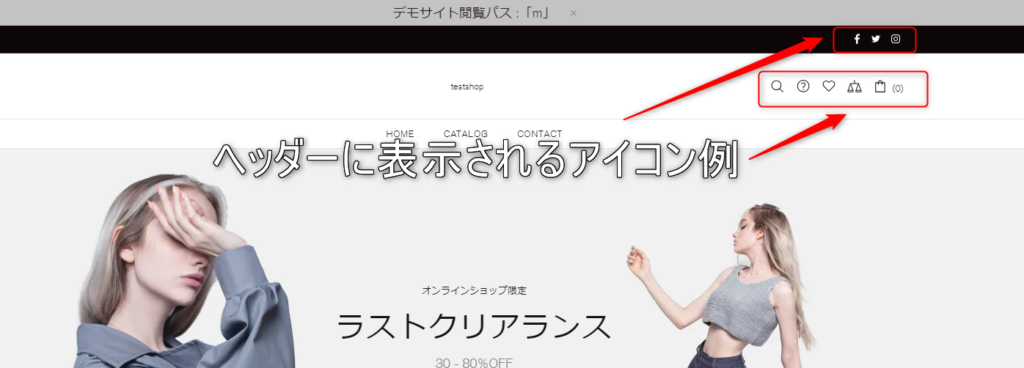
ShopifyなどのECサイトにて、ヘッダーに表示されるカートアイコンやログインアイコンにはこだわっていますか?
アイコンはサイトの上部や下部に常に表示されているにもかかわらず、デフォルトのものに設定されたままになりがちな箇所であるため、ライバルサイトと被ってしまうことがよくあります。
今回は、アイコンをカスタマイズしてサイトの独自性と機能性を向上するためのポイントについて、どこよりも深く解説します。
この機会にぜひアイコンにもこだわって、ライバルサイトに大きく差をつけましょう!
目次
変えたいのはアイコン?ファビコン?よくある勘違い!
アイコンやファビコンは、とくにECサイト運営初心者の方にとっては混同しやすい部分です。
アイコンとは、サイト内のショッピングカートやヘッダーメニューで表示するシンボルのことを指します。

一方、ファビコンは、ブラウザのタブに表示されるサイト特有の小さなアイコンのことを指します。これらは似ているようで、実際には異なるものです。
この記事では、ファビコンではなくアイコンについて解説していますので、ファビコンについて詳しく知りたい場合は以下の記事を読んでみてください!
Shopifyでアイコンをカスタマイズするメリット

まず、Shopifyにてアイコンをカスタマイズすることで得られる様々なメリットについて解説します。
Shopifyでアイコンをカスタマイズする5つのメリット
- サイトのオリジナリティが増してお客さまの印象に残りやすくなる
- サイト全体のデザインと統一感が保てる
- 情報が伝わりやすくなりサイト利用満足度が向上する
- お気に入りやメルマガに登録されやすくなる
- 越境ECに対応できる
サイトのオリジナリティが増してお客さまの印象に残りやすくなる
アイコンは、デフォルトのものでも基本的には問題なく機能します。そのため、ついついこだわることを怠りがちになり、大抵はライバルサイトと被りやすいです。
しかし、アイコンを独自性の高いものにカスタマイズすることで、他のサイトと明らかに差別化できます。
とくに、カートアイコンやログインアイコン、メニューを展開するハンバーガーメニューアイコンは、お客さまが頻繁にクリックする箇所です。
それらがオリジナリティの高いものであれば、お客さまの印象に残りやすいサイトになりやすいでしょう。
サイト全体のデザインと統一感が保てる

アイコンを自分の好みやブランドイメージに合わせて変更することで、サイト全体のデザインが統一され、より洗練されたサイトという印象を与えられます。
いくらデザインにこだわったサイトであっても、頻繁にクリックするカートアイコンやログインアイコンが没個性的なものであれば、お客さまはサイトのデザインとのギャップに違和感を感じやすいでしょう。
それによってサイトの利用満足度が低下して離脱を誘発したり、お客さまの利用頻度が下がる可能性もあるので、デザインにこだわったサイトは同時にアイコンにもこだわらなくてはなりません。
情報が伝わりやすくなりサイト利用満足度が向上する
アイコンは、情報を視覚的に伝える役割があります。適切なアイコンを選ぶことで、お客さまに情報を効果的に伝え、サイトの利用満足度を向上させることが期待できます。
例えば、アパレル系のサイトの場合は商品カテゴリの横にトップスやパンツの文字と共に関連性の高いシンボルアイコンをいれておくことで、お客さまは文字を読むより早く、目的のページにアクセスしやすくなるでしょう。
このような、たった1秒にも満たない情報の認識時間の差であったとしても、情報が伝わりやすくなるほどサイト内を巡るスピードが増すため、サイト利用満足度に大きく影響します。
そのため、メニュー欄などでは可能な限りアイコンを活用して、利用しやすいサイトにすることが大切です。
お気に入りやメルマガに登録されやすくなる

魅力的なアイコンやデザインは、お客さまの興味を引きつける効果が期待できます。
例えば、クリックやマウスオーバーで色が反転する、クリックすると凹むなどの演出が加わったアイコンは、お客さまのついつい押したくなる欲求を押し上げるでしょう。
そのため、アイコンの演出効果によって、お客さまがあなたのサイトをお気に入りに追加したり、メルマガに登録したりする確率が上がります。
越境ECに対応できる
アイコンは言葉を超えて情報を伝える力があります。そのため、異なる言語や文化の背景を持つ海外のお客さまにも情報を効果的に伝えられるでしょう。
カート、ログイン、上下左右の矢印、商品のソート、お気に入りなどを示すシンボルは、万国共通で認識可能なアイコンとして機能します。
それらのアイコンをサイト内の各リンクや各機能の呼び出しに利用すれば、文字で説明するよりも直感的に、どの地域のお客さまにも利用されやすいサイトになります。
よって、アイコンを多く活用したサイトをデザインしておけば、越境EC化により売上アップを目指している方にとって大きなメリットとなります。
尚、越境ECについて詳しく解説した記事は、こちらをご覧ください!
Shopifyのアイコンを変更する方法(ヘッダーアイコンを例に解説!)
次に、Shopifyにおけるアイコンの変え方について、ライバルサイトと比較的被りやすいヘッダーアイコンの変更方法を、初期の無料テーマであるDawnを例に解説します。
なお、アイコンの変更には高度な知識が必要なため、後半では『MISEル』テーマを使って簡単に変更できる方法をご紹介しております。
liquidコードを編集せずにアイコンを簡単に編集する方法はコチラ!
Shopifyのアイコンを変更する方法(ヘッダーアイコンを例に解説)
- SVGファイルを用意して liquidコードを編集する
- テーマのカスタマイズメニューから変更する
SVGファイルを用意して liquidコードを編集する
Shopifyでは、SVG形式のアイコンを使用することが推奨されています。
まずは任意のSVGファイルを用意し、以降は少し技術的な知識が必要ですがliquidコードを適切に編集することでアイコンをカスタマイズ可能です。
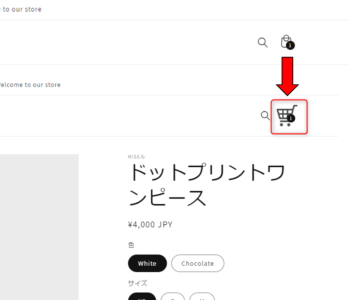
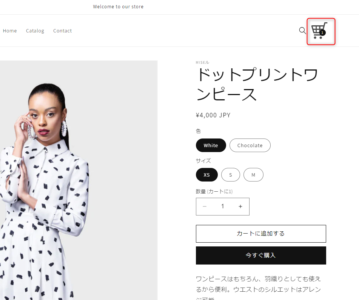
今回は、ヘッダーのカード画像を以下のように変更する方法を解説します。

1.変更したいSVGファイルを用意する
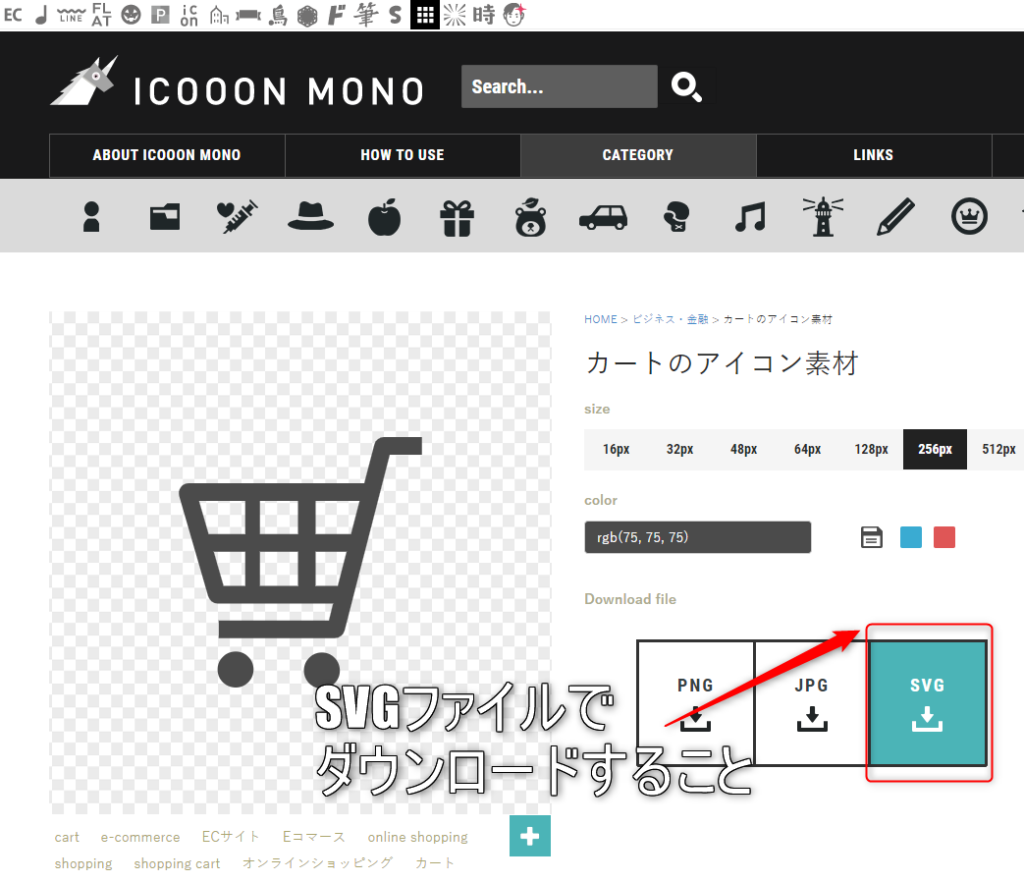
まずは、変更したいアイコンを準備します。アイコンはオリジナルのものを自作することも可能ですが、今回はICOOON MONOというサイトからダウンロードしたものを使用します。

使用したいアイコンを見つけたら、SVGファイルを選択してダウンロードしましょう。
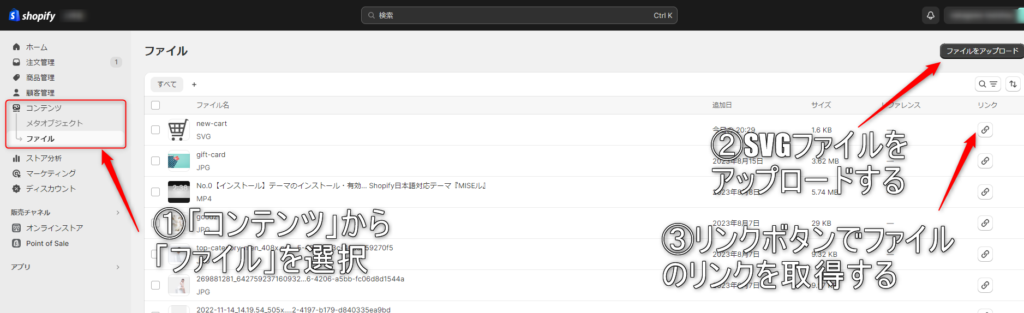
続いて、Shopify管理画面の「コンテンツ」から「ファイル」を選択し、先ほどダウンロードしたSVGファイルをアップロードします。

アップロード後は、リンクボタンを押して、ファイルのアドレスをクリップボードにコピーして、下記のコードを作成しておいてください。
<img src=”SVGファイルのアドレス” class=”icon icon-cart” id=”icon-size” >
2.ヘッダーアイコンを設定している箇所のコードを編集する
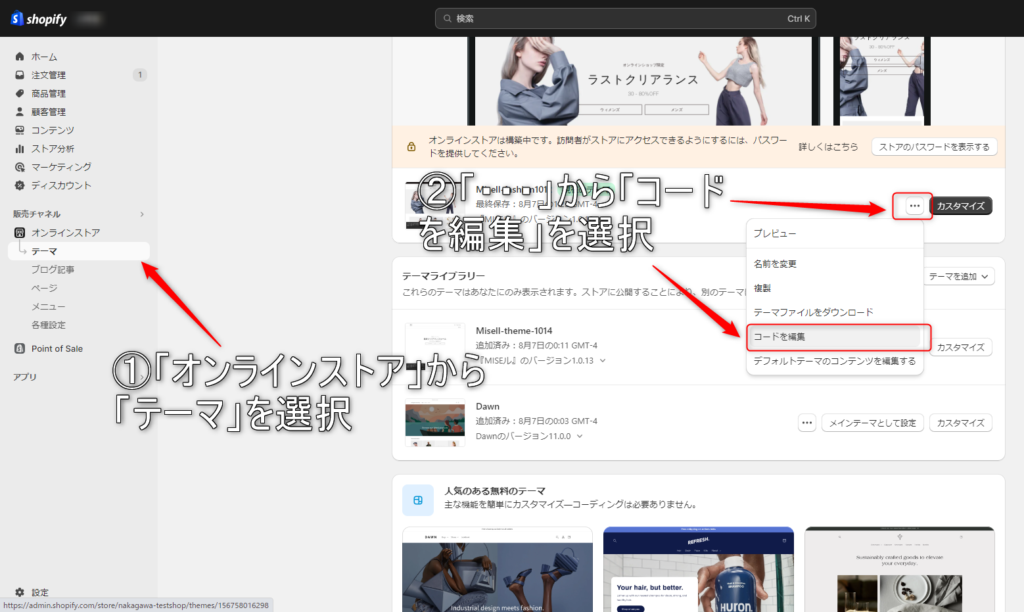
続いて、Shopify管理画面の「オンラインストア」からテーマの「・・・」から「コードを編集」を選択し、コードの編集画面に移動します。

◆◆◆以降、コードの書き換え作業になりますので、誤った個所を編集すると、サイトが正常に機能しなくなる可能性があります。コードの編集に慣れていない方は十分にご注意ください!◆◆◆
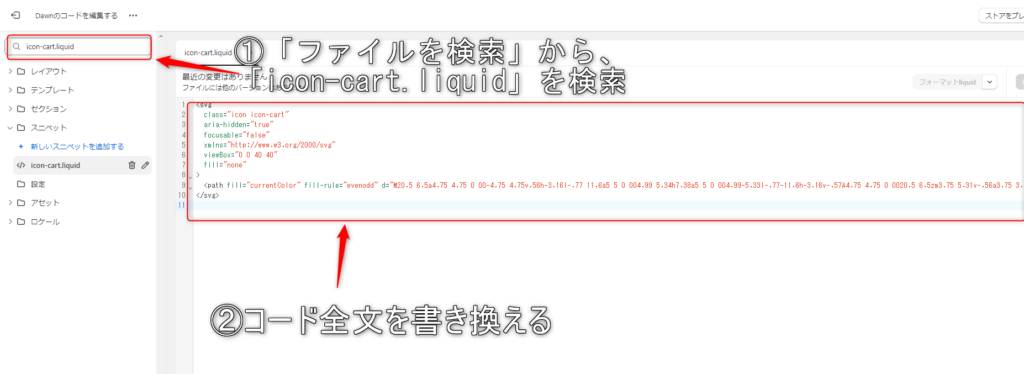
左側タブの「ファイルを検索」から、「icon-cart.liquid」を検索します。

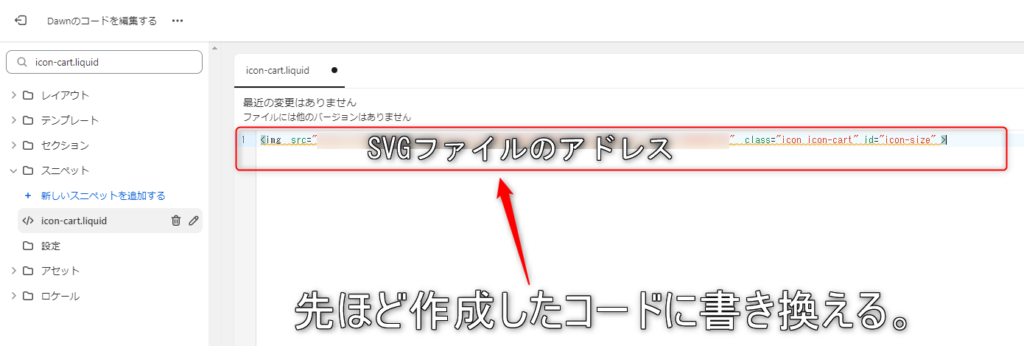
表示されたコードがヘッダーの画像を設定している箇所なので、こちらのコードを先ほど作成したコードに書き換えます。

<img src=”SVGファイルのアドレス” class=”icon icon-cart” id=”icon-size” >
「保存」を選択し、「ストアをプレビュー」にて確認すると、カートアイコンが任意のものに変更されていることが確認できます。

テーマのカスタマイズメニューから変更する
Shopifyのテーマによっては、アイコンを変更するためのカスタマイズメニューが専用で用意されている場合があります。
そのようなメニューを利用すれば、簡単にアイコンを変更できるだけでなくコード編集も不要です。
誤ったコード編集によってサイトの機能に不具合を発生させるリスクが減るため、初心者の方にもおすすめのカスタマイズ方法です。

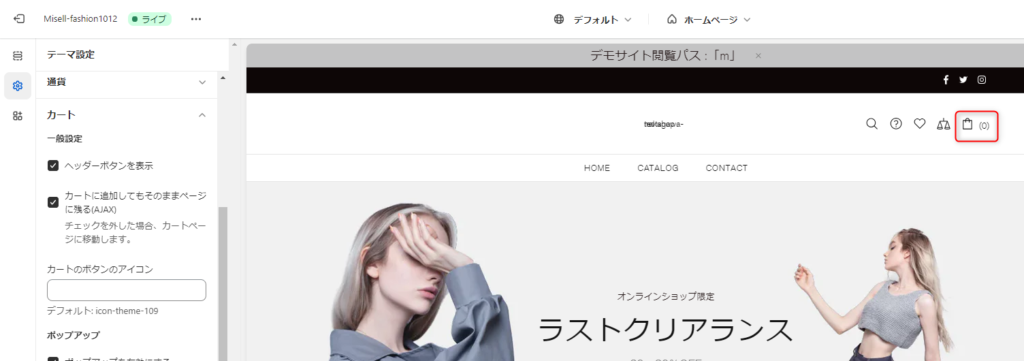
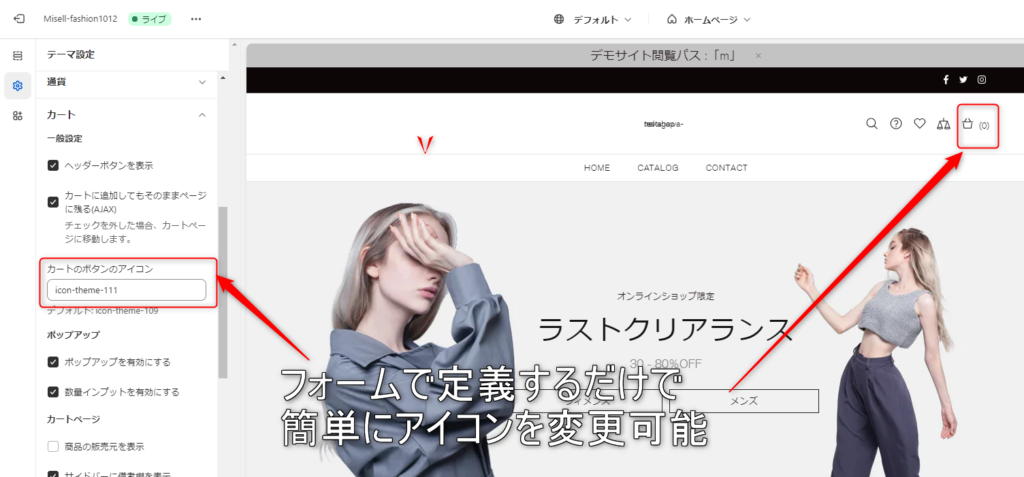
こちらは、有料テーマ『MISEル』のカスタマイズ画面における、ヘッダーのカートアイコン設定画面です。

あらかじめ定義されたアイコンネームを指定するだけで、簡単にアイコンを変更できます。
なお、『MISEル』で予め用意されているアイコンのコードは下記のURLから確認いただけます。
https://onyxtan-nl.myshopify.com/pages/icons

『MISEル』ではカート風のアイコンだけでも10個以上が用意されていますので、好みのアイコンを選ぶだけで簡単にオリジナリティのあるデザインになりますよ。
コードの編集に慣れていない方は、カスタマイズメニューからアイコンを編集できるテーマの利用がおススメなので、ぜひご検討ください!
オリジナリティの高いサイトになるアイコンの活用例とは
続いて、実際にアイコンを上手に使ってオリジナリティの高いサイトに仕上げるための活用例を解説します。
オリジナリティの高いサイトになるアイコンの4つの活用例
- ヘッダーのカートアイコンなどをデフォルトから変更する
- 商品ページやメニューにアイコンを導入する
- フッターに決済アイコンを表示する
- ヘッダーやフッターにSNSアイコンを表示する
ヘッダーのカートアイコンなどをデフォルトから変更する
ヘッダーに表示されるカートアイコンは、多くのサイトで使用されていますので、これらをオリジナリティの高いものに変更することで、サイトの独自性を高められます。
例えば、ブランドのロゴや特定の商品を象徴するアイコンに変更することで、お客さまに強い印象を与えることが可能です。
アパレル系のサイトであれば、「カートに商品が入っている場合に、カートから服が飛び出しているようなデザイン」に変えるだけで、独自性の高いデザインが実現します。
その他、ハンバーガーメニューアイコンやログインメニューなど、常にページ上部に表示されるメニューをオリジナリティの高いアイコンに変更することで、ライバルサイトと差別化されやすいでしょう。
商品ページや検索メニューにアイコンを導入する
商品ページやメニューにアイコンを導入することで、情報を視覚的に伝えやすくなります。
例えば、新商品やセール商品を示すアイコンを商品検索欄に導入することで、お客さまは文字を読むよりも直感的に商品を絞り込めるため、サイト内を見て回るスピートが上昇します。
その結果、多くの商品を吟味できるため、サイトの売上アップに良い効果をもたらすでしょう。
サイトへの絞り込み検索の活用方法については、こちらの記事もチェックしてみてください。
フッターに決済アイコンを表示する

フッターに決済アイコンを表示しておくことで、お客さまに対してサイト利用前に支払い可能な方法を事前にアナウンスできます。
とくに、VISAやJCBなど、見ただけで支払い手段がイメージできる見馴れたアイコンは、フッターに表示されていることでお客さまに安心感を提供できます。
また、多くの決済方法をサポートしている場合は、それをアイコンで一挙に示しておくことで、購入意欲を底上げすることも可能です。
さらに、アイコンで表示しておくことで文字よりも支払い手段の情報が伝わりやすく、また、多くの支払い方法のアイコンを表示しておくことでサイトの信頼感も担保しやすくなります。
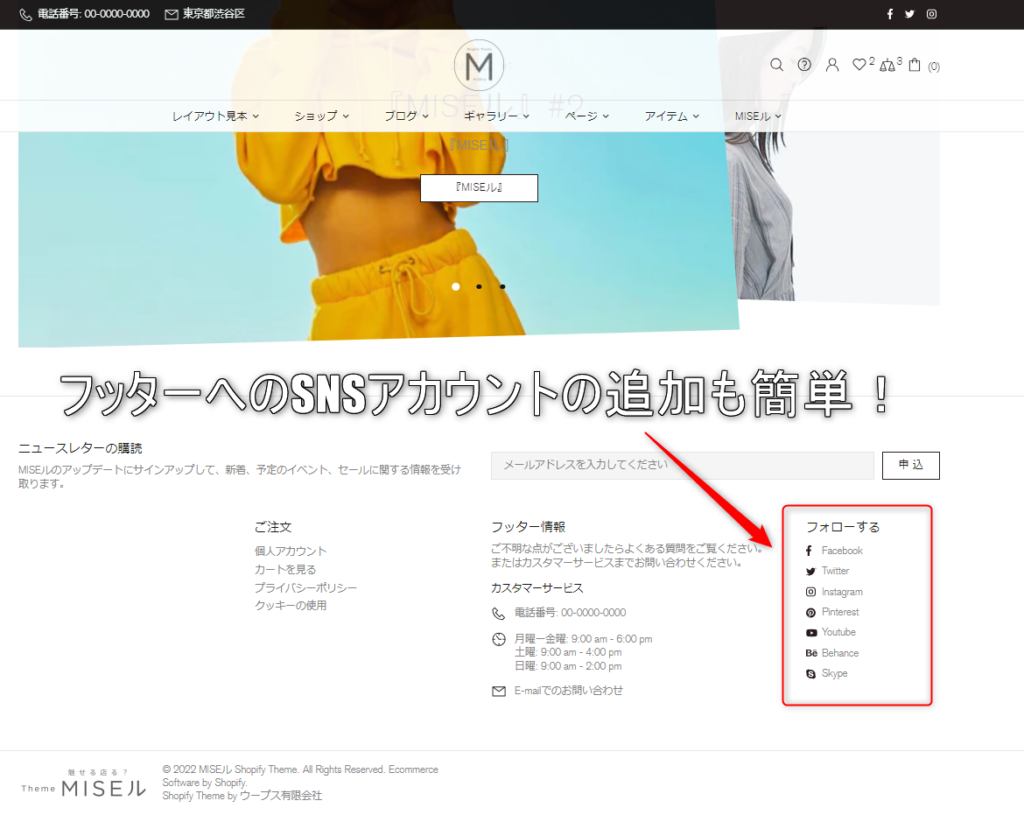
ヘッダーやフッターにSNSアイコンを表示する
サイトのSNSアカウントへ誘導するリンクをアイコンで表示することで、お客さまが簡単にサイトのSNSアカウントにアクセスしやすくなります。
SNSとの連携は、ECサイト運営における基本戦略です。SNSアカウントを持っている場合は必ずSNSのシンボルアイコンを表示しておきましょう。
SNSによってアイコンのデザインに違いがあるので、運営しているSNSアカウントのシンボルアイコンを表示しておけば、対象のSNSを利用しているお客さまからフォローされやすくなります。
これによって、SNSでのアカウントのフォロワー数やSNSでのシェア数を増やすことが期待でき、SNSを通じての口コミや評価が増えるため、新規のお客様を引きつける効果も期待できるでしょう。
ノーコードでアイコンをカスタマイズできるテーマはMISEル!
Shopifyのテーマ「MISEル」は、ノーコードでアイコンをカスタマイズできる特長があります!
そのため、技術的な知識がない方やコード編集に抵抗がある方でも、簡単にアイコンを変更可能です。
『MISEル』では、テーマで利用できるたくさんの使いやすいアイコンを300種類以上用意しております。

カスタマイズ方法は先ほどの「テーマのカスタマイズメニューから変更する」で解説した通り、テーマ内の設定画面から好きなアイコンのショートコードを選択するだけなので、liquidによるコード編集の必要がありません!


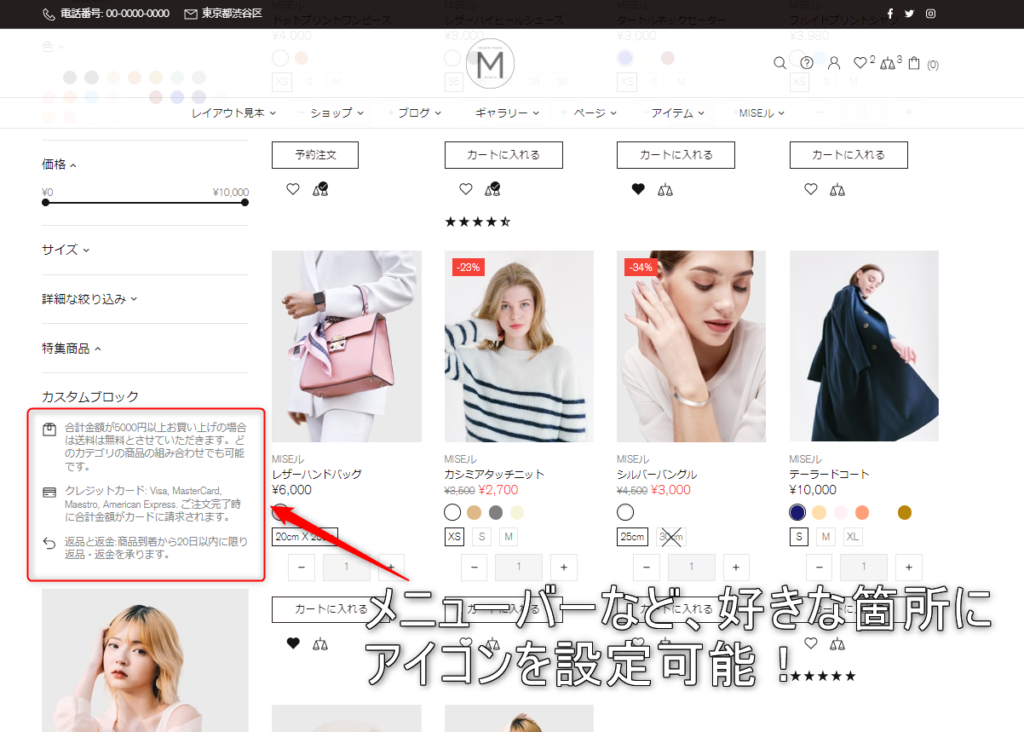
また、『MISEル』では、フッターはもちろん、ページ内のあらゆる箇所に、ショートコードを使ってアイコンを挿入できます。

こちらの「フッター情報」はMISEルの”カスタムHTML”というブロックによりページで作成した情報が設定された箇所です。
下記のように「フッター情報」の編集フォームにて、icon:theme-197 や iicon:theme-153 というMISEルテーマのショートコードを角括弧[]を使って挿入するだけで、アイコンを設置できます。

また、MISEルの”カスタムHTML”とアイコンのショートコードを利用すれば、下記のようにページの好きな箇所にアイコンを挿入できます。


なお、『MISEル』テーマを購入すると、カスタムHTML挿入用のサンプルテンプレートページが付属してきますので、サンプルをもとに好みのデザインへ自由に変更可能です!
ヘッダーやフッターへのアイコンの表示や、検索メニューへの表示も簡単にカスタマイズ可能なので、独自性が高くてお客さまの印象に残りやすく、利用しやすいサイトにデザインできますよ!
尚、アイコンをストア独自のオリジナルアイコンに入れ替えたい場合は、MISEルサポートで有償によるカスタマイズ対応も可能です。
また、『MISEル』はShopify有料テーマ初の日本語に対応したテーマなので、アイコン機能以外にもサイトの利便性やデザイン性を高める、多くのカスタマイズ機能が備わっております!
番外編:オリジナルのSVGを用意してMISEルテーマで活用する
オリジナルのアイコンを使ってブランド訴求力UP
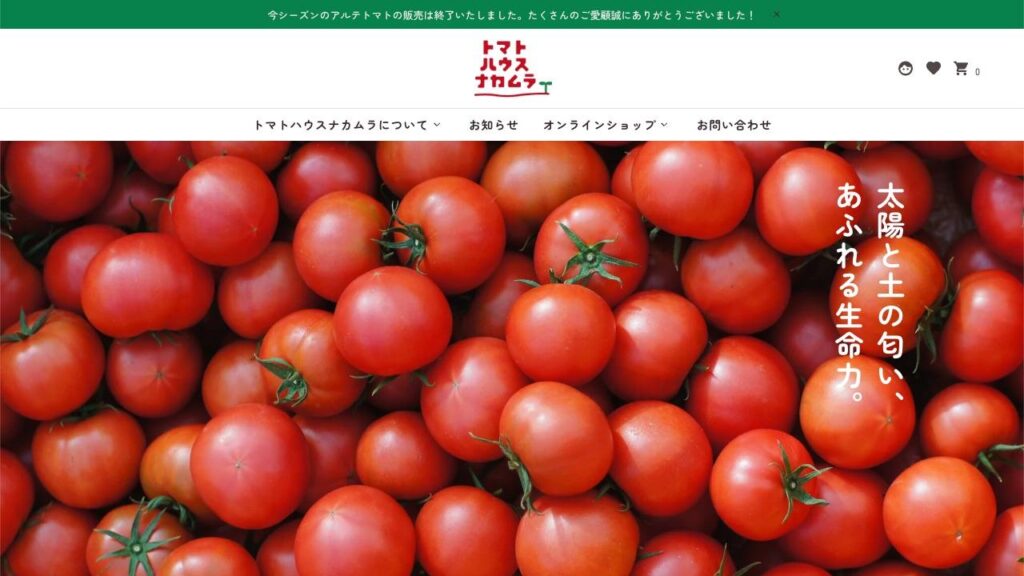
テーマであらかじめ用意されたものでなく、ストアのオリジナルのアイコンを使用することで、さらにブランドのイメージの統一や訴求力を上げることが可能です。
例えば、MISEルテーマを使用していただいてる「トマトハウスナカムラ」様では、アイコンをブランド独自のものにカスタマイズされています。
アイコンという少しの工夫ですが、オリジナルブランドの雰囲気がとても良くでています。

*ストアオーナー様より許可を得て掲載しております。
MISEルテーマのアイコンをオリジナルSVGコードを入れ替える方法
注意: ここからは高度な操作が必要となり、テーマコードのカスタマイズなどは自己責任の範囲で行ってください。
不用意なコード変更はテーマの不具合の原因となります。Liquidコードの編集に不安な方は弊社にご相談ください。コード編集のカスタマイズは有償となりますがご相談承ります。
また、弊社ではブランドイメージ作成やそれに沿ったオリジナルのアイコン作成なども行っております。本格的なブランド戦略などが必要な場合はぜひ一度ご相談ください!
https://shop.misell-theme.com/pages/theme-customize-request
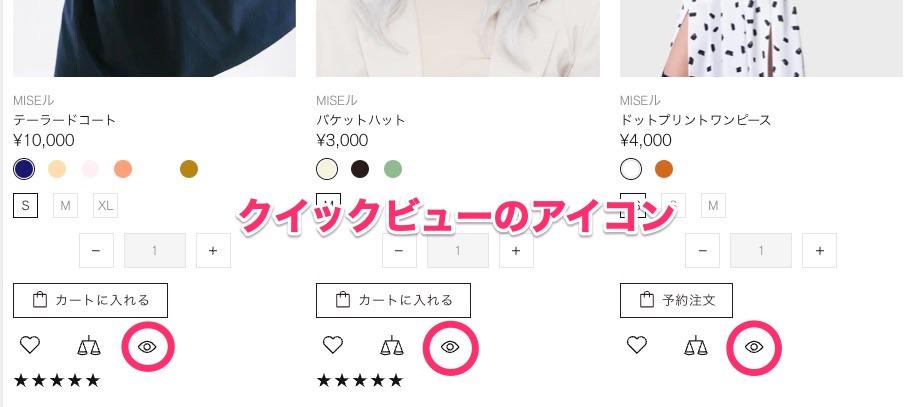
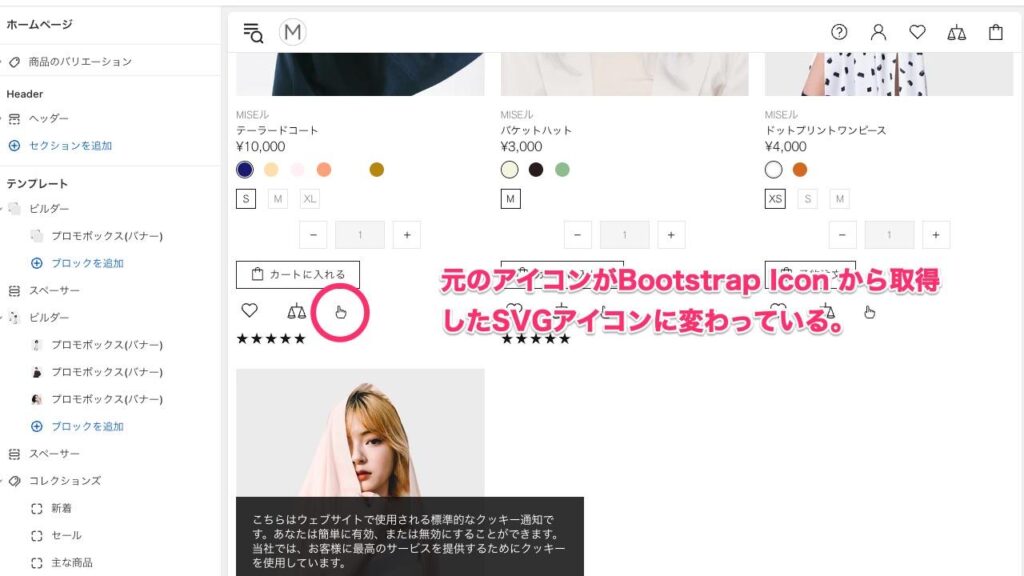
では例として、MISEルテーマのクイックビューにおける「目」のアイコンを変更してみましょう。

SVG画像を用意する
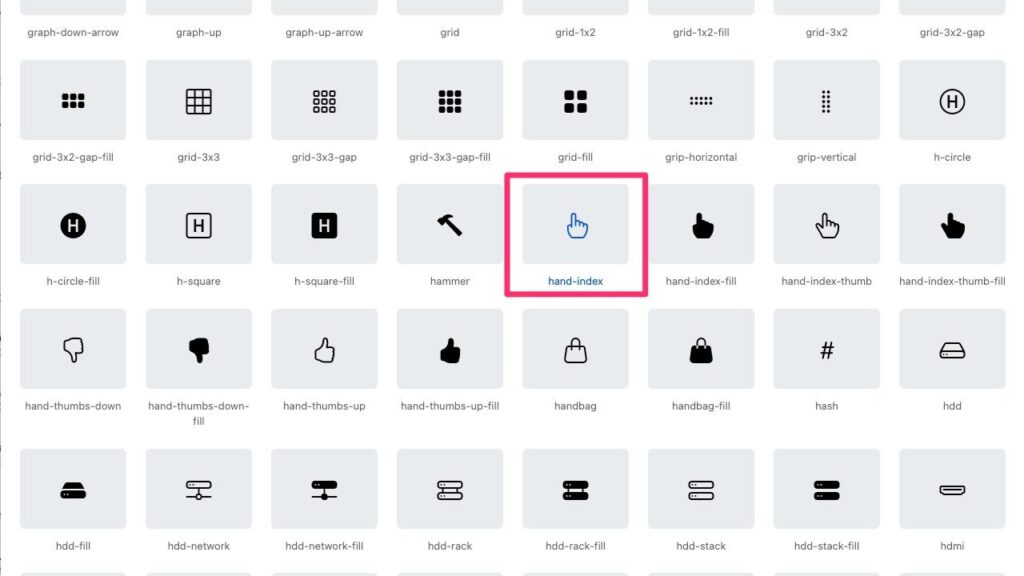
今回の解説は、Bootstrap Iconのページで用意されたSVGアイコンを利用して、「目」のアイコンを「指」のアイコンに変更してみます。

アイコンをクリックしてアイコンのページを開きます。
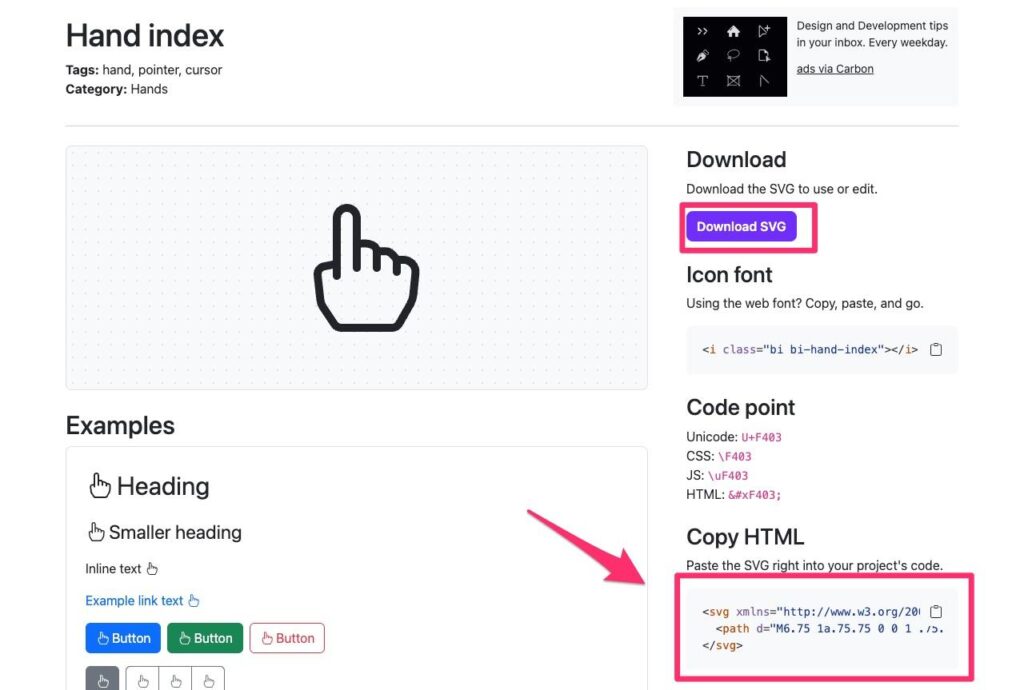
Bootstrap Icon のサイトでは、SVGはダウンロードも可能ですが、HTMLコード(SVG)を直接クリップボードにコピーすることも可能です。
今回はクリップボードにコピーしておきます。

なお、御社のブランドイメージに沿ったオリジナルのSVGコード作成などご希望の場合は弊社にご相談ください!
https://shop.misell-theme.com/pages/theme-customize-request
テーマコードのカスタマイズ
注意:ここからはテーマのコードを編集することになりますので、必ずバックアップ等を行ってから作業に取り掛かるようにしてください。
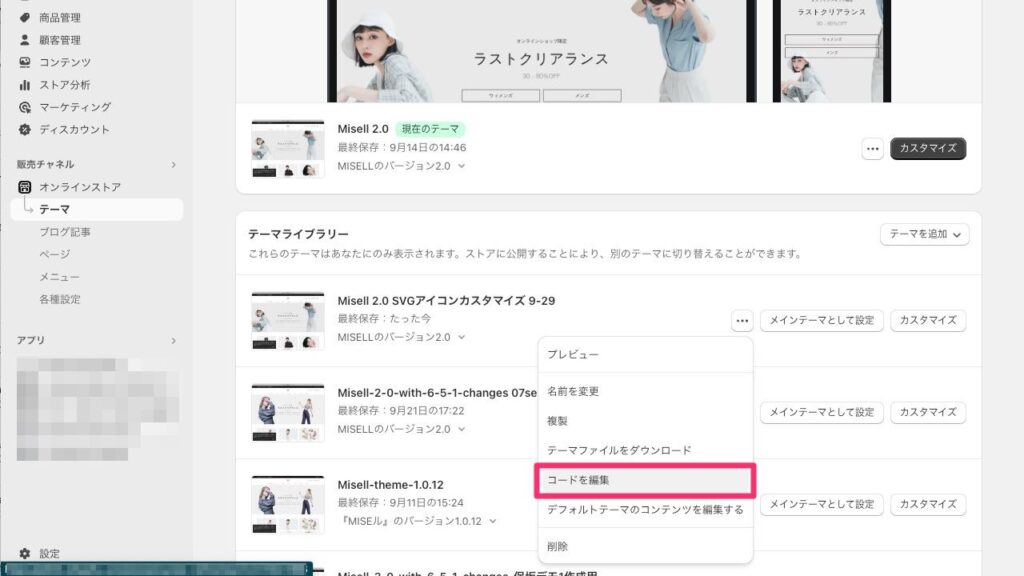
オンラインストアのテーマライブラリーから、カスタマイズしたいMISEルテーマを選び「コード編集」からオンラインコードエディターを開きます。

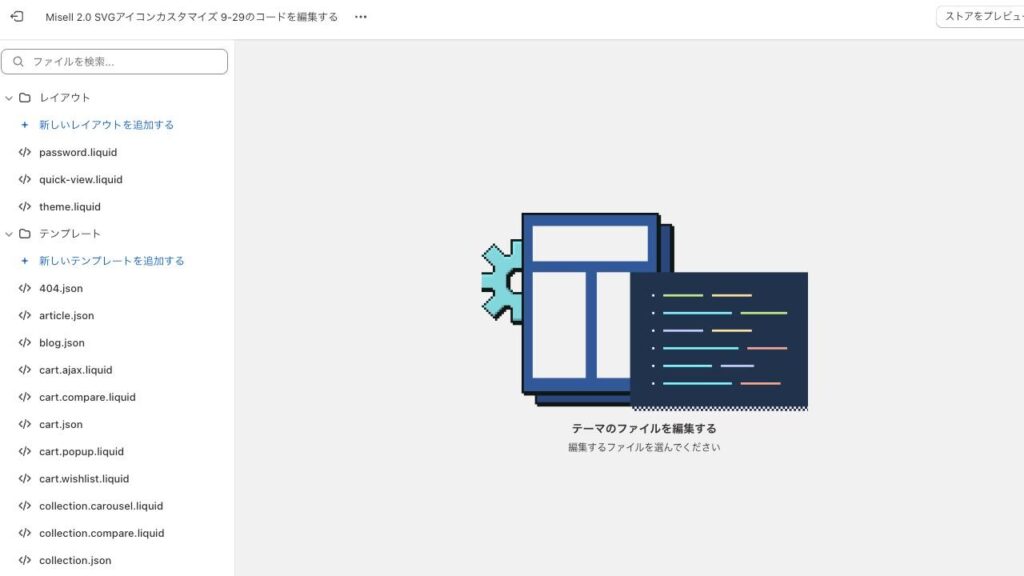
コードを編集をクリックすると、下記のような画面(オンラインコードエディタ)に切り替わります。こちらから該当するSVGコードを編集可能です。

この中のスニペットというフォルダを開くと、たくさんのicon-xxxxx.liquidというファイルが並んでいることが確認できます。

それぞれのファイルの中には、アイコンを表示するためのSVGコードが入っています。
変更したいアイコンの番号(名前)を確認
では、先ほどのクイックビューのアイコンにどの番号のコードが使われているかを予め確認します。
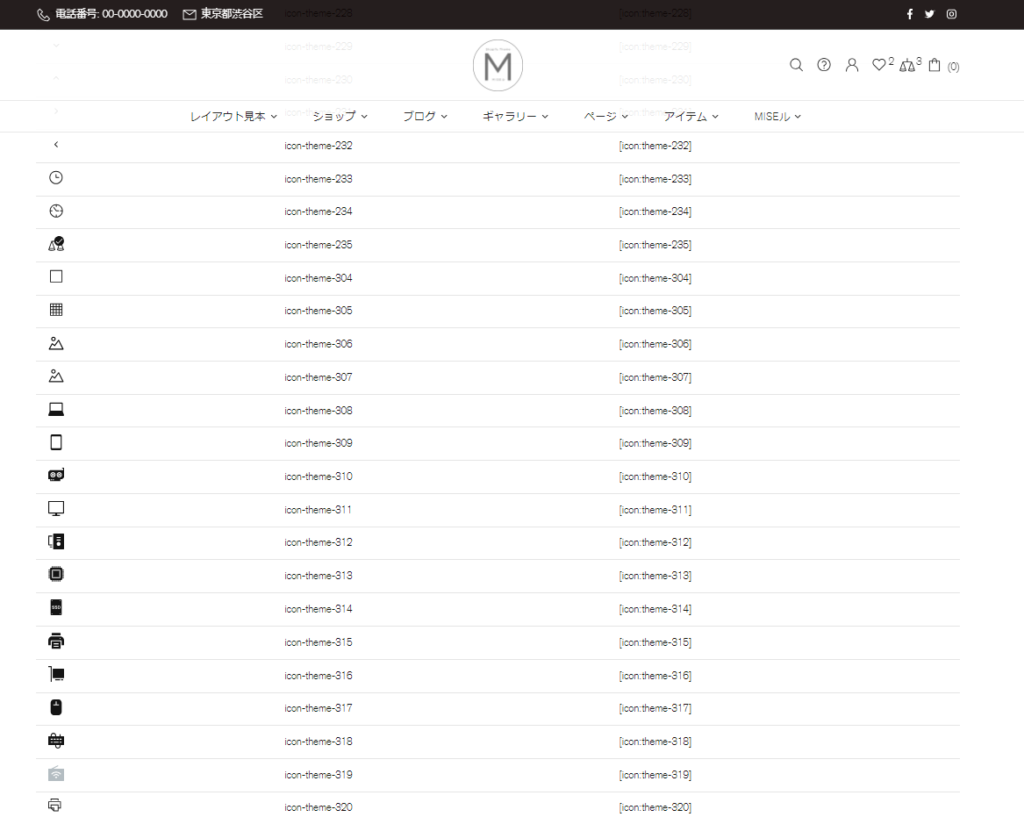
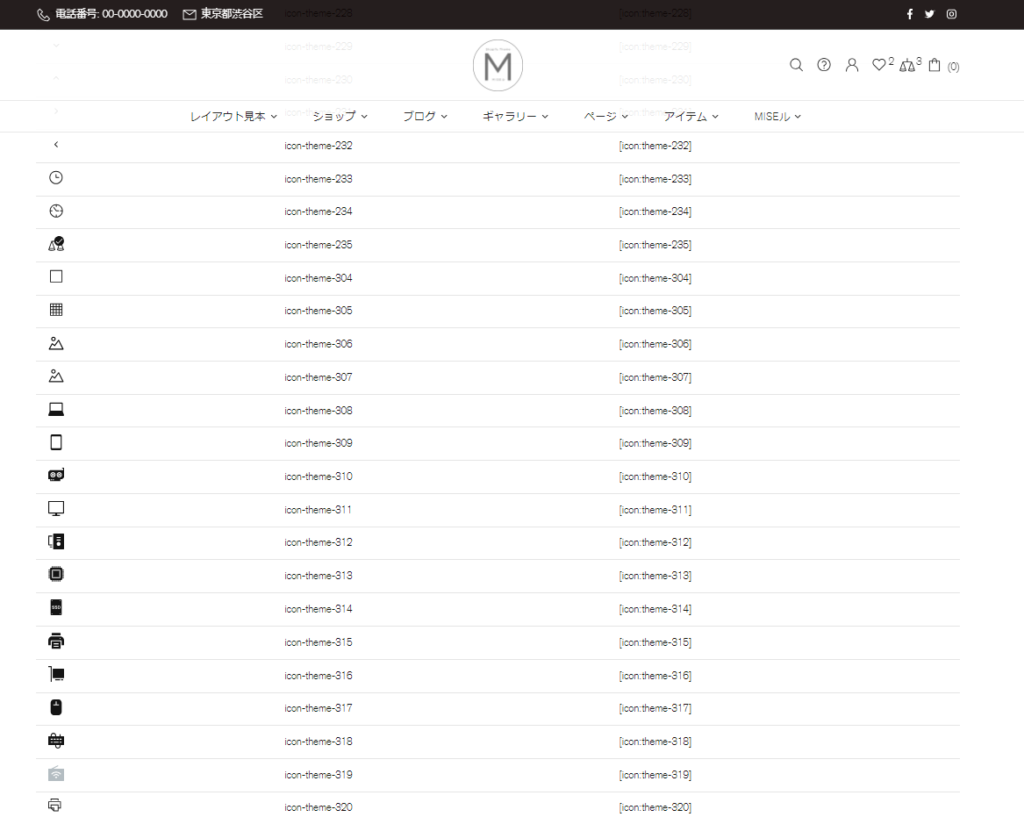
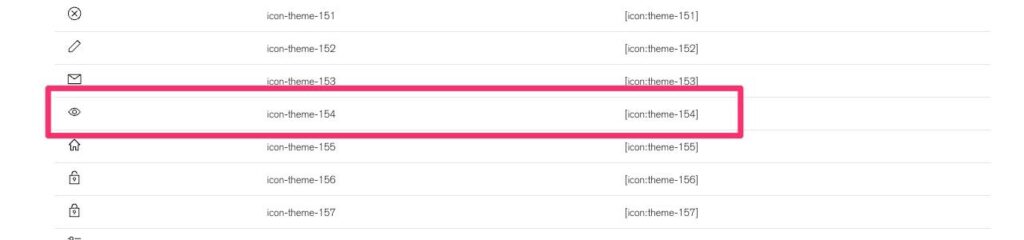
MISEルで用意されているアイコンの一覧ページから探してみましょう。
https://onyxtan-nl.myshopify.com/pages/icons

クイックビューのアイコンは icon-theme-154が使われていることがわかります。
SVGコードの入れ替え
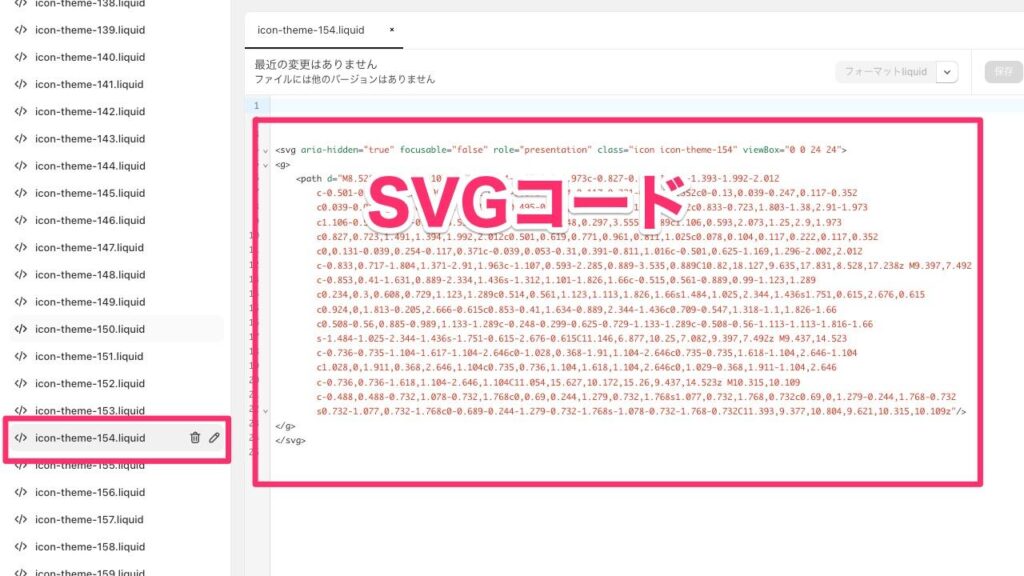
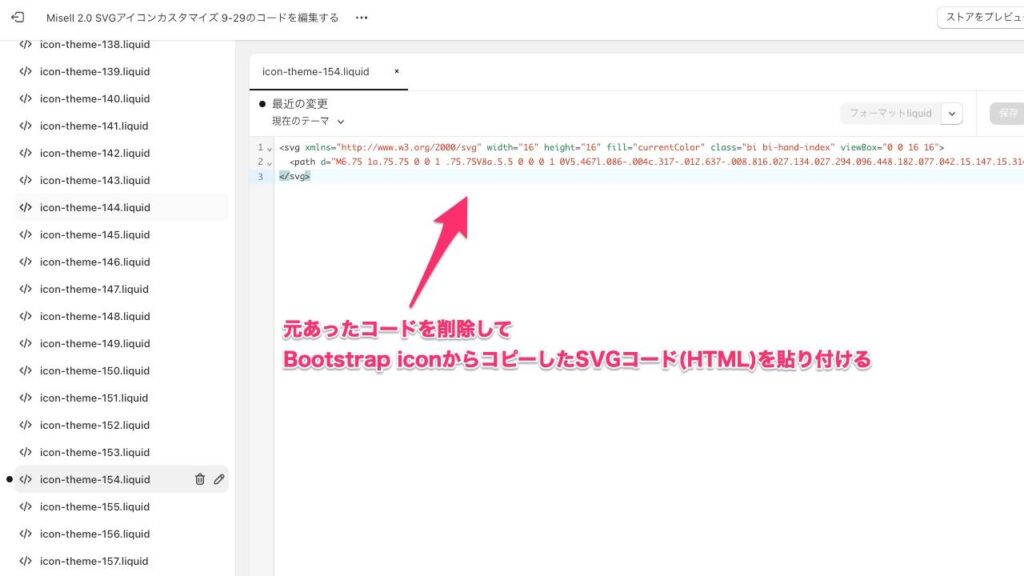
再び、オンラインコードエディタに戻り、icon-theme-154.liquidのファイルを探して開きます。

中にはSVGコードが入っているので、コードを削除して、先ほどBootstrapからコピーしたSVGのHTMLコードを貼り付けて、ファイルを保存します。


このように、MISEルテーマではあらかじめ用意されているアイコンにとどまらず、アイコンも比較的簡易に変更・編集が行いやすいように設計されています。
ご注意:MISEルで使われているすべてのアイコンに適用できる操作ではありません。今回の操作で変更が難しいリストにないアイコンも一部ございますので、予めご了承ください。
不用意なコード変更はテーマの不具合の原因となります。Liquidコードの編集に不安な方は弊社にご相談ください。
コード編集のカスタマイズは有償となりますがご相談承ります。また弊社ではブランドイメージ作成やそれに沿ったオリジナルのアイコン作成なども行っております。
本格的なブランド戦略などが必要な場合はぜひ一度ご相談ください。
https://shop.misell-theme.com/pages/theme-customize-request
アイコンのカスタマイズでデザインに優れた一味違うサイトにしよう!

アイコンのカスタマイズは、サイトのデザインや利用しやすさを大きく向上させる要素となります。
自サイトのブランドや商品に合ったアイコンを設定することで、ライバルサイトとの差別化を図れるでしょう。
Shopifyでアイコンをカスタマイズする5つのメリット
- サイトのオリジナリティが増してお客さまの印象に残りやすくなる
- サイト全体のデザインと統一感が保てる
- 情報が伝わりやすくなりサイト利用満足度が向上する
- お気に入りやメルマガに登録されやすくなる
- 越境ECに対応できる
オリジナリティの高いサイトになるアイコンの4つの活用例
- ヘッダーのカートアイコンなどをデフォルトから変更する
- 商品ページやメニューにアイコンを導入する
- フッターに決済アイコンを表示する
- ヘッダーやフッターにSNSアイコンを表示する
アイコンひとつでサイトの印象は大きく変わりますので、しっかりとカスタマイズし、お客さまにとって魅力的なサイトを作成しましょう。
テーマ『MISEル』では、アイコン以外にもサイトの利便性やデザイン性を高める、多くのカスタマイズ機能が備わっています。
また、弊社ではShopifyテーマの販売だけでなく、オンラインサイトの制作からブランド構築なども承っております。
サイトデザインに高いオリジナリティを出したい方、ブランド訴求力のあるオンラインストア構築を希望の方は、無料で相談を承っておりますのでお問い合わせください。





