ShopifyなどのECサイトにおけるお問い合わせフォームは、単にお客さまからの質問を受け付けるだけの機能ではなく、実はサイトの改善や売上アップにつながる重要な要素です。
今回は、お問い合わせフォーム設置のメリットや設置方法の他、お問い合わせを通じてサイトの成長や売上アップにつながる貴重な情報をお客さまから上手に集める方法について、詳しく説明します。
この記事を最後まで読めば、あなたのサイトが大きく成長するために必要なお問い合わせフォームを導入でき、お客さまからの信頼が厚く利用されやすいサイトが実現します。
ぜひ最後までお付き合いください!
目次
Shopifyでお問い合わせフォームを設置するメリット

はじめに、Shopifyでお問い合わせフォームを設置することで得られる数々のメリットをお伝えします。
Shopifyでお問い合わせフォームを設置する4つのメリット
- お客さまからの貴重な意見を集められる
- お客さまの細かいニーズに応えられる
- 大きなビジネスチャンスを掴むチャンスを得られる
- メールアドレスを公開することなくメッセージを受け取れる
お客さまからの貴重な意見を集められる
Shopifyサイトにお問い合わせフォームを設置する最大のメリットは、お客さまからの直接のフィードバックを受け取れる点です。
たとえば、商品ページを見てもお客さまが把握できなかった情報について問い合わせがあった場合は、ページに改良の余地があることがわかります。
また、ときには問い合わせから、商品の改善点やサービスの向上のための意見、さらには新しい商品やサービスのアイデアの種を得られることもあるでしょう。
つまり、お客さまの生の声であるお問い合わせは、サイトの成長やブランドの向上、売上アップに欠かせない貴重な情報源として活用できます。
お客さまの細かいニーズに応えられる

お問い合わせフォームを通じて、お客さまからの具体的な要望や困っている点を直接知ることが可能です。
これにより、お客さまそれぞれの細かいニーズに合わせた対応が可能となり、サービスの質を一層高められます。
また、いただいたニーズに対して適切な対応をとることで、お客さまは「丁寧に対応してくれた」と感じ、あなたのサイトの根強いファンになってくれるかもしれません。
さらに、お客さまがポジティブな口コミを広めてくれれば、自発的に広告を打つよりも高い集客効果が期待できるでしょう。
このように、お問い合わせからお客さまの悩みに応えることによって、リピート購入の促進や口コミの向上にもつながる可能性を秘めています。
大きなビジネスチャンスを掴むチャンスを得られる

お客さまからのお問い合わせの中には、新しい販路の提案や協力の申し出など、新しいビジネスチャンスにつながるものが含まれていることがあります。
あなたのサイトの強みとお問合せからのオファーがうまくマッチすれば、サイトの大きな成長を促進し、売上の向上にもつながるでしょう。
そのようなチャンスを得るためには、あなたの将来のビジネスパートナーが連絡を取りやすいよう、お問合せを確実に設置しておく必要があります。
お問い合わせフォームを通じて、新しいビジネスの提案や、成長の機会を掴みましょう!
メールアドレスを公開することなくメッセージを受け取れる
あなたのメールアドレスがサイトにそのまま公開されているだけの場合、お客さまからのお問い合わせだけでなく、悪質なスパムメールやフィッシングメールが届くリスクがあります。
しかし、お問い合わせフォームを利用すればアドレスを直接公開しなくてもよいので、それらのリスクが大幅に減るでしょう。
また、フォームを通じてお客さまからのメッセージを安全に受け取れるため、お客さまとのコミュニケーションがスムーズに行えます。
Shopifyにお問い合わせフォームを設置する方法
では、Shopifyにおけるお問い合わせフォームを作成する手順について、詳しく説明します。
Shopifyにお問い合わせフォームを設置する方法
- Shopifyデフォルトのカスタマイズフォームから作成する
- アプリによるお問い合わせフォームの導入
- コードの編集によってフォームをカスタマイズする
- テーマ導入によるお問い合わせフォームのカスタマイズ
- フォーム設置後は受信アドレスと設定と機能確認を忘れずに!
Shopifyデフォルトのカスタマイズフォームから作成する
Shopifyには、初めからお問い合わせフォームを作成するための基本的な機能が備わっています。
このデフォルトの機能を利用することで、簡単にお問い合わせフォームをカスタマイズして、サイトに追加可能です。
この方法は、とくにコード編集などの技術的な知識がない方におすすめです。
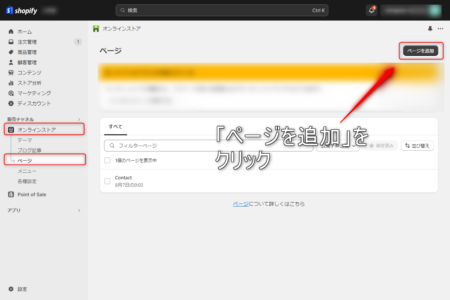
まず、Shopifyの管理画面から「オンラインストア」→「ページ」に移動し、「ページを追加」をクリックします。

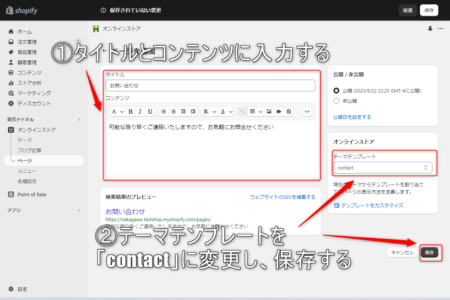
「ページを追加」に移動したら、タイトルに「お問い合わせ」、コンテンツ欄にフォームの上部に表示する説明文章を入力します。
この箇所には、たとえば「可能な限り早くご連絡いたしますので、気軽にお問い合わせください。」など、お客さまが問い合わせを遠慮しないよう配慮する文章を入れると良いでしょう。

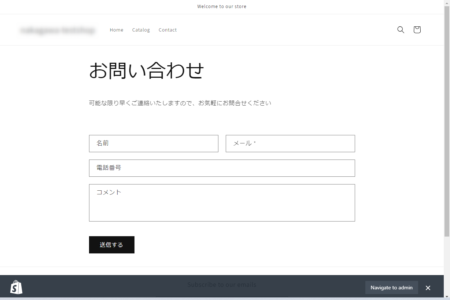
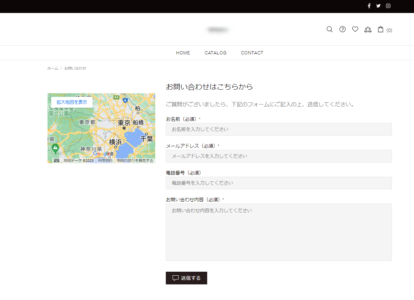
最後に、テーマテンプレート欄を「contact」に変更して保存します。これにより、下記のようなShopifyデフォルトのコンタクトフォームが自動で作成されます。

アプリによるお問い合わせフォームの導入
Shopifyのアプリストアでは、お問い合わせフォームのカスタマイズが可能な多くのアプリが提供されています。

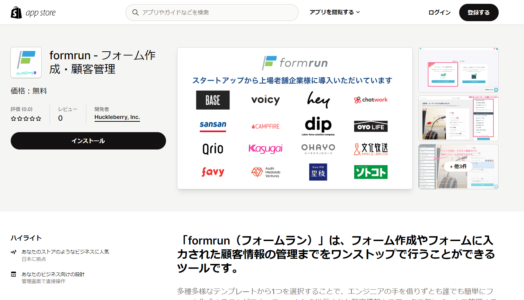
たとえば、「formrun ‑ フォーム作成・顧客管理」というアプリを使用すれば、用意された「メールアドレス」や「電話番号」などの項目を選択するだけで、任意のお問い合わせフォームが簡単に作成可能です。
また、Shopifyデフォルトのお問い合わせフォームにはない、お客さまが画像を送信できる機能が備わっています。
ただし、無料版では1日に受信可能なお問い合わせ内容や、送信できる画像データの容量に制限があるため、通常利用するには月額課金のプランに入る必要があります。
アプリは使い勝手が良く、難しい操作なしで導入できる反面、月額料金がかかりサイトの運営コストを圧迫しますので、予算とよく相談してから導入しましょう。
コードの編集によってフォームをカスタマイズする
Shopifyのテンプレートコードを直接編集することで、フォームにドロップダウンリストやラジオボタンの設置など、より高度なカスタマイズが可能です。
ただし、このカスタマイズには、Shopify専用コードであるLiquidの知識が必須なため、コード編集の知識が不足したまま誤ってコードを編集すると、サイトが動かなくなるリスクがあります。
そのため、サイト独自のお問い合わせフォームを作成したい場合は、Shopifyの制作会社にご相談することをおススメします。
尚、テーマ開発会社のウープスでは、お問い合わせフォームを含めたShopifyサイトのデザインカスタマイズ全般のご相談をいつでも受け付けております。
Shopifyサイトのカスタマイズやデザインでお困りの際は、どうぞお気軽にご相談ください。
テーマ導入によるお問い合わせフォームのカスタマイズ
Shopifyのテーマによっては、どんなサイトにも応用しやすいお問い合わせフォームがはじめから用意されている場合があります。

さらに、お問い合わせのカスタマイズフォームが用意されているテーマであれば、前述したShopify専用コードであるLiquidの編集が不要で、お問い合わせページを細かくカスタマイズ可能です。
コード編集を必要としないお問い合わせフォームの設定をしたい方は、カスタマイズフォームからお問い合わせページを編集できるテーマを選びましょう。

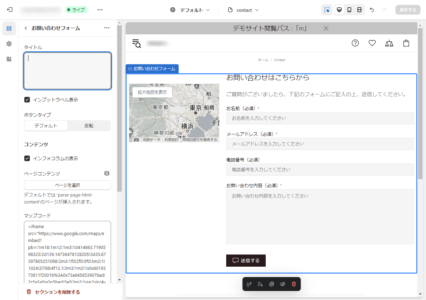
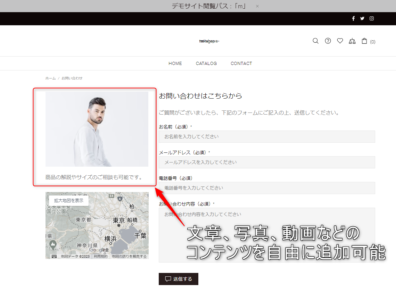
尚、上記は有料日本語テーマ『MISEル』によるカスタマイズフォームです。
『MISEル』であれば、お問い合わせページのフォームに、例文や記入のヒントを薄字で表示できる「プレースホルダー」や、店舗マップの表示がデフォルトで設定されています。

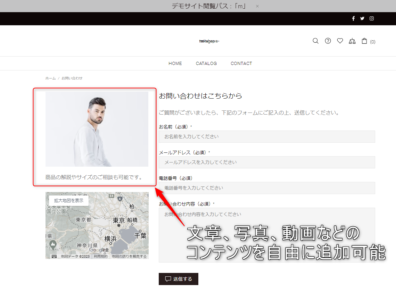
さらに、上記のように、お問い合わせフォームの左側にコンテンツを追加できるなどの細かい設定も可能です!
フォーム設置後は受信アドレスと設定と機能確認を忘れずに!
お問い合わせフォームを設置した後は、お客さまからのお問い合わせを受信するメールアドレスの設定と、お問い合わせが正しく機能するか確認することが大切です。
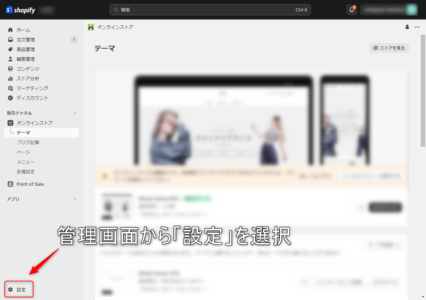
受信アドレスの設定は、Shopify管理画面から「設定」を選択します。

続いて、「ストアの詳細」から「プロフィール」へ移動し、下に示したフォームに、受信用のメールアドレスを設定すればOKです。

アドレスを設定したら、実際にサイトからお問い合わせフォームを使用して、メッセージが正しく送信されるか、また受け取ったメッセージに問題がないかを確認しましょう。
お客さまからコンタクトされやすいお問い合わせフォーム設置のコツ!

サイトの成長や改善に役立つようなご意見を効果的に集めるために、ぜひ押さえておきたいお問い合わせフォーム設置のコツを説明します。
お客さまからコンタクトされやすいお問い合わせフォーム設置の6つのコツ!
- お問い合わせフォームの入力項目を利用しやすくカスタマイズする
- お問い合わせフォームに画像や動画を添付できるようにする
- お問い合わせフォームをポップアップで表示する
- お問い合わせに対してお客さまに自動返信する
- お問い合わせフォーム周辺にショップ情報を載せる
- サポート内容や対応可能時間などを記載しておく
お問い合わせフォームの入力項目を利用しやすくカスタマイズする
お客さまがお問い合わせフォームを可能な限り簡単に利用しやすいよう、お問い合わせ情報を入力しやすくしておきましょう。
たとえば、商品ジャンルやサービス、配送方法など、お問い合わせのカテゴリを選択できるチェック欄があれば、お客さまは問い合わせのために説明を記載する手間が省けます。
これは問い合わせを受ける運営側にとっても、お問合せ内容がカテゴリ分別されていることで適切な回答を用意しやすくなるメリットにもなります。
また、入力欄にお問い合せの文例をあらかじめ表示しておく「プレースホルダー」を利用することで、お客さまはいちから質問文例を考える必要がなくなり、気軽に問い合わせやすくなるでしょう。
お問い合わせフォームに画像や動画を添付できるようにする

商品に関する問題や具体的な質問をする際、画像を添付できれば、お客さまは問題点や要望を、より明確に伝えられます。
たとえば、商品の不具合や破損を示す写真などを送ってもらうことで、運営側も問題が把握しやすく、迅速に対応が可能です。
また、画像を送ることで文章による説明をスキップできるため、お客さまが問い合わせするハードルは、文章のみのお問い合わせフォームよりも圧倒的に下がります。
この機能を追加することで、お客さまのサイトの利便性を高め、より具体的なサポートを提供し、サイトの利用満足度の向上につながるでしょう。
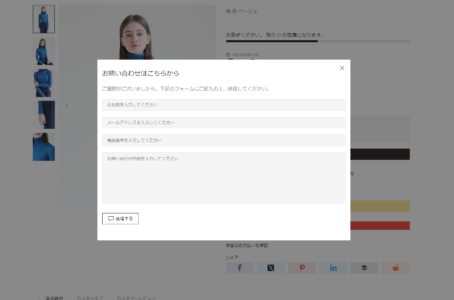
お問い合わせフォームをポップアップで表示する
商品ページなどからお問い合わせフォームに簡単にアクセスできないと、お客さまは問い合わせがしにくいと感じ、意見は集まりにくくなります。
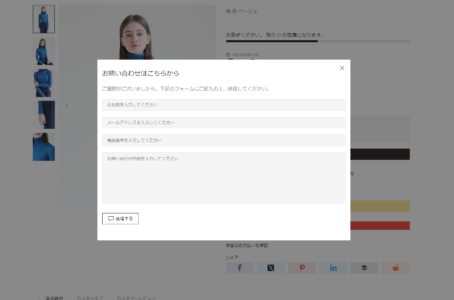
そのため、サイトのどこからでも簡単にアクセスできるよう、たとえばお問い合わせフォームをポップアップ形式でいつでも表示できるようカスタマイズすることは、とても効果的です。

こちらは、テーマ『MISEル』で導入可能なお問い合わせフォームのポップアップ表示機能です。
問い合わせ専用のページに移動する手間も発生しないため、お客さまは商品の仕様や写真を確認しながら楽に問い合わせが可能になります。
これにより、お客さまのお問い合わせフォーム利用のハードルを大きく下げられるでしょう。
お問い合わせに対してお客さまに自動返信する

お問い合わせフォームから問い合わせを送信した直後、サイトから何らかのレスポンスがないと、お客さまは「ちゃんと問い合わせが送られたかな?」と不安に感じてしまいます。
そのため、お問い合わせフォームにてお客さまが入力したアドレスへ、「お問い合わせを受け付けました」などの自動返信をすることで、お客さまに安心感を与えられます。
この自動返信には、受付内容の確認や、返信までの目安時間などの情報を含めると、お客さまの不安をさらに軽減できますよ!
また、返信文が丁寧であるほど、サイトに対するお客さまの信頼感が向上する効果も期待できます。
お問い合わせフォーム周辺にショップ情報を載せる
お問い合わせフォームから近い位置に、電話番号、営業時間などのサイトの基本情報を掲載することで、お客さまが迷わずに追加の連絡を取りやすくなります。
とくに、電話での問い合わせを希望するお客さまにとっては、この情報が非常に重要なので、お問い合わせフォーム付近には、その他の連絡手段を明記しておきましょう。
実店舗もかまえているようなサイトであれば、フォーム付近に店舗の地図も載せておくことで、お客さまは必要な情報を参照しながら、スムーズに問い合わせできるようになりますよ。
サポート内容や対応可能時間などを記載しておく

お問い合わせフォームのページに、サポート可能な内容や、お問い合わせ対応が可能な時間帯、返信までの目安時間などを明記することで、お客さまは問い合わせがしやすくなります。
とくに、お問い合わせに対する返信がどのぐらい待てばよいのかを把握できれば、お客さまは安心して返信を待てるので、サイト利用満足度の向上につながります。
目安時間が早く、かつ、期限よりも早い時間で返信すれば、お客さまの満足度はより向上しますが、運営側が決して無理をしすぎないよう、余裕のある時間を設定しておくことが大切です。
逆に、目安時間から遅れてしまうことがあれば、満足度が低下してお客さまがサイト利用しなくなってしまう可能性もあるので、十分に注意しましょう。
機能的なお問い合わせフォームの導入は『MISEル』とウープスにお任せ!
お客さまが利用しやすいお問い合わせフォームの作成は、有料テーマ『MISEル』が得意としています。
『MISEル』であれば、ノーコードでお問い合わせフォームをカスタマイズでき、フォーム欄外へのコンテンツの追加もカスタマイズ画面から簡単に可能です。

さらに、商品ページでは、お問い合わせフォームをポップアップで呼び出し可能なボタンを設置できます。
これにより、お客さまはお問い合わせページにわざわざ移動することなく、商品の気になる点などをスムーズに問い合わせ可能です。

その他、『MISEル』にはサイトのデザイン向上と、お客さまのサイト利用を快適にする様々な機能が備わっており、それらのカスタマイズはノーコードで可能です。
また、Shopify有料テーマのほとんどは英語のみのカスタマイズ画面であるのに対し、『MISEル』は業界初の日本語完全対応テーマであるため、カスタマイズ画面やマニュアル、サポートはすべて日本語に対応しております。

そのため、日本の運営者にとってやさしいカスタマイズ環境が整っておりますので、お気軽にご利用いただけるテーマとなっております。
また、さらに独自性の高いお問い合わせのカスタマイズや、サイト全体のデザインの見直しなどは、ウープスにお任せください。
『MISEル』を利用したサイト制作依頼やカスタマイズ対応、デザインのご相談をいつでも承っております。
すでに出来上がったShopifyサイトのデザインカスタマイズも可能ですので、ぜひ一度、お気軽にご相談ください!
お問い合わせフォームを効果的に設置してお客さまに愛されるサイトに!

お問い合わせフォームは、商品の改善や新しい販売戦略につながる情報源であると共に、サイトとお客さま間の大切なコミュニケーションツールです。
適切な設置と運用により、お客さまの信頼も得られます。Shopifyを利用するすべてのオーナーさまに、効果的なお問い合わせフォームの設置をおすすめします!
Shopifyでお問い合わせフォームを設置する4つのメリット
- お客さまからの貴重な意見を集められる
- お客さまの細かいニーズに応えられる
- 大きなビジネスチャンスを掴むチャンスを得られる
- メールアドレスを公開することなくメッセージを受け取れる
お客さまからコンタクトされやすいお問い合わせフォーム設置の6つのコツ!
- お問い合わせフォームの入力項目を利用しやすくカスタマイズする
- お問い合わせフォームに画像や動画を添付できるようにする
- お問い合わせフォームをポップアップで表示する
- お問い合わせに対してお客さまに自動返信する
- お問い合わせフォーム周辺にショップ情報を載せる
- サポート内容や対応可能時間などを記載しておく
デザイン性が高く、お客さまがご利用しやすいお問い合わせフォームの導入には、テーマ『MISEル』の導入をご検討ください。
また、高度なカスタマイズによってサイトの機能性やデザインを向上したい方は、ウープスに、ぜひご相談ください。
あなたのサイトを大幅に改善して売上につながる最適なプランをご提供いたします!







