Shopify使い方講座は参考になりましたでしょうか?
この記事シリーズでは、Shopifyテーマ『MISEル』を使って1からオンラインストアを作っていく様子を実際の画面を使って紹介していきます。
『MISEル』を購入したけど、どこから初めて良いかわからないという方にもお届けできればと思います。
もしくは、Shopify使い方講座シリーズ同様、自社のオンラインストアのプラットフォームをどこにしようか迷っている方、もうすでにShopifyに決めている・使っているけど、Shopifyテーマをどれにしようか迷っている方に向けても参考になればと思います。
Shopifyやウェブサイトの構築の慣れていない方でもわかるように、できる限りShopify用語やウェブサイトの用語なども噛み砕きながら紹介していきたいと思います。
すでに知っている方にとっては、すこし冗長的になるかもしれませんが、お付き合いいただければと思います。
目次
Shopifyのストア管理画面
Shopifyでアカウントを作成、契約(または無料体験)を行うとShopifyの管理画面にアクセスできるようになります。
Shopifyのオンラインストアでの商品登録・顧客管理・オンラインストアの構築もすべてこの画面からスタートします。

Shopifyの便利なところは、アカウントでログインさえすれば、どのパソコンからでも操作が行えます。万が一パソコンが壊れてしまった!となっても、情報はすべてShopifyのサーバー上に保存されているので安心です。
またShopify管理のスマホアプリもあるので、出先でパソコンがすぐに使えないという場合も操作できるようになっています。
Shopify制作のフロー
Shopifyのオンラインストア制作にはがっちりと決まった順序はありません。まず商品登録から始めてみても良いですし、ページの作成から始めても構いません。もし顧客情報をすでにお持ちなどであれば、そちらからでも可能です。
Shopifyの管理画面のホーム画面では制作フローに「オンラインストアのカスタマイズ後、商品登録」と案内されていますが、商品が登録されていないとオンラインストアのカスタマイズの雰囲気も掴みづらいです。今回の記事では多少フローを前後させながらご紹介いたします。
ですが、この記事シリーズに沿って構築を進めていただくとわかりやすいと思いますのでお付き合いいただければと思います。
今回の記事では、おおまかな基本設定 → 商品登録 → 商品のグループ分け(コレクション設定) → 他コンテンツの作成(ページ・ブログ記事) →オンラインストアのカスタマイズ(『MISEル』テーマのカスタマイズ)→ アプリの導入例→その他テストなど、の順で行っていきます。
今回はすこし長いシリーズの記事になりますが、最後までお付き合いいただければと思います。
作成するデモストア
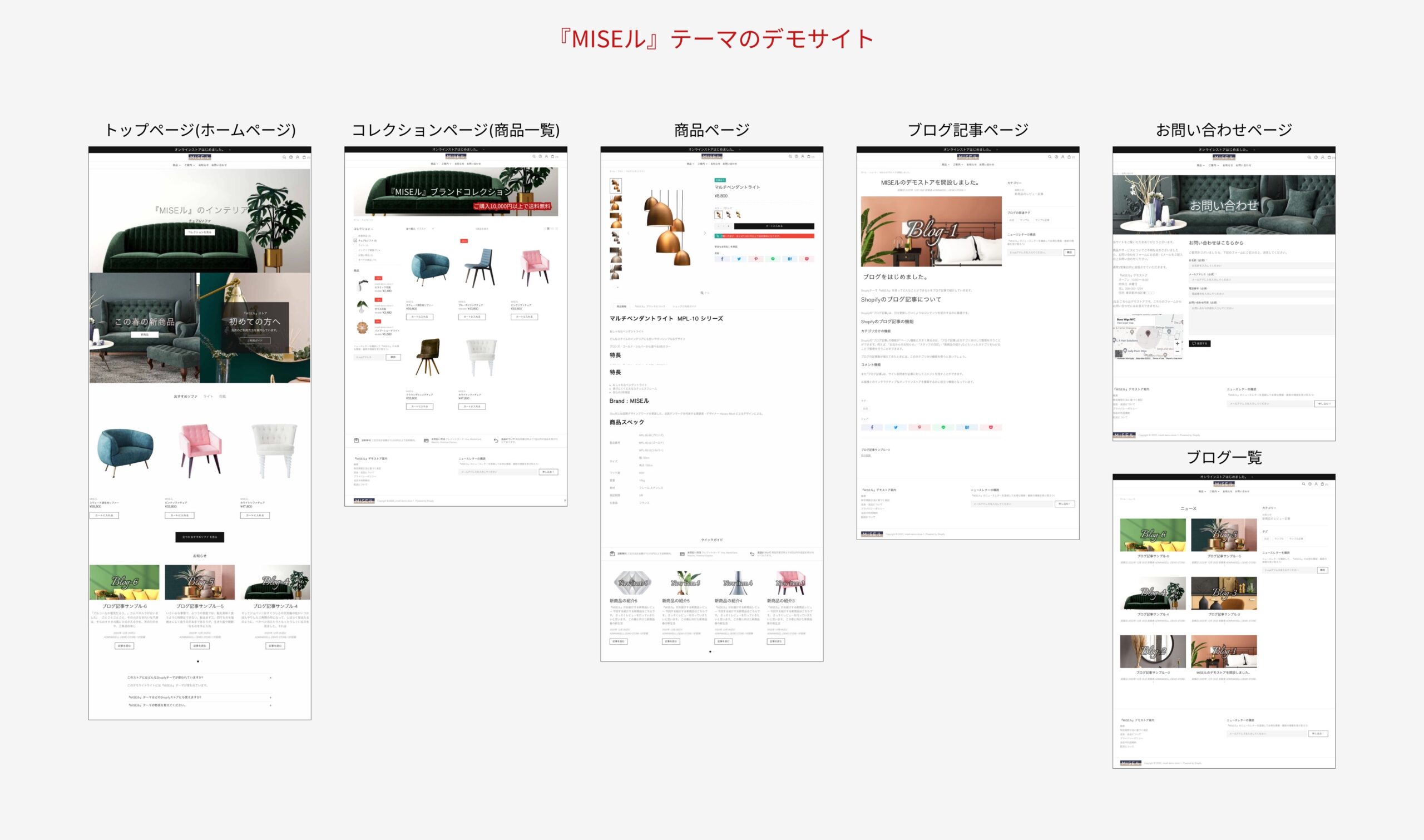
この記事シリーズでは、下記のようなインテリア販売のサイト例を作成していきます。Shopifyテーマ(後述)は『MISEル』テーマを使用していきます。

実際にどのように動くをお試しいただけます。
下記のリンクをクリックして閲覧パスワード「m」と入れます。
ご注意: このサイトは今回の制作フローの紹介のためのサイトで、実際に商品は購入できませんのでご注意ください。
トップ画面(ホームページ)
トップ画面(Shopifyではホームページと呼んでいます。)には、
- ショップのイメージをつたえるカルーセル。
- ショップや商品案内のためのプロモボックス(バナー)。
- 選択した商品の簡易一覧。
- ブログ記事へのリンク
コレクションページ
商品一覧のコレクションページには
- 送料無料に関してのバナー
- お得な商品を提案するサイドバー
- 各ジャンルカテゴリへのリンク
商品ページ
商品のページには
- 商品画像や商品説明
- 商品バリエーションへの切り替えサムネイル画像
- 送料無料案内のためのプログレスバー
お問い合わせページ
お問い合わせページには
- お問い合わせの案内
- お問い合わせフォーム
などなどを表示させています。
その他機能
- お気に入りリスト機能や商品比較機能
- 商品のレビュー機能
少し見慣れない言葉も出てきたかもしれませんが、後の記事で詳しく紹介していきますのでご安心ください。
この記事シリーズのゴール
この記事では上記のようなデモストアをステップ・バイ・ステップで各項目ごとに紹介しています。
この制作フローの案内を通じて、『MISEル』テーマを使ったShopifyストアの構築について理解し、ご自身のショップのストア構築にお役に立てればと思います。
Shopifyとの契約
Shopifyを始めるにはまずはShopifyとの契約が必要です。
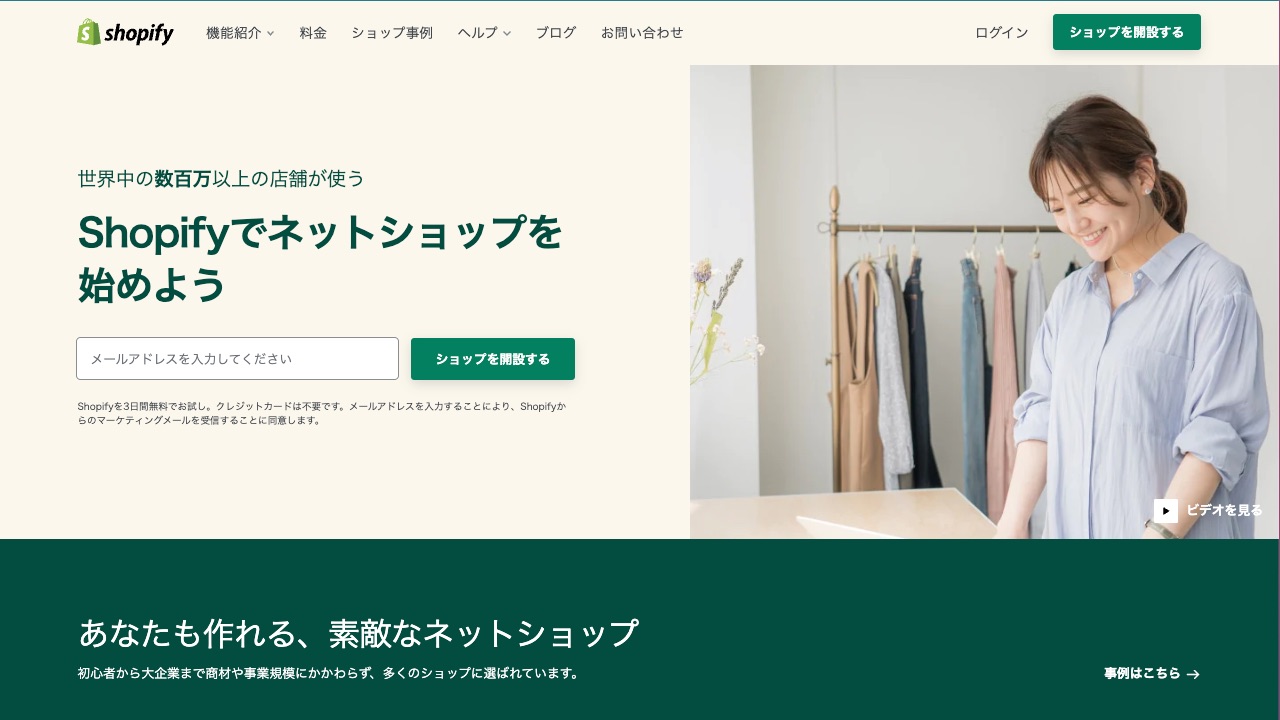
まずShopifyがどんなものか試したい場合、Shopifyでは無料体験期間が用意されていますので、そちらから試してみると良いでしょう。(記事執筆現在2022/11)
登録

Shopifyにメールアドレスを登録して、案内に従っていきましょう。
ここで登録するメールアドレスは今後Shopifyからマーチャント(あなた)への連絡手段としても使われますので、メールをしっかり受信できるアドレスを登録してください。
またログインのIDとしても使われるので、お客さま連絡様に一般公開しているinfo@◯◯◯.co.jpのようなアドレスとは別にしておいたほうが良いかもしれません。
Shopifyストアからの業務連絡と混合しない方がメールの見逃しも防げると思います。
メールアドレスは後々変更も可能ですが、余計なステップは減らしておいたほうが良いでしょう。
マーチャントとお客様
人によっては「マーチャント」と聞き馴染みのない言葉かもしれませんが、ショップを運営する事業者・お店のことを指します。Shopifyでは頻繁にでてくる言葉なので覚えておきましょう。
Shopifyがオンラインストアを運営するためのものなので、そのオンラインストアで買い物をする「お客さま」というのと混合するのを避けるためでもあります。
Shopifyに関する記事で、「お客さま」という言葉が使われれるときは、基本的にサイト訪問者のことを指しています。この記事シリーズでも基本的に「お客さま」と呼ぶ場合、ストア訪問者のことを指します。
「マーチャント(merchant)」とは英語で商人・商店主(ときに会社)を意味します。
ショップオーナーのアカウント作成
Shopifyのアカウントは登録したメールアドレスがIDとなります。パスワード設定もできる限り他の人が推測しにくいものを設定してください。
Shopifyストアは通常の個人的なアカウントと異なり、ストアで顧客データなども預かるものです。パスワードの取り扱いには十分ご注意ください。 後の設定で二重認証の設定なども可能ですので、設定することをオススメします。
ストア管理用のURL
またShopifyストアの契約の手順に従うと、ストアアクセスのためのURLを設定することになります。
「◯◯◯.myshopify.com」というURLを設定します。
◯◯◯の部分は英数字で好きな言葉を選択できます。ただし、すでに他の誰かに使われている文字列は使用できません。このURLは後から変更できませんのでご注意ください。
このURLはShopifyストアの管理画面にアクセスするために使うことになります。
ストア訪問者(お客さま)へ表示するURLは別途設定可能です。後の記事でご紹介します。
お客さまへの表示用のURLを設定しない場合、◯◯◯.myshopify.comからもストアへアクセス可能ですが、お店のブランドがわかりやすいよう・また印象つけるためにもお店のブランドなどに沿ったURLに変更することをオススメします。
契約のプラン

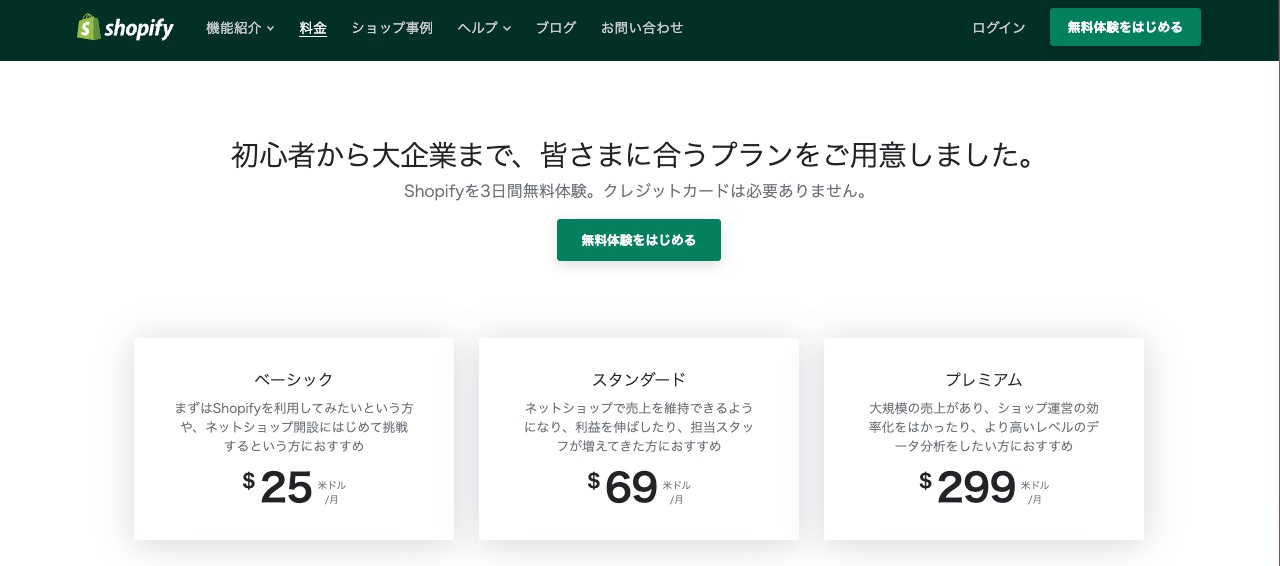
契約のプランですが、まずはベーシックプランからスタートしてみると良いでしょう。
月々25ドルから始められます。初期費用も別途かかることもありませんので、気軽に始められます。
ご注意: Shopifyでは月々$5のスタータープランというものがありますが、この後記事で紹介するようなオンラインストア制作は行えませんのでご注意ください。ベーシックプランからスタートしてください。
すでに大きな売上が見込まれているなどで、スタンダードプラン以上のものを希望の場合は、ぜひ一度弊社にご相談ください。
また運営スタッフが多い(3人以上)や実店舗・在庫のロケーション(場所)が複数(5以上)あるなど場合は、スタンダードプラン以上のものが必要になってくる場合がありますので、ぜひ一度弊社にご相談ください。
Shopifyテーマ
Shopifyテーマとは
次にShopifyには「Shopifyテーマ」というものが必要になります。
Shopifyテーマは、オンラインストアのデザインを決めるもので、とても重要なものになります。Shopifyを使えば自社のオンラインストアを構築できますが、オンラインストアの見た目(デザイン)はこのShopifyテーマに依存してきます。
後の記事で詳しくご紹介しますが、このShopifyテーマの機能を使って、ストアをデザインしていくことになります。
また単純な「見た目」だけでなく、サイト上でのお客さまが行える操作機能もこのShopifyテーマによってきます。
この記事シリーズでも段階をおって説明していきますが、Shopifyテーマとはなにかを詳しく説明しているブログ記事も用意していますので、ぜひ一度そちらもご覧ください。
Shopify使い方講座 第1回 「Shopifyのテーマ ー Shopifyでのオンラインストアのデザイン?」
無料テーマと有料テーマ
Shopifyと契約した時点では、「Dawn」と呼ばれる無料で使用できるテーマが最初からインストールされています。「Dawn」は最もシンプルなもので、この無料テーマを使用するだけでもストアを構築できます。
ですが、より商品の魅力を伝える、お店ブランドメッセージを効果的に伝えるためにも有料のテーマを検討するのも良いでしょう。
日本語対応の多機能Shopifyテーマ『MISEル』

Shopifyテーマ『MISEル』では、無料テーマだけでは実現できない様々なデサインの雛形や機能をご用意しています。
またデザインカスタマイズの操作方法はShopifyテーマによって異なってきます。
この記事シリーズではShopifyの基本的なオンラインストア構築方法を紹介していきます。どのテーマを使用したShopify構築の参考にもしていただけると思います。
ですが、説明には『MISEル』テーマを使って構築の手順を紹介していきますので、ぜひ『MISEル』テーマ導入をご検討ください。
『MISEル』テーマは日本語によるマニュアル・日本語のテーマサポートをご用意しています。
『MISEル』テーマの購入はこちらから行えます。
また、こちらのショップはShopifyプラットフォームと『MISEル』テーマを使用していますので、Shopifyと『MISEル』テーマ使用感などもお確かめいただければと思います。
『MISEル』の簡単な紹介
使用方法などは、この記事シリーズで順を追って説明していきますが、『MISEル』テーマの細かい仕様や機能についてはこちらで紹介しております。
『MISEル』を使ったデモストア
『MISEル』テーマを使ったデモストアをたくさん用意しております。
(下記のサイト内にさらに他のデモストアへのリンク等があります。)
『MISEル』テーマでどのようなサイトデザインが可能か参考にしてください。

『MISEル』を使ったオンラインストア
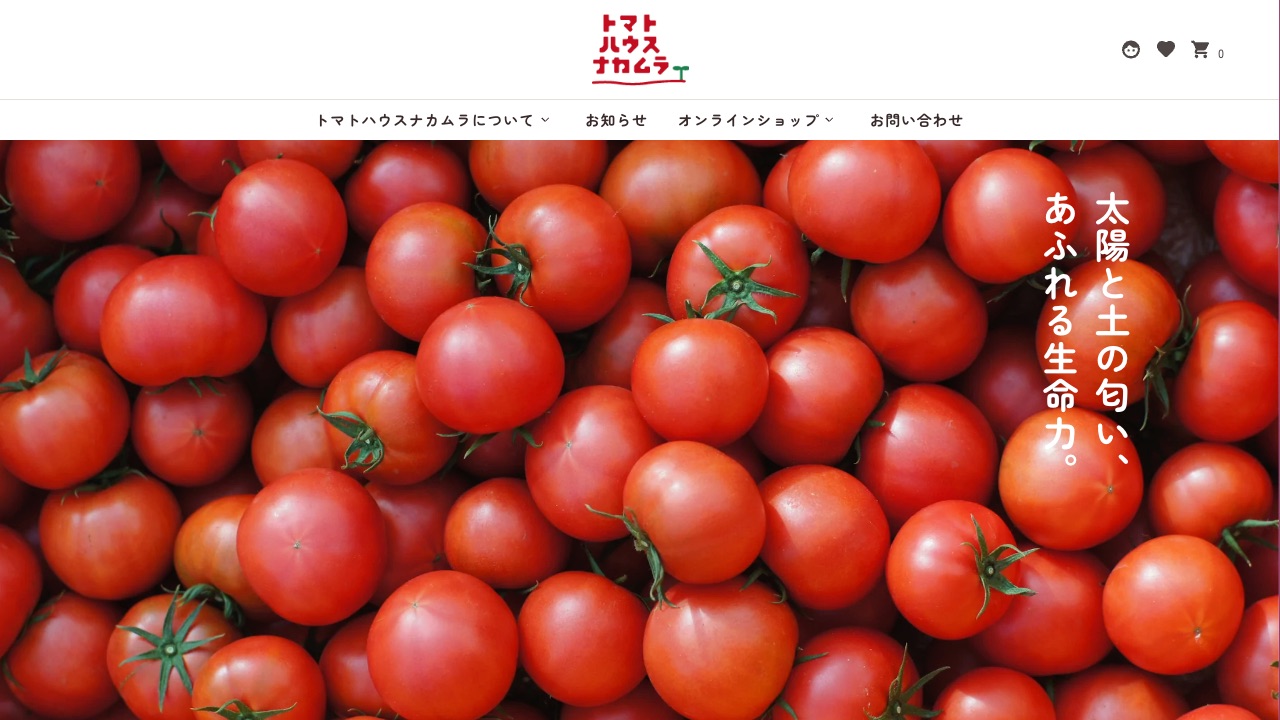
『MISEル』テーマはすでに多くの実際のオンラインストアで使用いただいており、好評を得ております。実際のストアをいくつかご紹介いたします。(掲載許可済)
新鮮なとれたてトマトの販売。

こだわりのスペシャリティコーヒー豆の販売。

『MISEル』テーマのインストール
『MISEル』テーマをご購入いただいた方へ
『MISEル』テーマをご購入いただきありがとうございます。
Shopifyでの構築の手順は順をおって紹介いたしますが、まずはインストールの方法を先にご紹介しておきます。
購入はまだという方も、今後の記事を参考にしていただけたらと思います。
Shopifyの管理画面
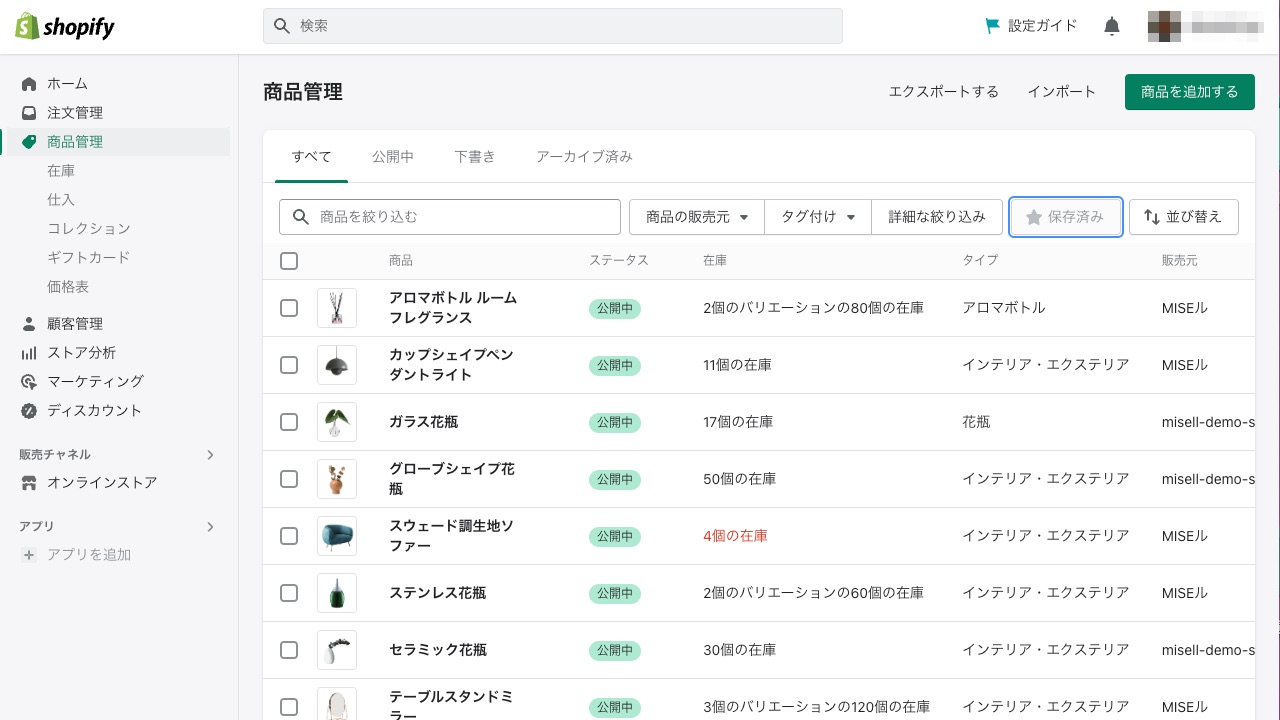
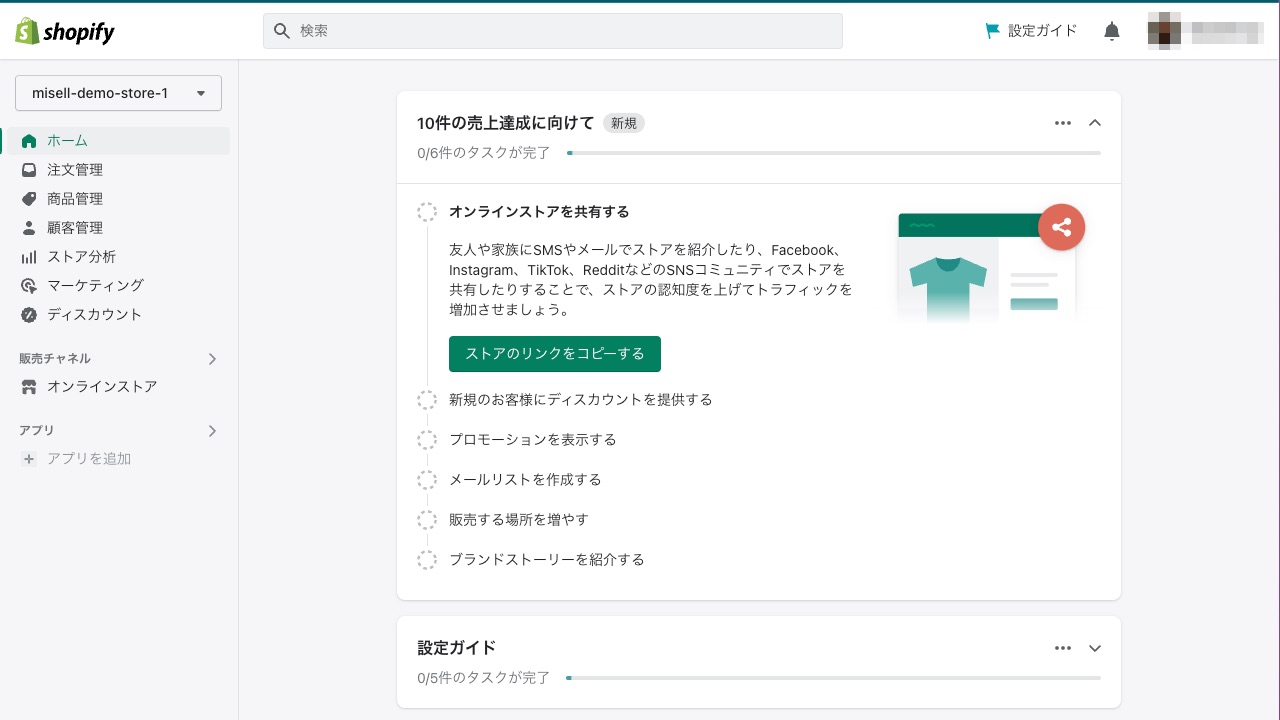
Shopifyへの登録・アカウント作成が終わりログインを行うと下のようなストア管理画面へ移行します。

たくさんの項目があり、最初は圧倒されるかもしれませんが、この記事シリーズで制作の手順を紹介していきます。
最初からすべて覚える必要はありませんし、ストア(お店)の運営方法によってはまったく使わない項目もありますのでご安心ください。
管理画面でできることについてはこちらの記事シリーズでも紹介しています。先に概要を知りたい方は目を通してみてください。
Shopify使い方講座第2回「Shopifyストアの管理 – Part1」
オンラインストア – テーマ
ストア管理画面の左側のパネルにある「オンラインストア」という項目をクリックして「テーマ」という項目を開いてください。
ここでは先程紹介した「Shopifyテーマ」が確認できます。
ストアにインストールされているテーマの一覧が表示されます。
「現在のテーマ」と「テーマライブラリ」について
このテーマ管理画面では、「現在のテーマ」と「テーマライブラリー」というものがあります。
「現在のテーマ」となっているものは現在ストアで公開しているデザインとなり、ストアに訪問したお客さまはこのテーマのデザインを見て買い物することになります。
「テーマライブラリー」にあるものは、いわば控えのテーマのようなものです。
予めデザインしておいたものを、「現在のテーマ」と入れ替え、瞬時にストアの見た目を変更することができます。ここがShopifyの便利なところでもあります。
例えばクリスマスバージョンのデザインを用意しておき、12月になったらクリスマスの雰囲気に瞬時に切り替えるなどが可能です。
初めてストア管理画面にログインしたときには「Dawn」と呼ばれるストアが「現在のテーマ」となっていることがわかると思います。これは先程お話した無料テーマです。
『MISEル』テーマのインストール
それでは『MISEル』テーマのインストールを行っていきます。
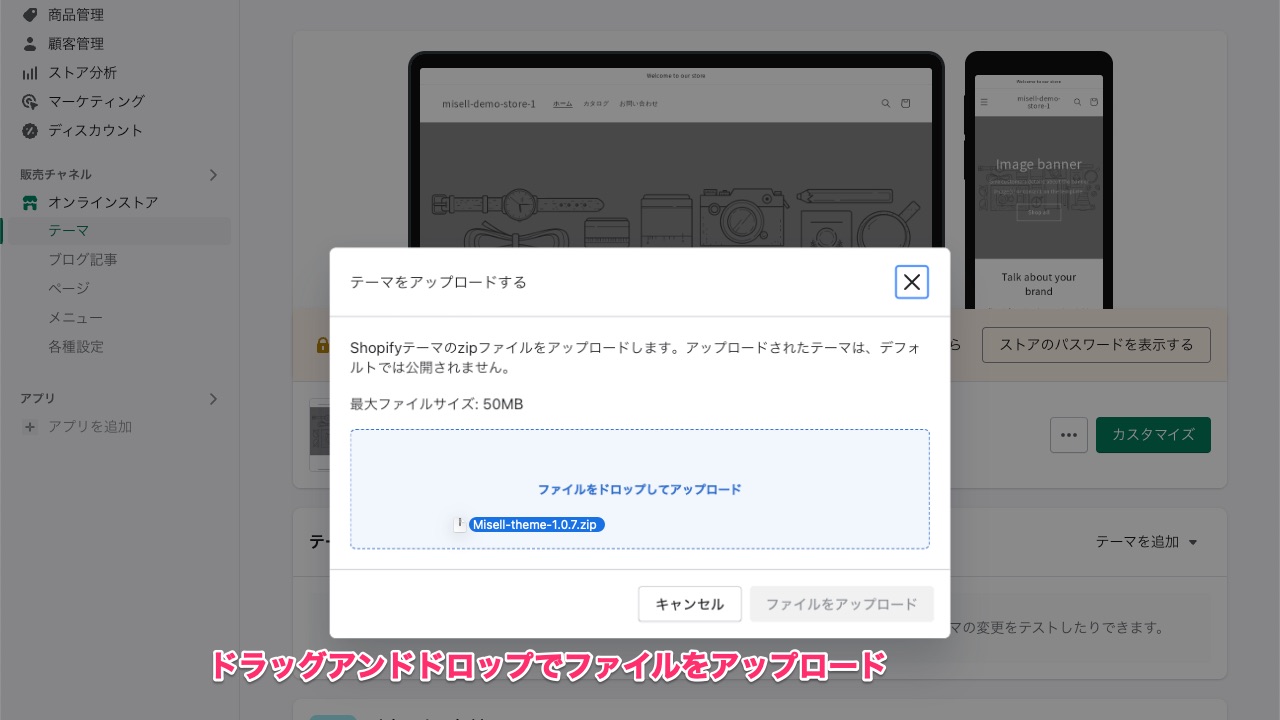
テーマライブラリにある「テーマ追加」にある「Zipファイルをアップロード」をクリックします。

『MISEル』ストアで購入してダウンロードした「misell-theme-◯◯◯.zip」というファイルをアップロードしてください。
◯◯◯は『MISEル』のバージョン番号です。
ご注意: skins.zipというファイルも『MISEル』ストアからダウンロードできますが、これはテーマファイルではありませんのでご注意ください。

インストールが終わるまで少し時間がかかる場合がありますのでお待ちください。

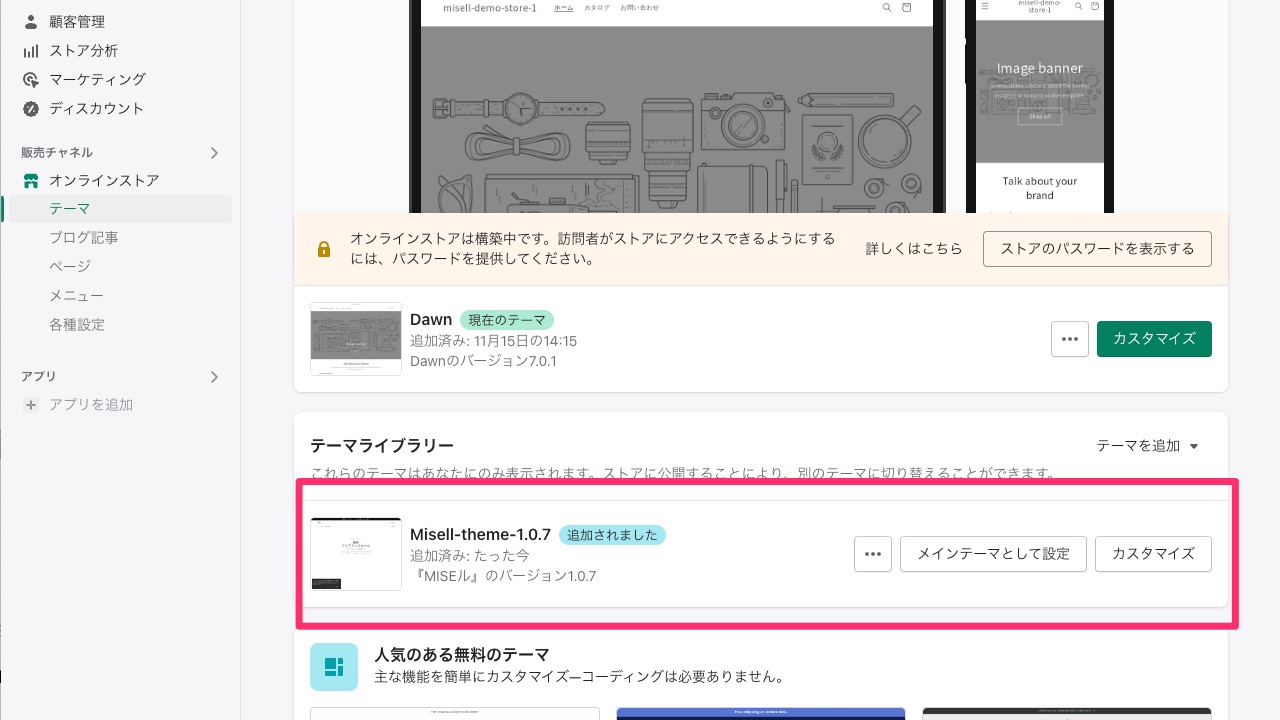
「追加されました」と表示されたらインストール完了です。
『MISEル』テーマをメインテーマへ切り替え
インストールが終わりテーマライブラリ内にある『MISEル』テーマを、「メインテーマとして設定」をクリックして「現在のテーマ」に変更してみましょう。
「 公開」ボタンをクリックします。

『MISEル』テーマが「現在のテーマ」になりました。
ご注意: 「公開」というボタンを押しますが、今の段階ではストアへは閲覧のパスワードがかかっています。一般の方URLからストアをそのまま閲覧することはできませんのでご安心ください。
閲覧パスワードとアカウントのログインパスワードとは別のものです。 ストアの閲覧パスワードを解除して初めて、晴れてストアのオープンとなります。後の記事で紹介します。
まとめと次回予告
今回の記事はここまでです。この記事シリーズの概要と MISEルテーマのインストールを紹介しました。
次回はストアを構築していくための基本設定、いわば下準備を行っていきます。楽しみにお待ちください。




