ECサイトのスマートフォン対応は、近年のECサイト制作にとって必須事項となっています。
スマートフォン(以下、スマホ)で見づらく、使いにくいサイトのままだと、お客さまを逃してしまい、ライバルサイトに売り上げで大きな差を付けられてしまうからです。
この記事では、ECサイトをスマホ対応するメリットや方法、また、スマホ対応に必要な機能やサイトの工夫について、どこよりも詳しく解説しております。
あなたのECサイトがスマホユーザーにとって使いやすいかどうかを判断し、どのように改善すればよいか具体的に分かるようにもなりますので、ぜひ最後まで読んでみてください!
目次
ECサイトをスマホ対応させて見やすくするメリットとは

まず、ECサイトをスマホユーザーにとって見やすく、そして使いやすくすることで得られるメリットを、経済産業省のデータも用いて説明します。
ECサイトをスマホ対応させる5つのメリット
- ECサイトの利用はスマホ経由が増えている
- SNSと相性の良いECサイトになる
- 読み込みが速くなり離脱を防げる
- 操作が容易になり商品が吟味されやすくなる
- 検索順位が上がりやすくなる
ECサイトの利用はスマホ経由が増えている
近年、ECサイトはパソコンだけでなくスマホにも対応したデザインである必要性が求められています。
なぜなら、スマホユーザーの増加と共に、スマホを経由したECサイトの利用率も増えているからです。
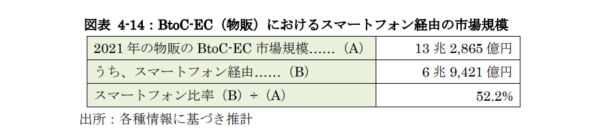
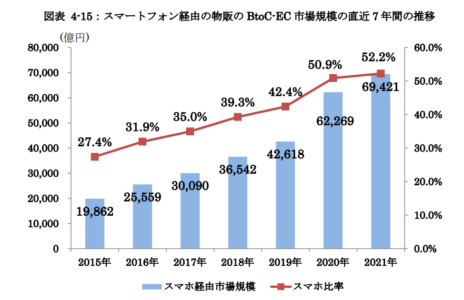
経済産業省が2022年08月12日に発表した「電子商取引に関する市場調査」(https://www.meti.go.jp/press/2022/08/20220812005/20220812005.html)によると、2021年のECサイトの市場規模(約13兆円)のうち、スマホ経由のECサイト利用は約7兆円であることが分かっています。

よって、ECサイト利用者の半分以上(52.2%)はスマホ経由で商品を購入しているため、パソコン用に見やすいECサイトにするだけでは、過半数の訪問者に対応できていないことになります。

また、上記のグラフからも、スマホ経由のECサイトの市場規模は年々成長していることが分かるため、ECサイトのスマホ対応は、今後、ECサイト運営で生き残るための必須要件です。
SNSと相性の良いECサイトになる

InstagramやFacebook、Twitterなど、SNSの多くはスマホを介した利用が圧倒的に多いため、多くのお客さまはスマホから直接ECサイトに訪れることになります。
その際に、ECサイトがスマホ用に最適化されたデザインであれば、ストレスフリーで商品を吟味してもらいやすくなり、購入されやすくなるでしょう。
また、スマホで見やすいサイトであれば、公式SNSの投稿をサイト内に埋め込んだり、ページ内の情報もスクリーンショットを撮ってスマホサイズのまま拡散がしやすいメリットがあります。
さらに、スマホで見やすければ、多くの人に支持されやすくなるため、情報拡散によってECサイトがバズり、いずれは大きな売り上げを達成できる可能性も上がります。
読み込みが速くなり離脱を防げる

ECサイトがパソコンにしか対応しておらず、スマホを介した読み込みが遅ければ、スマホユーザーはサイトが開かれる前に離脱してしまうでしょう。
そうなる前にスマホ用にECサイトを最適化しておけば、せっかくアクセスしてくれたお客さまを逃がすことがなくなります。
また、ページ全体の読み込みが速ければ、その分、お客さまは短い時間で多くの商品を閲覧できるため、購入してくれる確率を増やす効果も期待できます。
操作が容易になり商品が吟味されやすくなる

ECサイトをスマホで快適に閲覧してもらう大きなメリットは、スマホユーザーがいつでもどこでも商品を吟味できるという点です。
つまり、お客さまが「商品を買いたい」と思った時に、すぐにアクセスして購入まで到達しやすいデバイスとして、スマホはパソコンにない大きな優位性があります。
よって、指先一つで容易にスクロールしたりメニュー画面を展開できるトップ画面や、商品画像を拡大して詳細を確認できるような、スマホユーザーにやさしい機能を多く設ければ、その分、商品を吟味してもらいやすくなります。
お客さまによる購入の機会を増やすためにも、スマホにとって操作感が良いECサイトを作りましょう。
検索順位が上がりやすくなる

ECサイトの利用者の過半数がスマホを介したアクセスであるため、サイトがスマホに対応した状態であれば、Google等の各検索エンジンから「モバイルフレンドリー」の評価が受けやすくなります。
評価が高ければ、検索エンジンで検索をした際に、検索結果の上位ページに表示されやすくなる効果があります。
逆に、スマホを介したアクセスは多いのにもかかわらず、サイトがモバイルフレンドリーでなければ、検索エンジンからの評価が下がり、検索結果の上位に上がりにくくなってしまうでしょう。
そのため、スマホでアクセスされることを事前に見越して、ECサイトはスマホ対応しておく必要があるのです。
ECサイトをスマホで見やすいデザインに対応させるには?
続いて、ECサイトをスマホ対応して見やすいデザインにするための具体的な方法について解説します。
ECサイトをスマホで見やすいデザインに対応させる4つの方法
- レスポンシブデザインでサイトを制作する
- スマホ専用のサイトを別に作る
- スマホサイト自動変換サービスを利用する
- スマホ用アプリを制作する
レスポンシブデザインでサイトを制作する

レスポンシブデザインとは、ウェブサイトを自動的に閲覧するデバイスの画面サイズに合わせて最適化する手法です。
ウェブサイト全体のレイアウトや要素の配置が柔軟に調整され、スマホからパソコンまで、異なるデバイスで一貫したデザインを保てます。
この方法のメリットは、1つのサイトのデザインにこだわることで、パソコンにもスマホにも対応したサイトを制作できることです。
レスポンシブデザインに対応したECサイトは、ShopifyなどのECプラットフォームや、楽天市場などのモール型のサイトを利用すれば、簡単に対応が可能です。
スマホ専用のサイトを別に作る
パソコン用のECサイトとは別に、スマホ専用のECサイトを制作することで、スマホユーザーに100%寄り添った最適化されたデザインと機能を提供できます。
スマホ用のサイトでは、パソコン用サイトと両立が難しいような、スマホ向けに最適化されたレイアウトやタッチ操作に対応したUIや演出が可能になるでしょう。
ただし、パソコン用サイトとは別にECサイトを作ることは、制作コストやランニングコストも倍になるため、予算とよく相談してから導入を検討してください。
スマホサイト自動変換サービスを利用する

パソコン用のECサイトを、自動変換サービスを利用してスマホにも対応したサイトに作り変えることも可能です。
既存サイトの再構築や画像のサイズ変換も必要なく、上記で説明したレスポンシブデザインを達成したサイトを制作できますが、変換するサービスによっては大きなコストが発生する場合があるため、注意も必要です。
スマホ用アプリを制作する

スマホ用アプリを制作することで、スマホに最適化された操作感や、高速なサイト表示が可能になるので、スマホユーザーが簡単にあなたのサイトを訪れてショッピングできるようになります。
ただし、アプリ開発には大きなコストが発生する点と、定期的なメンテナンスが発生することで、ランニングコストがかさむデメリットもあります。
また、アプリはお客さまひとりずつにインストールしてもらう手間も発生もするため、導入する際は、ECサイトを含めた全体の予算や、アプリの利用者数をあらかじめよく見積もってから制作する必要があるでしょう。
ECサイトをスマホで見やすい&使いやすくする機能や工夫

次に、スマホに対応したECサイトに導入されていると、サイトが便利で使いやすくなる機能や工夫について解説します。
下記の機能や工夫を考慮することで、ECサイトをスマホで見やすく、使いやすくできるため、お客さまのアクセスや購買行動を促進して売上アップに繋げることが可能です。
ECサイトをスマホで見やすい&使いやすくする7つの機能や工夫
- 商品画像を拡大できる機能
- ページの読み込みの高速化
- ヘッダーメニューの最適化
- ポップアップバナーの表示機能
- 絞り込み検索機能の充実化
- 支払い機能の充実化
- スマホ画面での操作を意識した配置にする
商品画像を拡大できる機能

スマホでのショッピングでは、商品画像の拡大表示機能を設けることが重要です。
なぜなら、お客さまは詳細な商品画像を見ることで、商品の特徴や品質を確認したり、デザインや色味を詳しく見て、商品を吟味できるからです。
画面が小さいスマホにおいては商品画像がしっかり確認出来ないと、お客さまは商品の外見や良さを感じにくく、正しく商品を選ぶことが難しくなってしまいます。
そこで、商品画像のタップやピンチイン操作で簡単に拡大できる機能を実装することで、お客さまは商品のビジュアルを確認しやすくなるため、購入につながりやすくなるでしょう。
ページの読み込みの高速化

スマホのインターネット接続の速さは、お客さまの通信環境や通信プランなどの様々な要素によって、パソコンよりも遅くなることがしばしば発生します。
ページの読み込みが遅いと、お客さまはイライラし、サイトを離れる可能性が高くなります。そのため、スマホに対応したECサイトでは、ページの読み込み速度に特に注意が必要です。
高速なページ読み込みのためには、ECサイト自体が最適化されたhtmlやcssで構築され、画像やスクリプトの最適化など、モバイルフレンドリーなコーディングが実現しているなどの対策が必要です。
ヘッダーメニューの最適化

スマホの画面は狭いため、ヘッダーメニューが画面を占拠しすぎると、ページの表示領域が狭くなります。
ヘッダーメニューに大きく場所を取られてしまうため、お客さまは肝心の商品ページや商品のリストを隅々まで確認しづらくなり、購入の邪魔をしてしまいます。
そのため、ヘッダーメニューはシンプルでコンパクトに設計することが重要です。
また、ヘッダーメニューにはサイト内の主要なカテゴリーや検索機能、ショッピングカートへのアクセスなどを組み込み、お客さまが必要な情報に迅速にアクセスできるようにすることも大切です。
ポップアップバナーの表示機能

ポップアップバナーは、スマホを介したECサイト閲覧で注目を引き、特定のメッセージやプロモーションをお客さまに伝えるための効果的な機能です。
スマホの画面は小さいので、一度に提供できる情報は限られますが、ポップアップバナーを使用すれば、お客さまに届けたい情報を、運営側がコントロールして、いち早く提供できるようになります。
そのため、ポップアップバナーは、特別なセールやキャンペーンの告知、新商品のプレビューなどの情報を伝える際に非常に有効な手段です。
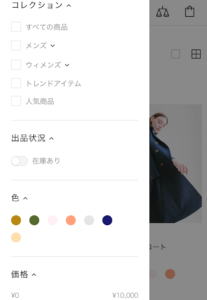
絞り込み検索機能の充実化

パソコンと比較して通信速度や画面の表示範囲などの成約の多いスマホでのECサイト閲覧では、お客さまがなるべく速く、効率的に目的の商品を見つけやすいよう、工夫する必要があります。
そのためには絞り込み検索機能を充実させ、キーワード、価格、サイズ、色、ブランドなどのさまざまな条件を組み合わせて商品を素早く検索できるよう、対策しましょう。
それによって、いち早く目当ての商品を探し出せるので、購入につながりやすくなります。
逆に、なかなか目当ての商品が絞り込み検索できなければ、お客さまはECサイトを離脱しやすくなってしまうでしょう。
支払い機能の充実化

スマホでのショッピングでは、お客さまが簡単かつ安全に支払いを完了できることが重要です。
そこで、支払い機能を充実させることで、お客さまは好みの支払い方法を選択し、スムーズな購入ができるようになります。
代表的な支払い方法としてクレジットカード、デビットカード、銀行振込、PayPalなどを提供することが一般的ですが、Amazon Payなどのスマホ決済による支払い方法なども、充実させておくことと良いでしょう。
逆に、支払い方法が極端に少ないと、購入直前の決済方法の選択時点にて、お客さまの離脱(カゴ落ち)を発生させる原因になるため、注意が必要です。
スマホ画面での操作を意識した配置にする

スマホの画面では、片手での操作に配慮して、ECサイトの配置をスマホ画面に最適化することが重要です。
基本的に、スマホユーザーは親指でECサイト内の様々なリンクや商品ページへアクセスするため、よくアクセスされるような項目はタッチしやすい位置に配置するなど、工夫しましょう。
また、シンプルなレイアウトを採用し、必要な情報と機能に絞ることも重要です。
主要なコンテンツや操作要素を画面上部に配置して、スクロールやズーム操作を最小限に抑えるように調整することで、お客さまはECサイト内を快適に見て回れるようになります。
さらに、スマホ画面上のボタンやリンクなどのタップ領域の拡大や、タップ要素同士の間隔を適切に設定し、お客さまが誤って他の要素をタップすることを防ぐなどの工夫も大切です。
スマホ対応が可能なECサイトを制作する方法
スマホに対応したECサイトを制作するためには、大きく分けて以下の3つの方法があります。
スマホ対応が可能なECサイトを制作する3つの方法
- ECプラットフォームを利用する
- モールに出店する
- ECサイト制作サービス会社に依頼する
ECプラットフォームを利用する
ECプラットフォームを利用すると、オリジナル性の高いスマホ対応のECサイトを簡単に制作できるでしょう。
主要なECプラットフォームには、ShopifyやBASE、STORESなどがあります。
これらのプラットフォームでは、ユーザーフレンドリーなインターフェースやモバイル対応のテーマが多く提供されており、スマホでの快適なショッピングを向上させる機能も備えています。
有用なテーマの多くは初期の導入に多少のコストはかかりますが、その分、デザイン性が高くオリジナリティの高いあなただけのECサイトが制作できるでしょう。
モールに出店する

モールに出店することも、スマホ対応のECサイトを制作する方法の一つです。
モールには、Amazonや楽天市場などの大手プラットフォームがあります。これらのモールでは、お客さまがスマホでショッピングしやすいように最適化された環境が整っています。
また、有名なモールに出店すれば、そのモールを普段から利用している多くのお客さまがはじめから集まっているため、高い集客効果も期待できるでしょう。
ただし、モールの出店には手数料が多くかかり、売り上げが発生していなくても利用料がかかる場合があります。
また、モールのフォームに沿った限られたテンプレート内でしかカスタマイズできない傾向があるため、オリジナリティ性の高いECサイトが作りづらいデメリットもあります。
ECサイト制作サービス会社に依頼する

ECサイト制作サービス会社に依頼すれば、プロフェッショナルなチームがスマホ対応のECサイトを制作し、カスタマイズや機能追加などの要望にも対応してくれます。
依頼する際には、スマホに対応したデザインやユーザーインターフェース、レスポンシブデザインの実装などに重点を置くよう、仕様について十分に伝える必要があります。
ECサイト制作の専門知識や技術に詳しくなくても、専門家に依頼することでスマホに対応したECサイトを制作できますが、制作費用面で大きなコストがかかる傾向があるため、かけられる予算と十分に相談する必要があるでしょう。
おすすめのECプラットフォームはShopify!

ECサイトのスマホ対応が比較的簡単にできるECプラットフォームとしては、Shopify BASE STORESなど現在はたくさんの選択肢がありますが、その中でおすすめはShopifyです。
なぜなら、ShopifyにはBASEやSTORESと比較して、豊富なデザインテンプレートのテーマが用意されているからです。
また、知識があれば、ほとんどのページを運営者自らのデザインセンスとアイデアでカスタマイズできるため、オリジナリティ溢れるECサイトを簡単に作成できるメリットがあります
ただし、Shopifyは海外で開発されたプラットフォームであり、多くのテーマは日本語に対応していないため日本語化するひと手間が発生する点や、日本語によるマニュアルが不足しておりサポートが受けにくいという多少の課題があります。
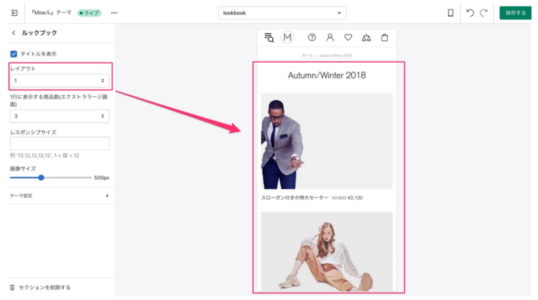
スマホ対応したECサイトを作るなら日本語対応Shopifyテーマの『MISEル』
上記で解説した、ECサイトをスマホで見やすい&使いやすくする機能や工夫は、『MISEル』ですべて実現可能です。
『MISEル』は、ECプラットフォームのShopifyを使ってオリジナル性の高いECサイトを制作する際に役立つ、便利なカスタマイズ機能を多数兼ねそろえた有料テーマです。

モバイルファーストのデザインアプローチを採用しており、スマホやタブレットなどのモバイルデバイスに最適化されたレスポンシブデザインを実現します。これにより、お客さまはスマホ画面で快適にサイトを閲覧できます。

多数のテンプレートから商品に合ったデザインを選択可能なので、使いやすさや流行りに対応したECサイトのカスタマイズも簡単です。
また、『MISEル』は世界初の日本語に完全対応したテーマです。管理画面はもちろん、日本語のウェブマニュアルや設定方法について詳細に説明した動画が充実しており、『MISEル』ユーザー様は日本語によるサポートも受けられます。
そのため、『MISEル』には、はじめてECサイトを制作する人や、Shopifyを利用したECサイトのデザインに慣れていない方にとっても安心してご利用頂ける体制が整っております。
スマホ対応させて商品が売れやすいECサイトにしよう!

今回は、ECサイトをスマホ対応することで得られるメリットについて解説しました。
ECサイトをスマホ対応させる5つのメリット
- ECサイトの利用はスマホ経由が増えている
- SNSと相性の良いECサイトになる
- 読み込みが速くなり離脱を防げる
- 操作が容易になり商品が吟味されやすくなる
- 検索順位が上がりやすくなる
また、スマホ対応したECサイトを制作する際に、スマホユーザーにとって便利で使いやすくするサイトを制作するための機能や工夫については、以下の通りです。
ECサイトをスマホで見やすい&使いやすくする7つの機能や工夫
- 商品画像を拡大できる機能
- ページの読み込みの高速化
- ヘッダーメニューの最適化
- ポップアップバナーの表示機能
- 絞り込み検索機能の充実化
- 支払い機能の充実化
- スマホ画面での操作を意識した配置にする
スマホに対応したレスポンシブデザインと、高いカスタマイズ性を兼ねそろえたECサイトは、Shopifyを利用した制作が特におススメです。
また、Shopifyでのテーマ選択に迷った際は、スマホユーザーにとって便利な機能が全て備わり、オリジナル性溢れるECサイトを制作しやすく、初心者にも使いやすい有料テーマの『MISEル』を、ぜひ一度ご検討ください!







