Shopify使い方講座 第1回「Shopifyテーマについて」に引続き、第2回は「Shopifyストアの管理」についてです。
このシリーズでは、Shopify用語の解説をしたり、機能を紹介していきます。また、オンラインストアをどのプラットフォームで作ろうか迷っている方や、Shopifyを選らびたいけどちょっと不安という方向けの記事になっています。
Shopifyの実際の管理画面を見ながら、どういったことができるかを紹介していきます。 パート1では、まず実際にストアを運営したときほぼ毎日触れるストアの管理項目について紹介します。
オンラインストアのストアフロント(デザイン)と違い、Shopifyアカウントを作ってからでないとストア管理に触れることはできないので、実際の使用感なども含めてご紹介します。
Shopifyにしようかどうしようか迷っている方は、ぜひ参考にしてみてください。
目次
プラットフォームによって管理が異なる
日本国内で使える自社EC用のプラットフォームはたくさんあります。そして、それぞれのプラットフォームごとに管理画面や、使い方が異なってきます。
ストアのデザインによっては、どのプラットフォームを使っても同じような見た目になることもあります。実際、ストアの見た目だけでは、どのプラットフォームか判別するのは難しいです。
では、どのプラットフォームを選んでも同じ?と思うかもしれませんが、実際にお店を運営する立場になったとき、ストアがどのように管理できるかは非常に重要な違いをもたらします。
どのプラットフォームにも、実際のオンラインストアのページ(お店URL)とは別に、管理画面というものがあります。これはストアを運営する人しかアクセスできないページです。ここで商品を追加したり、注文の処理を行ったりと日々の運営を行います。
実際のストア運営がはじまると、オンラインストアページを見ることよりも、ストア管理画面を見る時間のほうが圧倒的に長くなることでしょう。 (もちろん、オンラインストアがどのようにお客さまから見えているかの確認も大事です。)
ですので、このストアの管理画面が使いやすいかが非常に大切になります。
管理画面わかりにくいとストレスが溜まりますし、新しくスタッフに任せるときも大変です。また、ミスによってはお客さまに迷惑をかけてしまう場合もありえますよね。
シンプルながらも強力なShopifyストアの管理画面
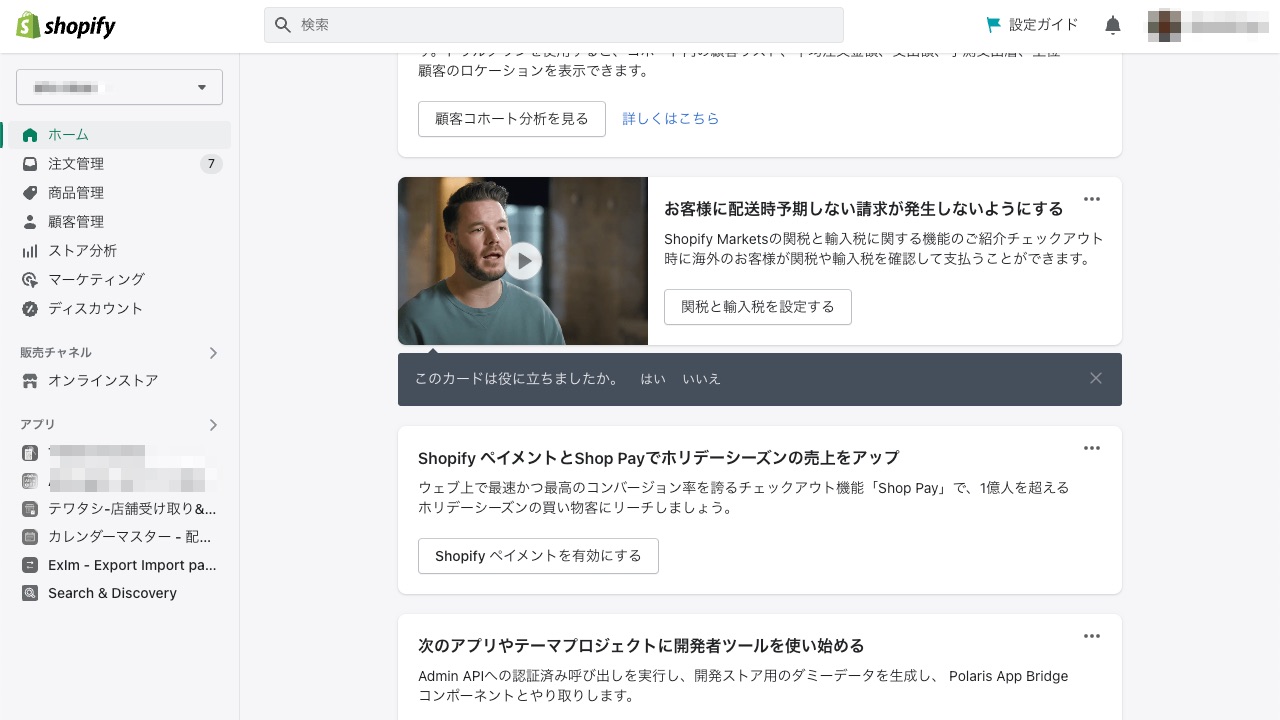
Shopifyストアの管理画面は下記の画像のようなものとなっています。

このページはストアの管理者がログインしてはじめて見れるようになっています。
この管理画面で、商品を追加したり、注文の処理といったことを行います。またShopifyでは、このページからでも、オンラインストアの見た目をノーコードで変更したり、表示する商品の変更をすることができるシステムになっています。これについてはまた別の回で詳しく紹介していきます。
いろいろなプラットフォームの管理画面を操作して比較したところ、個人的にはShopifyの管理画面が一番扱いやすいです。
スッキリ・シンプルながらも、いろいろなことができる。よく練られているUI(ユーザーインターフェース)です。世界中の多くの人に選ばれるのもうなずけます。
ここからは、Shopifyの管理画面でできることを簡単にご紹介していきます。
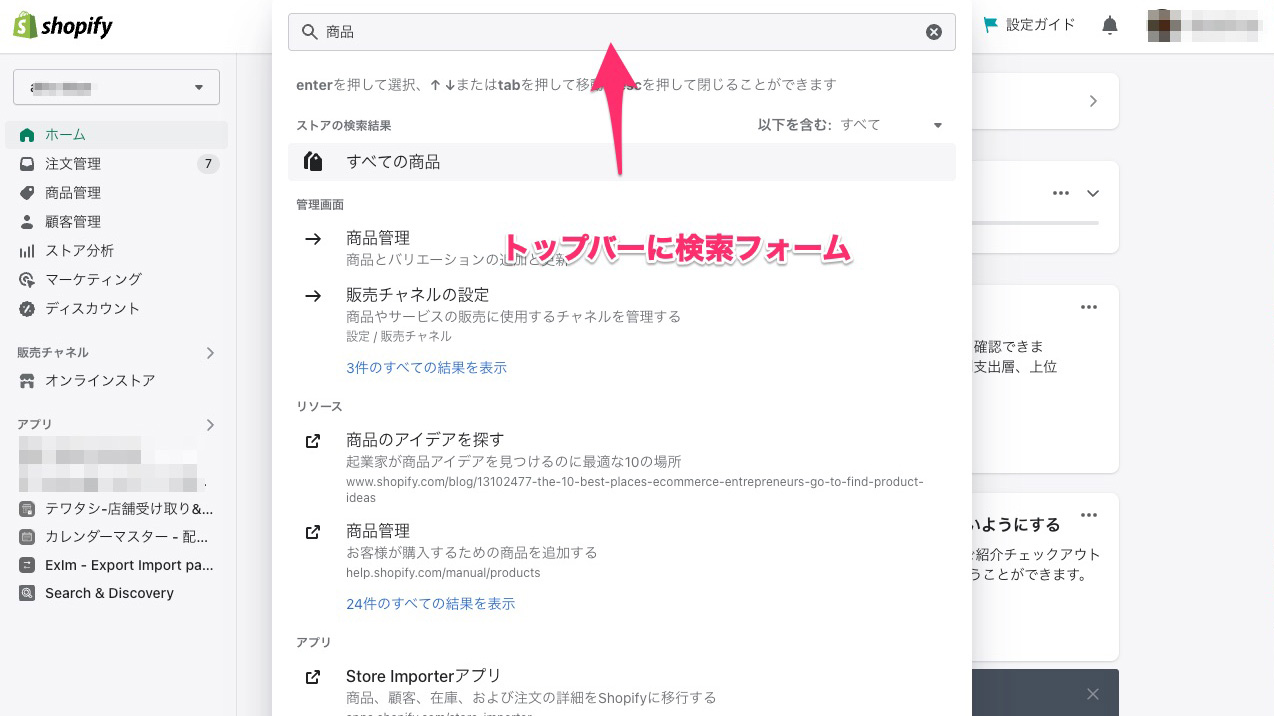
トップバー
まずは画面上部のトップバーから。

Shopifyの管理画面の上部には検索フォームがあります。なにか困ったことがあればこちらからキーワードいれて情報を探すことができます。
オンラインストアに商品を検索するための検索フォームがあるのは一般的ですが、管理画面のトップバーにもこういった検索フォームがあるのは少ないかもしれません。
Shopifyを使い立てて設定したいところが見つからない!という時は便利です。
また、この検索フォームはただ設定項目を見つけるためだけのものでなく、キーワードに関することのヒントやリソースなどが表示されるため、Shopifyに慣れてからも、新しい発見があるかもしれません。
ホーム

ホームのタブは、Shopify管理画面にログインすると最初に表示される画面です。
これからやることの通知、Shopify運営のためのヒントなどのフェードが見れます。不要な通知は閉じることもできます。
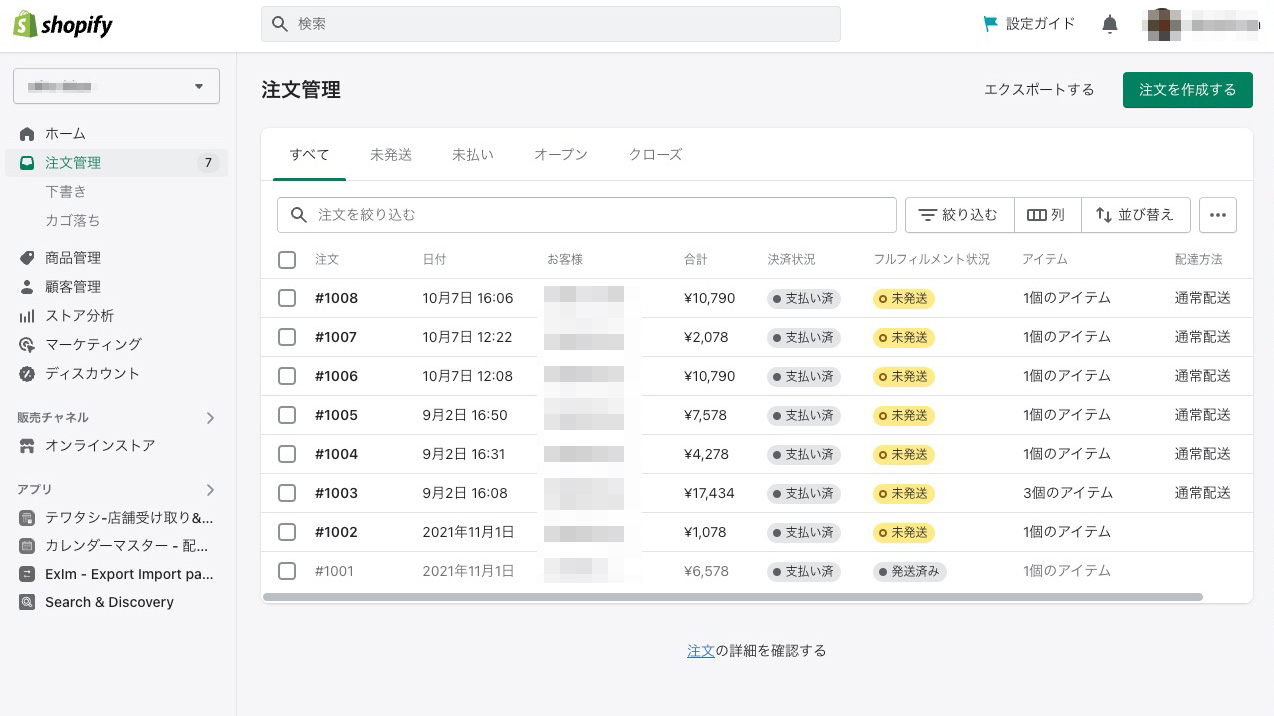
注文管理

注文管理のタブでは注文のリストが表示されます。
発送済や未発送と行ったものが色付きタグで表示されるのでわかりやすくなっています。

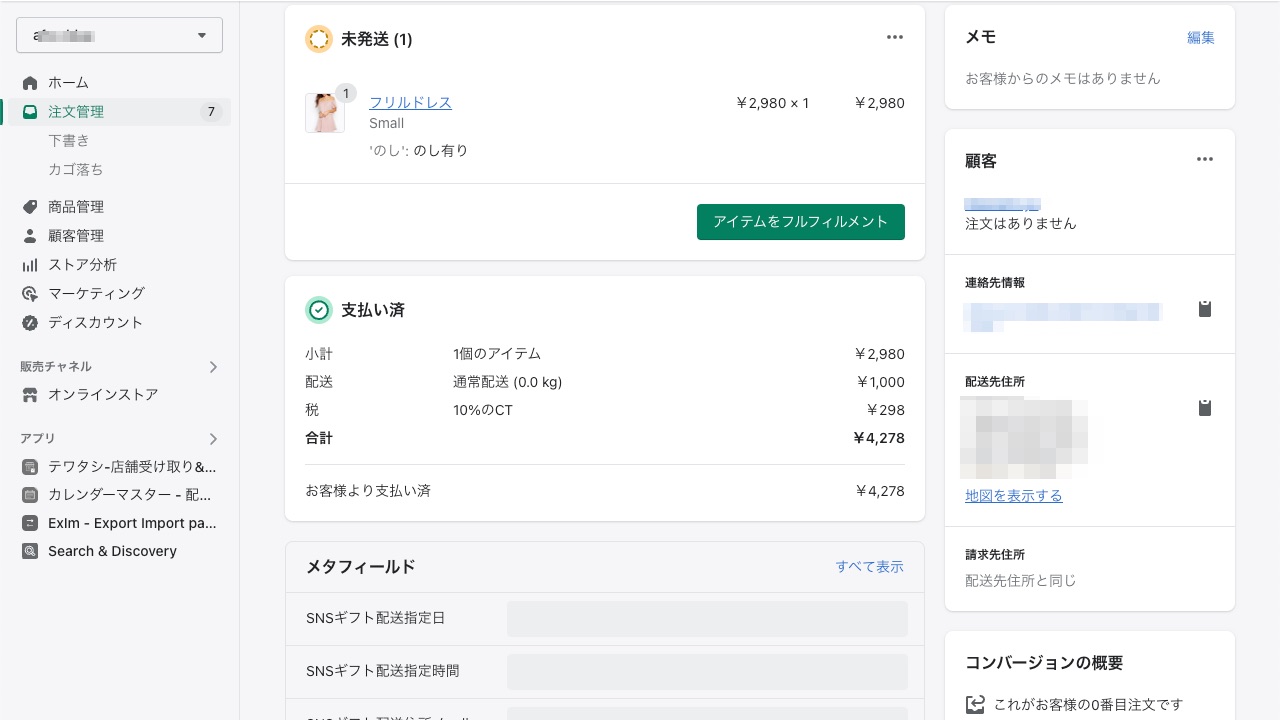
リストのデータをクリックするとそれぞれの注文の詳しい情報が閲覧できます。
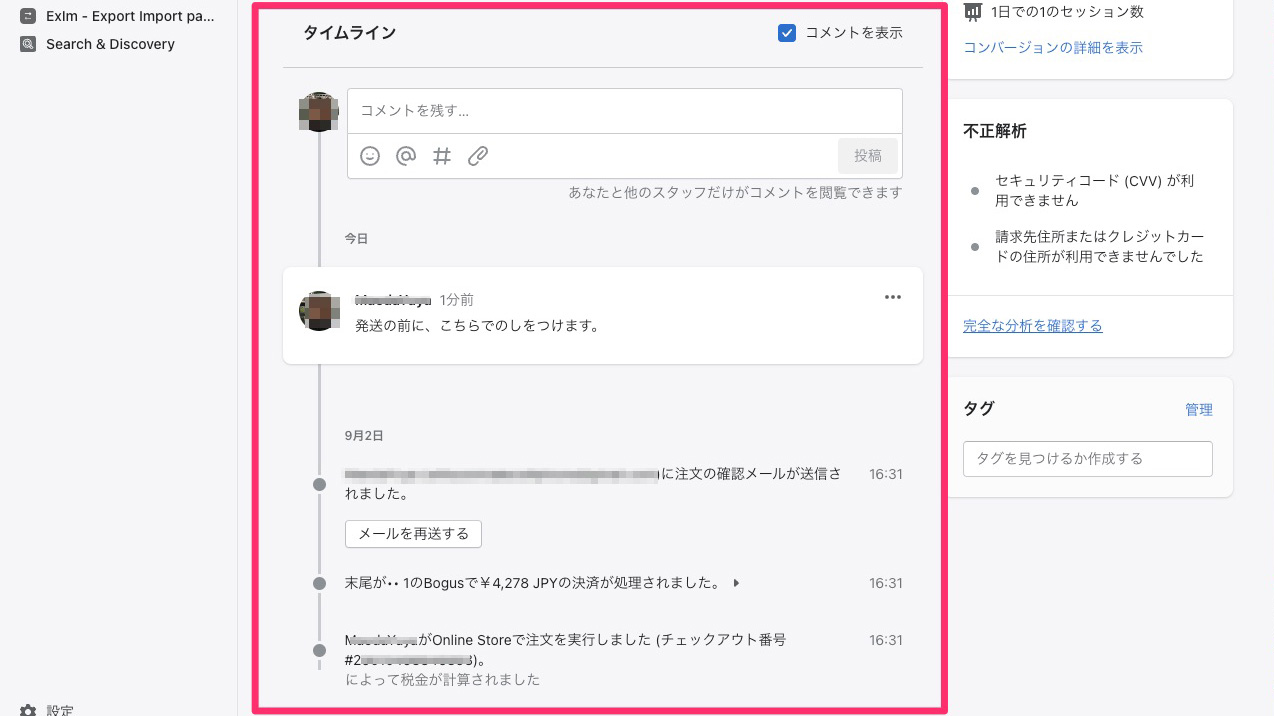
また注文それぞれにタイムラインというものがあり、注文処理に関して、コメントを残すことができます。その注文の処理を、どのスタッフが、なにをしたかなどの情報を他のスタッフと共有できるようになっています。

ポイント
注文処理はオンラインストアで毎日の運営で使うためのものです。
プラットフォームのコストだけでなく、注文の処理が行いやすいか、またお店スタッフなどでも管理しやすいかといった面も考慮すると良いでしょう。
ちなみにShopifyではストアオーナーアカウントとは別に、スタッフ用アカウントを作成し、運営の作業を割り振ることができ便利なものとなっています。
スタッフアカウント等については、また別の記事で紹介したいと思います。
商品管理
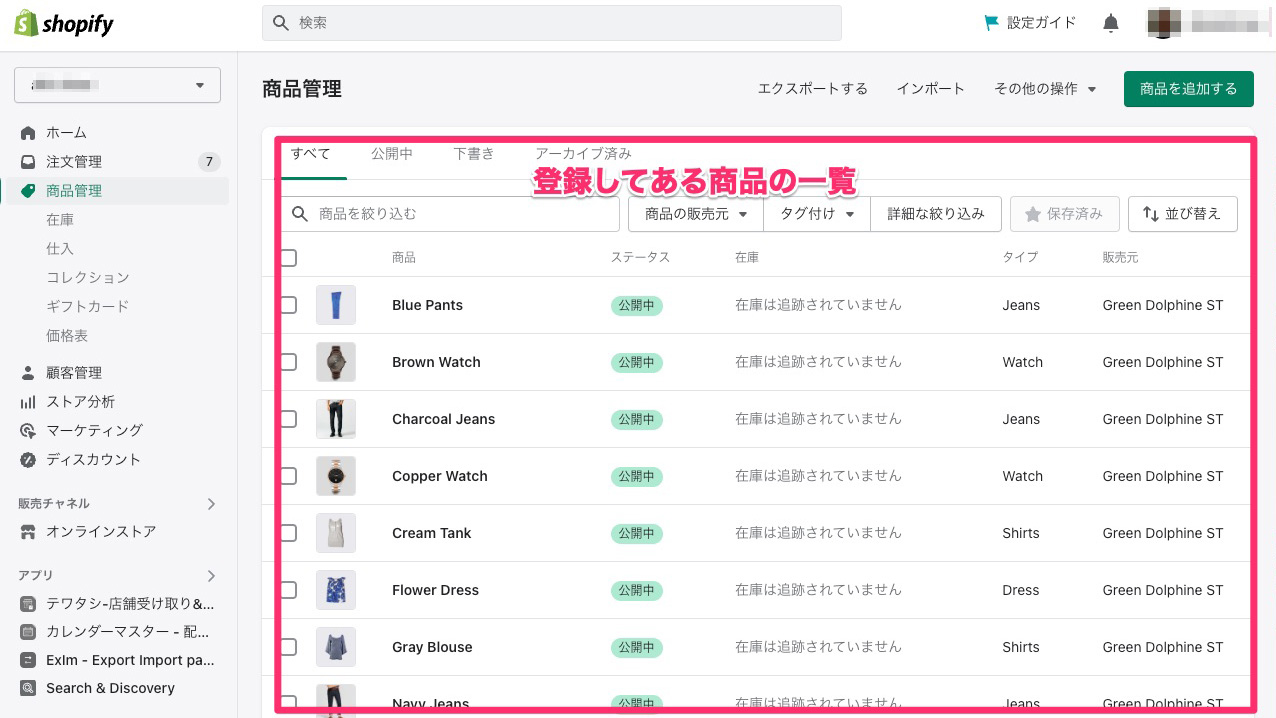
商品の管理は下記の商品管理のタブ内で行います。ここでは、商品をあたらしく登録したり、すでにある商品に「コレクション」分類わけを行ったりできます。

商品を管理では在庫の管理やギフトカードの発行まで多くのことができますが、今回はもっとも重要で必須となってくる「商品の追加」とShopify特有の「コレクション」について見ていきます。
商品の登録の基本
なによりもまずオンラインストアで販売を行うには、商品を登録必要があります。
この登録方法もShopifyでは簡単に行えます。
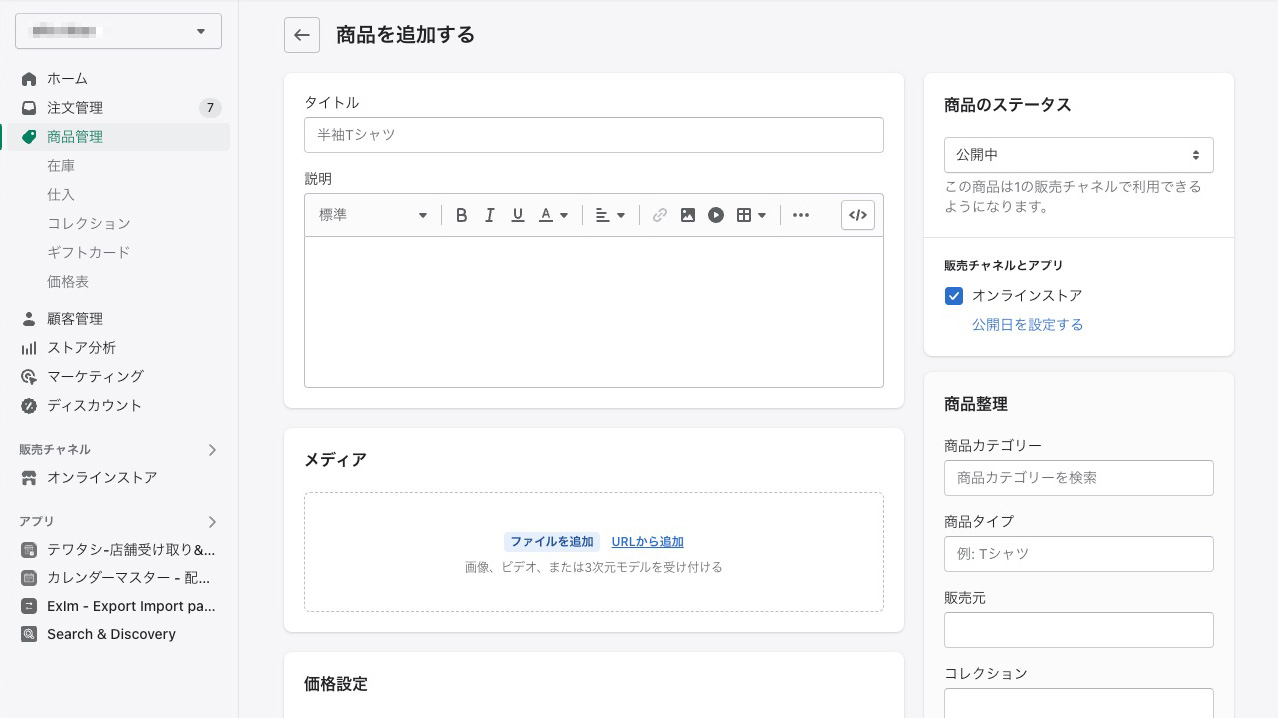
商品管理タブ内で「商品を追加する」を押すと、商品を追加するための画面に移動します。

どんなプラットフォームでも商品には商品のタイトル・説明・価格・商品画像といったものが必要です。Shopifyの場合を見てみます。
タイトル
タイトルについてはそのまま商品の名前を登録できシンプルです。
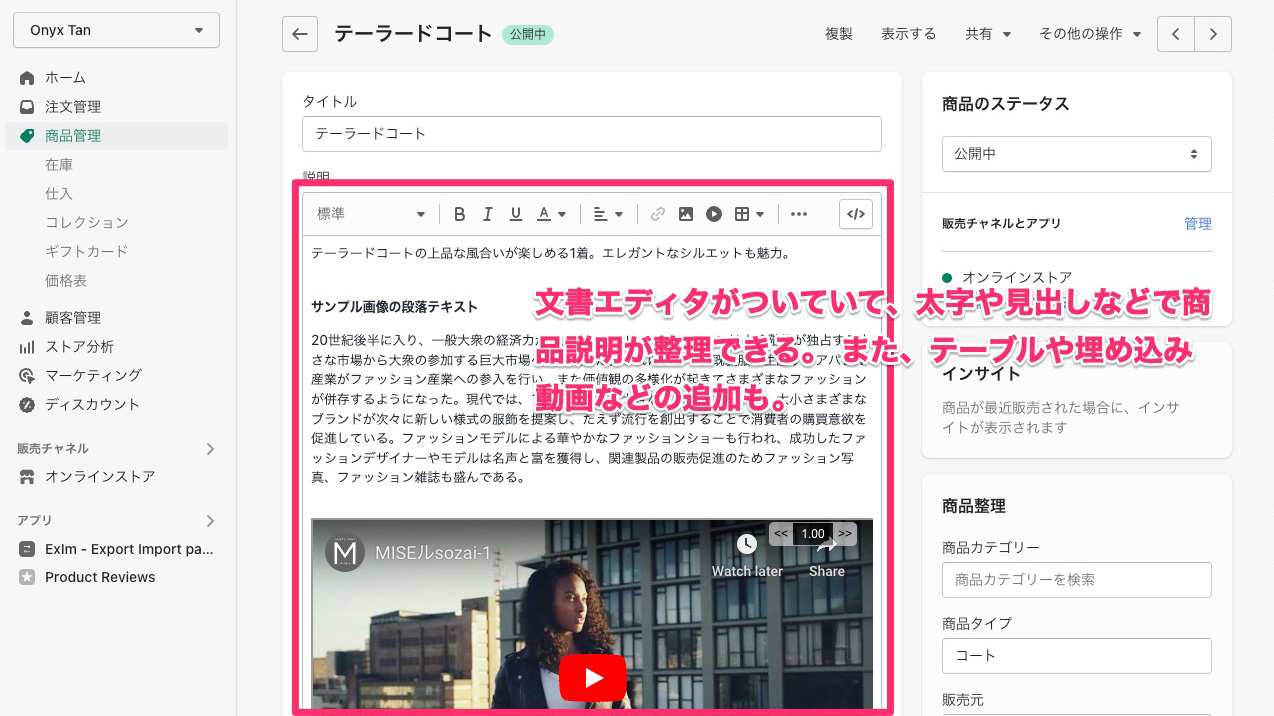
説明
Shopifyの商品の説明入力には、簡単文章のエディタがついていて、商品の説明内部に別の画像・テーブル表・さらにはYoutubeなどの埋め込みのビデオなどが簡単に追加できるようになっています。

商品説明にさらに詳細な指定をしたい場合はHTMLコードなどを書き込むことがでできるようになっています。
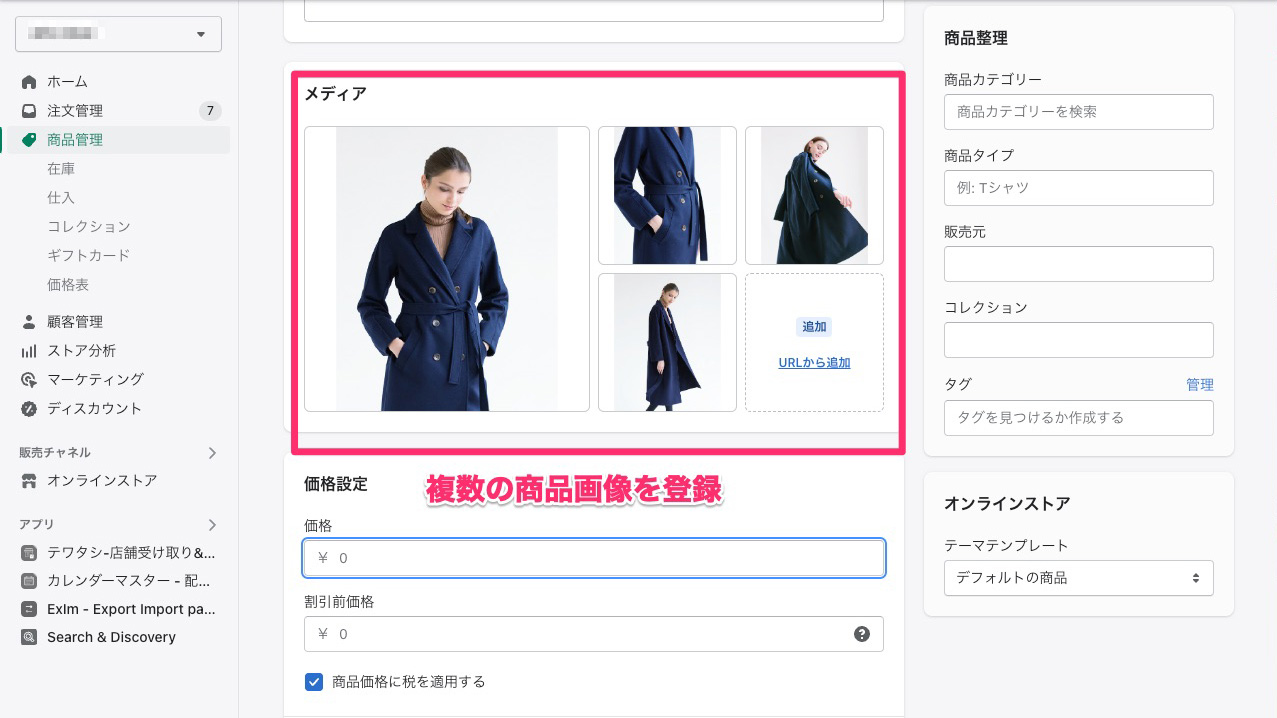
メディア
オンラインストアで商品の画像を見せることは非常に重要です。
メディアではその商品の写真を追加できます。その商品項目に対して写真は一つでなく一つの複数の写真を登録することができます。
複数の画像を用意しておくことは、その商品を別の角度やシチュエーションなどから見せることができるので非常に重要です。

複数の商品画像が、実際のオンラインストアでどのように表示されるかはShopifyテーマによってきます。そしてこの登録した商品は、前回の記事で紹介した「商品」のテンプレートに沿って表示されることになります。
『MISEル』テーマでは、登録した複数の画像が簡単に見えるようにレイアウトされます。

また『MISEル』テーマ、他のテーマと違い商品画像のレイアウトが複数用意されているので、商品に最適なレイアウトを選ぶことができるようになっています。
下記画像は同じ『MISEル』テーマを使用していますが、上記の左にサムネイル画像があるのと違い、すべての画像を一度に見せるタイプのレイアウトで表示しています。
これもShopifyのテーマの編集から簡単に行なえるようになっています。

バリエーション
Shopifyの商品登録の機能で強力なのが「オプションとバリエーション」です。
この機能は、一つの商品に対して複数のバリエーションを登録できる機能です。
Shopifyでは「オプション」は例えば、「色」や「サイズ」のことを意味して、
「バリエーション」は、それの「オプション」の項目に対してそれぞれ「赤」・「青」、「スモール」・「ミディアム」といった対応関係を持っています。
ときどきこの「オプション」と「バリエーション」の関係をごちゃごちゃになっている(?)説明などがあるようです。「バリエーション」が実際の商品となります。
もちろんバリエーション個別に、価格・在庫・商品写真といったものが登録できます。
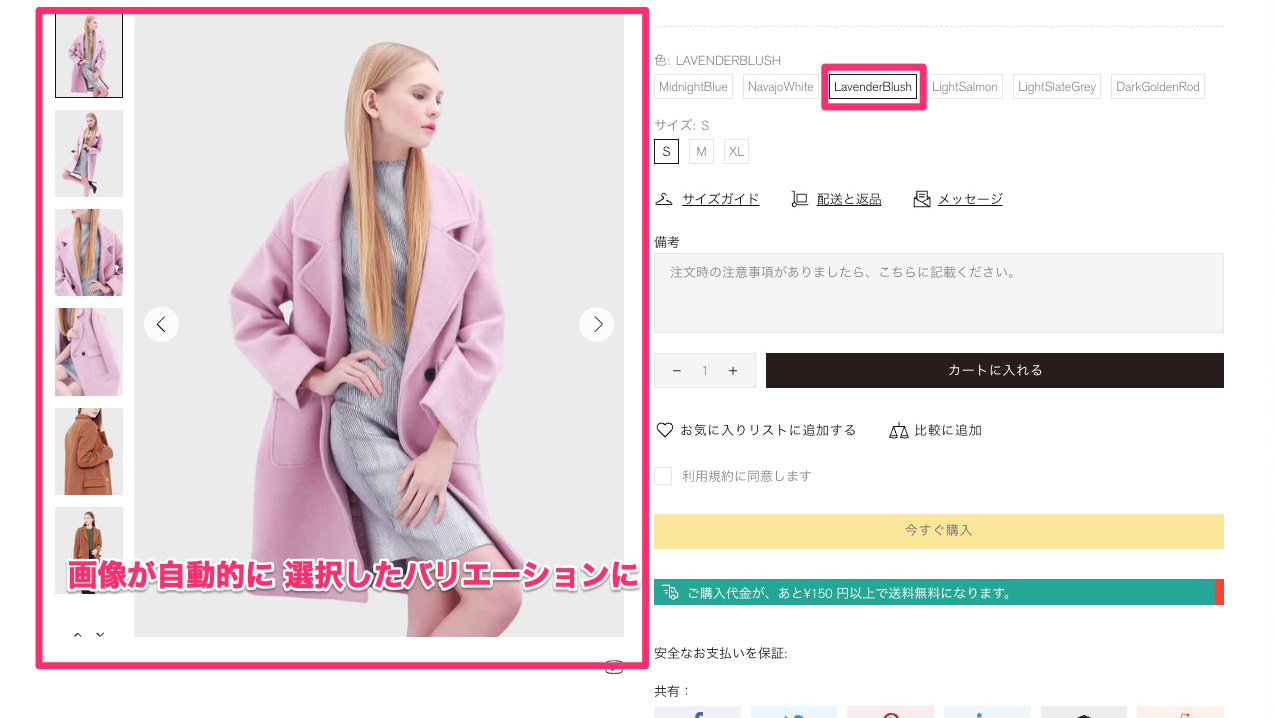
『MISEル』テーマで、実際にバリエーションがどう表示されるか見てみましょう。
ここでは「オプション」は「色」と「サイズ」の二種類です。
オプション「色」に対するバリエーション は「 midnightBlue 」・「NavajoWhite」・「LavenderBlush」・「LightStateGrey」・「DarkGoldenRed」の5種類。
オプション「サイズ」に対するバリエーションは「S」・「M」・「XL」の3種類。

また『MISEル』テーマではバリエーションを選択すると自動的に表示画像がそのバリエーションの画像に変わるようになっています。

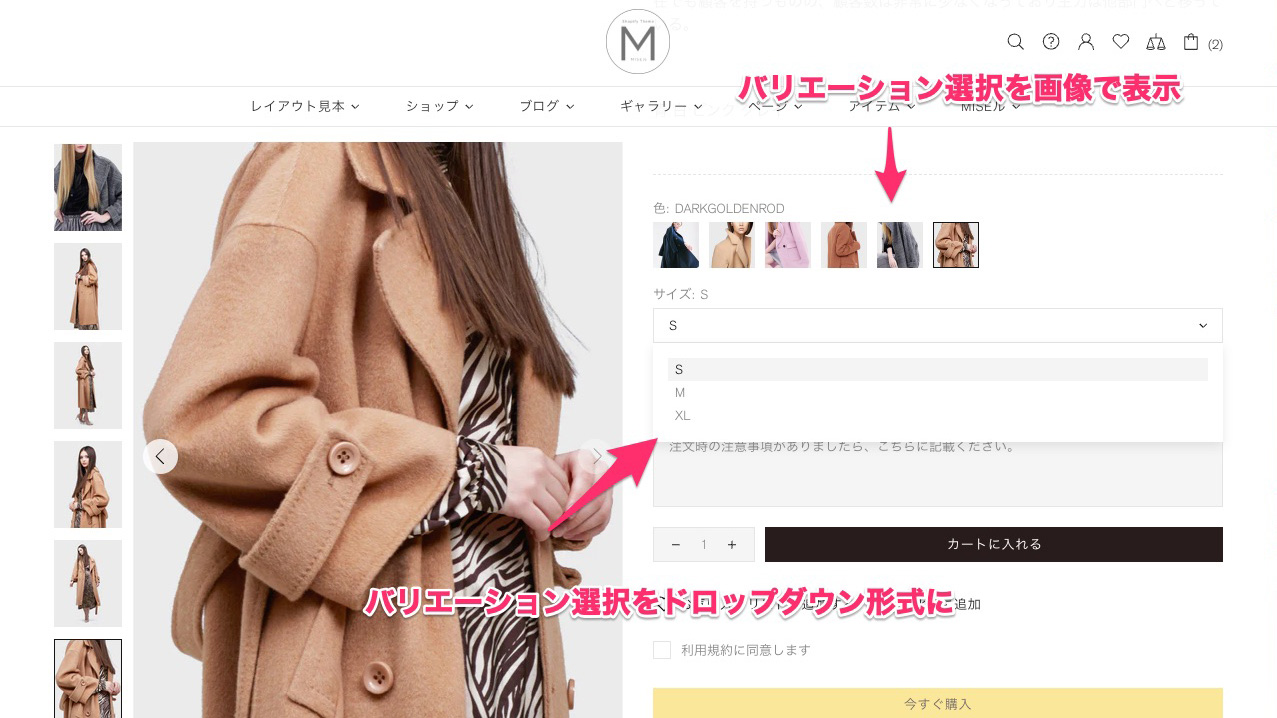
他にも前回の記事でも書きましたが、こういったバリエーション選択方式はShopifyのテーマによって違い、デザインはテーマに依存してきます。
ですが、『MISEル』テーマではこのバリエーション選択を複数のタイプ用意しています。下記の例では、オプション「色」の選択は小さなサムネイル画像で、オプション「サイズ」はドロップダウン形式で選べるようにできます。
名前だけでは伝わりにくいバリエーションではこういったサムネイル画像の選択タイプを使用してみると良いかもしれません。


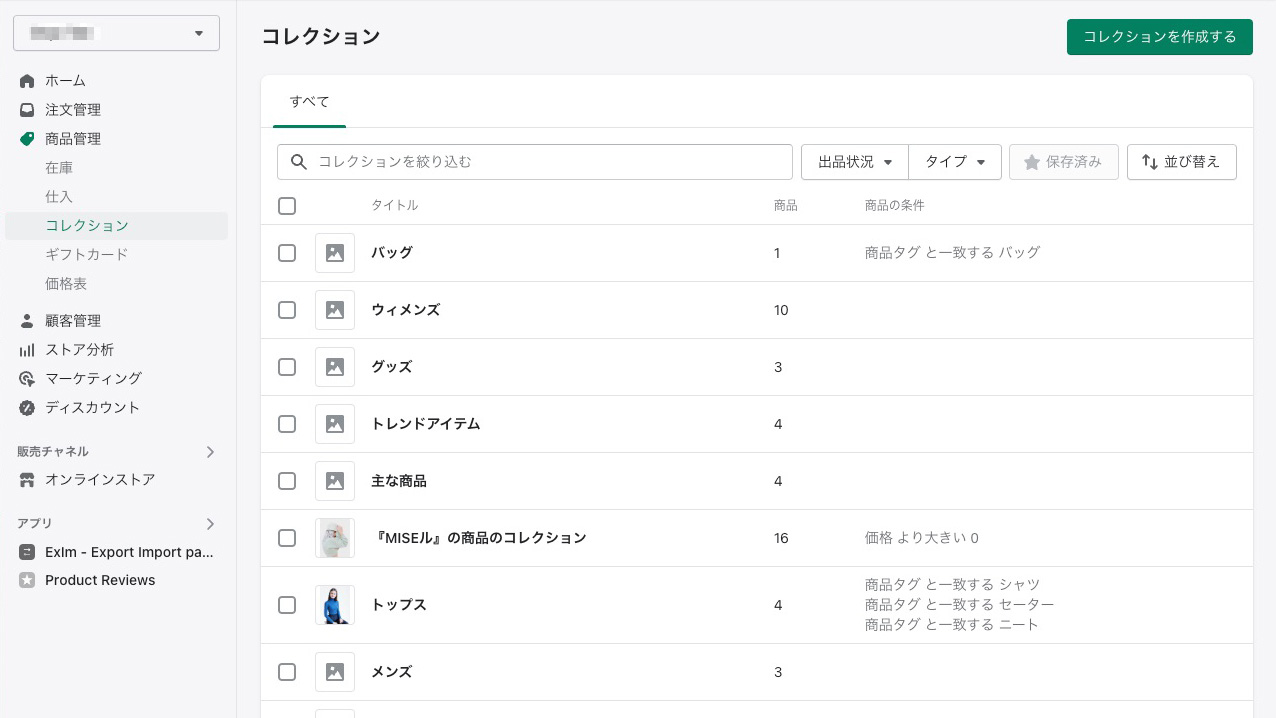
コレクション
商品管理では「コレクション」を作成できます。
Shopifyでは、複数の商品をグループでまとめたものを「コレクション」と呼んでいます。

「コレクション」はさまざまな基準で商品をグループ分けすることができます。
グループ分けといっても、排他的なものでなく、一つの商品が複数のグループに入ること可能です。例えば、このテーラーコートも「コート」というコレクションと「冬物」というコレクションに同時に入ることも可能です。

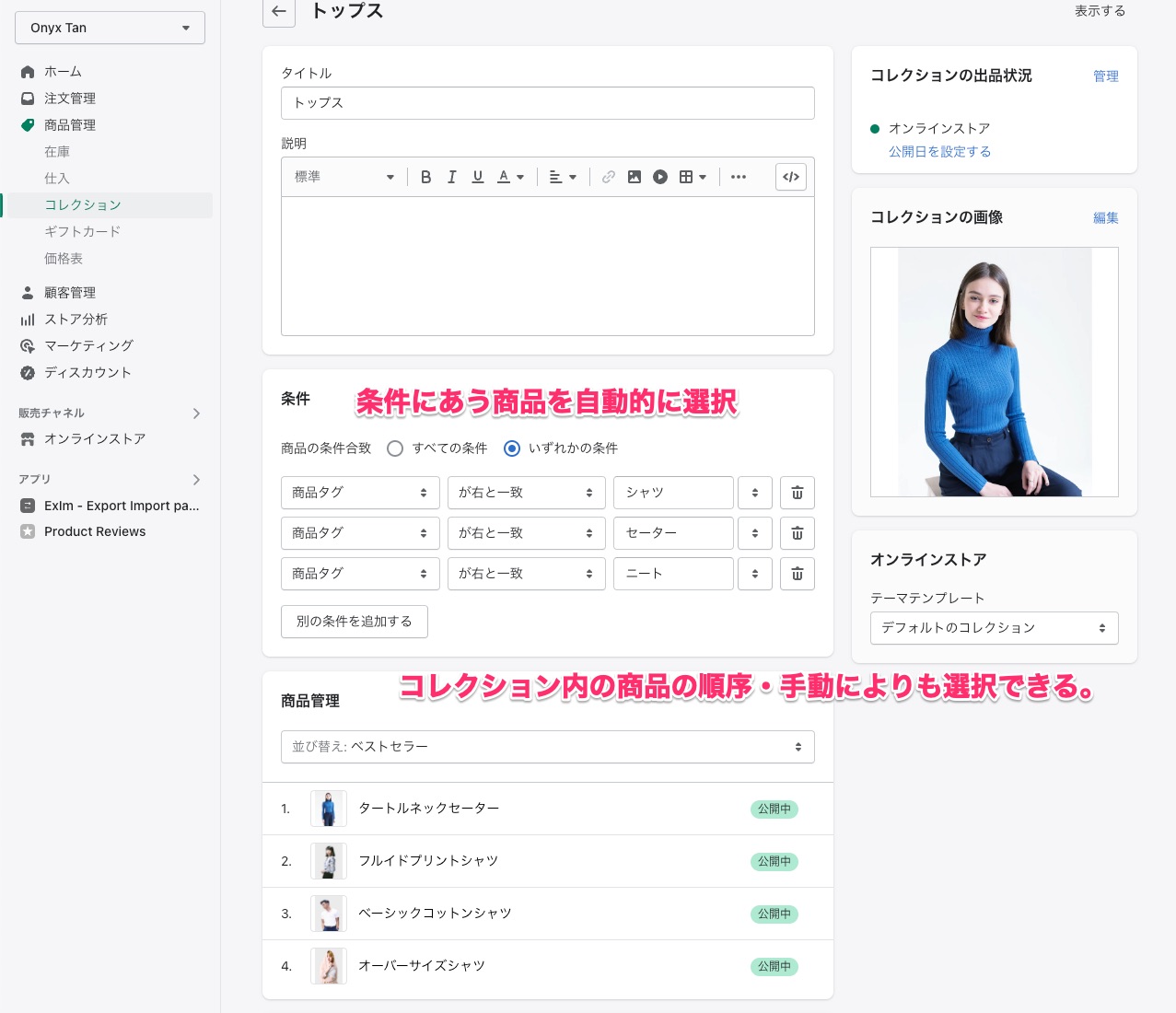
コレクションは条件にあう商品を自動的に選択することも、一つ一つ手動により選択することもできます。
またコレクション内の商品の順序も整理することもできます。手動で入れ替えることも可能です。
コレクションの活用法
これらの「コレクション」を作るメリットは、Shopifyテーマ上でコレクション単位ごとに商品を表示したり、カルーセルに挿入することで、サイト訪問者が欲しい商品を見つけやすくすることができます。
「コレクション」の商品一覧は「コレクション」のテンプレートで表示されることになります。
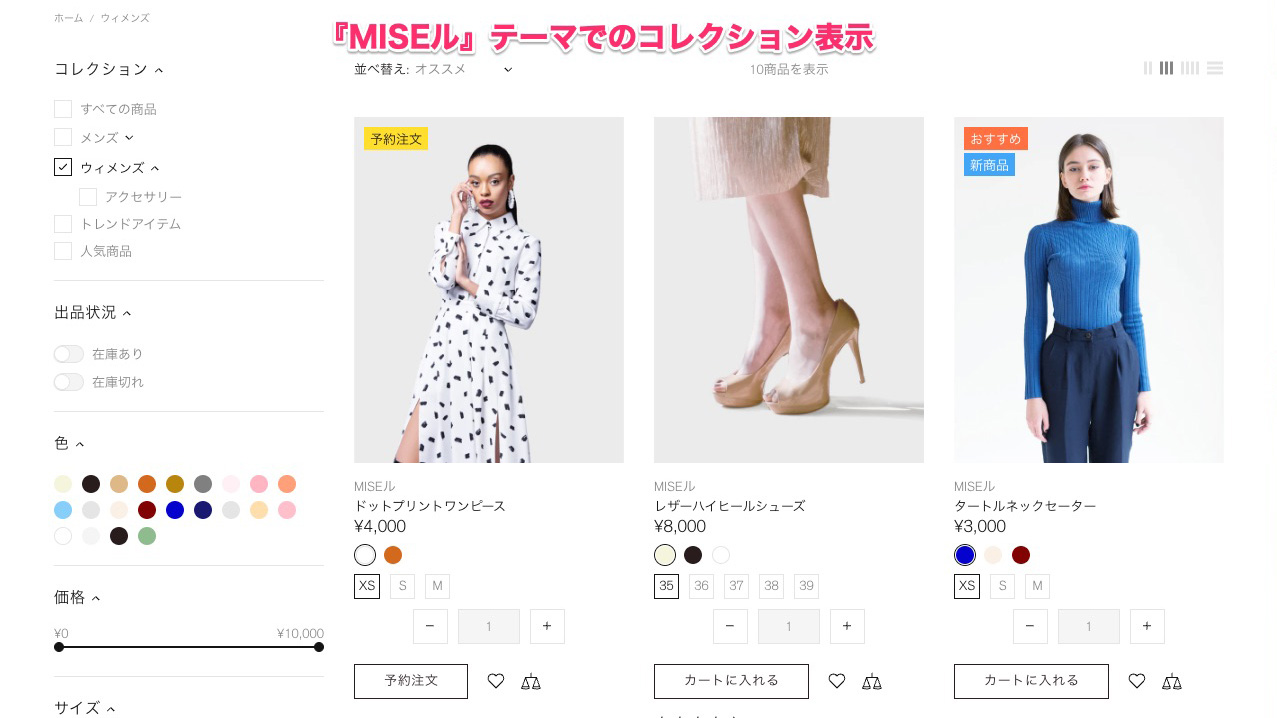
下記は『MISEル』テーマをつかって、コレクション「ウィメンズ」を表示した例です。

また「コレクション」はコレクションのテンプレートだけなく、商品カルーセルのセクションなどで、複数の商品を一括選択するのに利用されます。
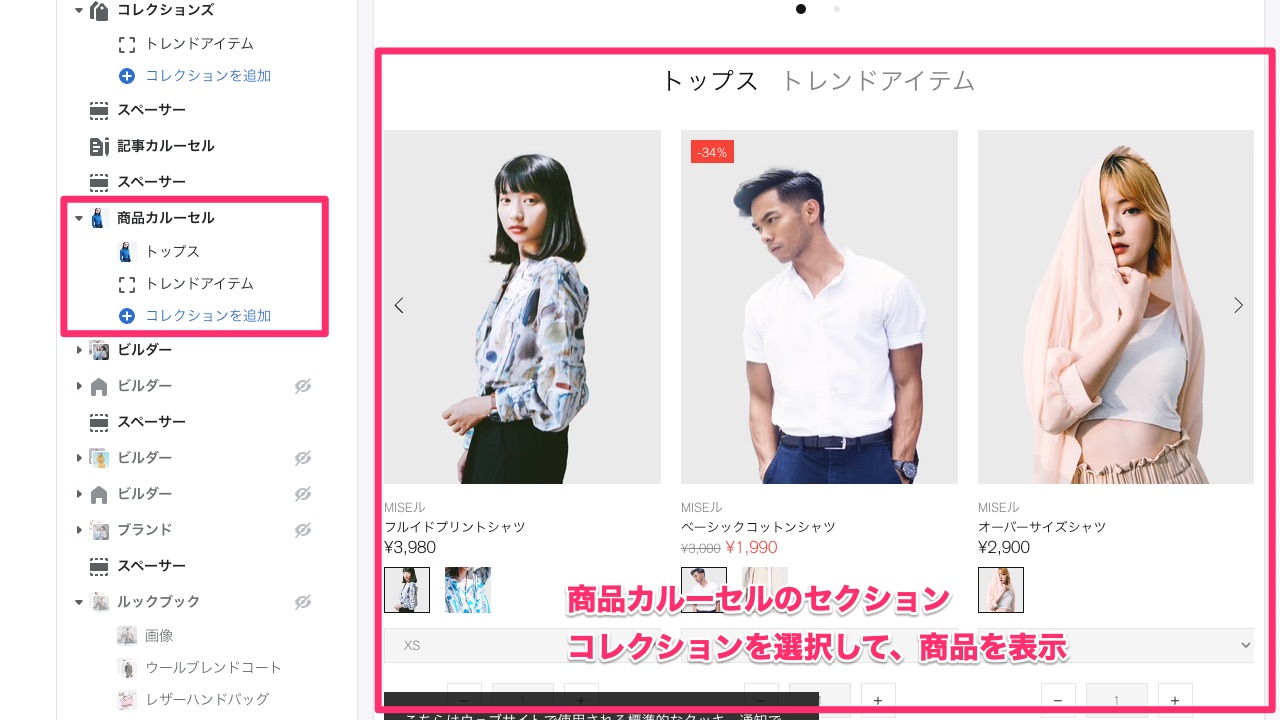
下記は『MISEル』テーマで「商品カルーセル」のセクションを表示させている例です。
例では、「トップス」と「トレンドアイテム」というコレクションを予め作成してあり、そのコレクションを選択しています。
セクションごとに商品一つ一つを選んでいるわけではなく、そのコレクション内にある商品がカルーセルで表示されています。

これにより、カルーセルに表示したい商品は、その「コレクション」内にある商品を変更すれば良いだけになります。
逐一、オンラインストアエディタ開きテーマの編集を行わずとも、表示したい商品を追加や変更が行えるようになります。
この例では「トップス」というコレクションをコレクションに登録されている商品を変更すれば、自動的にカルーセルの商品内容も変わります。つまり商品管理から、オンラインストアに表示する内容が変更できます。
商品管理のまとめ
以上商品管理における商品登録の基本とコレクションについてでした。
商品管理は、オンラインストアのシステムの核ともなる部分で奥が深いです。
今回はShopifyのストア管理の概要ですので、深くまでは踏み込みませんでしたが、またいずれ別の記事でご紹介できたらと思います。
顧客管理
顧客管理のタブでは、オンラインストアに登録したお客さまの情報が管理できます。

登録されたお客さま情報をもとにメールマーケティングを行ったりすることができます。
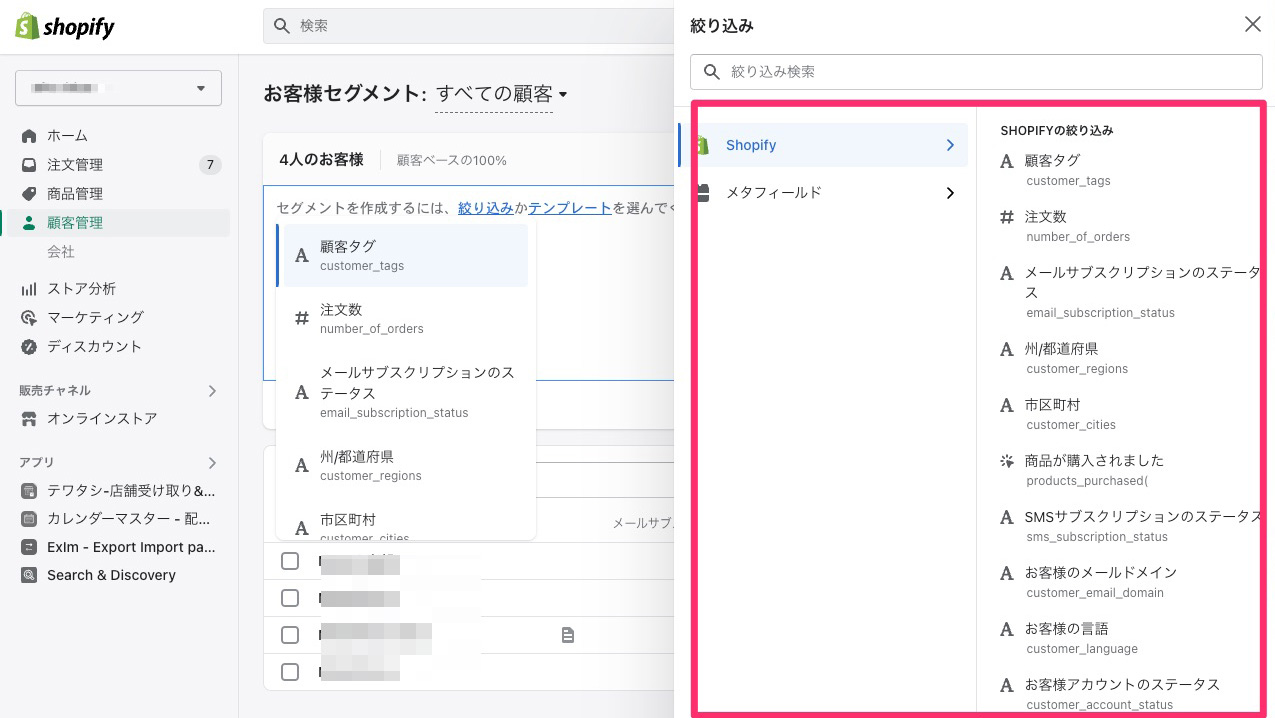
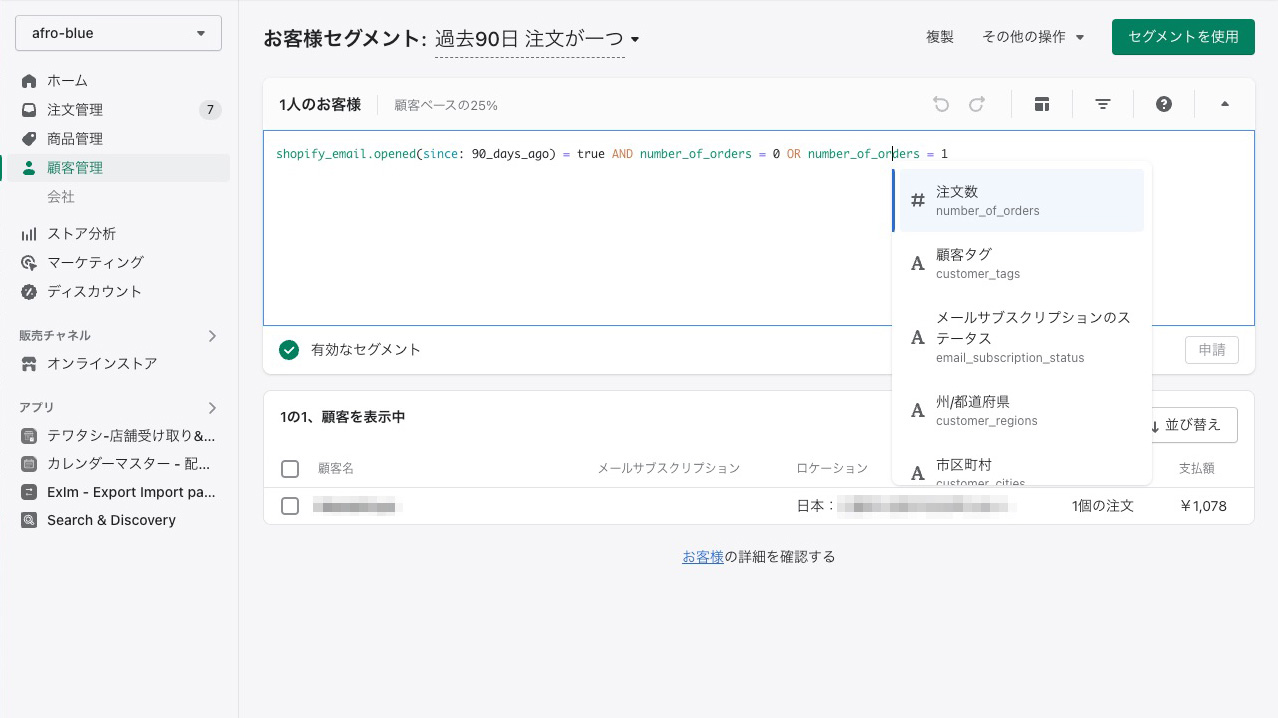
絞り込み機能
Shopifyのコードによる独自の絞り込み機能(フィルター)により、他のプラットフォームに比べ、とても詳細な条件で特定の顧客のみを表示などが行なえます。
コードは特別な入力補助システムがあるので、マウスで選択するだけで絞り込みが行えます。

絞り込み条件を保存しておけば、細かい条件にいつでも簡単にアクセスできるのは便利です。逐一、条件をポチポチマウスでクリックせずに済みます。
このように条件を絞り込んだ顧客リストを使用することにより、そのお客さまの状況にあったより的確なメールマーケティングなどが行うことができます。
通り一遍で、全然自分の欲している情報と違うメールなんかは、読まないしすぐに消してしまうという経験はありませんか?
ですが、個人個人の状況にあった、個別にカスタマイズされたマーケティングやサポートはより満足度の高い顧客体験につながります。
ストア分析
「ストアの分析」では、ストアでの売上の集計などが行なえます。
単純な今月の売上の合計だけでなく、コンバージョン率、特定の期間と比較、、上位参照元(どのページのリンクからのアクセスか)の確認などが行えます。
細かく表示されることにより、今後ストアがどういったアクションを取れば良いかの意思決定の役に立ちます。
例えば、
「アクセス数は多いのにコンバージョン率が低い、広告を見てくれクリックしてくれている。けれど、カートに商品をいれてもらえるほど、サイト上では商品の魅力が伝わっていないのでは?」、「サイトのデザインや導線に改修が必要かも」
などと仮説を立て解決策を模索するための指針となります。
マーケティング
マーケティングのタブではマーケティングのShopifyアプリや顧客管理と連動してマーケティングを行えます。
キャンペーンを作成してそのキャンペーンにあうメールを配信するなどが行なえます。
Shopifyにはメールマーケティングのための強力なShopifyアプリがたくさんあります。 「Shopifyメール」では無料で使えるメールマーケティングツールです(月10,000通を超えると有料課金 (2022年11月)
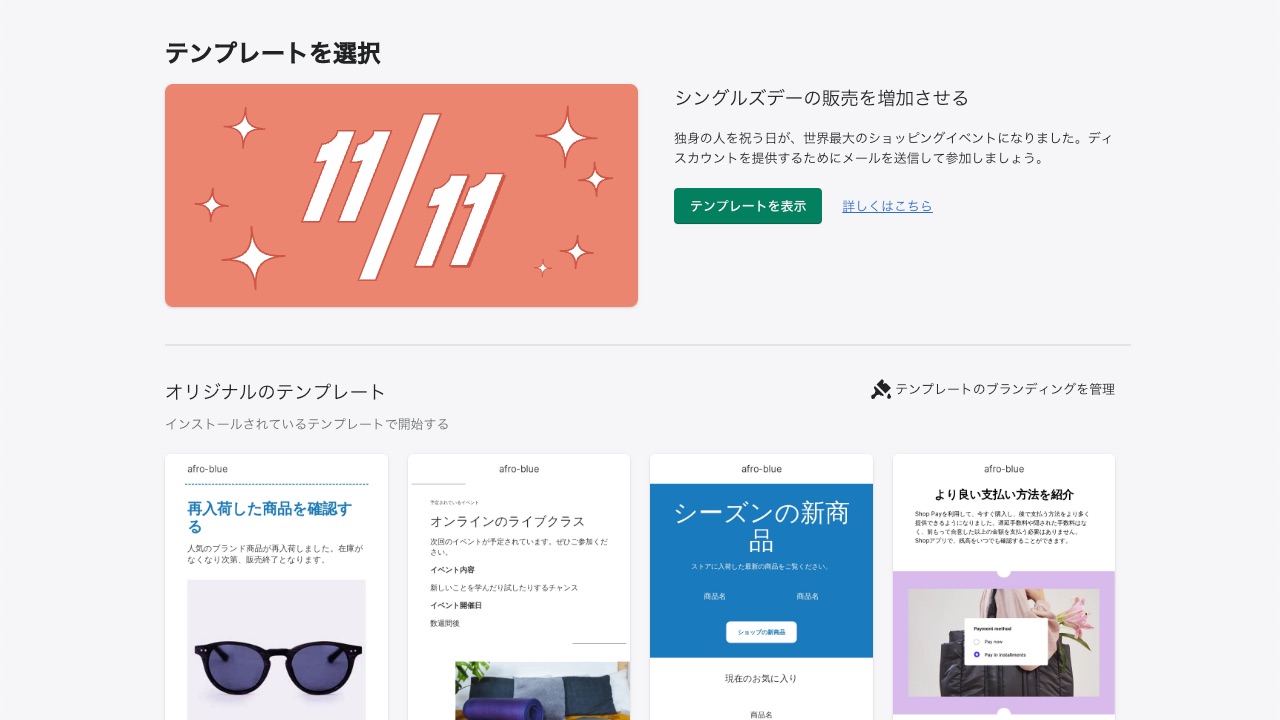
Shopifyメール
Shopifyメールは無料からはじめられ、魅力的なデザインのメールが簡単に作成・配信できるツールです。テンプレートからイベント等にあったメールを作成できます。
レイアウトも基本的にドラッグ&ドロップで行え、コーディングの知識がなくても、お店の商品を表示させるようなメール作成が行えます。

一度配信したメールからどのくらいの効果があったなどの計測もマーケティングのタブ内で行えるようになっています。
ちなみにShopifyメールの使い方は、こちらのブログ記事でも紹介していますので、ご覧ください。
「Shopifyメールを使って無料メールマーケティングしよう」
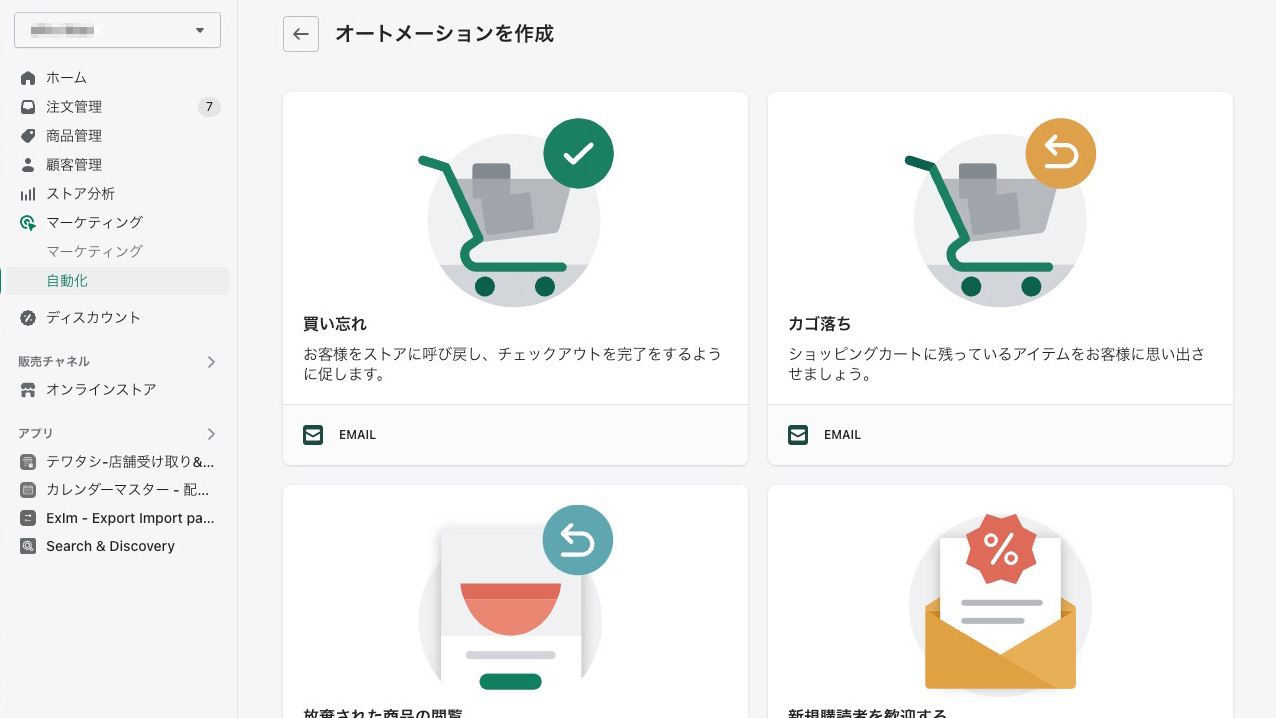
自動化
またマーケティングタブ内の「自動化」の機能を使えば、お客さまのエンゲージメントに対して特定のアクションを行うなどの自動化を行えます。

例えば、カゴ落ち対策やウェルカムメールの作成、またディスカウントを発行してお客さまの再来店を促すなどです。
このあたりは大きいトピックですので、また別の記事でも紹介できればと思います。
また自動化は外部のツールやShopifアプリと連動して行うことも可能です。
たとえば、「Dotdigital マーケティングオートメーション」は顧客のエンゲージメントをより詳細に管理し、それにあわせたメールマーケティングやLINE通知なの自動化を行ってくれる強力なツールです。
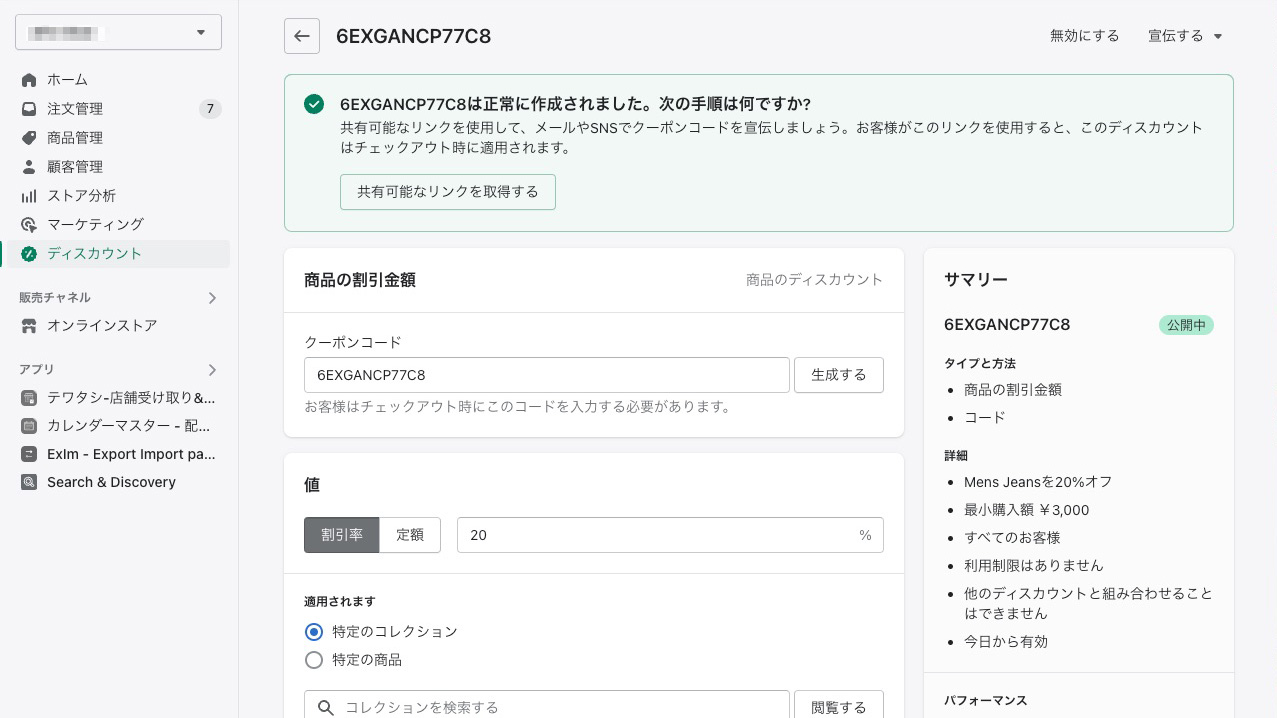
ディスカウント
ディスカウントのタブでよく使われれる機能はクーポンコードの発行です。

クーポンコードは割引理率や定額の割引などを変更でき、特定のコレクションや商品だけに適用する。
また、クーポンコードが適用できる条件となる最低購入額、有効期限などが細かく設定できます。
クーポンは、まだストアを利用したことのないお客さまを誘引する、もしくは、離れていたお客さまを呼び戻すのに、最も有効なマーケティングツールの一つとされています。
このクーポン発行が手軽に行える・また細かい条件を設定できるというのはShopifyの強みの一つでしょう。
まとめ
いかがでしたでしょうか?
まだこれからShopifyを利用しようかどうか迷っている方へ向けてShopifyの管理画面について紹介しました。 今回は、Shopiyストアの管理のパート1として、実際に運営したとき、ほぼ毎日使うことになるである項目について紹介でした。
パート2の記事では、同じ管理画面上からできるオンラインストア構築の設定のことやShopifyアプリのことなどにも触れたいと思います。




