Shopifyテーマ『MISEル』のセクションでどういったことができるか慣れてきましたでしょうか?
ここから「ホームページ」テンプレートの設定と同様に他のテンプレートのカスタマイズも行っていきますが、その前に簡単に「テーマ設定」について紹介したいと思います。
テーマ設定とは?
「テーマ設定」とは、Shopifyテーマの設定項目の一つです。「テーマ設定」は特定のセクションの設定ではなく、Shopifyのテーマ全体を通して適応される設定のことを言います。
ご注意:『MISEル』テーマでは、商品データの表示を 「商品」のテンプレート以外でも行うことができます。例えば、トップページの商品カルーセルをクリックしたときに表示される「クイックビュー」機能など。(正確にいうと商品カルーセルでも商品データを表示していることになりますが。)」
これらは、商品データを表示していますが、「商品」のテンプレートではありません。
特定のテンプレートやセクションだけでなく、テーマ全体に関連することなので「テーマ設定」を使用して設定を行っていきます。
商品・コレクションなどのページも、それぞれのテンプレートでの設定と「テーマ設定」での両方の設定項目を活用しながら構築していくことになりますのでご留意ください。
Shopifyテーマのシステムについてより詳しくはこちらの記事も参考にしてみてください。
Shopify使い方講座 第1回 「Shopifyのテーマ ー Shopifyでのオンラインストアのデザイン?」
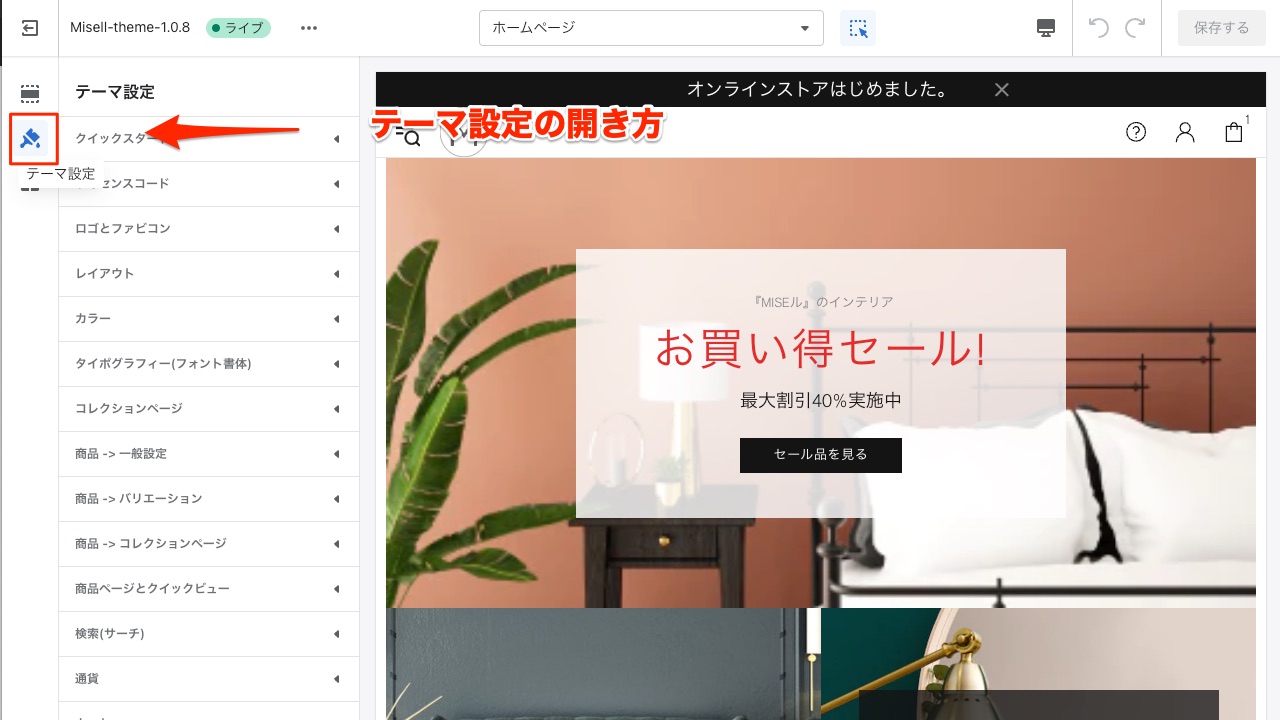
テーマ設定の開き方
テーマ設定は操作パネルの左側にあるアイコンをクリックします。
(ペンキを塗る刷毛のようなアイコンです。)

テーマ設定を開くとたくさんの項目があり、最初は圧倒されるかもしれませんが、必ずしもすべての設定を行う必要はありませんのでご安心ください。
また、この記事シリーズを通して、必須となる項目は、それぞれご紹介していきますのでご安心ください。
テーマ設定
テーマ設定の項目は、たくさんあるので一度に紹介はできませんので、記事内で制作をすすめるにあたって紹介していきたいと思います
ですが、まずは下記の項目を紹介しておきます。
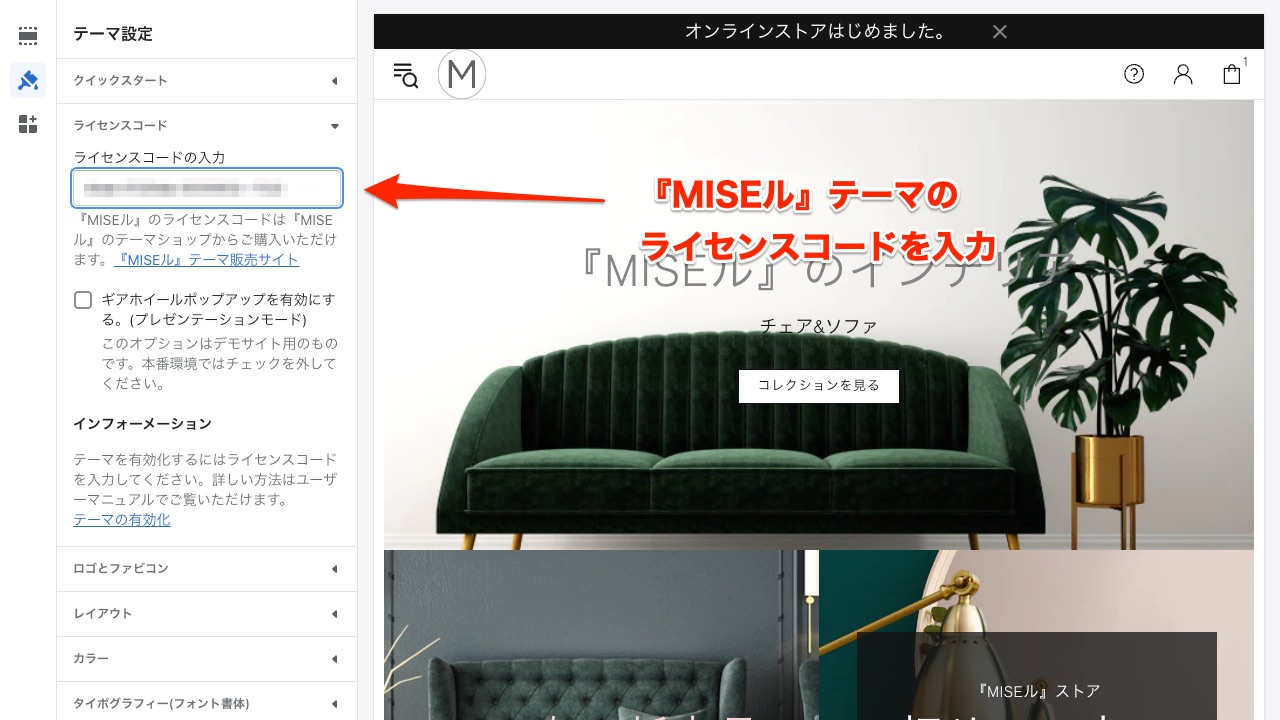
ライセンスの入力
『MISEル』テーマは有料テーマで、ご使用にはライセンスコードの入力が必要になります。『MISEル』テーマご購入時に添付された「ライセンスコード」はこちらから入力してください。

ロゴとファビコン
ストアやブランドの印となるロゴの設定を行います。
『MISEル』テーマでは、こちら設定したよってヘッダー部分のロゴなども変更されます。
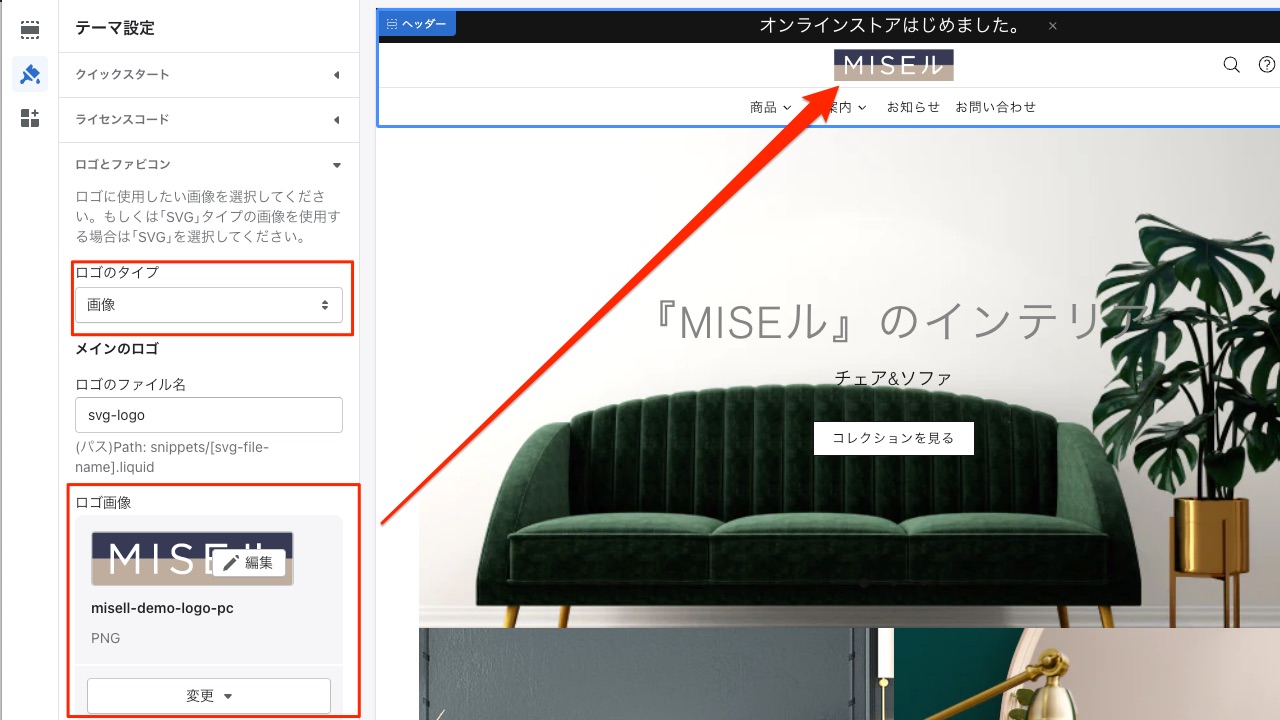
メインロゴの設定
「ロゴとファビコン」の項目を開き、ロゴのタイプを「画像」にします。
ロゴに適用させたい画像をアップロードして選択してください。

フッターのロゴも自動的にかわります。

必要があれば、フッターには別のロゴ画像の指定もできます。
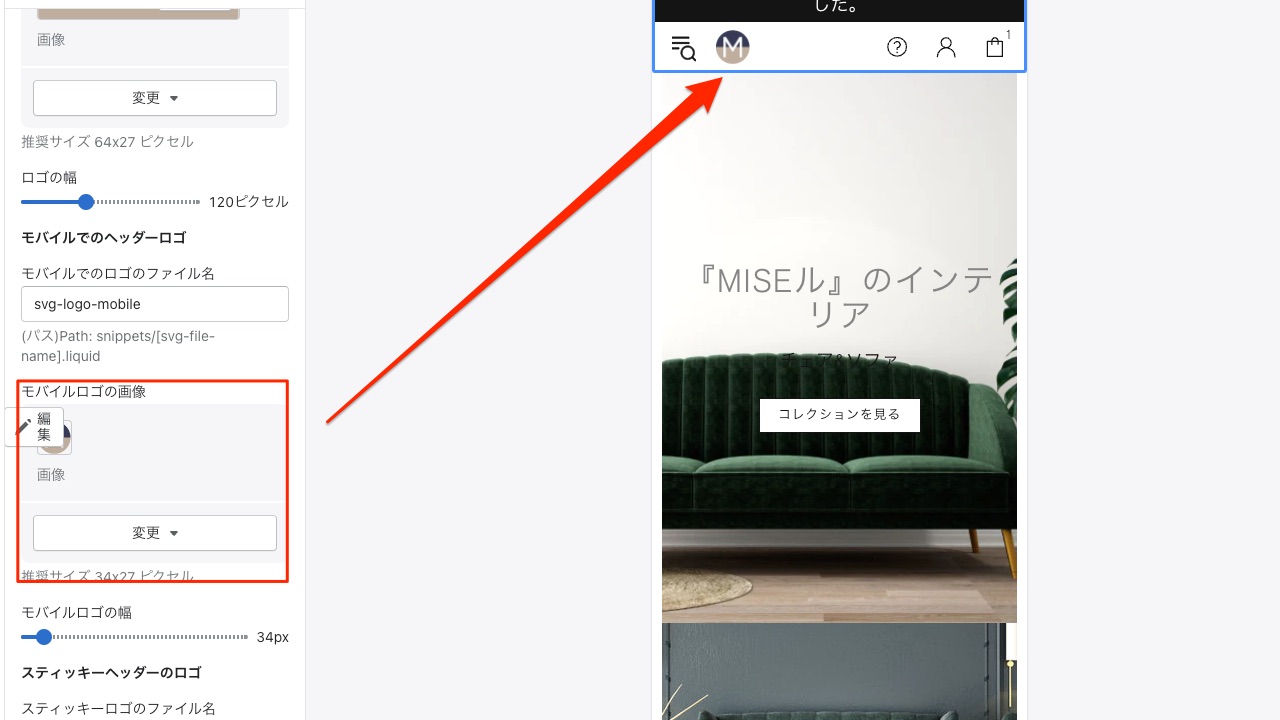
モバイル用のロゴ
『MISEル』テーマでは、モバイル画面表示用のロゴを別途に設定できます。モバイル表示ではロゴが大きすぎるなどの場合には活用してみてください。

モバイル用にとくに設定しない場合はメインのロゴが適用されます。
ファビコン
ファビコンとはブラウザなどのタブの横に表される小さなアイコンです。
またブラウザによっては「お気に入りページ」に入れたときの目印にも使われたりします。

ご注意: テーマカスタマイザー上のプレビュー画面では反映されませんので、ブラウザでプレビューなどを行って確認してください。また画像設定後、「保存」する必要があります。
テンプレートの切り替え
「ホームページ」のテンプレートが整ってきたので他のテンプレートの設定もおこなっていきましょう。
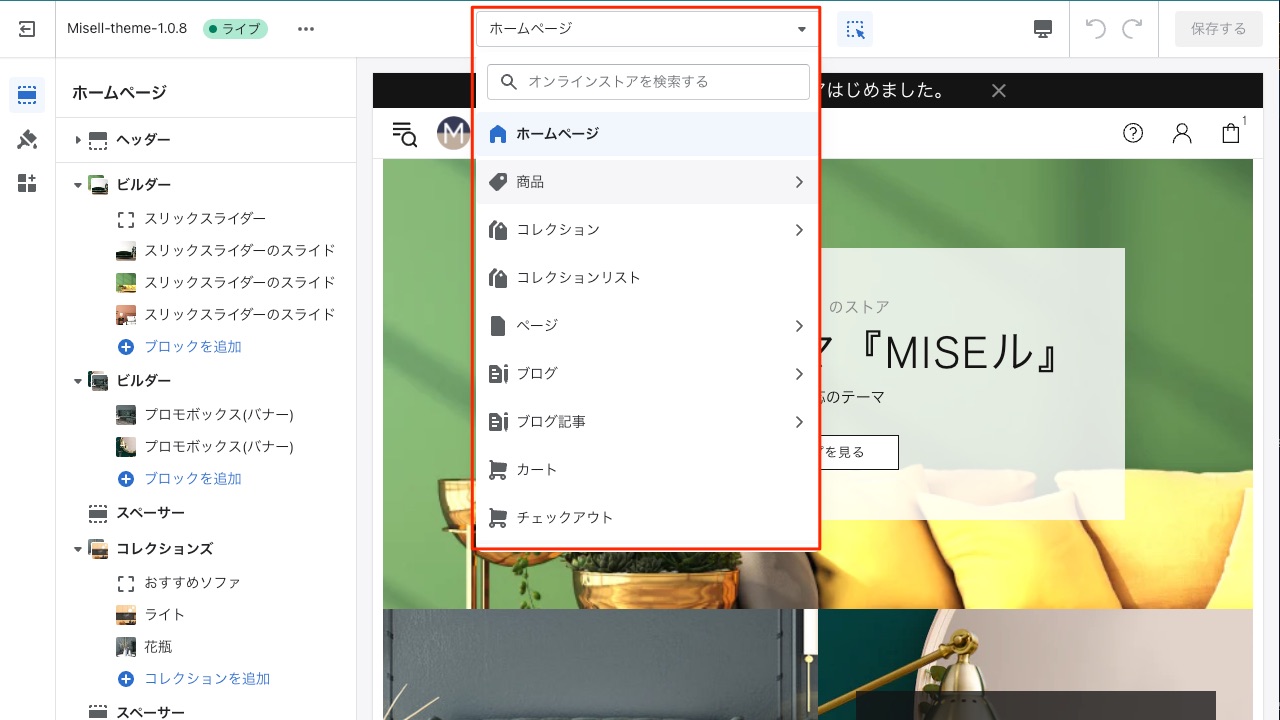
設定したいテンプレートの切り替えはオンラインストアエディタの上部にあるドロップダウン選択メニューから行います。

「商品」テンプレート
商品ページのデザインを変更するには主に3つの設定項目を使って設定を行っていきます。
- 商品テンプレートにある「商品ページ」セクション
- テーマ設定にある 「商品>商品ページとクイックビュー」
- テーマ設定にある「商品>バリエーション

「商品」テンプレートについて
「商品」テンプレートは、ストア管理画面で登録した商品のデータを表示するための雛形のようなものです。
このテンプレート(雛形)に沿って、登録したデータ、タイトル・値段・商品画像・商品説明などが表示されます。
このシステムの便利なところが、商品のデータさえ登録すれば、その商品のページは自動的に作成されるため、何百何千と商品を登録しても、その度に逐一商品ページを作成しなくて済むところです。
「商品」テンプレートでは、どのようにそれらの商品データを表示するかを、その雛形を設定していきます。
『MISEル』テーマでは、いくつかのレイアウトのタイプを選べます。
また、商品データの各項目などの表示・非表示を細かく切り替えることができるようになっています。
例えば、オリジナルブランドなので販売元の表示は不要であれば非表示にすることができます。
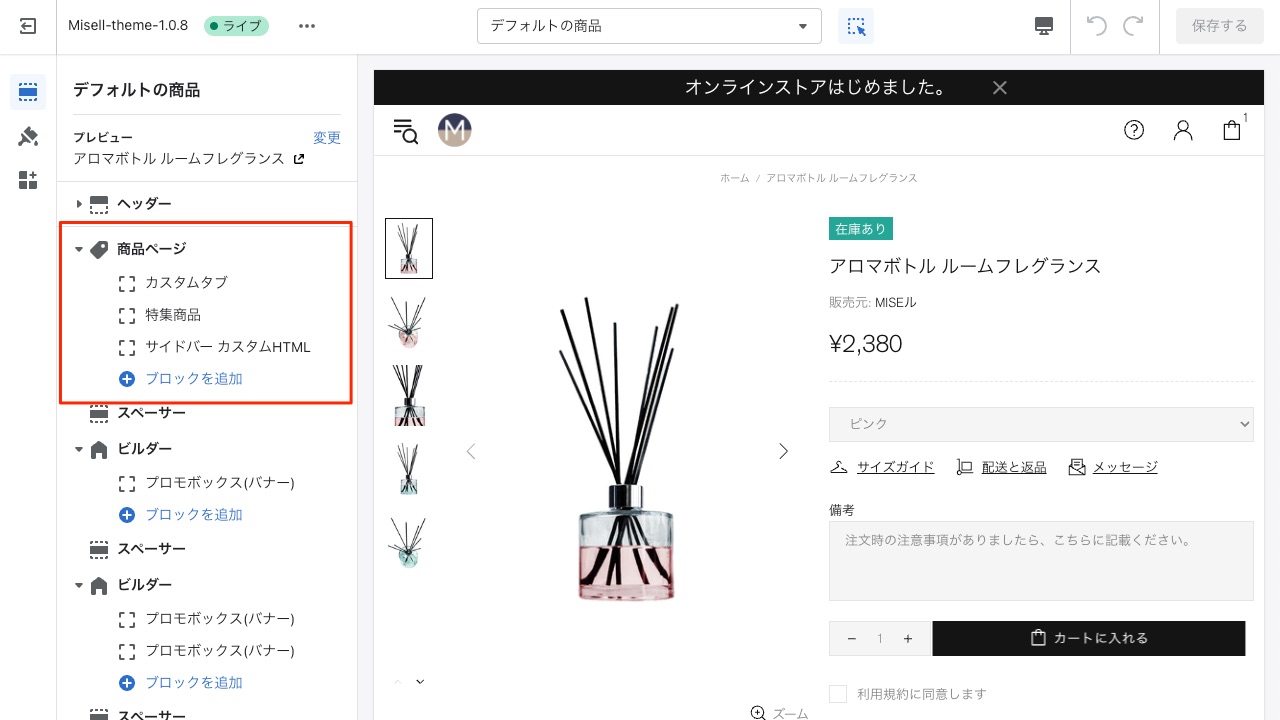
商品ページのセクション
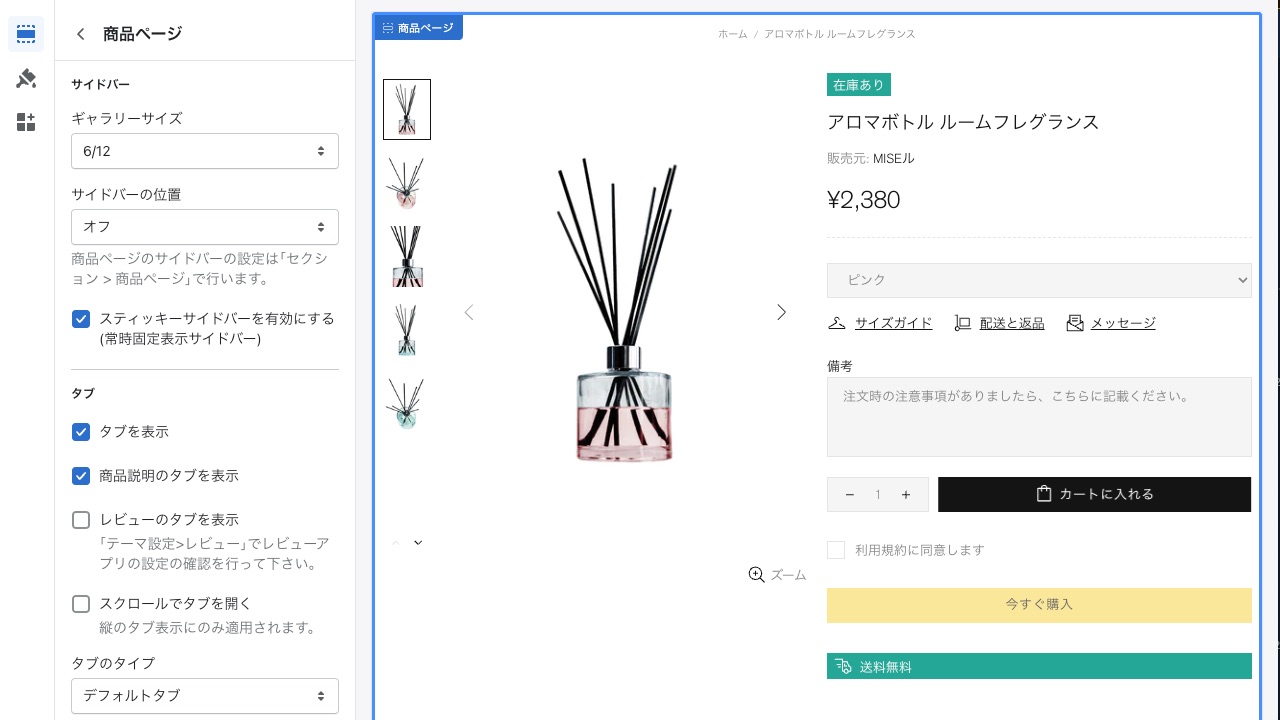
商品ページのセクションではサイドバーの設定やタブなどの表示を切り替えできます。

またブロックを追加して、サイドバーの情報やタブ内の情報を追加することができます。
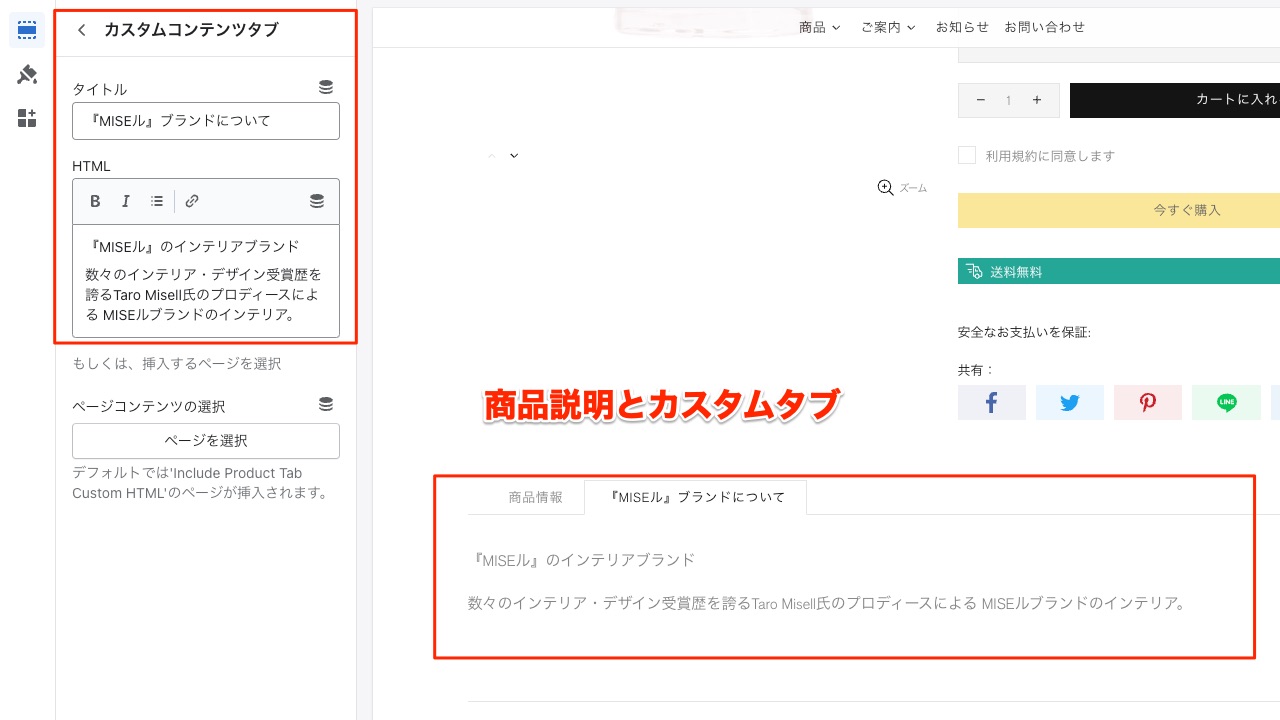
カスタムタブ
『MISEル』テーマの商品テンプレートはデフォルトの状態ではタブによって「商品説明(商品情報)」以外の情報を「カスタムコンテンツタブ」というブロックによって表示させることもできます。

上記の例で、このカスタムタブ内の記入した情報はテンプレートに依存しています。
商品の種類に関係なく共通で表示される内容ですので、ブランドやお店・利用案内などのことを記載すると良いでしょう。
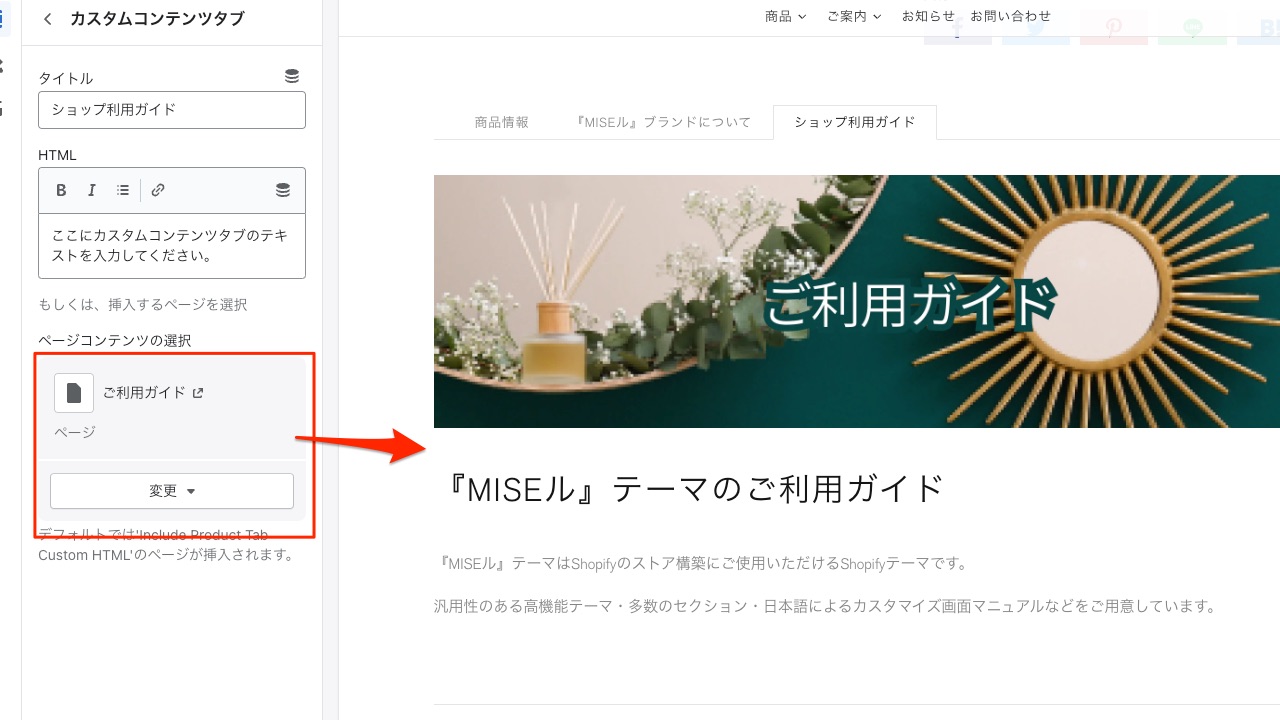
カスタムコンテンツタブには、文章でなく、Shopifyの「ページ」機能で作成したページを直接挿入する機能もあります。

上記では「ご利用ガイド」のページを直接表示するように設定しています。
これは『MISEル』テーマの非常に便利な機能の一つですので、活用してみてください。
商品ページとクイックビューのレイアウト テーマ設定
テーマ設定の「商品ページとクイックビュー」の設定は「商品」のテンプレートとクイックビューの表示両方に影響をしてきます。
『MISEル』テーマでは商品表示のレイアウトを下記のような5つのタイプから選択できます。

ご注意: いくつかのレイアウトでは商品説明が「タブ」形式ではなくアコーディオン形式(開いたり閉じたりする文章の表示方法)にかわります。
他にも『MISEル』テーマでは、各要素の項目の表示・非表示の切り替えを細かく設定できます。
また、これらの設定はクイックビューでの表示にも反映されます。
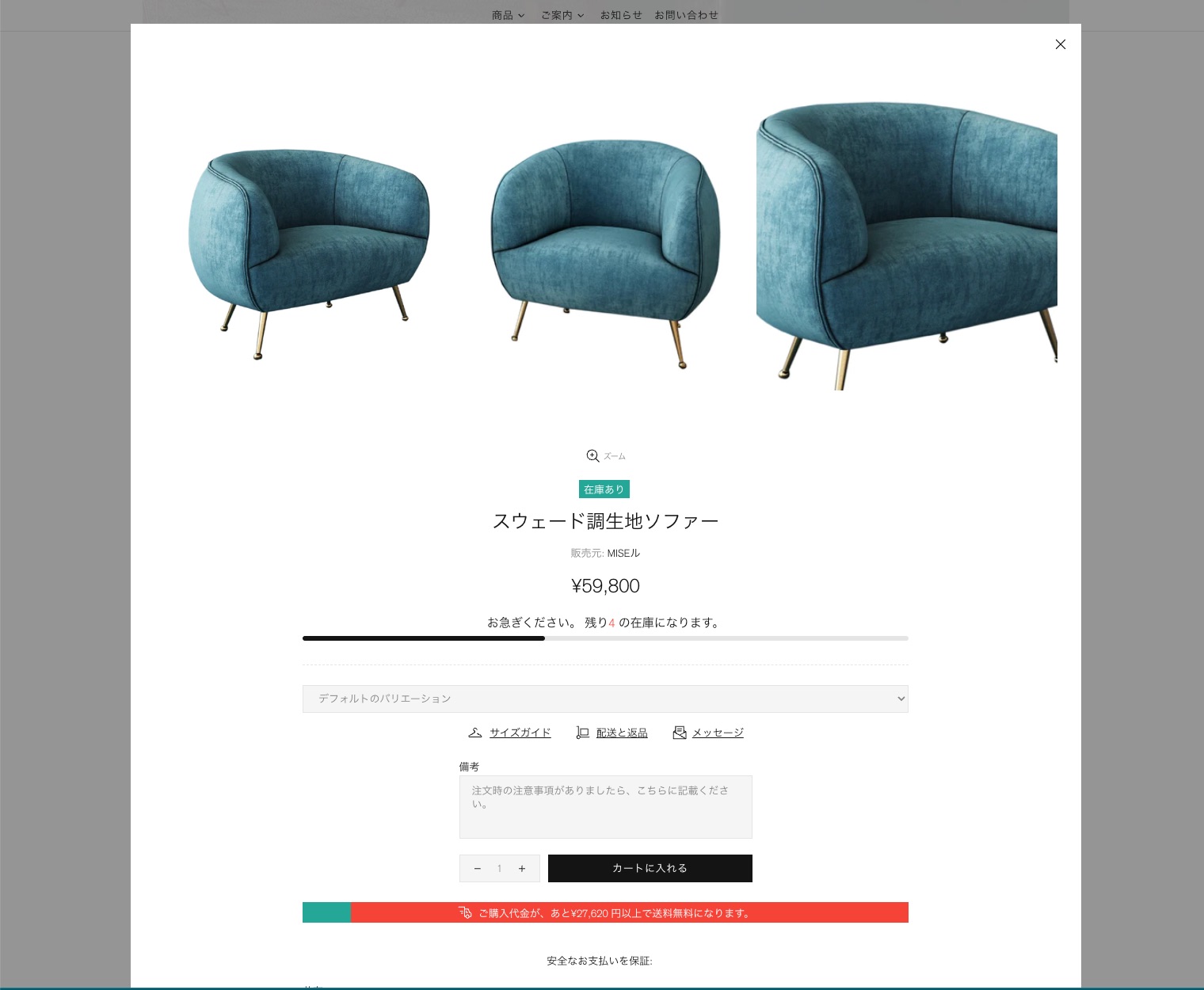
補足:クイックビューについて
クイックビューについて簡単に補足しておきます。
クイックビューとは、商品を「コレクションズ」や「商品カルーセル」などのセクションで表示させたときに現れる「目」のアイコンをクリックしたときに、ポップアップで商品の概要が見られる機能です。
このクイックビューはコレクションのページでも使用できます。
クリックビューの利点は、一覧表示している気になった商品をその商品ページへと移動することなく、をサクッと概要見られる点です。
下記は「ホームページ」のテンプレートに追加した「コレクションズ」のセクションです。

クイックビューのアイコンをクリックするとポップアップにより商品が閲覧できます。
もちろん、その場で商品をカートに入れることも可能です。

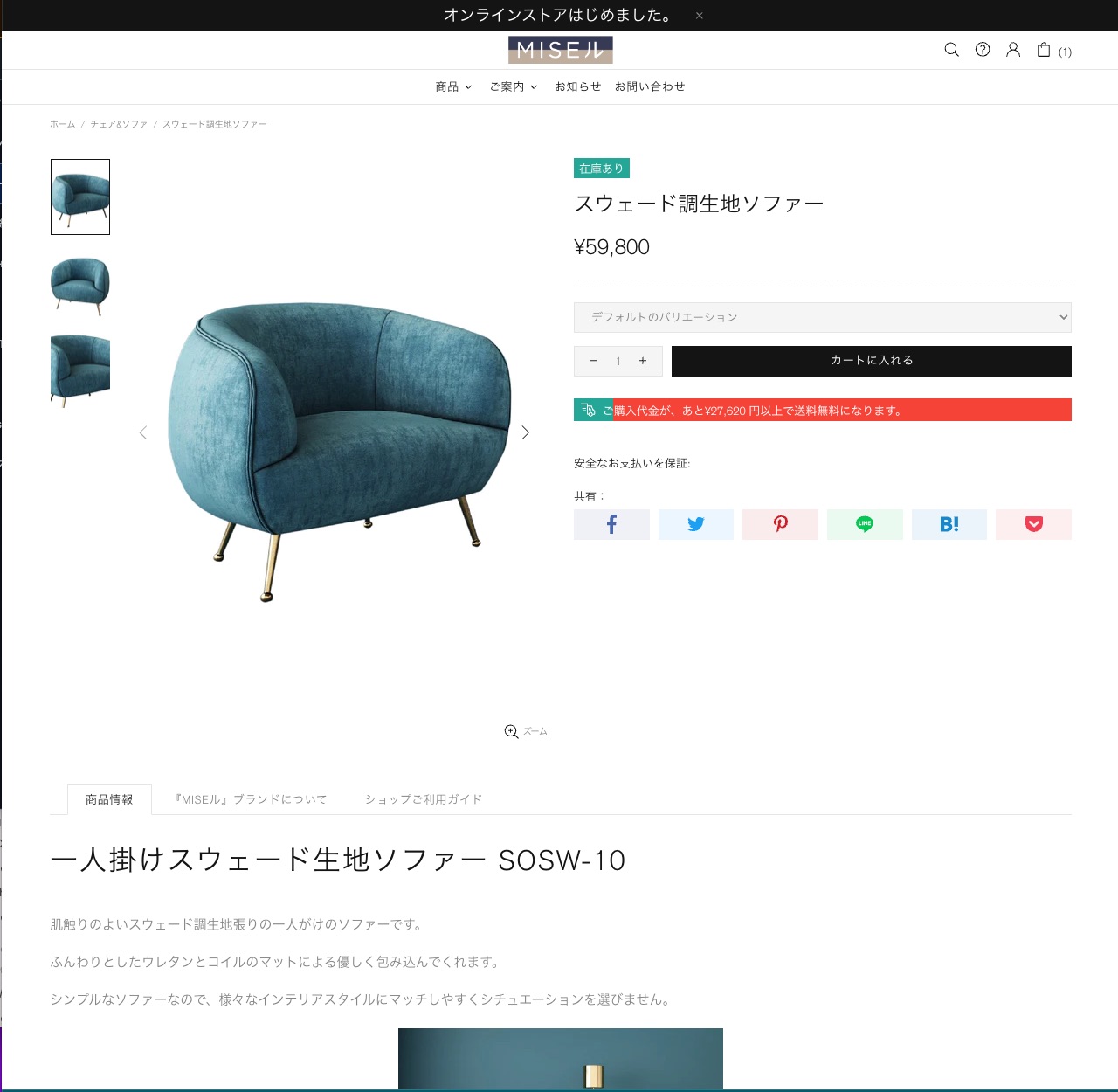
商品のページとクイックビューの設定例
今回の例では、下記のような商品ページとクイックビューに対して下記のような設定を行いました。(※初期値から変更しないものは含んでいません。)
| 設定項目 | 設定値 |
|---|---|
| レイアウト | #ギャラリーとサイドサムネイル |
| 販売元の表示 | オフ |
| 在庫カウントダウンの表示 | オフ |
| 「サイズガイド」の表示 | オフ |
| 「配送と返品」の表示 | オフ |
| 「メッセージ」ボタンの表示 | オフ |
| 備考ノートの表示 | オフ |
| 動的チェックアウトボタンの表示 | オフ |
いくつかの不要な要素の表示をオフにし、スッキリとした商品表示にしました。

ご注意:配送プログレスバーについては「カート」の設定時に紹介いたします。
今回は不要な要素の表示をオフにしましたが、サイトの必要に応じて選んでください。
「商品」テンプレートへのセクション追加
「ホームページ」のテンプレート同様、「商品」のテンプレートにもセクションを追加できます。
デフォルトの状態ではいくつかセクションが入っていますが。削除しました。
ご注意:関連商品カルーセルは削除できませんので、表示しなくない場合は非表示設定にしてください。
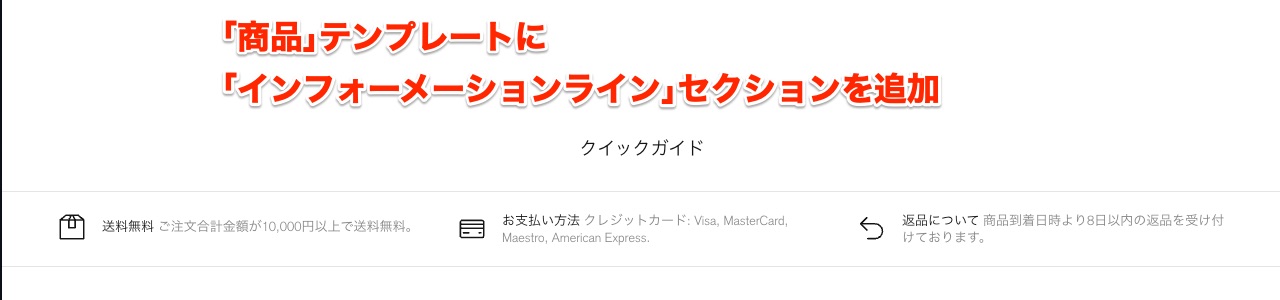
「インフォーメーションライン」セクションの追加
購入検討のお客様へ簡単な情報を載せるために「インフォーメーションライン」のセクションを追加しました。

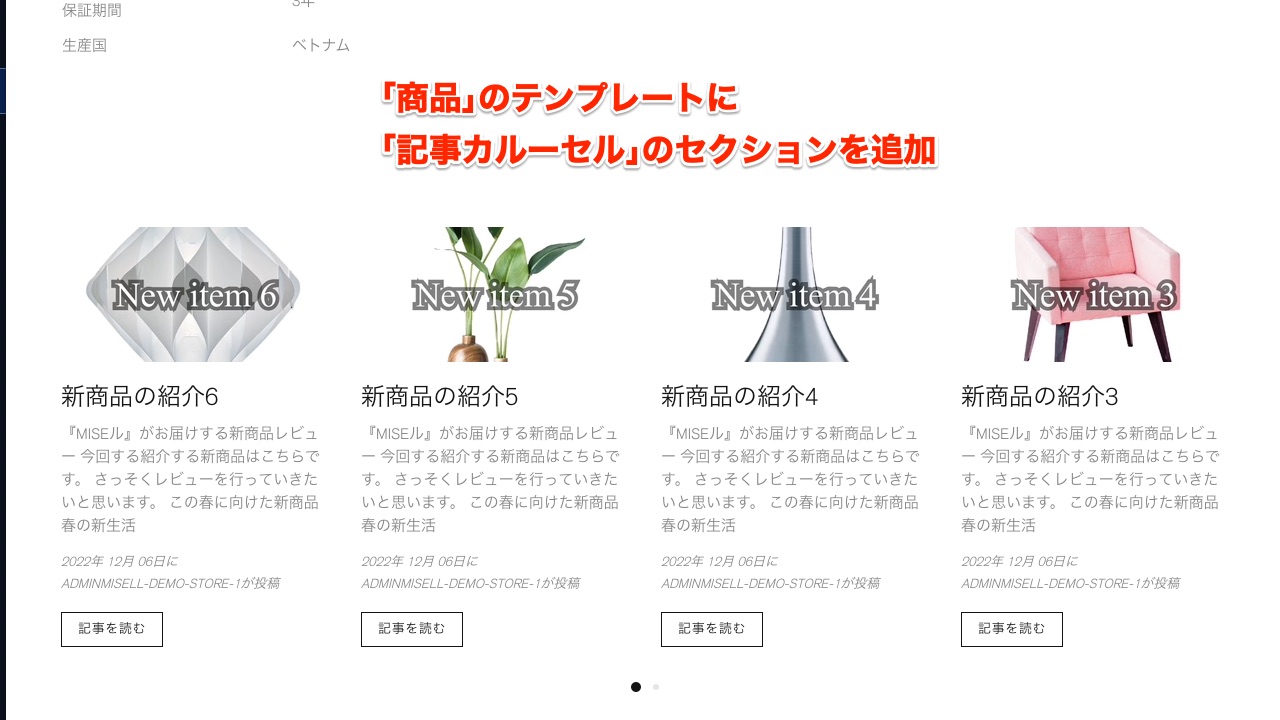
記事カルーセルの追加
これまでの例では「ブログ」に「新商品のレビュー記事」グループを作成したので表示させてみました。
せっかくですので、「商品」テンプレートには、「新商品のレビュー記事」を載せてみましょう。

商品バリエーションの選択タイプ
こちらは少し高度な設定です。飛ばしていただいても機能します。
『MISEル』テーマでは商品のバリエーションの選択表示をいくつかのパターンでみせることができます。
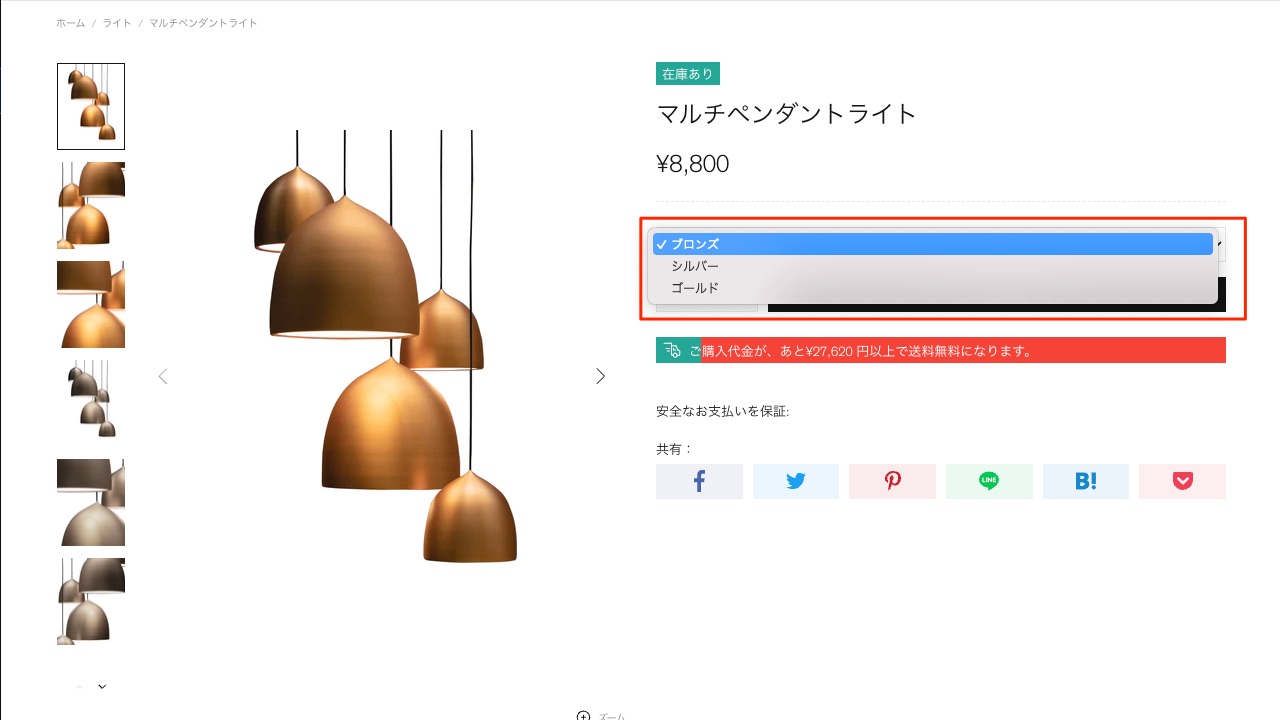
デフォルトの状態では下記のようなドロップダウンでバリエーションを選択できます。

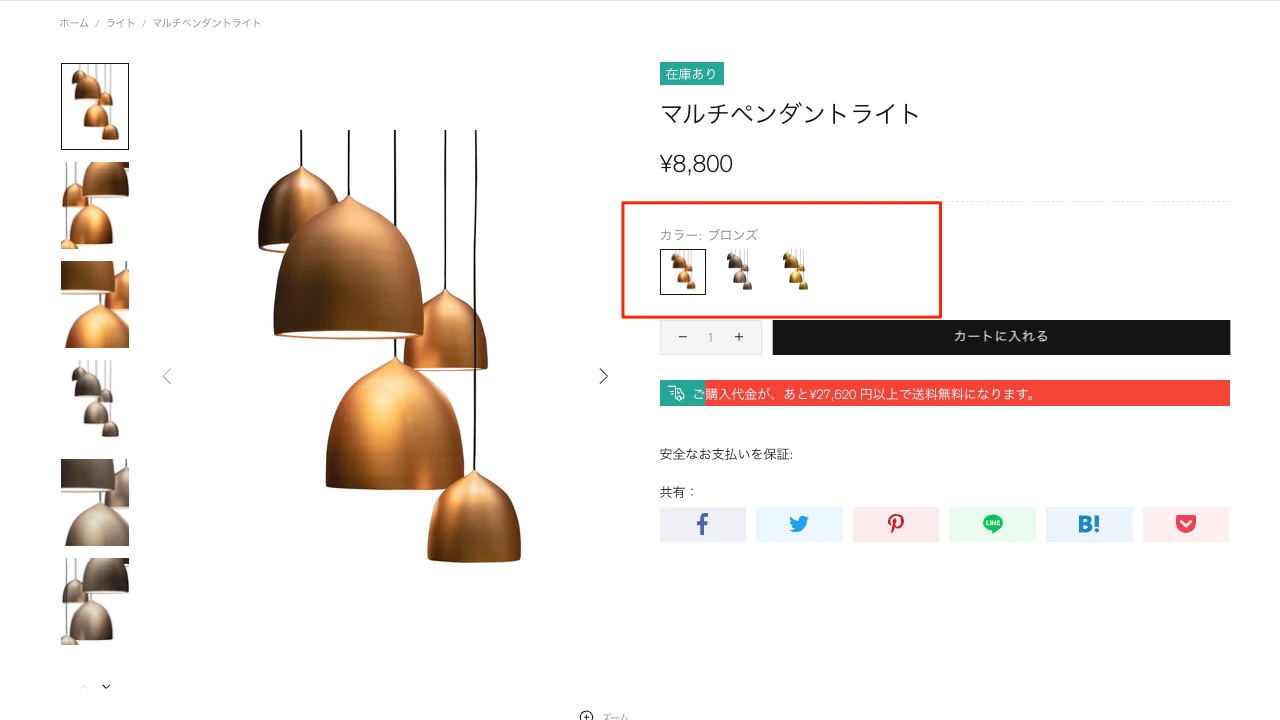
もしそれぞれのバリエーションに画像を設定している場合、下記のようにバリエーション選択をサムネイル画像で表示させることができます。

テーマ設定 商品バリエーションの設定
テーマ設定から「商品バリエーション」を選択します。
一般設定の「バリエーション表示のアドバンスデザインを有効にする」をオンにしてください。
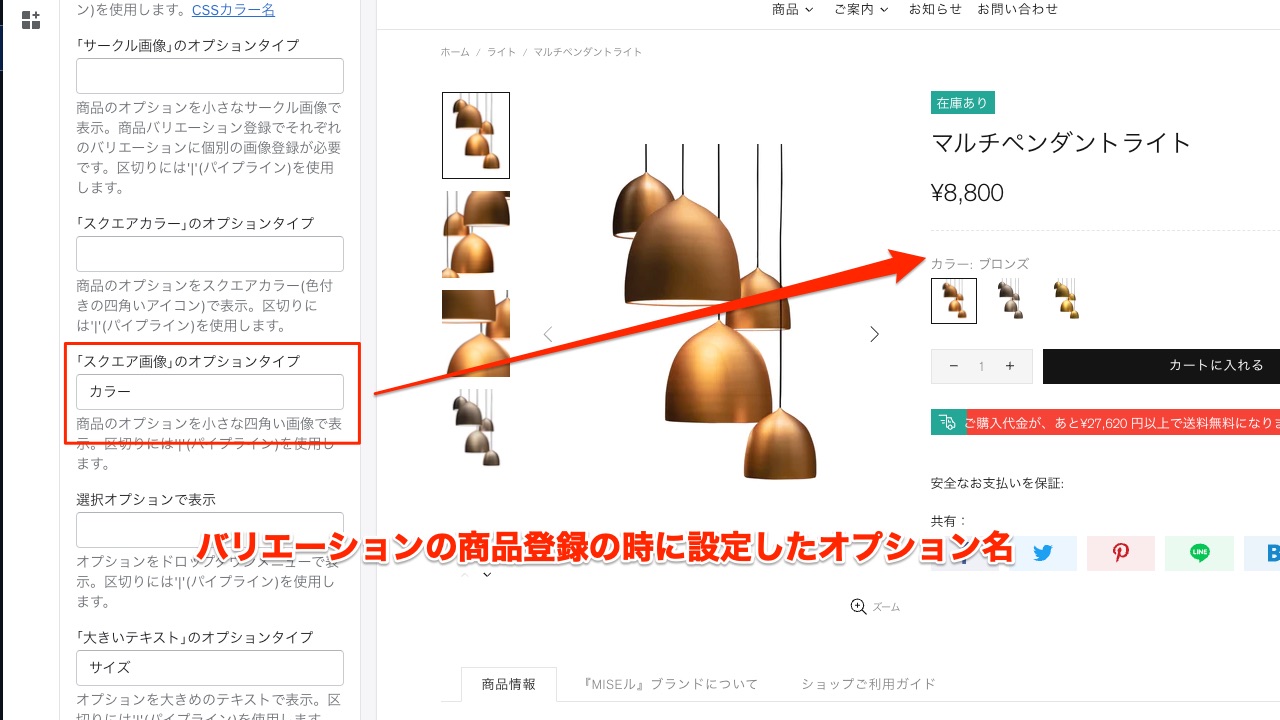
そして、「スクエア画像」のオプションタイプというインプット項目に、スクエア画像(サムネイル画像)で表示させたいオプション名を入力します。
この商品「マルチペンダントライト」の場合、オプション名には「カラー」という名前を付けました。ですので「カラー」とテキストを入力します。

他にも、サークル画像での表示や、ボタン形式による表示などが指定できます。
それぞれのオプション名に対してなので、一つの商品に別のタイプの選択表示を組み合わせることも可能です。
これらのバリエーション表示のテーマ設定はやや高度な設定となります。
詳しく知りたい方は『MISEル』のマニュアルをご覧ください。
まとめと次回予告
今回は「テーマ設定」についてガイダンスと、「商品」テンプレートをカスタマイズについて紹介しました。いかがでしたでしょうか?
だんだんと、Shopifyのテンプレート・セクション・そしてテーマ設定の関係が理解できてきたのではないかと思います。
次回は他のテンプレートについても紹介していきます。




