隔を調整し、視覚的な均一性を保つためのものです。
日本語ではとくに、文字間のバランスが読みやすさに大きく影響します。MISEルでは自動字詰め機能を備えており、テキストの見た目をさらに洗練させられます。
これにより、設定した美しい日本語フォントを、最大限活かしたサイトデザインが実現し、お客さまへ商品の魅力を効果的に伝えられるでしょう。
MISEルを使ったおすすめフォント設定例
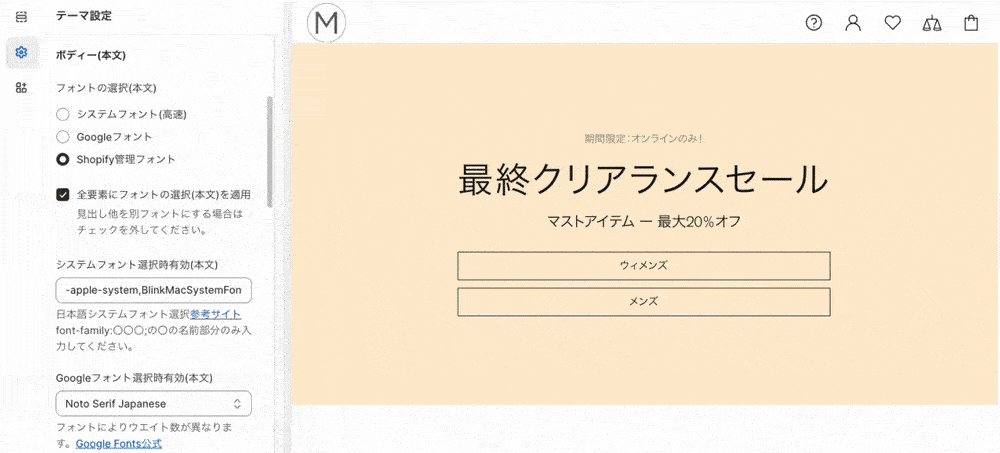
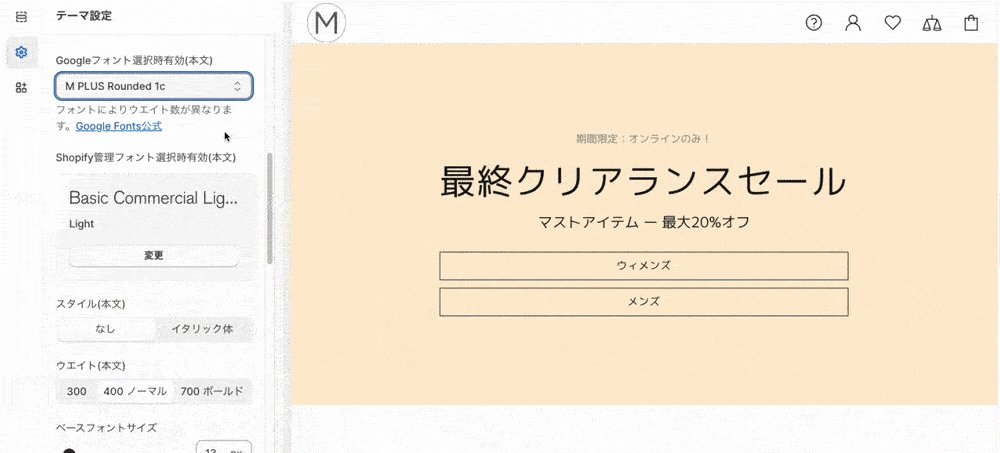
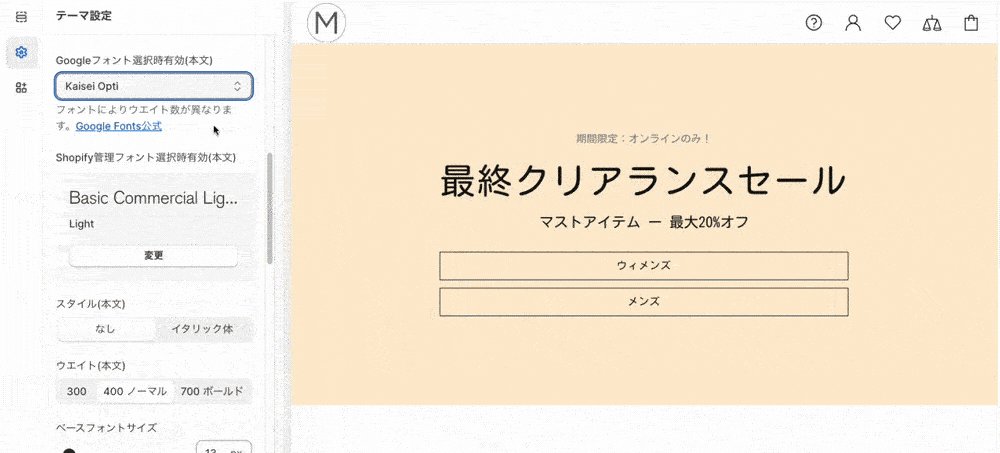
では、実際にMISEルを使ったフォントの設定例についてご紹介します。
スタイリッシュなブランディングが求められるアパレルなどでは、欧文フォントをメインにすることでサイトの印象を強く印象付けられます。
そういった場合、タイトルのフォント設定で、アルファベットは欧文フォント、日本語はその欧文に合う日本語フォントを指定、という手法が日本語Webサイトでよく使われるテクニックです。
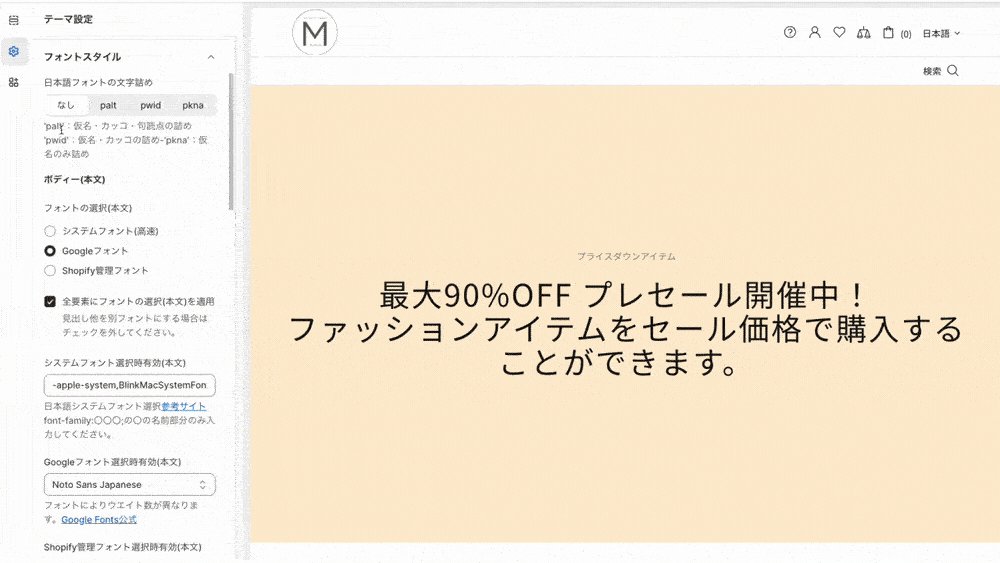
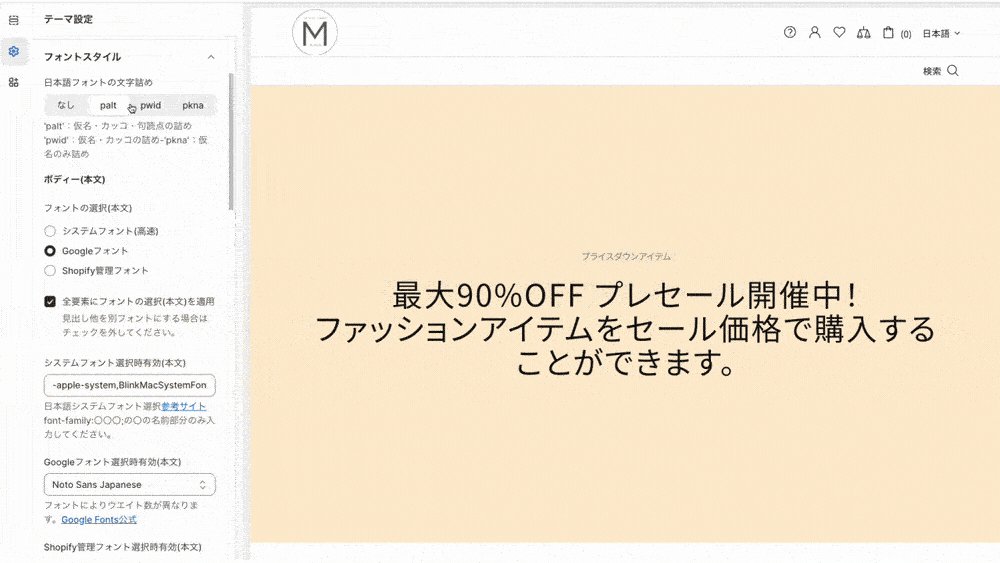
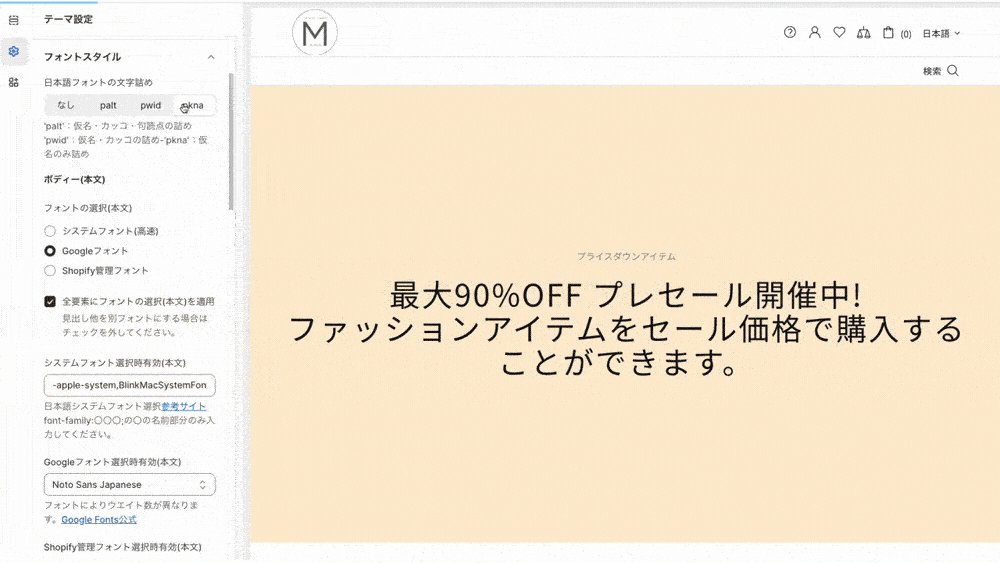
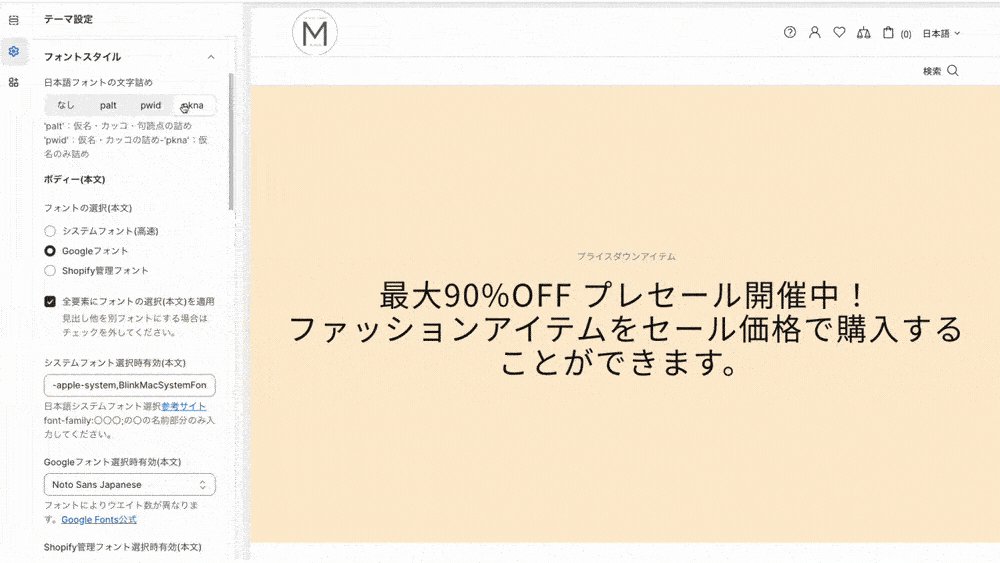
MISEルの場合、本文か見出しフォントでGoogleフォントが選択されている場合は、システムフォント項目にGoogleフォント名を入れることでGoogle Fontsが本文・見出しともに使うことができます。

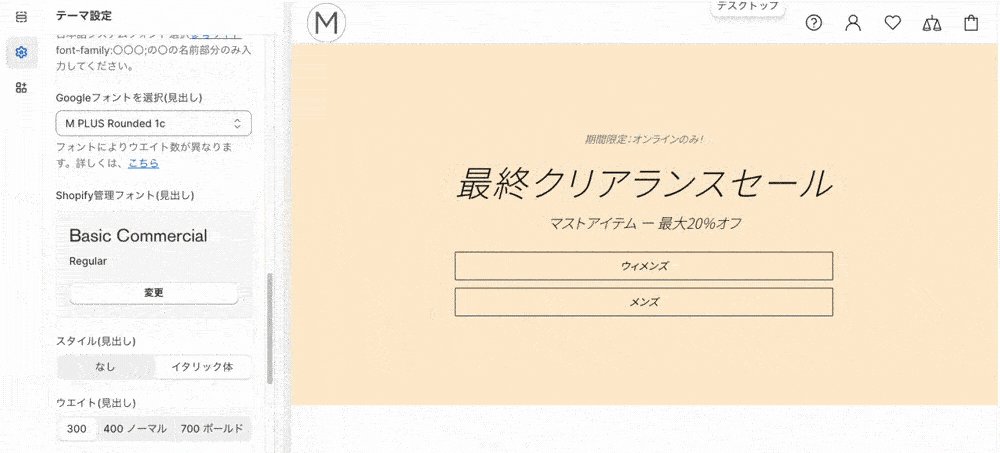
上記は、管理画面から [オンラインストア] > [テーマ]→ [カスタマイズ]→ [テーマ設定]→ [フォントスタイル]→ [ボディ(本文)] で、Googleフォント NotoSans JPを設定した画面です。

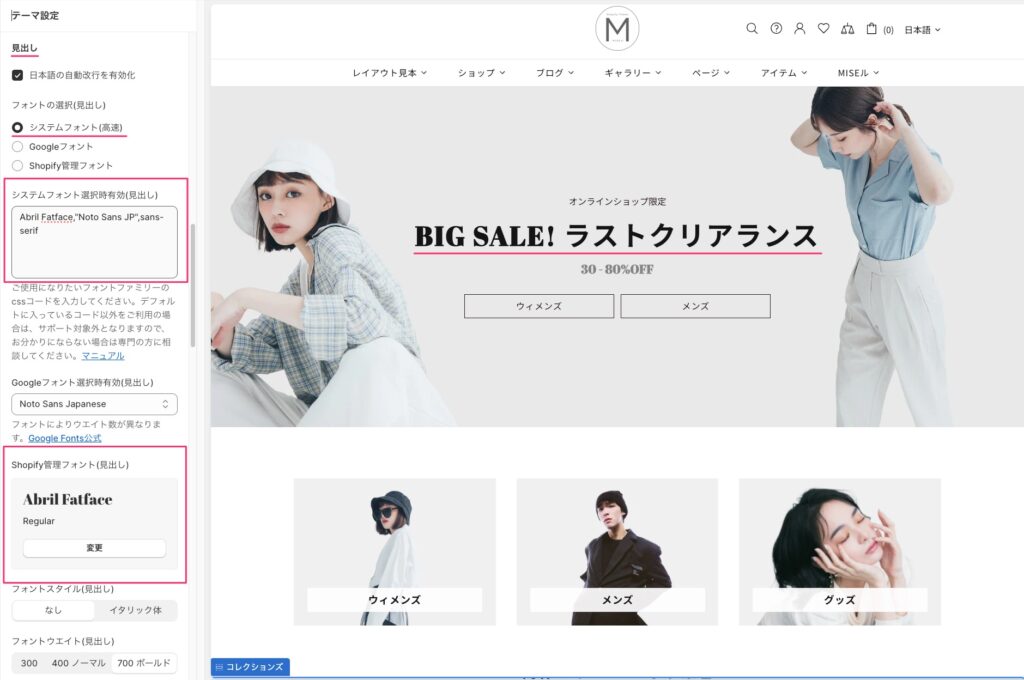
[フォントスタイル]→[見出し]→[フォントの選択(見出し)]→[システムフォント(高速)]を選択し、システムフォントに「Abril Fatface,”Noto Sans JP”,sans-serif」を入力、Shopify管理フォント(見出し)を Abril Fatfaceを設定した場合、システムフォントに入力した順番通りに指定フォントが表示されます。
このように、システムフォント・Googleフォント・Shopify管理フォントの全てを組み合わせて利用することもできます。
Shopifyのフォントをカスタマイズしてお客さまに愛されるデザイン性と速さを両立したサイトにしよう!

フォントのカスタマイズはあなたのサイトのブランドイメージと読み込み速度を改善し、サイトの売上を大きく伸ばすための重要な要素です。
Shopifyのフォントを変更する3つのメリット
- 読みやすさによるユーザーエクスペリエンスの向上
- サイトのブランディングと差別化につながる
- 魅力的な商品説明を演出し購入につながりやすくなる
ECサイトにおけるフォント選びで押さえたい3つのポイント
- サイトのパフォーマンスを保つためのバランスと表示の速さ
- 商品やブランドとフォントの相性を合わせてお客さまの記憶に留める工夫
- サイトのレイアウトにフィットした読みやすいフォントを選ぶ
美しい日本語フォントの利用によるサイトのデザイン性向上と読み込み速度の高速化を両立するのなら、MISEルの利用がおすすめです。
フォントの選択肢が増えデザインの幅が広がると同時に、サイトの読み込みの速さによるユーザーエクスペリエンスの向上が実現します。
また、AIを活用した日本語の自動改行機能や字詰め機能を活用することで、さらに洗練されたサイトになり、お客さまへ商品の魅力を最大限に伝えられるようになりますよ。
この記事を通じて、ShopifyでMISEルを用いることによるフォント管理のメリットについて深く掘り下げてきました。
MISEルテーマでは、簡単な操作で日本語フォントのカスタマイズができるため、時間と労力を節約しながら高品質なサイトを構築できるようになります。
フォント以外にも様々な機能を完備しており、サポートも日本語完全対応なので初心者の方にも安心してご活用いただけるテーマです。ぜひ一度チェックしてみてくださいね!
なお、テーマ制作会社のウープスではMISEルを活用したShopifyサイトのデザイン改善や、ゼロからのサイト制作も承っておりますので、お気軽にご相談ください!







