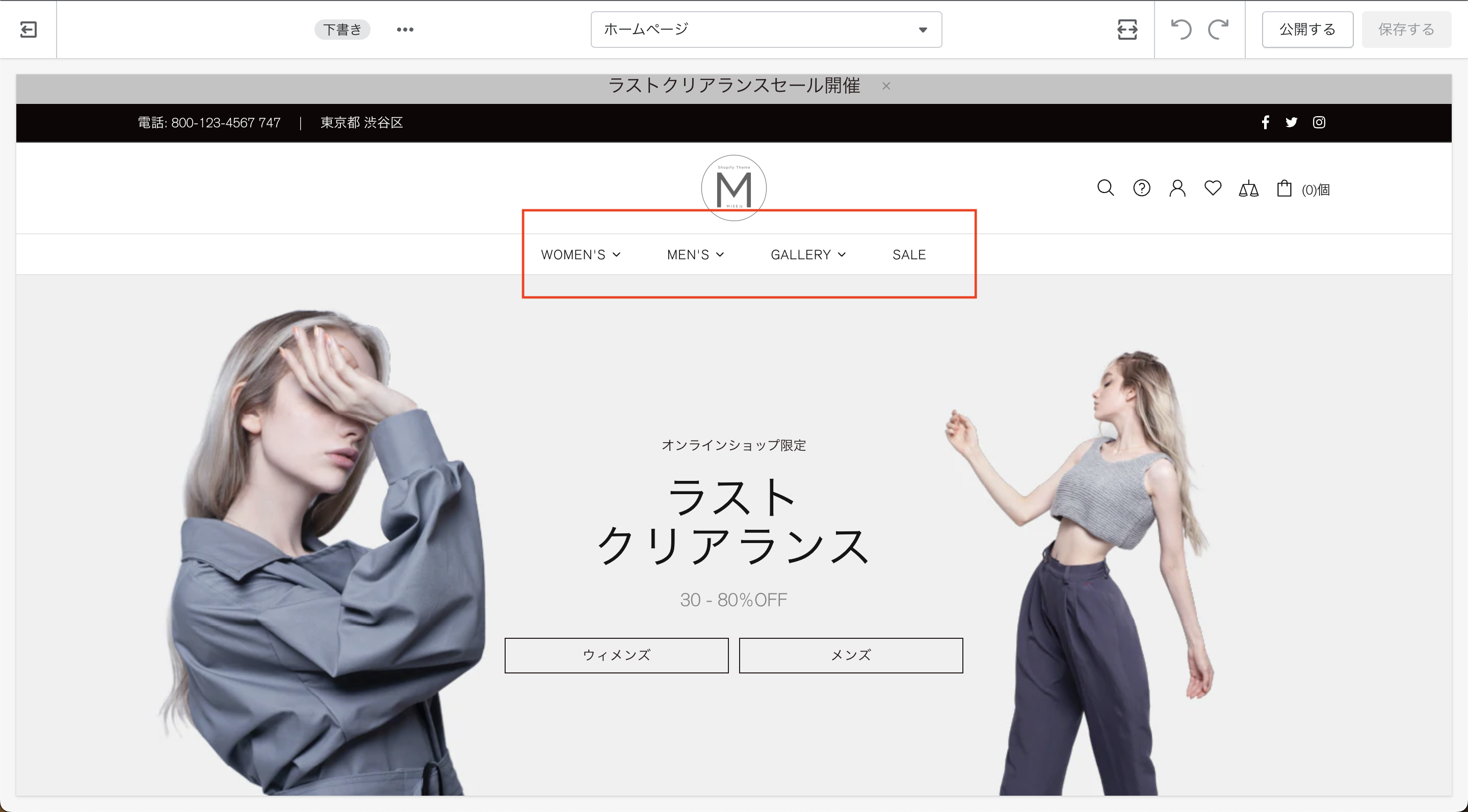
『MISEル』テーマではアドバンスメニューと呼ばれる4階層にまたがるヘッダーメニューを実装することが可能です。
ヘッダーメニュー内により多くの情報を、馴染みのあるドロップダウン形式で表示させることが可能ですので、『MISEル』をご使用の方には是非とも活用していただきたい機能になります。
ただ、そのアドバンスメニューの設定には少々注意していただきたい点がございます。
この記事では、『MESEル』テーマのアドバンスメニュー(4レベル)ブロックの設定方法と、設定の際の注意点を解説します。
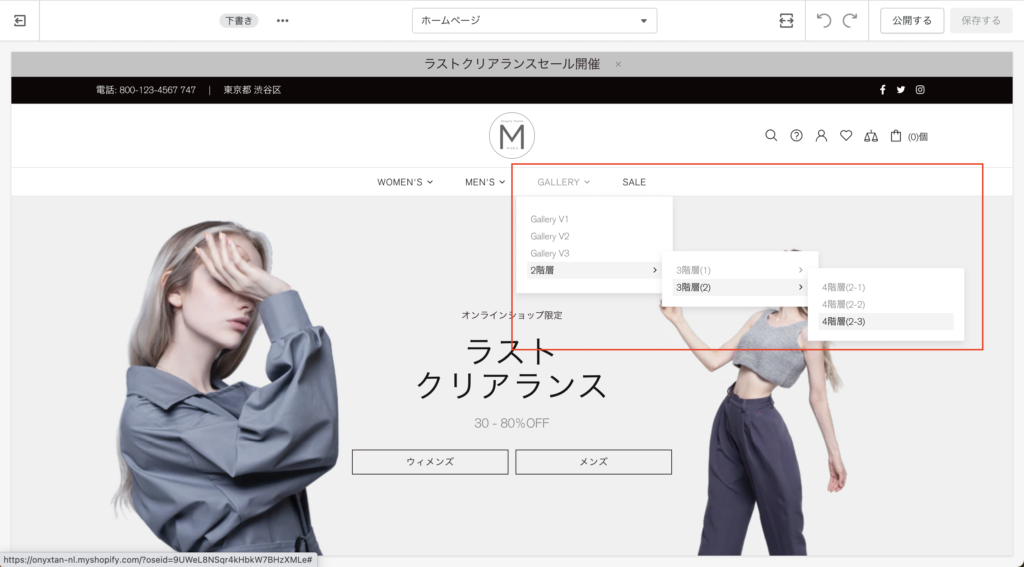
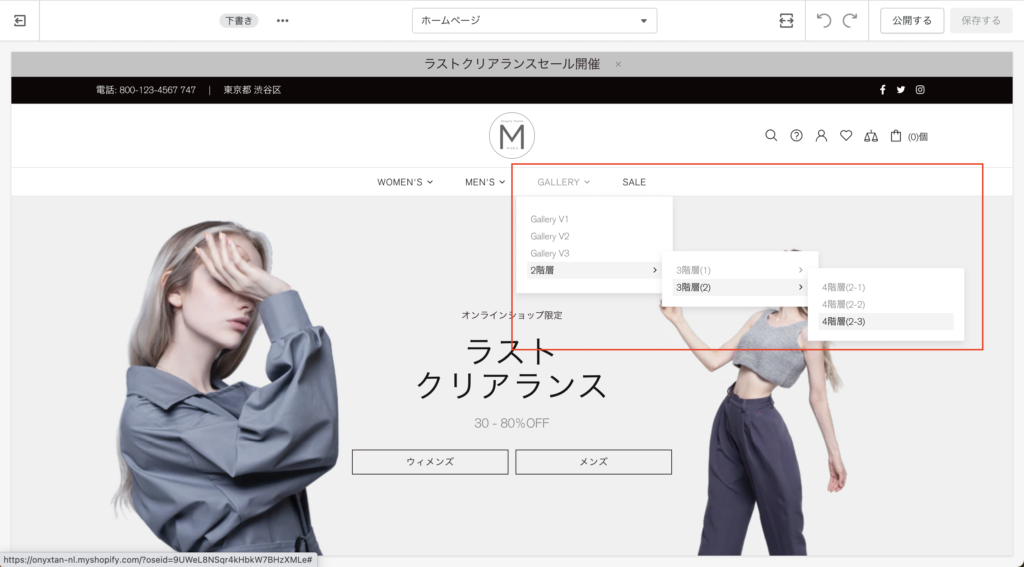
今回の説明の例では、以下のような4階層のアドバンスメニューを作成していきます。

アドバンスメニュー(4レベル)の設定方法
アドバンスメニューを実装するには、あらかじめ2種類のメニューを作成しておく必要がございます。
これから説明する手順でShopify管理画面の【オンラインストア】→【メニュー】から作成をしてみてください。
作成が必要なメニューは以下の2種類です。
1.ヘッダーのメインメニュー

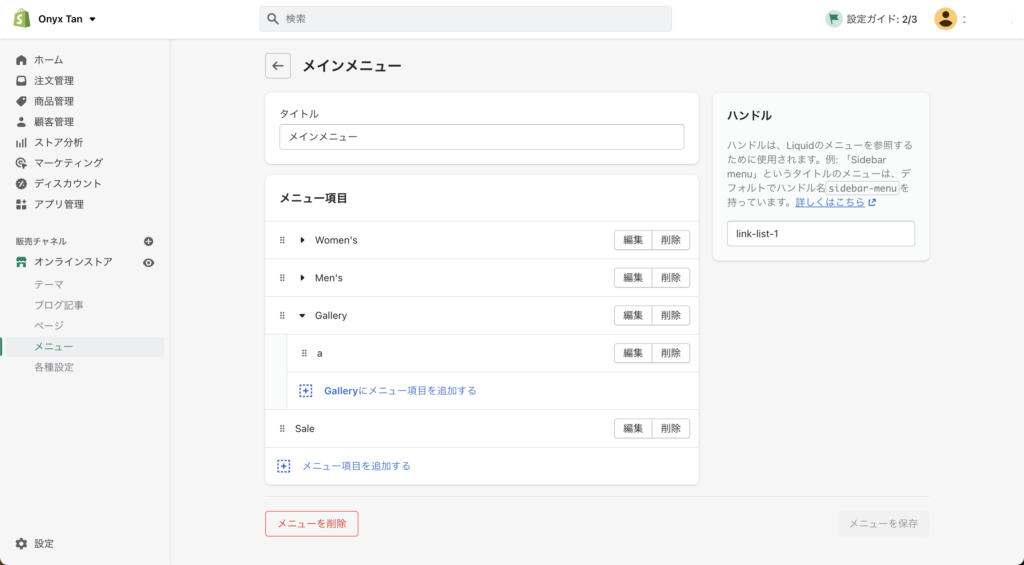
まずはヘッダーにメインとしてセットするメニューを作成します。
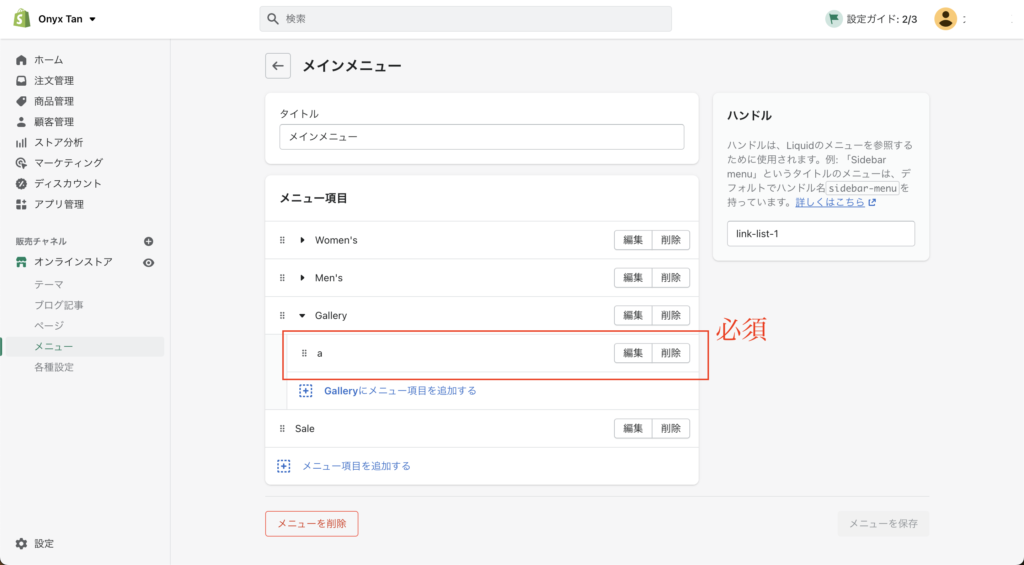
今回の例では以下のように設定します。

ここでは「Gallery」の項目に対して、アドバンスメニューを設定していくことを想定しています。
この際、「Gallery」の項目には必ず、子階層(1階層下)の項目を付与するようにしてください。
上の例では「a」という名前で、リンクは仮の「#」をセットしています。
この例のように子階層の項目の名前やリンクは任意で構いませんが、忘れずに配置するようにしてください。
この理由は後述します。
2.アドバンスメニュー用のメニュー
ヘッダーのメインメニューを作成できましたら、次はアドバンスメニュー用にもう一つメニューを作成する必要があります。
今回の例では以下のように設定しました。

以上で準備は整いました。
続いて、テーマカスタマイズ画面に移動して設定を進めます。
カスタマイズ画面での設定
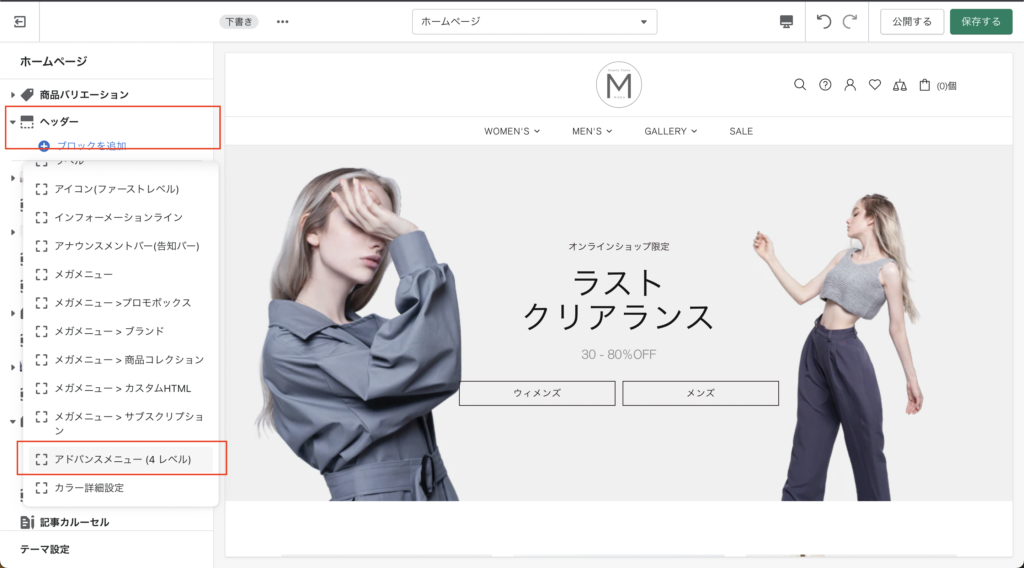
ヘッダーのセクションにて、「アドバンスメニュー(4レベル)」ブロックを追加します。

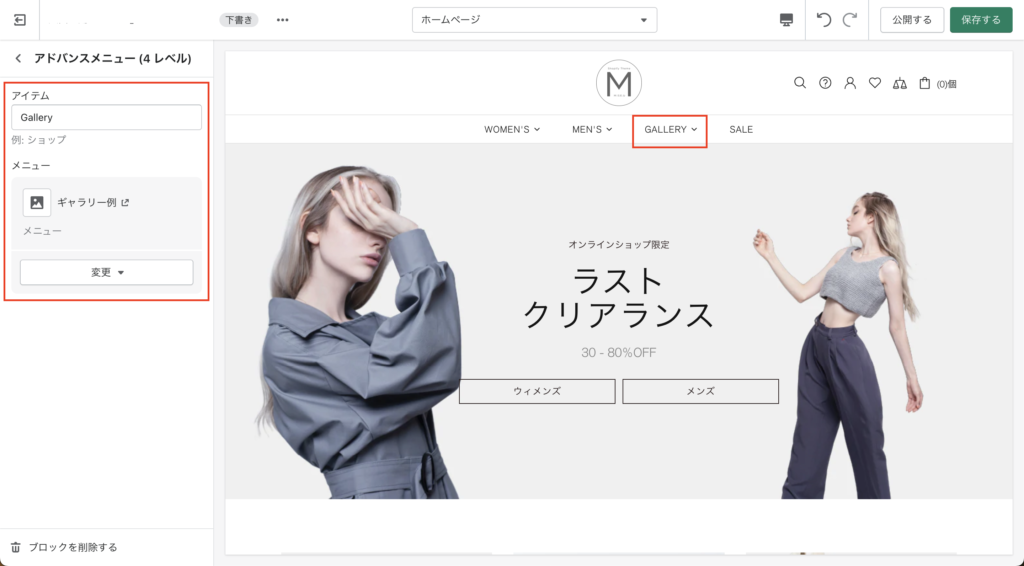
 続いて追加したブロックにて、以下のように設定します。
続いて追加したブロックにて、以下のように設定します。

 今回は「Gallery」の項目に対してアドバンスメニューを適応させたいので、「アイテム」には「Gallery」と入力し、「メニュー」の欄では先ほど作成したアドバンスメニューとして表示させるメニュー(今回の例では「ギャラリー例」)を選択します。
今回は「Gallery」の項目に対してアドバンスメニューを適応させたいので、「アイテム」には「Gallery」と入力し、「メニュー」の欄では先ほど作成したアドバンスメニューとして表示させるメニュー(今回の例では「ギャラリー例」)を選択します。
以上で設定は完了ですので、カスタマイズ画面右上の緑色の「保存する」をクリックして、設定を保存してください。
カスタマイズ画面の画面幅を全画面に切り替えて確認をしてみると、確かにアドバンスメニューが設定できていることが確認できると思います。


設定の際の注意点
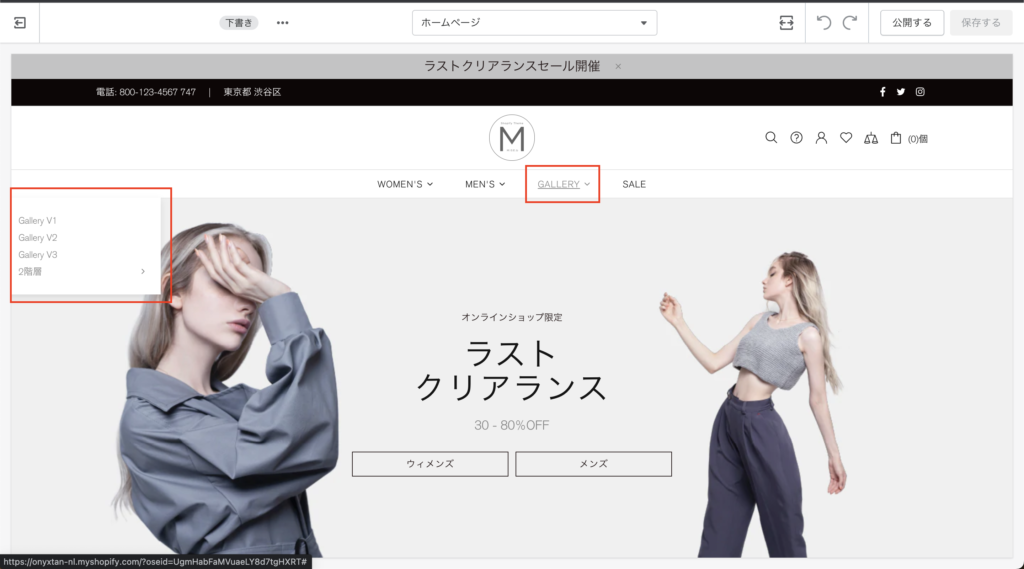
アドバンスメニューの設定が完了して確認をしてみても、以下のようにドロップダウンが画面左端に寄ってしまっている現象に遭遇することがあるかもしれません。

 この現象が起きてしまう原因は、メインメニューの設定時に「Gallery」の項目に子階層(1つ下の階層)の項目を作成していないことです。
この現象が起きてしまう原因は、メインメニューの設定時に「Gallery」の項目に子階層(1つ下の階層)の項目を作成していないことです。
上記でも少し触れましたが、意味がなさそうに見えるこちらの設定を飛ばしてしますと以上のような不自然な表示になってしまいますので、お気をつけください。

 アドバンスメニューの設定方法については、こちらのマニュアルでも解説していますので、ご参照ください。
アドバンスメニューの設定方法については、こちらのマニュアルでも解説していますので、ご参照ください。



