インデックスページへのアプリブロック表示の要望にお応えし、『MISEル』テーマ1.0.7以降のバージョンでインデックスページ(ホームページ)をJSONテンプレート形式に置き換えました。
バージョン1.0.5以前から1.0.7へはExImだけでなく、index情報(ホームページのセクション情報)をJSONテンプレートへJSONデータの引き継ぎが必要となります。
JSONデータの引き継ぎはコード編集が必要になります。
1.0.5から1.0.7以降への引き継ぎ
1.0.5以前のバージョンから1.0.7以降へのテーマ設定の引き継ぎ方法をご紹介します。
こちらはテーマのコードファイルを手動で書き換える必要があるため高度な編集となります。テーマの構成ファイルやLiquidコードに詳しいShopifyパートナーを雇うことをオススメいたします。
また下記の方法の実行は必ずバックアップデータを作成した上で自己責任でお願いいたします。
独自に改変したコードは引き継がれませんのでご注意ください。
1 ExImアプリでテーマ設定を引き継ぎ
以前の記事でテーマのアップデートにはShopifyアプリExImを使った方法をご紹介いたしましたので、ExImの使い方はこちらの記事を参照ください。
これにより従来どおり、インデックスページ以外の設定は引き継ぎされます。
2テーマ設定ファイルから index.jsonへのデータ移行
2-1 index.jsonを確認
1.0.7移行から変わった index.jsonのファイルを確認します。
新しいバージョンの『MISEル』テーマをインストールすると、初期状態では下記のような初期データが入っているので中身を削除します。

削除を行ったら、下記のように空のJSONテンプレートに直します。
===================================================================
※JSONテンプレート形式についてやLiquidテンプレートフォーマットからへの移行はこちらの記事を参考にしてください。
Shopify公式 開発 ドキュメント
==========================================================================
2-1 contentforindexのデータをコピー
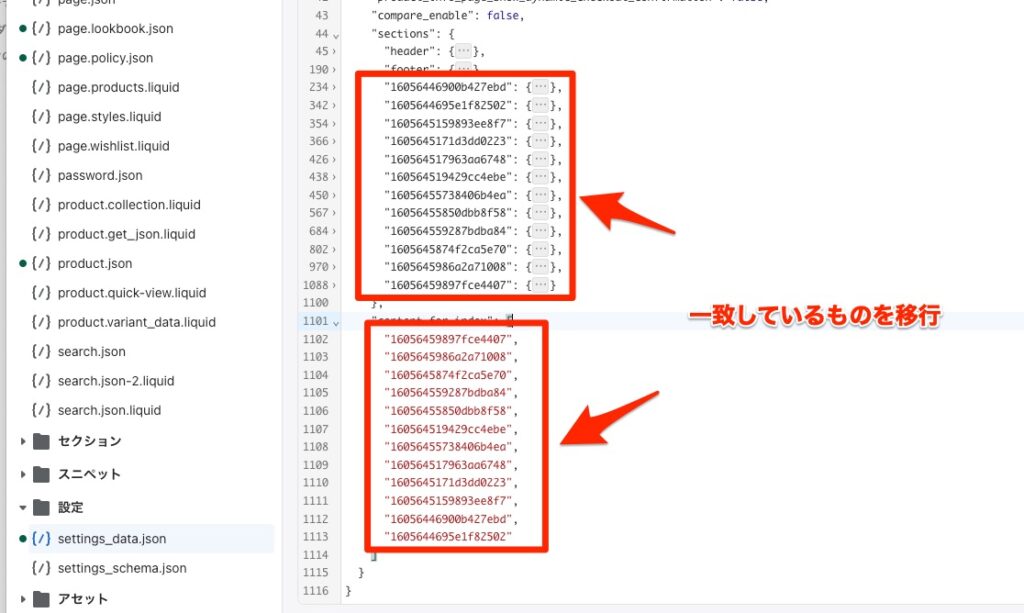
まずは「settings_data.json」からindex.liquid内の 「content_for_index」により表示させていたセクションのデータを確認します。

「sections」と「content_for_index」の中にあるID(キー)が一致するセクションのみをそれぞれコピーし先程のindex.jsonのテンプレートにデータを移行します。
セクション内にある数字のキーになっていない”header” や”footer”は移行しませんのでコピーしないでください。

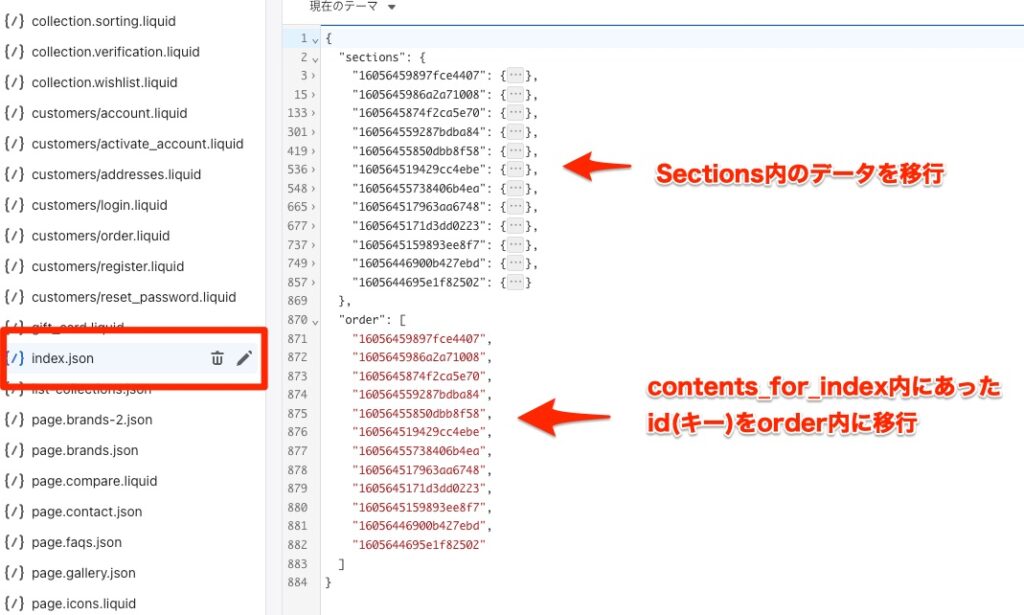
2-1 index.json のファイルにそれぞれのデータを貼り付け
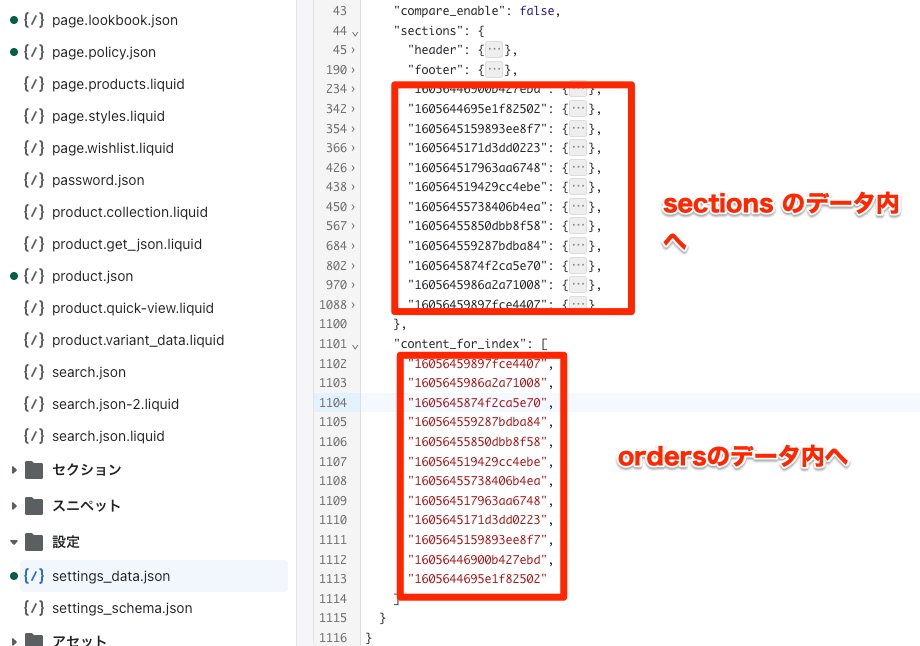
index.jsonを再度開き”sections”には”sections”の中にあったデータ(jsonオブジェクト)を移行。
“order”のキー内にはcontents_for_index内にあったデータ(配列データ)を移行します

index.json編集を保存します。
移行の確認
無事にトップページ (ホームページ)のテーマ設定が引き継ぎできました。






