はじめに
自社のオンラインストアを構築したいと情報を集めると、たくさんの方法があることがわかります。
サーバーを設置して、1からプログラミングコードを書いてオンラインストアを作るのは大変な労力がかかるので、通常はオンラインストア作成のためのプラットフォームを利用するのが一般的です。
ですが、自社オンラインストアを構築するためのプラットフォームもたくさんあります。
こういったプラットフォームは、月額利用料と引き換えに、サイトの設置サーバー・商品の管理・顧客管理システム・決済のシステムなどを提供してます。
利用料の体系はプラットフォームにより様々です。
日本国内ではColorMe (カラーミー) ・BASE(ベイス)・Stores(ストアーズ)・MakeShop(メイクショップ)といったプラットフォームがよく使われています。Shopify(ショッピファイ)もその一つです。
Shopify(ショッピファイ)はもともとカナダ発のプラットフォームですが、その使いやすさや機能性などから近年注目が集まり、日本でも多くのマーチャント(お店・ビジネス)がShopifyを選ぶようになりました。
Shopifyの日本チームも年々拡大し、日本国内向けのサポートも手厚くなってきました。
また、もともとShopifyは日本国内だけでなく、世界中で100カ国以上使われているため、海外へ商品を販売するのにも適しています。
オンラインによる海外への販売は、「越境EC」と呼ばれることが多いです。ECは「eコマース」 エレクトリックコマースの略。
上記のようにたくさんのプラットフォームがあると、それぞれが独自の用語や用法などがあるため、なかなか情報が整理できず、とっつきにくい面もあります。
このシリーズでは、Shopify入門講座。初心者の方向けとして、Shopifyで使われている用語などを解説したり、機能を紹介したい思います。オンラインストアをどのプラットフォームで作ろうか迷っているや、Shopifyを選らびたいけど、ちょっと不安。という人に向けたの記事になっています。
第一回のトピックは 、「Shopifyテーマ ー Shopifyではどうやってオンラインストアをデザインできるか?」についてです。
Shopifyテーマ
オンラインストアのデザイン
Shopifyについて少し調べると、まずShopifyテーマという言葉をよく目にすることがあるかと思います。
Shopifyテーマはストアのデザインを構築するためのシステムと言ってもよいでしょう。
オンラインストアを利用したことある人は、なんとなく、商品画像や値段のデータをシステムに登録して販売する、というのは想像できるかもしれません。
それと同じように、オンラインストアの見た目、デザインを行うことも必要になってきます。
例えば、メルカリなどのようなサイトでは、商品の画像・値段・説明などさえ登録すれば、メルカリのサイト(アプリ)のデザインに合わせて自動的に商品が出品・表示されます。ですが、自社オンラインストアではどのように商品を表示されるかを自分で決めなければなりません。
逆をかえせば、自由なデザインで表示できるので、より商品が魅力的に映るようなオリジナリティのあるオンラインストア作りが可能となります。実店舗であれば、自社の商品がより魅力的に見えるように商品棚や商品ディスプレイを演出できるといった感じかもしれません。
オンラインストアのデザインは非常に重要なものです。サイトが見にくかったり、商品がきれいに表示されてなかったりすると、同じ商品を取り扱っていても、商品の魅力、ひいてはブランドの魅力が半減してしまいます。
ですがストアが美しくデザインされていれば、より商品やサービスを魅力的に見せることもできます。またオンラインストアもしくは、そのビジネスや会社の信頼性にも影響してきます。
自分が買い手だとしたときのことを一度想像してみてください。文字やレイアウトが揃ってなかったり、写真もバラバラだったり、問い合わせしたくても、どこに問い合わせ先があるのかわからなかったりするようなサイトに、自分の住所を登録したりクレジットカードを使いたいと思いますか?
オンラインストアのデザインはShopifyテーマによる
Shopifyでオンラインストアを作成する場合、Shopifyテーマを必ず選ぶ必要があります。
そして、そのストアのデザインはShopifyのテーマに依存してきます。
またShopifyテーマは単純な「見た目」を決めるだけでなく、どのようにログインできるか・商品を検索したとき・商品にカートに入れたときといったストア内での「アクション」の操作性にも影響してきます。
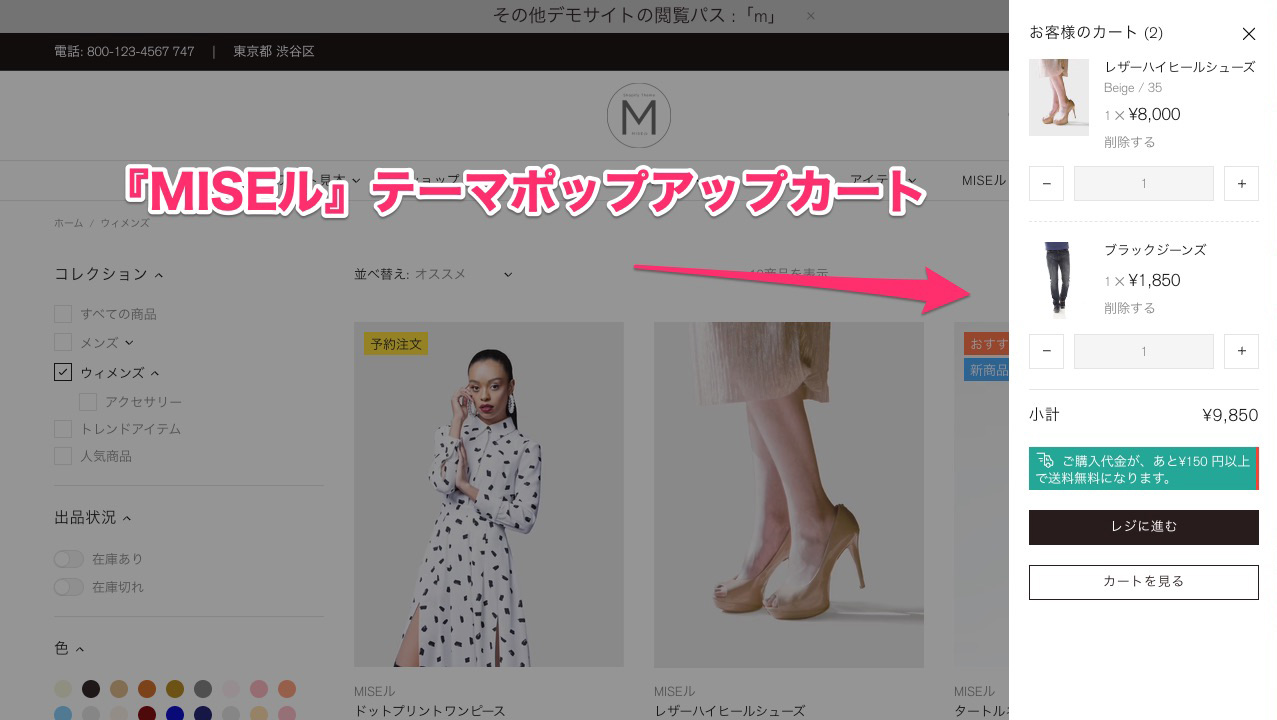
例えば、こちらのShopifyテーマ『MISEル』テーマでは商品をカートにいれたとき、ポップアップが現れ、今どんな商品がカートに入っているか確認しつつ、他の商品の買い物も続けて行いやすくなっています。

有料テーマ・無料テーマ
Shopifyテーマは無料から有料のものまであります。
無料テーマは、Shopify社が最初から使えるものとして無料で提供しています。Shopifyと契約すれば誰でも使用できます。
無料テーマはよりシンプルなものになっています。カスタマイズできる項目も絞られているため、まず最初にShopifyテーマがどういったものか試してみるのに最適です。
もちろん無料テーマだけでもオンラインストアを運営することもできます。
ですが、よりデザインや機能にこだわったオンラインストアを作成したければ有料テーマを検討してみるのも良いでしょう。
テーマはテンプレート?
テンプレート(template)は、日本語でいうと「定型書式」、もしくは「枠組」や「ひな型」と訳すことができるでしょう。
また広辞苑によると、
テンプレート Template – ③コンピューターのアプリケーションソフトについているサンプルデータ集(中略)コラムやフィールドの割り当てを示す枠組。
とあります。
Shopifyのテーマも、きめられたデザインの枠組み内で「画像」や「テキスト文言」を、そのストアの独自のものに置き換え、自社のストアとして構築を行っていくためものなので、「テンプレート」と言えなくもありません。
ですが、Shopifyの「テンプレート」はShopifyテーマとはまた違い、特別な役割を与えられています。
Shopifyテーマは広い意味では「テンプレート」ですが、Shopiyでは「テンプレート」という言葉をさらに狭義で使用しています。少し混合しやすいですが、「テンプレート」というShopify用語があると思ってもらえばわかりやすいでしょう。
Shopifyの用語で「テンプレート」または「テーマテンプレート」は、商品・コレクション(商品郡)・ブログ記事といったデータをそれぞれ表示するためのものとして呼ばれます。
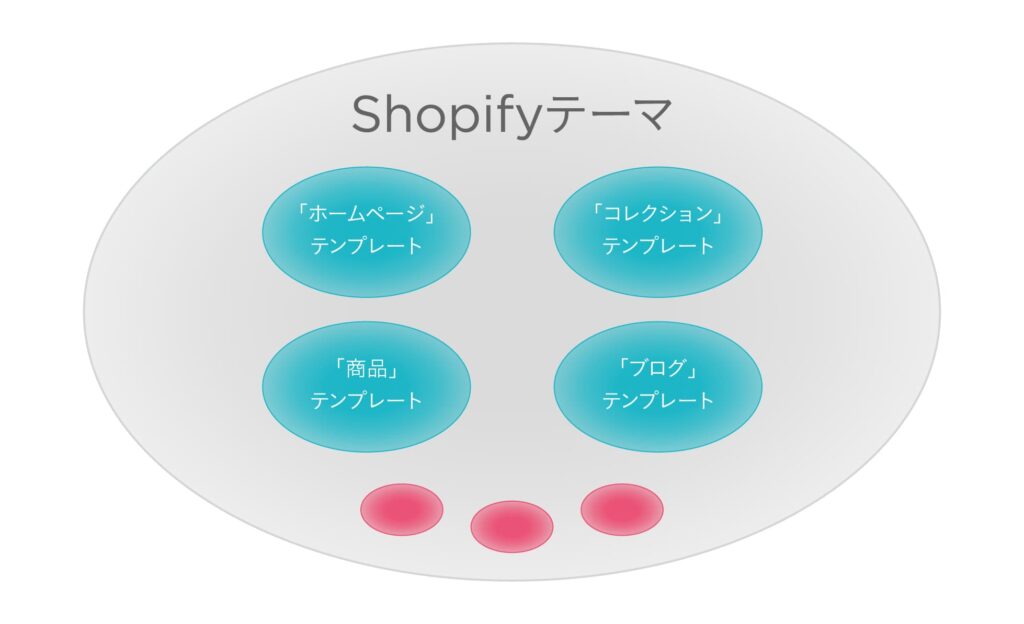
Shopifyテーマという枠組みの中に、それぞれに応じた複数の「テンプレート」があると思ってもらって良いでしょう。

より具体的にみていきましょう。
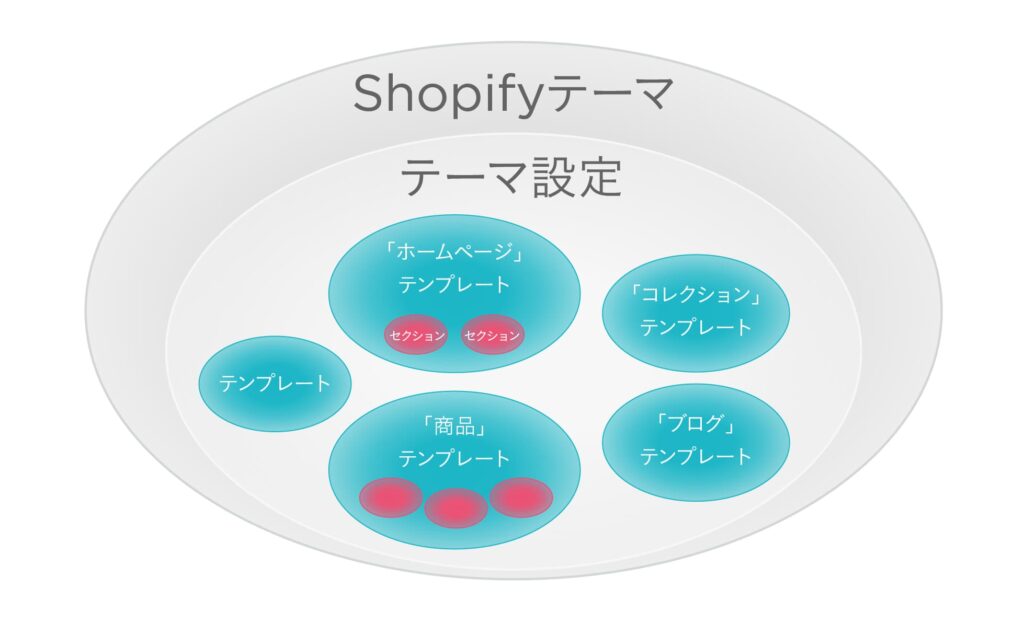
Shopifyテーマの中のテンプレート
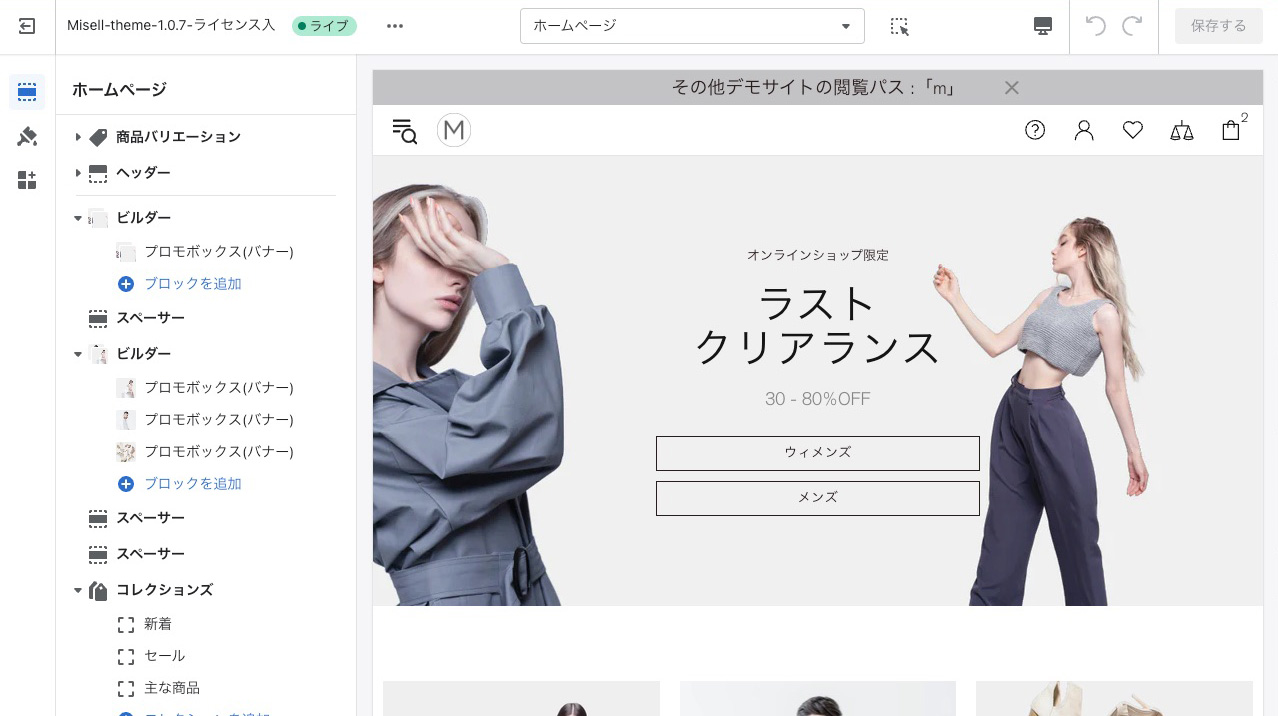
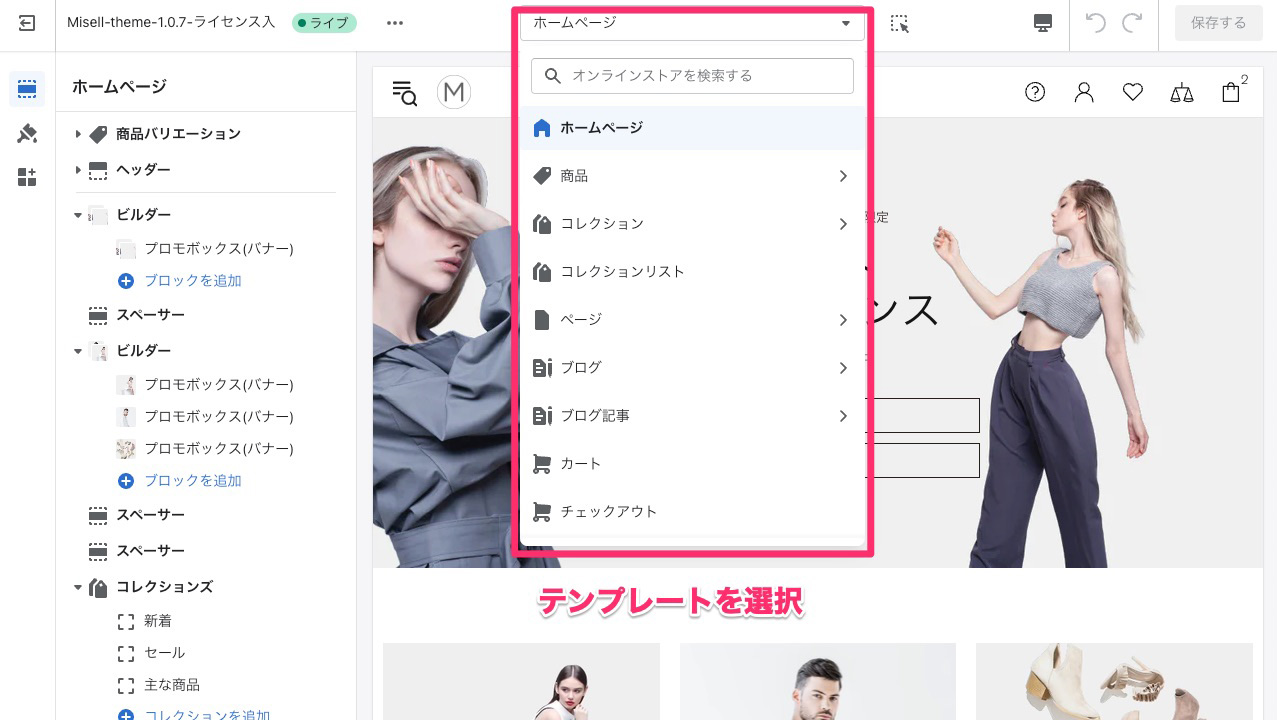
「ホームページ」のテンプレート

「ホームページ」は、オンラインストアに訪れた人が最初に目にするトップページを表示するためのテンプレートです。
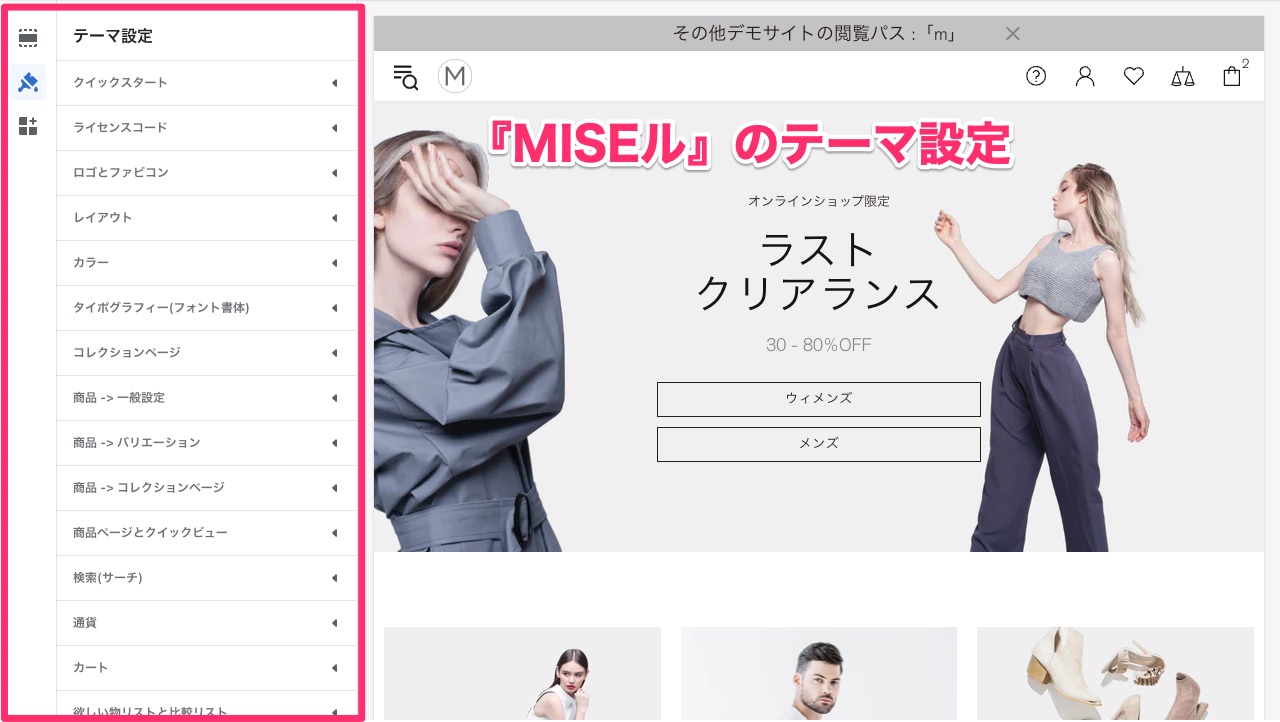
スクリーンショット画像を見てもらうとわかるように、ShopifyではこのようにShopifyテーマを使って、各テンプレートをカスタマイズできるようになっています。左側にうつっているサイドバーの項目を操作すると、右側にあるサイト(テンプレート)が変化するという感じです。
この画面は「テーマエディタ」や「オンラインストアエディタ」と呼ばれ、Shopifyストアの管理画面から行えます。後述しますが、テンプレート内には「セクション」と呼ばれるものを追加・編集してカスタマイズしていきます。
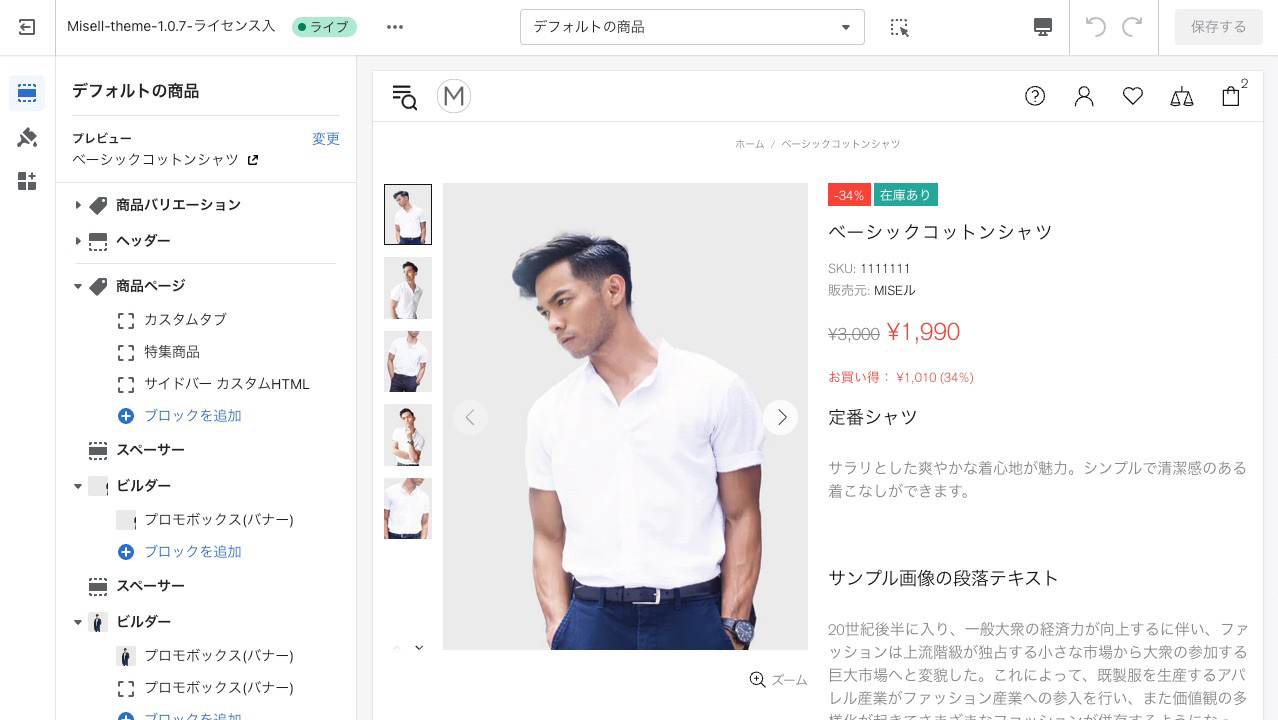
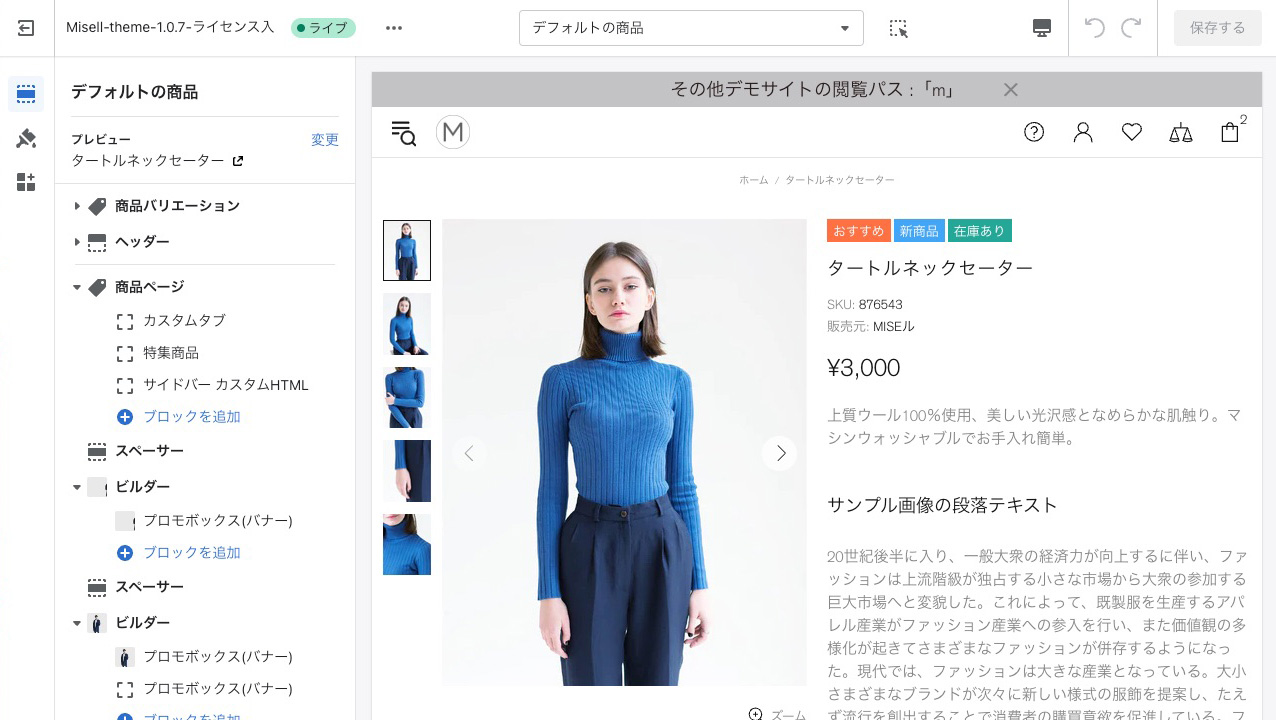
「商品」のテンプレート

「商品」のテンプレートでは、個別の商品をどのように表示するかを設定できるテンプレートです。
上記のスクリーンショットでは、「ベーシックコトンシャツ」の商品を表示していますが、別の商品を選択してみてみます。
商品は「タートルネックセーター」に変わり、画像もかわりましたが、同じデザイン・レイアウトで表示されていることがわかります。
Shopifyのテンプレートはこのように使用されます。
商品が何百点あっても、すべてこの「商品」テンプレートに沿って表示されるため、一つ一つの商品ごとにページを作成しデザインを設定する必要がないので便利です。

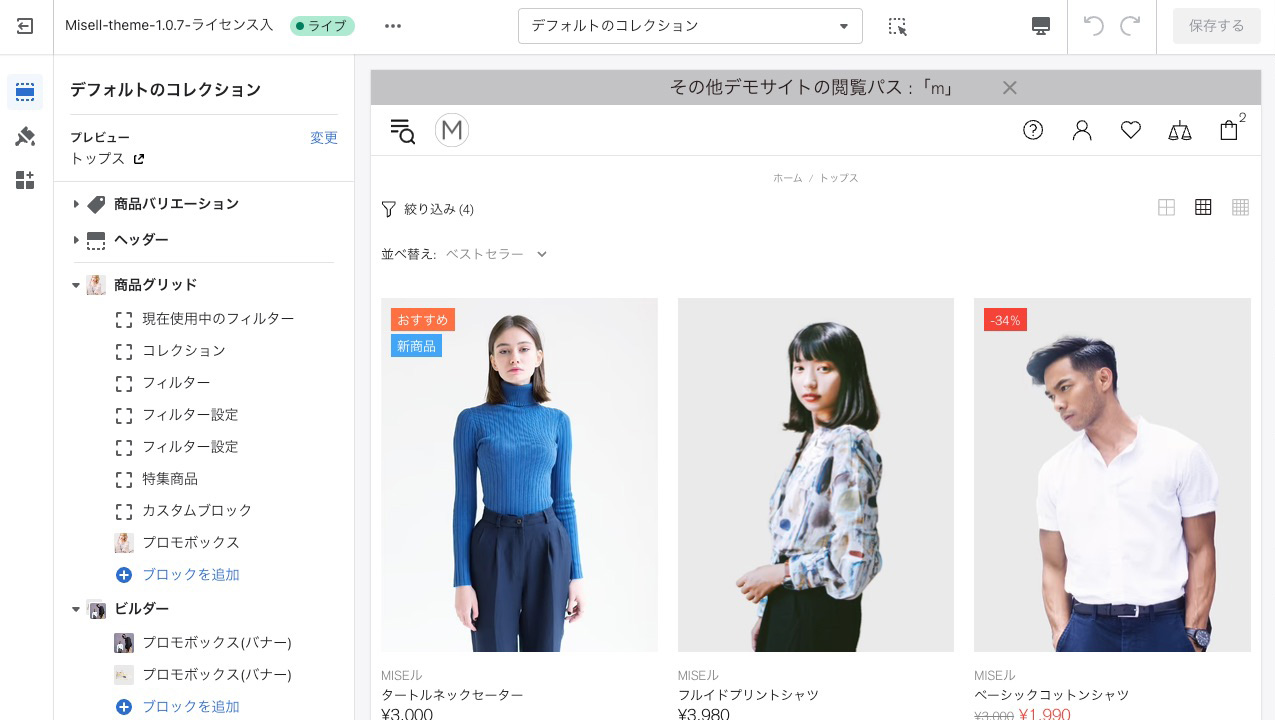
「コレクション」のテンプレート

Shopifyでは複数の商品を「コレクション」としてまとめることができます。その「コレクション」ごとの商品を一覧にして表示するのが、この「コレクション」のテンプレートです。
上記の画像では、コレクション内の商品は横3列に表示されるレイアウトにして設定しています。
コレクションも例えば「トップス」・「ボトムス」・「アクセサリー」といった具合に複数作成されることが普通です。
商品と同じ様に、このテンプレートに沿って表示されるため、一つ一つのコレクションごとにページを作成する必要がないので便利です。
これらのテンプレートをどんなレイアウト・見た目にできるかはShopifyのテーマによってきます。
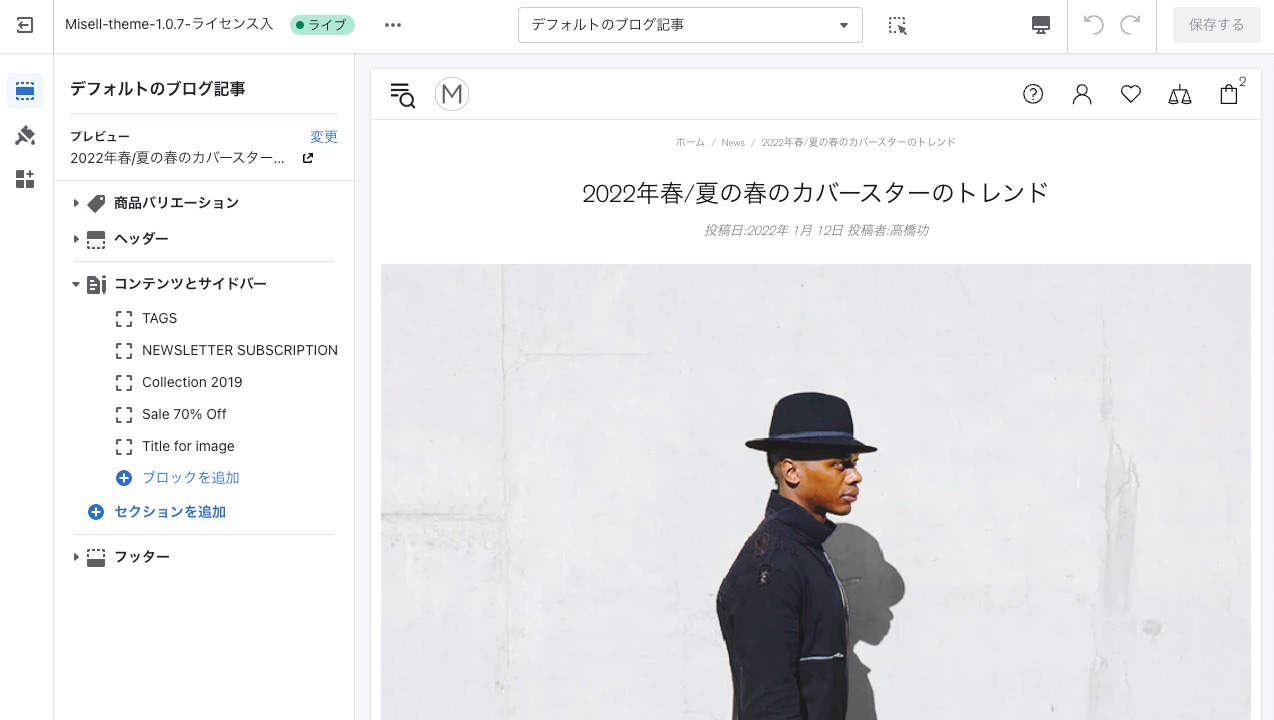
「ブログ記事」のテンプレート

上記はブログ記事のためのテンプレートです。
ブログ記事も商品と同じように、日々追加してくことになると思います。ですが、テンプレートに沿って表示されるため、ブログ記事を追加するたびに一つ一つページを作成しなくても済みます。
その他のテンプレート
テンプレートは他にも、ブログ(ブログ記事のグループ)の表示やカート画面用のもの。また「ページ」と呼ばれるコンテンツ内容を表示するためのものなどがあります。

テンプレートのカスタマイズ ーセクション
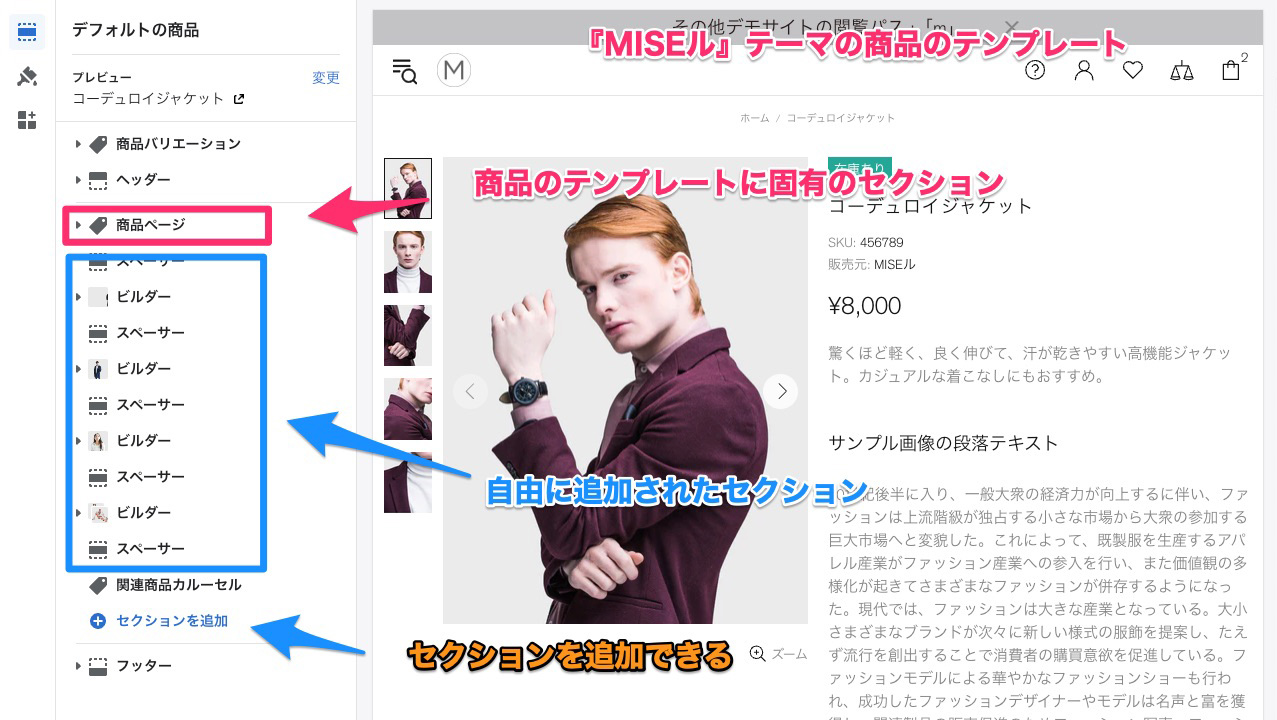
テンプレートの編集(カスタマイズ)は、「セクション」と呼ばれるものを使って行うことができます。それら「セクション」内の設定を行うことで、オンラインストアをデザインしていきます。
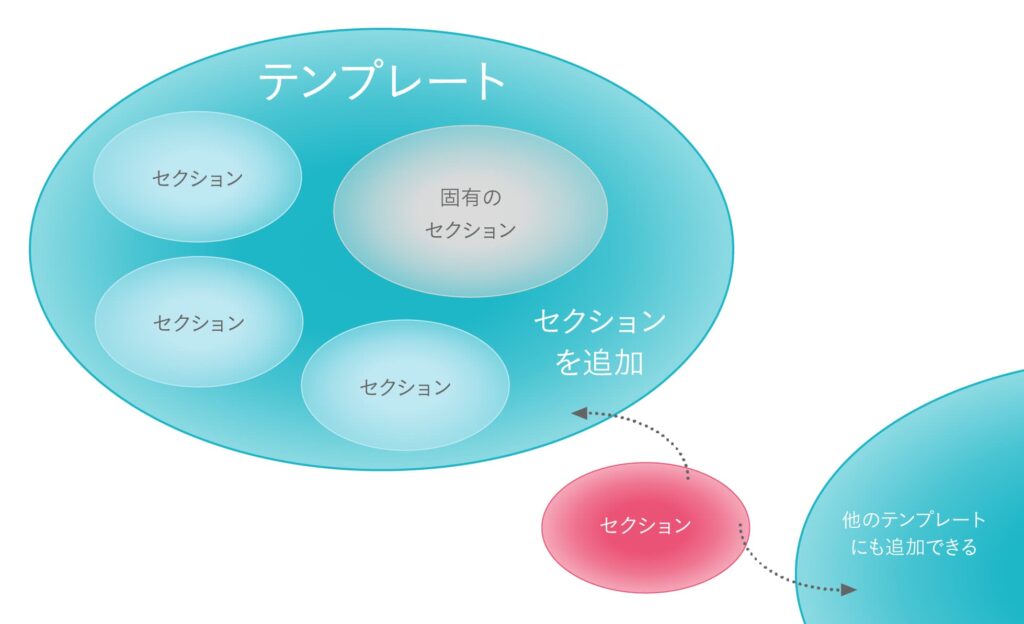
「セクション」は、そのテンプレートに固有のものであったり、どのテンプレートにも自由に追加できるタイプものがあります。

テンプレートに固有のセクションは、例えば「商品」テンプレート上で商品の説明や値段を表示するためのものなどです。
そういったセクションは、「ブログ記事」のテンプレートには使用できません。(ブログ記事には、商品の「値段」のような情報がそもそも存在しないからとも言えます。)
逆に、自由に追加できるタイプのセクションは、テンプレートの種類に依存することのない情報などを表示します。
例えば、自由に追加できるタイプのセクションは画像のカルーセルスライダーであったり、Youtubeの埋め込み動画を表示させるものがあったりします。

「商品」や「コレクション」といったテンプレートの種類に、どういったものがあるかはどのShopifyテーマでも共通です。
ですが、どんなセクションがあるかはShopifyテーマによって異なってきます。たくさんの種類のセクション・高機能なセクションがあれば、よりバラエティ豊かなオンラインストアのデザインが行えます。
有料テーマはこのセクションの種類が多かったり、凝ったデザインのものが多いです。また同じようなセクションでもその設定項目が多かったりします。(例えば、レイアウトを変更できたり、色を細かく指定できたり、表示項目を切り替えたり。)
当社で販売しているShopifyテーマ『MISEル』では下記のようなセクションが用意してあり、オンラインストアをよりオリジナリティ溢れ、魅了的にカスタマイズできるようになっています。
ビルダー
カルーセルスライダー画像を表示したりプロモボックス(バナー)を表示した、さらには「ページ」作成したコンテンツを挿入できるできる万能なセクションです。
商品カルーセル
選らんだコレクションの商品をカルーセルとして表示できるセクションです。
コレクションズ
選んだコレクションの一覧をグリッド表示できるセクションです。
レビューカルーセル
お客さまの声などを表示できるセクションです。
ブランド
取り扱いのブランドについて表示させるセクションです。
サブスクリプションフォーム
メール配信のリストに登録できるセクション
他にも多数の機能やセクションがあります。またそれぞれのセクションの設定項目多く用意してあり、オリジナリティのあるストアのデザインができるようになっています。
くわしくはこちらをご覧ください
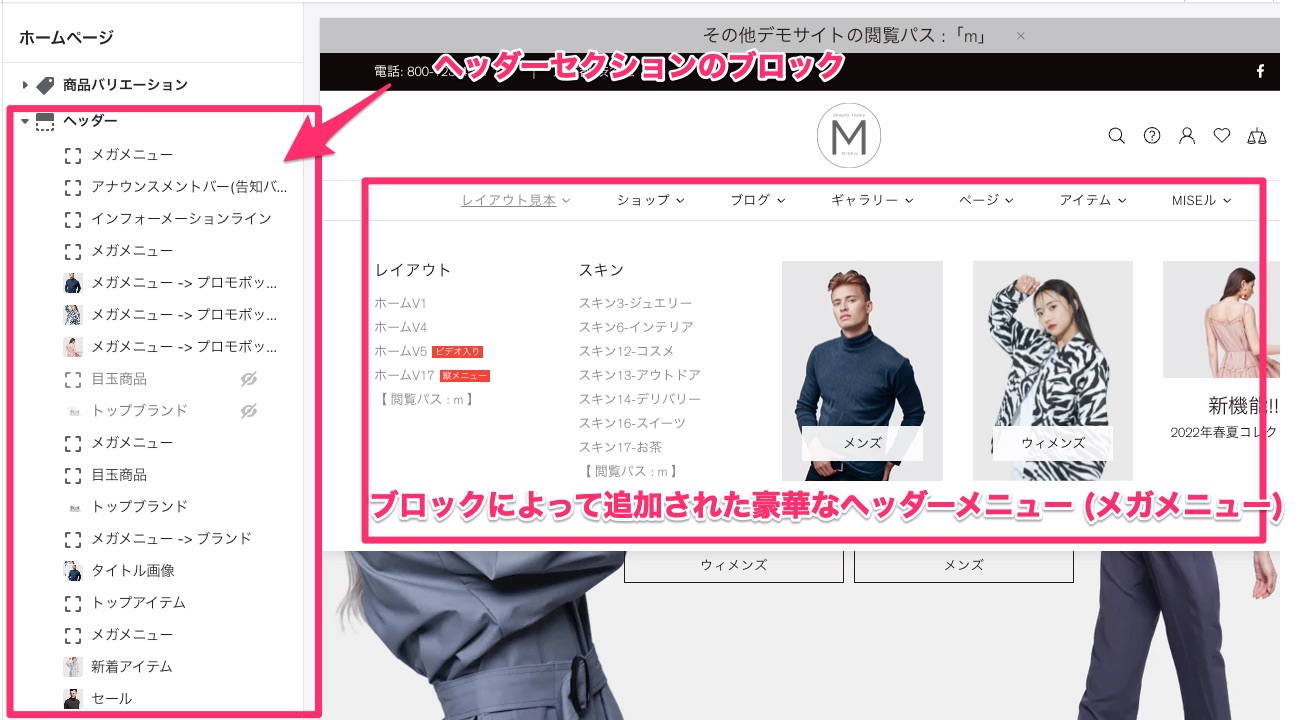
セクションのカスタマイズー ブロック
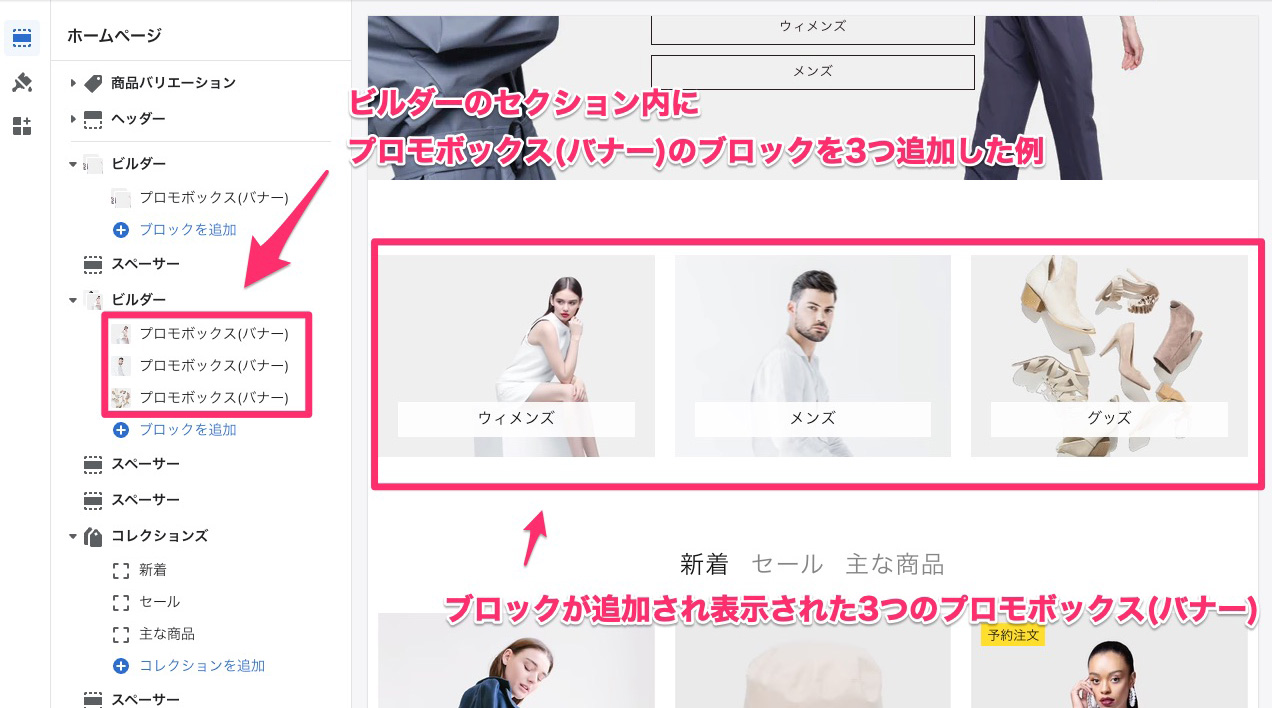
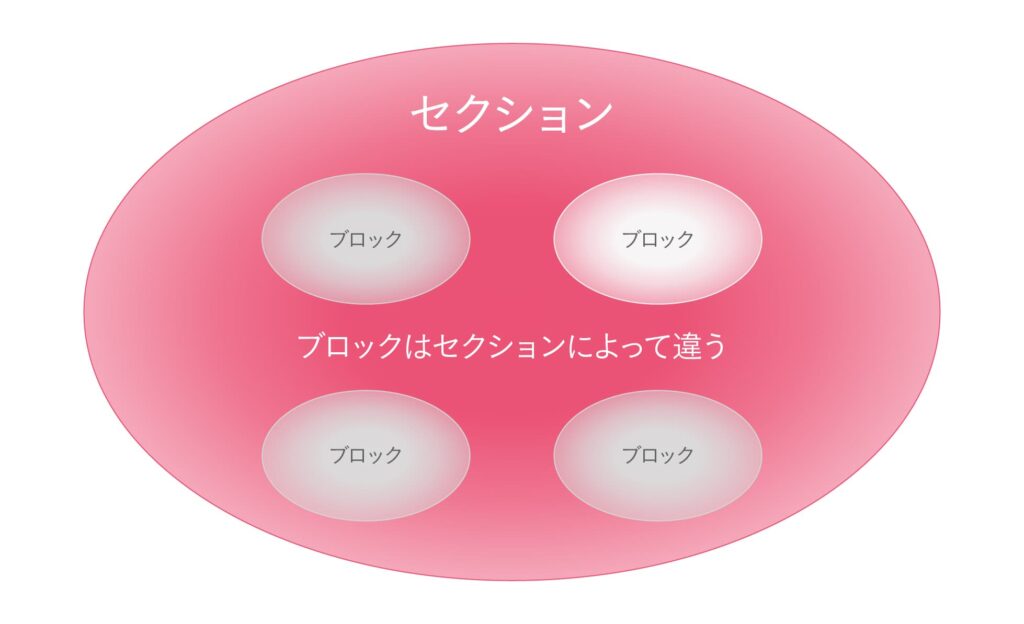
セクションには更に入れ子構造で、「ブロック」と呼ばれる要素が追加できるものもあります。
この「ブロック」によって、セクションにさらに細かい設定や画像などといったものを加えられます。

これらの「ブロック」は、そのセクションに固有のものになっています。

またブロックは1種類でなく複数の種類があるセクションもあります。
ブロックには名前があらかじめ名前ついていて「ブロックを追加」としてあらわれないタイプものあります。
例えば『MISEル』テーマのヘッダーのセクションには合計13種類ものブロックが用意されています。
「ラベル」・「メガメニュー」・「アナウンスメントバー」・「プロモボックス」といったブロックを追加して、豪華なヘッダーメニューを作成することができるようになっています。

「ヘッダー」と「フッター」などのセクションは、テンプレートに追加されるものでなく、ほぼすべてテンプレートに共通・オンラインストア全体を通して表示されるセクションです。
テンプレートの作成
テンプレートの使い分け
商品やコレクション、ブログ記事などを表示するために、Shopifyテーマには「テンプレート」があることを紹介しました。
このテンプレートは同じ「商品」や「コレクション」のテンプレートでも複数の種類(バリエーション)をつくることも可能です。
例えば、楽器を販売しているオンラインストアで考えてみましょう。
「ギター」の商品類にはAという「商品」テンプレート、「サックス」の商品類にはBという「商品」テンプレートをつかって表示するということができます。
これによって、「ギター」の商品類には「ギター」に関連する商品、ギターストラップやギターアンプなんかの案内を表示するセクションを追加したり。「サックス」であれば、サックスのマウスピースなどサックスに関連するおすすめ商品を表示するセクションにする。などような区分けをすることができます。
あるいは「ギター」について書いているブログ記事には、おすすめのギターラインナップを紹介するセクションみせるなども良いかもしれません。
閲覧者の興味に沿った商品を表示することは非常に大切です。 購入者の立場になって考えれると、、、「ロックギター」に関するブログ記事を読んでいるのに、トランペットのマウスピースが表示されてもあんまり嬉しくないですよね?
それよりは、その記事の内容に合う、おすすめの「ギター」なんかを表示してくれたほうが親切で、オンラインストアでの購入体験も向上するはずです。
テンプレートの作成 (OS2.0)
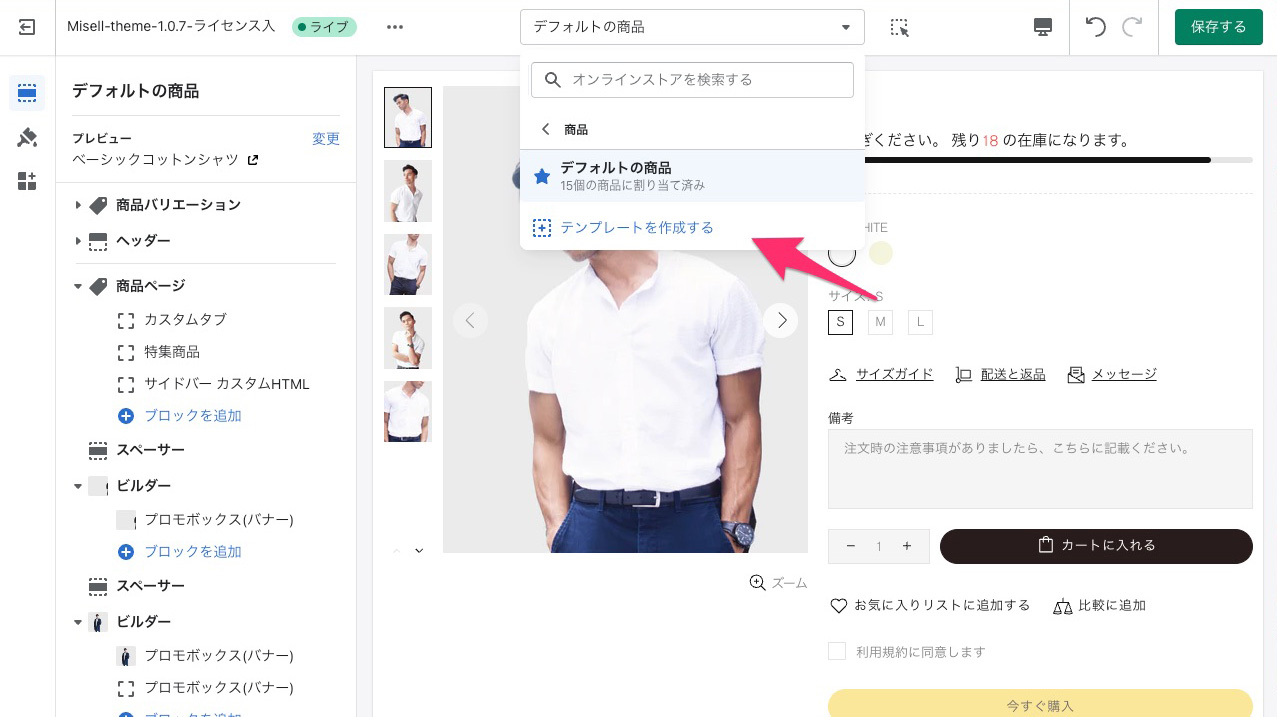
Shopifyテーマでは簡単にテンプレートの種類(バリエーション)を作成できるようになっています。

テンプレートのバリエーションを簡単に作成するにはJSONテンプレート形式Shopifyテーマである必要があります。いきなりJSONテンプレート形式に対応しているかといわれても、、という感じですが、『MISEル』テーマはJSONテンプレート形式に対応しています。テンプレート作成簡単にできるようになっていますのでご安心ください。
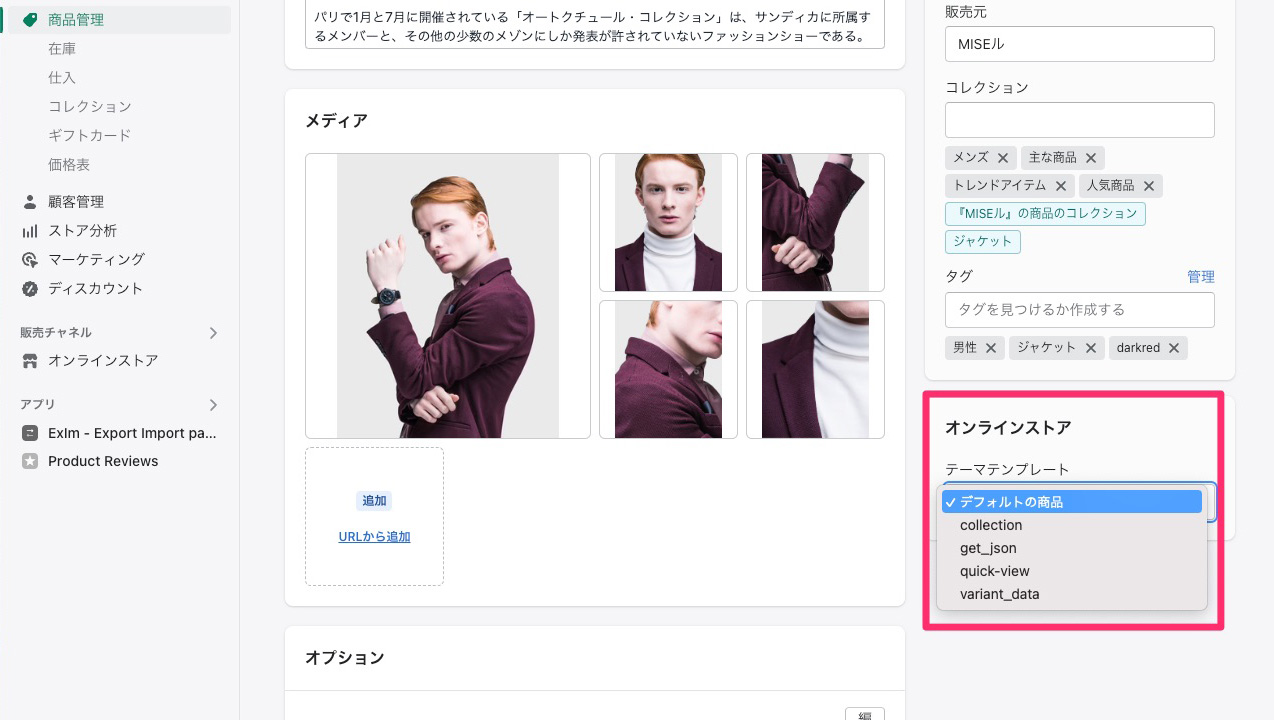
テンプレートを作成したら、商品管理画面から、その商品をどのテンプレートで表示させるかを簡単に選べます。

Shopifyの仕様上テンプレートの名前はアルファベットの使用をおすすめします。
テーマの設定
Shopifyではこれらテンプレートにセクションやブロックを追加・設定することでオンラインストアをデザインしていくことを紹介しました。
ですが、Shopifyテーマには「テーマ設定」という設定項目もあります。これはオンラインストアの全体のデザインや機能に影響を与える設定です。
この「テーマ設定」した内容は、すべてのテンプレート・セクションなどに共通して反映されます。

追加できるセクションがShopifyテーマよって異なるのと同じように、「テーマ設定」設定できる項目内容もShopifyテーマによりけりです。

上記は『MISEル』テーマの「テーマ設定」項目の内容です。
『MISEル』テーマでの例
『MISEル』テーマを使って、少しだけ具体例を見てみましょう。
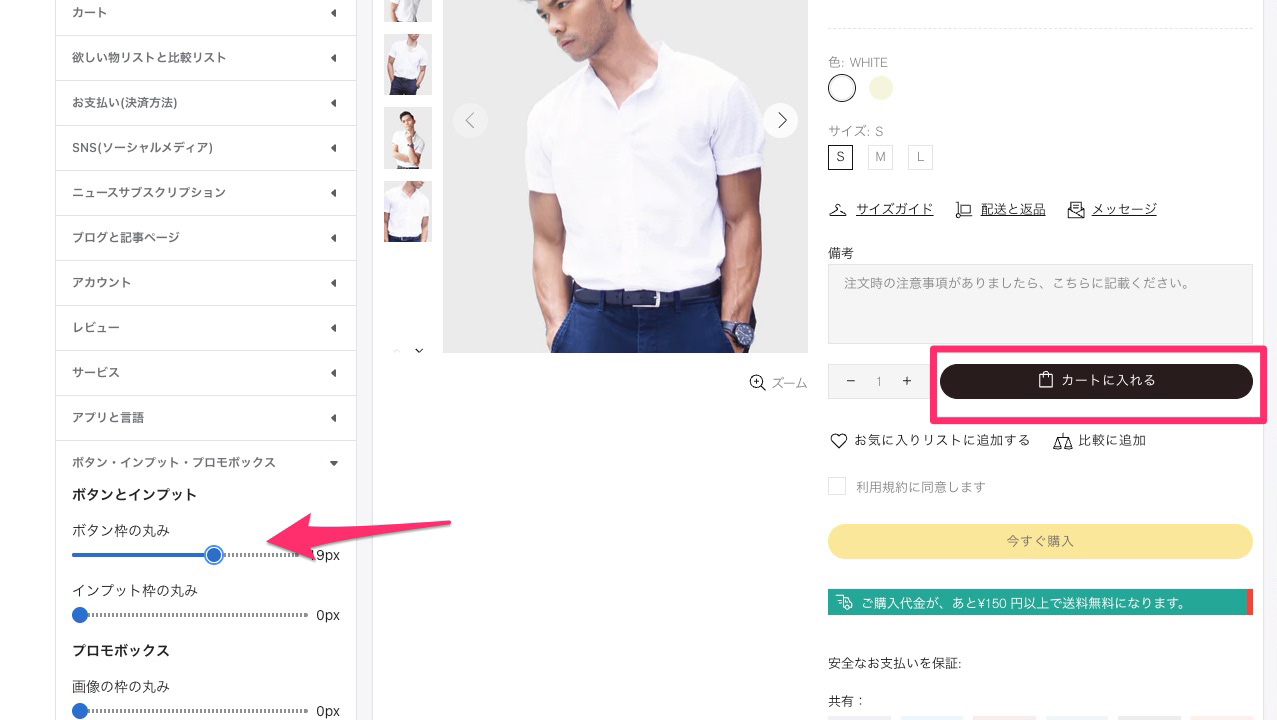
『MISEル』のテーマの「テーマ設定」の一つに、「ボタンとインプット」という項目があります。この項目ではボタン枠の丸み具合を調整できます。
下記のように「ボタン枠の丸み」のレンジ(範囲)スライダーを使って追加すると、ホームページテンプレート上にあるボタン枠に丸みがつきました。
同じ設定のまま、「商品」のテンプレートをみてみます。
すると、「商品」テンプレート上の「カートに入れる」ボタンにも同じ丸みがついています。

このように、「テーマ設定」内でひとつの設定を行うだけで、テーマ全体のデザインを変更することができます。
これらの利点は、一つの設定だけで、簡単に全体のデザイン調整も行えること、そして、デザインの統一性も図れることです。
『MISEル』テーマでは、他にも「カラー」・「ロゴとファビコン」 ・「タイポグラフィー(フォント書体)」といったテーマ全体のデザインを調整するテーマ設定の項目があります。
また、「商品」テンプレートや「コレクション」テンプレートなどの一部の機能なども、この「テーマ設定」から行うようになっています。
アプリの埋め込み

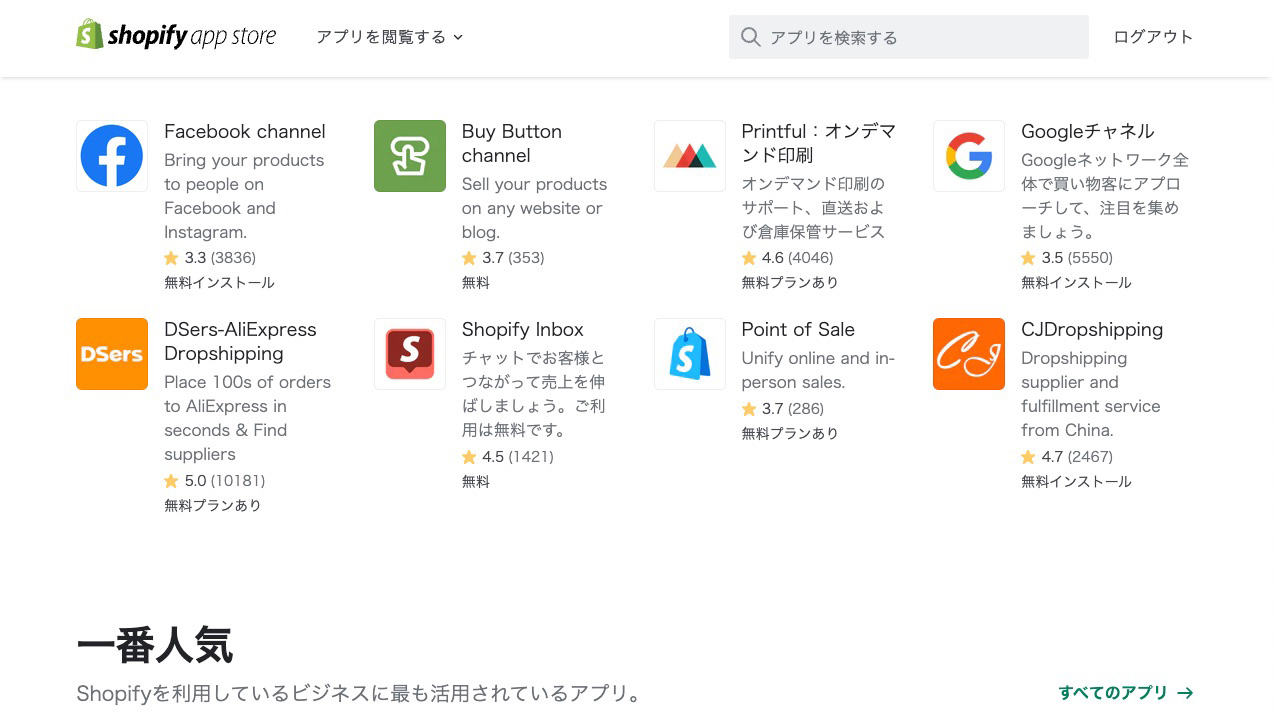
ShopifyにはShopifyアプリとよばれるストアの機能を拡張できるものがあります。
これはShopifyテーマとはまた別のトピックになるため、また改めてご紹介します。
Shopifyアプリの中には、例えば、Googleチャネルを利用して商品を販売できるようにするもの、ストア内でインスタグラムを表示したり、配送先希望時間を指定できるようにしたりできるようにするものがあります。
Shopifyアプリはスマートフォンのアプリとおなじように、Shopifyのストアにインストールして使います。
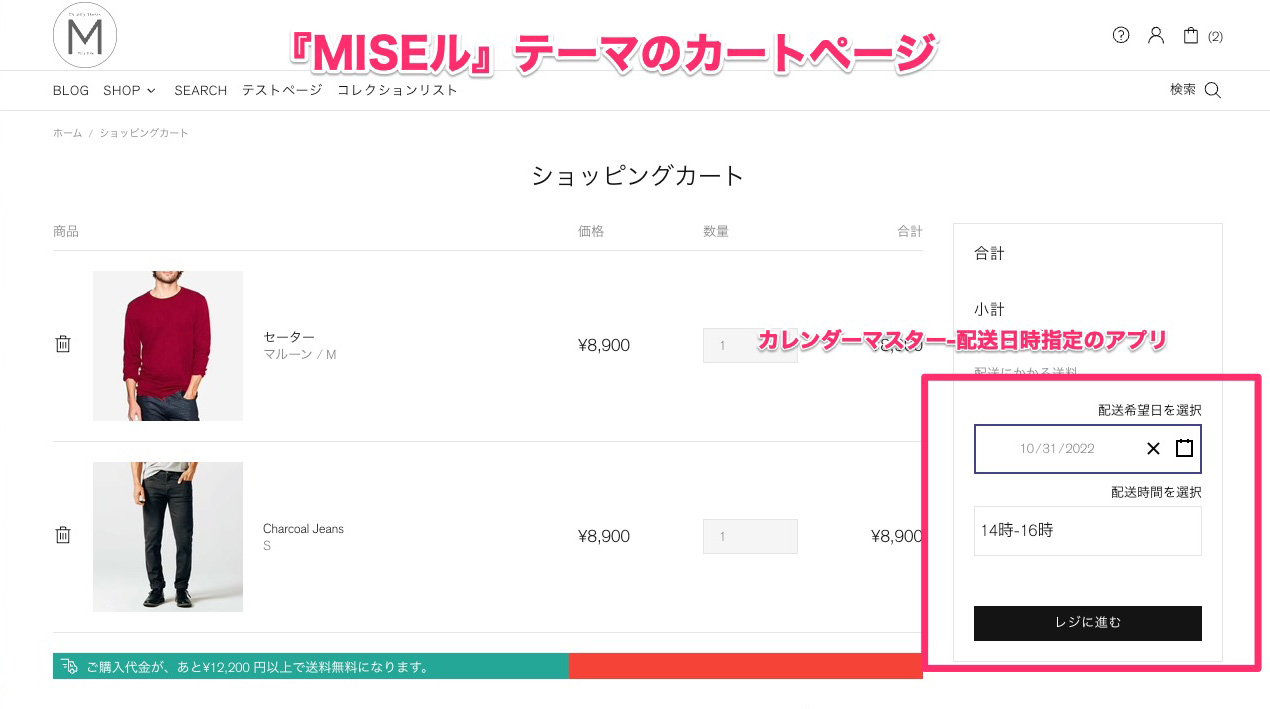
ですが、例えば配送先希望時間などはお客さま選択することになるので、オンラインストア上で表示する必要があります。そのためにはアプリをテーマに埋め込む必要があります。

上記の例では「カレンダーマスター-配送時間指定」というShopifyアプリを『MISEル』テーマに埋め込んでいます。このアプリによってお客さまがカート画面で配送希望日時を指定できるようになります。
テーマによってはオンラインストア上にアプリ機能を表示するのに、コーディング(プログラミング)コードを差し入れたりする必要がある場合もあります。
『MISEル』テーマは「アプリブロック」と呼ばれるものに対応しており、基本的にはコーディングなしで、簡単にアプリを埋め込めるようになっています。
アプリブロックの方式による埋め込みは、Shopifyアプリそのものが「アプリブロック」による表示に対応している必要があります。最近は対応済のものが増えてきたようです。
またアプリによってもインストール方法は異なる場合があります。(アプリ内でテーマへのインストール処理を行う必要がある場合など)詳しくは個別に各アプリの開発・提供先の説明などをご覧ください。
無料で使用できるアプリもありますが、アプリは月額使用料等が通常必要です。使用料はアプリや、そのアプリ内のプランにより異なります。
まとめ
以上Shopify入門講座の第一弾「Shopifyテーマ」についてでした。
Shopifyのプラットフォームでは、どのようにオンラインストアをデザインするかの大まかに解説しました。
Shopifyでは「Shopifyテーマ」というものを使用してオンラインストアを簡単にデザインできるようになっています。
基本的にはHTMLやCSSといったプログラミングの知識がなくてもオンラインストアのデザインが行えるようになっています。
そしてShopifyストアのデザインはこの「Shopifyテーマ」に依存したものになっています。
せっかく良い商品や魅力的な写真がそろっていても、それだけでは良いオンラインストアに見せることはできません。商品や写真をしっかりと見せられるShopifyテーマを選ぶことが重要です。
当社で販売している、『MISEル』テーマは、有料ですが、より細かい設定や洗練されたバリエーション豊かなデザインをコードの知識なく行える様になっています。
商品をより魅力的に見せたい方。無料テーマだけではなかなか難しい、より緻密で洗練されたデザインのオンラインストアを作成したいとお考えの方に、おすすめとなっています。
またとくに、有料・無料を含め他のテーマにはない『MISEル』テーマ用の日本語マニュアルもご用意していますので、ぜひ『MISEル』テーマをご検討ください。
『MISEル』テーマの購入はこちらから。





