前回は『MISEル』テーマの「テーマ設定」の概要の紹介と「商品」テンプレートのカスタマイズを行いました。
今回の記事では「コレクション」や「ブログ」のその他テンプレートについて紹介いたします。
「コレクション」テンプレートについて
「コレクション」は、Shopifyストアに登録した商品をまとめる「グループ」機能のようなものでした。
「コレクション」テンプレートはその「コレクション」内にある商品を一覧にして表示するためのテンプレートです。
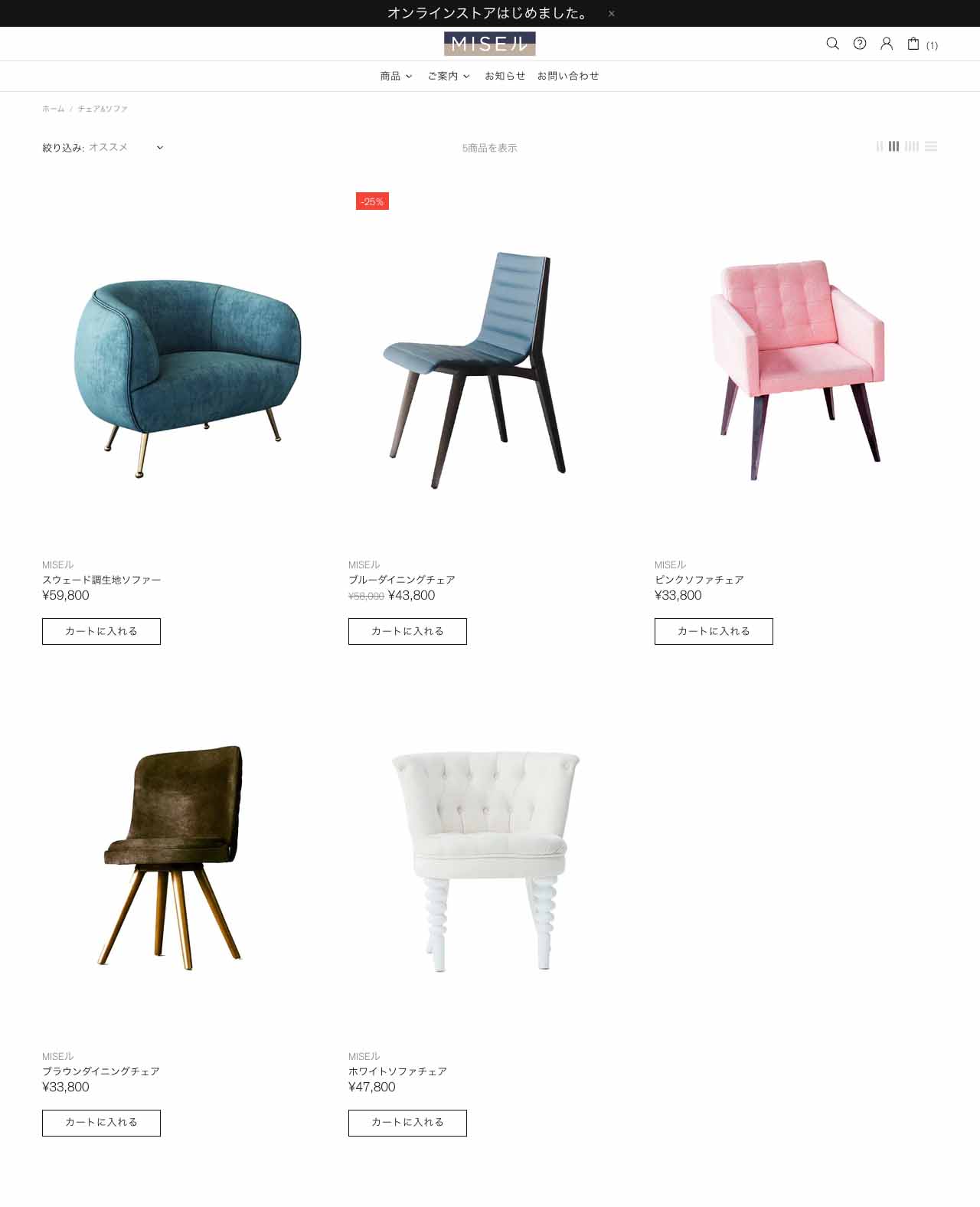
下記は『MISEル』テーマインストール時の初期状態の「コレクション」テンプレートによる商品一覧です。(デモストア「チェア&ソファ」のコレクション表示時)

サイドメニュー付き
インストールしたままのデフォルト状態でも、商品一覧は表示されるのでそのままご使用いただけます。
ですが、より便利になるように『MISEル』では「コレクション」テンプレートにサイドバーを設置することができます。
サイドメニューにはリンクを設置することができます。
他のコレクションがすぐに見られるようにコレクションへのリンクを設置することにします。
他にも「ホームページ」テンプレートで追加したようにセクションを追加することもできます。

「コレクション」テンプレート設定
では、さっそく「コレクション」のテンプレートの設定を行っていきます。
まずはオンラインストアエディタで、「コレクション」のテンプレートに切り替えをおこいます。

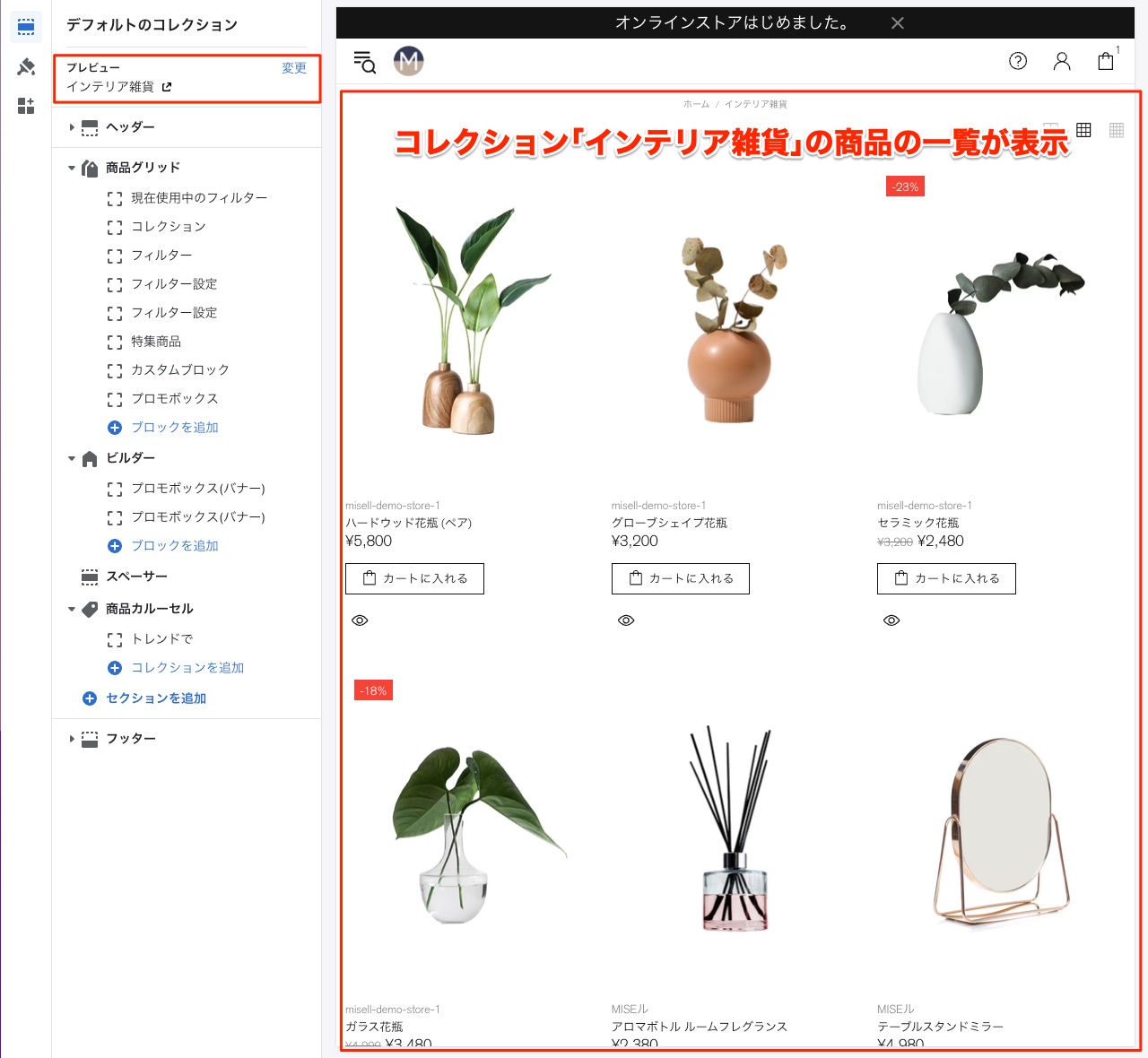
ヒント:オンラインストアエディタ上のプレビューで表示させたいコレクションは「プレビュー」の項目から変更できます。(操作パネル上部)
「商品グリッド」セクション
また「コレクション」のテンプレートに内にある「商品グリッド」というセクションは「コレクション」テンプレートに固有のセクションです。
「商品」のテンプレートと同様に、この「商品グリッド」のセクションと「テーマ設定」内の「コレクションページ」の項目を使ってカスタマイズを行っていきます。
サイドバーの表示
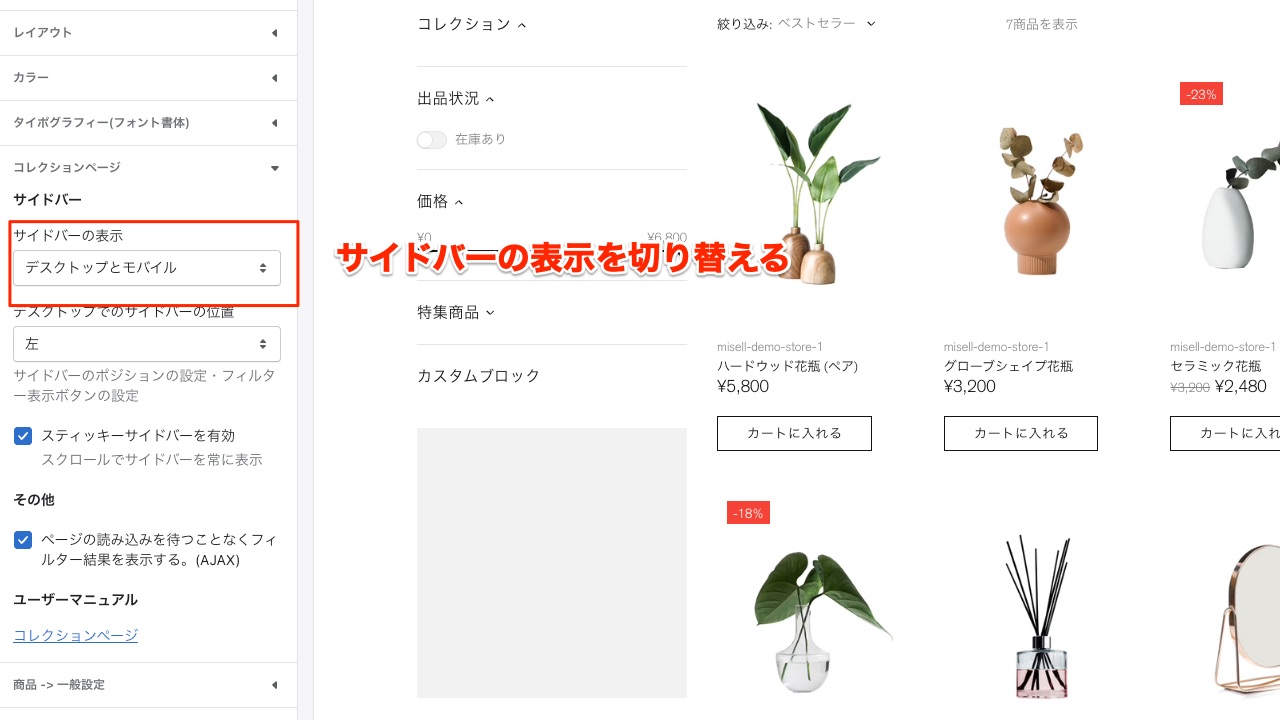
まずはコレクションページ内に「サイドバー」を表示させる設定を行います。
「テーマ設定」の「コレクションページ」項目内にあるサイドバーの表示をオンにします。

これでサイドバーの編集を行う準備が整いました。
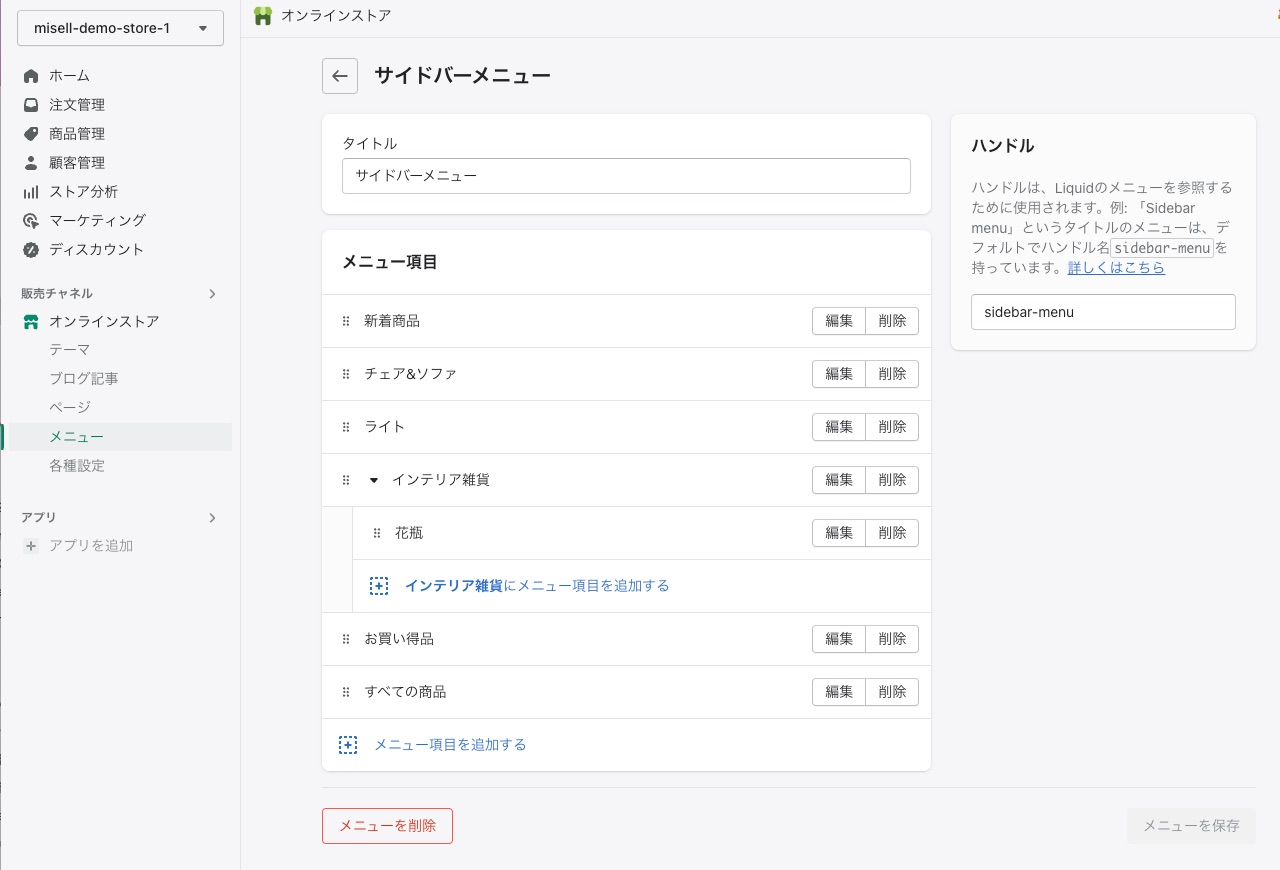
メニューの作成
ここでも役に立つのがShopifyの「メニュー」作成です。
「サイドバーメニュー」という名前の各コレクションへのリンクを指定したメニューを作成しました。

ヒント:メニューの作成についてはPart5の「CMSとメニューの作成」の記事をご覧ください。 ヘッダーやフッターのメニューを作ったのと同じ様に行います。
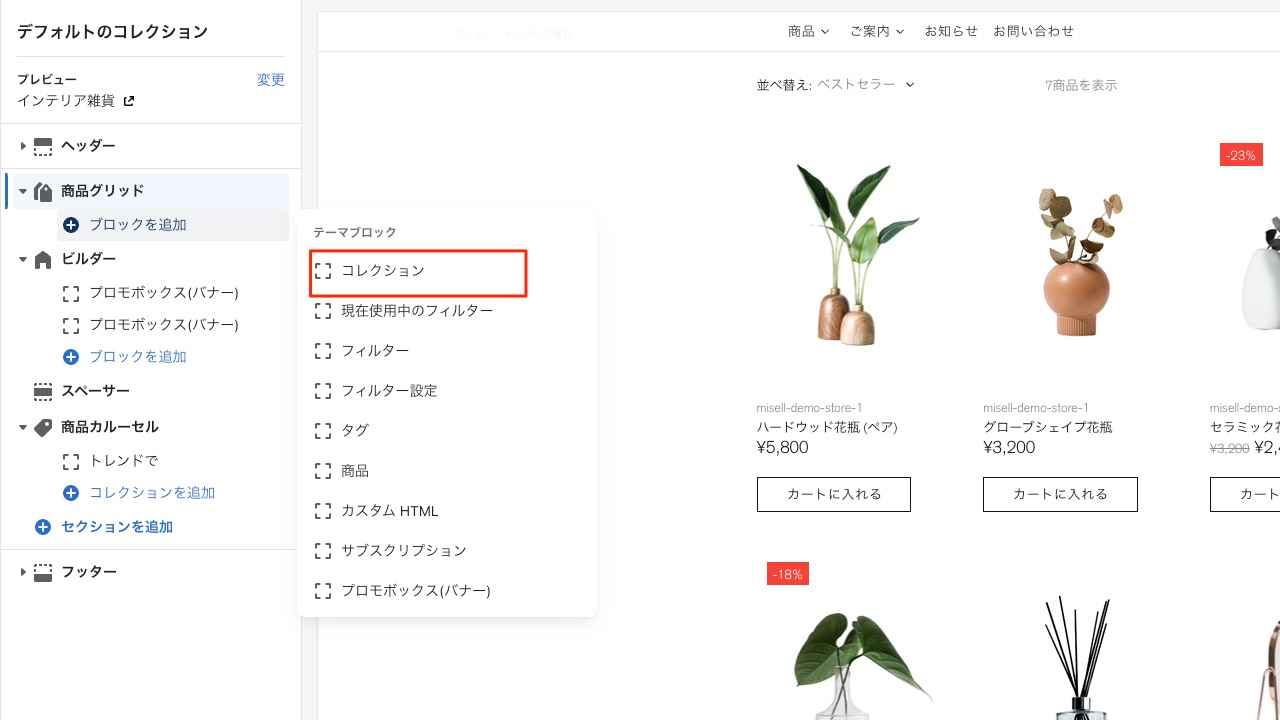
サイドバーに各コレクションのリンク設置 ー「コレクション」ブロック
「商品グリッド」セクションにある「コレクション」ブロックを追加します
ご注意:『MISEル』テーマインストール時のデフォルトではいくつかすでに追加されているブロックがありますが一旦すべて、削除してもかまいません。コレクションがすでに追加されている場合は、それをそのまま使用しても構いません。
他不要なブロックは今回削除しました。

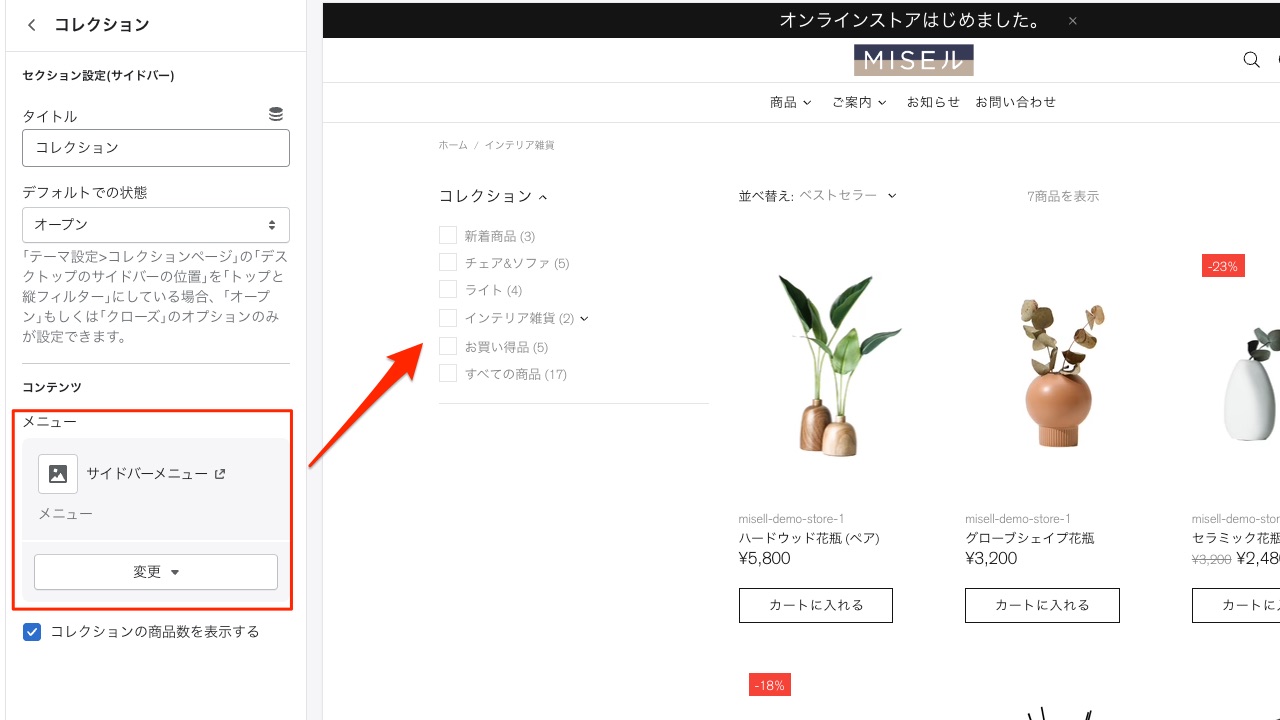
追加した「コレクション」のブロックに先程作成した「サイドバーメニュー」を指定します。

他のブロック
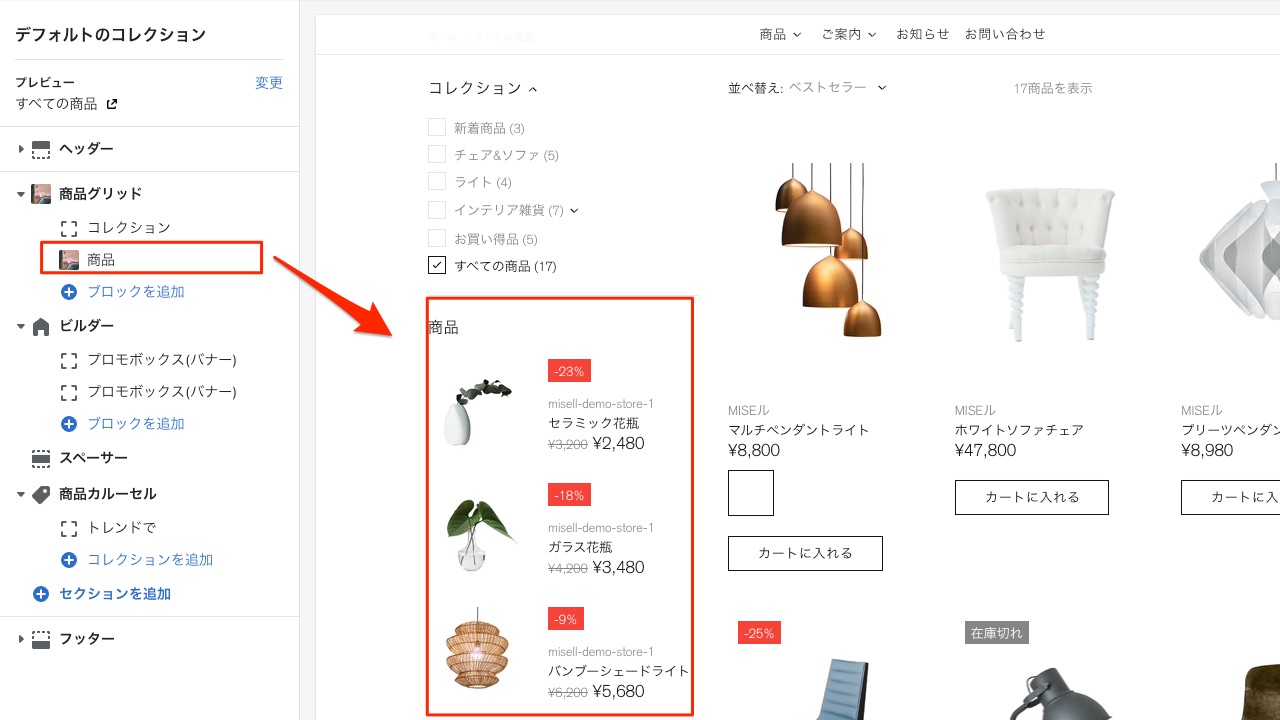
サイドバーに商品を設置ー「商品」ブロック
サイドバーに他のコンテンツも加えてみましょう。
「商品グリッド」セクションにある「商品」ブロックを追加します。

追加したブロックには「セール中」商品「コレクション」を指定しました。
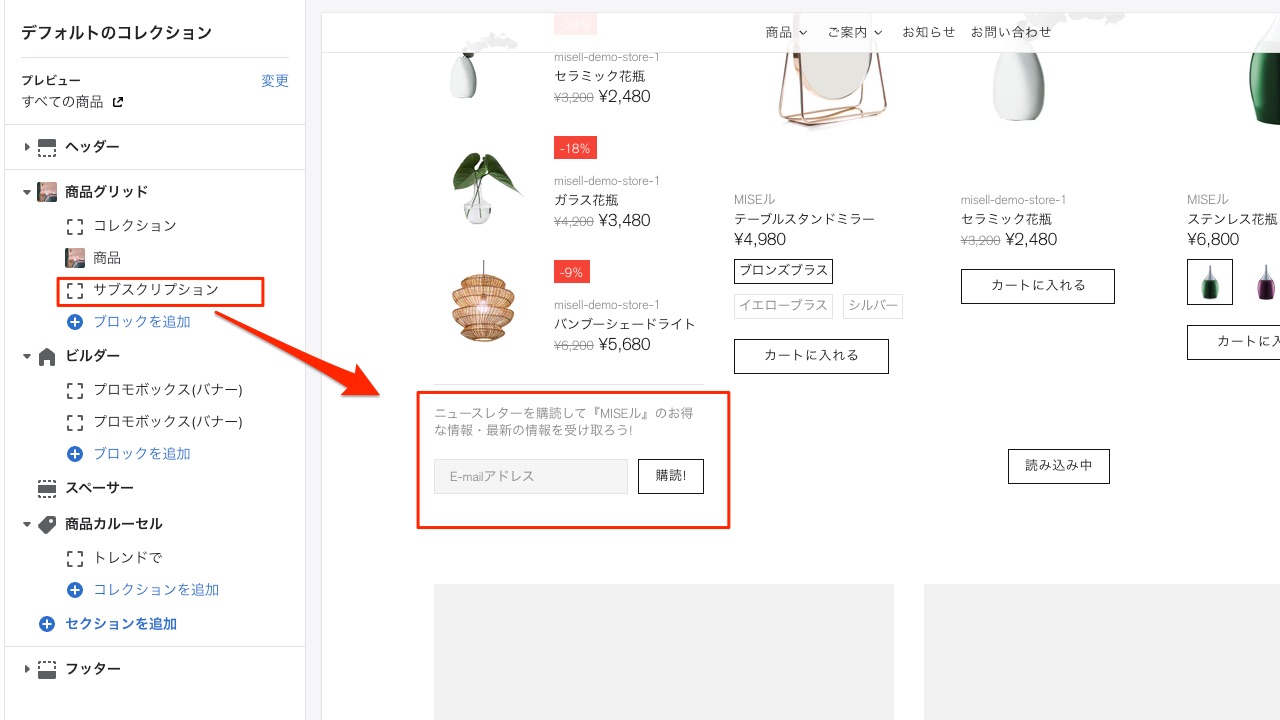
サイドバーにメール購読を追加-サブスクリプション
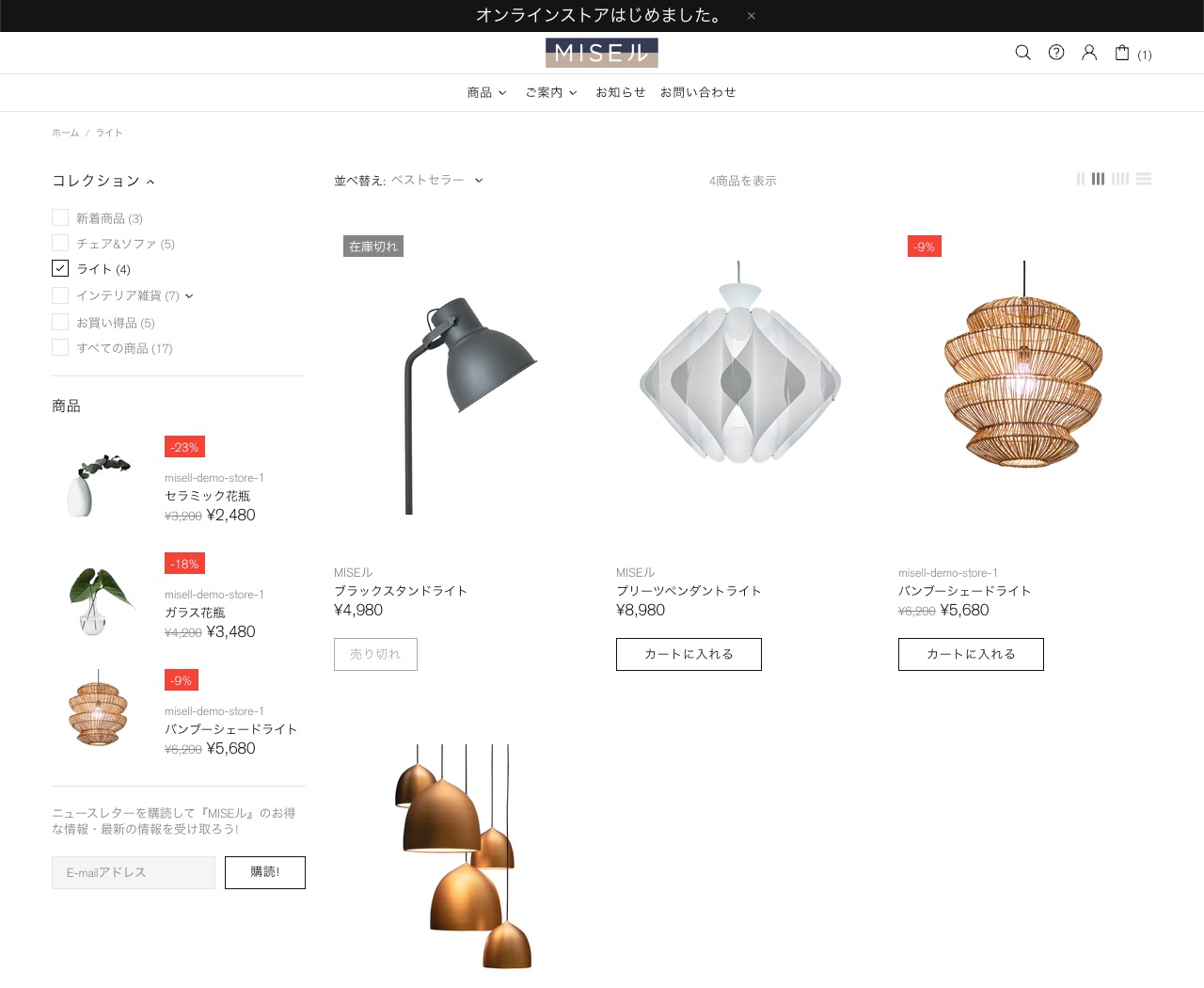
サブスクリプションブロックを加えると下記のようにサイドバーにメール購読フォームが追加されます。

補足:フィルター
今回はサイドバーには、各コレクションへのリンク使ったナビゲーションを設定しました。
他にもサイドバーにはフィルターなどの機能も設置できます。一つのコレクションに対して商品数が多くなってきたときには活用してみると良いでしょう。
フィルターの設定はやや複雑な設定となりますので、下記の解説ビデオを参考にしてください。
No.5 フィルターの追加 / Shopify日本語対応テーマ『MISEル』
まずはコレクションから
ヒント:しかしながら、まずはお客様の需要に沿った商品の整理を行った「コレクション」を丁寧に作成していくことをオススメします。
フィルターは便利ではありますが、やや制御が難しい場合もあります。
また商品のタグによるフィルター制御可能ですが、商品の属性にそったタグ付けを丁寧に行うことをオススメします。
他のセクション
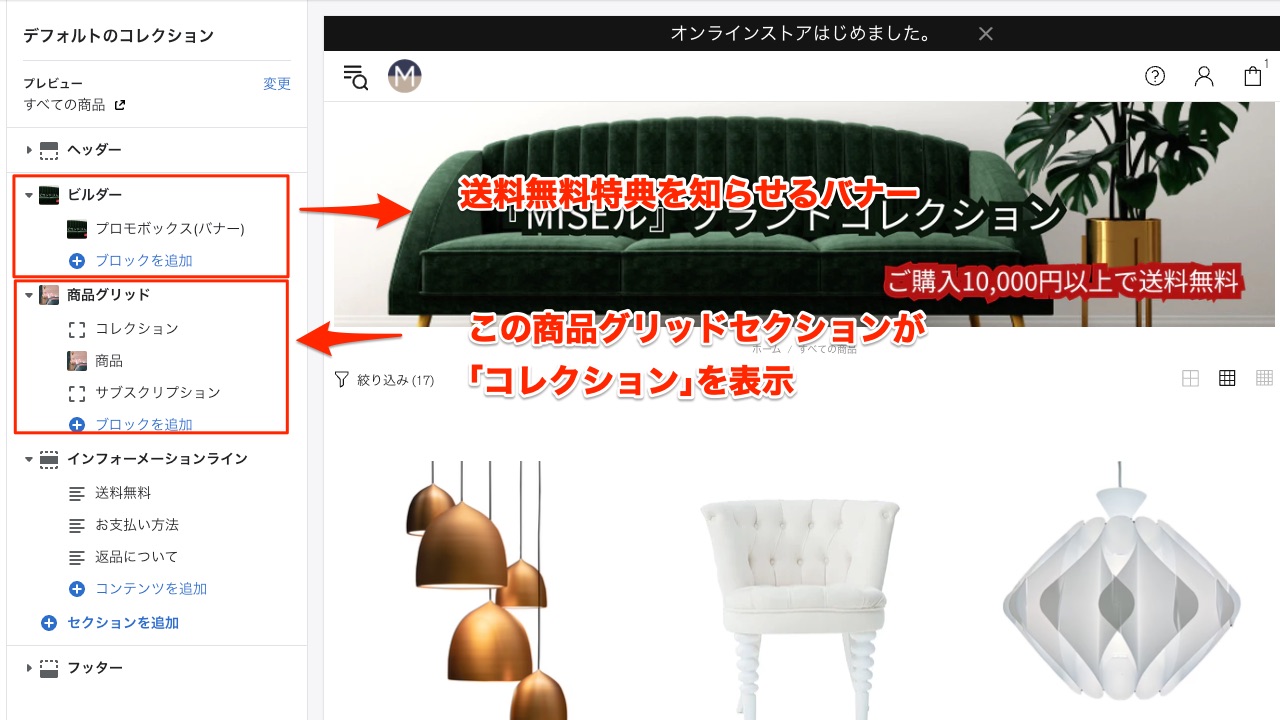
こちらの例では、他のテンプレートで紹介した「ビルダー」なども使って「コレクション」テンプレートの画面をカスタマイズしてみました。
下記では
- 「ビルダー」セクションによる送料無料特典をお知らせするバナー画像
- 「インフォーメーションライン」セクションによる返品などの案内
などを追加してみました。

「コレクション」テンプレート カスタマイズ後
今回ご紹介したのは基本的なカスタマイズで構成したほんの少しのカスタマイズでしたが、下記のように変わりました。

「ページ」テンプレート
同じように「ページ」テンプレートもカスタマイズが行えます。
「ページ」テンプレートには「ページ」と呼ばれる固有のセクションがあります。
デフォルトページ
デフォルトページに関してはShopifyストア管理画面で作成した「ページ」をそのまま表示させたいので、この例では特に設定しません。
お問い合わせページ
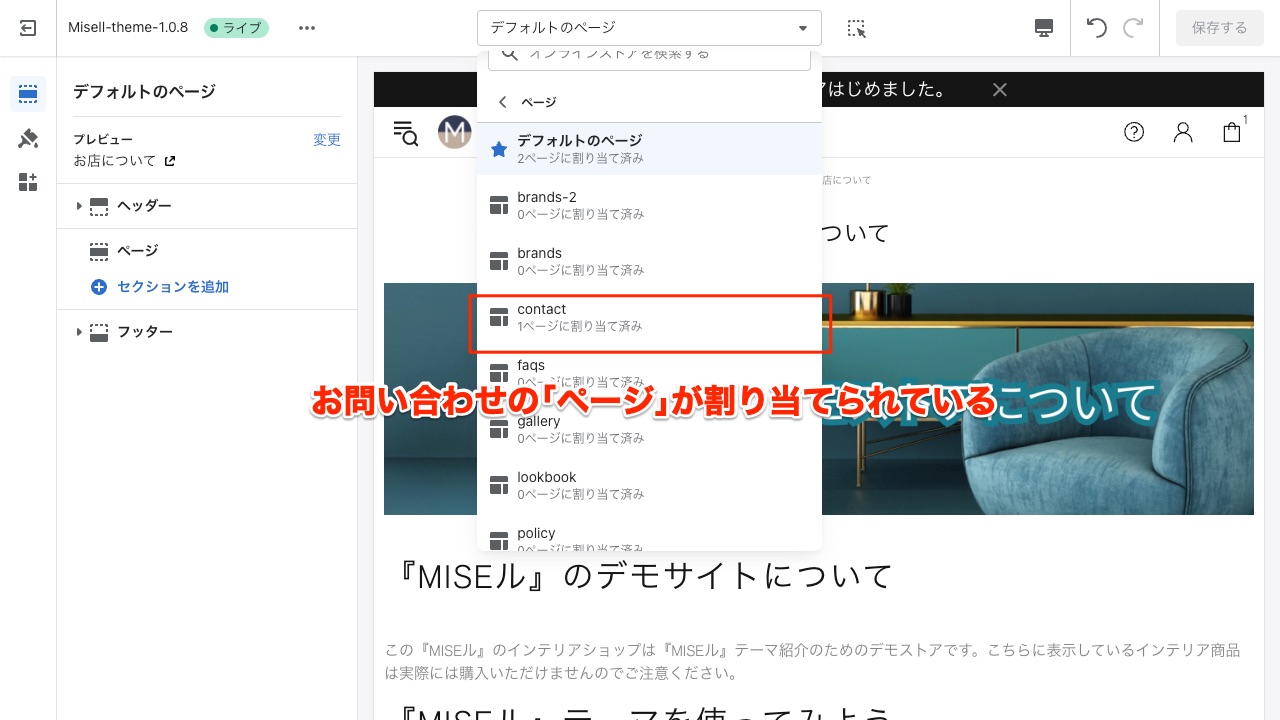
contact のテンプレートへ切り替え
『MISEル』テーマには「ページ」テンプレートにはデフォルト以外のテンプレートが予め用意されています。
「contact」のテンプレートは「ページ」テンプレートのバリエーションの一つです。
こういったデフォルト以外のバリエーションはご自身で作ることも可能ですが、やや高度な設定になりますので別の記事でご紹介したいと思います。
中でも「contact」のページはお問い合わせのフォームを設置するために必要なもので特別なものとなります。
このお問い合わせをお客様が使うと入力した情報がShopifyストアに登録したE-mailアドレスに転送されます。
「contact」のページテンプレートにはお問い合わせページが割り当てられているのでカスタマイズしてきます。
「デフォルトのページ」から「contact」のテンプレートへ切り替えを行ってください。

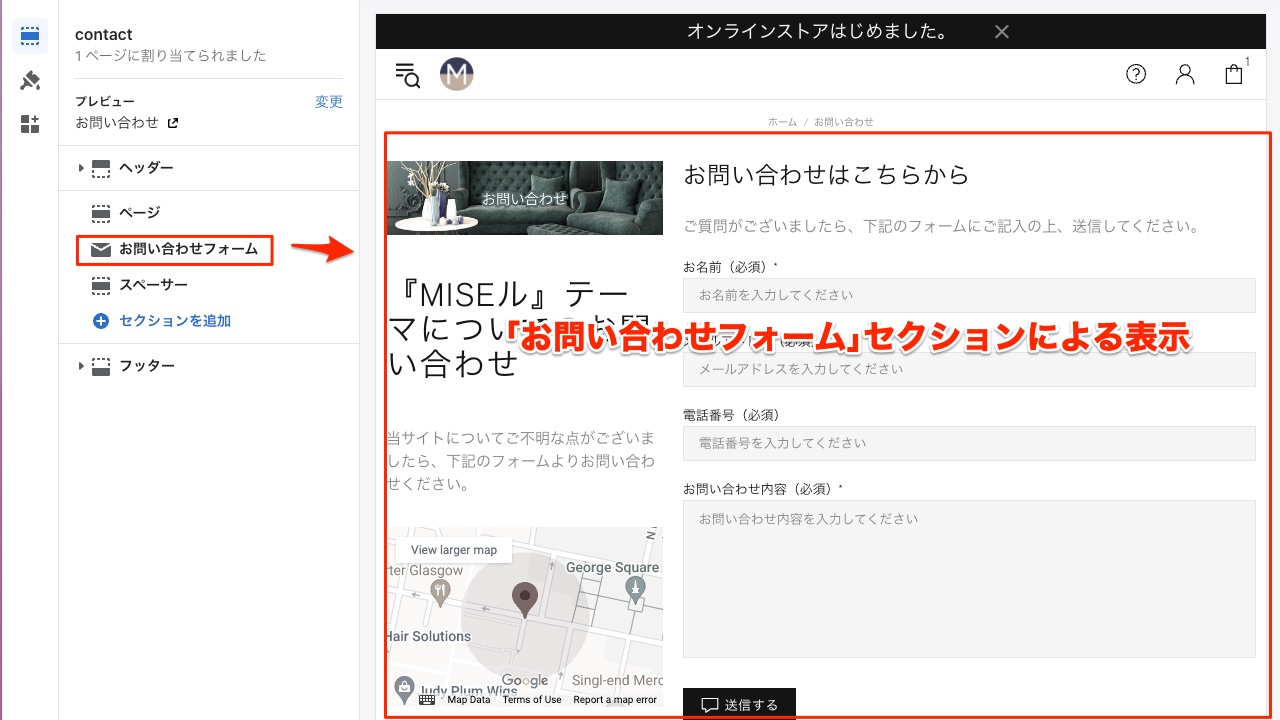
お問い合わせフォームのセクション
contactのテンプレートとは特別なテンプレートといえます。
「お問い合わせフォーム」というセクションが備わっています。
このセクションにはお客様がストアへ問い合わせを行うためのフォーム機能の役割があります。

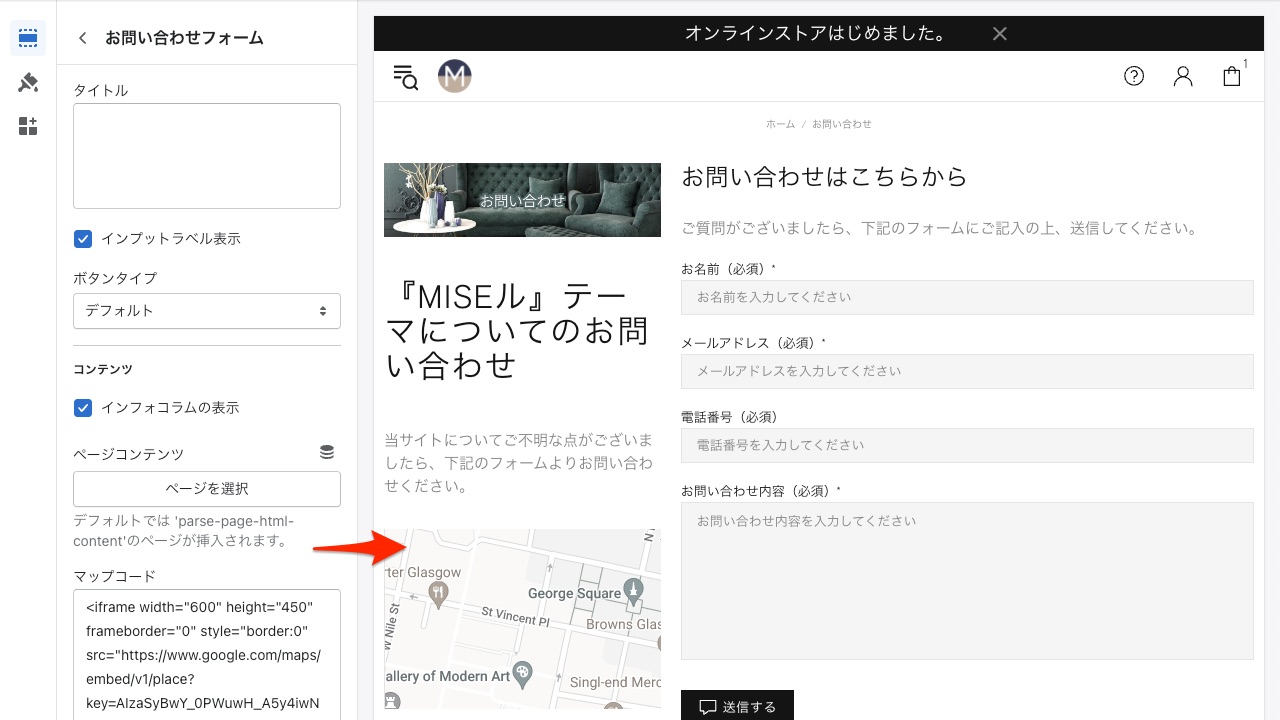
マップコード
「お問い合わせフォーム」にはマップコードを設置でき項目がありGoogleマップを表示することができます。

とくに表示を行いたくない場合は、インプット欄を空にしてください。
お店の場所をGoogleマップを使って表示したい場合はGoogleマップから下記のような<iframe>。。。。 </iframe>のタグを取得して貼り付けてください。
<iframe width="600" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place?key=AIzaSyBwY_0PWuwH_A5y4iwNAqpaUbUjRPySkFc%0A%20%20%20%20&q=7563%20St.%20Vicent%20Place,%20Glasgow" allowfullscreen=""></iframe>
その他の調整 固有セクションと通常セクションの組み合わせ応用
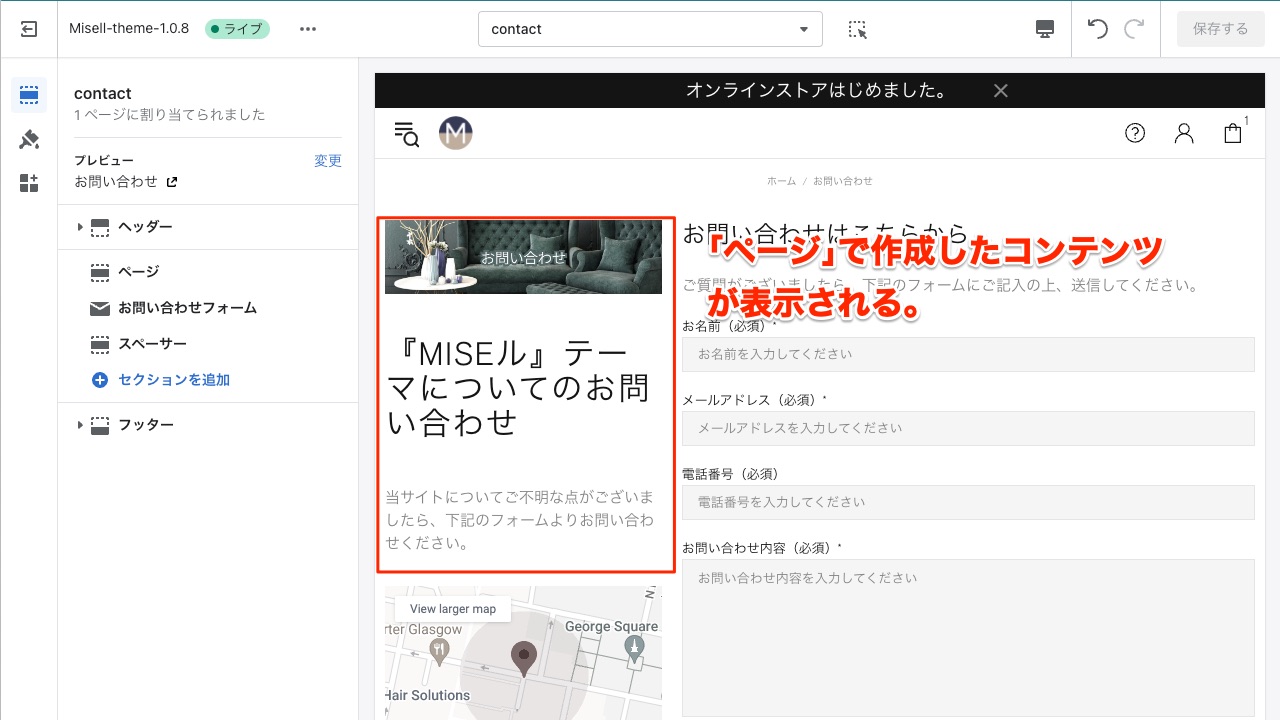
「contact」のテンプレート内にあるお問い合わせフォーム内には「ページ」で作成したコンテンツを表示するエリアがあります。通常の「ページ」テンプレートとは違い小さいエリアとなっています。
今回の例だと、バナーが小さくなってしまい見栄えが悪いのでこれまでご紹介してきた方法を少し応用して修正していきます。

いくつか方法はあります。
方法1 「ページ」セクションによる表示
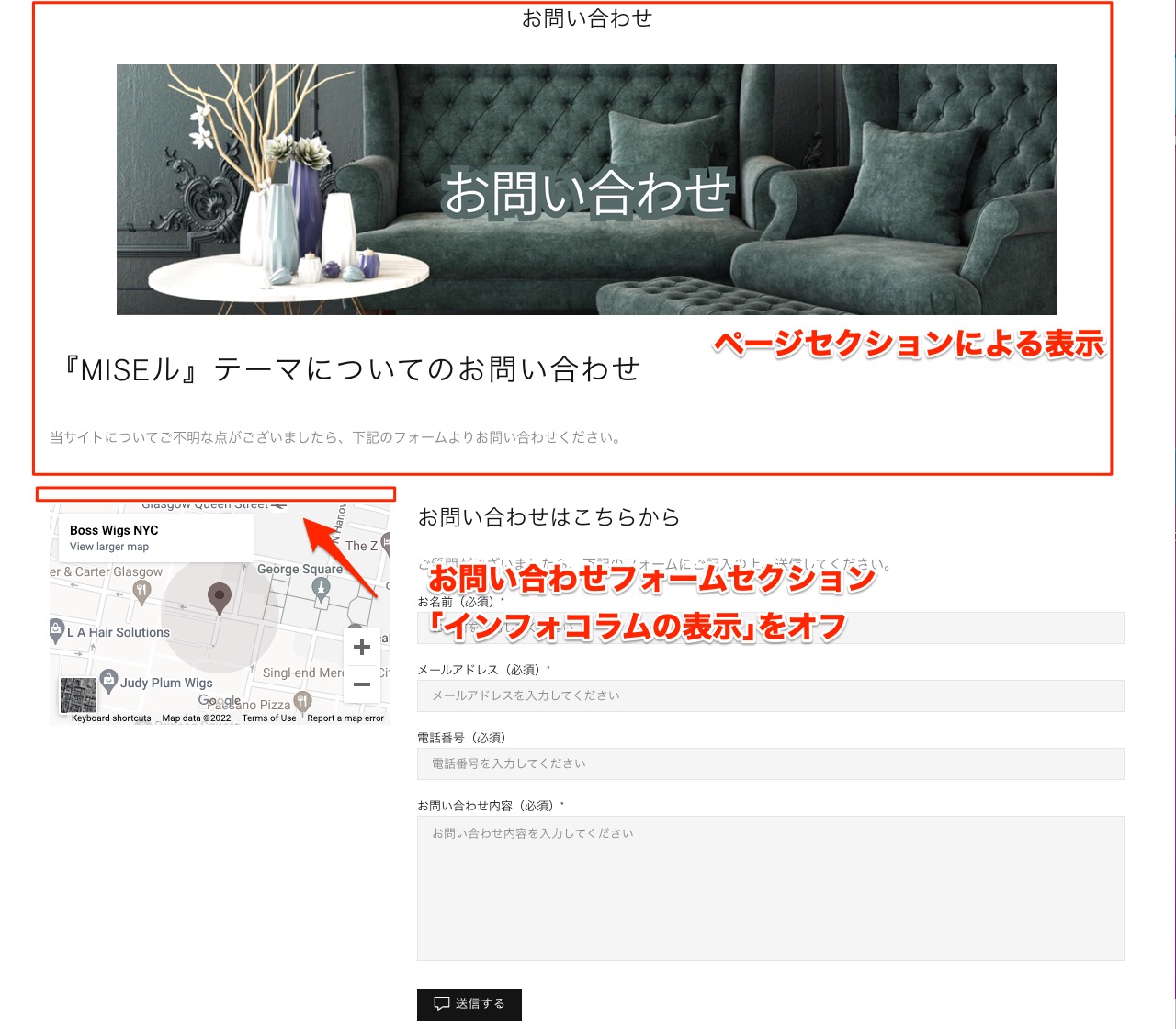
下記のように、お問い合わせフォームセクションによる「ページ」コンテンツの表示は隠し、「ページ」セクションによって「ページ」のコンテンツを表示させる方法です。
お問い合わせフォームの「インフォコラムの表示」をオフにします。
そして、「ページ」セクションで「タイトルを表示」・「コンテンツを表示」を行います。
(通常のページの下部にお問い合わせフォームが表示されるという形になります。)

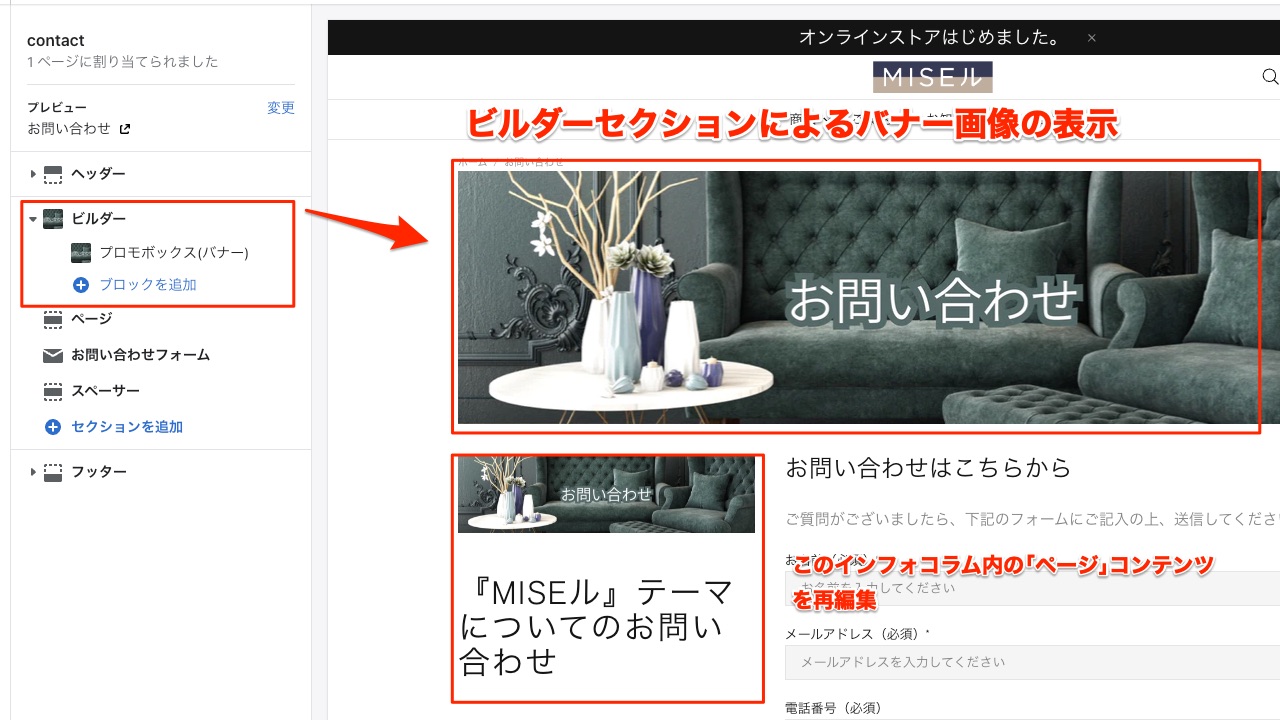
方法2 「ビルダー」セクションによるバナー表示
次は、もう少し応用させた方法です。バナーは「ビルダー」セクションにより表示を行い。「ページ」のコンテンツ内容を「インフォコラム(お問い合わせフォームセクション内)」のエリアに合わせて編集しなおす方法です。
まず「ビルダー」によりバナー画像を表示させます。

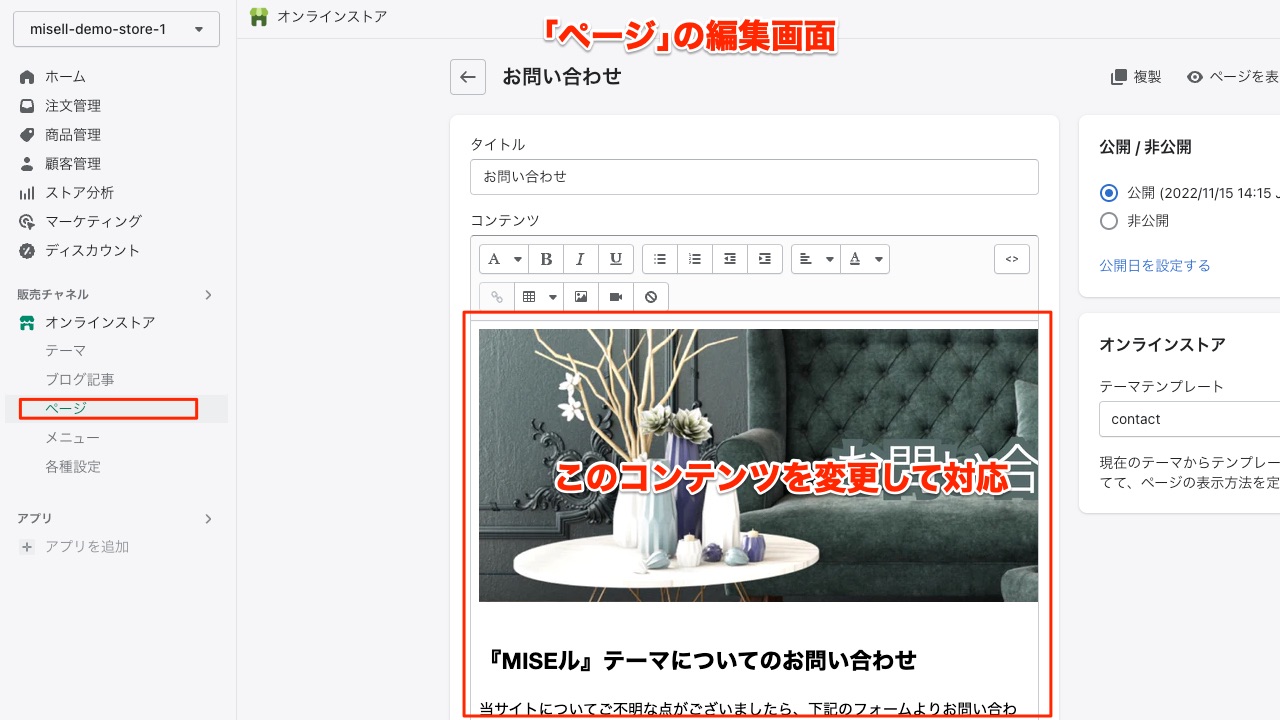
このままではおなじバナーが2つで不格好なので、Shopifyストア管理画面にもどって「お問い合わせ」のページ内容を変更します。

バナーを削除・文字の大きさ・文章内容を調整してもう一度確認してみます。

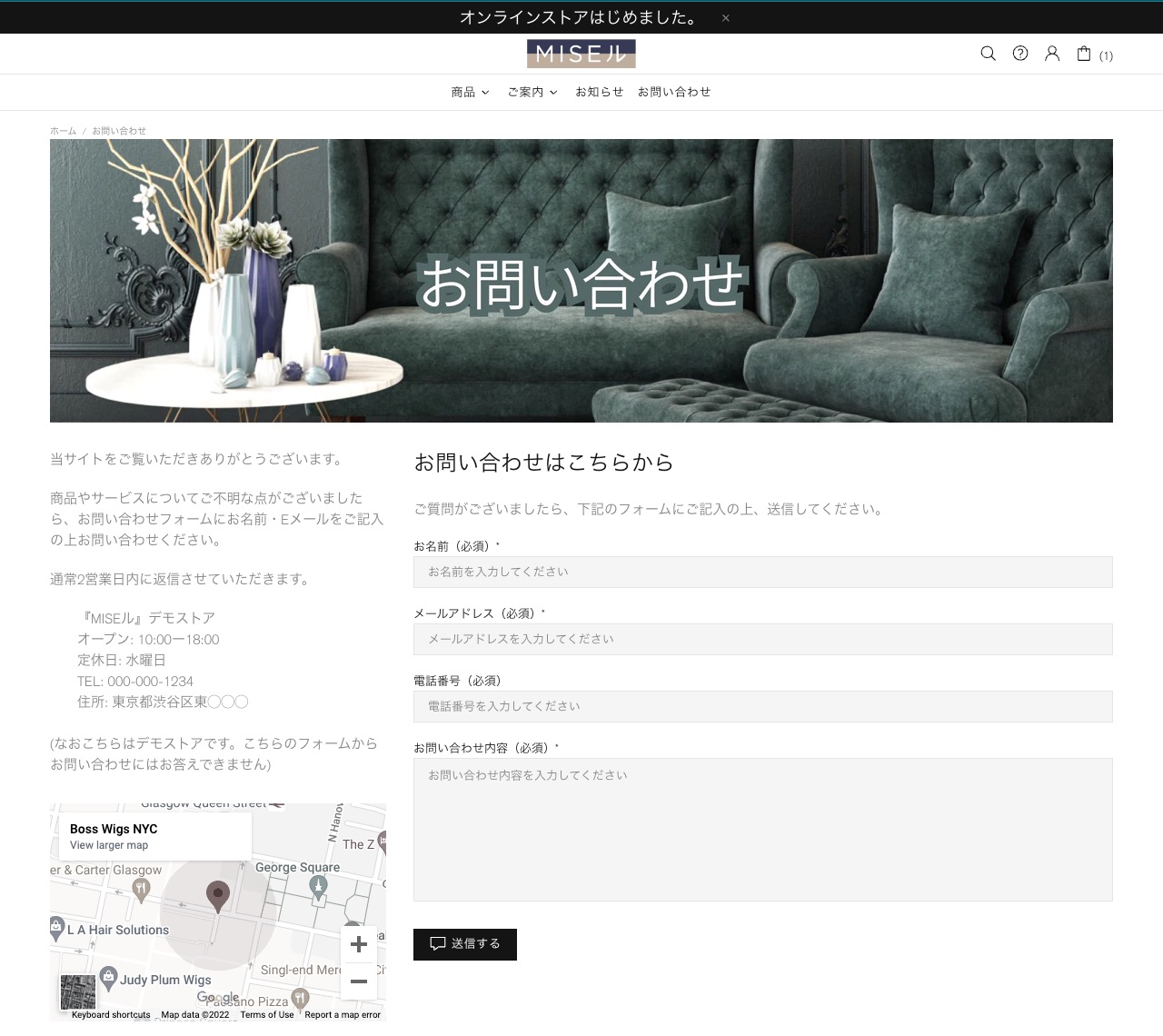
テンプレートをカスタマイズしてできた新しいお問い合わせフォームです。
いかがでしょうか?より丁寧なご案内になったかと思います。
このように、テンプレートはセクションやコンテンツ内容を調整しながらデザインを調整することもできます。
「ブログ」テンプレート
続いて「ブログ」のテンプレートです。
「ブログ」のテンプレートは「ブログ」(ブログ記事のグループ)を一覧にして表示させるためのテンプレートです。
『MISEル』インストールの初期状態では下記のようになっています。

そのままでも十分機能は果たしますが、いくつかカスタマイズしてみましょう。
「コンテンツとサイドバー」 セクション
「コンテンツとサイドバー」セクションは「ブログ」テンプレートに固有のセクションです。「コンテンツとサイドバー」セクション設定では「ブログ記事」一覧の表示方法などの設定が行えます。
またブロックを追加することによってサイドバー内のコンテンツを追加できます。
ご注意:サイドバーが表示されない? 『MISEル』インストール初期状態では「ブログ」テンプレートのサイドバーの表示はオンになっていますが、もし表示されていないようでしたら、テーマ設定の確認をしてください。サイドバーの表示設定は「テーマ設定」内の「ブログと記事ページ」にあるサイドバー表示の項目から行えます。もしくはブラウザのサイズによっては隠れてしまっている場合などもあるのでブラウザのサイズ調整を行ってみてください。
さっそくカスタマイズしていきます。
表示記事数(レイアウト)の設定
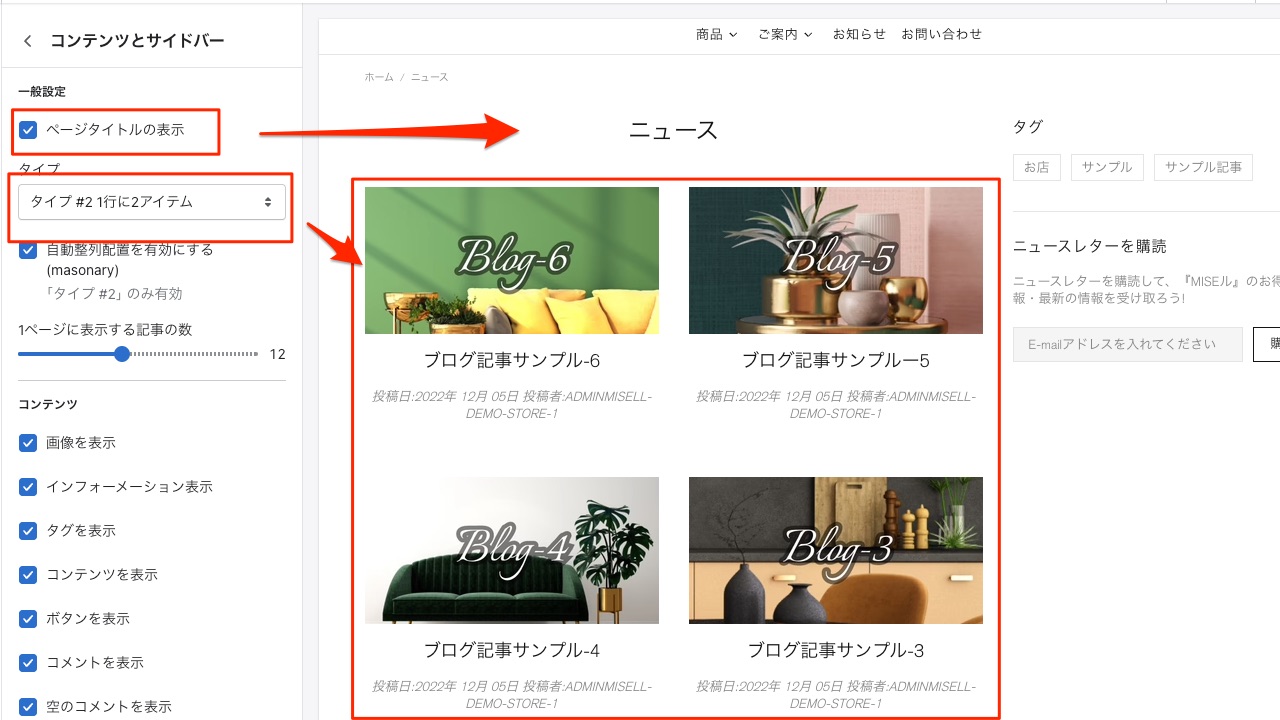
「コンテンツとサイドバー」の設定内では、表示する記事一覧のレイアウトを変更できます。初期状態では「タイプ#1 1行に1アイテム」が選択されています。
ここでは「タイプ#2 1行に2アイテム」を選択してみましょう。
ページのタイトル表示も入れました。(「ブログ」のタイトルが表示されます。)

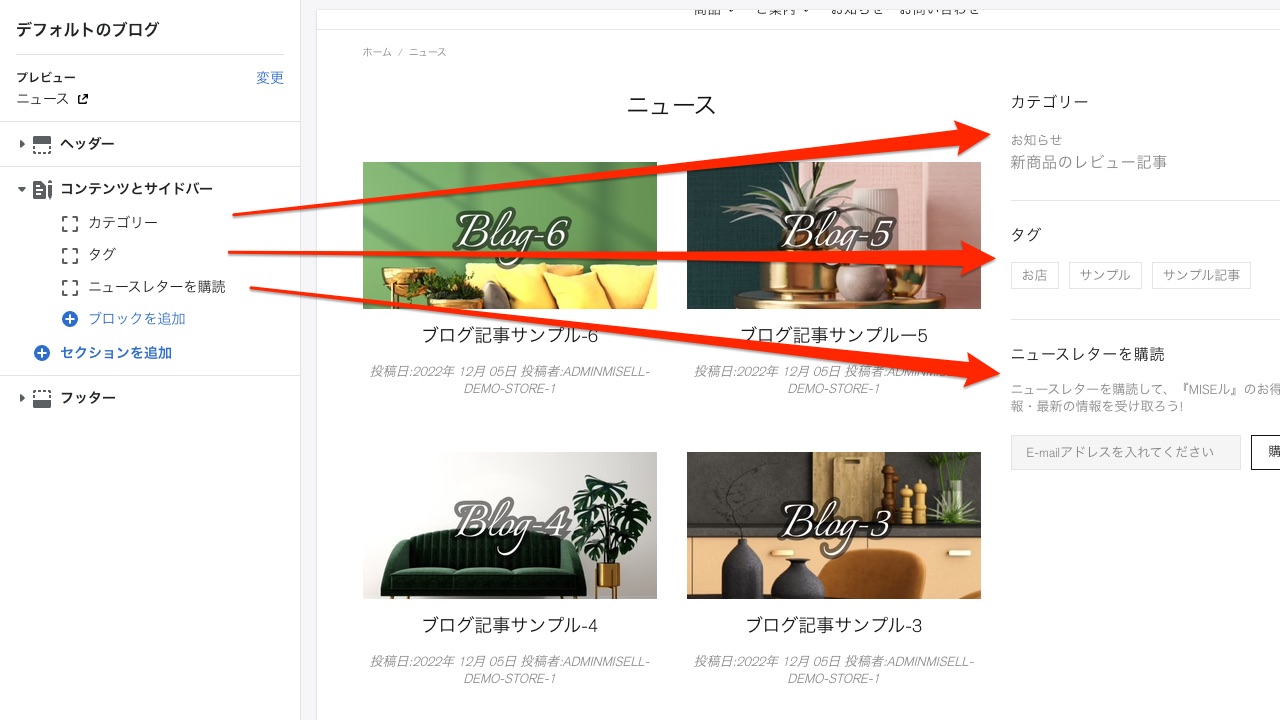
ブログのカテゴリーの表示
今回のデモサイト例ではせっかく2種類の「ブログ」グループ(ニュースと新商品レビュー記事)を作成したので、それぞれの「ブログ」にアクセスしやすいようリンクを設置してみましょう。
メニュー作成
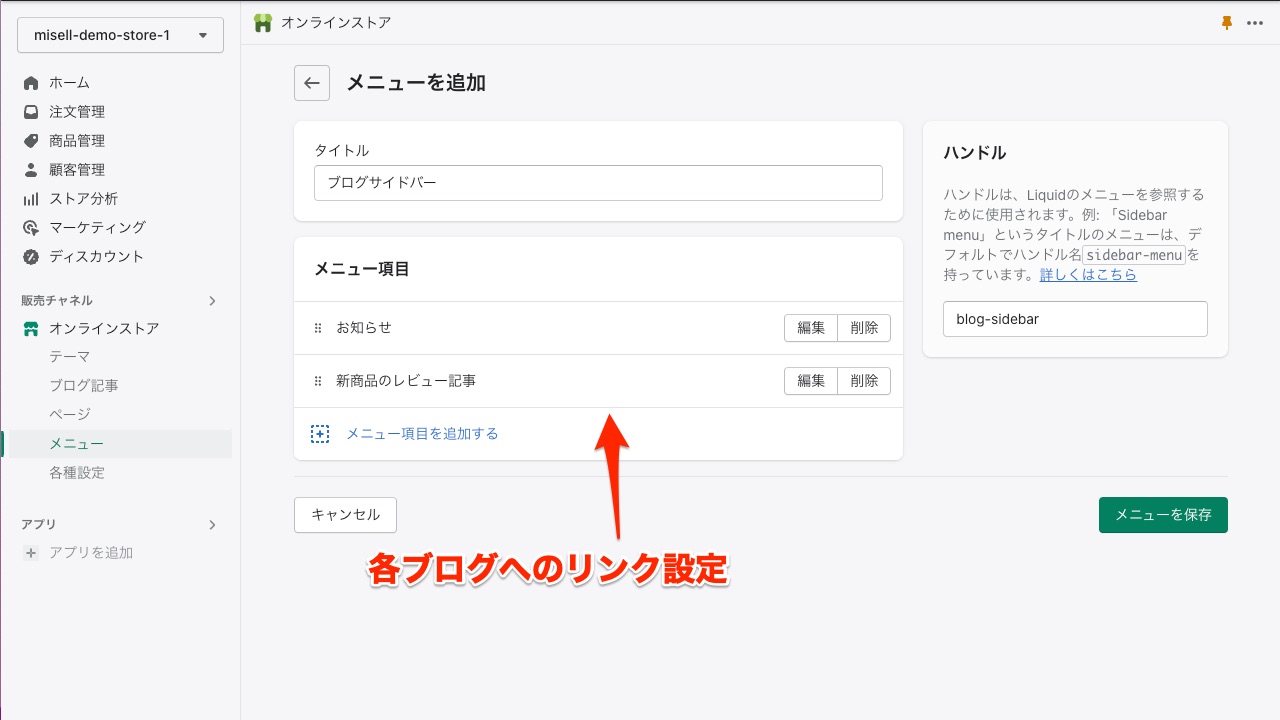
「コレクション」のサイドバー設定を行った時のように、ストア管理画面で「メニュー作成」を行います。ここでは「ブログサイドバー」と名前をつけて、各「ブログ」へのリンクを設置しました。

「カテゴリ」ブロックを追加
「コンテンツとサイドバー」セクションに「カテゴリー」のブロックを追加します。
そして、ブロックの設定内に先程作成したメニューを選択します。

これで「お知らせ(ニュース)」と「新商品レビュー記事」のカテゴリへ簡単にアクセスできるようになりました。
初期状態で設定されている。タグやニュースレターのブロックも設置しておきます。
「ブログ記事」テンプレート
「ブログ記事」のテンプレートでは、ストア管理画面で作成した「ブログ記事」の本体(コンテンツ)を表示します。
『MISEル』テーマインストール初期状態では下記のように表示されます。

では、ページテンプレートを「ブログ記事」に切り替えて設定を行っていきます。
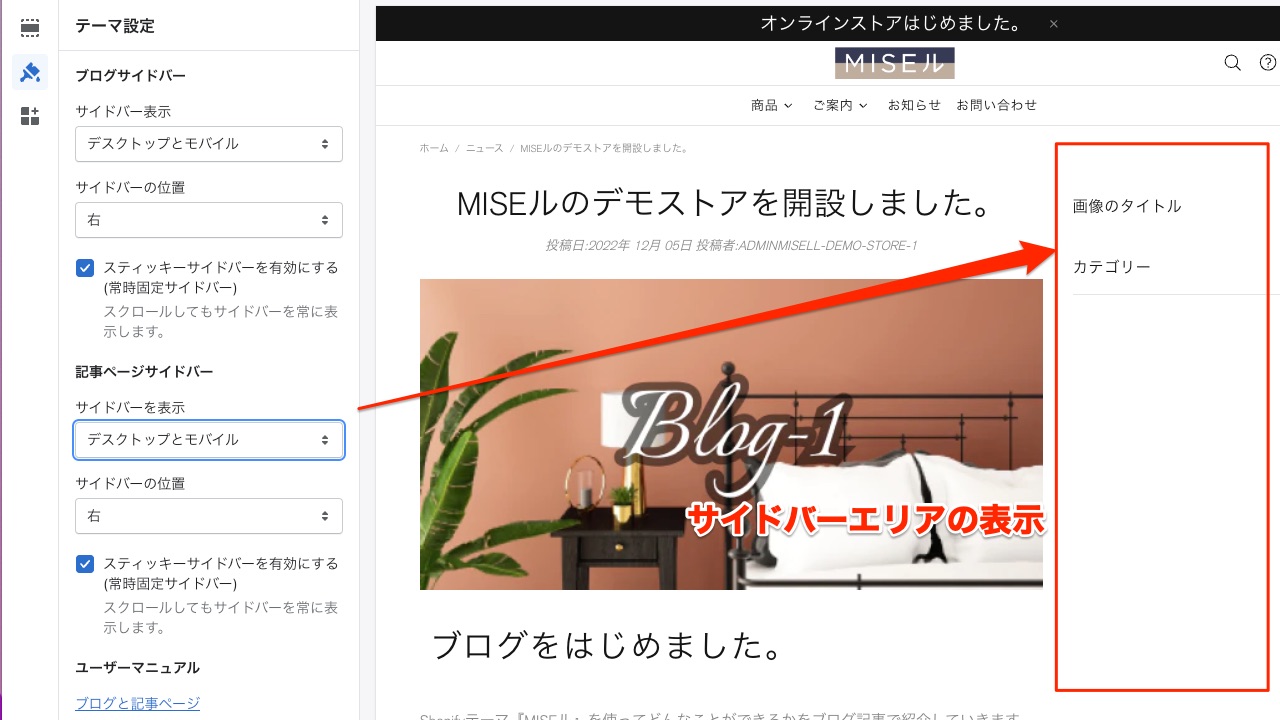
「ブログ記事」テンプレートサイドバーの表示
「ブログ記事」表示の画面にも、先程の「ブログ」のようなサイドバーを設置することができます。
デフォルトでは「ブログ記事」テンプレートのサイドバーは非表示となっています。
「テーマ設定>ブログと記事ページ」の項目にある「記事ページサイドバー」の設定で表示させます。

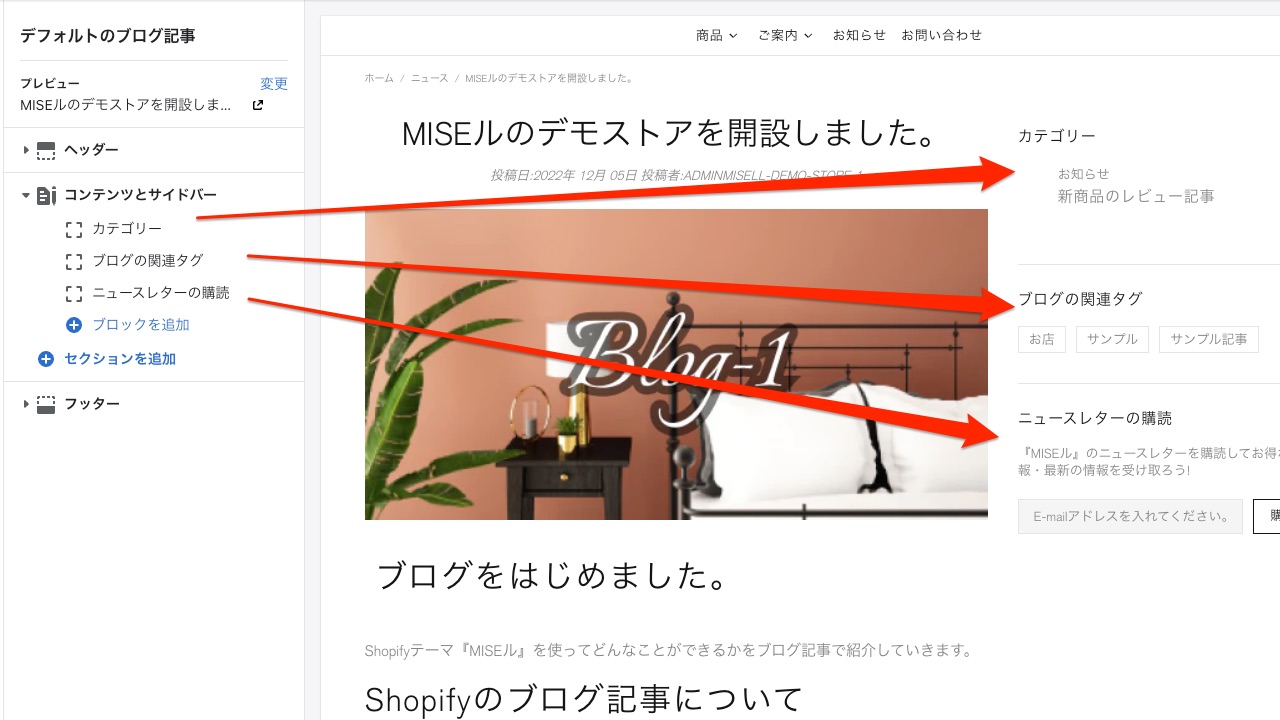
サイドバーのコンテンツ
サイドバーには先程の「ブログ」テンプレートと同じように「カテゴリー」 「タグ」「サブスクリプション」のブロックを追加しました。

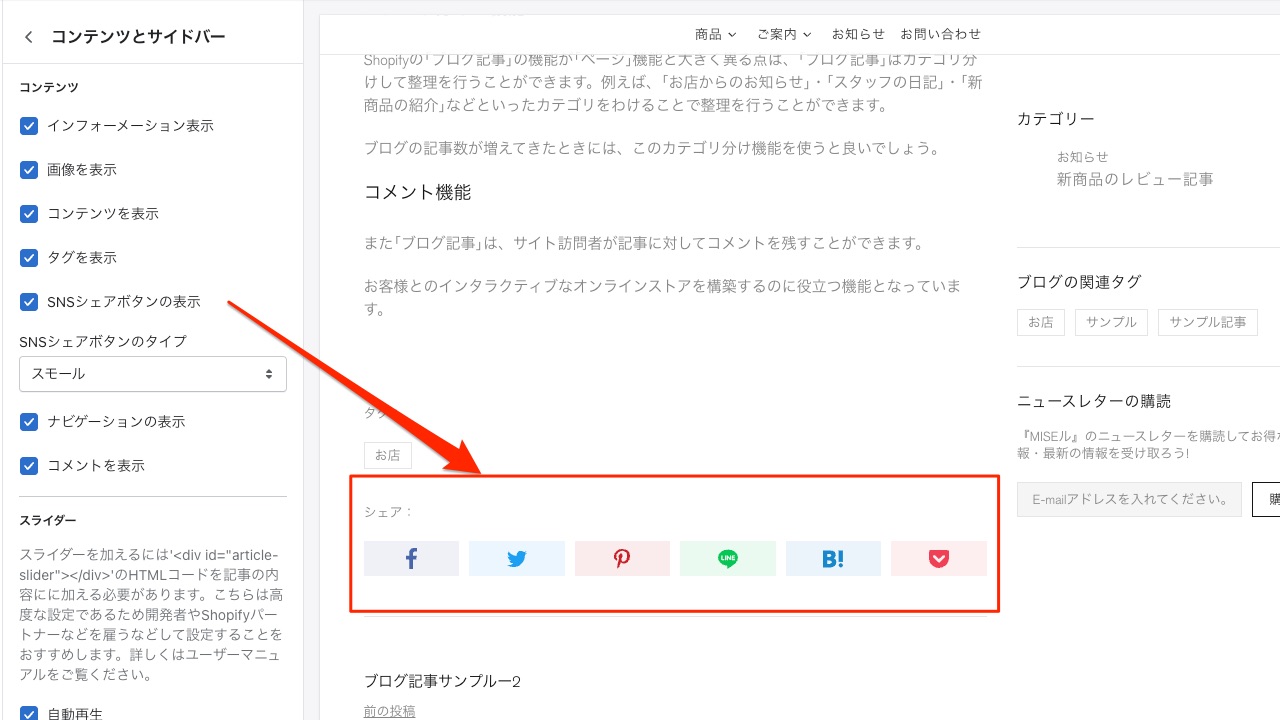
SNSシェアボタン
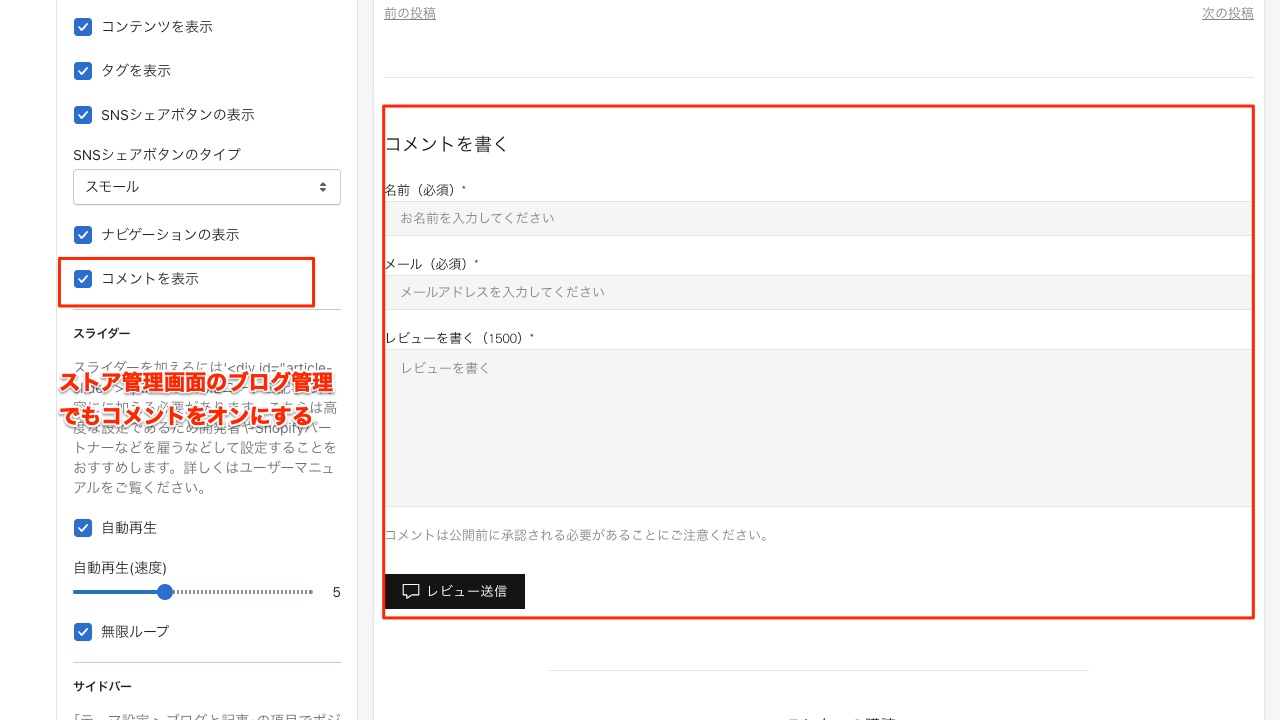
ブログ記事はSNSを通じてにシェアすることができるので「SNSシェアボタンの表示」をオンにしました。
「コンテンツとサイドバー」の設定内から行えます。

ヒント: 表示したいSNSシェアボタンはテーマ設定の「SNS(ソーシャルメディア)」の項目にあるSNSシェアボタンから選択できます。
コメントについてご注意
以前の記事でも紹介しましたが、Shopifyのブログ機能にはコメント機能がついています。
「ブログ記事」テンプレートの「コンテンツとサイドバー」にはコメントの表示・非表示を切り替える機能を実装しています。
しかし、ストアの管理画面のブログ管理にてコメント機能を有効にしていない場合はコメント機能部分が表示されませんのでご注意ください。

カート画面
カート画面にも通常のテンプレートと同じようにセクションを追加できます。
今回の例ではとくにセクションは追加しません。
ですが、『MISEル』テーマではカート画面の項目は主にテーマ設定で行います。

ヒント: カート画面のプレビュー商品を表示したい場合は、商品をカートに入れてください。
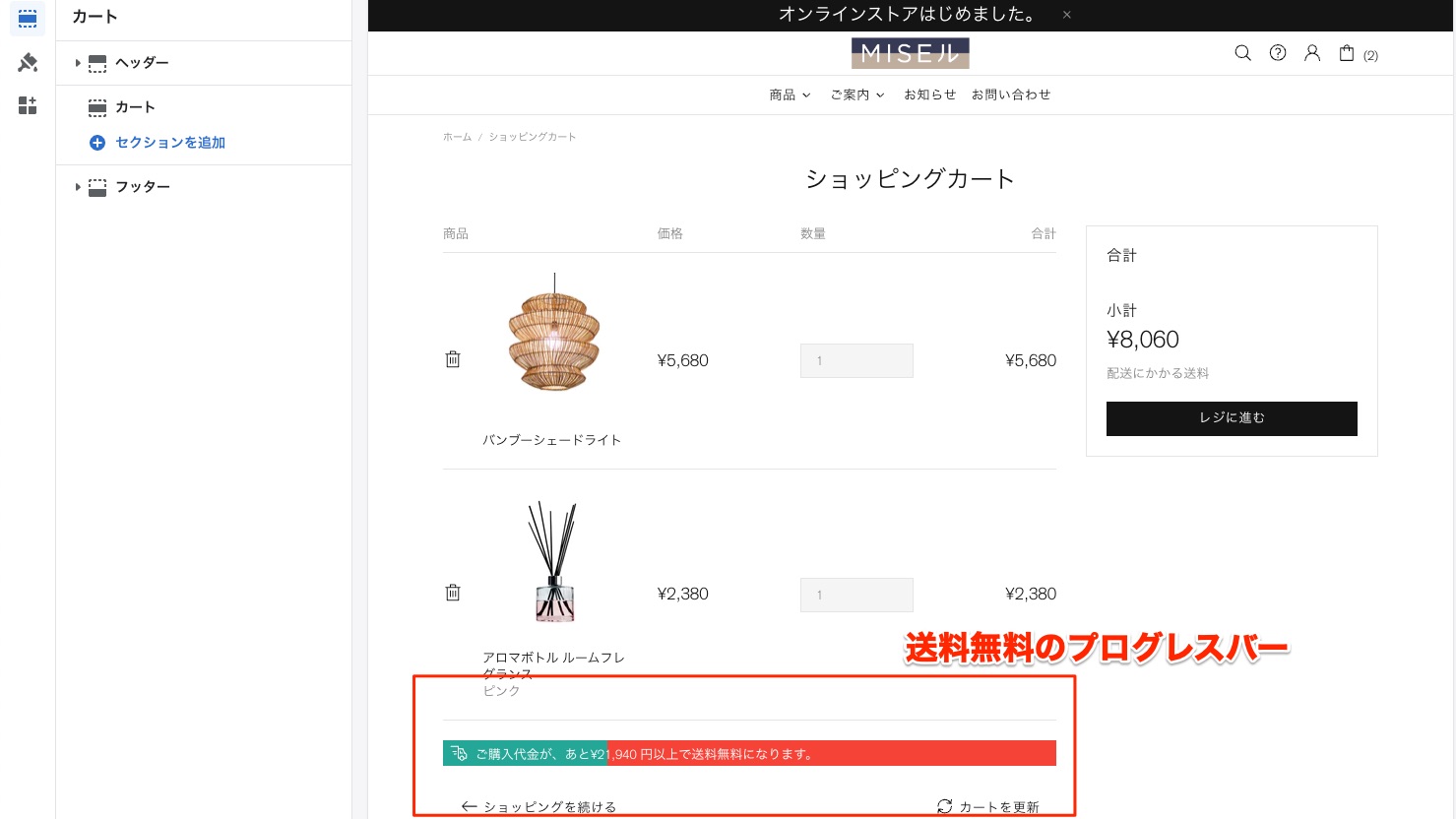
送料無料のプログレスバー
『MISEル』には「送料無料のプログレスバー」という送料無料までの案内表示を行う機能があります。
この「送料無料のプログレスバー」は「カート」のテンプレートだけでなく、ポップアップカートや商品画面にも表示されます。
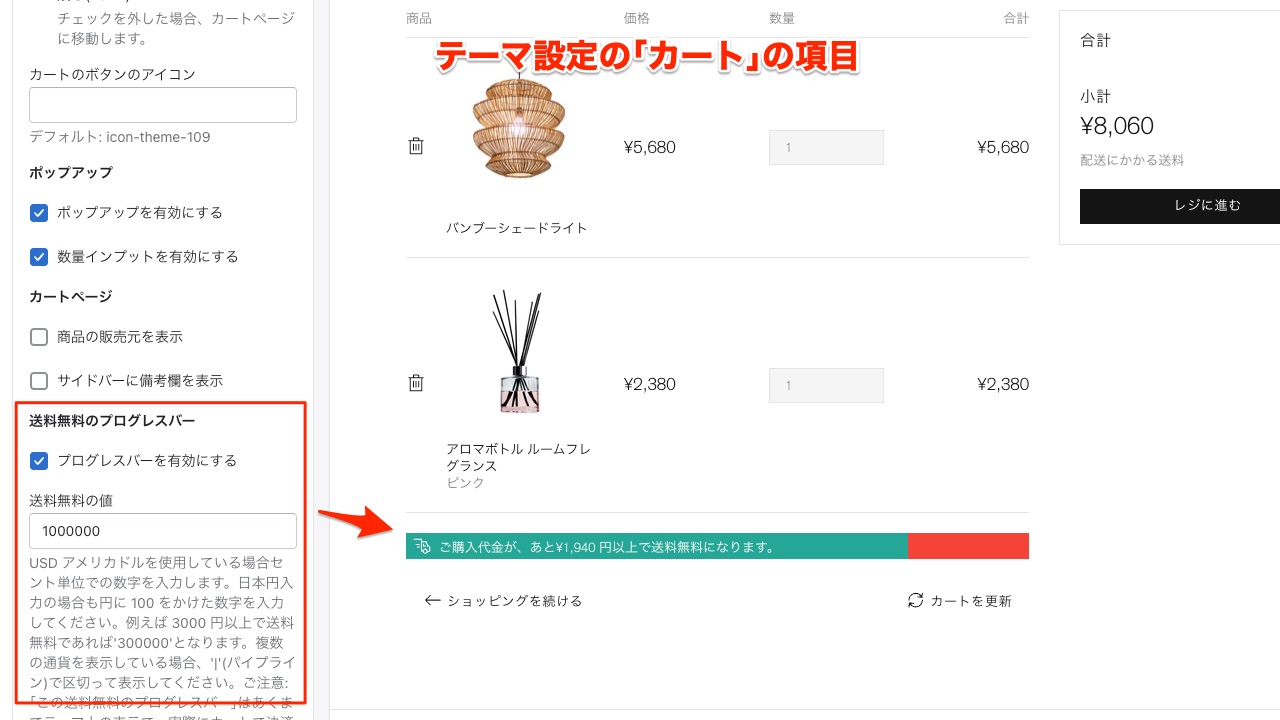
カート画面下部に設定されている送料についての案内「送料無料のプログレスバー」はテーマ設定で行います。
プログレスバーを有効にするにチェックを入れ、「送料無料の値」は100をかけた数値を入力してください。
今回このストアでは¥10,000円以上では配送無料としているので、「送料無料の値」を1,000,000と入力します。(今回¥10,000に対して100をかけた数値を入力します。)

ご注意: この「送料無料のプログレスバー」は、あくまでテーマ上での表示で決済される送料の設定はShopifyの管理画面の「配送と配達」にて行う必要があります。
また、仕様上配送プロファイルとの連動はできませんのでご注意ください。
複雑な配送プロファイルを設定しているサイトではお客様の混乱を防ぐためにも非表示にすることを推奨します。
まとめと次回予告
今回は他のテンプレートのカスタマイズについて紹介を行いました。いかがでしたでしょうか? ここまできたら、だいたいオンラインストアの形が整ってきたことかと思います。
次回からはShopifyアプリについて紹介を行います。またまだいくつかご紹介したいテーマ設定項目もありますのでご紹介していきます。




