Shopify使い方講座第2回「Shopifyストアの管理-Part1」はいかがでしょうか?
ECプラットフォームの選択、またShopify運営の方法を知るのにお役に立てたでしょうか?
このシリーズでは、Shopify使い方講座。初心者の方向けとして、Shopifyで使われている用語などを解説したり、機能を紹介したい思います。オンラインストアをどのプラットフォームで作ろうか迷っているや、Shopifyを選らびたいけど、ちょっと不安。という人に向けたの記事になっています。
前回は、Shopify運営で日々触れることになるであろう顧客管理・商品管理などの部分の概要を紹介しました。
第2回目のトピックは、販売チャネルについて。前回に引き続きShopifyストアの管理画面でどういったことを行えるかの続きを実際の管理画面を見ながらご紹介していきたいと思います。
運営の方法によっては、前回紹介した項目よりも触れる頻度は少なくなるかもしれません。ですが、Shopifyストア構築に取り掛かる際、 とくにオンラインストアは最も多く触れることである項目です。そして、素敵なオンラインストアをデザインしていくには必須の項目です。
目次
販売チャネル
販売チャネルとマルチコマース
Shopifyを利用すれば、自社のオンラインストアを構築し、そこで商品やサービスの販売を行えます。そのことは、この記事を読んでいる方はもうすでに知っているとは思います。
ですが、Shopifyはマルチコマースといって 自社のオンラインストア以外の場所で、Shopifyで管理している商品を販売することができます。
楽天市場やGoogleショッピングといった別の販路(販売チャネル)での販売をShopifyで商品を一元管理することができます。
複数の販売チャネルで商品を取り扱う場合、通常、在庫管理などはそれぞれの場所で行わないといけません。同じ商品を販売していたら、楽天市場で売れた場合、別のサイトでの在庫を手作業で減らすなど手間のかかるものでした。
在庫ありになっているのに実際は売り切れていて、お客さまにキャンセルをいれたりなどの自体になるとお店の信用にも関わってきます。
商品在庫があるかどうかわかりませんという状態であれば、お客さまは他のお店で購入されてしまう場合もあるでしょう。
このShopifyのマルチコマースを利用すれば、Shopify上で一つにまとめて管理が行えるので、そういった自体を回避するのに役立ちます。
Shopify管理画面上のマルチコマース
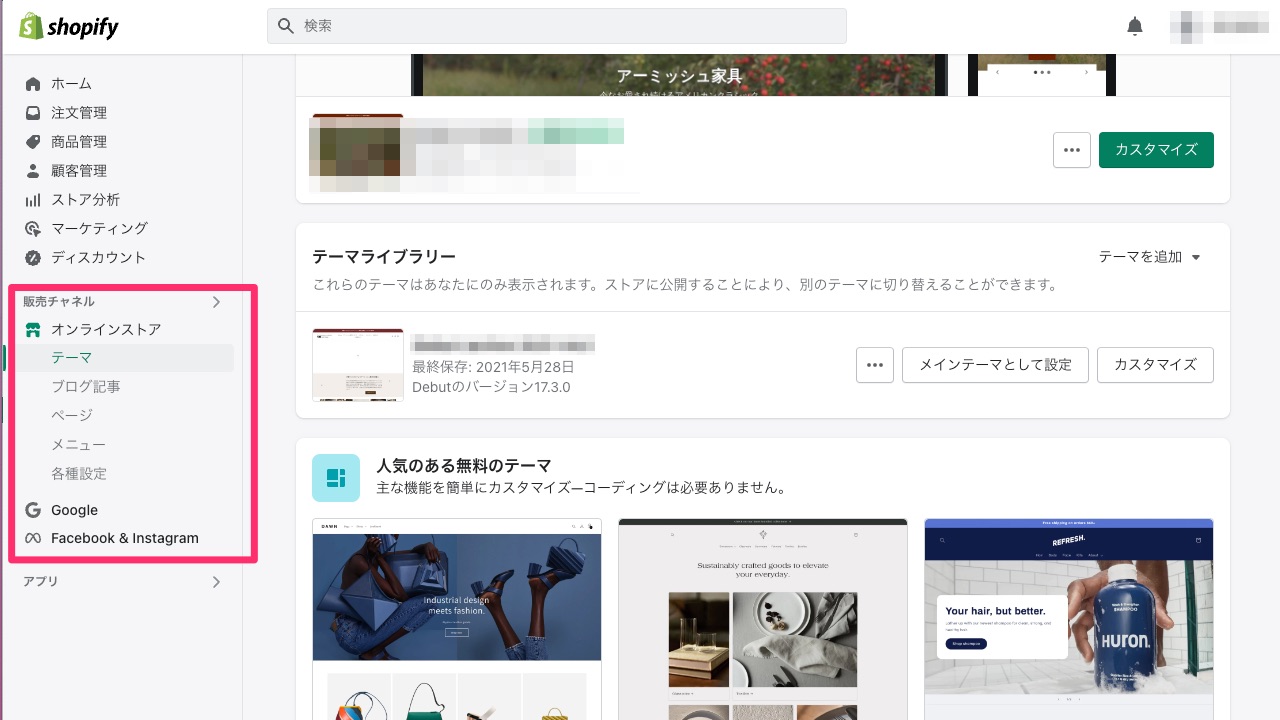
こういった販売チャネルは、Shopify管理画面上では「販売チャネル」のタブ内に、それぞれの販売チャネルが表示されます。
「オンラインストア」はいわゆるShopify上の自社のオンラインストアのことです。
下記画像では、Googleショッピング・FacebookとInstagramの販売チャネルが追加されています。
オンラインストアはShopifyのベーシックプランを申し込んで利用可能となるチャネルと思っていただければ良いでしょう。
Shopifyでの自社EC作成はこの「オンラインストア」での項目を設定して行っていきます。

オンラインストア
「オンラインストア」の販売チャネルは、Shopifyのサーバー上におかれる自社オンラインストアのことです。
このタブ内で、自社のオンラインストアのデザインをおこなったり、オンラインストア上で表示されるブログ記事の作成・編集などをおこなえます。
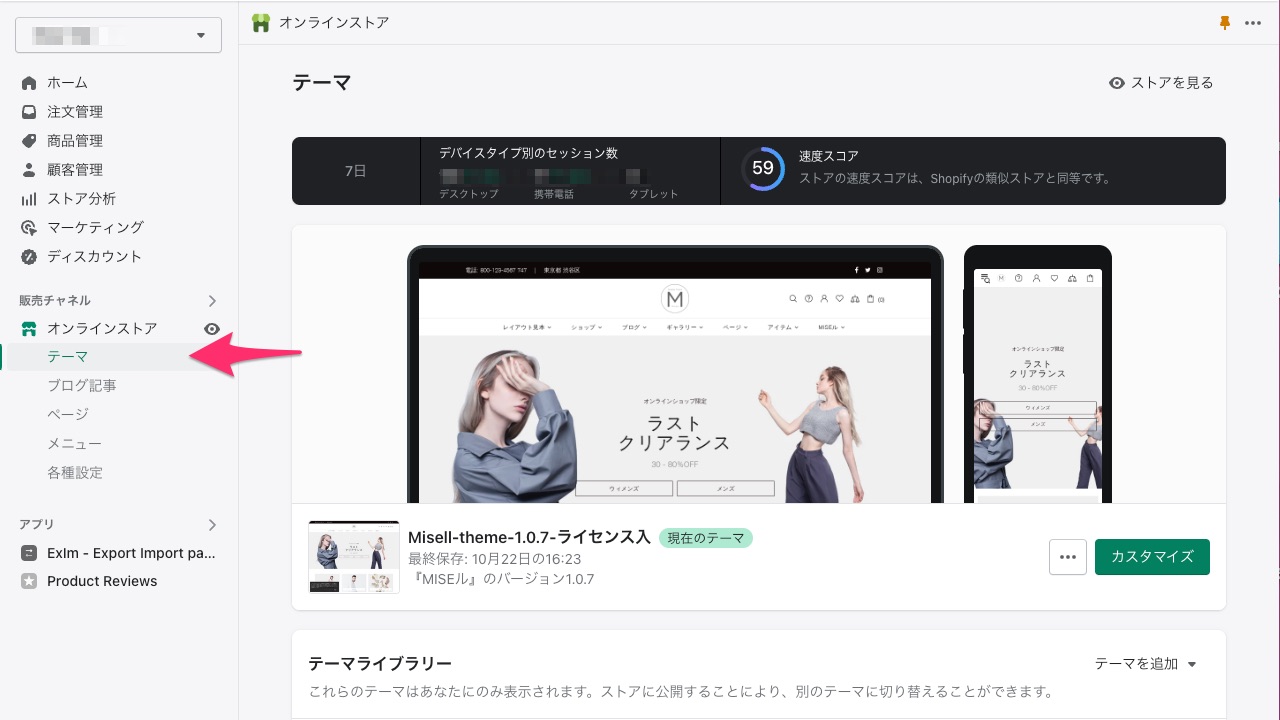
テーマ
「テーマ」の項目では第1回の記事で紹介したように、Shopifyテーマをインストール・編集などを行い、オンラインストアのデザインを行います。
Shopifyと契約し、初期のストア設定や商品を一通り登録し終えた後、このタブ内でテーマの設定を行うのに多くの時間を割くことになると思います。

Shopifyと契約したときの初期状態では、Shopifyテーマ「Dawn」が予めインストールされています。これはShopifyによる無料のテーマで、デフォルトのテーマとして最初から設定されています。

Shopifyテーマ「Dawn」は最もベーシックで必要最低限な機能に絞ってあるシンプルなテーマです。
このShopifyテーマ「Dawn」だけでも、オンラインストアは構築可能です。
ですが、よりオンラインストアの見た目にこだわりたい場合、有料のテーマを検討してみることもオススメします。
当社ではこのShopifyテーマ『MISEル』を提供しています。
より商品を魅力的に見せ、ショップのメッセージを効果的に伝えることのできるカスタマイズ項目をたくさん用意してありますので、ぜひご検討ください。
Shopifyテーマの概要については、ぜひShopify使い方講座第一回のテーマについての記事をご覧ください。

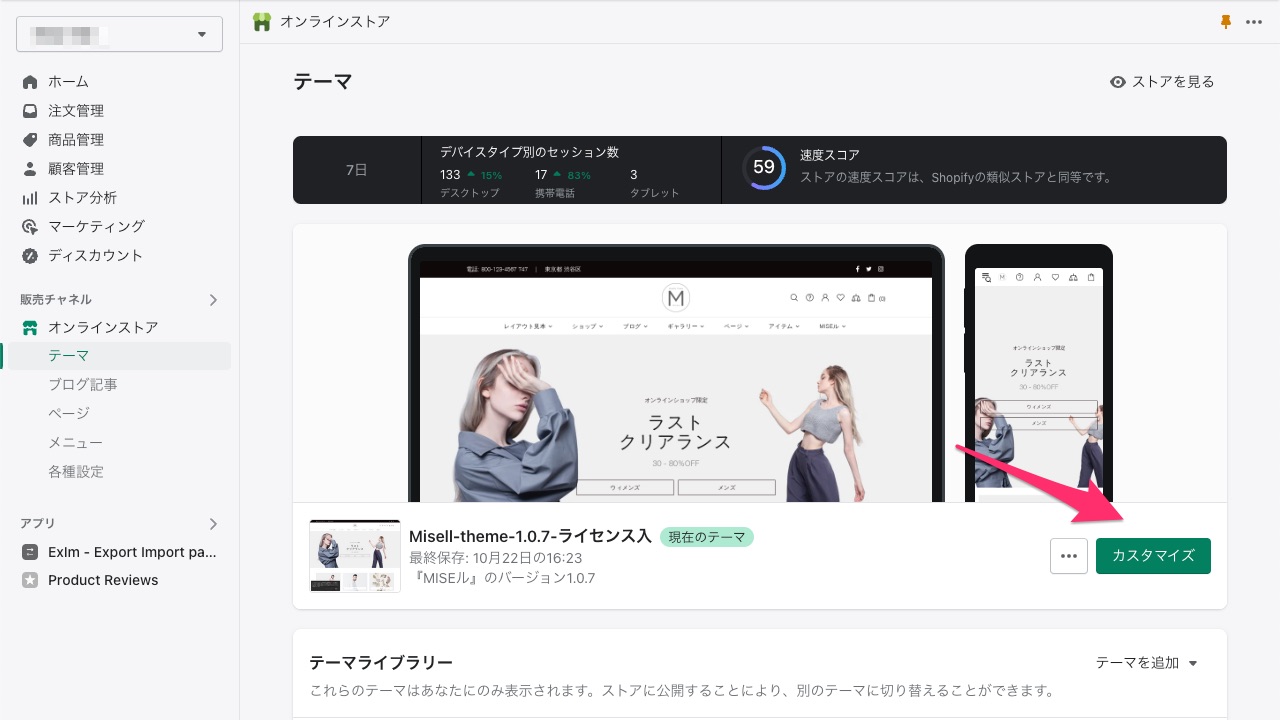
オンラインストアの見た目を構築・変更するには「カスタマイズ」の項目をクリックします。
すると下記のような画面が開きます。
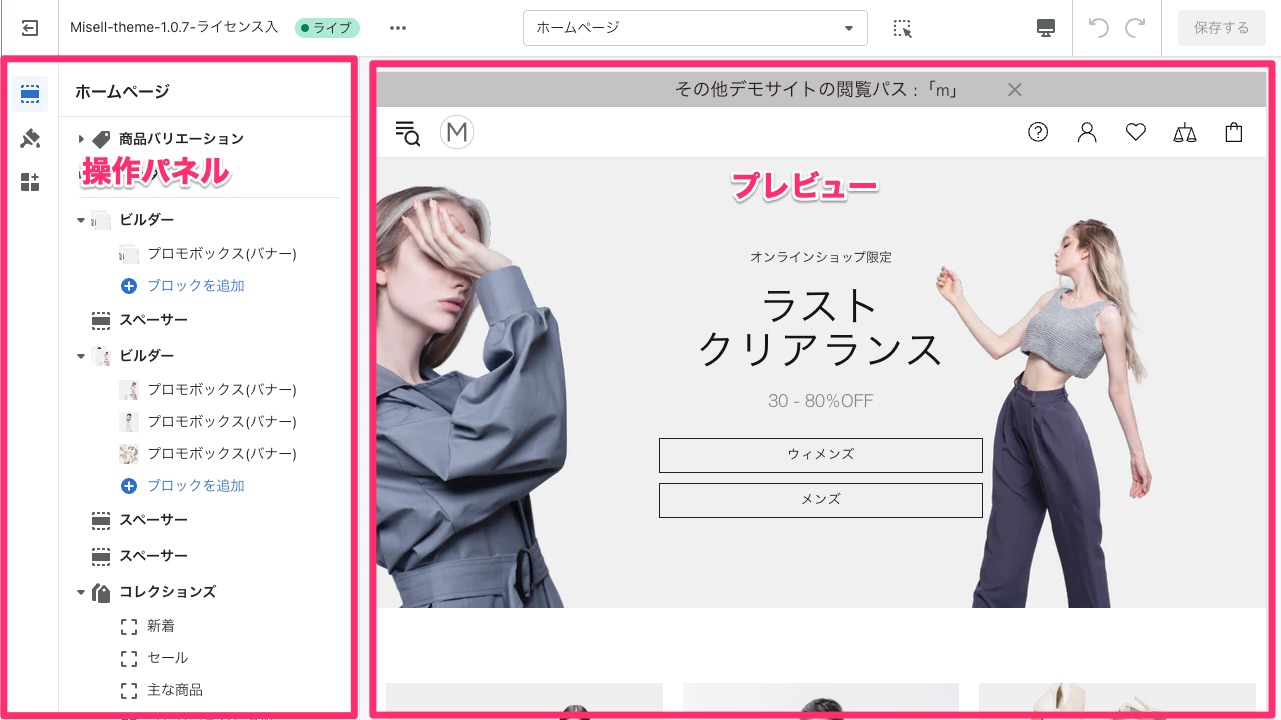
これは「テーマエディタ」(もしくはオンラインストアエディタ)と呼ばれる画面です。右側にストアのプレビュー、左側に編集操作のパネルが表示されます。
基本的にはこの左側の編集パネルを操作し、右側のプレビューで確認を行いオンラインストアを構築していくという流れになります。

上部のバーでは、編集するテンプレートを切り替えたり、スマホ画面のプレビューに切り替えたりできます。
左の操作パネルでは「セクション」や「ブロック」を追加したり、「テーマの設定」を行います。
「テーマの設定」・「セクション」・「ブロック」については、Shopify使い方講座第1回にて、その概要を説明していますので、ぜひご覧ください。
実際の、具体的な操作手順などもブログ記事を制作中ですのでお待ちください。
ブログ記事
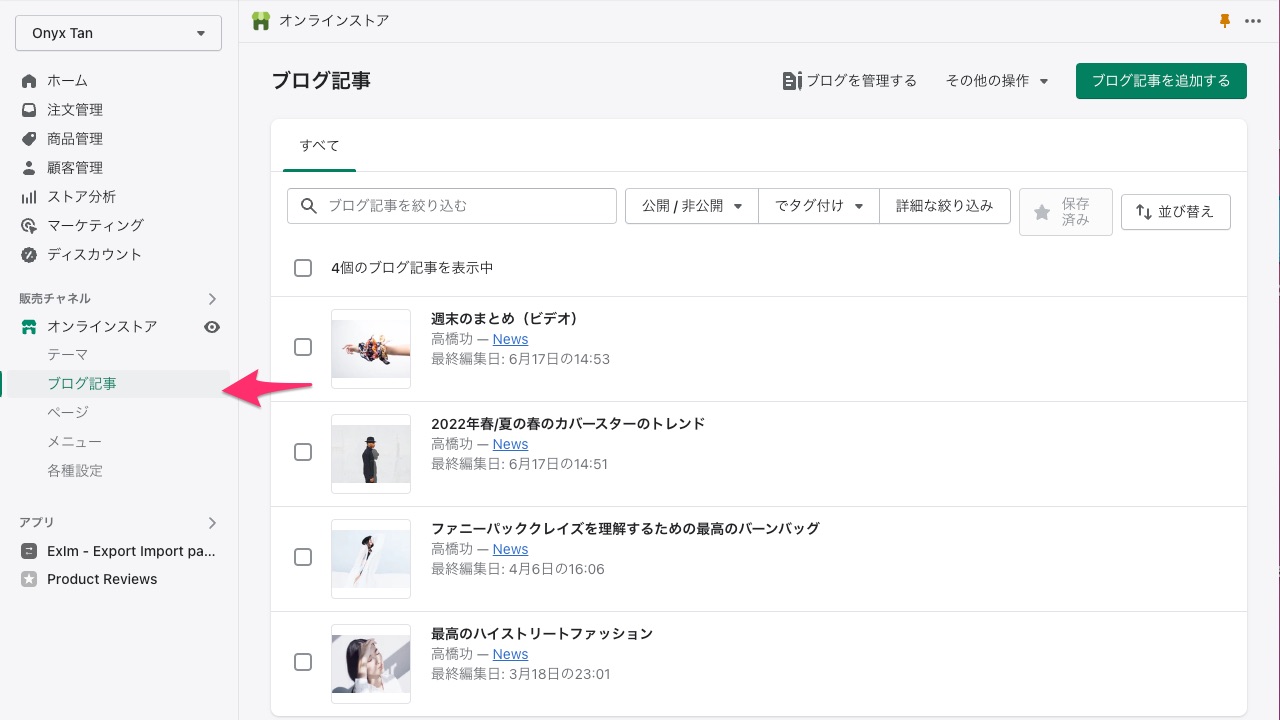
「ブログ記事」のタブではオンラインストアに表示するブログ記事を作成できます。

Shopifyでは複数の記事のグループを作成でき、そのグループのことを「ブログ」と読んでいます。
例えば、「ニュース」・「お得な情報」・「スタッフの日記」などといった記事のグループを作成しブログ記事を管理できます。この「ブログ」グループを作成しておくと、オンラインストアで表示する際、そのグループごとに整理して表示できるので便利です。
また、ブログにはコメント機能があり、ストアの訪問者がブログにコメントすることができます。オンラインのお客さまとのインタラクティブなやりとりが行え、ストアの信頼性を高めることにもつながるので、ぜひ活用してみてください。
コメントの管理や機能のオンオフもこちらのタブ内で行います。
『MISEル』ではオンラインストアエディタ上でもコメントの表示を設定できますが、このブログの管理画面でコメント機能をまずオンにしておくことが前提です。
ブログ記事の作成についてはこちらの記事もぜひ参考にしてください。
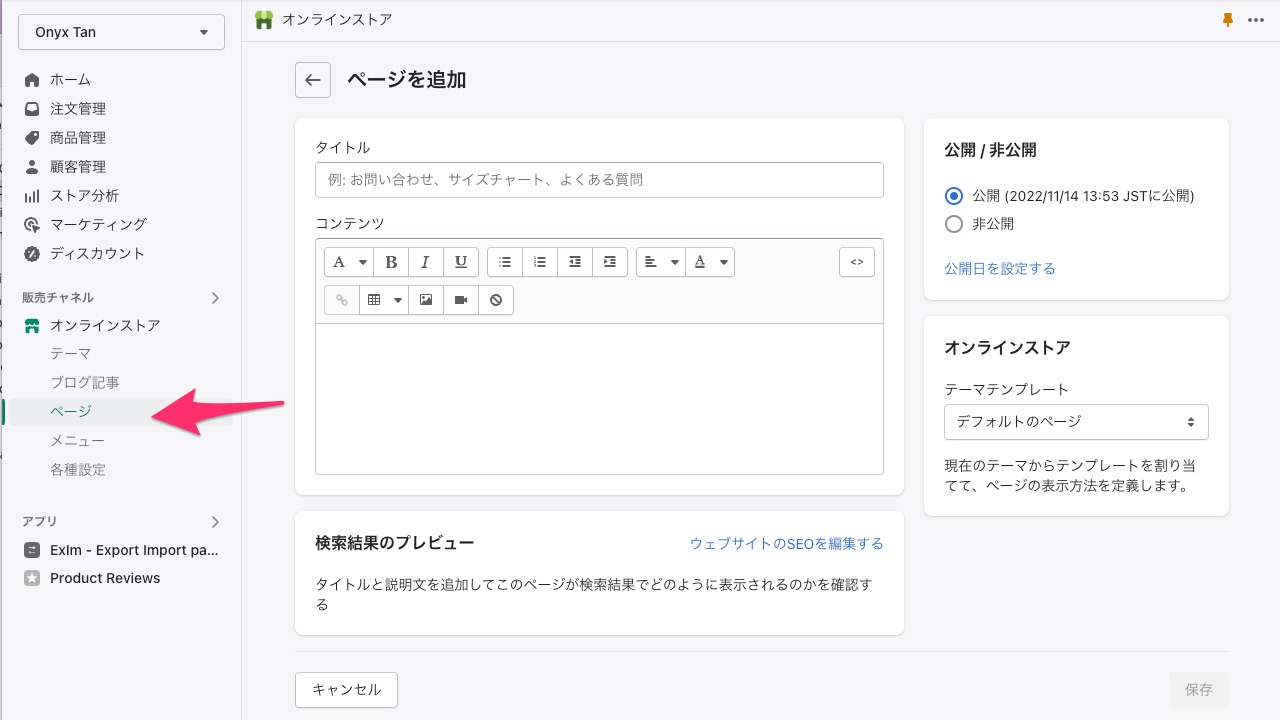
ページ
ページはブログ記事に似ているかもしれませんが、ブログは日々更新していくものに対して、こちらは固定の内容を表示するのに使われます。
例えば「お店について(About us)」・「お店の利用ガイド」・「ブランドの説明」・「よくある質問と答え」などといったものに、よく使われます。

「お問い合わせページ」についてもこちらの「ページ」の機能が使用されます。
こちらもブログ記事同様、簡単なエディタがついているため、画像の挿入や文字の見出し設定などが簡単に行えるようになっています。
このページで作成されたコンテンツはShopifyテーマの「ページ」のテンプレートで表示されます。
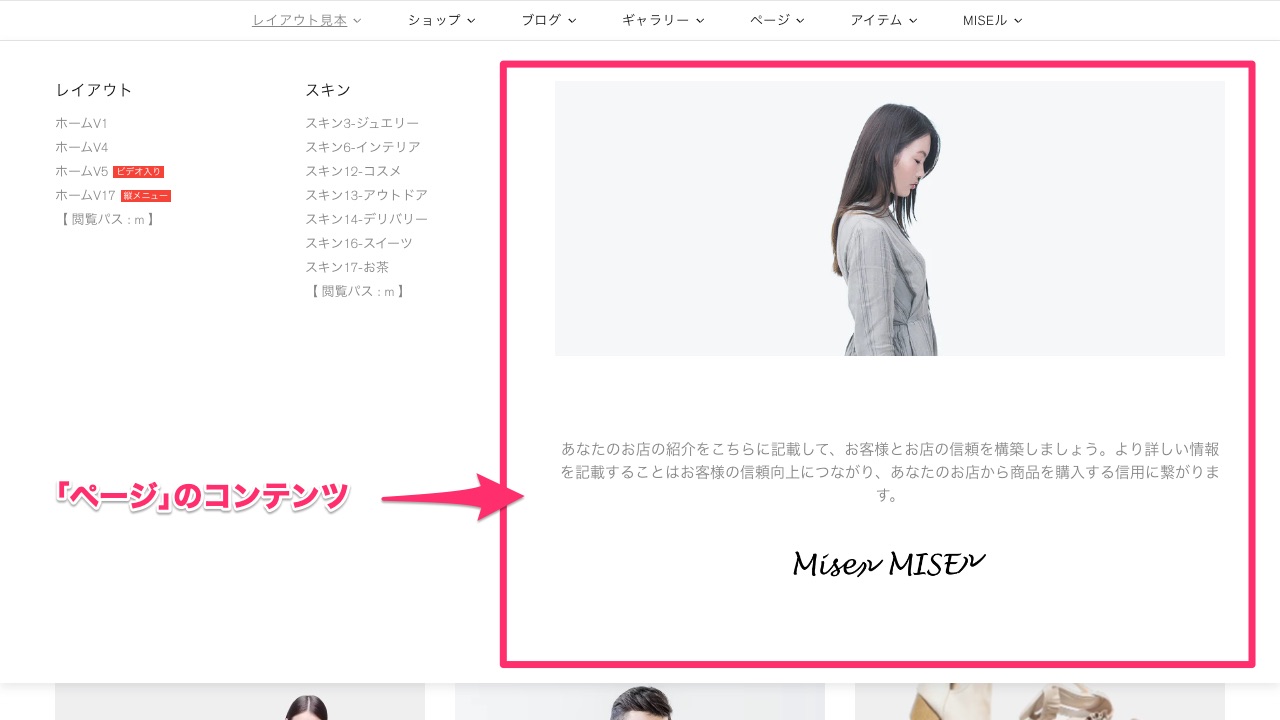
下記は「ページ」のコンテンツ表示例です。

よりこだわったレイアウトを行いたい場合はHTMLを直接編集することも可能です。
また『MISEル』のテーマではこのページで作成したコンテンツをセクション内で表示させることもでできるようになっているため、より柔軟なサイトの構築が簡単に行えるようになっています。
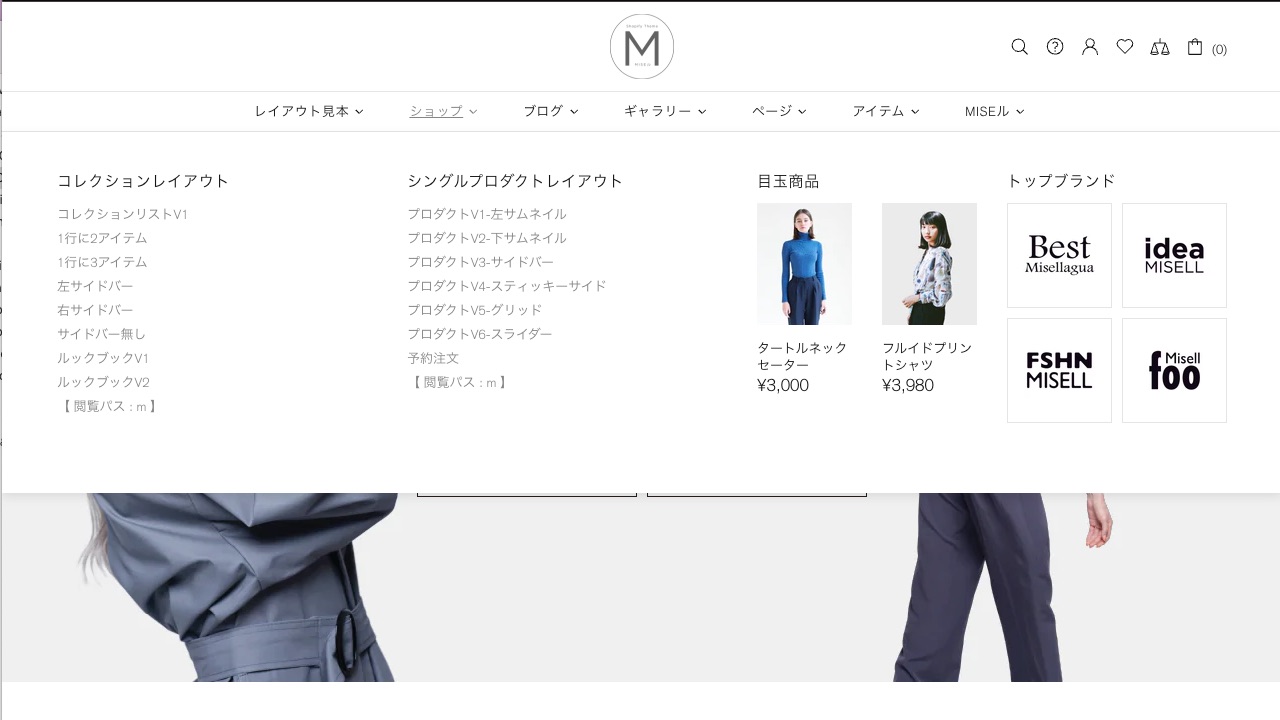
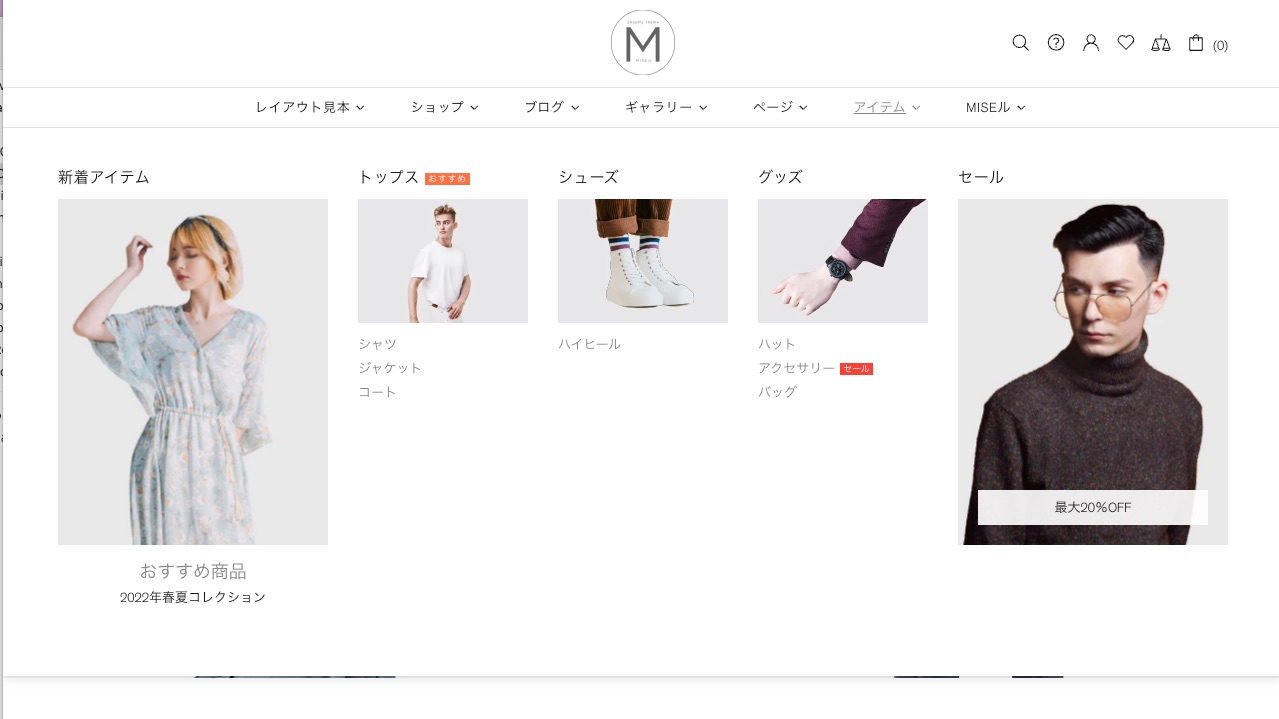
下記は上記のページコンテンツを『MISEル』テーマのメガメニュー内に表示させた例です。

一度テーマ内で設定を行っておけば、この「ページ」のタブでコンテンツを変更するだけで、逐一オンラインストアエディタを開かずとも、表示内容を変更することが可能で便利なものとなっています。
メニュー
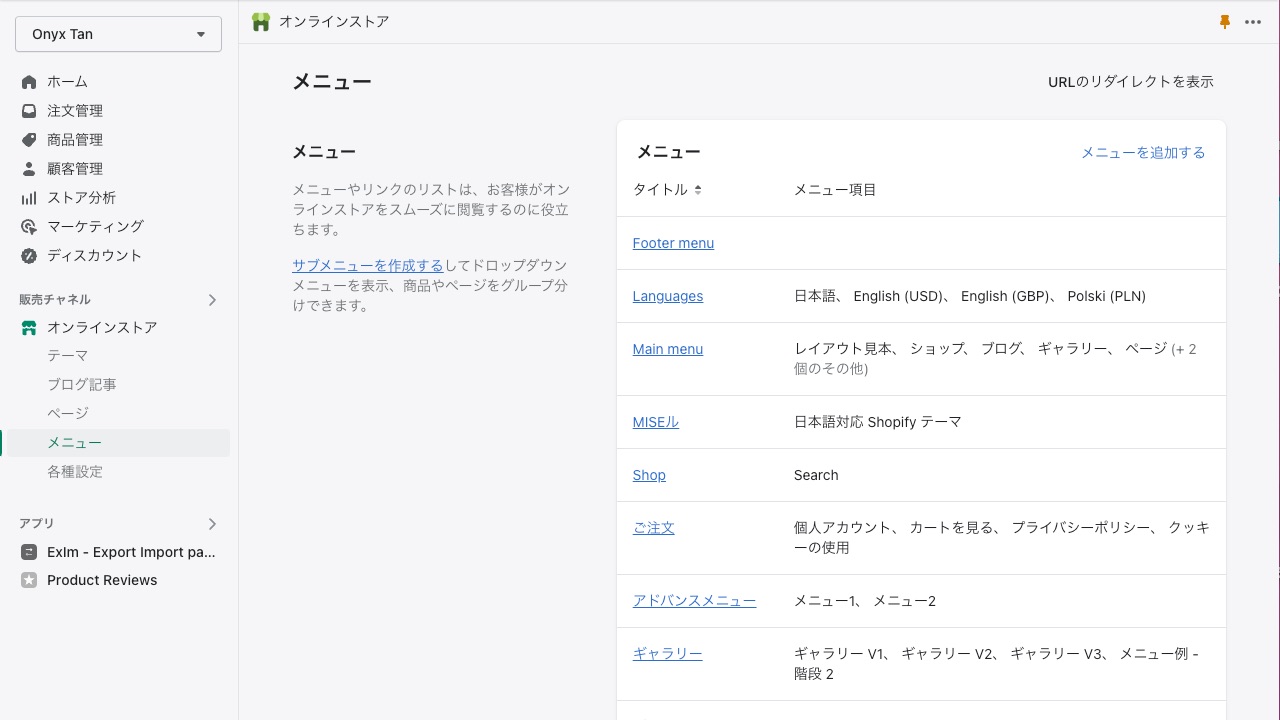
「メニュー」のタブ内では、オンラインストアでつかうメニュー項目を編集可能です。
項目に名前を付け、そのリンク先を設定することにより、オンラインストア上でのナビゲーションが可能となります。
初期の状態では「メインメニュー」という名前のメニューがすでに用意されていると思います。
さらにそこから内容を変更、または新しいメニューを作成することが可能です。
これらのメニューは通常、オンラインストア内のヘッダーやフッターのセクションに配置されることが多く、そこから特定の商品やコレクション・ページといった場所に移動できるようになっている構成が多くみられます。

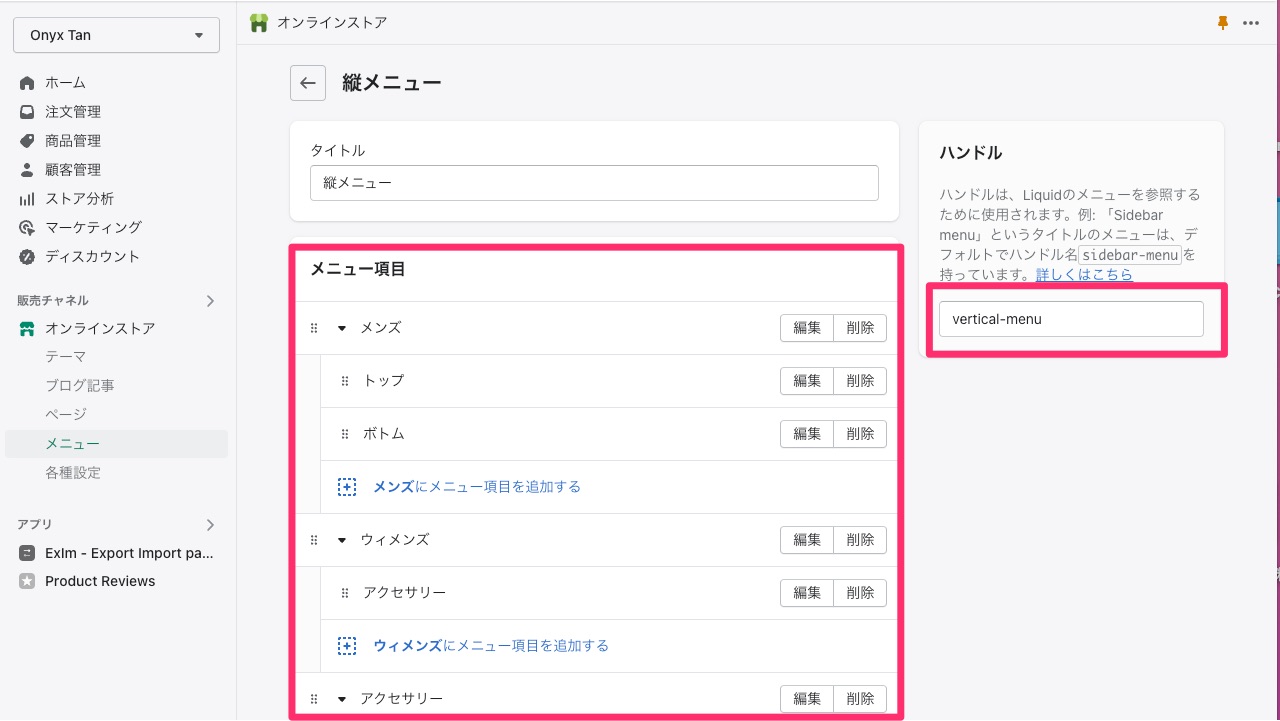
メニューには階層を設けることもでき、Shopifyでは3段階の設置が可能となっています。
例えば、ファッションアパレルのショップであれば、同じ「メンズ」商品の中でも「トップ」や「ボトム」といったサブカテゴリのコレクション作成し、下記のように、このメニューの階層内に配置するなどが考えられます。
それらのサブメニューに、そのサブカテゴリのコレクションのリンクを、それぞれに設置すれば、わかりやすいサイトに仕上がるでしょう。

Shopifyの管理画面上では3段階のメニューまでしか設定できませんが、『MISEル』ではテーマ編集内の処理により4レベルまでの表示が可能となっています。
また『MISEル』にはメガメニューというセクション機能により、ただのドロップダウン型のメニューだけでなく、メニュー内に画像や文章などを表示する機能も用意しています。

さらには、「おすすめ」や「セール」といったラベル機能もあります。

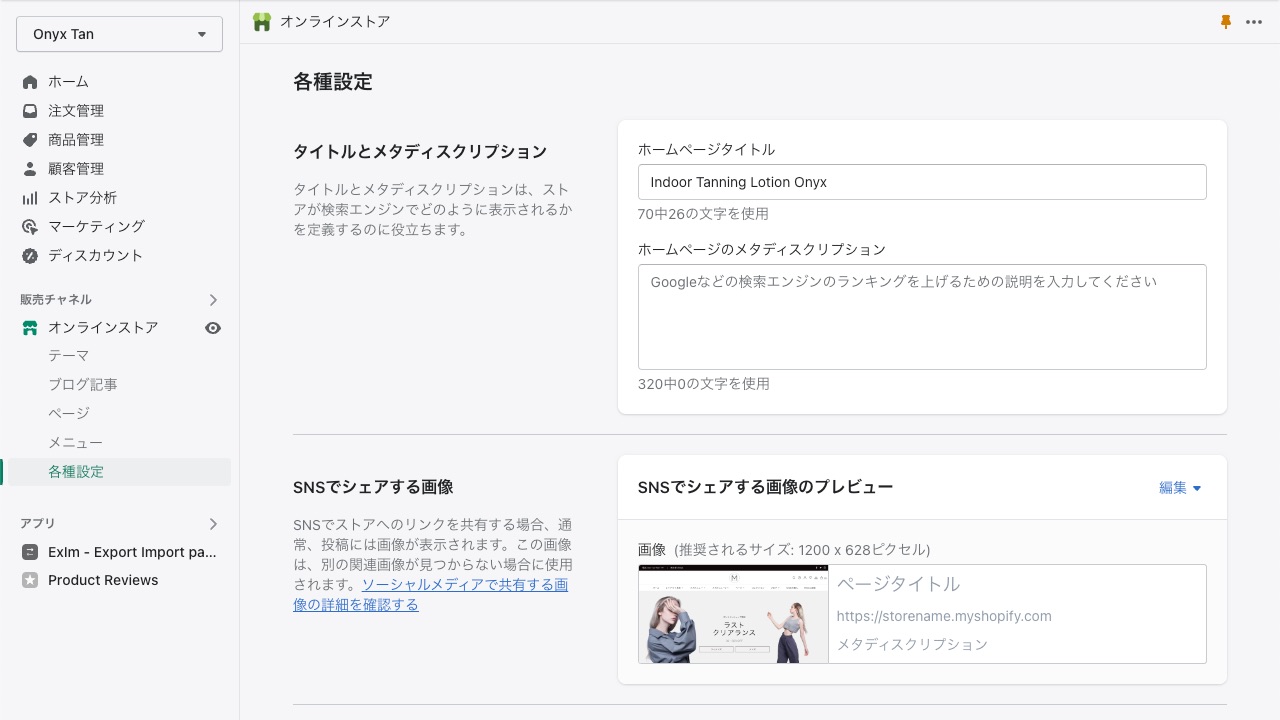
各種設定
「オンラインストア」の「各種設定」のタブ内では、オンラインストアに関わる設定を行います。
テーマは、ストアの見た目に関することでしたが、こちらはストアのメタ的な情報の設定を行います。

例えば、オンラインストアが検索エンジン上でどのように表示されるか、またストアがSNSでシェアされたときに表示プレビューされる画像なども設定できます。
他にもストアのアクセス制限もこちらで設定します。
初期の状態ではオンラインストアの閲覧のためのパスワードがかかっています。
オンラインストアのオープン時にはパスワードの保護を解除して、訪問者がオンラインストアを閲覧できるようにする必要があります。
以上が販売チャネルでの「オンラインストア」の各種の項目でした。
アプリ
アプリのタブ項目では、ShopifyにインストールしたShopifyアプリの設定などを行います。
ShopifyではShopifyアプリというプラグインのようなものを使ってストアの機能を拡張できます。
Shopifyアプリは多くの種類があります。例えば、オンラインストア上でインスタグラムの画像を表示するような、オンラインストアの見た目をカスタマイズするもの。メールやSNSのマーケティングを自動化するもの。注文のデータに基づいた発送用のラベルを出力するもの。さらには、Shopifyを使ったPOSシステムを構築するものなど、多種多様なものがあります。
無料で使えるものから、有料のもの(ほとんどが月額制で利用可能)があります。
もちろん、Shopifyアプリを使わずにストアを運営することも可能ですが、Shopifyアプリを使用することで、Shopifyストアをより便利なものにすることができます。
ご自身の商品のサービスにあったShopifyアプリを選定することは非常に重要です。
例えば、扱っている商品がギフトに向いている商品であれば、LINEやSNSでギフトとして送れるアプリなどを検討してみるもの良いでしょう。

ShopifyアプリのインストールはShopify app storeから行います。
Shopify app store は Shopify管理画面の「設定」にある「アプリと販売チャネル」の「Shopifyアプリストア」から行くことができます。
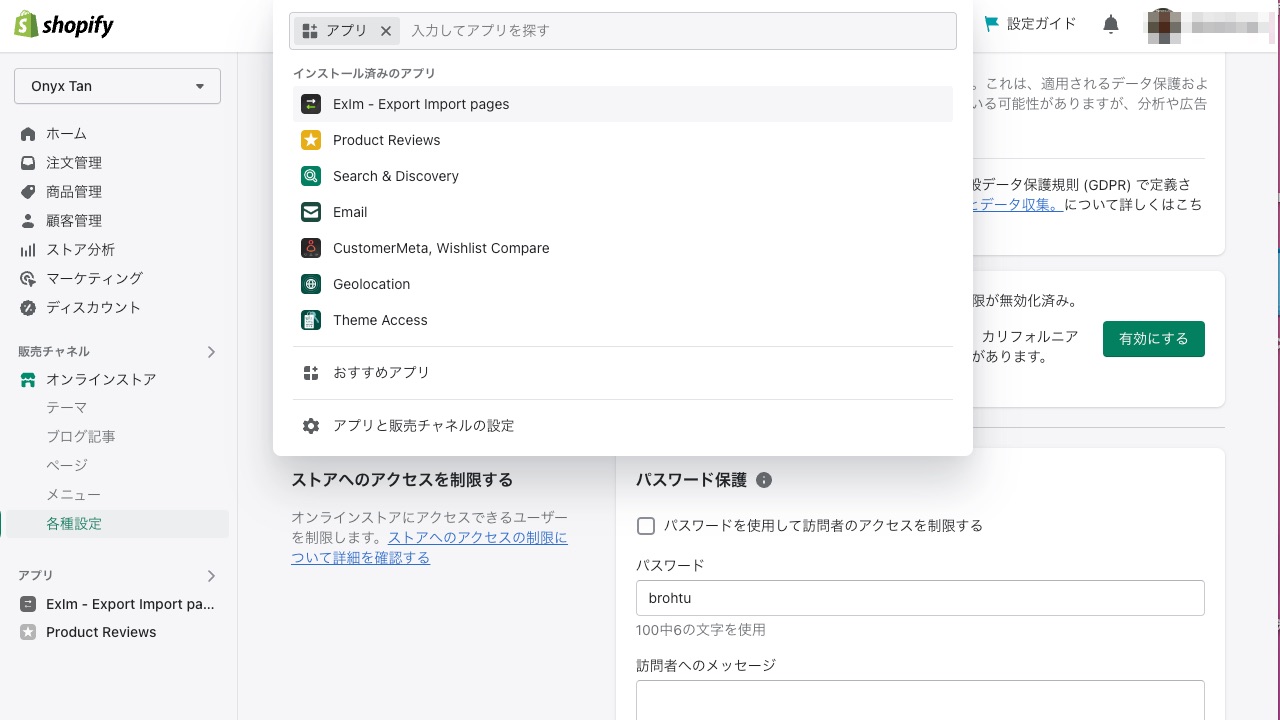
インストールしたアプリはアプリのタブ内からアクセスできます。
インストールしたのに表示されない場合は 「アプリ」をクリックして、検索インプットから表示させてください。ピンマークをクリックすることにより、サイドバーに常に表示させることができます。
アプリに関する設定や管理は、各アプリをクリックします。
すると各アプリに応じた、設定・管理画面が右側に表示され、そこから設定や管理を行います。
アプリによっては別のページが開きそちらで管理するものもあります。
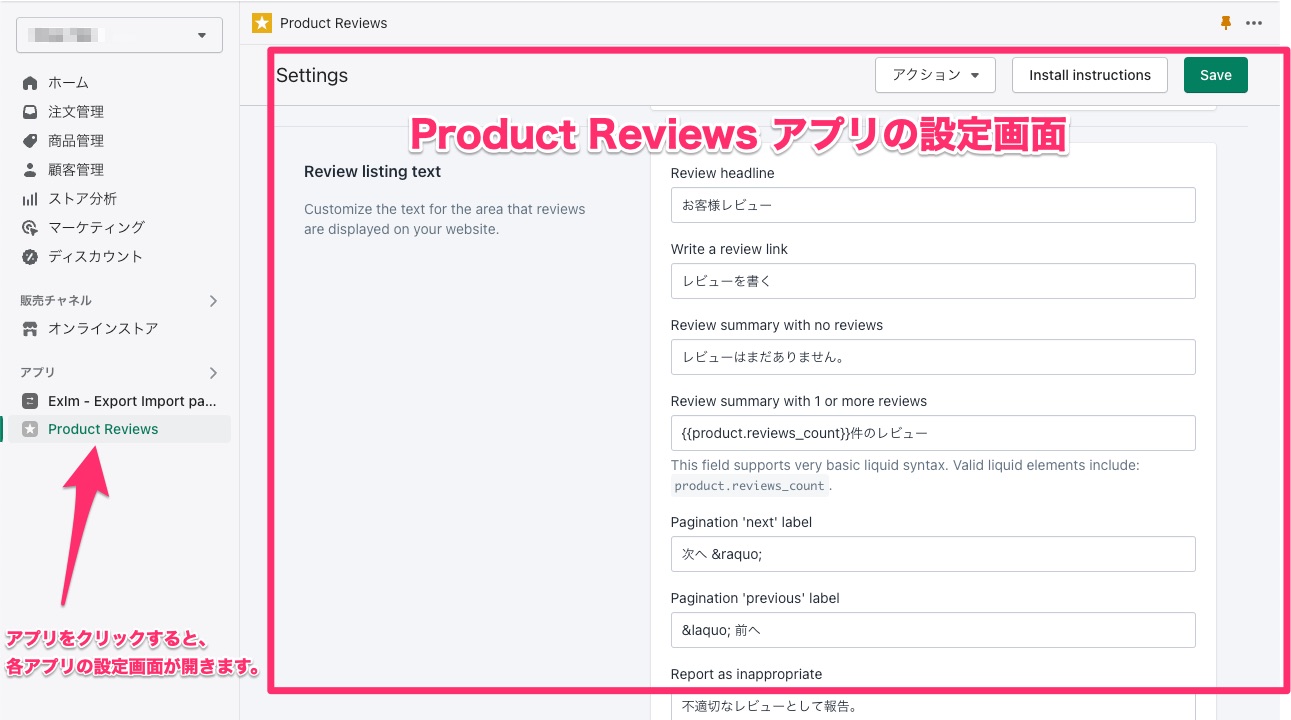
下記の例は、「Product Reviews」というShopify社が提供しているアプリの例です。
Product Reviewsはお客さまが商品ページ内でその商品のレビューをかけるようにするためのアプリです。
Product Reviewsの表示の管理・書かれたレビューの管理などが行なえます。

内容や操作方法は各Shopifyアプリによって違いますので、アプリ提供先が用意しているマニュアルなどを参考にしてください。
またアプリによっては、アプリの項目をオンラインストア内に表示させるために、Shopifyのテーマへのインストールが必要になる場合があります。
これらはアプリによって様々ですので、こちらも同じくアプリのマニュアルなどにしたがってください。
現在Shopifyのシステムではアプリブロックと呼ばれるセクションによりShopifyテーマのコードの編集などが不要でインストールできるようになっているものが多くなってきましたが、アプリによってはテーマのコード編集が必要な場合もあります。
『MISEル』テーマはアプリブロックに対応しているので、アプリそのものがアプリブロックによる表示に対応していれば、テーマのコード編集を行わずとも表示することができます。
テーマへのコード編集が必要な場合。テーマのコードを編集することは、Liquid言語などのプログラミング知識が必要です。
アプリのサポートに問い合わせインストールサービスを行ってもらう。・Shopifyテーマファイルのコード編集に詳しいShopifyパートナーを雇うことをおすすめします。
テーマファイルのコード編集は、テーマが不具合を起こす恐れもあるので十分注意して実行してください。
まとめ
マルチコマースを謳っているShopifyでは「オンラインストア」は販売チャネルの一つと捉え、オンラインストアは販売チャネルのタブの中に整理されています。
最初はわかりにくいかもしれませんが、楽天やグーグルといった他の販売網への出品をShopifyで管理したい場合は便利なものとなっています。
ですが、Shopifyはせっかくの自社ECプラットフォームですので、まずは自社の「オンラインストア」をよくカスタマイズし商品やストアのメッセージを伝えることにチャレンジしてみてください。
自社のオンラインストアでは、他のプラットフォーム(他の販売チャネル・モール出品)と違い自由にカスタマイズが可能です。より商品の魅力やストアやブランド雰囲気を伝えることが可能です。
お客さまの商品の認知や実際の売上が、他の販売チャネルのほうが先であったとしても、自社の「オンラインストア」で詳細な情報発信の確認がとれるのは大きな強みになります。お客さまからの信頼度も上がります。またブランドの認知も強くなるでしょう。
とくに自社でD2Cを行っている場合は、メーカーとしての製品の情報発信になり、実際のオンラインストア上での売上以上に意味がでてくる場合もあります。
次回はPart3 ストアの「設定」の紹介を予定しております。楽しみにお待ちください。




