フォントについて知ろう 番外編1
目次
Google フォント

Google フォントは無料でつかえるおすすめのフォントツールです。
非常に多くの種類のフォントが揃っていて、どれも無料で使えます。
インストールも簡単に行えるようにコードのテンプレートも用意してくれています。
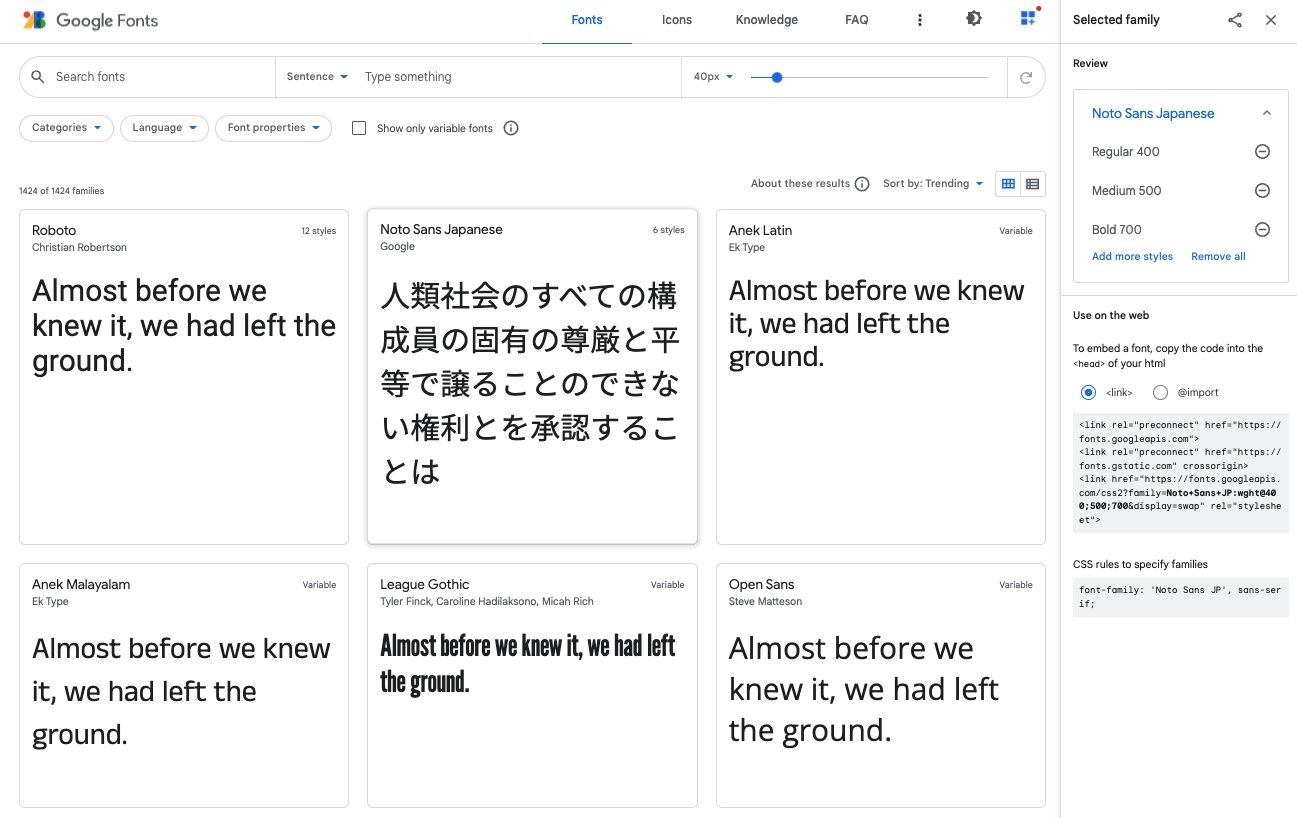
ダッシュボードも一目でたくさんのフォントの種類が確認できます。
ほしいフォントを絞り込む

Sentenceのところに文字を入れればサンプルの文章を入れ替えることもできます。
Categoryでは先程紹介したフォントの分類別に絞り込むことができます。
Languageでは言語を選択できます。
Font propertiesではフォントのスタイルの数など、より詳細に指定して絞り込むことができます。複数のスタイルがあるフォントのほうが様々なバリエーションを使いたい時には便利です。ですが、日本語でスタイルが豊富なものは残念ながら少ないです。
スタイルの選択

使いたいフォントのカードをクリックするとさらにスタイルを選択できるようになります。すべて選択することも可能ですが、ページ読み込みのスピードに負担をかける場合があります。使わないフォントスタイルはできるだけ省いたほうが良いでしょう。
コードスニペット
Use on the webでは選択したフォントをウェブサイトに挿入するためのコードを自動生成してくれます。
タイプフェイスの紹介
Google fonts にはたくさんのタイプフェイスが用意されており、なかなか最初になにを選べばよいのかわからないという方のために、いくつかのよく使われているものなどを抜粋して紹介します。
CSSに使うスニペットも記載しました。(レギュラーのバリエーション以外のものを使用するにはそれに応じたスニペットコードが必要ですのでご注意ください。)
Sans Serif 欧文
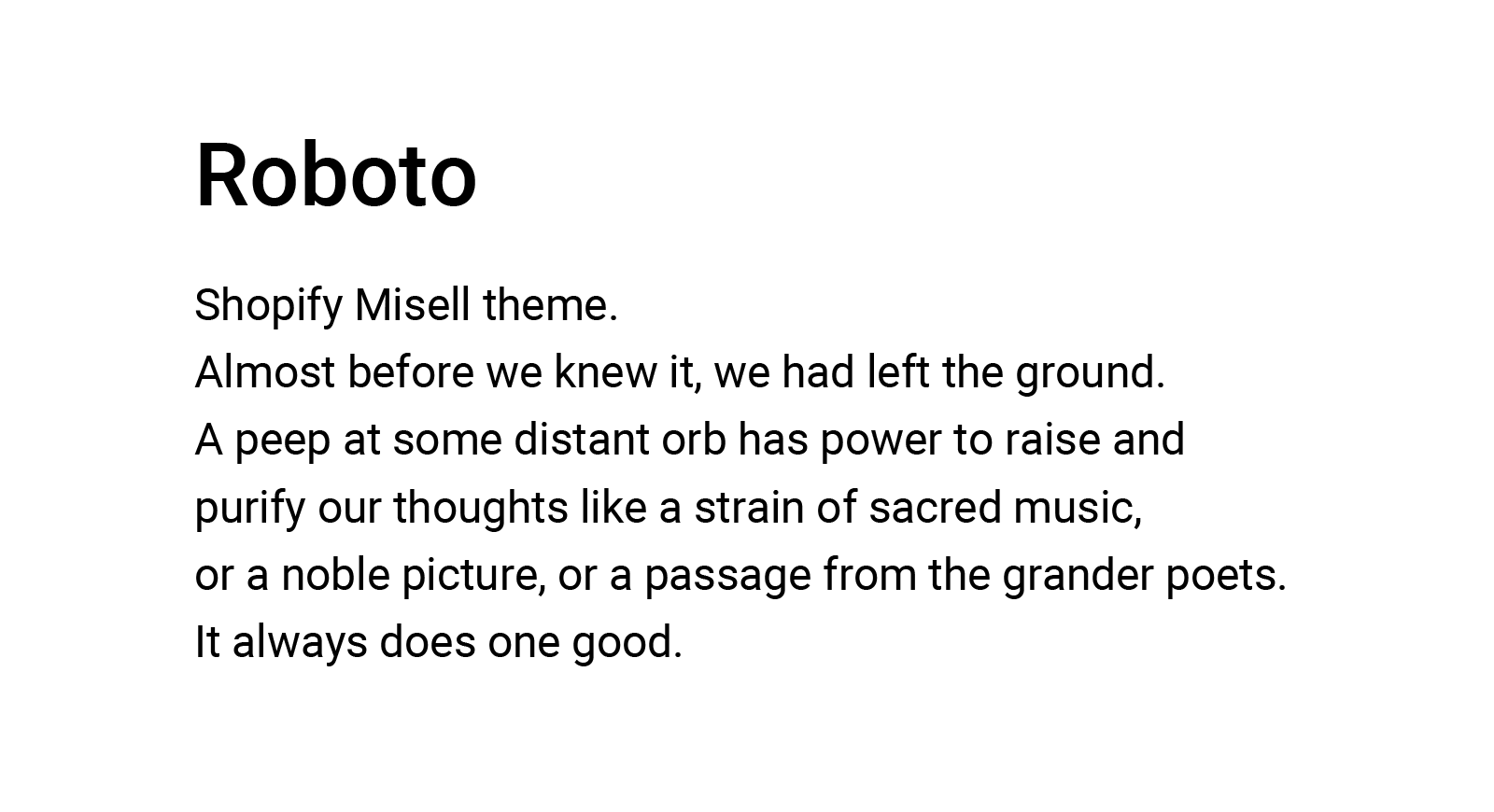
Roboto

RobotoはGoogle fonts の中で断トツで最も人気のフォントです。
アンドロイドなどでよく見かけるので馴染みのある方もいると思います。
たくさんのスタイルがあり使いやすいです。
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
font-family: 'Roboto', sans-serif;
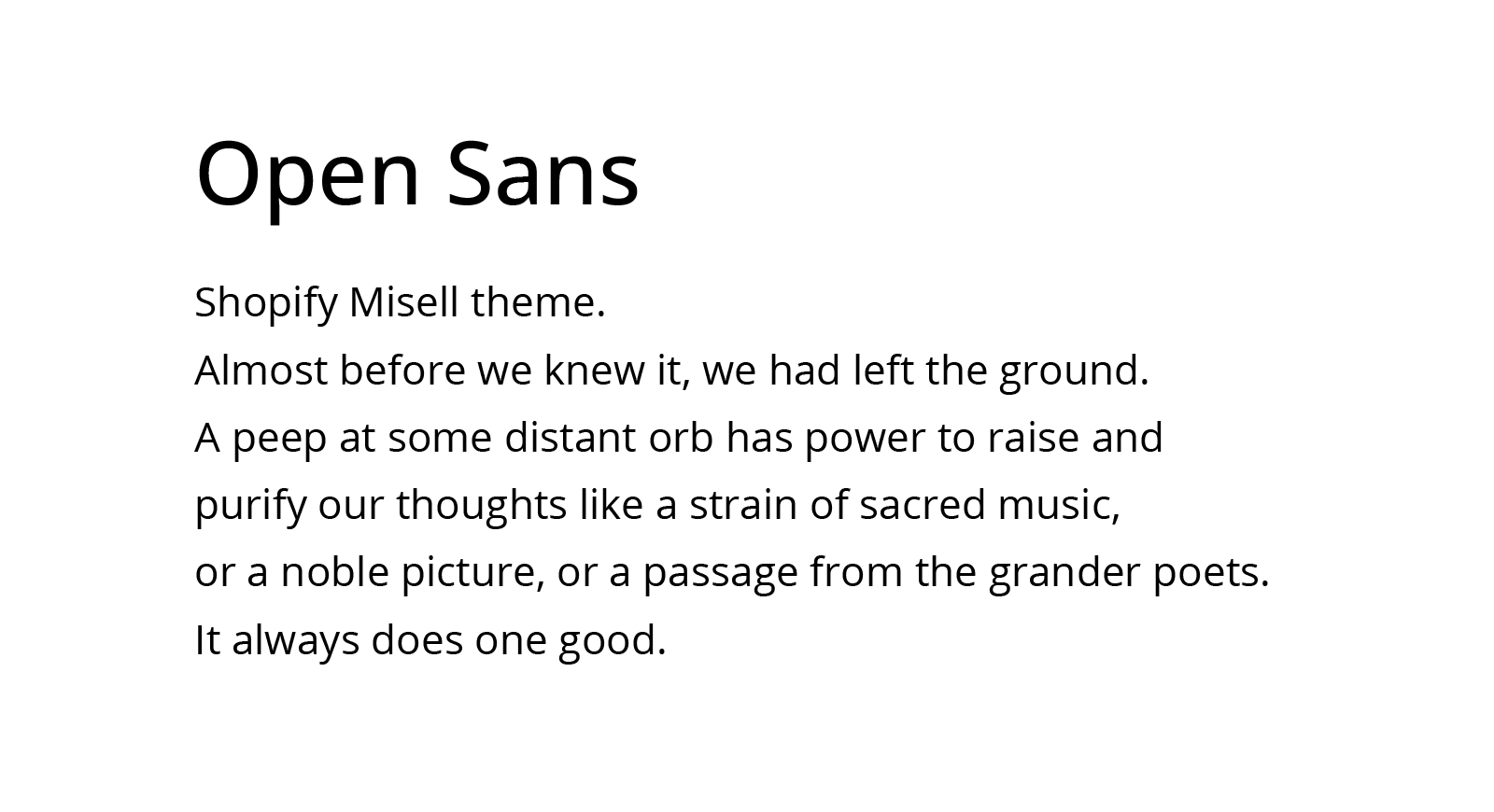
Open Sans

Open SansはGoogle fontsの中で二番目に人気のフォントです。
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:ital@1&display=swap');
font-family: 'Open Sans', sans-serif;
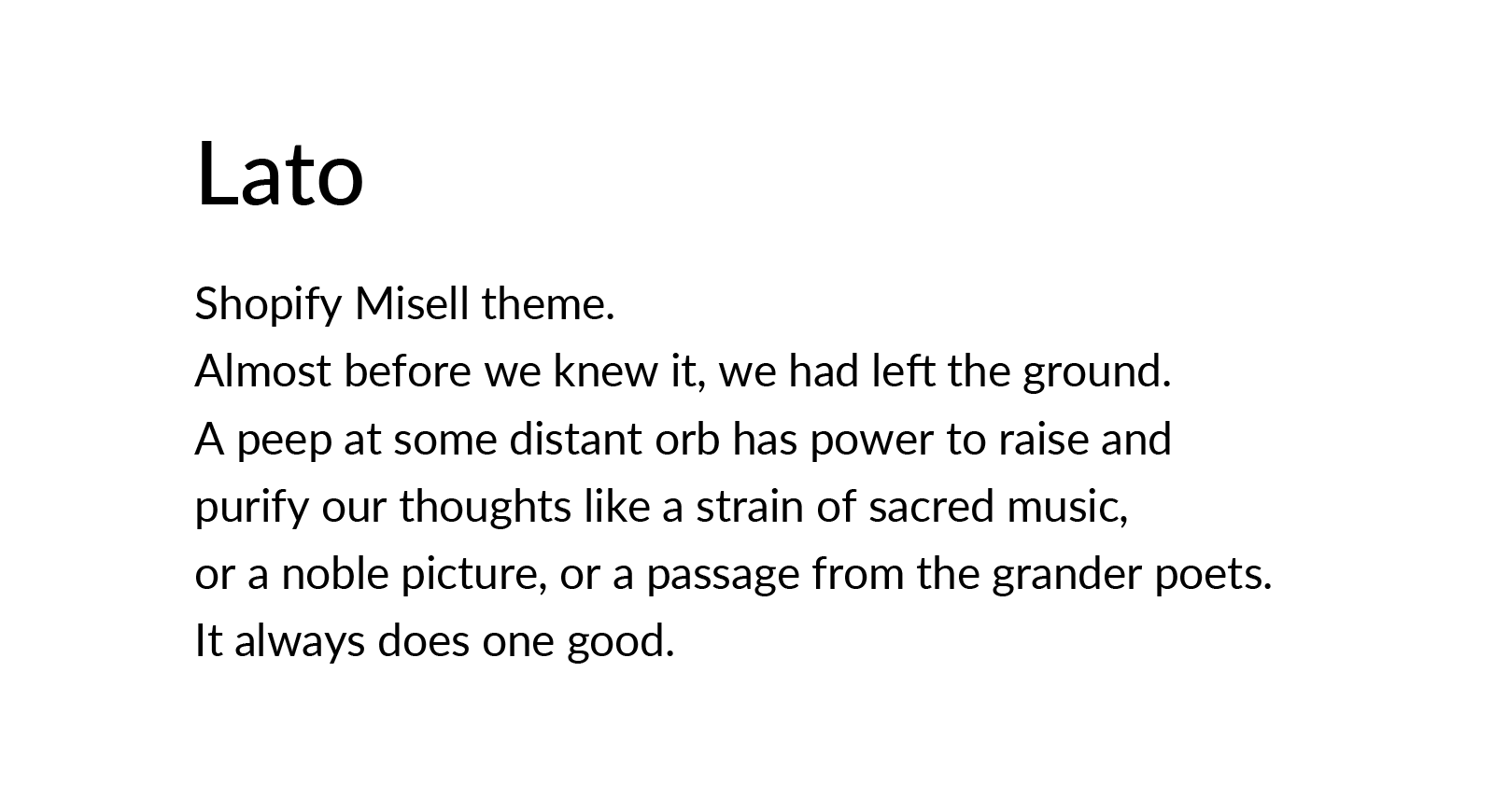
Lato

Lato もGoogle Fontsの中で人気です。
十分なスタイルがあり、コントラストが少なめ。丸みのあるエッジが特徴でクリアなフォントです。
@import url('https://fonts.googleapis.com/css2?family=Lato&display=swap');
font-family: 'Lato', sans-serif;
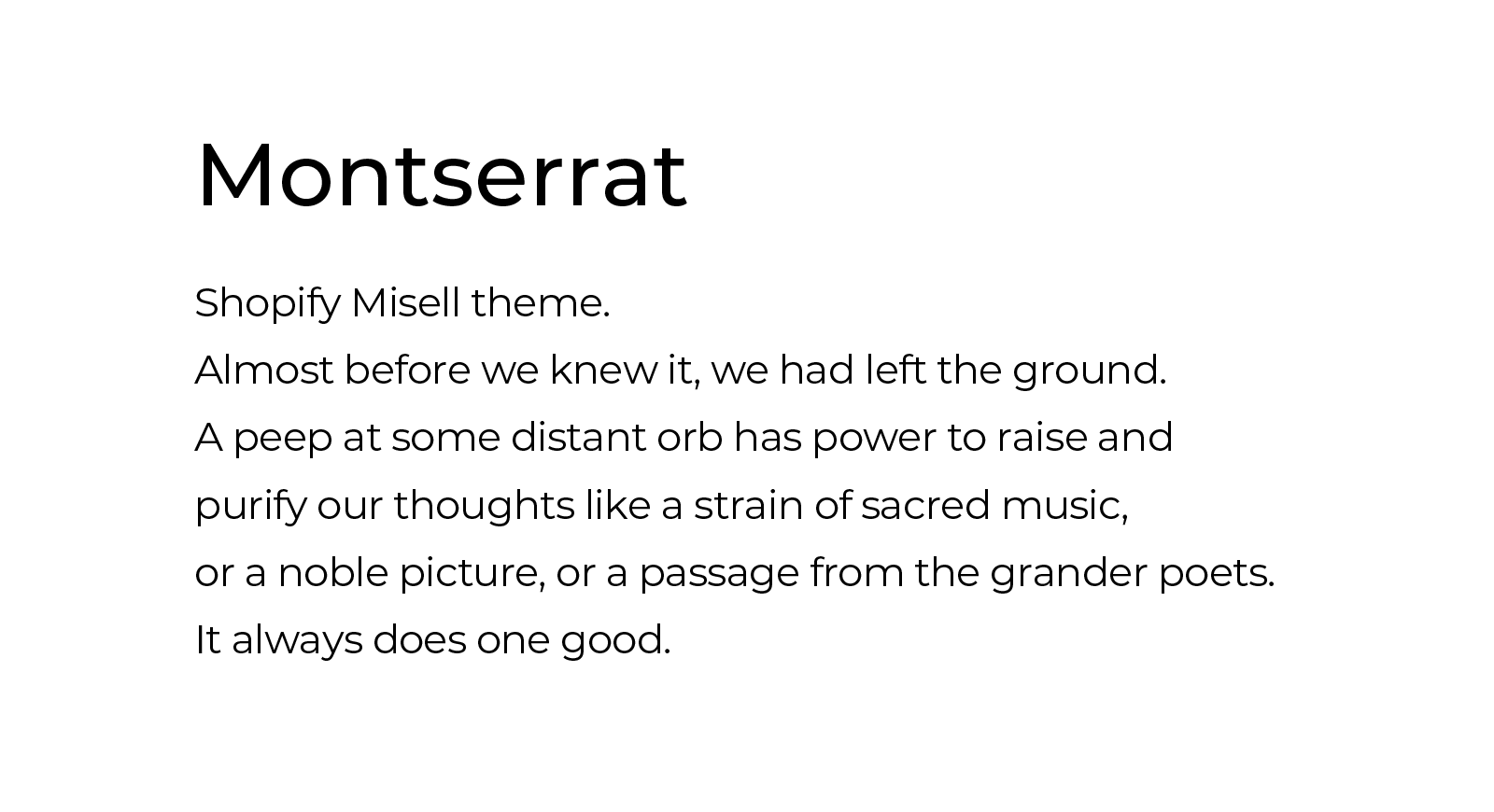
Montserrat

Montserratもよく見かけます。
Sans Serifの中では少しワイドなフォントです。
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
font-family: 'Montserrat', sans-serif;
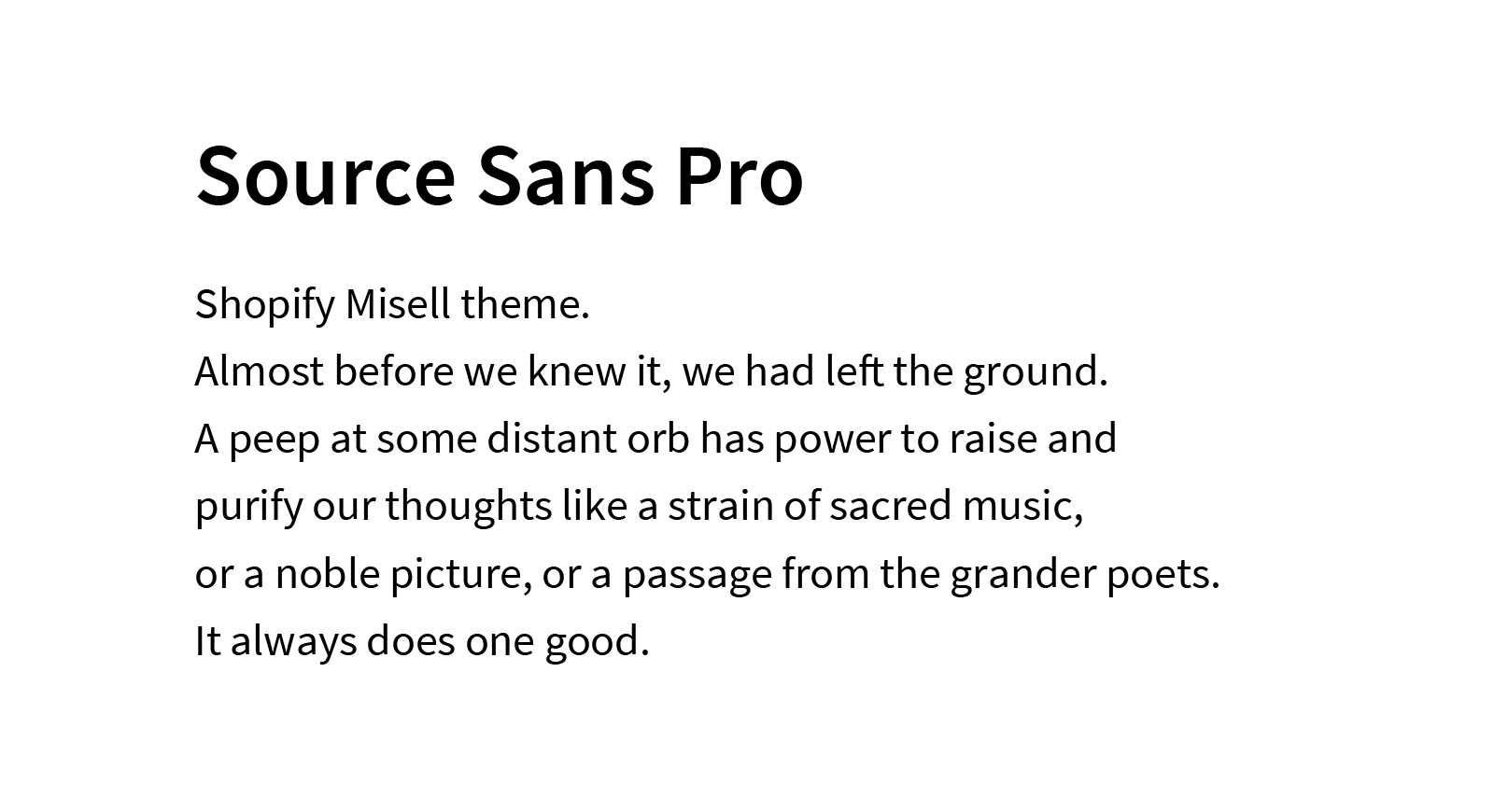
Source Sans pro

逆にSource Sans pro はタイトで凝縮された感じのあるフォントです。
後述するMerriweatherと共にアメリカ政府のデザインシステムのSans-serif系の標準フォントとして指定されています。政府公認で読みやすさ”Legibility”をの観点から認められ指定されているので、安心して使用できるフォントともいえるでしょう。
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro&display=swap');
font-family: 'Source Sans Pro', sans-serif;
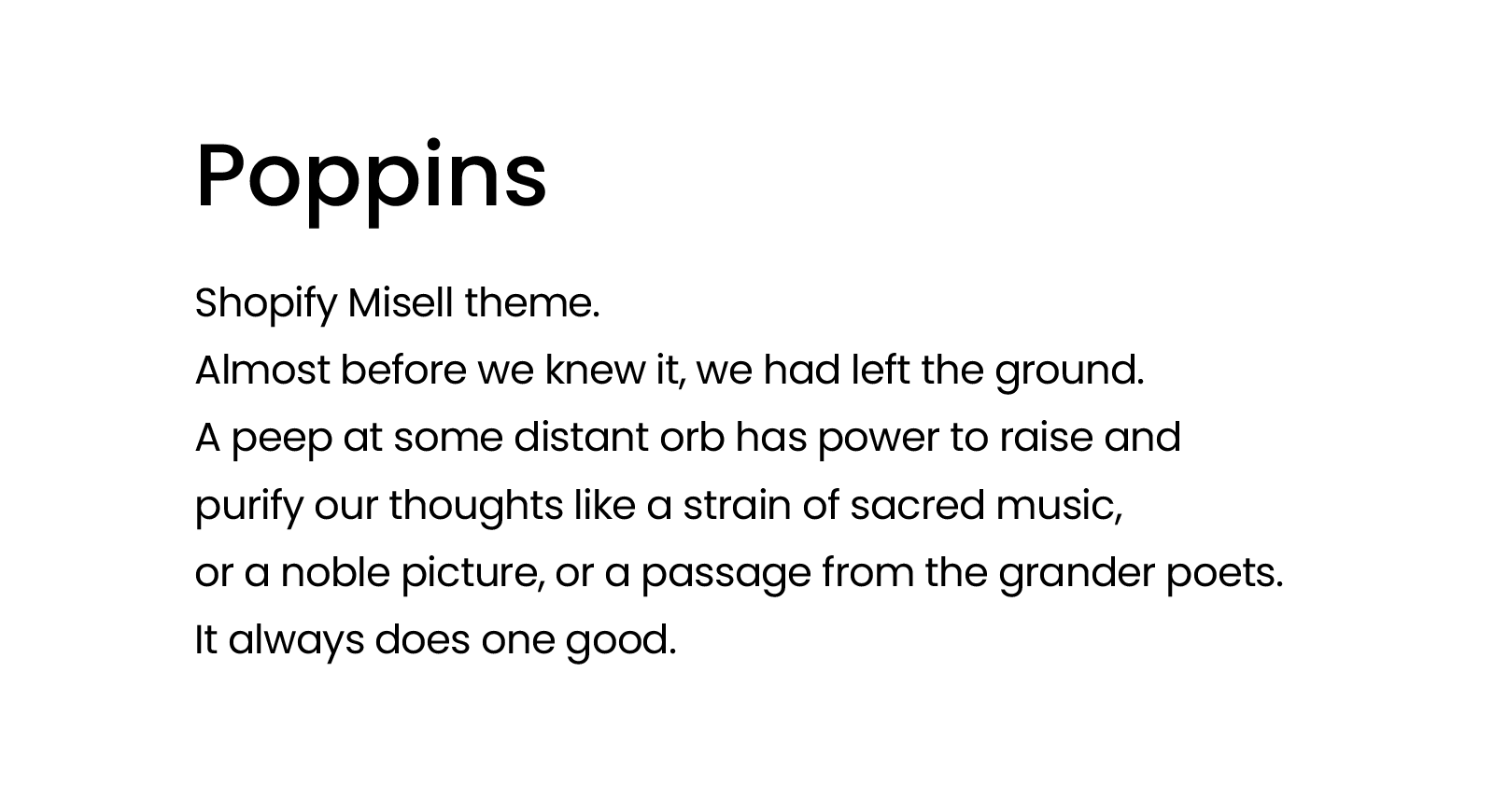
Poppins

Poppinsもジオメトリックよりのフォントですが、すこしコントラストが大きく読みにくい印象もあります。18種もスタイルのバリエーションがあります。
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
font-family: 'Poppins', sans-serif;
Cabin

逆にコントラスト少なめのものにはCabinが向いているかもしれません。
ただしスタイルは少なめです。
@import url('https://fonts.googleapis.com/css2?family=Cabin:ital@1&display=swap');
font-family: 'Cabin', sans-serif;
Sans Serif 日本語
Noto Sans Japanese

日本語対応のGoogle font中で最も多く使われているフォント。
プレーンで読みやすくスタイルも日本語の中では多めの6スタイル。
オールマイティーに使えるフォントと言えます。
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap');
font-family: 'Noto Sans JP', sans-serif;
Zen Maru Gothic

Noto Sans Japaneseと比べると細めの線でより落ち着いた感じが印象的です。
ただしエッジは丸みがあるので優しい感じは残っています。
スタイルも5種類あって汎用性が強いです。
@import url('https://fonts.googleapis.com/css2?family=Zen+Maru+Gothic&display=swap');
font-family: 'Zen Maru Gothic', sans-serif;
Zen Kaku Gothic New

Zen Maru Gothic ではなく Kaku Gothic.
丸みがないタイプのタイプフェイスです。よりシックな印象になります。
こちらもスタイルが5種類あり使いやすいと思います。 また似たタイプフェイスに Zen Kaku Gothic Antiqueというのもあるので、そちらとも検討してみるのもよいかもしれません。
@import url('https://fonts.googleapis.com/css2?family=Zen+Kaku+Gothic+New&display=swap');
font-family: 'Zen Kaku Gothic New', sans-serif;
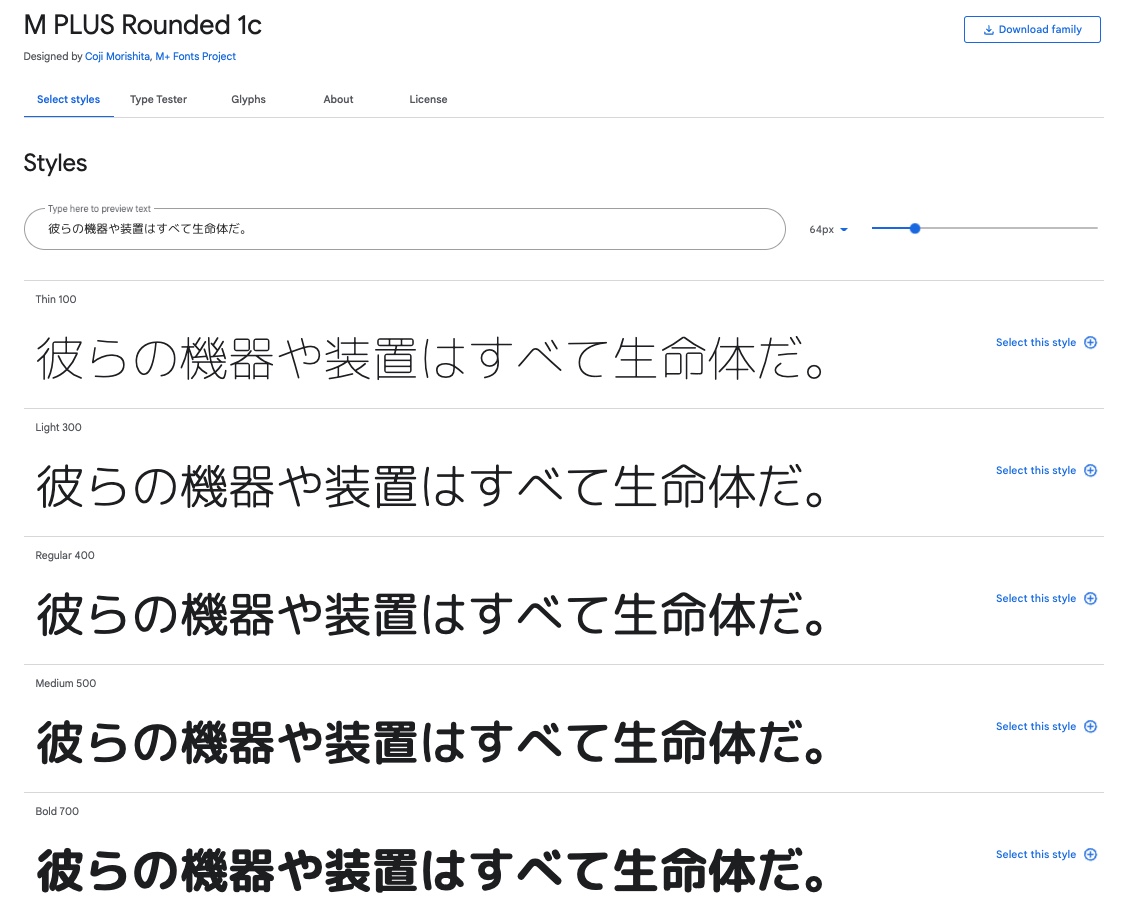
M PLUS Rounded 1c

Zen Maru Gothic よりももう少しポップなものがほしければ M PLUS Rounded 1cもスタイルが複数あり使いやすいです。
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+Rounded+1c&display=swap');
font-family: 'M PLUS Rounded 1c', sans-serif;
Serif系 欧文
Merriweather

Merriweatherも人気のフォントです。デジタル画面と相性が良く、Roboto やLatoなどの他の人気の Sans Serifフォントと相性が良くよく使われているようです。
アメリカ政府のデザインシステムのSerif系の標準フォントとして使用が指定されているようです。
それくらいアクセシビリティにも優れたフォントということでしょう。
@import url('https://fonts.googleapis.com/css2?family=Merriweather&display=swap');
font-family: 'Merriweather', serif;
Libre Baskerville

Libre Baskerville も人気のフォントです。ボディーパラグラフサイズ16pxに最適なフォントとして使われています。
@import url('https://fonts.googleapis.com/css2?family=Libre+Baskerville:ital@1&display=swap');
font-family: 'Libre Baskerville', serif;
Slabo

Google fonts の中のSerif fontsの中で一番多く使われているフォント。
残念ながら一つしかスタイルは無いですが、ボディーパラグラフにはこれ一つで十分という意志の現れなのかもしれません。Slabo 27px と Slabo 13px の二種があります。
@import url('https://fonts.googleapis.com/css2?family=Slabo+13px&display=swap');
font-family: 'Slabo 13px', serif;
Serif系 日本語
Noto Serif Japanese

日本語のSerif系フォントの中で迷ったらとりあえずNoto Serif Japanese使っておけば良いというくらいオールマイティー。スタイルも7種類あり十分です。
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+JP&display=swap');
font-family: 'Noto Serif Jp', serif;
Shippori Mincho

数少ない Serif系の日本語フォントですが、その中でもShipper Mincho も読みやすいかと思います。 Noto Serif Japaneseと比べるともう少し落ち着いた小説に使われているようなフォントの印象。Noto Serif Japanese がニュースのような情報を伝えるためという感じならば、Shippori Minchoはより文学的な感じの雰囲気があると思います。
@import url('https://fonts.googleapis.com/css2?family=Shippori+Mincho&display=swap');
font-family: 'Shippori Mincho', serif;
MISEルテーマへ適用
『MISEル』テーマでは標準ではShopifyが提供しているフォントから選べるようになっていますが、Shopifyが提供していないフォントについてはオンラインストアエディタから選べません。
ですが、『MISEル』テーマのCSSコードを編集することによって、Googleフォントなどを適用することが可能です。また『MISEル』では予めこういったCSSコード編集を行って高度な設定を反映させることができるように設計されています。
ここからは少し高度な設定となるので、html やCSSなどの知識がある方への案内になります。テーマのコードを編集することになるので、適切でない編集を行うとテーマの表示や機能などに影響を及ぼす可能性がありますのでご注意ください。
『MISEル』テーマ内でcustom.cssファイルを有効にする。

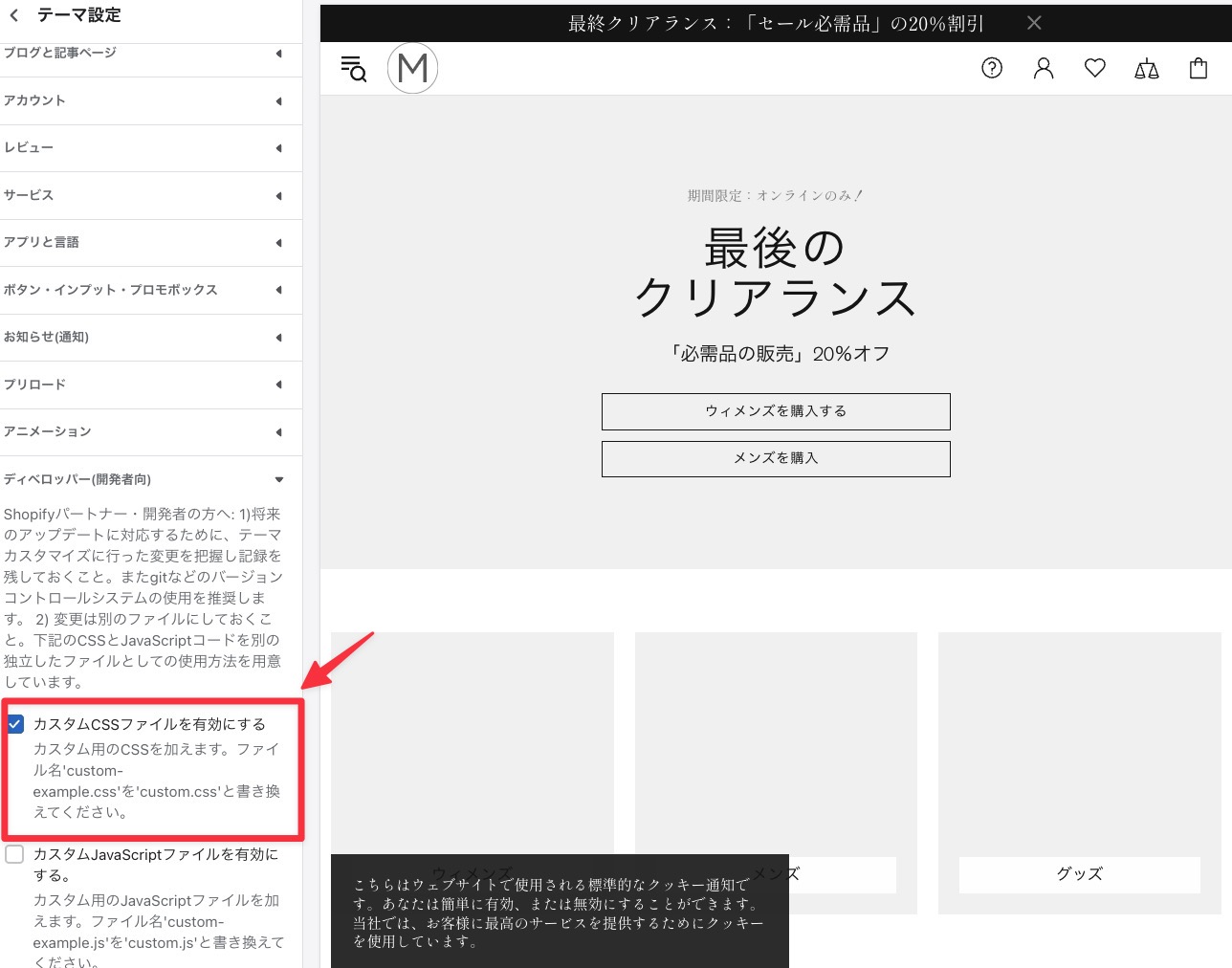
まず、オンラインストアエディタから「テーマ設定>ディベロッパー(開発者向け)」のタブを開いてください。タブ内にある「カスタムCSSファイルを有効にする」にチェックを入れて変更を保存します。
オンラインコードエディタを開きコードを編集する。

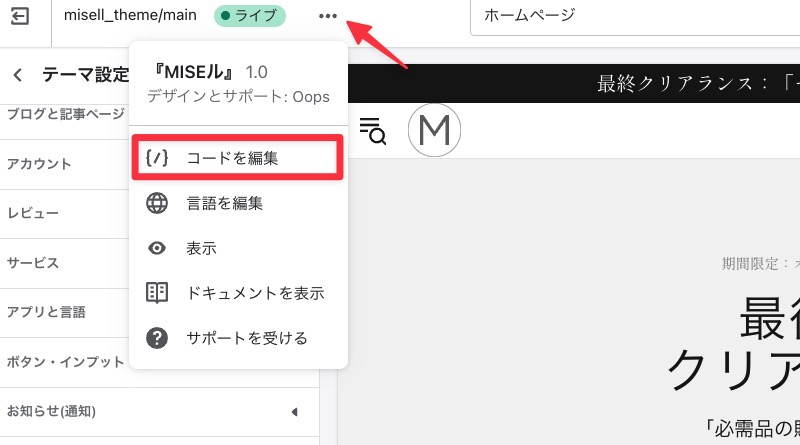
次に「コード編集」からオンラインコードエディタを開きます。

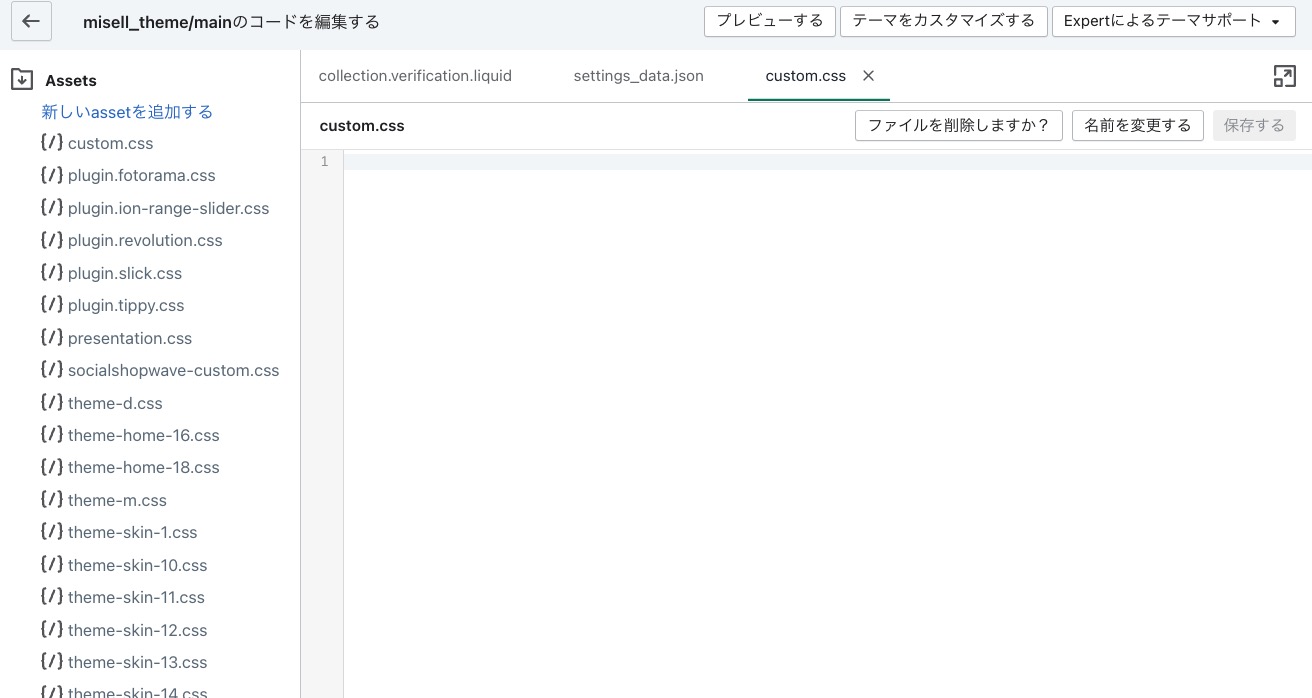
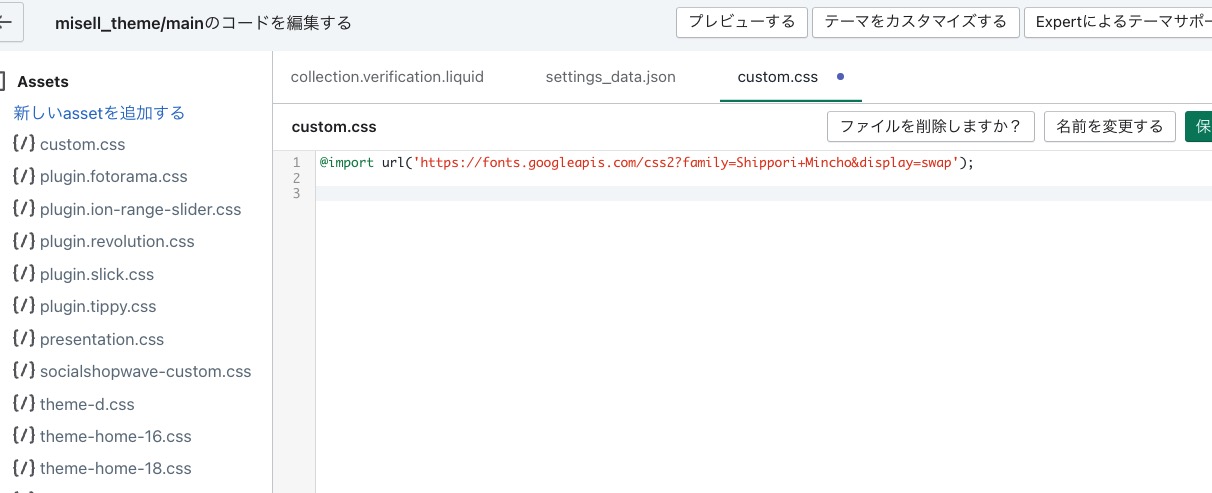
そして「Assets」のフォルダ内にある「custom.css」ファイルを開きます。
初期の状態では何もコードは記載されていません。
もしcustom.cssのファイルが見つからない場合は、Assetsのフォルダ内に新規に作成してください。
例1 Shippori Mincho
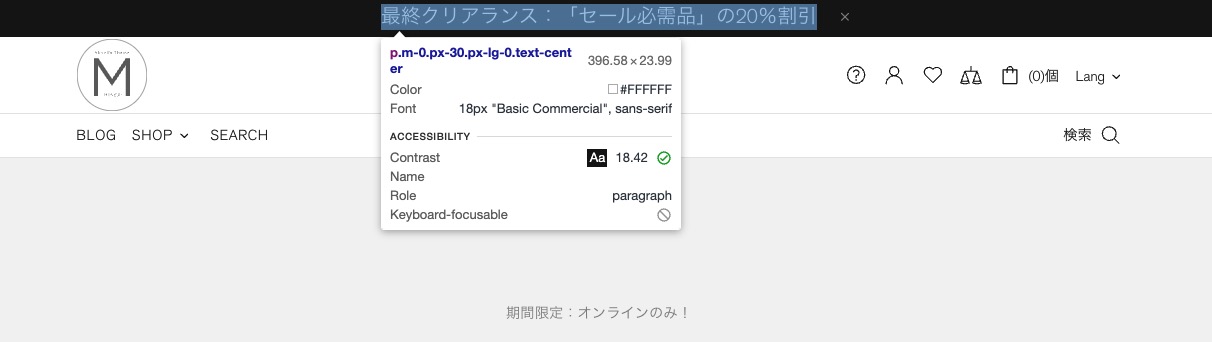
まずは例としてアナウンスメントバーなどに使われている パラグラフHTMLタグの文字を変えてみます。

Google ディベロッパーツールなどで確認すると、アナウンスメントバーの文字はHTMLのパラグラフタグで記述されていることがわかります。
初期の設定では 「Basic Commercial」 もしくは sans-serifのフォントが適用されていることがわかります。

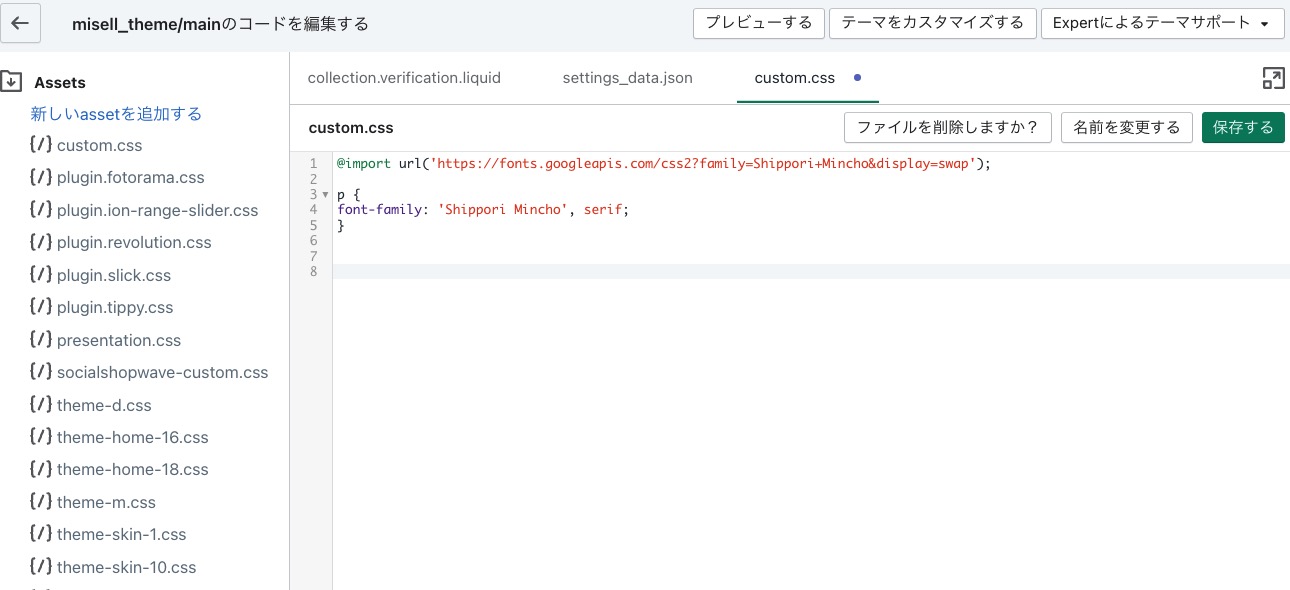
先程開いたオンラインコードエディタ上でcustom.cssにGoogle fontsをインポートします。この例では「Shippori Mincho」をインポートしています。

CSSのセレクターで pを指定しfont-familyをShippori Mincho に指定します。
編集を保存します。
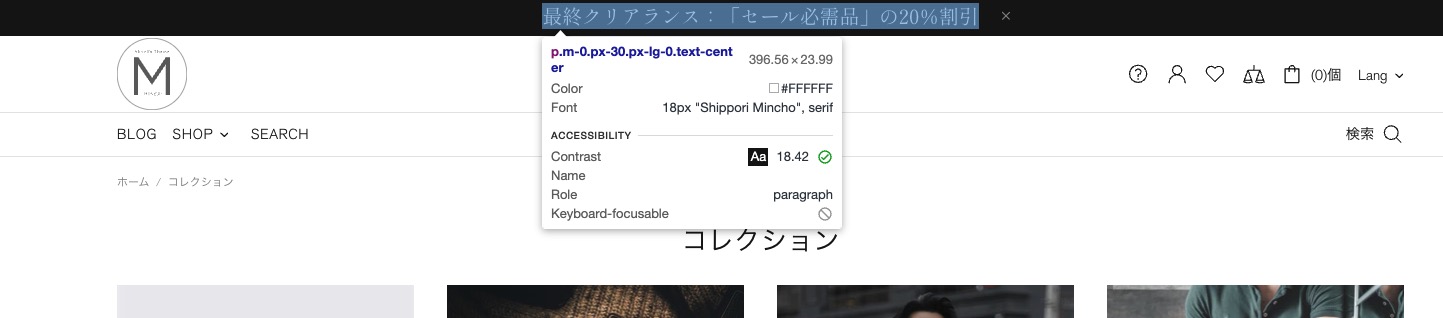
先程表示していたアナウンスメントバーを確認します。ページをリロードしてください。

文字が明朝体に変わっていることが確認できます。
Google ディベロッパーツールで確認すると、”Shippori Mincho”になっていることが確認できます。
他の例: Rampart one
つづいて他にも試してみましょう。コレクションリストのタイトルのタイプフェイスにGoogleフォントを入れてみます。

ここには日本語対応のGoogle フォントの中でも目を惹く「Rampart One」のフォントを例として適用させてみます。
Rampart One
@import url('https://fonts.googleapis.com/css2?family=Rampart+One&display=swap');
font-family: 'Rampart One', cursive;

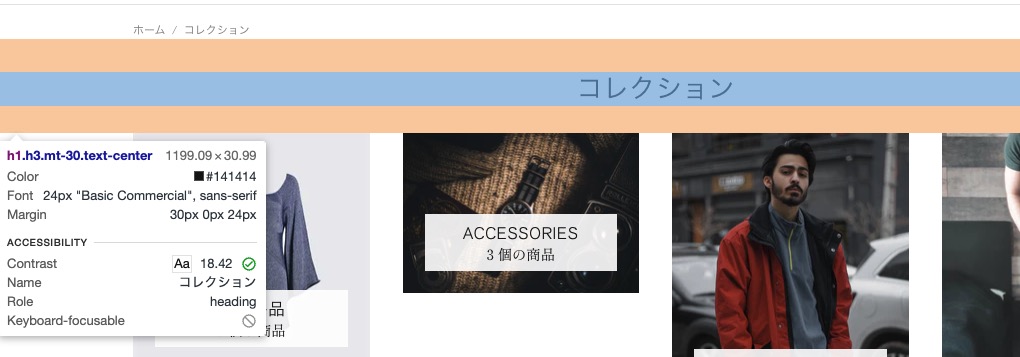
Google ディベロッパーツールでタイトルを確認すると、コレクションリストのタイトルには 「h3」のCSSクラスが適用されていることがわかります。
ではオンラインエディタで編集していきましょう。

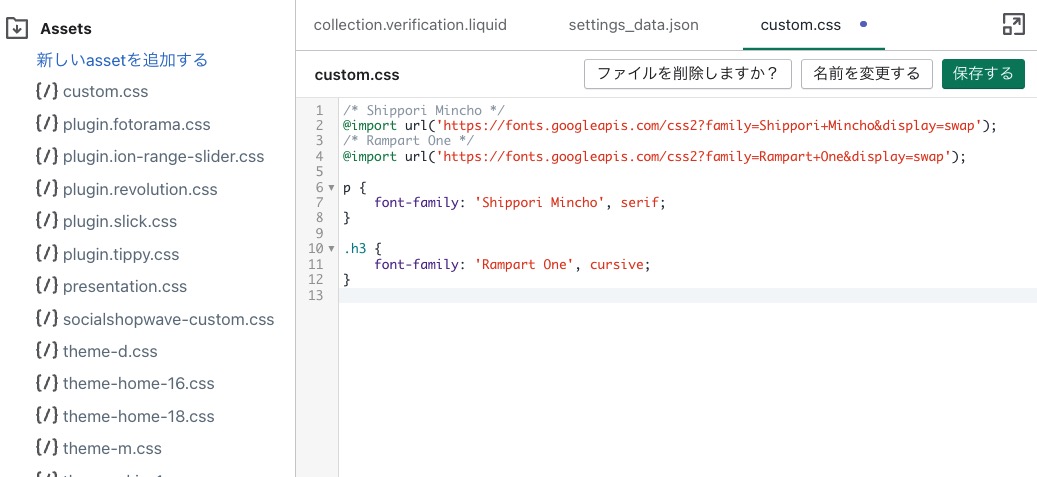
Gooleフォントのスニペットから「Rampart One」をインポートして、「h3」のクラスのfont-familyに「Rampart One」のタイプフェイスが適用されるように編集しました。
設定を保存します。
ではコレクションリストのページに戻って確認してみます。

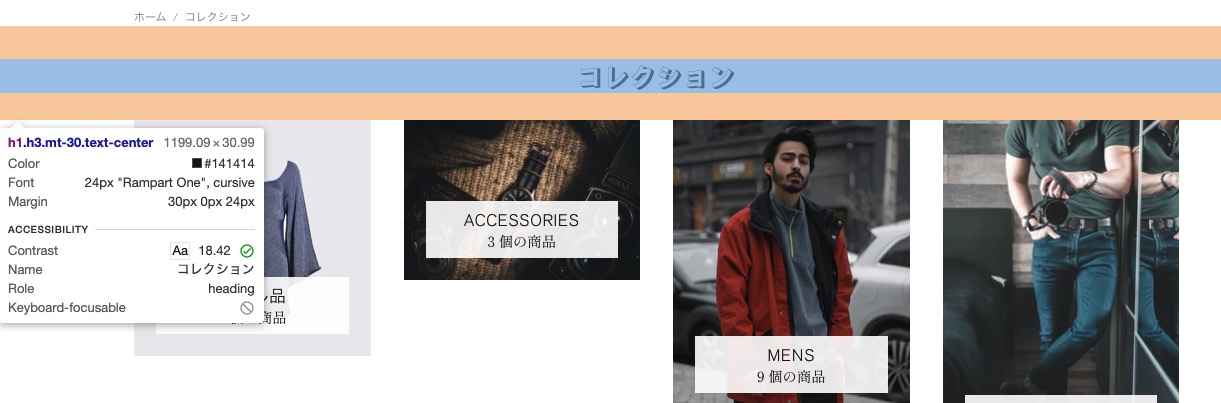
「コレクション」のページがひときわ目立つRampart Oneのタイプフェイスになっているのが確認できると思います。
念の為Google ディベロッパーツールでも確認すると Rampart Oneになっていることが確認できました。
今回はシンプルな例としてわかりやすい奇抜なフォントや簡単なセレクターなどを使って紹介しました。
ですが、実際にはデザインも考慮したタイプフェイスを選ぶようにしてください。また、複数のタイプフェイスを読み込むとその分ページの読み込み速度にも影響が加わるので注意してください。
さらに、今回は簡単に p タグや h3 のクラスなどをそのまま使用しましたが、この場合すべてのp タグ や h3のクラスにグーグルフォントが適用されるようになりますのでご注意ください。より特定のものに指定したい場合は詳細なセレクターを設定してください。CSSのセレクターに関してはこちらを参考にしてください。 MDN CSSセレクター




