目次
- 1 売上あげたいShopify運営者なら知らないと赤恥?
売上あげたいShopify運営者なら知らないと赤恥?
ヒートマップツールの表示は、まるで行動科学研究チームのレポート。ターゲットのECサイトで、ユーザーの動きを24時間フルタイムで記録した分析レポートです。Googleアナリティクスは、時間を区切った売上・ユーザーの数値データです。サイトを細かく分析するには、時間を流れとして見える化し、顧客がどのように動いたか?どのくらいの時間滞在したか?、など視覚的に一目でわかるレポートが必須。それが、ヒートマップが必要な理由です。Shopifyの分析ツールやGoogle Analyticsの数値だけではわからない、ユーザーの行動がわかるヒートマップツールを活用して、売り上げ向上に活用しましょう。
記事で得られる知識 ・改善発見ポイントで、サイトの問題点や改善点がわかります ・Shopifyおすすめヒートマップ アプリ3選
改善発見ポイント1|スクロール・ヒートマップ
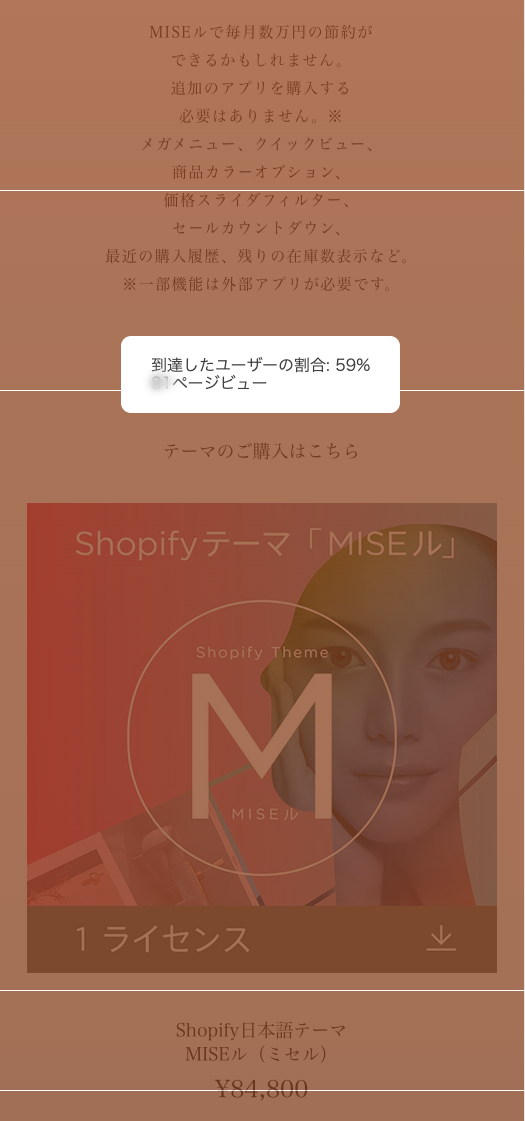
まず、ヒートマップを導入して一番に見るべきは、スクロールヒートマップ。多くのツールは数値と色の濃淡で表示されます。上部の最初の部分(ファーストビュー)から下に行くほど、ユーザー閲覧数は下がっていきます。ここで見るべきポイントは数値がいきなり落ちている場所。たとえば、サイトに入ってきてすぐ他に移動されてしまう冒頭離脱の原因を挙げてみます。
原因1:ブラウザ検索で表示された内容と、冒頭の内容が合っていない。
原因2:スライド画像がせわしなく動き、情報が多すぎ探したい内容を見失う。
原因3:検索意図とあっていない写真やイラスト。
etc…
改善発見ポイント2|スクロール・ヒートマップ
ヒートマップでは滞在時間が長いほど赤く表示されます。であれば、赤い部分は関心を多く持たれた箇所、と思いがち。長く何度も熟読さ
れたのは、もしかしたら内容がわかりづらかった可能性もあります。また、赤い部分が飛び石のようにある場合は、順番の入れ替えが効果的です。もしかしたら、商品カゴや商品リンクの場所まで届かないうちに、離脱してしまったのかもしれません。
原因1:内容が理解しづらく、赤くなっている。
原因2:飛び石での赤は、構成の順番が悪い。
原因3:カゴや商品リンクが、見つけづらい。

改善発見ポイント3|クリック・ヒートマップ
クリックヒートマップでは、ユーザーがページ内のどこを多くクリックしているかが分かります。クリック回数が多い箇所ほど赤色になります。ここでポイントは、画像やリンクがないところでクリックされている箇所です。クリックする場所と勘違いをさせていないか、または欲している内容と違っていてイライラや退屈を覚えさせていないか。購買の機会を逃している可能性が高い箇所といえます。
改善1:内容を補足できるリンクを貼る。
改善2:関心を惹きつける図・画像などを載せる。
改善3:内容が検索意図とあっているか、確認する。

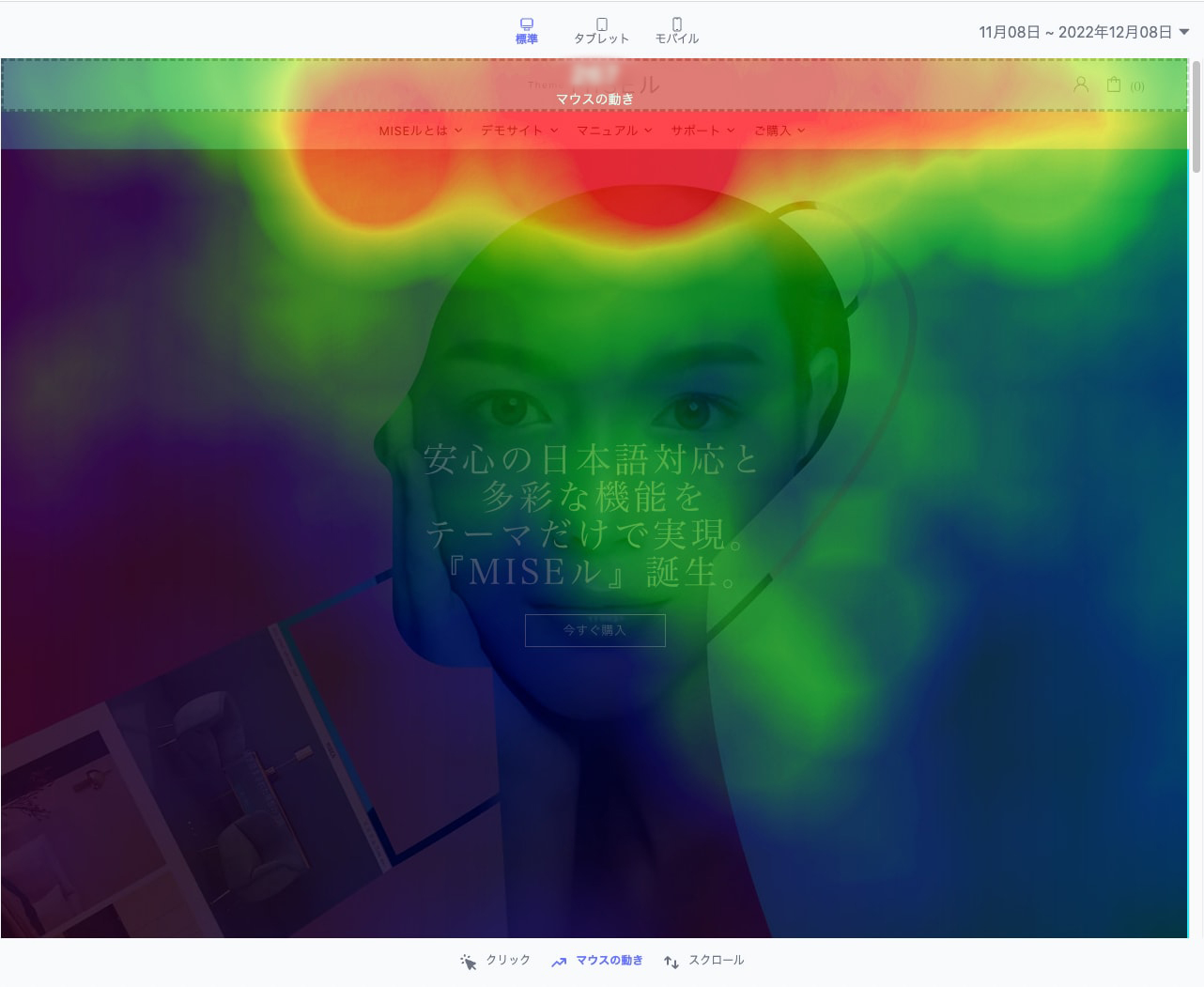
改善発見ポイント4|マウス・ヒートマップ
マウスヒートマップは、実際のマウスの動きなどが可視化。アメリカのカーネギーメロン大学の研究では、ユーザーの視線とマウスの動きは87%の確率で一致するというデータがあります。ユーザーの興味や行動がそこから読み解けます。 マウスグラフィでは赤いのに、クリックされていないボタンは、ニーズがないかクリックしたくなるワードになっていない可能性があります。
改善1:赤の表示でクリックされずスルーされたエリアの表現を変える。
改善2:クリックで表示するプルダウンメニューなどでクリックされていない場合は削除。
改善3:意図しない赤いエリアは、UIデザインを見直し。

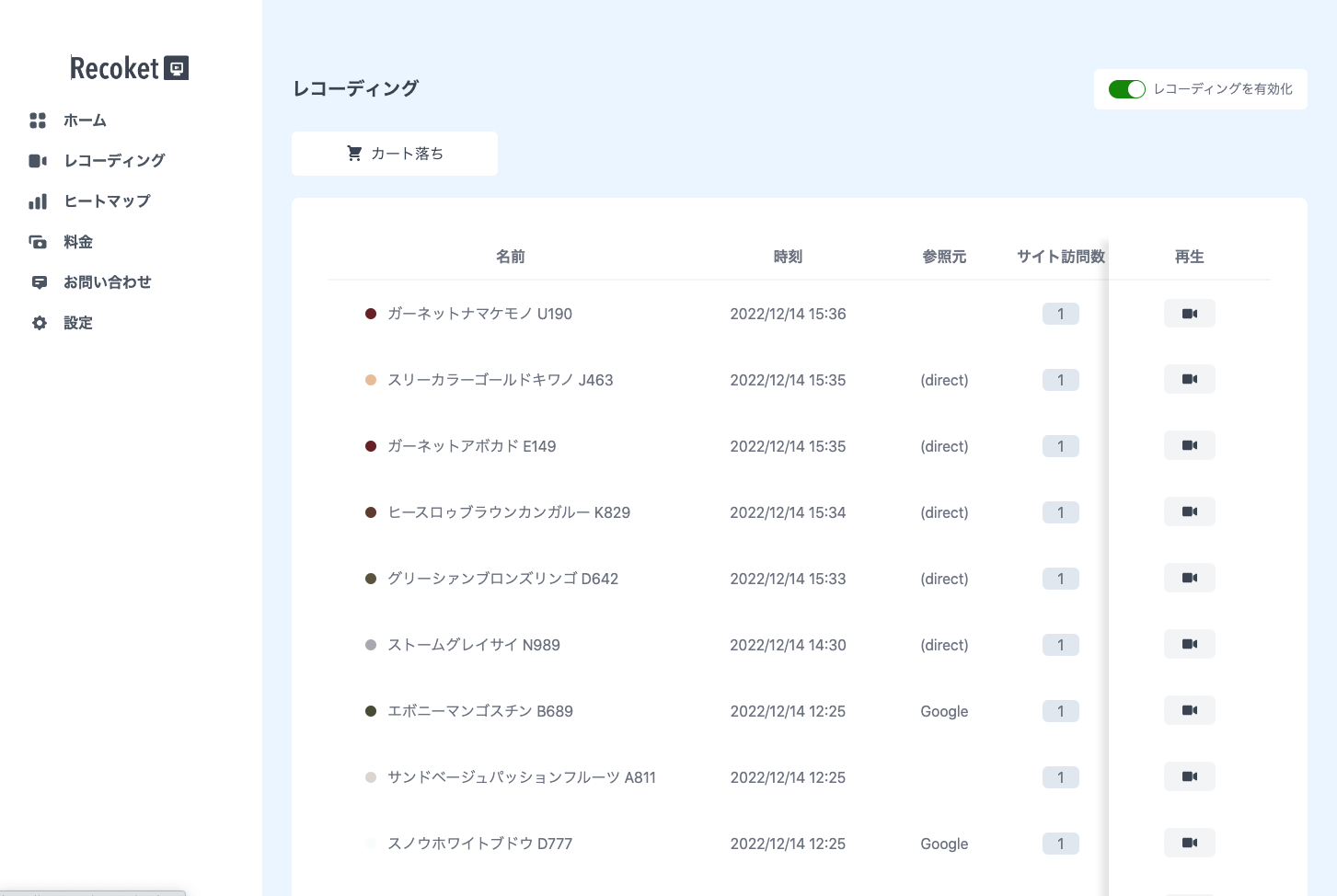
改善発見ポイント5|レコーディング・ヒートマップ
レコーディング・ヒートマップは、サイト上でのユーザーの動きを記録したもの。クリック、マウスの動き、どこまでスクロールしたかなど、実際のユーザーの動きをリアルに見ることができます。並んでいる商品のどこに注目したのか、カゴ落ちした人はどういう動きをしたのか、など数値ではわからない情報が拾えます。

改善1:カート落ちしたユーザーの動画を見て、理由を考える。
改善2:購入した人の動きから、想定していた動きになっているか検証。
改善3:デザインや導線で迷っていないか確認。
Shopifyでおすすめヒートマップ アプリの比較
|
料金 |
言語 |
自由度 |
設定の手軽さ |
特徴 |
|
|
Recoket |
無料~$ 200 |
日本語 |
分かりやすい操作画面で簡単に使える |
インストール後 すぐに利用可能 |
日本製なので日本語表示 値段が安い リアルタイムでチャット相談が可能 |
|
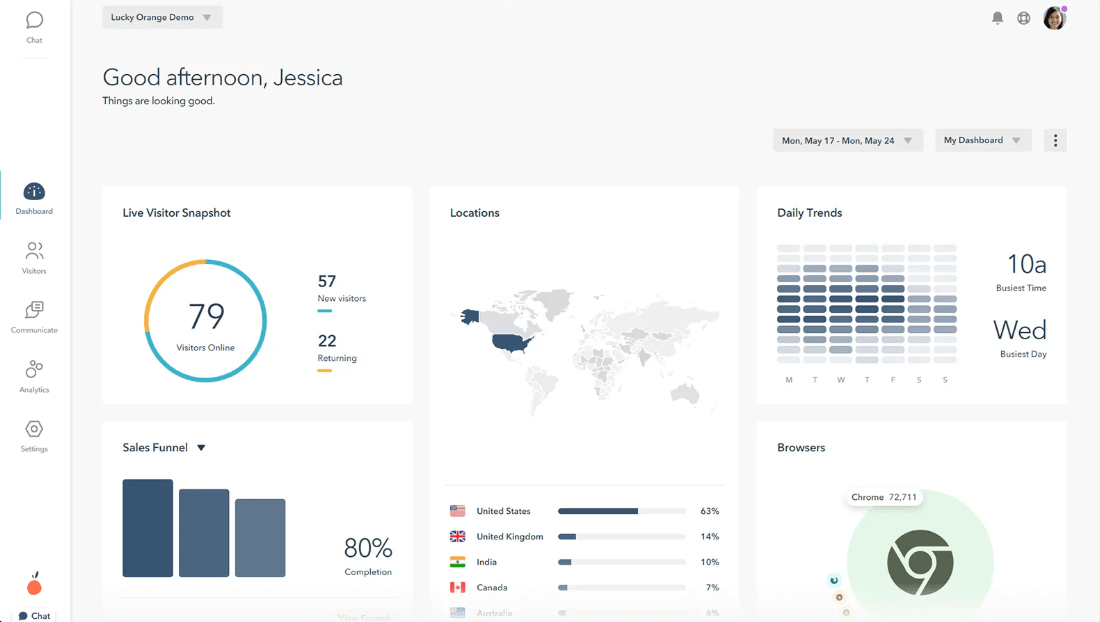
ラッキーオレンジ ヒートマップ&リプレイ |
無料~$ 150 |
日本語表示対応 |
データを詳細に分析可能 |
日本語に設定することで簡単に利用可能 |
最低限のヒートマップが利用可能 ユーザーとリアルタイムチャットができる |
|
FigPii Replays & Heatmaps |
無料~$ 339.99 |
英語 |
英語に慣れていないと操作に時間がかかる |
必要な項目を選択し設定が可能 |
詳細な分析が可能 ABテストが可能 アンケート作成できる |
おすすめ1位 Recoket

機能
・セッション数、ページビュー数、カート落ち数、購入数、参照元、デバイス別ビュー数、のデータ計測。
・ページビュー数での変動料金制で、料金プランの見直しなどの手間が不要。
・対応言語は日本語。
・リアルタイムでチャット相談ができる。
料金
・500ページビューまでの無料プランがあり、レコーディング保存期間は7日間。有料プランでは保存期間は30日間。ページビュー数に応じて料金が変動(ビュー数毎月リセット)。
おすすめ2位 ラッキーオレンジ ヒートマップ&リプレイ

機能
・3種類のクリック、ムーブ、スクロール解析が可能。
・カーソル移動のレコーディング機能があり、ユーザー目線でのサイト分析が行える。
・ユーザーとリアルタイムチャットができるので、ユーザーの質問や悩みをすばやく対応できる。
・アンケートを設置できるので、ユーザーの意見を反映させたサイト改善が行える。
・日本語で利用可能。
料金
・7日間は無料でトライアル可能。
・500ページビューまでは無料。ページビューとともに金額が変動し、サイト数や使用できるスタッフアカウント数も増加します。
おすすめ3位 FigPii Replays & Heatmaps

機能
・スマホ・タブレット・PCごとのデバイス別、ユーザー別、ページ別などで、個別にヒートマップが作成できる。それらを利用して詳細な分析ができる。
・カーソル移動をレコーディングできるので、ユーザーの動きを確認しながら分析ができる。
・ABテストによる詳細な分析ができる。
・アンケート調査機能があるので、ユーザーに直接意見を聞ける。
料金
・無料~$ 29.99/月プランが、14日間無料でトライアル利用可能。
・$ 29.99/月プランでは、10,000人/月の訪問者に対して、ABテスト・ヒートマップ等の機能が無制限で利用できる。訪問者数によって金額が変動。30,000人以降は優先サポート機能が追加される。
ここからは、1番のおすすめのRecoketの特徴を詳しくご紹介します。
おすすめ1位「Recoket」の主な機能
ユーザーの行動をすべて録画
Recoketはまるでコンビニに設置されたカメラのように、サイト内に訪れたユーザーの行動をすべて記録しています。インストール後は、更新することなくクリック・マウス動作・スクロールなど、必要な情報を自動収集。最適化されたアプリだから、サイトは重くなりません。GAなどの分析ツールでは見えてこない改善点をあぶり出せます。
3つの主な機能についてご紹介します。
・ダッシュボード
・レコーディング・ヒートマップ画面
・ヒートマップ
ダッシュボード
ダッシュボードでは5つの計測値と参照元を確認できます。
・セッション数
・ページビュー数
・カート落ち数
・購入数
・参照元
・デバイス別ユーザー数
セッション数は、ユーザーがShopifyサイトに訪問した回数(特定期間内)で、ページを訪問してから離脱するまでを1セッションとカウントしています。
アプリをインストールするだけで自動的に情報を収集し、ページビューやアクティビティを記録します。
どのくらいユーザーが訪れ、どのぐらいユーザーがカート落ちし、どのくらいの割合で購入まで至ったか、どこから参照されたか、など詳しく分析できます。
とくに参照元情報は、ユーザーがどこから訪れたのかがわかるので、売上向上につなげられる業種も多いでしょう。
また、カゴ落ち(ユーザーが商品をカゴに入れたまま購入せず離脱した状態)が多い場合は、メールマーケティングやポップアップの表示、購入フローの簡略化などの改善が効果的です。
レコーディング・ヒートマップ画面
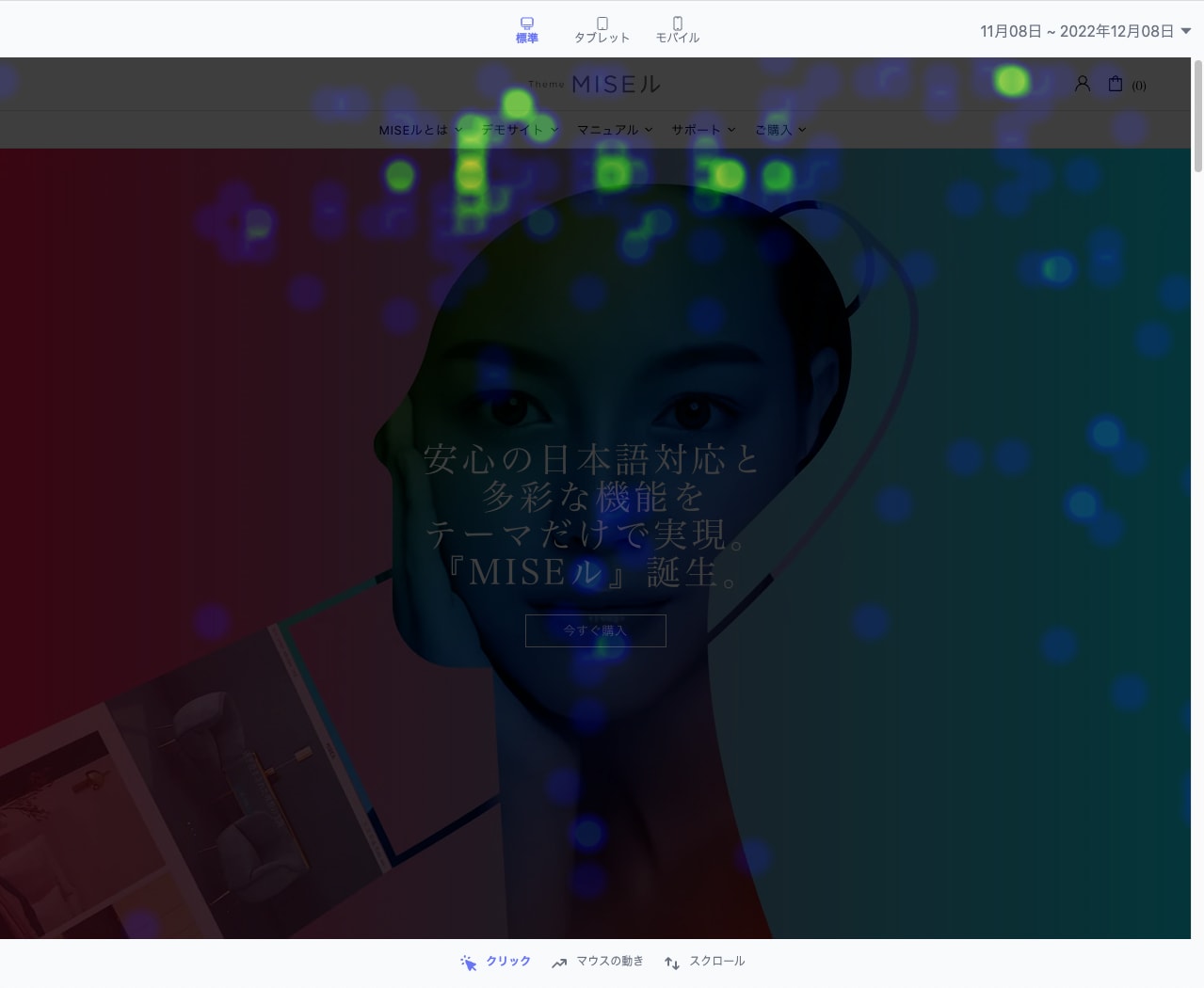
レコーディング画面では、3つの動きが確認できます。「クリック」「マウスの動き」「どこまでスクロールしたか」など、実際のユーザーの動きがカラーと数値で視覚化されています。
とくに特筆は、カート落ちユーザ-だけ、商品を購入したユーザーだけ、など見たいユーザーを絞り込みサイトでの動きを確認することができる点です。
ユーザーが直接購入ボタンをクリックしなくても、スクロールやマウスの動きだけで、気になる商品がわかるなど、レコーディングを見て分析する事はとても効果的だと思います。
ヒートマップ画面ではページごとの効果やページビュー数が確認でき、アクティビティはページ内でのユーザー行動(マウスの動き・スクロール・クリック)の値を計算し算出できます。
ヒートマップ機能
「クリックヒートマップ」「マウスムーブヒートマップ」「スクロールヒートマップ」の3種。
クリックヒートマップは、Webページのボタン・リンクのどこをクリックされページ移動したのか、わかりやすく視覚化したものです。多くクリックされた箇所ほど色が赤くなります。成果に直結するボタンのCV(コンバージョン)数や、離脱が多く発生するリンクなどがわかるため、ユーザーがこちらの意図した通りにサイトを使われているかを見るのに最適です。
ホームやお問い合わせなどのリンクごとに、数値表示され理解しやすい表示になっています。
マウスムーブヒートマップは、マウスの動きとユーザーの視線の動きに高い相関関係にあるので、マウスの動きが多い赤い箇所を見ることで、どこに注目したり熟読しているのかがポイントでわかります。また、マウスの動きもカウントされます。
スクロールヒートマップは、ページのスクロール率を表示したものです。どこまで読んでもらったか、どこをじっくり読まれたかを縦のカラーグラデーションで見ることができます。ヒートマップの基本の分析を行えます。PC、タブレット、スマホごとの表示もあり、どのデバイスからのアクセスが多いのかなども簡単に把握することができます。
安心の日本語サポート & 簡単インストール
Recoketは、リアルチャット対応など日本語サポートが充実しています。それに加え簡単にインストールでき、簡単に使いこなせるよう配慮されたシンプルなUIの操作画面で、分析に集中することができます。
Shopifyで公開されているヒートマップツールで、日本製アプリは「Recoket」だけ。海外製アプリで英語操作画面を理解するのに時間がかかったり、サポートに問い合わせる英文作成に抵抗を感じたり、不便さを感じている人は多いでしょう。
無駄な労力やコストをかけないで、サイトの改善ポイントが分かりやすい「Recoket」がイチ推しです。
まとめ
3つのヒートマップいかがでしたでしょうか。とくにシンプルで使いやすい日本製のRecoketなら、専門家に任せていた分析も英語や操作画面の難解さで時間を奪われることもなく、自分たちの手でより良いストアに改善するのが簡単になりそうです。料金も最も安く、インストールも簡単。14日間は無料トライアルできるので、お試ししやすくなっています。
ぜひ、この後分析して見てください。