Shopify使い方講座第3回「Shopifyストアの管理-Part2」はいかがでしたでしょうか?
ECプラットフォームの選択、またはShopify運営の方法を知るのにお役に立てたましたでしょうか?
このシリーズでは、Shopify使い方講座。初心者の方向けとして、Shopifyで使われている用語などを解説したり、機能を紹介したい思います。オンラインストアをどのプラットフォームで作ろうか迷っている、Shopifyを選らびたいけど、ちょっと不安。という方に向けたの記事シリーズになっています。
前回は、Shopifyのマルチコマース・販売チャネルについてご紹介しました。Shopifyでは自社オンラインストアもマルチコマースの一つとして捉える「オンラインストア」も販売チャネルのメニュー内に置かれていました。またそのオンラインストアの設定も販売チャネル内で行うことを紹介しました。
Part3のトピックは、Shopifyストアの「設定」について。前回に引き続きShopifyストアの管理画面でどういったことを行えるかの続きを見ていきます。 実際の管理画面を見ながらご紹介していきたいと思います。
「設定」は、それほど日々頻繁に行うものではありませんが、ストアの基本情報など必ず設定しなければならない項目も多く、正しくオンラインストアを運営するのに必須です。
「オンラインストア」内のテーマカスタマイズ同様、Shopify契約時・開設時においてはこの「設定」に多くの時間が必要になってきます。
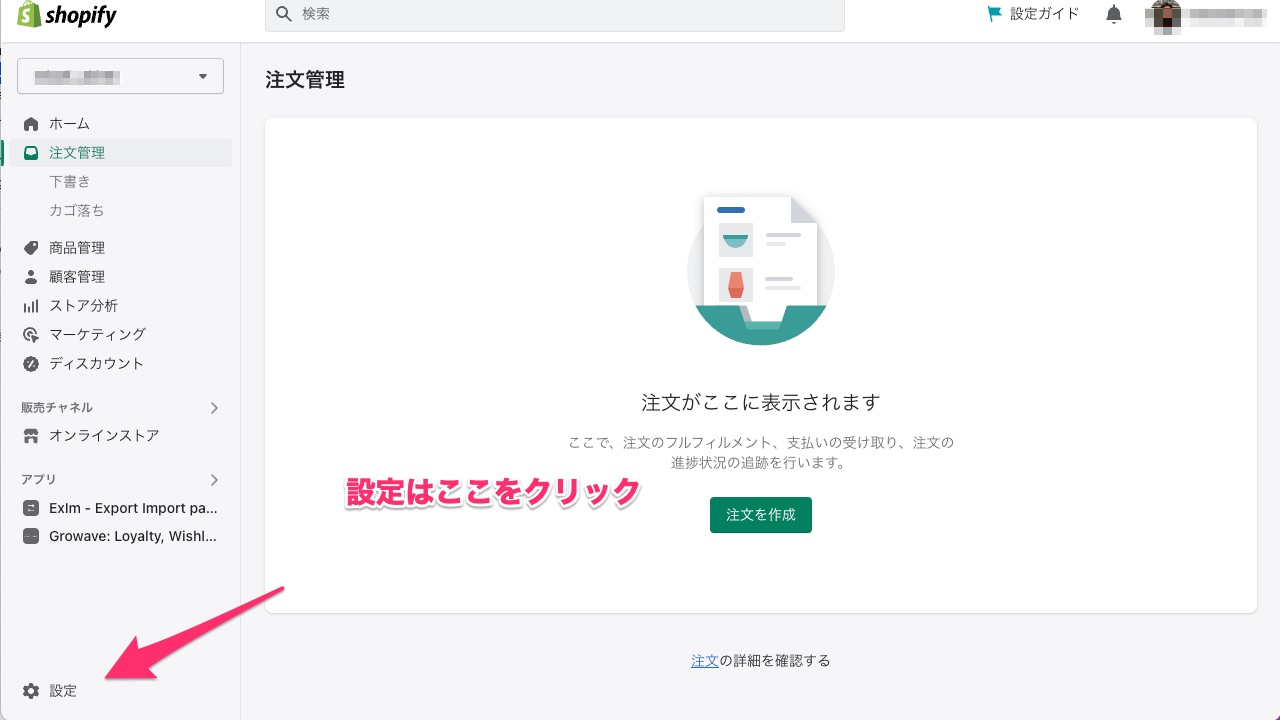
「設定」はShopify管理画面の一番左下にある歯車のマークをクリックします。

目次
設定
Shopify管理画面の設定の項目ではShopifyとの契約プランや決済、配送など様々なことを設定できます。たくさん項目があり圧倒されるかもしれませんが、すべてが必須というわけではありませんのでご安心ください。
ただし開設にあたり必須なものは、基本的にストアオープン前に行わなければいけません。時間がかかるものもあるので、オープンまでのスケージュールに組み込む必要があるでしょう。
これらShopifyの「設定」の項目は、他の自社EC構築のためのプラットフォームでも同じような項目が大半だと思います。ですが、Shopify独自となるものも多くありますので、他のプラットフォームから移行する、などの場合はご注意ください。
今回はとくに必須となる項目・よく使うと項目をいくつかピックアップして紹介していきます。

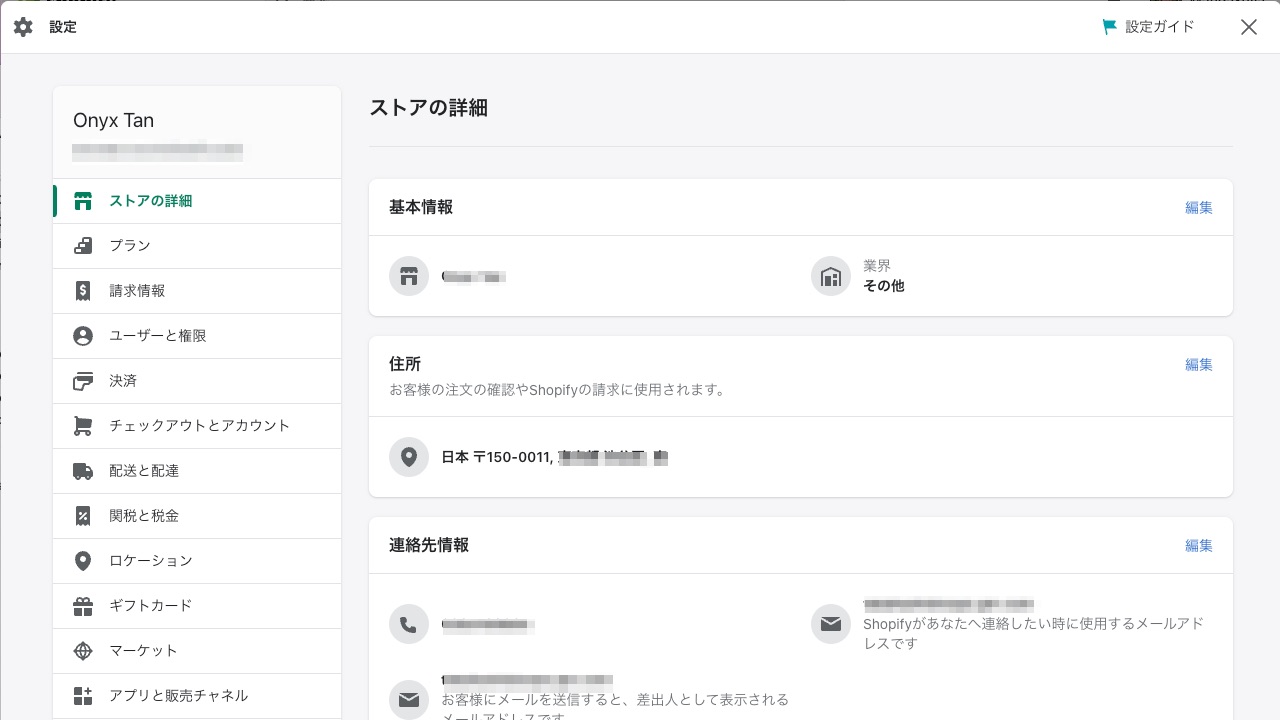
ストアの詳細設定
ストアの詳細設定では、ストアの基本的な情報を入力します。
ストアの名前や住所・連絡先情報などを記載します。
プラン
プランではShopify利用プランの確認・変更ができます。
Shopifyではベーシックプランが月額$25から利用できます。(2022年11月記事執筆時点)
正確にはShopifyにはスタータープラン($5/月)がというものがありますが、ベーシックプランのような自社オンラインストアの構築やテーマ編集などは行なえないのでご注意ください。 自社オンラインストア構築にはベーシックプランをご利用ください。
ベーシックプランと名前がついていますが、他社プラットフォームあるような商品登録数に制限もなく、サーバーが分けられていて読み込み速度が遅いなどもありません。
またベーシックプランからスタートして売上が増えるなどした場合、上位プランへの移行もシームレスに行える仕組みになっています。
上位のプランでは追加できるスタッフ数やロケーションが増える。Shopifyペイメントのカード決済手数料が安くなるなどのメリットがあります。
Shopify料金プランについてこちらをご覧ください
大企業や取引量が多いストアは更に上位のShopify Plusというプランもあります。
Shopify Plusについてはこちらをご覧ください。
請求情報
請求情報では、Shopifyへの利用料金の支払いが確認できます。
Shopifyアプリの利用料金も通常こちらに加算されます。
アプリによってはサービス利用料を別の経由の支払いとなる場合もありますのでご注意ください。例えば広告出稿のためのアプリなどでは、広告出稿料は、こちらのアプリ利用の加算ではなく、各サービスへの支払いが必要などがあります。
ユーザーと権限
Shopifyを運営するためのスタッフを追加できます。
Shopifyのおすすめできる点の一つに、この「スタッフの追加」があります。
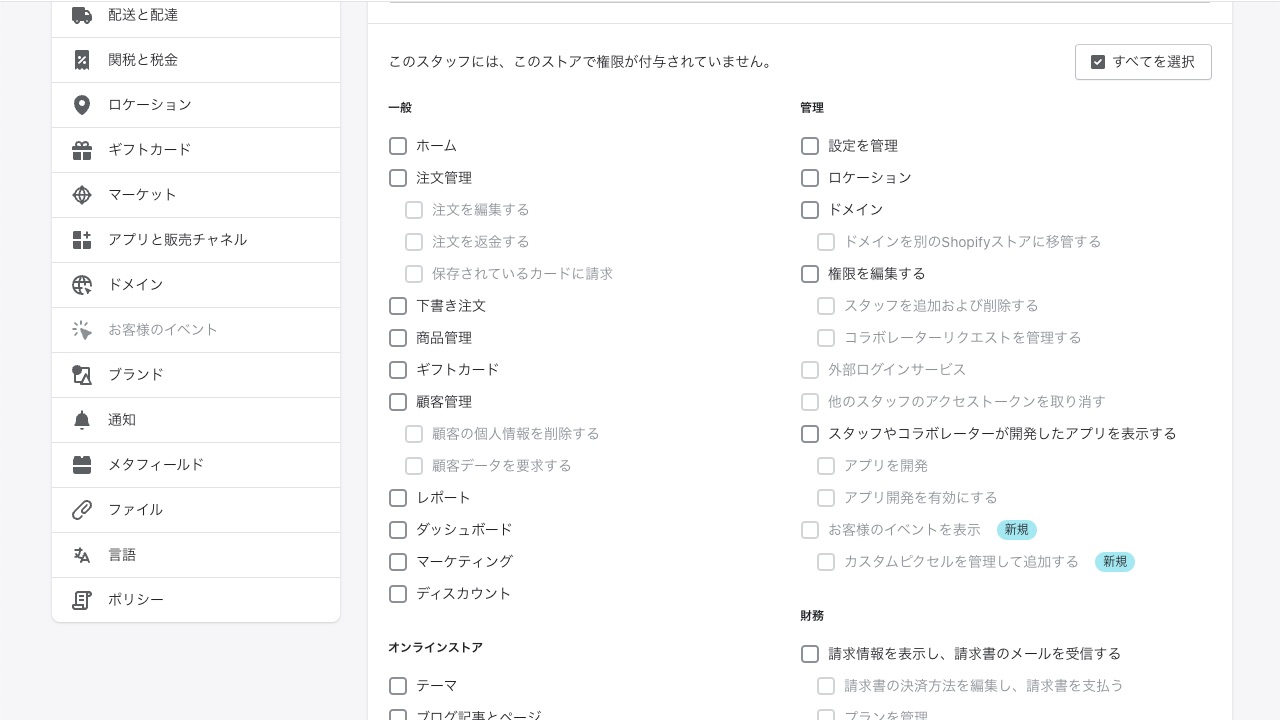
Shopifyでは各スタッフへの権限を細かく指定することができます。
あるスタッフはオンラインストアのテーマ設定を行えるけど、商品の注文管理はできない。また別のスタッフは注文管理は行えるけど、商品の管理は行えないようにする、ギフトカードは発行できないようにする。といった設定が追加スタッフごとに行えます。
まちがってオンラインストアの設定を触ってしまわないようにするや、スタッフによる不正などを防ぐ内部統制に役に立ちます。

決済
決済ではお客さまがオンラインストアで行える決済方法を設定できます。
Shopifyベーシックプラン($25/月)を利用すれば、Shopifyペイメントと呼ばれる決済方法が使用できます。このShopifyペイメントを利用すれば、お客さまは「Visa」,「 MasterCard」, 「American Express」といった一般的なクレジットカードでの決済が利用可能になります。
Shopifyペイメントで利用できるクレジットカードなどはこちらをご覧ください。
決済手数料は使用カードによって異なります。またShopify利用プランによっても異なります。月間売上が多い場合は、決済手数料が下がる上位のShopifyプランを検討するのも良いでしょう。
また他の外部の決済サービスを利用することにより、決済方法を増やすこともできます。例えばPayPalやAmazon PayなどもShopifyによりサポートされている決済方法です。
チェックアウトとアカウント
こちらではチェックアウトに関する設定を行えます。
とくに必要となる設定はお客さまアカウントの設定です。
ここではお客様がストアのアカウントを作成してチェックアウトを行うのかなどの設定を行えます。
配送と配達
「配送と配達」では配送料金のような配送に関する設定を行えます。
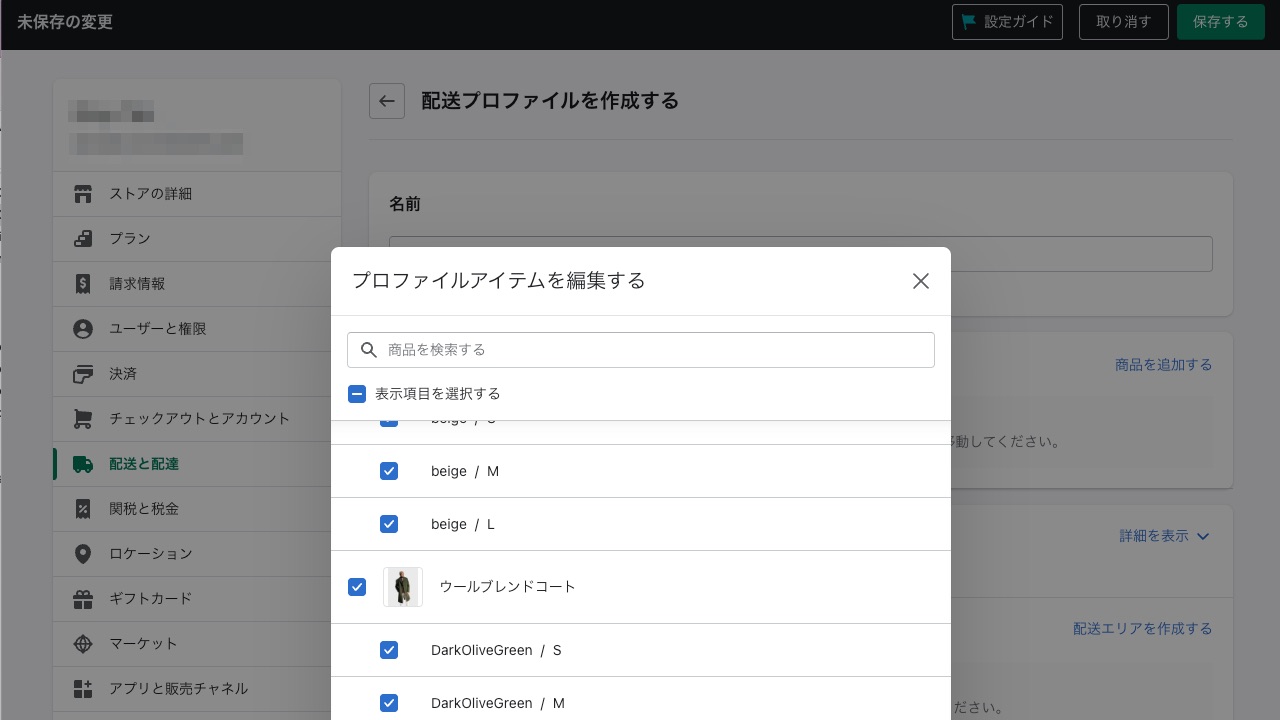
Shopifyでは「配送プロファイル」というシステムがあり、複数の「配送プロファイル」を作成することにより、商品ごとや配送先の地域ごとに異なる配送料金を細かく設定することができます。

「配送プロファイル」を多く作り、細かく設定することもできますが、できる限りお客さまにわかりやすい配送料金の体系を作成することが好ましいでしょう。
あまりにも複雑にしてしまうと、送料料金表ばかりに目がいくようになってしまい、商品やショップの魅力見てもらえない。最悪、お客さまが購入をやめ離脱してしまうということもよくあるようです。
ロケーション
ロケーションでは、在庫管理のためのロケーションを設定できます。
複数の倉庫や場所で在庫を管理している場合は、ロケーションを増やすとより詳細な在庫管理がShopify上で可能となります。
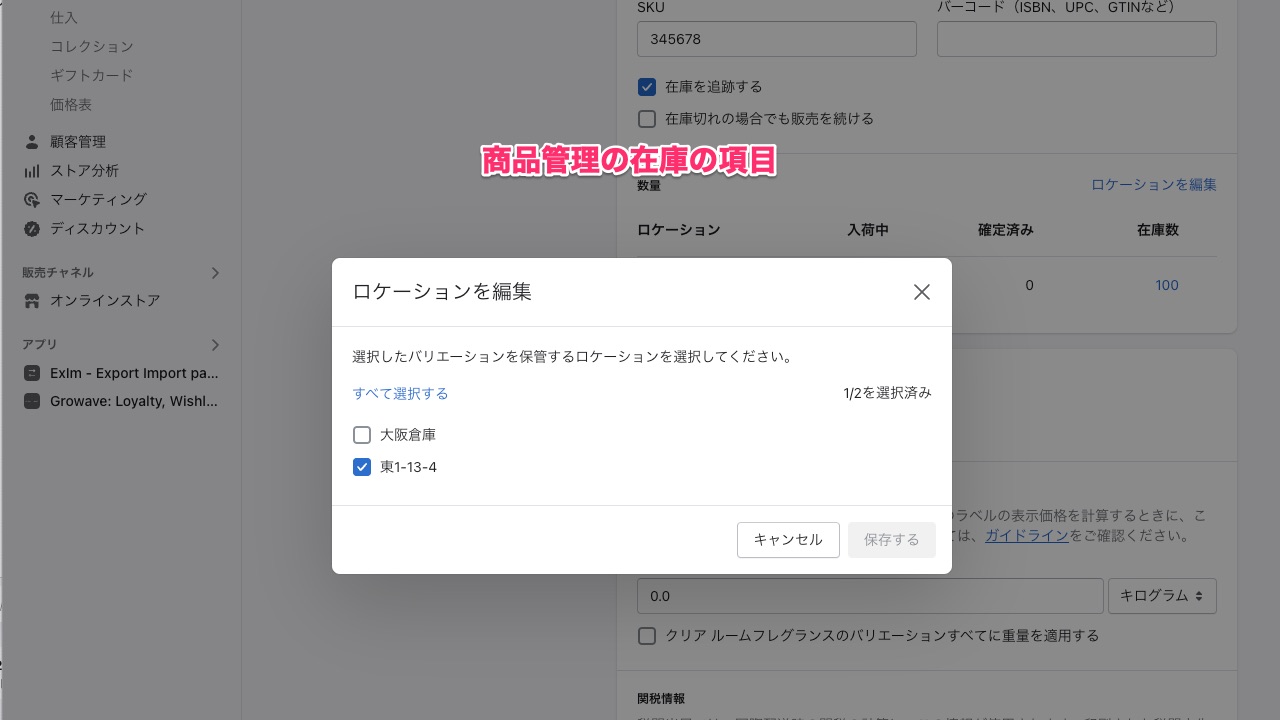
ロケーションを増やすと、商品管理の在庫の項目で、その在庫が所在しているロケーションを選択できるようになります。

アプリと販売チャネル
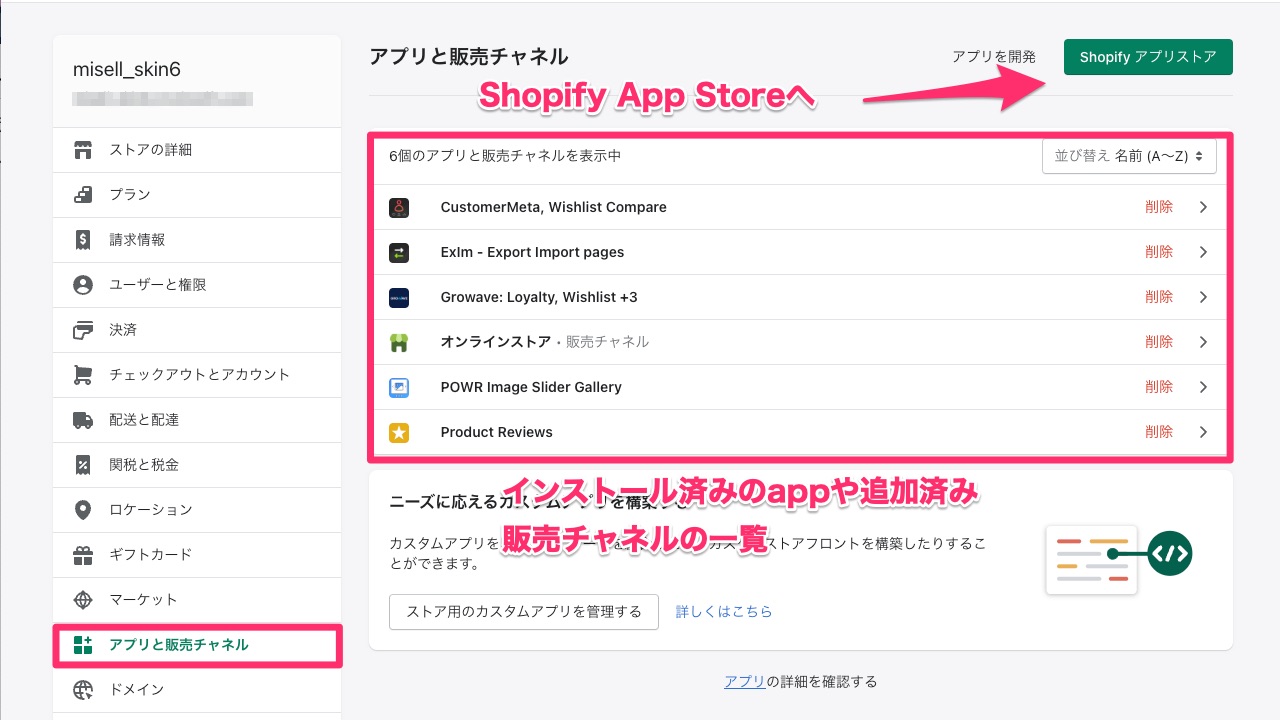
アプリと販売チャネルの項目では、ShopifyストアにインストールしているShopifyアプリや追加した販売チャネルの確認が行えます。
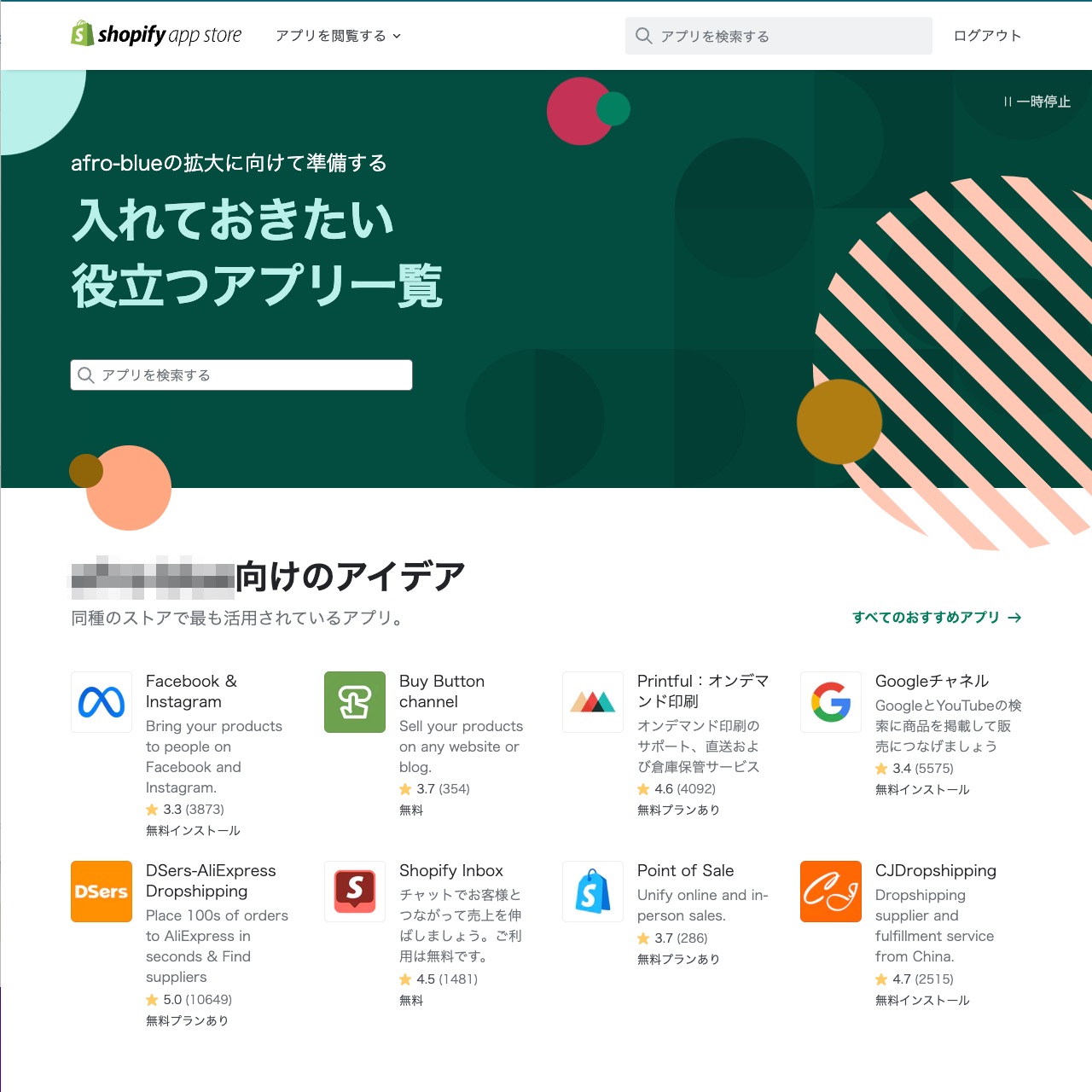
右上部分にある「Shopifyアプリストア」からShopify app storeに移行でき、追加したいShopifyアプリを探すことができます。

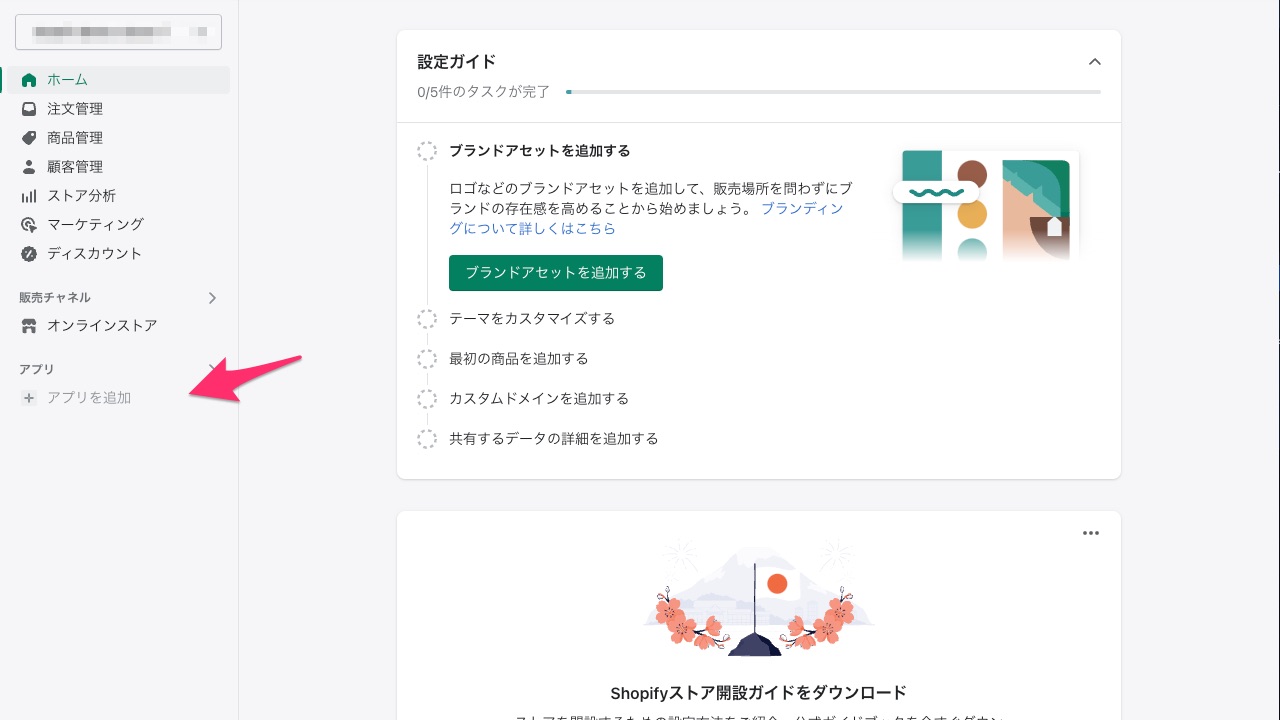
最初Shopifyをスタートした時点では、「アプリ」の項目の「+アプリの追加」からも行えます。

Shopify app storeには様々なタイプのアプリがあります。マーケティング・配送設定・自動化・お客さまとのコミュニケーションなどそれぞれの分野に約立つアプリが多数ありますので、いろいろ見てみると良いでしょう。
以前は海外製のアプリで英語のものが多かったですが、今では日本製のものを増え、日本語での対応や日本のマーケット事情に合ったものが増えてきました。

ShopifyのアプリはShopify社が提供しているものもありますが、ほとんどはサードパーティ製です。各アプリの使用方法はアプリによって異なりますので、サポートはアプリの提供元にお問い合わせください。
ポイント
Shopify app store内のアプリの説明概要だけではわかりにくい場合は、提供先の会社ウェブサイトなどを閲覧してみると、より詳しい解説やマニュアル等を載せている場合があります。じっさいの導入に不安がある場合は、導入前にサポートに問い合わせてみるのも一つの手です。マニュアル・解説が用意されており、サポートがしっかり返ってくるところは安心して導入できる一つの指針となると思います。
ドメイン
「ドメイン」ではShopifyのオンラインストアのURLを設定することができます。
最初Shopifyと契約したときには◯◯◯◯.myshopify.comというURLが割り振られますが、独自にお店のことがわかりやすい別のURLを設定することが可能です。
すでに取得しているドメインを利用することもできますが、Shopify上で新しいドメインを取得することもできます。
ドメインの利用料金はShopifyの利用料とは別途年額料金がかかります。
すでに、他の人が取得しているドメインは利用することができません。
最初に使える◯◯◯◯.myshopify.comはストア管理者が管理画面へのアクセス用に利用し、お客さまへ見せるURLは別途わかりやすいものを利用するのが一般的です。
例えば『MISEル』テーマのテーマ販売用ストアはShopifyを利用していますが、
ストアのURLは misell-theme.comとわかりやすいものを設定しています。
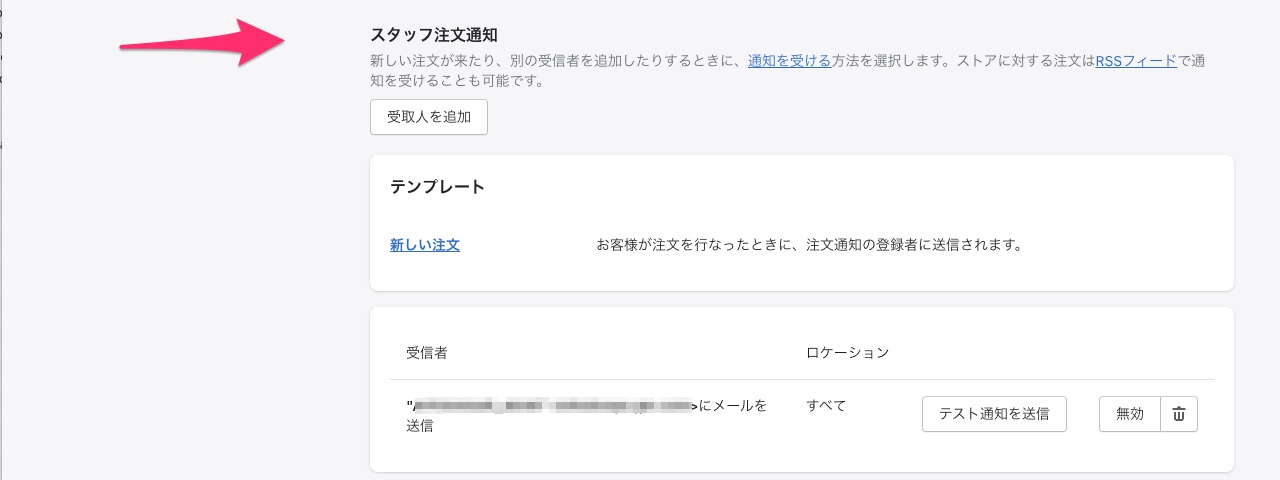
通知
通知の項目では、Shopifyのストアからお客さまや、ストアスタッフなどへの通知の設定を行えます。
例えば、お客さまが購入したときに送られる、「お客さま」へ送られる注文確認のメール通知(もしくはSMS)。
注文があったときに「スタッフ」へ送られる注文の通知などもここから設定できます。

とくに新しくスタッフを追加したときなど、注文処理のモレがないようにスタッフへの通知も忘れず設定しておきましょう。
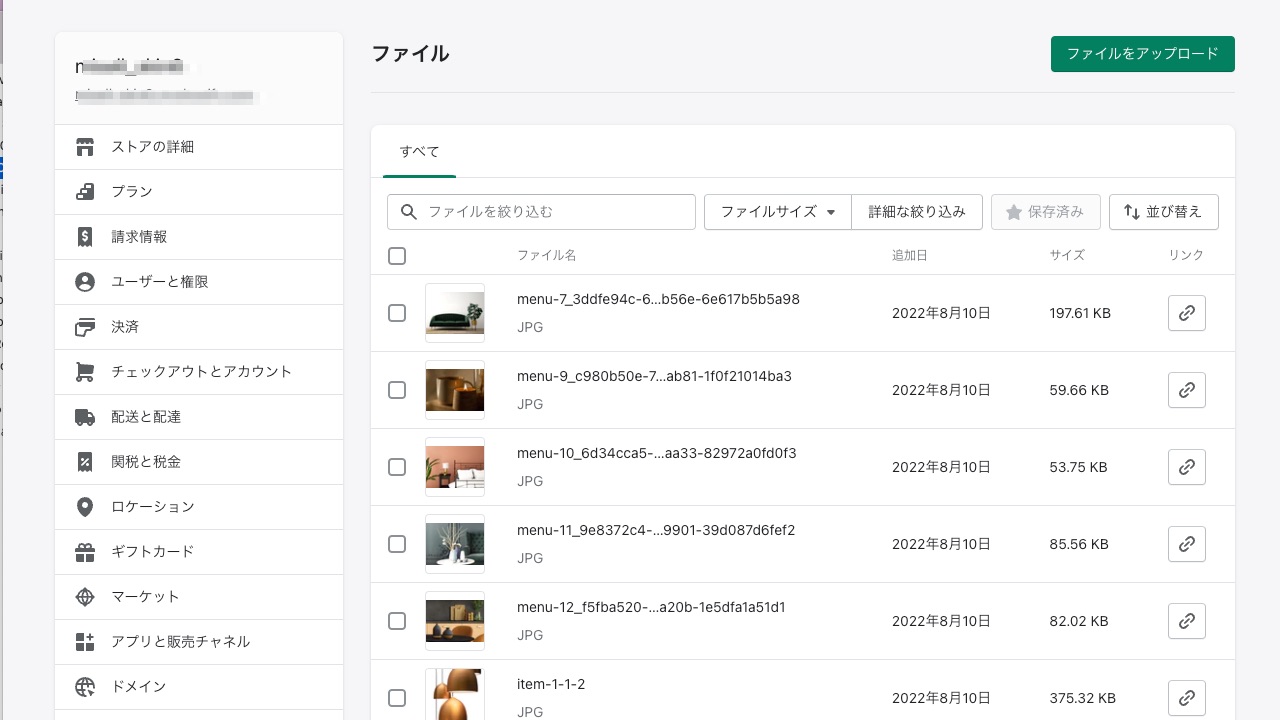
ファイル

Shopifyへアップロードした画像ファイルなどがこちらの「ファイル」から確認できます。
リンクをクリックすればその画像へのリンクが得られます。
ページやブログなどをHTMLで編集しているとき画像のリンクが必要な場合、こちらからリンクを得られます。
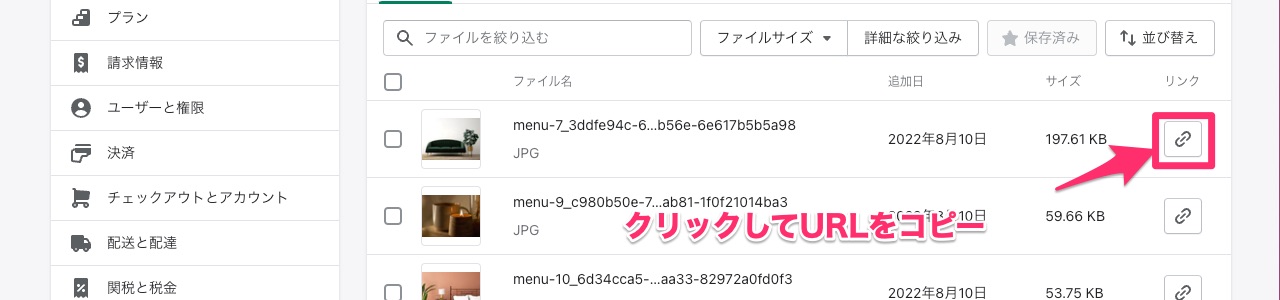
画像リンクの利用
試しに、このソファの画像のリンクを使用しページのHTML編集で画像タグに使用してみましょう。

すると下記のような画像ファイルへのリンクが取得できます。
https://cdn.shopify.com/s/files/1/0609/2547/7050/files/menu-7_3ddfe94c-69cd-469c-b56e-6e617b5b5a98.jpg?v=1660111486
そして、下記は「ページ」でHTMLコードによる編集一例です。画像タグないのソースに上記のリンクを使用しています。
<div class="custom-css">
<h3>当店オススメのソファ</h3>
<img src="https://cdn.shopify.com/s/files/1/0609/2547/7050/files/menu-7_3ddfe94c-69cd-469c-b56e-6e617b5b5a98.jpg?v=1660111486" alt="ソファの画像" class="blog-image" width="500">
</div>
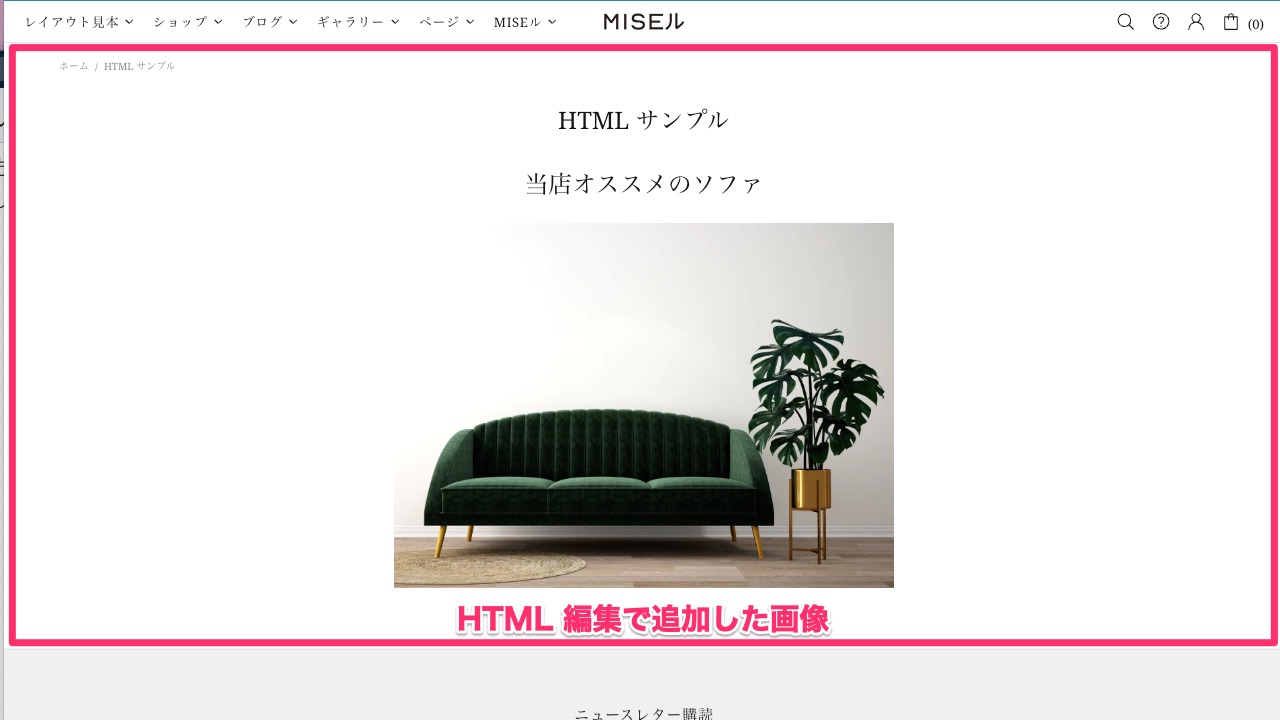
その「ページ」を表示すると、先程追加した画像URLにより、「ファイル」内にあったソファの画像が追加されている。

この方法は「ページ」や「ブログ」の文書エディタを使わず、HTMLモードで行った編集方法です。HTMLコードの編集に詳しい人が行ってください。
上記はシンプルな例ですが、付属の文書エディタだけでは機能が足りないときHTMLによる編集は便利なものになっています。
商品画像について
これらのファイルはテーマのカスタマイズなどのためにアップロードした画像などで、商品の画像は含まれませんのでご注意ください。
商品の画像は商品管理から、その商品に対して追加します。
ポリシー
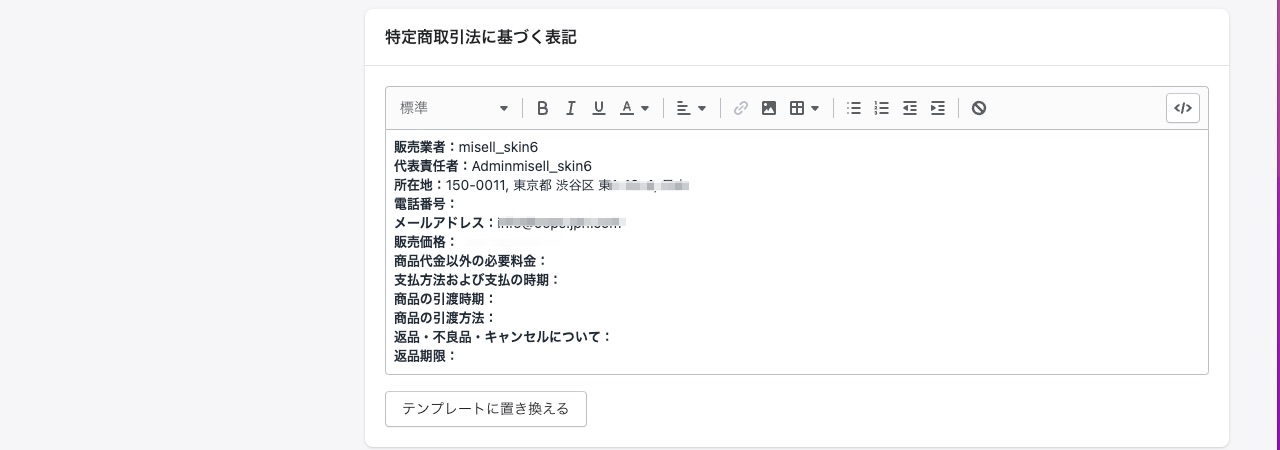
「ポリシー」では返金ポリシー・プライバシーポリシー・利用規約といったものが設置できます。
これらは簡単な文章エディタがついていて画像の挿入・見出しなどが設定可能です。またより高度な編集を行いたい場合HTMLでも編集可能です。
特に 日本では「特定商法取引法に基づく表記」を記載することは法律で義務付けられているため忘れないようにしましょう。

ポリシーのShopify管理画面内の編集インプット枠が小さく編集に不便な場合は、一度メモ帳などに記入にしコピー&ペースト後、付属エディタて文書整形することをオススメします。
またより事細かく見た目を変更したい場合HTML編集もオススメです。HTML編集はコード編集の知識がいりますので、詳しいShopifyパートナーを雇うことをオススメします。もし必要があれば、『MISEル』の問い合わせまでご相談ください。
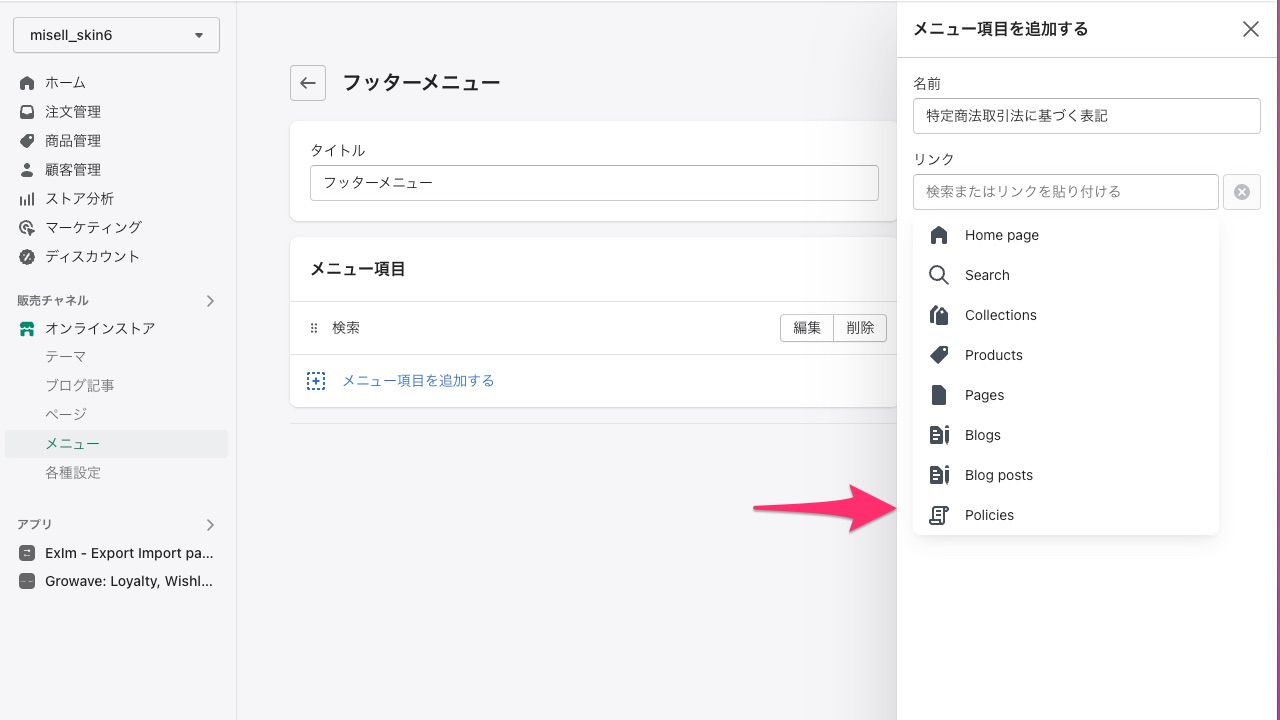
これらポリシーの情報はリンクメニュー作成時、リンク内の「policies」から追加できます。

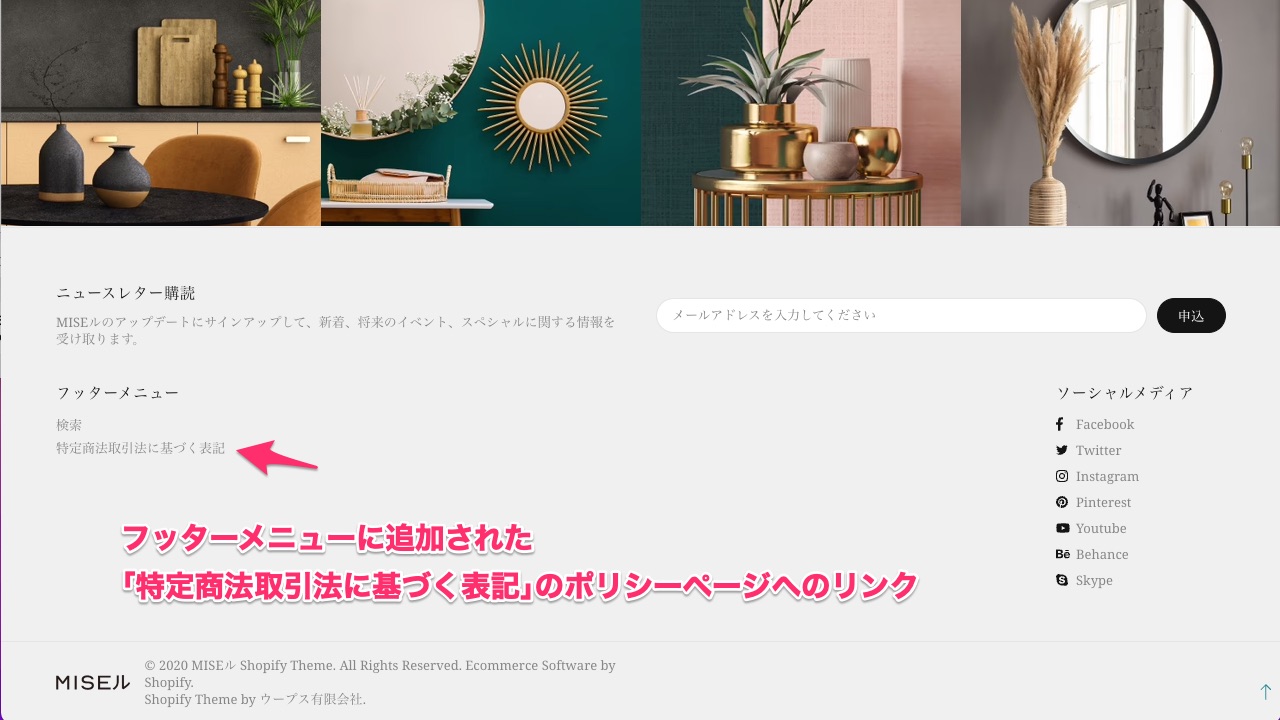
下記例ではフッターメニューに「特定商法取引法に基づく表記」を追加した例です。
(Shopifyのリンク先選択肢では英語でLegal Noticeとなっている場合があります)

まとめ
以上3パートにわたってShopifyの管理画面でどんなことができるかをご紹介してきました。
いかがでしたでしょうか? 自社ECプラットフォームを迷っている方の力になったのであれば幸いです。
次回では、Shopifyテーマ『MISEル』を使ったShopifyオンラインストアの編集・制作フローの紹介を実際の画面と共にご紹介したいと思いますので、是非ブログ・メールの購読をお願いします。




