Shopifyでストアを開いたら、避けて通れない売れ行きに直結する重要な作業が商品登録です。
しかし、取り扱う商品が多ければ、その分、登録作業に多くの時間と手間がかかってしまうため、かかる負担はなるべく減らしたいですよね。
今回は、Shopifyの商品登録の基本的なやり方から、効率的に登録作業を進める方法、売り上げアップにつなげるための商品情報やサイトに取り入れるべき必須項目について解説します。
この記事を読めば、お客さまへの最適な商品の情報や魅力の伝え方によって、売り上げアップにつながるだけでなく、事業拡大を見越した商品登録が、ストア始めたての初心者のうちからできるようになりますよ。
その結果、将来的にかかる手間も大幅に減らせるようになるので、ぜひ最後までチェックしてみてください!
目次
Shopifyの商品登録手順を解説

まずは、Shopifyにおける商品登録の手順を解説します。
基本的には下記の3ステップで一つの商品の登録ができます。決して難しくはありませんので安心してください。
Shopifyの商品登録手順
- 商品名などの基本情報の入力
- 商品画像や動画の登録
- 「検索結果」にてページ情報を入力する
商品名などの基本情報の入力


まずは、商品の基本情報を入力します。商品情報を入力するには、Shopify管理画面の「商品管理」から「商品を追加する」を選択することで、商品情報の入力フォームに説明の文章を作成できます。
フォーム内にて、太字や色つき文字、リストや表の挿入などが可能なので、商品の魅力を伝えるために、充実した紹介文やデータを載せましょう。
その他、価格や割引前価格、在庫、バリエーション情報を入力すれば、基本情報の入力は完了です。
商品画像や動画の登録

商品の情報をお客さまに効果的に伝えるためには、商品画像の登録が必須です。
画像は可能な限り高品質で鮮明な画像を使用し、複数の角度から撮影した写真を使って、商品の特徴をうまく伝えましょう。
Shopifyにおいては、一つの商品に対して最大250枚まで写真を登録可能ですので、商品の魅力を伝えるには十分な画像を用意できます。
また、Shopifyのテーマによっては、動画や3Dモデルの表示に対応したものもありますので、商品の魅力を伝えるために動画などが必要であれば、それに対応したテーマを必ず選びましょう。
「検索結果」にてページ情報を入力する

最後に、Googleなどの検索エンジンの検索結果に商品ページが表示される際の情報を、「検索結果」にて入力します。入力する情報は、ページタイトル、説明、URLです。
ページのタイトルは、デフォルトだと商品タイトルがページのタイトルになってしまうため、適切なキーワードを使うことで、検索結果からクリックされやすくなる効果が得られます。
「説明」は、検索結果のタイトルの下に表示される商品ページの要約文章のことで、メタディスクリプションとも呼ばれます。こちらについても商品の魅力が伝わる内容になるよう工夫することで、クリック率が向上します。
URLは、可能な限りシンプルですっきりとしたものにすることで、検索結果の見栄えが良くなり、ページのリンクを紹介してもらう際やSNSなどで告知する際にも活用しやすいでしょう。
Shopifyの商品登録作業を効率的に行う方法

Shopifyの商品登録作業を効率的に行うためには、以下の方法があります。
Shopifyの商品登録作業を効率的に行う5つの方法
- CSVで商品情報を一括登録する
- 商品画像を一括で登録する
- 商品情報を複製して活用する
- 商品登録を効率化するアプリを使用する
- Shopify Magicによる商品紹介テキストの自動生成
CSVで商品情報を一括登録する

Shopifyでは、CSVファイルを使用して商品情報を一括登録可能です。
ExcelやGoogleスプレッドシートなどで商品情報を一括で入力してから、CSV形式でShopifyへインポートすることで、手動で商品情報を1つずつ登録する手間を大幅に省けるメリットがあります。
具体的なやり方は、Shopify公式からCSVファイルの雛形をダウンロードして、フォームに従って商品情報を入力してから、Shopifyへアップロードするという方法です。
CSVファイルはShopifyの公式サイトから入手できます。ダウンロードリンクはこちらです。
また、各セルに入力する具体的な情報については、下記をご確認ください。
出典:Shopify ブログ
| Handle | 商品のURLに表示される名前です。例えば「赤いシャツ」という名前の商品があったら、ハンドル名は「https://yourstore.myshopify.com/product/red-shirt」といったように「red-shirt」の部分をハンドルと呼びます。 |
| Title | 商品名です。 |
| Body(HTML) | HTML形式で書かれた商品詳細を入力してください。 |
| Vendor | 商品のベンダーです。 |
| Type | 商品のタイプです。 |
| Tags | 商品に登録するタグです。 |
| Published | 商品が公開されているか否かを入力します。「TRUE」を入力すると商品が公開され、「FALSE」を入力すると非公開となります。空欄にすると、公開になります。 |
| Option 1 Name | 商品に色やサイズなどのバリエーションがあるときに使用します。一つずつ項目を入力してください。ここでは、「色」といったバリエーション名を入れましょう。もし、商品バリエーションがない場合は、「Title」と入力してください。 |
| Option 1 Value | バリエーションの内容を入力します。「Option 1 Name」で「色」と入力したので、ここでは「赤」と入力します。商品にバリエーションがない場合は、「Default Title」と入れてください。 |
| Option 2 Name | 商品に別のバリエーションがあったら名前を入力します。例えば、「サイズ」などです。 |
| Option 2 Value | 「Option 2 Name」で使用した内容の種類を入れます。ここでは、例えば「S」などが当てはまります。 |
| Variant SKU | 商品またはバリエーションのSKUを入力します。もし、外部のフルフィルメントサービスを使用していたら、空欄にすることはできません。 |
| Variant Grams | 商品の重量(グラム)です。単位は入力せずに数字だけを記入してください。 |
| Variant Inventory Tracker | 在庫を追跡する会社を入力します。在庫ポリシーで「Shopifyが在庫を追跡する」を選択している方は、「shopify」と入力してください。 |
| Variant Inventory Quantity | バリエーションの在庫の数を入力します。 |
| Variant Inventory Policy | 在庫が0になったときの扱いを決めます。「deny」を入力すると、在庫が0になったら購入できなくなります。「continue」を入力すると、在庫が0になってもお客様は商品を購入することができます。 |
| Variant Fulfillment Service | 商品のフルフィルメントサービスを入力します。手動の場合は「manual」と入力してください。もし、独自のフルフィルメントサービスをお使いの場合は、スペースの代わりにダッシュ「-」を、ピリオドなどの記号は取り除いて、ローマ字で入力してください。 |
| Variant Price | 実際に販売をする商品価格です。通貨の記号は取り除き、数字のみを入力してください。(例:元が1,500円の商品を1,000円で販売したい場合、1,000円がここで言うVariant Priceです。) |
| Variant Compare at Price | 元の商品価格です。割引を表示させたい場合に使用してください。
(例:元が1,500円の商品を1,000円で販売したい場合、1,500円がここで言うVariant Compare at Priceです。) |
| Variant Requires Shipping | 配送が必要な商品か否かを決めます。必要の場合は「TRUE」を、必要でない場合は「FALSE」を入力してください。「FALSE」は空欄となります。 |
| Variant Taxable | 商品価格に税を適用させるかを決めます。させる場合は「TRUE」を、させない場合は「FALSE」を入力してください。「FALSE」は空欄となります。 |
| Variant Barcode | 商品のバーコードです。 |
| Image Src | 商品画像のURLを入力してください。こちらはバリエーションの画像ではありません。バリエーションの画像は下記「Variant Image」に入れてください。 |
| Image Position | 商品画像が商品ページで何番目に表示されるかを決めます。「1」を入力すると、商品画像が最初に表示されます。 |
| Image Alt Text | 画像のalt属性です。こちらに入力した文が、画像をテキストで表すときに使用されます。 |
| Gift Card | 商品がギフトカードの場合は「TRUE」を、そうでない場合には「FALSE」を入力してください。 |
| Variant Image | バリエーションの商品画像のURLを入力してください。 |
| Variant Weight Unit | 重量の単位です。「kg」または「lb」を入力してください。 |
商品画像を一括で登録する

商品登録のたびに対応する商品画像をひとつずつアップロードするよりも、商品画像を一括で登録することで、作業時間を大幅に短縮できます。
やり方は、Shopifyの管理画面から、「設定」、「ファイル」と移動すれば、画像の登録フォームに辿り着けますので、登録したい画像をまとめてアップロードしてください。
ただし、一括で登録する場合は、大量の画像が一気にサーバーにアップロードされてしまうため、商品情報と画像の関連付け作業において、どの画像が対応するか分かりにくくなる可能性があります。
そのため、一括登録の前に画像のファイル名を判別可能な番号や商品名称に編集しておくことで、商品登録の際に対応する情報と結び付けやすいでしょう。
商品情報を複製して活用する
似たような商品を複数登録する場合、Shopifyでは商品情報を複製して活用できます。
元となる商品情報をコピーし、必要な項目や値を調整して新しい商品を作成すれば、はじめから商品情報を登録するよりも、時間を節約可能です。
やり方は、Shopifyの管理画面から「商品」に移動して、商品名をクリックすれば「複製する」が選択できます。
あとは複製した商品情報を保存すれば、商品情報の複製による時短が可能です。
商品登録を効率化するアプリを使用する

Shopifyアプリストアには、商品登録作業を効率化するための様々なアプリが存在します。
例えば、商品情報を一括で登録したり、CSVファイルのインポート・エクスポートを簡単に行いたい場合は、「Matrixify」というアプリが便利です。
これを利用すれば、CSVファイルだけでなく、Excelファイルのデータも利用して、手動で行う作業量を大幅に削減できます。また、他のECプラットフォームからの商品データの移行も可能です。
ただし、アプリの機能をフルに使おうとすると、利用料金が毎月かかり、Shopifyサイトの運用コストを圧迫してしまうため、かけられる予算と手間を天秤にかけて、導入を判断しましょう。
Shopify Magicによる商品紹介テキストの自動生成

Shopifyでは、AIを利用して商品説明のための文章を自動生成してくれる「ShopifyMagic」が利用できます。
これは、近年話題となっているChat GPTのようなテキスト生成AIで、Shopifyの商品管理内のテキストボックスにて「ShopifyMagic」のアイコンを選択すれば、すぐに利用できます。
その際に、商品の特徴やキーワード、生成される文章のトーン(専門的、遊び心、上質感など、サイト全体の雰囲気に合わせて調整可能)を指定すると、あとはAIが自動的に商品紹介文章を作ってくれます。
商品の魅力を伝える解説文章が思いつかない時や、訴求力のあるキャッチコピーのヒントを得たい際に、大きな助けになるでしょう。
ただし、AIが生成する文章はインターネット上の情報をかき集めて作られるため、本来、商品が持ち合わせていないようなメリットや確証のないデータが引用される場合があります。
そのため、誇大広告や虚偽の内容にならないように、ShopifyMagicで生成された文章は必ず隅々までチェックしてから使用を判断してください。
Shopifyの商品登録で売り上げに直結する必須項目

Shopifyの商品登録において、売り上げに直結する必須項目を以下にまとめました。
下記の7つの項目をShopifyサイトの商品ページに取り入れれば、売り上げアップが見込めますので、ぜひチェックしてみてください。
Shopifyの商品登録で売り上げに直結する7つの必須項目
- コレクション登録情報(商品のカテゴリー分け)の登録
- 商品タグ(「新着」や「New」などの表示に便利)の入力
- バリエーション情報の入力
- 商品画像の代替テキスト情報(alt属性)の入力
- 割引前価格の入力
- 在庫数の入力
- 商品ページのレイアウトのカスタマイズ
コレクション登録情報(商品のカテゴリー分け)の登録

商品を適切なカテゴリーに分類することで、お客さまが商品を見つけやすくなります。そのために、商品を絞り込み検索するためのコレクション登録情報を商品ごとに入力しましょう。
商品が見つけやすくなれば、その分、商品購入までの導線が短くなるため、お客さまに商品を購入してもらえる確率が上がります。
また、コレクション情報を入力しておくことで、同じコレクション内の商品をグループ化して並べて表示できる、コレクションページを作成可能です。
例えば、「Tシャツ」に該当する商品についてコレクション情報を登録しておけば、Tシャツだけを一覧で表示したページをサイト内に簡単に作成でき、お客さまを誘導できます。
その中から購入したいと思うTシャツを心ゆくまで吟味してもらうことで、サイト利用の満足度とサイト滞在率の向上による、SEOの強化にもつながります。
商品タグ(「新着」や「New」などの表示に便利)の入力

商品タグは、特定のキーワードや属性を表すラベルの役割を果たします。
「新着」や「セール」、「在庫処分」といったタグを使用することで、特定の商品を強調して表示可能です。
例えば、早めに売り切りたい商品群に対して「在庫処分」のタグを入力しておくことで、特定の商品をお客さまにアピールできるため、狙った商品を売りやすくなります。
これにより、商品の回転率が上がって余計な在庫を抱えにくくなり、サイトの赤字を防ぐ効果が期待できるでしょう。
バリエーション情報の入力

商品にサイズやカラーなどのバリエーションがある場合、それらの情報を適切に入力しましょう。
バリエーション情報とは、洋服なら色やサイズや素材、食べ物なら味や量などの、同一の商品ごとに用意された細かい種類のことです。
同じ形の洋服に何種類かの色違いがあれば、別商品として登録するよりも同じ商品ページ内でバリエーションとしてまとめて紹介した方が、サイトがすっきりして見やすくなります。
バリエーションを設定しておけば、お客さまは、自分の好みや必要性に応じて商品を選びやすくなるため、購買意欲とサイト利用の満足度を高める効果が期待できます。
商品画像の代替テキスト情報(alt属性)の入力

商品画像に適切な代替テキスト情報(alt属性)を入力しておくことで、画像が表示されない場合や画像が読み込まれる前にページが読み込まれた際に、画像について説明したテキスト情報を代わりに表示可能です。
一見、お客さまにとって価値のある情報とは思えないかもしれませんが、インターネット通信速度が遅い環境にいるお客さまや、目の不自由なお客さまに対して情報を提供できるという効果があります。
それ以外にも、適切なalt情報を画像に入れておくことで、検索エンジンの画像検索における、ShopifyサイトのSEO対策の一環にもつながりますので、積極的に入力しましょう。
割引前価格の入力

商品の割引や期間限定で値引きする場合は、必ず割引前の価格も表示しておくことが鉄則です。
なぜなら、お客さまが割引前の価格と割引後の価格を参照することで、お得感や割引の効果を感じさせる効果が期待できるからです。
割引前は売れ行きが悪かった商品が、割引後の価格と比較された結果、売れ行きが伸びるケースはよくあります。
割引の差額による「お得感」や「お値打ち感」の演出はマーケティングにおける基本戦略なので、Shopifyサイト運営ではこの一工夫を忘れないでください。
在庫数の入力

在庫数は、運営側のあなたにとっては商品の仕入れタイミングを図るための重要な項目ですが、それをお客さまが知ることによって、売れ行きにつなげることが可能です。
お客さまが商品の在庫数を把握できていれば、欲しい商品が何個まで購入できるか分かるため、運営側に在庫数について問い合わせる手間が省けます。
手間が発生しない分、お客さまは快適なショッピングが可能になるため、サイト利用の満足度向上につながるでしょう。
また、在庫数の情報を提供していれば、お客さまは「在庫切れになる前に買わなきゃ」と感じやすいため、購買意欲を高める効果も期待できます。
そのため、購入心理を意識して意図的に在庫数を表示しておくことは、サイトの売り上げを伸ばす重要な戦略の一つになります。
商品ページのレイアウトのカスタマイズ
いくらお客さまの購買意欲の向上につながる情報を商品ページ内に充実させても、それらが見やすく提供されていなければ、お客さまには効果的に伝わらず、売り上げにつながりません。
お客さまに商品情報を効果的に伝えるためには、商品ページのレイアウトを使いやすく見やすいものにカスタマイズすることがとても重要です。

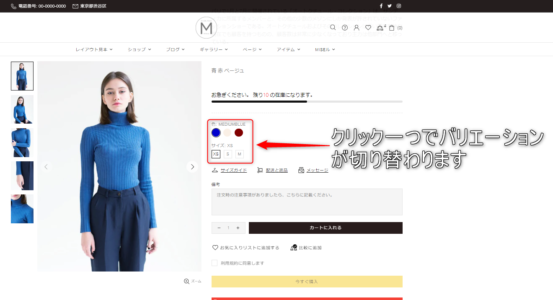
例えば、商品情報が参照しやすい商品ページのデザインや文字のレイアウト、バリエーションの切り替えごとに瞬時に対応した画像に切り替えできるUIなどを提供しましょう。
また、比較検討のために複数の商品情報を並べて表示させる機能などを充実させれば、お客さまは商品情報を把握しやすくなり、商品の吟味が捗るでしょう。

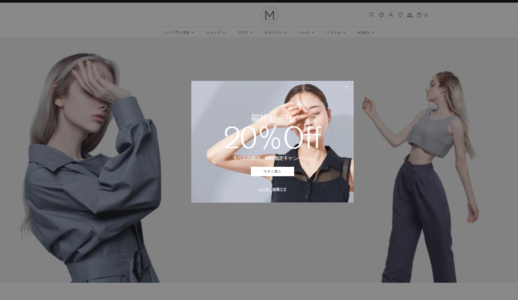
他にも、在庫一掃セールを実施するのであれば、ページ内でセールを告知するポップアップを表示して、対象商品のコレクションページに誘導するなどの工夫も効果的です。
Shopifyの商品登録におけるトラブルシューティングとQ&A

続いて、Shopifyの商品登録において起こりがちな、エラーに対するトラブルシューティングや疑問について解説します。
Shopifyの商品登録におけるトラブルシューティングとQ&A
- ShopifyのCSV登録の際に日本語が文字化けする
- Shopifyの商品登録数に上限はあるのか
- コレクションページが表示されない
ShopifyのCSV登録の際に日本語が文字化けする
CSVによる商品データの一括登録の際に、開いたファイルの文字化けが発生することがあります。
文字化けの多くの原因は、Shopifyの文字コード(UTF-8)と日本の文字コード(Shift_JIS)の違いによるもので、CSVファイルを保存する際に誤ってShift_JIS形式で保存してしまうことが影響しています。
これを回避するためには、Googleスプレッドシートを使って、ShopifyのCSVシートをインポートし、その際に開くオプションにて、「現在のシートを置換する」、区切り文字の種類で「カンマ」、テキストの数値変換にて「はい」を選びます。
この設定でインポートすると、文字化けを起こさずにCSVファイルを開くことが可能です。
あとはGoogleスプレッドシート上で編集した後、「ダウンロード」オプションにて「カンマ区切りの値」を選択すれば、Shopifyへのアップロードにそのまま使用できるCSVファイルの完成です。
Shopifyの商品登録数に上限はあるのか

Shopifyでは、最安~最上位のどのプランであっても、商品の登録数に上限は存在しません。
また、商品画像やアップロードするファイル数の制限もないため、商品の魅力を伝えるための画像やコンテンツの提供のために上限を気にして商品ページを妥協する必要はありません。
ECプラットフォームによっては一日の商品登録数に制限が設けられていたり、写真のアップロード数に上限がありますが、Shopifyに関してはアップロードの制限がないので、サイト運営者にやさしい仕様となっております。
Shopifyの環境を活用して、商品の魅力を最大限に伝える商品ページを作りましょう!
コレクションページが表示されない

コレクション設定した商品群をまとめたコレクションページが表示されないエラーが発生することがあるようです。
エラーの原因としては、以下の可能性が考えられます。
- 類似のコレクション設定が2種類以上あることで、本来表示したいコレクションの方に対象の商品が表示されない
- コレクションページをメニュー項目に追加していない
- コレクション作成時に「自動コレクション」を選択した結果、任意のコレクション設定が反映されていない
- コレクションページは正常に表示されているが、テーマによるメニューのカスタマイズによって見えなくなっている
コレクションページが表示されない場合は、上記の可能性について調査すれば、解決する可能性があります。
それでも解決しない場合は、一度、商品登録をやり直して新規登録することで、表示されるようになったケースも存在しますので、ぜひお試しください。
商品登録作業を売り上げにつなげるShopify有料テーマは『MISEル』
Shopify有料テーマの『MISEル』を使ってサイトをカスタマイズすれば、商品登録作業で入力した情報をお客さまに効果的に伝えられます。
『MISEル』なら、サイト内の類似商品の情報をお客さまが比較検討しやすいように並べて表示するレイアウトが可能です。

また、サイズ表などの商品共通の情報を商品情報ポップアップで表示する機能を使えば、商品ページごとに共通情報を明記する必要がなくなり、商品ページの見栄えが良くなります。

直感的に分かりやすいカラーボタン一つで画像が切り替わるバリエーションの切り替え表示も、簡単に設定できます。

商品のタグ情報に合わせたラベルや在庫情報の表示など、商品登録で入力した情報が視覚的に分かりやすく表示する機能も備えておりますので、この機能を利用すれば在庫処分したい商品を集中的に販売しやすくなります。

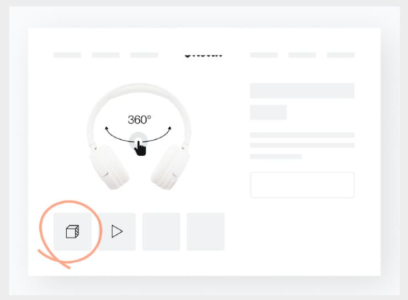
さらに、『MISEル』は商品ページに3Dモデルや動画の追加にも対応しており、商品の魅力を最大限に伝えるためのベースが整っております。

『MISEル』ではページ内で自動表示されるポップアップ機能も使えるため、セールの開催状況やお得なキャンペーン告知を効果的にお客さまにアピールでき、コレクションページへの誘導がスムーズに行えます。

効率よく商品登録してShopifyサイトの売り上げを着実に伸ばそう
今回は、Shopifyの基本的な商品登録の方法から、効率的に登録作業を進める方法、売り上げに影響を与える商品情報や満たすべき必須項目について解説しました。
Shopifyの商品登録作業を効率的に行う5つの方法
- CSVで商品情報を一括登録する
- 商品画像を一括で登録する
- 商品情報を複製して活用する
- 商品登録を効率化するアプリを使用する
- Shopify Magicによる商品紹介テキストの自動生成
Shopifyの商品登録で売り上げに直結する7つの必須項目
- コレクション登録情報(商品のカテゴリー分け)の登録
- 商品タグ(「新着」や「New」などの表示に便利)の入力
- バリエーション情報の入力
- 商品画像の代替テキスト情報(alt属性)の入力
- 割引前価格の入力
- 在庫数の入力
- 商品ページのレイアウトのカスタマイズ
どれだけ商品の魅力を伝えるための商品情報を登録しても、それらがお客さまにとって分かりやすく、かつ見やすく表示されていなければ、商品の魅力を伝える効果が十分に発揮できません。
Shopify有料テーマ『MISEル』では、登録した商品情報を、効果的かつお客さまが見やすいレイアウトで伝えるための機能が充実しているため、苦労して入力した商品情報が売り上げにつながりやすくなります。
お客さまに商品情報を十分にアピールして、購入率を上げたいとお考えのShopifyオーナーの皆様、ぜひ一度『MISEル』をチェックしてみてくださいね!







