前回の記事「お気に入り機能の導入」についての紹介はいかがでしたでしょうか?
ストアのほとんどが完成し、オープンまであと一歩となったことかと思います。
今回の記事では、これまでの連載で触れることができなかった細かい設定の最終調整について紹介します。
目次
アカウントの表示
このログイン機能を使用すれば、2回目以降の住所などの入力が簡略化され、お客様はもっとスムーズにストアでの購入を楽しむことができます。
ストア上でのログイン案内は、使用するテーマによって異なります。
『MISEル』テーマも、お客様のログイン機能に対応しています。
ログイン機能を有効にするための設定方法を以下にご紹介いたします。

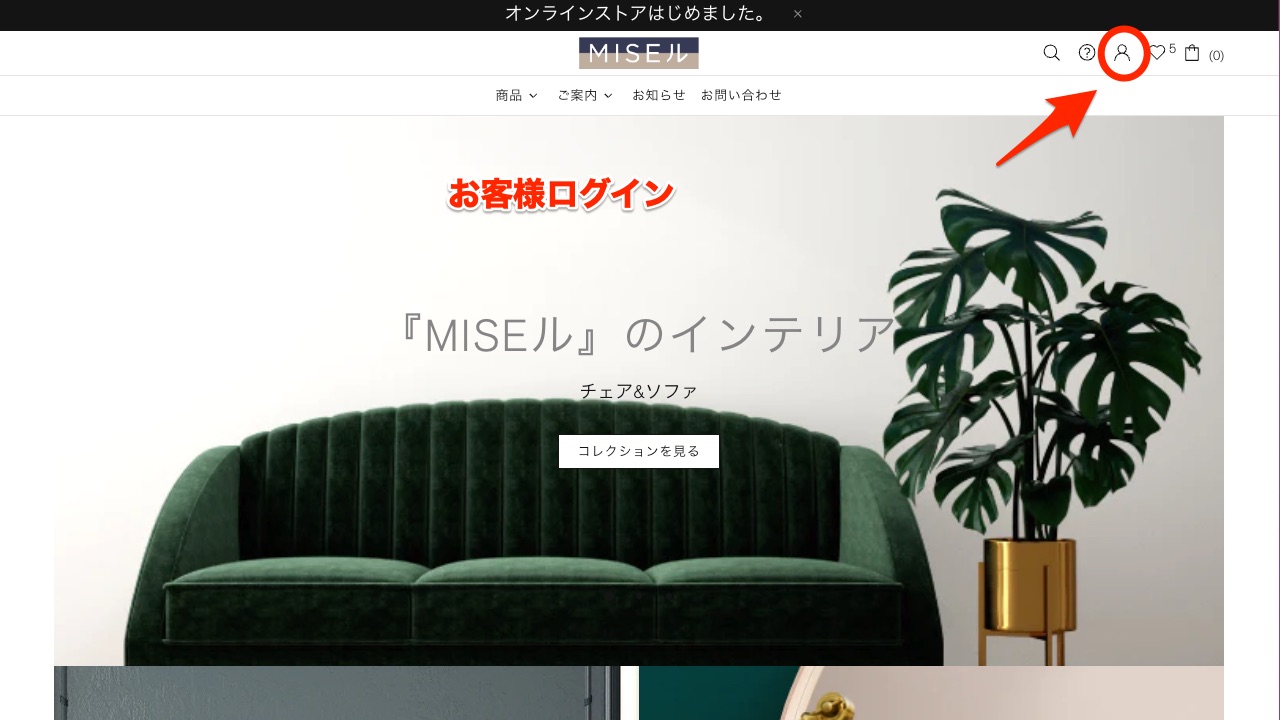
ご注意:『MISEル』テーマではヘッダー部分に「人のアイコン」もしくは「 log in」の文字でで示されます。ヘッダーのスタイルにより異なります。
ストア管理画面での設定
お客様がストア上でログイン機能を使用できるようにする、まず前提条件としてShopifyストア側でログイン機能を有効にする必要があります。設定方法は以下の通りです。
- ストアの設定メニューから「お客様アカウント」を選択します。
- その中の「オンラインストアとチェックアウトのアカウント」セクションにて「オンラインストアのヘッダーとチェックアウト時にログインリンクを表示する」 という項目にチェックを入れてください。
備考: 「 従来のお客様アカウント」と「新しいお客様アカウント」
Shopifyには現在二種類のお客様ログイン方法があります。
「従来のお客様アカウント」はこれまでどおりのお客様のログイン方法で、お客様が メールアドレスとパスワードを作成するタイプのものです。
それに対して「新しいお客様アカウント」はワンタイムコードを使用してログインするタイプのものです。
ご注意: 「新しいお客様アカウント」のタイプのログイン画面等はShopifyが用意したものとなり、テーマによるカスタマイズは行えませんのでご注意ください。
また、お買い物ポイント付与などのような、お客様アカウント画面にてアプリを表示を行うカスタマイズは「新しいお客様アカウント」画面では利用できませんのでご注意ください。
詳しくは新しいお客様アカウントの設定と管理をご覧ください。
『MISEル』テーマでの設定
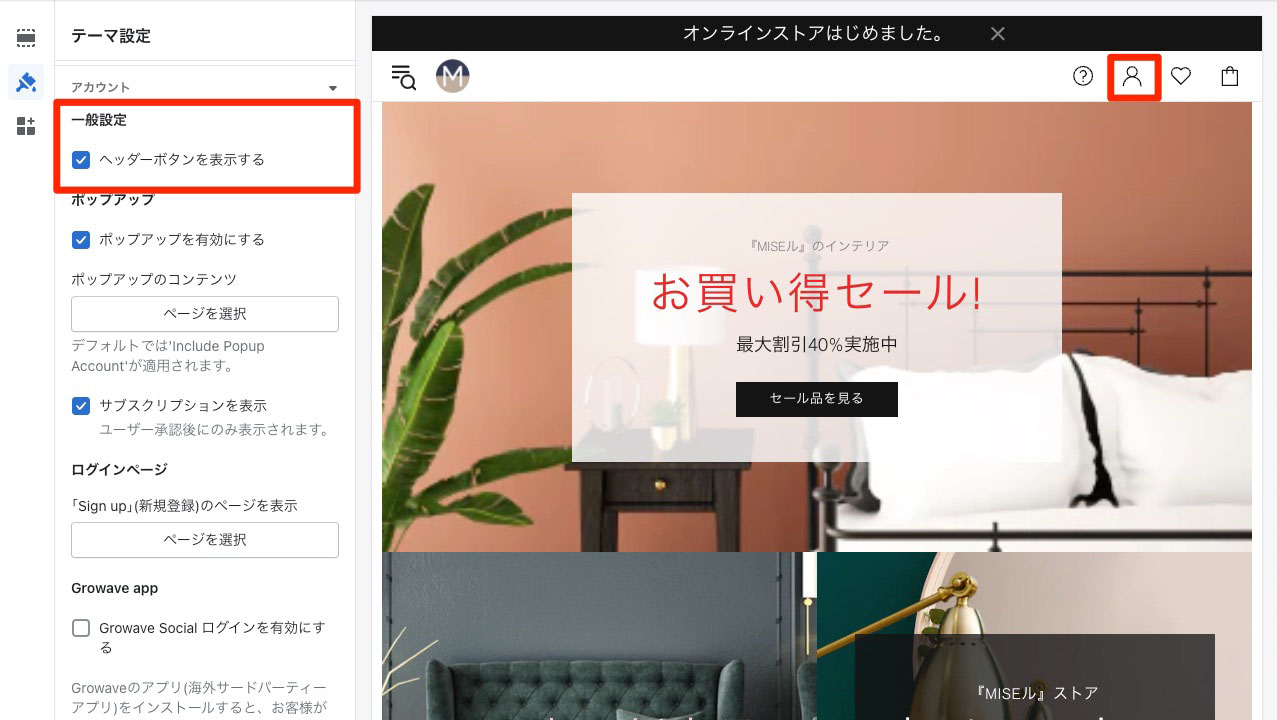
『MISEル』のテーマ設定にある「アカウント」から ヘッダーボタンを表示するにチェックが入っていることを確認ください。
ご注意:インストール初期ではチェックがすで入っていますが、上記のストア管理画面での設定を行ってもアイコンが表示されない場合は、こちらにチェックをいれてください。

確認
これでお客様がアカウントを作成しログインを行えるようになりました。
『MISEル』テーマではログインアイコンをクリックするとポップアップが現れ、簡単にログインやアカウント作成を行えるレイアウトとなっております。

顧客の管理
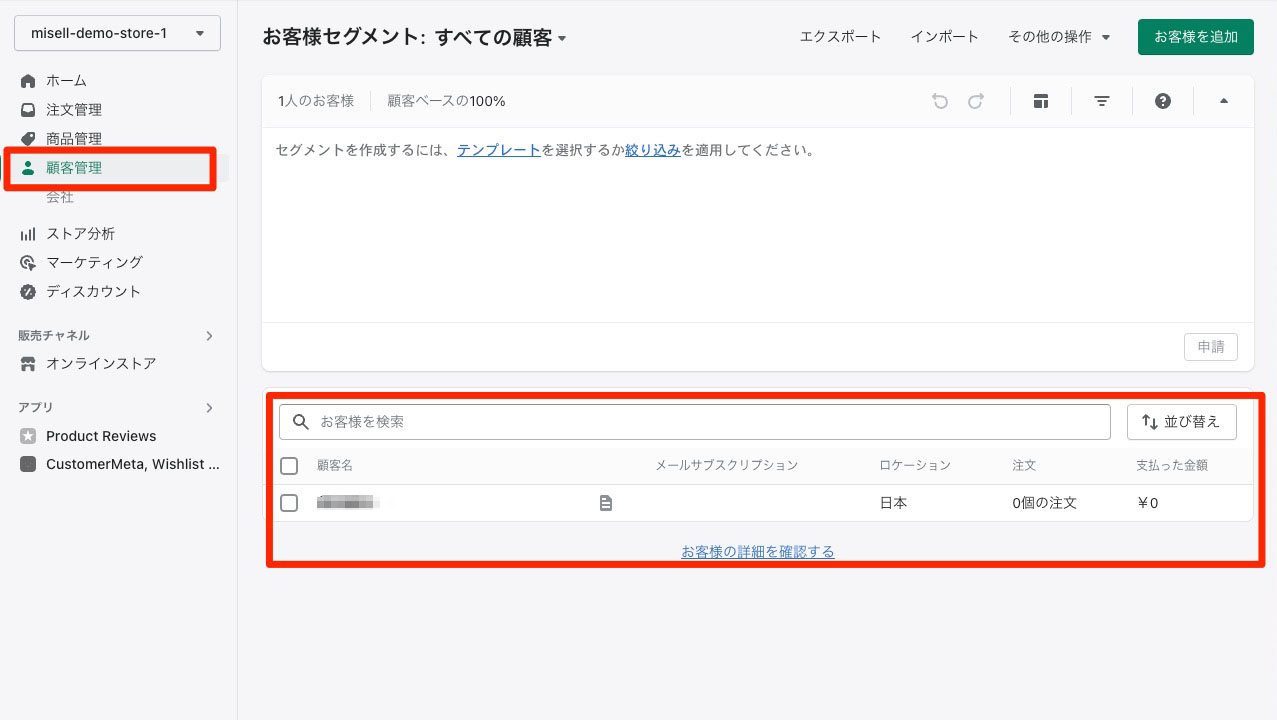
お客様がアカウントを作成すると、ストア管理画面にある「顧客管理」からアカウントを確認いただけます。

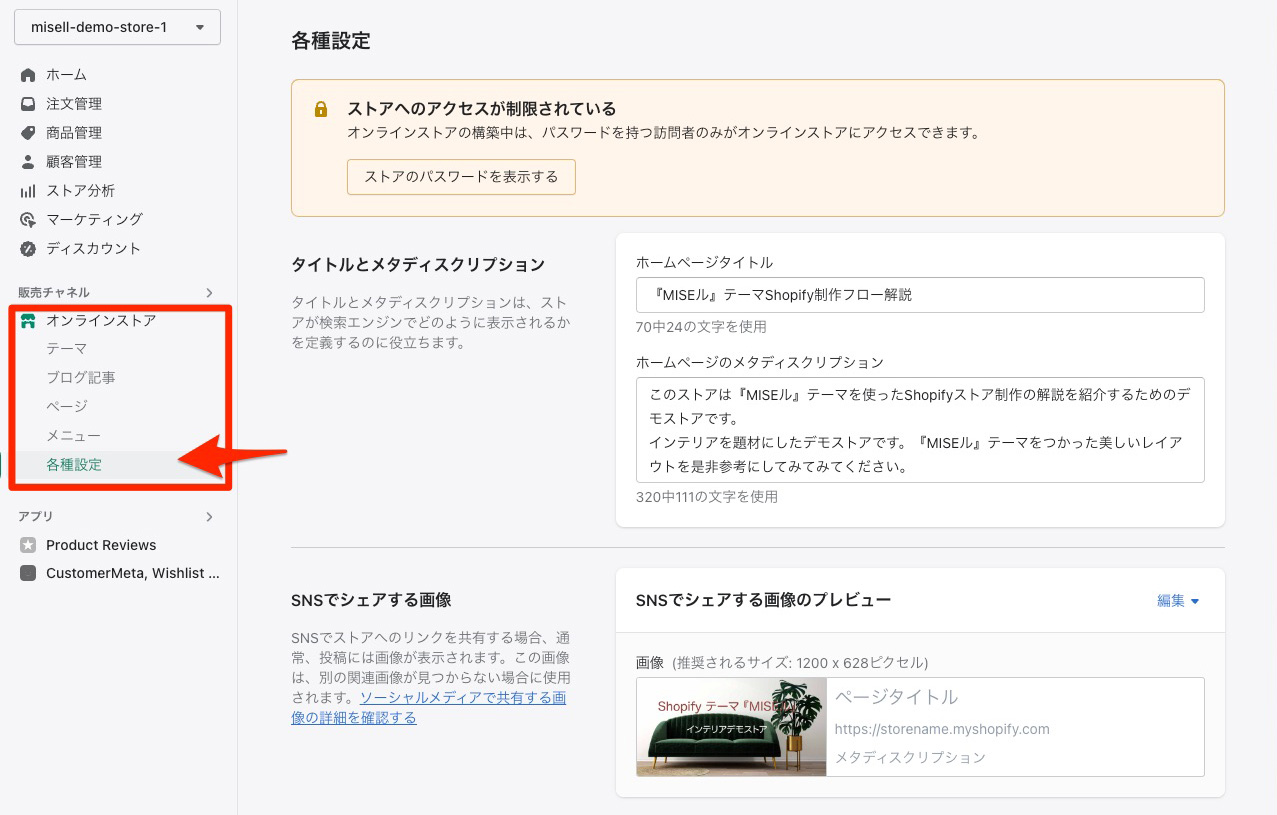
オンラインストア各種設定
これまで、Shopifyテーマのことやページ作成などオンラインストアについては、ストア管理画面の販売チャネルの「オンラインストア」の項目から行ってきました。
こちらからはShopifyテーマの管理・ブログ記事・ページ・メニューの作成などが行えました。他にも「各種設定」という項目があるので紹介しておきます。
各種設定ではストア内部のことではなく「メタ」的な要素が編集できます。

タイトルとメタディスクリプション
こちらからはストアが検索エンジンからどのように表示されるかを設定できます。
空欄のままだと、ストアが検索にヒットしたときに何のサイトかわかりにくいので埋めておきましょう。
ヒント:メタディスクリプションは320文字まで設定できますが、320文字すべてが実際には表示されない場合もあるので、最初の1行でまず簡潔にどのようなサイトかを述べるようにすると良いでしょう。
SNSでシェアする画像
SNSなどで、サイトのURLを貼り付けシェアしたときに自動的にサムネイル画像が現れるのを目にしたことがあると思います。
あなたのストアがシェアされた時に、どのような画像が挿入されるかを設定をこちらから行えます。
ヒント:こちらもメタディスクリプションなどと同様に、ストアの雰囲気伝わり、思わずクリックしてみたくなるような画像を用意しておくと良いでしょう。
お客様のプライバシー
cookieやその他の追跡データのプライバシー管理を行います。
海外でストアを展開する場合は、海外のプライバシー情報の規定があるのでそれに適応した選択を行います。
ストアのアクセスを制限する
お客様がオンラインストアを閲覧するためのパスワードを設定できます。
こちらはShopifyのプランを契約して解除することをができるようになります。
Shopifyのプランを契約してからも、例えば、会員様限定のストアとして、パスワードを設定し続けることも可能です。
スパム保護
ストアに設置したお問い合わせフォームなどからスパムがこないように「スパム保護」を行えます。特段理由がない場合はチェックしておくと良いでしょう。
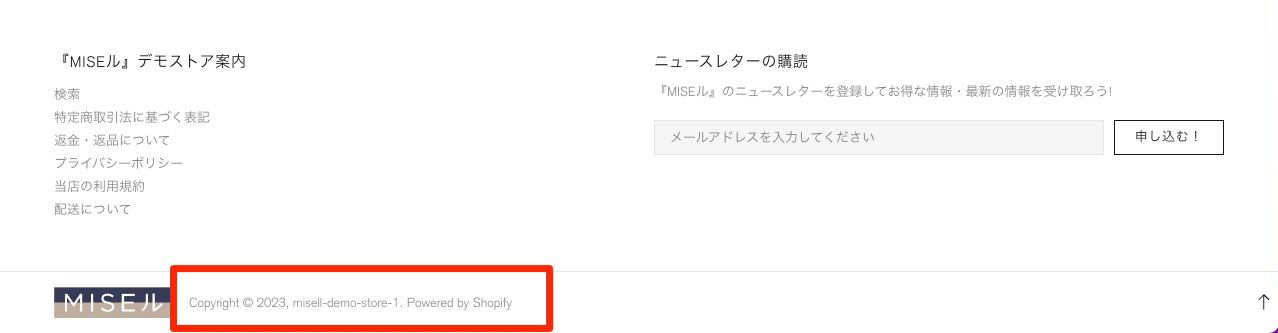
Powerd by Shopify の削除
『MISEル』テーマインストール初期状態にある、「Powered by Shopify」の文言を削除したい場合の設定方法をご紹介しておきます。

非表示にする
非表示にしたい場合はオンラインストアエディタ(テーマエディタ)を開き、
フッターセクションにある「コピーライト」のブロックを非表示にします。
ヒント:「目」のアイコンをクリックするとブロックやセクションの要素を非表示にしておけます。

別の文言に置き換える
『MISEル』テーマでは非表示だけでなく、お好きな文言に変更することも可能です。
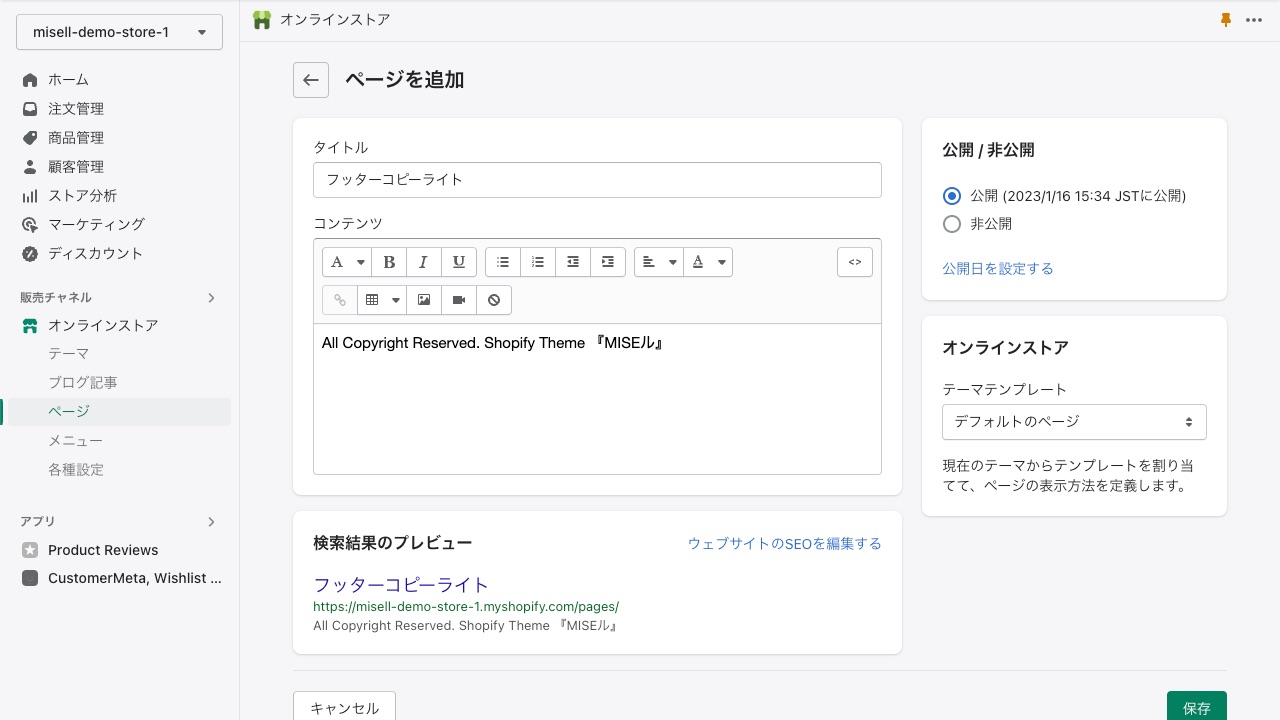
フッターのコピーライトブロック用ページの作成
下記のようにページ作成機能で、コピーライトの部分に「ページ」を作成します。

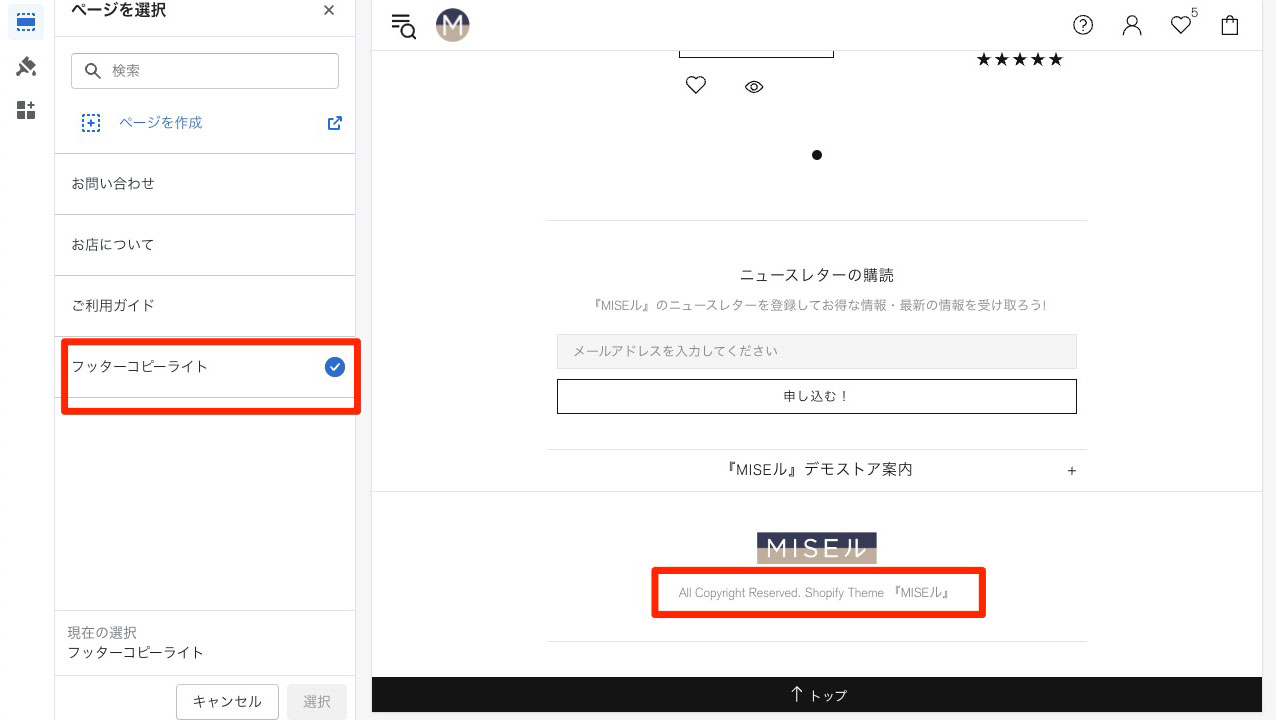
コピーライトのブロック
オンラインストアエディタから、フッターセクションにあるコピーライトのブロックを選択します。すると挿入する「ページ」が選択できます。先程作成したフッターコピーライトのページを選択します。

するとコピーライトの部分の文言が作成したページの内容に置き換わります。
「保存」をお忘れなく。
これで、ストアに合った好きな文言に変更することができます。
まとめ
今回は散逸的な内容となりましたが、参考になりましたでしょうか?MISEルテーマを活用して、ストアの最終仕上げに関する様々な項目を紹介しました。
この「Shopify制作のフロー紹介」シリーズでは、MISEルテーマを使用してストアの制作の流れ全体をガイドしました。しかし、Shopifyはその外にも、Shopifyメール、マーケティング自動化といった便利な機能を数多く備えており、定期的に新しい機能やアプリが更新・追加されています。
MISEルテーマには、今回のシリーズで取り上げきれなかった機能もございます。詳しくは、MISEルのユーザーマニュアルなどをご参照ください。
当ブログには、ストア運営に役立つ情報が満載ですので、ぜひ引き続きご覧ください。
ECサイトの運営は、一度完成したところで終わりではありません。日々の更新や改善が求められます。また、よりプロフェッショナルなデザインや、Liquidコードによる特別なカスタマイズをご希望の方は、弊社のお問い合わせ窓口までお気軽にご相談ください。
シリーズにお付き合いいただき、誠にありがとうございました。
デモサイト
今回の記事シリーズで作成したデモサイトは下記のリンクからご覧いただけます。
デモサイトにつき、閲覧パスワードが設定されていますのでパスワードを入力して閲覧ください。
パスワード「m」
https://misell-demo-store-1.myshopify.com/