ShopifyなどのECサイトにファビコンを設定すれば、サイトの売上を向上させたり、リピーターを獲得しやすくなるなど、様々な良い効果が得られることをご存知でしょうか?
今回は、ECサイトにファビコンを設定することで得られる驚きのメリットや、誰でも簡単にデザイン性の高いファビコンを作る方法を解説します。
この記事を最後まで読めば、小さなファビコンが持つ大きな可能性が分かり、あたなのサイトをライバルと大きく差別化できるようになりますよ!
小さくこっそり工夫して、サイトを大きく成長させましょう!
目次
ファビコンってなに?小さいけど目立ちます
ファビコンとは、ウェブサイトのタブやブックマークに表示される小さなアイコンです。

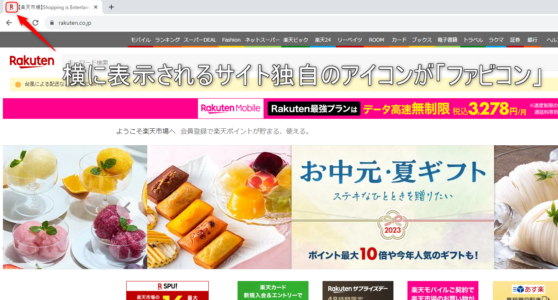
例えば、こちらの画像は大手ECモールの楽天のトップページになります。画像左端のサイト独自のアイコンが、ファビコンです。

また、ファビコンはGoogleなどの検索結果においても、ページリンクの上に表示されます。

さらに、お客さまがページをブラウザのお気に入りやブックマークに加えた際も、サイトのタイトルの横にファビコンも表示されます。

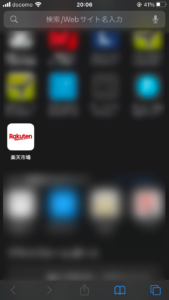
なお、iPhoneなどのスマホのブラウザのお気に入りにおいては、サイト名以上に目立つアイコンとして表示されます。
一見、ウェブサイトのデザインにおける些細な工夫に思えるファビコンですが、この工夫にはサイトの売上を大きく伸ばすことにつながる、多くの効果が隠されてるのです。
Shopifyサイトにファビコンを設定する驚きのメリットとは?

続いて、Shopifyサイトにファビコンを設定することで得られる驚きのメリットについて解説します。
下記に説明するファビコンのメリットを知れば、あなたはいますぐファビコンを設定したくなるはずです!
Shopifyサイトにファビコンを設定する5つのメリット
- Shopifyサイトの信頼性が向上する
- Shopifyサイトのブランド力が上がる
- Googleなどの検索結果からクリックされやすくなる
- サイトの専門性を担保できる
- ファビコンが目印になりリピーター訪問されやすくなる
Shopifyサイトの信頼性が向上する
ファビコンは、Shopifyサイトに訪れるお客さまにとっては信頼の証となります。
とくに、Shopifyを含めたECサイトにおいては、購買意欲を高める要素として、サイトの信頼感は欠かせません。
ファビコンは、運営者にとってはサイトデザインの中の小さな工夫ですが、お客さまにとっては「細部まで作りこまれたデザイン性の高いサイト」として認識してもらえる効果が期待できます。
そのため、デザイン性の高いファビコンを設定したサイトは、お客さまから信頼されやすいサイトとなりやすいのです。
Shopifyサイトのブランド力が上がる

ファビコンは、あなたのサイトが持つブランドのアイデンティティを表現する小さな証のようなものです。
これを設定することで、お客さまがあなたのサイトをライバルサイトと区別して、覚えてもらいやすくなります。
また、見栄えの良いファビコンを設定することで、あなたのサイトはインターネット上にあふれる有象無象のサイトとは一線を画すことが可能です。
ファビコンから認知度が上がれば、あなたのサイトには自然にお客さまが集まりやすくなるでしょう。
Googleなどの検索結果からクリックされやすくなる

上記で解説した通り、ファビコンはGoogleなどの検索結果において、サイトリンクよりも目立つ位置に表示されます。
独自性の高いファビコンを設定していれば、検索結果に並んだ際、クリックされる前からあなたのサイトは他と差別化されやすくなり、お客さまに興味を持ってもらいやすくなるでしょう。
検索結果ページにおいて少しでも目立つ要素は大きなアドバンテージとなります。その結果、検索結果から訪問されやすいサイトとなります。
さらに、お客さまがサイトをブックマークした際にも、お気に入りフォルダの中で存在感を示すことになり、リピーターにつながりやすい強力な仕掛けとして機能します。
サイトの専門性を担保できる
特定の分野に特化したECサイトなどでは、それを示すためのシンボルとなるファビコンを設定することで、お客さまに専門性を効果的にアピール可能です。
例えば、帽子を販売するサイトであれば、ファビコンを帽子の画像に設定することで、お客さまから「帽子といえばこのサイト」と認識されやすくなります。
専門性はそのままサイトの信頼感につながるので、お客さまから「このサイトで販売されている商品であれば間違いない」と思ってもらえれば、多くの人から支持を集めやすくなります。
その結果、売上の向上につながる大きな要素として、ファビコンが機能するのです。
ファビコンが目印になりリピーター訪問されやすくなる

サイトの訪問者が最初にあなたのサイトを訪れた際に、ファビコンを認識してもらえれば、次回以降はそのファビコンを目印として、あなたのサイトを簡単に見つけられるようになるでしょう。
とくに、ブックマークのリストや多数のブラウザタブの中で、ファビコンは一目でサイトを識別するのに役立ちます。
これにより、ただの訪問者がサイトのリピーターになる確率が上がるため、売上の向上につながります。
また、訪問されやすいサイトにする工夫はSEO対策とも相性が良く、検索エンジンからの評価が上がればおのずと集客の相乗効果が期待できるため、さらなる売上アップも期待できるでしょう。
ShopifyにおけるSEO対策について解説した記事も、併せてチェックしてみてください!
Shopifyサイト内にファビコンを設定する方法を解説
続いて、Shopifyでファビコンを設定する方法を実際の設定画面で詳しく解説します。
Shopifyサイト内にファビコンを設定する方法を解説
- 管理画面からテーマ設定を選択する
- 「ロゴ」、または「ファビコン」を選択する
- 「画像を選択する」で設定する画像をアップロードする
- 「保存」を選んでファビコンが反映されたか確認する
管理画面からテーマ設定を選択する

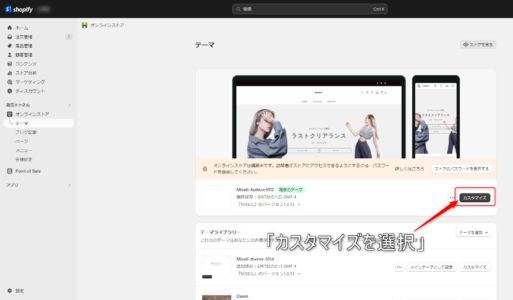
まずは、Shopifyの管理画面の「テーマ」から、「カスタマイズ」を選択し、テーマのカスタマイズ画面に移動してください。
なお、こちらに表示されるテーマは、それぞれのサイトで使用しているテーマの画面が表示されます。
「ロゴ」、または「ファビコン」を選択する

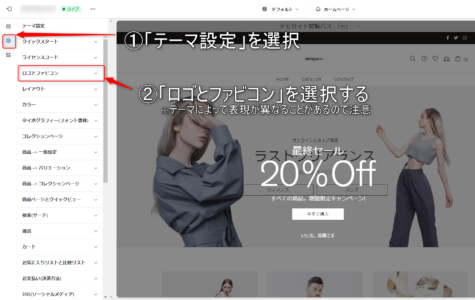
続いて、カスタマイズ画面の左側の歯車マークの「設定」を選択すると、テーマごとのカスタマイズメニューが表示されますので、その中から、「ロゴとファビコン」を選択します。
なお、こちらの画面はテーマ『MISEル』による設定画面ですが、テーマによっては「ロゴ」や「ファビコン」と表記されていることもありますのでご注意ください。
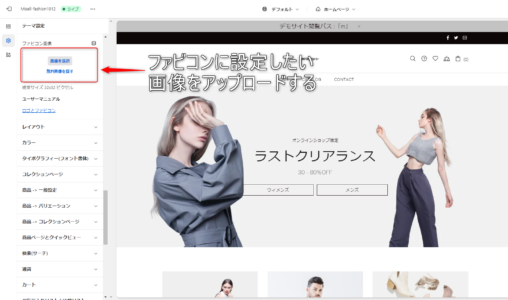
「画像を選択」で設定する画像をアップロードする

ファビコンの欄にて「画像を選択」を選び、ファビコンに設定したい画像をアップロードしてください。
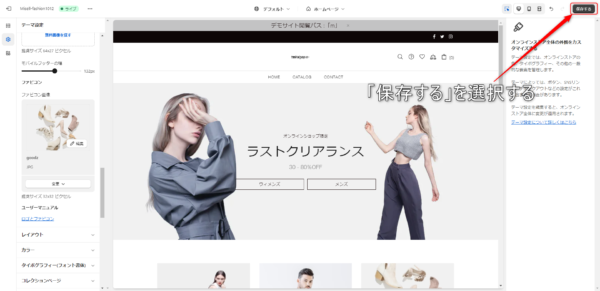
「保存」を選んでファビコンが反映されたか確認する

画像のアップロードが完了したら、設定画面右端の「保存」を選択することでファビコンの設定は完了です。
実際にサイトにアクセスし、ファビコンが設定されていることを確認してみてください!
ハイセンスなファビコンやロゴを作成するには?無料で作る方法も紹介!
独自のファビコンをサイトに設定することは、サイトのブランド力や専門性を強くし、多くのお客さまにサイトを訪れてもらうための重要な要素です。
続いて、ハイセンスで見栄えがよく独自性も高いファビコンを作成する方法を解説します。
いくつかの方法については、無料で作成でき、ファビコンだけでなく、サイトのロゴやデザイン作り全般にも応用できますので、ぜひ実践してみてください!
ハイセンスなファビコンやロゴを作成する4つの方法
- Hatchfulを使用する(無料!)
- 画像生成AIを使用してアイデアをブラッシュアップする(一部無料!)
- Canvaを使用してテンプレートからデザインする(一部無料!)
- Photoshopなどのソフトを使っていちからデザインする(有料)
Hatchfulを使用する(無料!)

Hatchfulは、ブラウザ上にて無料で利用できるファビコン・ロゴメーカーです。
ファビコンを作成したいサイトの「ビジネスジャンル」、「デザインのスタイル」、「サイト名」を入力すると、デザイン案を自動で生成してくれます。
続いてデザインの色やアイコン、レイアウトを最後にカスタマイズすれば、ファビコンやロゴが簡単に完成します。
アイデアが浮かばないと悩んでいる方の助けになり、独自性の高いファビコンを創作するためのアイデアも得られるので、ぜひ使ってみてください。
画像生成AIを使用してアイデアをブラッシュアップする(一部無料!)

近年、AI技術を活用した画像生成ツールが多く登場しています。
これらを利用することで、ユニークでオリジナルなデザインの提案を受けることができ、そのアイディアを基にデザインをブラッシュアップ可能です。
とくに、自分だけのオリジナルなデザインを求めている場合や、どのようなデザインにしたらいいか迷っている時に、これらのAIツールは大いに役立つでしょう。
例えば、Designs.ai Logomakerというツールを使用すれば、ブランド情報や好みの形などを入力するだけで、何千ものデザインを自動生成・提案してくれます。
生成されたものの中から、あなた好みのデザインを選んで、オリジナルのファビコンを作るためのアイデアを得る活用方法がオススメです!
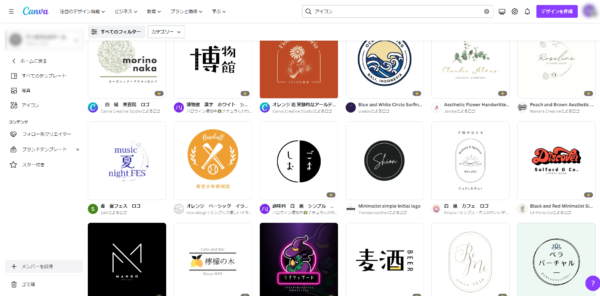
Canvaを使用してテンプレートからデザインする(一部無料!)

Canvaは、プロのデザイナーでなくても高品質なデザインを作成できるオンラインツールとして有名です。
豊富なテンプレートやイラスト、フォントなどを使用して、簡単にファビコンやロゴを作成できます。
また、初心者にも使いやすいインターフェースであり、無料のプランでも多くの機能を利用できるため、コストもかかりにくい特長があります。
ファビコンを作成するには、Canvaに登録し、512×512pxのサイズでデザインを作成することで、解像度の高いファビコン用の画像が作成できますよ!
Photoshopなどのソフトを使っていちからデザインする(有料)

もちろん、PhotoshopやIllustratorのようなプロのグラフィックソフトを使用して、ゼロからデザインを作成する方法もあります。
これらを使えば、細部にわたる細かいカスタマイズや、高度なエフェクトの追加などによって、オリジナリティの高いファビコンが作れるでしょう。
ソフトをうまく使えばサイトのデザインやロゴなど幅広く応用が効きますが、使いこなすまでにはある程度のスキルや経験が求められます。
「とりあえず簡単なファビコンを作りたい!」という場合には、先にご紹介した他の方法で、まずはファビコンを作ってみることがオススメです。
Shopifyサイトにファビコンを設定する際の注意点やQ&A

続いて、Shopifyサイトにファビコンを設定する際の注意点やよくある疑問について解説します。
Shopifyサイトにファビコンを設定する際の注意点やQ&A
- 画像のサイズに注意する
- スマホだと大きく表示されやすいので解像度にも気を付ける
- 画像の拡張子に注意する
- ファビコンにしたい画像が最初からあればFavicon generatorが便利!
- ファビコンが反映されない場合の対処法とは?
- ファビコンをデザインする際に押さえたいポイントとは?
画像のサイズに注意する
ファビコンに使う画像のサイズは、16 x 16ピクセルまたは32 x 32ピクセルなどの正方形サイズにしましょう。
正方形サイズにしていない画像を使用しようとすると、画像が読み込まれないエラーや、長辺がカットされた意図しない表示になってしまうことがあります。
そのため、ファビコンのデザインを考える際は、はじめからデザイン枠を正方形サイズに設定してから作成しましょう。
スマホだと大きく表示されやすいので解像度にも気を付ける
パソコンではファビコンは小さな表示しかされませんが、スマートフォンやタブレットでは大きめに表示されがちです。
その際にファビコンの画質が悪ければ見栄えが悪くなり、せっかくお客さまのお気に入りファイルに入っても、再訪問のチャンスを逃してしまいます。
そのため、あらかじめ高解像度の画像を設定しておけば、どのデバイスでも粗さのないクリアな表示となり、映えるファビコンとして機能するでしょう。
画像の拡張子に注意する
Shopifyでファビコンに設定できる代表的な画像の拡張子は、「.jpg」、「.png」、「.ico」です。
対応していない拡張子で画像を作成してしまうとファビコンとして使用できず、対応する拡張子へ変換するひと手間がかかってしまいます。
そのため、はじめからファビコン設定に対応できる画像の拡張子でデザインできるソフトやサービスを利用しましょう。
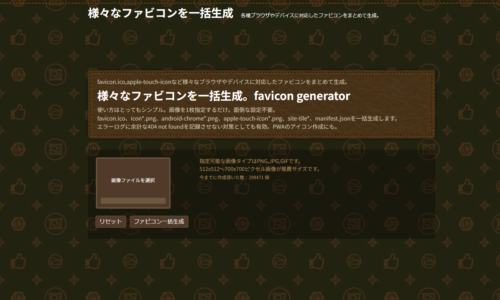
ファビコンにしたい画像があればFavicon generatorが便利!

あなたが最初からファビコンにしたいと思っている画像を持っている場合は、Favicon generatorの利用をオススメします。
これはWebブラウザ上でファビコンにしたい画像を送信することで、無料で自動的にファビコンに適したサイズの画像に変換してくれるサービスです。
様々なサイズのファビコン画像を一度に作ってくれるので、手持ちの画像で手っ取り早く作成したい場合は利用してみてください!
ファビコンが反映されない場合の対処法とは?
設定したファビコンが表示されない、設定が有効化されない場合は、いくつかの原因がありますので、ひとつひとつ対象することで解決可能です。
ファビコンの設定が反映されない場合は、以下の3つの対象方法を順番に試してみてください。
1.ブラウザのキャッシュを削除する
2.画像ファイルの名前を変更して、再度ファビコンに設定する
3.画像ファイルの拡張子を確認し、対応する別の拡張子に変換したものを再度設定する
ファビコンをデザインする際に押さえたいポイントとは?

見栄えが良く覚えてもらいやすいファビコンのデザインにはコツがあります。
まず、ファビコンは基本的には表示サイズが小さいので、複雑なデザインは適しません。
そのため、シンプルで認識しやすいデザインを心掛け、小さなサイズでも明瞭に見えるデザインを正方形の画角に収まるように、こだわりましょう。
その際にはブランドのカラーを活用する、サイトのデザインと統一するなどの工夫も行うことで、お客さまに認知してもらいやすいファビコンに仕上がります。
ブランド力は小さなこだわりから!ファビコン設定でオンリーワンのサイトに!

今回は、Shopifyサイトにファビコンを設定するメリットや、ハイセンスで見栄えの良いファビコンを作る方法について解説しました。
Shopifyサイトにファビコンを設定する5つのメリット
- Shopifyサイトの信頼性が向上する
- Shopifyサイトのブランド力が上がる
- Googleなどの検索結果からクリックされやすくなる
- サイトの専門性を担保できる
- ファビコンが目印になりリピーター訪問されやすくなる
ハイセンスなファビコンやロゴを作成する4つの方法
- Hatchfulを使用する(無料!)
- 画像生成AIを使用してアイデアをブラッシュアップする(一部無料!)
- Canvaを使用してテンプレートからデザインする(一部無料!)
- Photoshopなどのソフトを使っていちからデザインする(有料)
最後に、ファビコンはあなたのサイトやブランドを育て、サイトの売上を大きく伸ばすための重要な要素であることを忘れないようにしましょう。
この小さなアイコンひとつで、あなたのShopifyサイトに対するお客さまの印象や認識が大きく変わります。
一歩先を行くオンリーワンのサイト作りを目指して、見栄えの良いオリジナリティのあるファビコンを設定してみてくださいね!
Shopify日本語テーマ「MISEル」の開発会社の”ウープス”では、ECサイト構築サービスを展開しております。
貴社サイトのデザイン改善やサイトの機能向上などのご相談も受け付けておりますので、ご気軽にご相談ください!




