目次
色の決め方の方針

色の決め方に正解はありません。またすべての人に受け入れられるカラースキームというものもありません。色を決める時は、どういったブランドを紹介したいのかを考えます。また、それだけでなくどういったターゲットに向けているかを考えて決めることが必要です。文化的な側面、性別、年代、趣味嗜好などです。
前回の記事で紹介した色の心理効果を考えることも一つの方法です。大まかな色彩・カラースキームが決まった後もタイポグラフィやレイアウト、ビジュアルヒエラルキーに応じた色の濃さ・明るさの調整が必要になってきます。
また色はウェブサイト単体のことだけでなく、ブランドのデザインにも関連してくるので注意が必要です。 商品のパッケージやロゴなどの色と、それを紹介するサイトで使われいる色が全く違うものでチグハグだと、ブランドの訴求力も弱いものなってしまいます。 良いブランドは商品とその広告やサイトなどに一貫性があります。
便利な色の選び Tips
カラーパレットウェブサービス
カラーパレットcoolors.coのウェブサイトではいろいろなカラーパレットを見ることができます。
今後のことも考える
カラースキームを選ぶ時は、後々濃さなどを調整したり、また別の色を加えることも念頭に置いて置くと良いでしょう。
黒色やグレイ系の調和
グレイ系や黒色系のものは、少し色をぼかす(tint)とより調和がとりやすくなります。真っ黒そのまま使うのではなく、濃い藍色などに置き換えるなどです。
色のコントラストとビジュアルヒエラルキー

色のコントラストはビジュアルヒエラルキーを形成します。濃い色の文字ほどヒエラルキーが高くなり、薄い色ほどヒエラルキーが低くなります。colorableというサイトではコントラストの調整を見ることができます。
色の名前の付け方
デザインに使う色を決めた後、名前を付けて管理しておくと便利な場面が多々あります。色に名前を付けると変な感じに聞こえるかもしれませんのでカラースタイルに名前を付けるというという感じです。
カラースタイルとして名前を付けて管理しておくと、チームで情報を共有するときもわかりやすいです。
またデザインのソフトウェアによっては、色の系統の変化を全体に適応させたりなどが簡単に行えるようになるので、そういった利便性もあります。
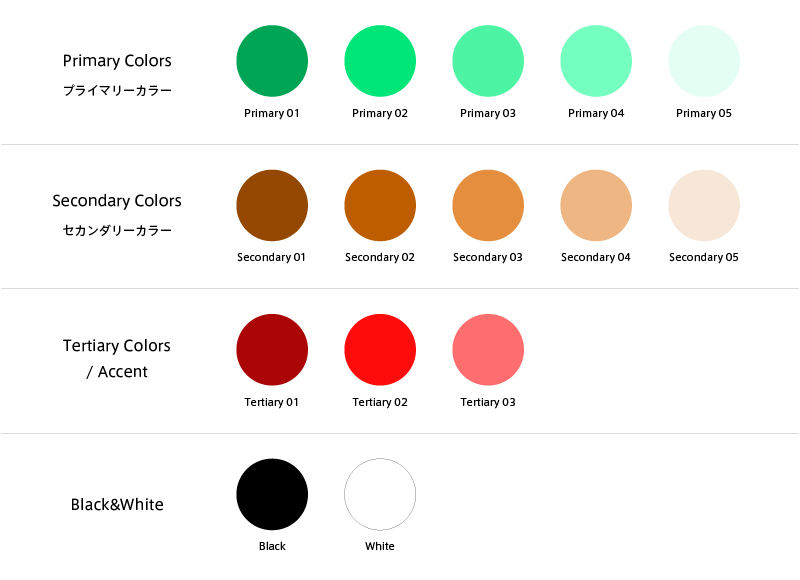
プライマリー やセカンダリーといった名前をつける

よく見るのがメインカラー ・ サブカラー またはプライマリーカラー・ セカンダリー といった順位に関連して名前つける方法です。ターシャリー(Tertiary)というのは第3のという意味です。またはアクセントという名前であったり。
プライマリーの中の色のバリューコマースにも番号をふったり、
プライマリーダーク・プライマリーライトなどに分類している例も見かけます。
別途ブラックやホワイトは別系統として名前をつける場合もよくみられます。
この画像の場合、「ブラック(Black)」と名前をつけていますが、プライマリーカラーと関連付けて実際は黒に限りなく近い濃い緑色をブラックと便宜を兼ねて呼ぶようにカラースタイルを設定しています。また「ホワイト(White)」も同様に、真っ白ではなく、セカンダリーカラーに関連付けてすこしクリーム色にしてあります。ですので、この「ホワイト」というのは”真っ白”を意味しているのでなく、白系カラースタイルという意味で名前をつけています。
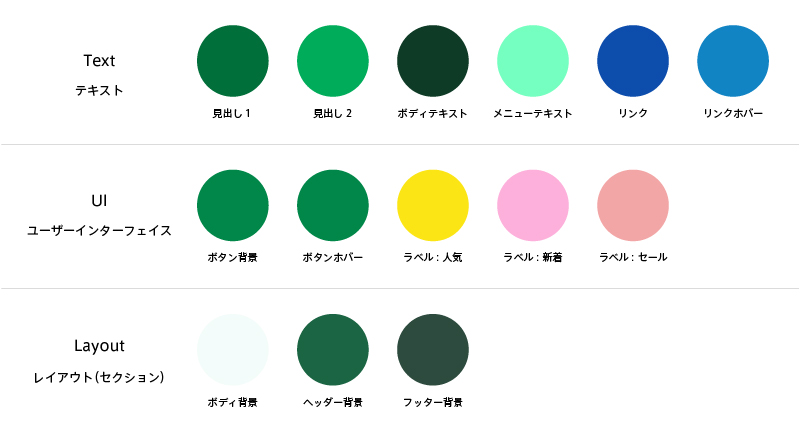
機能に分けた名前をつける

カラースタイルの名前を、最初からその機能によって付けている事例も見かけます。
例えば、タイポグラフィ用に見出し・ボディテキスト・リンク、UIのボタンカラー、全体のボディ背景やフッター背景などです。
混合パターン
また、プライマリーといった名前と機能に沿った名前を混合でつかっている場合もあります。
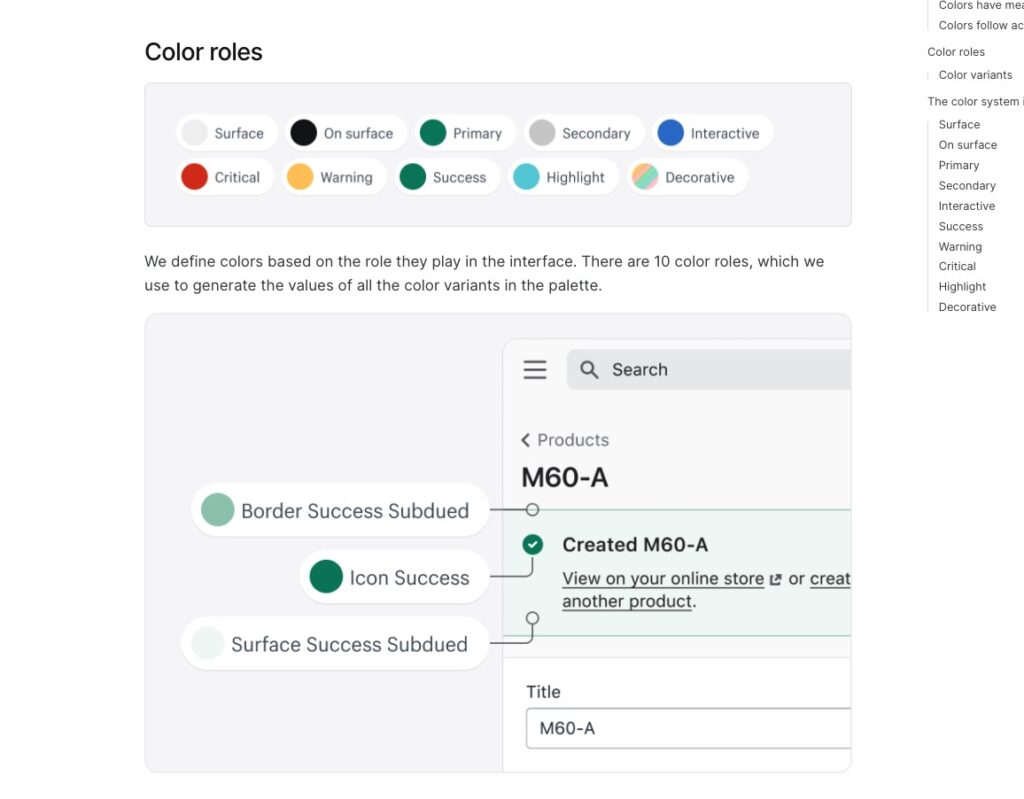
ShopifyのPolaris UI のデザインシステムではカラールールとして、プライマリー・サーフェイス・サクセスなどにカテゴライズされたカラースタイル名を使用しています。これらはShopifyのECプラットフォームの機能を考えた上でカラースタイルの名前を付けられているようです。
このようにサイトの機能に応じてカラースタイル名を決めるのという方法もあります。

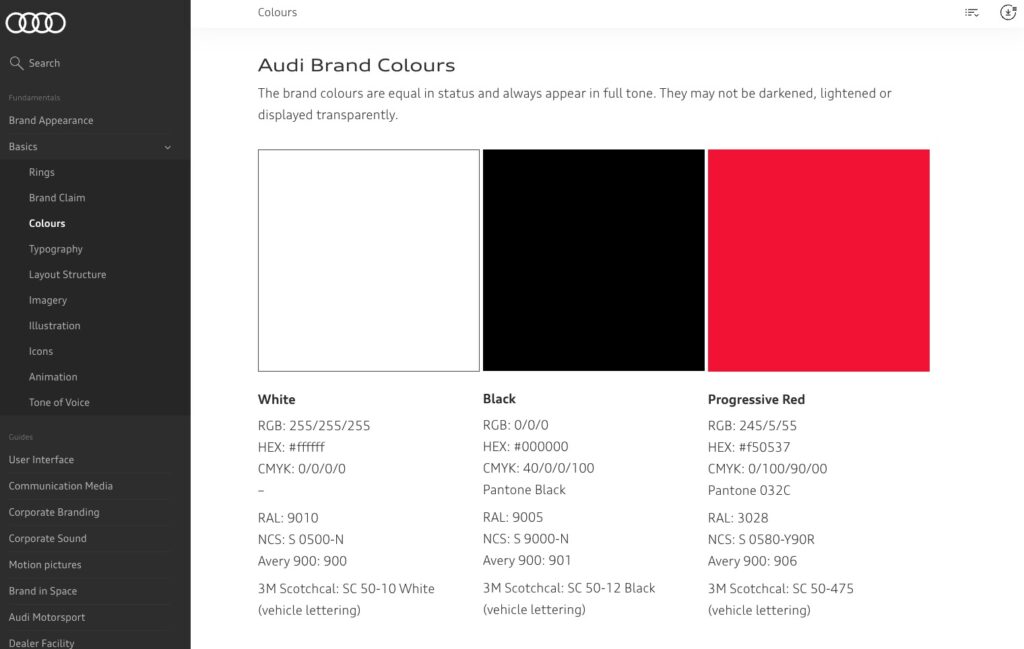
逆に、Audiのデザインシステムでは、もっとシンプルにカラー名だけを指定しているようです。ShopifyのUIのような機能性よりも、よりブランドカラーを押し出すためによりシンプルなものにしているのかもしれません。(実際はデザインシステム上のカラースタイルのネーミングとサイト管理上のカラースタイルのネーミングは違う可能性もありますが)

このようにカラースタイルの管理は、サイトの機能性やブランド認知、それぞれの目的にあった方法が取られていることがわかります。




