これまでの記事で、「商品」・「ページ」・「ブログ記事」といったコンテンツを作成し、その管理方法を紹介してきました。
そして、いよいよこれらコンテンツを実際のサイトへ表示していきます。
Shopifyではこれらのコンテンツの表示にはShopifyテーマというものを使います。
では、さっそくShopifyテーマがどういったものかみていきましょう。
Shopifyテーマの管理
パート1の記事のテーマインストールでもご紹介しましたが、もう一度おさらいしていきます。
パート1の記事が未読の方はまずパート1の記事をご覧いただくことをオススメします。
テーマの管理画面
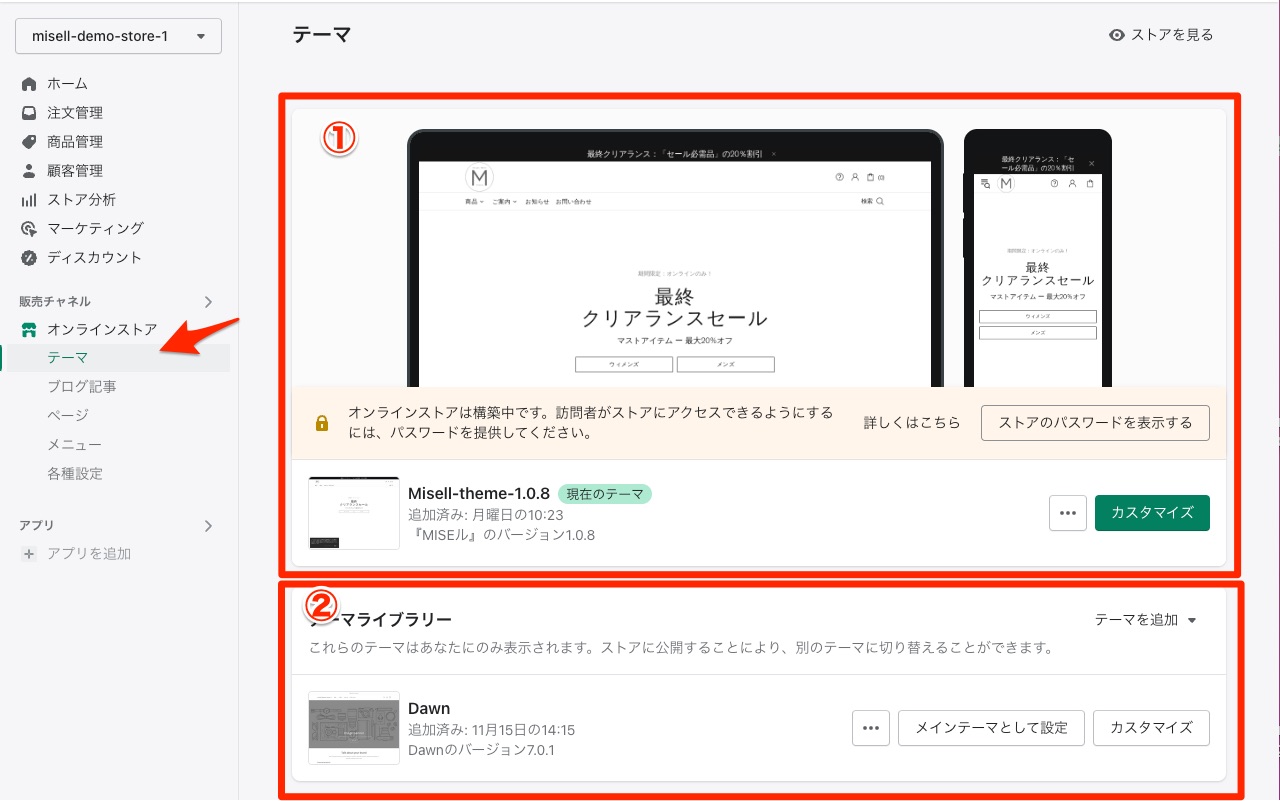
Shopifyテーマにアクセスするためにはストア管理画面にある「オンラインストア」の項目から「テーマ」を選びます。

①現在のテーマ(メインテーマ)
こちらが現在公開中となってるShopifyテーマです。サイトの訪問者が見るオンラインストアは、このテーマによって表示されたものになります。
ご注意:ただし今は閲覧用のパスワードが設置されており、閲覧用のパスワードを解除しない限りはストアを見ることはできません。(閲覧パスワードを入力すれば見ることができます。閲覧パスワードはアカウントパスワードとは異なりますのでご注意ください。)
②テーマライブラリ
テーマライブラリにあるテーマは言わば「控え」や「下書き」中のテーマです。
「メインテーマとして設定」とすると現在のテーマ(メインテーマ)と切り替えることができます。
すでにパート1の記事で『MISEル』テーマをインストールをし終えて、『MISEル』テーマをメインテーマとした方は、現在「Dawn」という無料テーマがこのテーマライブラリ上にあると思います。
『MISEル』テーマのインストール
もし、まだ『MISEル』テーマをインストールされてない場合は、パート1で『MISEル』テーマのインストール方法を紹介しています。
そちらをご覧いただき『MISEル』テーマのインストール、そしてメインテーマへの切り替えを行ってください。今後の記事では『MISEル』テーマを使って制作の様子を紹介していきます。
補足:便利なテーマの切り替え
前回の記事コンテンツマネジメントシステム(CMS)の説明時に軽く触れましたが、Shopifyの便利なのが、このテーマライブラリがあるところです。
そしてテーマライブラリ内のShopifyテーマを公開することなく編集が行えるところです。
あらかじめクリスマスバージョンにカスタマイズしたテーマをライブラリを用意しておけば、ストアをメンテナンス中・準備中などとすることなく、クリスマスシーズンが来たときに一瞬で切り替えることができます。
オンラインストアエディタを開く
Misell-theme(現在のテーマ)にある緑色の「カスタマイズ」のボタンをクリックしてみてください。
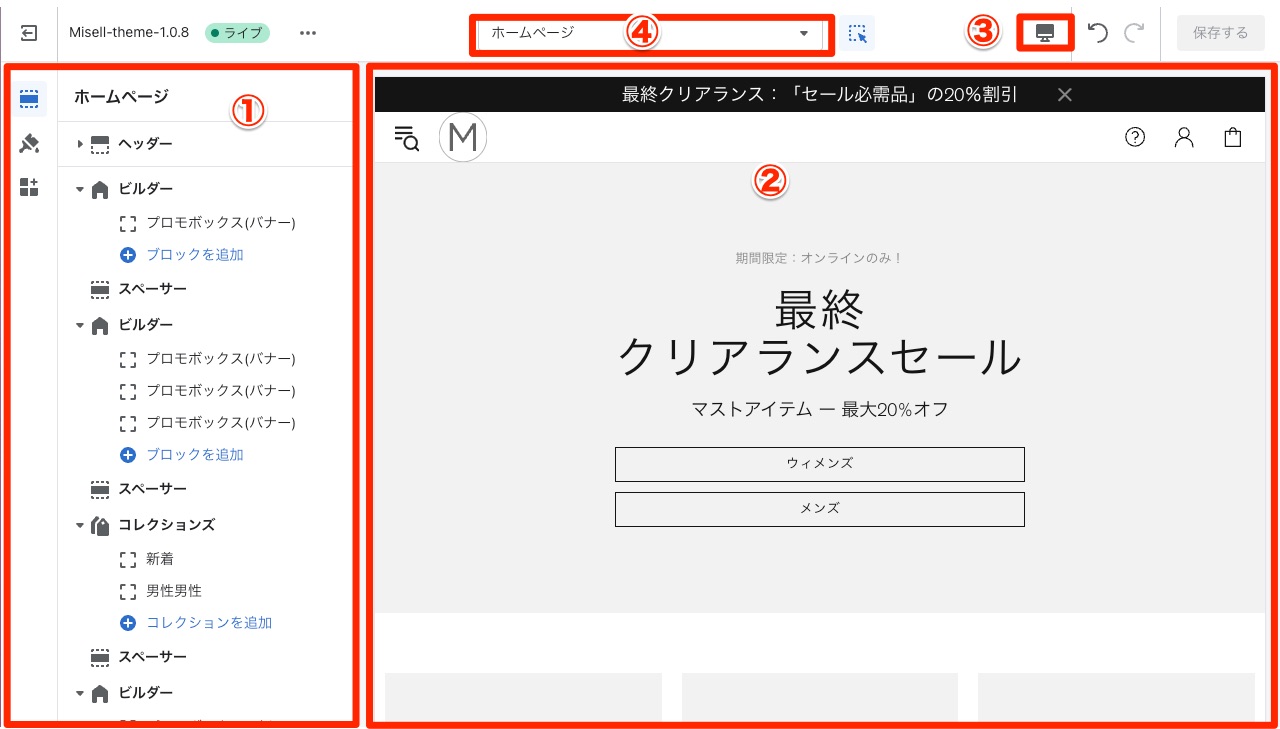
下記のような画面に切り替わると思います。

これはオンラインストアエディタもしくはテーマエディタと呼ばれている画面です。
基本的には、左の操作パネル(①)で設定を行い、右側でプレビュー確認(②)が行えるという仕組みになっています。
それぞれについて概要を簡単に説明します。詳しくは後の記事でそれぞれ紹介していきます。
①操作パネル
操作パネルを見ていただけるとわかりますが、「ヘッダー」・「ビルダー」・「スペーサー」・「コレクション」などが並んでいることが確認できるかと思います。
これらをShopifyでは「セクション」と呼びます。 詳しくは後述します。
また左にあるアイコンでは「セクション」の設定画面・テーマ設定・埋め込みアプリの設定画面が切り替わるようになっています。
②プレビュー
プレビューでは、操作パネルで行った変更が確認できるようになっています。
実際のストアでどのように表示されるかが確認できます。
③デスクトップ・モバイル表示の切り替え
こちらアイコンをクリックすると、プレビュー画面をデスクトップのサイズとモバイルのサイズとで切り替えることができます。
④テンプレート切り替え
④のドロップダウンメニューではカスタマイズ・プレビューを行う「テンプレート」の切り替えを行います。テンプレートについては後述。
セクションとは
Shopifyのテーマを理解する上で最も大切なものの一つが「セクション」です。
Shopifyテーマのカスタマイズは基本的には、この「セクション」を追加する・その「セクション」の設定を行うことによりオンラインストアをデザインしていきます。
使用できるセクションはテーマによる
使用できるセクションはShopifyのテーマによって異なってきます。
またセクションの設定項目もShopifyのテーマ次第です。
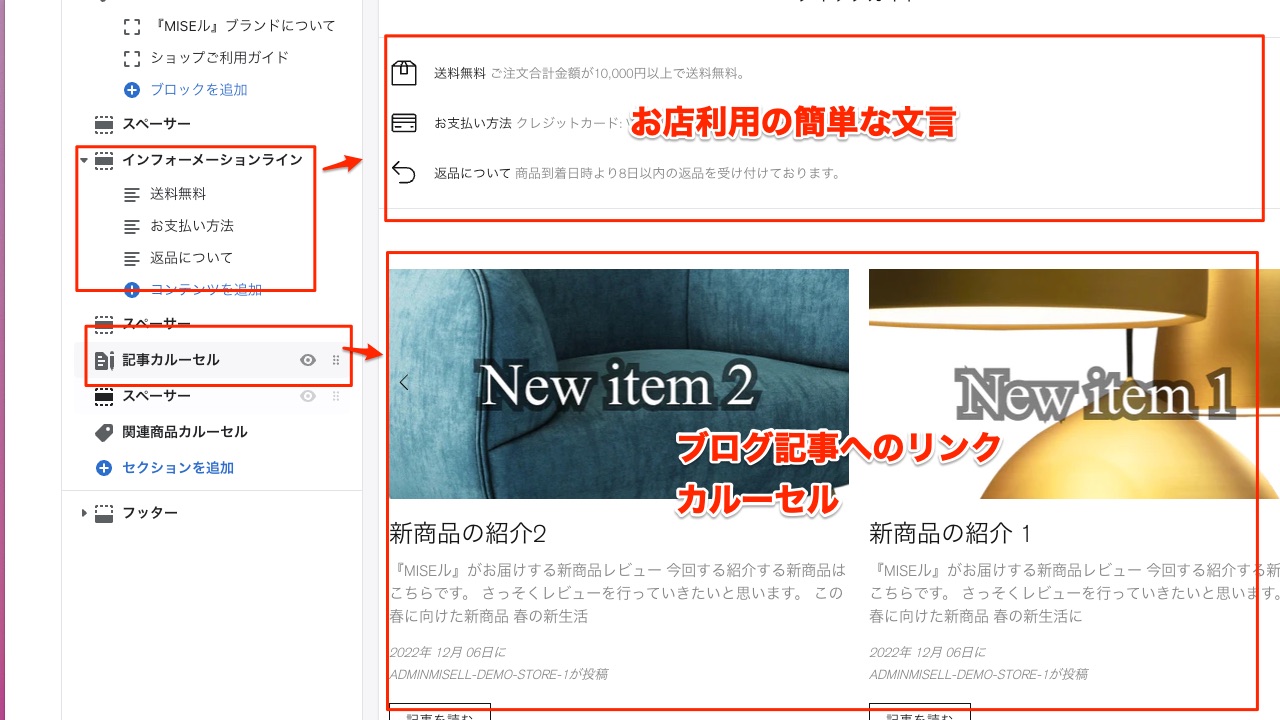
『MISEル』テーマでは、画像スライダー(ビルダー)・商品カルーセル・コレクションズ・記事スライダーなどバラエティ豊かなセクションが用意されています。
『MISEル』テーマではこれら豊富なセクション・細かく設定可能なセクションがあるので高度なオンラインストアのデザインが可能となっています。
ブロック
これらセクションの中にはさらに「ブロック」と呼ばれるものが追加できるものがあります。
このブロックの種類もセクションによって異なります。
またセクションと同様にブロックには、そのブロック固有の設定項目があります。
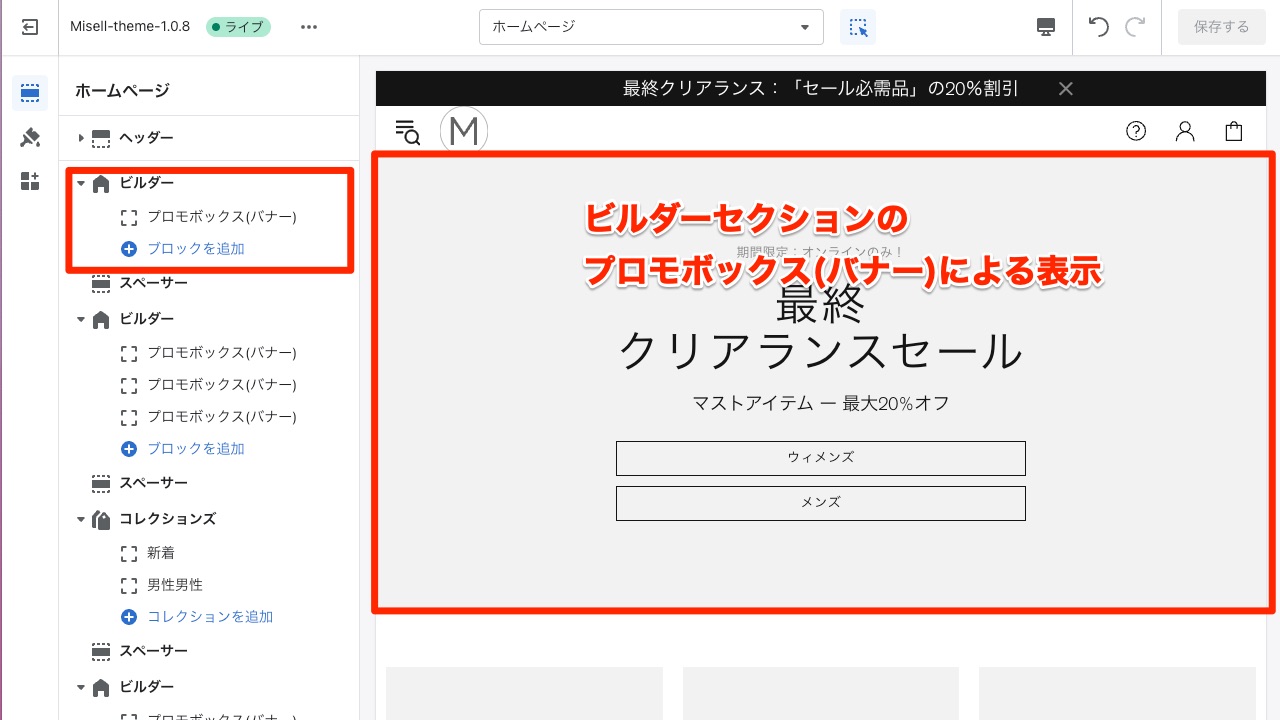
例 ビルダー
最初、『MISEル』テーマをインストールした時点で、「最終クリアランスセール」と大きく書かれたバナーがあると思います。

これは『MISEル』テーマの「ビルダー」というセクションをつかって表示させています。細かく言うと、「ビルダー」というセクションの中に「プロモボックス」と呼ばれるブロックを追加して表示させています。
デフォルトの状態では画像が設定されてないため無地の背景になっています。画像はお客様のサイトによってそれぞれ異なってくるためです。
これらセクション・ブロックを追加していくことにより、オンラインストア内にバナー・画像、商品へのリンクなどを表示していき、オンラインストアをデザインしていくことになります。
後の記事で、実際にセクションの追加や設定を行い制作フローをご紹介していきます。
ここではまずはShopifyテーマではセクション・ブロックというものを使ってShopifyオンラインストアを構築していくということを覚えておいてください。
『MISEル』テーマのセクション設定項目
『MISEル』テーマのセクションにはたくさんの設定項目がありますが、必ずしも全ての項目を設定する必要はありません。
設定項目の中にはさらに高度なデザインを行うときにつかう設定もあります。
この記事シリーズでは、必須となってくるような基本的な設定項目をまずは紹介していきます。
テンプレートとは
もう一つ、Shopifyテーマを理解する上で大切な要素である「テンプレート」について紹介します。
テンプレートの切り替え
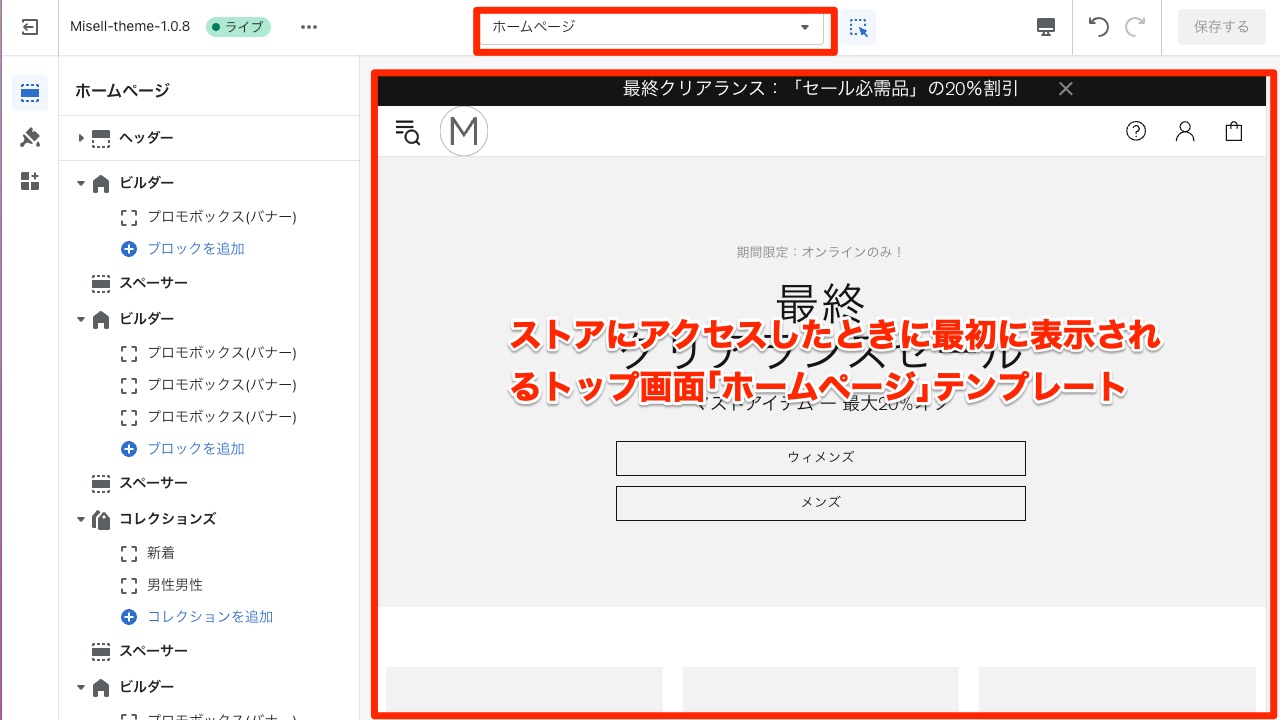
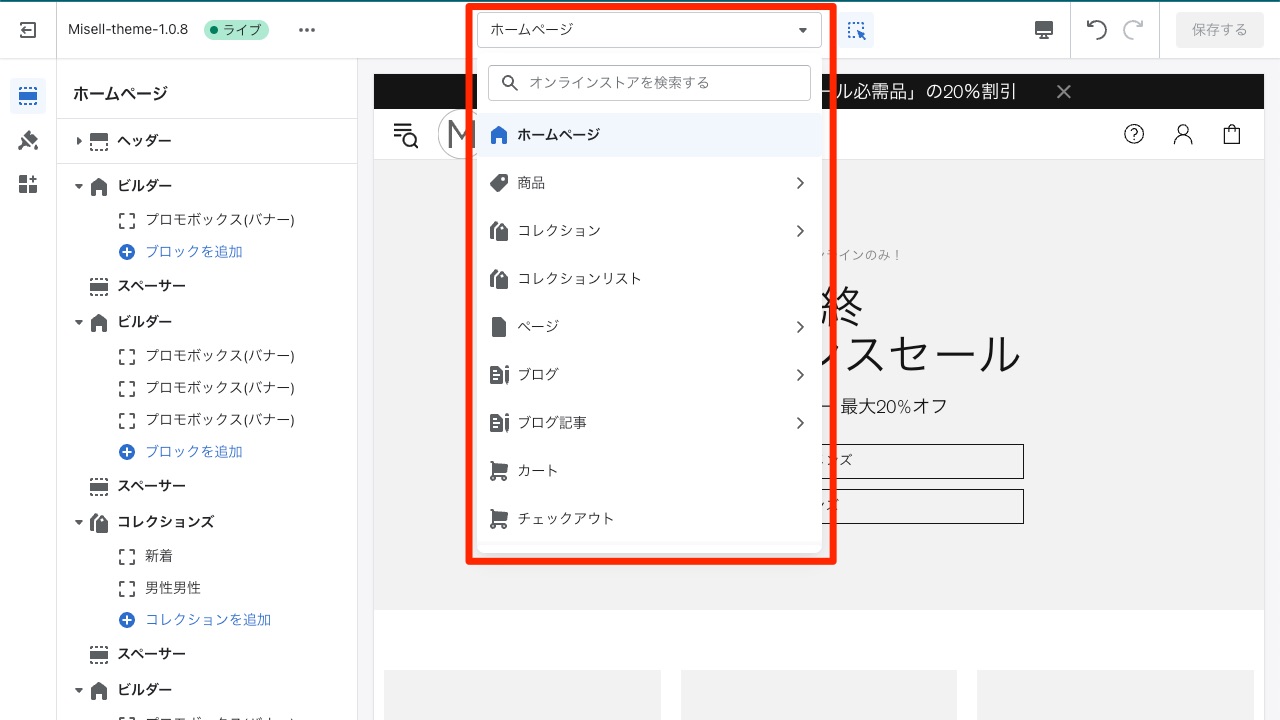
最初にオンラインストアエディタを開いた時 「テンプレート切り替え④」のメニューが「ホームページ」と表示されていると思います。
これはオンラインストアのトップ画面の編集画面となります。

テンプレートの切り替えのドロップダウンメニューをクリックすると下記のように様々なテンプレートが表示されます。

こちらから編集したいテンプレートを選びます。
テンプレートの役割
Shopifyのテーマには、「テンプレート(またテーマテンプレート)」と呼ばれる、特定の種類のコンテンツを表示するためのものがあります。
- 「商品」のデータ(コンテンツ)を表示するためのものは「商品」テンプレート
- 「ページ」のデータを表示するためのもは「ページ」テンプレート
- 「ブログ記事」のデータを表示するためのものは「ブログ記事」のテンプレート
などなどがあります。
オンラインストアエディタを開いたときはデフォルトで「ホームページ」のテンプレートが表示されることになります。
テンプレートの種類とセクションの関係
これらテンプレートはどのShopifyテーマを選んでも同じものがあります。
ただし、テンプレートの内に追加できるセクションはShopifyテーマによってきます。
また、どのテンプレートにも追加できるセクションもあれば、特定のテンプレートにしか使用できないセクションもあります。
特定のテンプレート固有のセクション
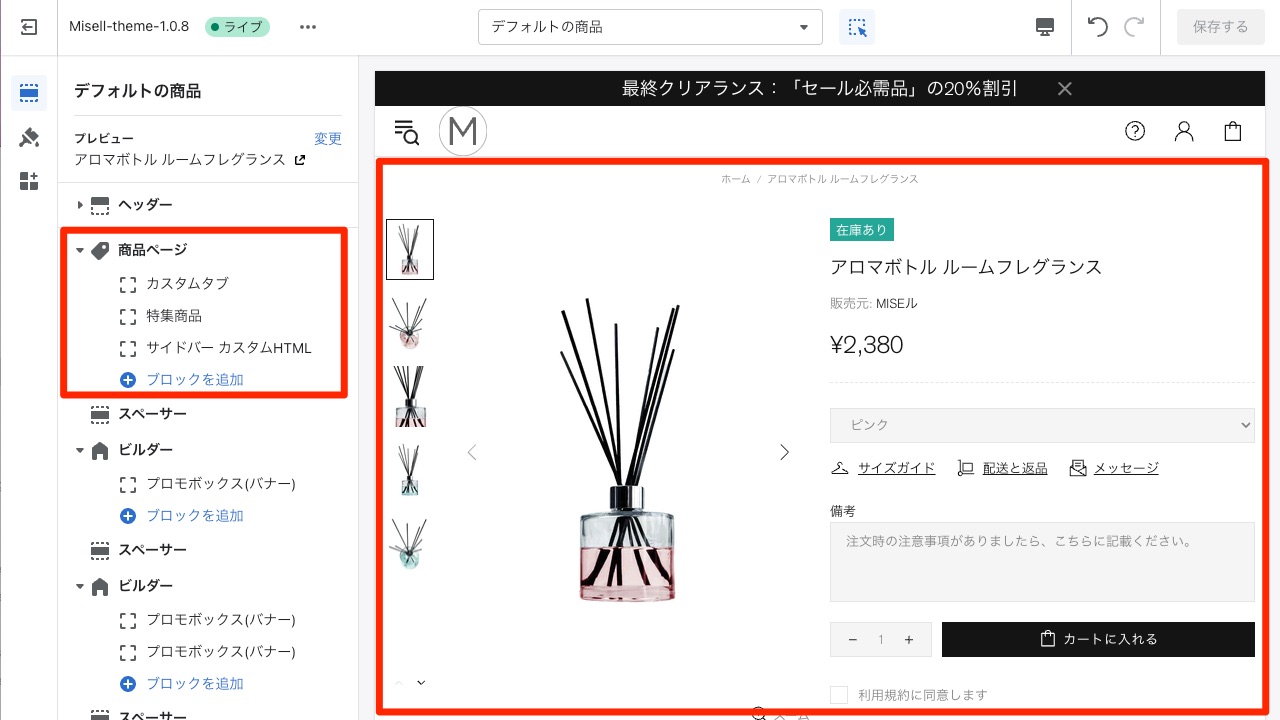
例えば、『MISEル』テーマの「商品」のテンプレートには「商品ページ」という名前のセクションがあります。
「商品」のテンプレートはShopify管理画面・商品管理画面で登録した商品というコンテンツ(データ)を表示するためのものです。
そして、「商品ページ」というセクションは、これら商品のコンテンツの固有のデータを表示するためのものです。
ですので、他のテンプレートには使用できません。
例えば、商品固有のデータというのは商品画像や値段・販売元といったものです。 「ページ」のコンテンツにはそういったものはありません。

この「商品」のテンプレートは、オンラインストア上で特定の商品をクリックしたときに表示されることになります。
より正確にいうと、その商品ページはオンラインストアエディタ上でカスタマイズした「商品」のテンプレートを使って、登録した商品データを表示していることになります。
テンプレートに依存しないセクション

先程紹介した「ビルダー」のようなセクションはテンプレートの種類に依存しません。なぜなら、Shopify管理画面で作成・登録した商品などコンテンツに限定して表示しているものでないからです。
ですので、「ビルダー」のセクションを使ったバナーなどは「商品」のテンプレート・「ホームページ」のテンプレート・「ページ」のテンプレートなどに自由に追加することができます。
テンプレートの利便性
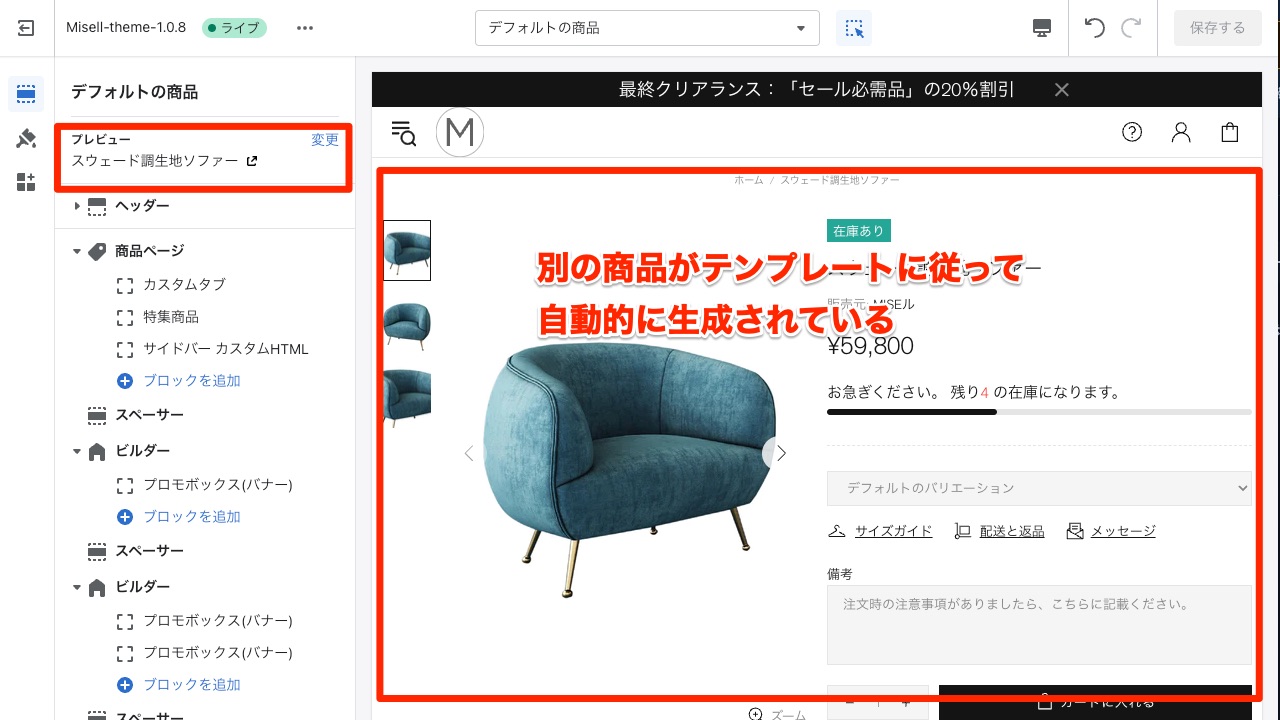
このテンプレートの便利なところは、商品などのコンテンツを登録したらテンプレートに従って自動的にページが生成される点です。
本来であれば、10個商品を表示したければ、10個商品のページを作成する必要がありますよね?
ですが、テンプレートは、この10個分の商品ページを自動的に作成してくれることになります。
また新しい商品を販売するときも、ストア管理画面で商品のデータさえ登録すれば、新しく商品ページを手動で用意することなく、商品ページが作成されます。
このようにコンテンツマネジメントシステムとテンプレートは大変便利なシステムとなっています。

一度、テンプレートを切り替えていろいろなテンプレートを確認してみてください。
これまでの記事で紹介してきたコンテンツを登録していれば、「ページ」・「ブログ記事」などがテンプレートを通じて表示されると思います。
ご注意: このことにより逆を言えば、この「商品」テンプレートをカスタマイズしたら、現在プレビューで表示されている商品(写真例ではソファ)以外の商品の表示も同時に変更されることになります。ただし、Shopifyでは複数の商品テンプレートを作成可能で、商品ごとにどの「商品」テンプレートを割り当てるかを選択できます。
まとめと補足
今回の記事ではShopifyのテーマについての大まかな解説を行いました。
Shopifyテーマについてより詳しく知っておきたい方は、こちらの記事もぜひ参考にしてみてください。
Shopifyテーマとはなにか?の大まかな概要を掴んでおくと、ただ設定の方法だけを覚えるよりも、より理解が深まり、柔軟にShopifyテーマを使いこなすことができるようになると思います。
Shopify使い方講座 第1回 「Shopifyのテーマ ー Shopifyでのオンラインストアのデザイン?」
次回は、オンラインストアエディタをつかって『MISEル』テーマのカスタマイズを行っていきます。




