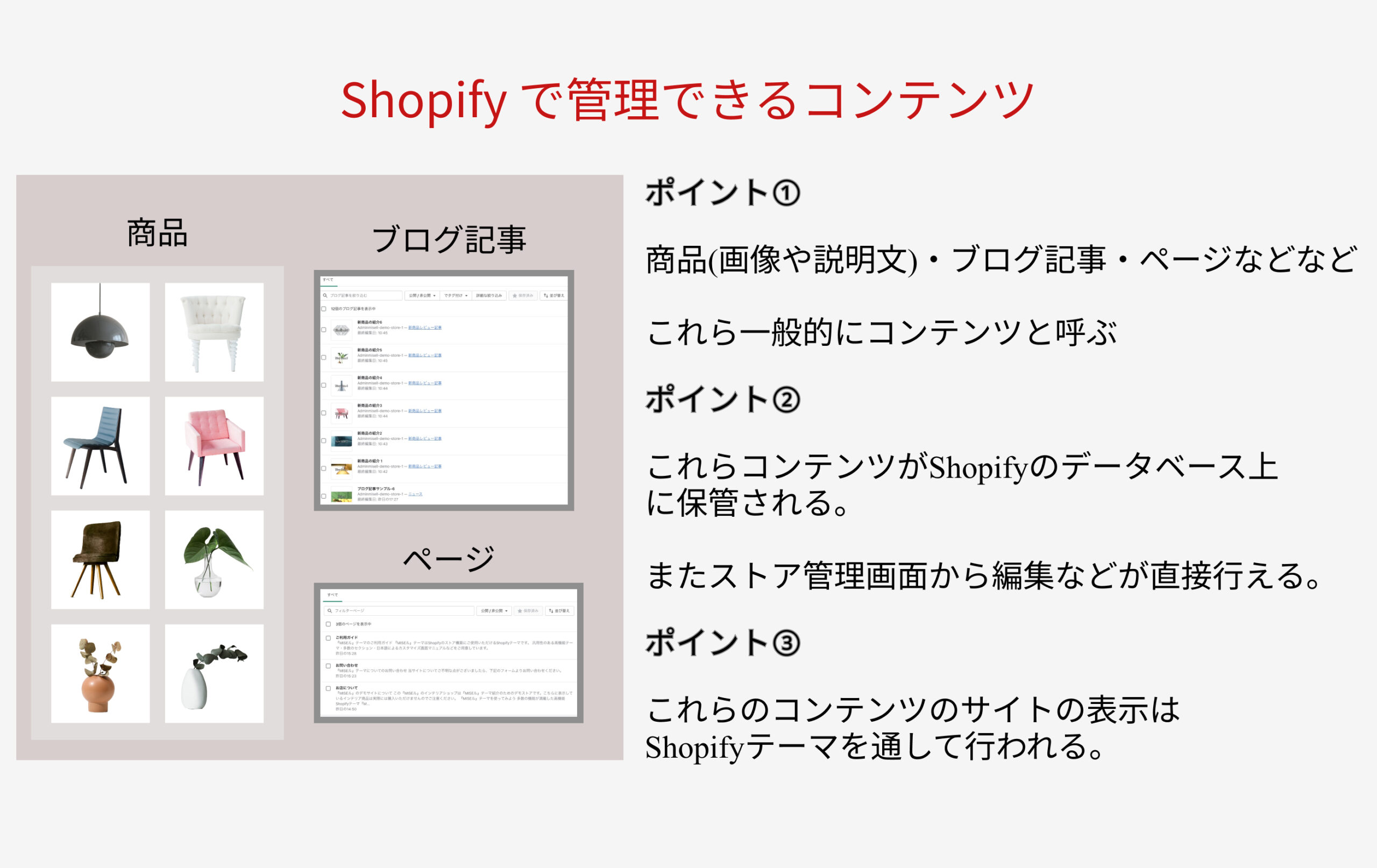
これまで、「商品」・「ページ」・「ブログ記事」といったのものの作成方法を全4回にわたって紹介してきました。
これらは一般的に「コンテンツ」と呼ばれます。コンテンツは日本語では「内容・中身」といった意味で訳することもできます。
Shopifyテーマはこれらのコンテンツをどのようにして表示するか決めるものになります。
目次
コンテンツ・マネジメント・システム (CMS)
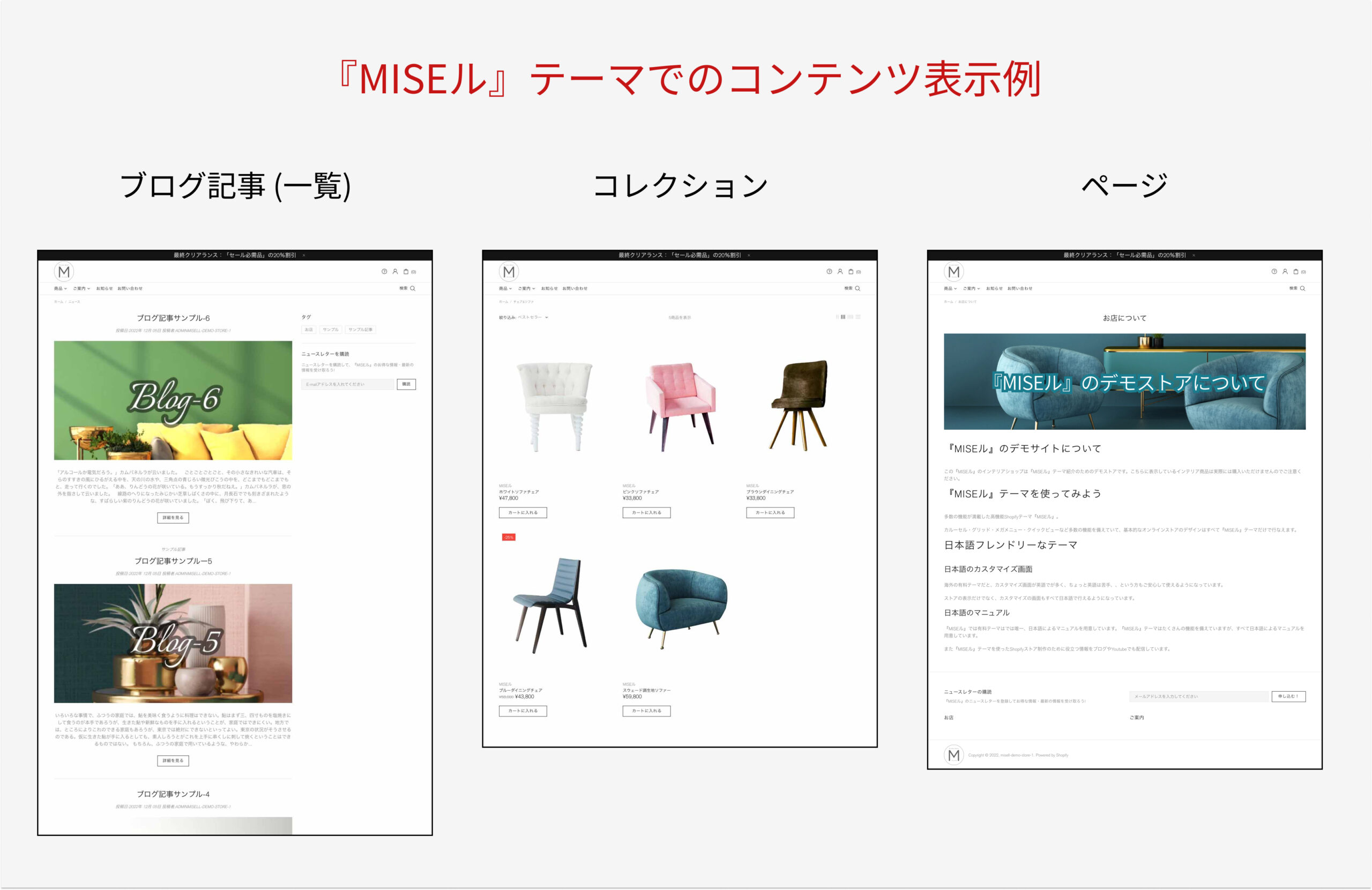
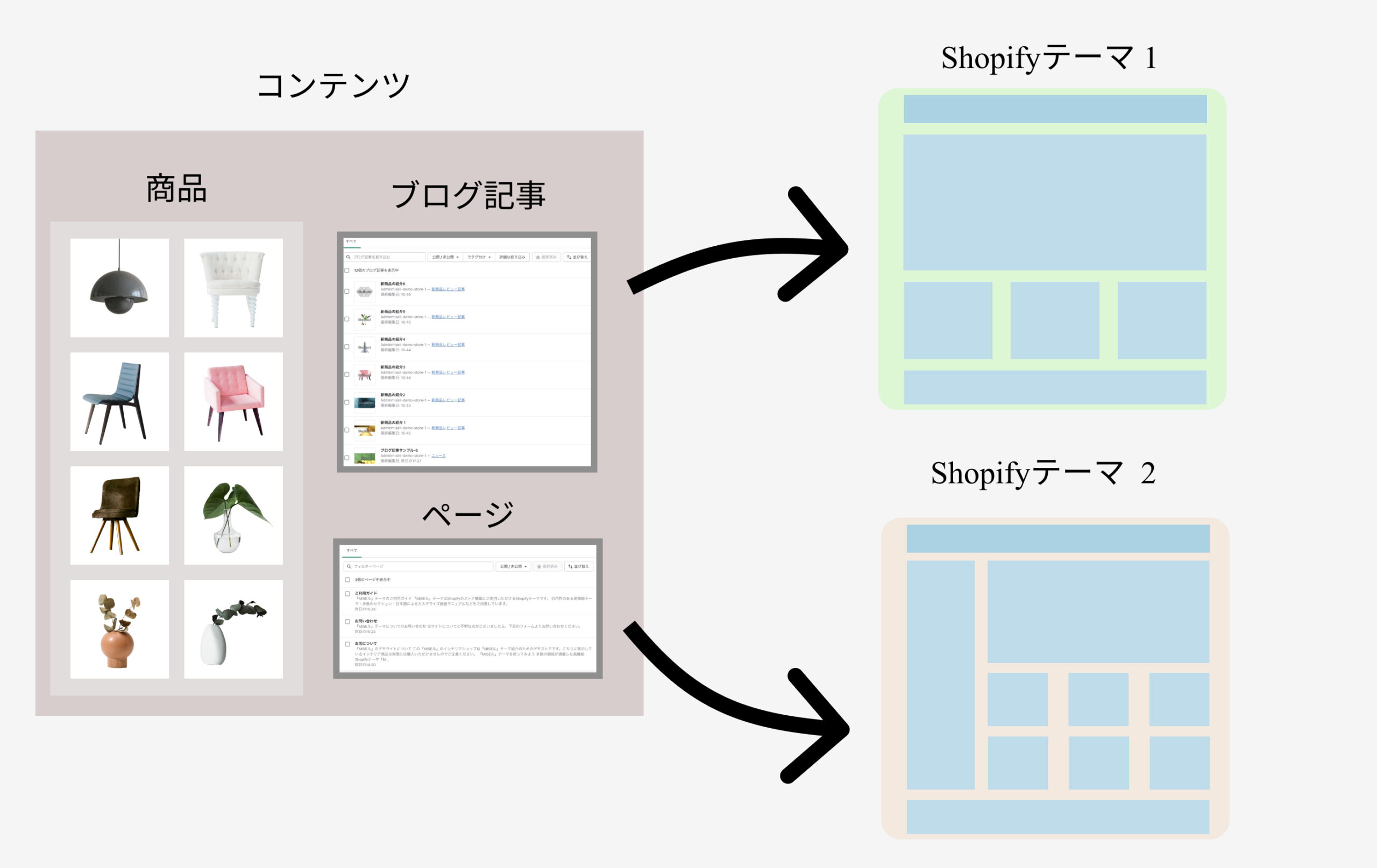
これらコンテンツはShopifyテーマによって表示のされ方が変わってきます。
逆をいうと、どんなShopifyテーマを選んだり設定を変えたりしても「コンテンツ」そのものに影響はありません。Shopifyテーマで設定を変えたとしても、「ページ」の内容が変わったり、商品の説明内容が変わることはありません。
こういったコンテンツ(内容・中身)とフロント(外見・外身)を分離して管理を行う仕組みをウェブサイトの世界では一般的にコンテンツ・マネジメント・システム(CMS)と呼んだりします。
(厳密には「中身」を管理することを指しますが、表示するための実際は「外見」も必要です。)
Shopifyは「商品」・「ページ」・「ブログ記事」ためのCMSでもあります。
これまでの記事で「商品(画像や説明文)」・「ページ」・「ブログ記事」といったものをを作成し、それらを直接ストアの管理画面から編集・管理することができましたよね。

そして、最終的にはこれらのコンテンツをサイト上に表示することになります。
それにはShopifyテーマを使うことになります。
他に有名なCMSにはWordpressというものがあり、ホームページ作成などによく使われています。
下記は『MISEル』テーマをつかった、これらのコンテンツ表示の一つの例です。

便利なコンテンツ・マネジメント・システム
ウェブサイト作成などが初めての方は、最初はピンと来ないかもしれません。ですが、このコンテンツの管理とフロント(オンラインストアでの実際の表示)の管理を分離することは実は大変便利なことです。
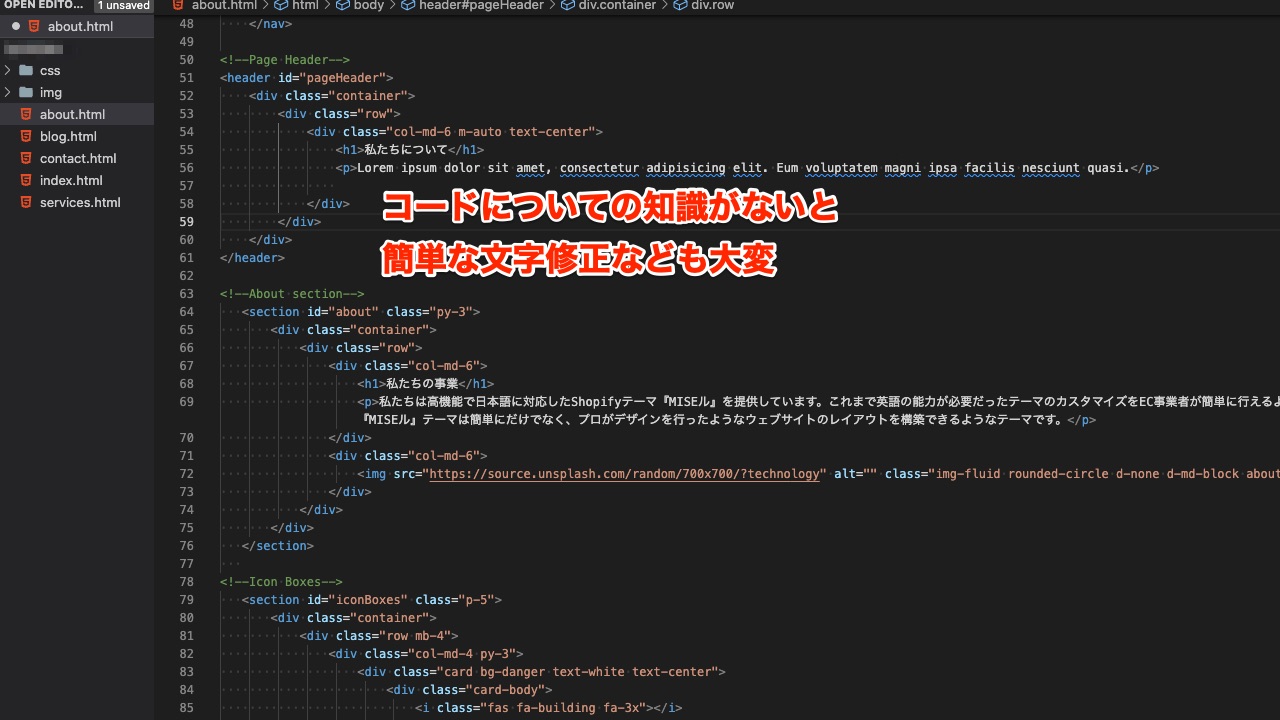
本来であれば、ウェブサイト内容に変更を加えたい場合、コードエディタなどを開き、コード書き換える必要がありました。また、これにはHTMLやCSSといったコードの仕組みを理解した高度な技術が必要でした。
例えば、簡単な文章の間違いが見つかって直したい時も、下記ようなコードの中から直す部分を探し出して書き換えるなどの作業が必要でした。

これでは大変ですよね? 実際はコードに詳しい人にお願いして直してもらうという感じだったと思いますが、少しの修正に逐一依頼していたら時間もかかってしまいます。
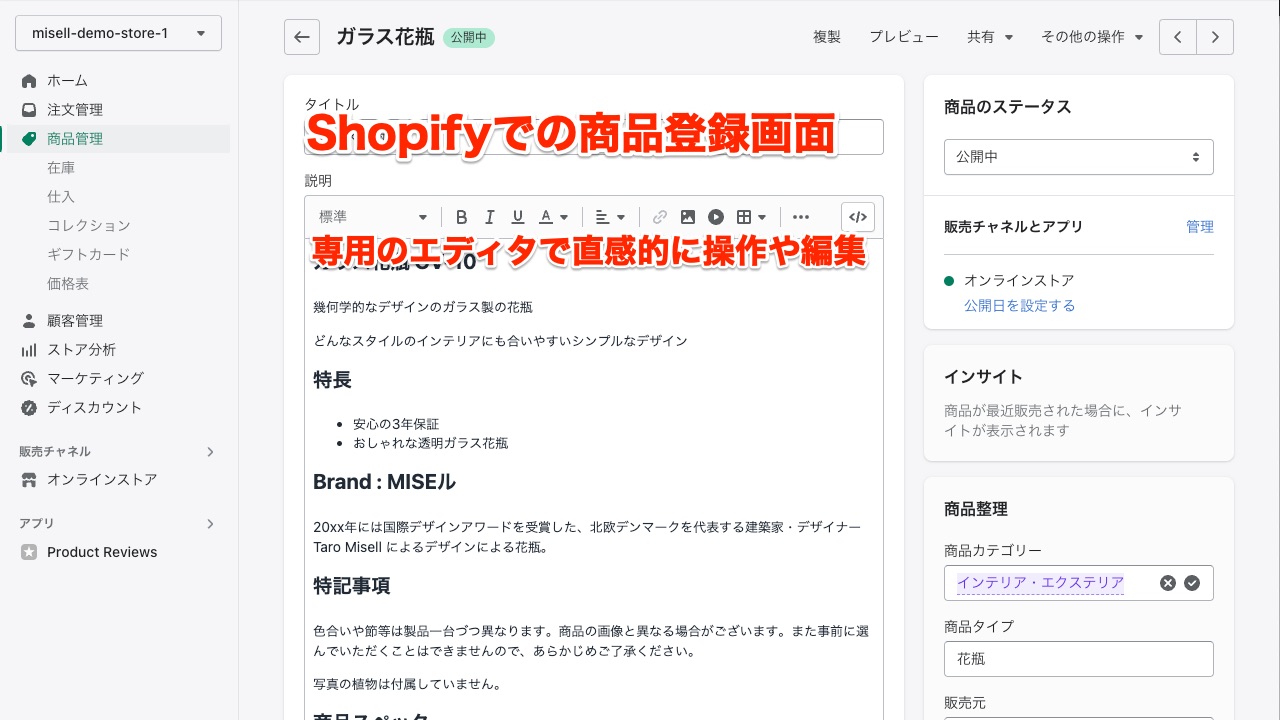
ですが、Shopifyではストア管理画面で新しい商品を追加すれば、自動的にShopifyのテーマのデザインに沿って、新しい商品がオンラインストアに並ぶことになります。 「ブログ記事」なども同様です。
下記のような画面であれば直感的に編集が可能です。すこしパソコンなどの操作になれた人であれば簡単に修正も行えます。

テーマの切り替えによるデザイン表示の切り替え
そして、Shopifyで便利なのがそのテーマの切り替えが簡単に行えるところです。
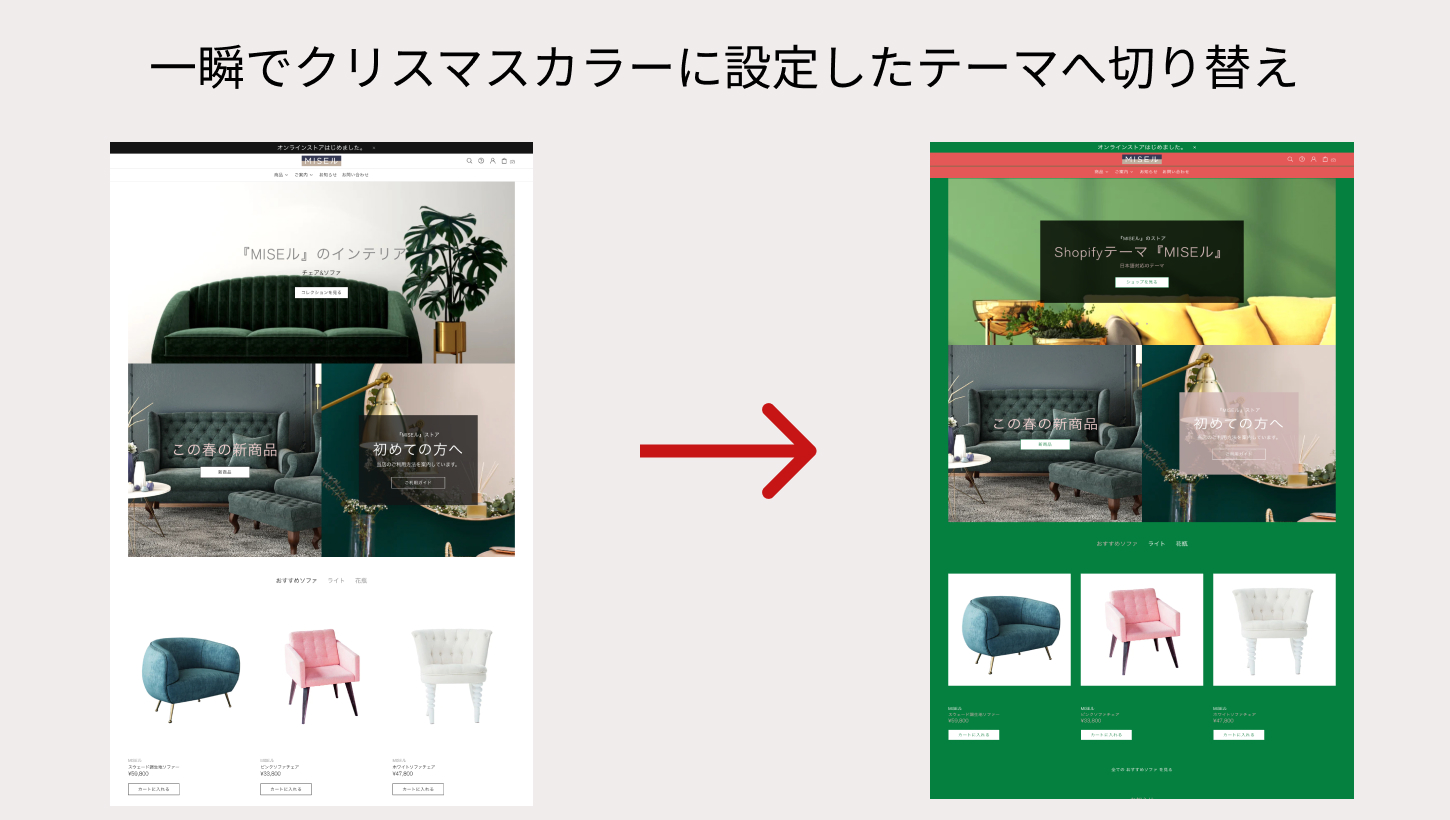
例えば、オンラインストアをクリスマスバージョンのデザインに変えたい!となったときのことを考えてみましょう。
あらかじめ用意しておいたクリスマスカラーのShopifyテーマに入れ替えるだけで、あっという間にストアのデザインが変更できます。
「商品」・「ページ」・「ブログ記事」といったコンテンツが、そのまま別の外身(Shopifyテーマ)に沿って表示されます。

もしこれがコンテンツ・マネジメント・システムでない場合、オンラインストアを一旦閉鎖して、その間にデザインを再度整えてという作業が必要です。それでは困りますよね。
Shopifyテーマの入れ替えについては後々に紹介します。
ここではShopifyではコンテンツ(中身)とShopifyテーマ(外身)が分離されている。ということだけまずは覚えておいてください。

見た目はかわりましたが、コンテンツは変わっていません。
メニューの作成
これからShopifyのテーマをカスタマイズして、オンラインストアのデザインを行っていきますが、もう一つだけ予め設定が必要です。
これまでの記事で作成してきた「商品」・「ページ」・「ブログ記事」へアクセスするためのメニューの作成が必要です。
Shopifyではこの「メニュー」も、Shopifyテーマ(外見・デザイン)と分離して作成を行います。この「メニュー」もコンテンツの一つと言えるでしょう。
メニュー作成画面
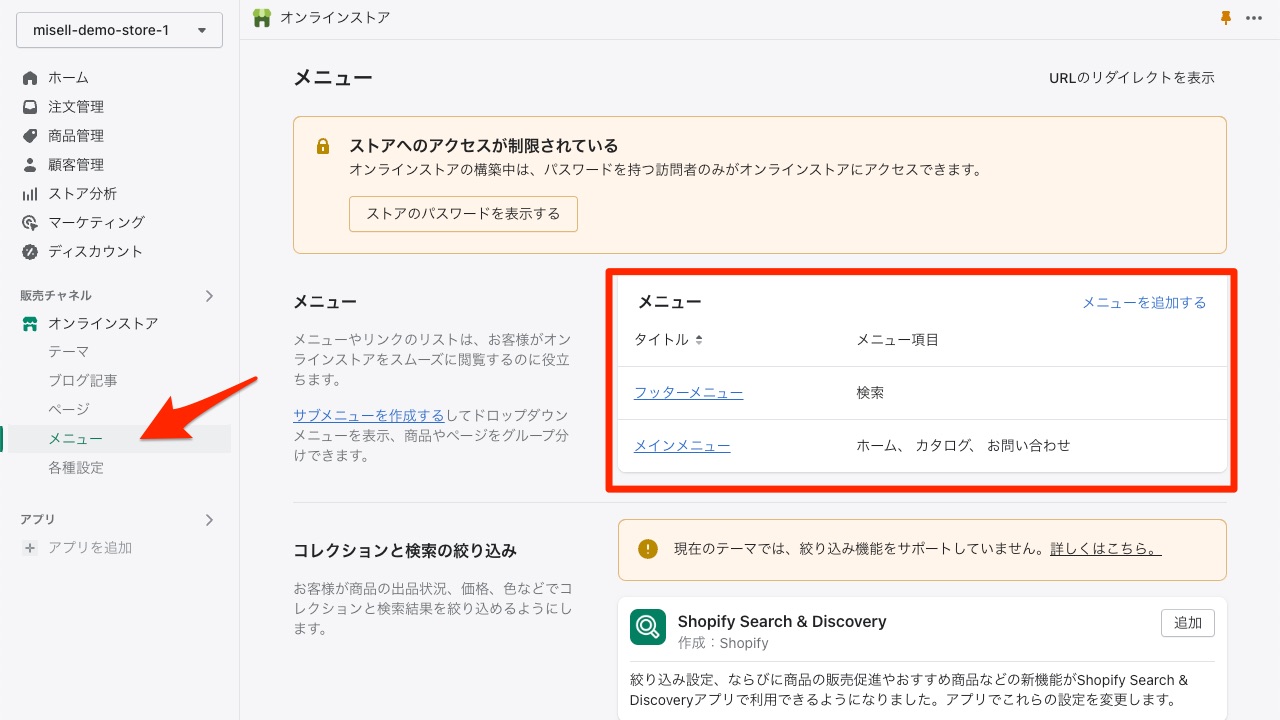
メニューの作成は、オンラインストアの項目内の「メニュー」から行います。

初期状態では「メインメニュー」・「フッターメニュー」の二種類があらかじめ作成されていると思います。
これらを利用して制作を進めていきましょう。
もちろん新しくメニューを作成することも可能です。その場合は「メニューを追加する」をクリックしてください。またShopifyでは複数のメニューを作成できます。
メインメニュー(ヘッダー用)
まず、ヘッダーで表示するメインとなるメニューを作成していきます。
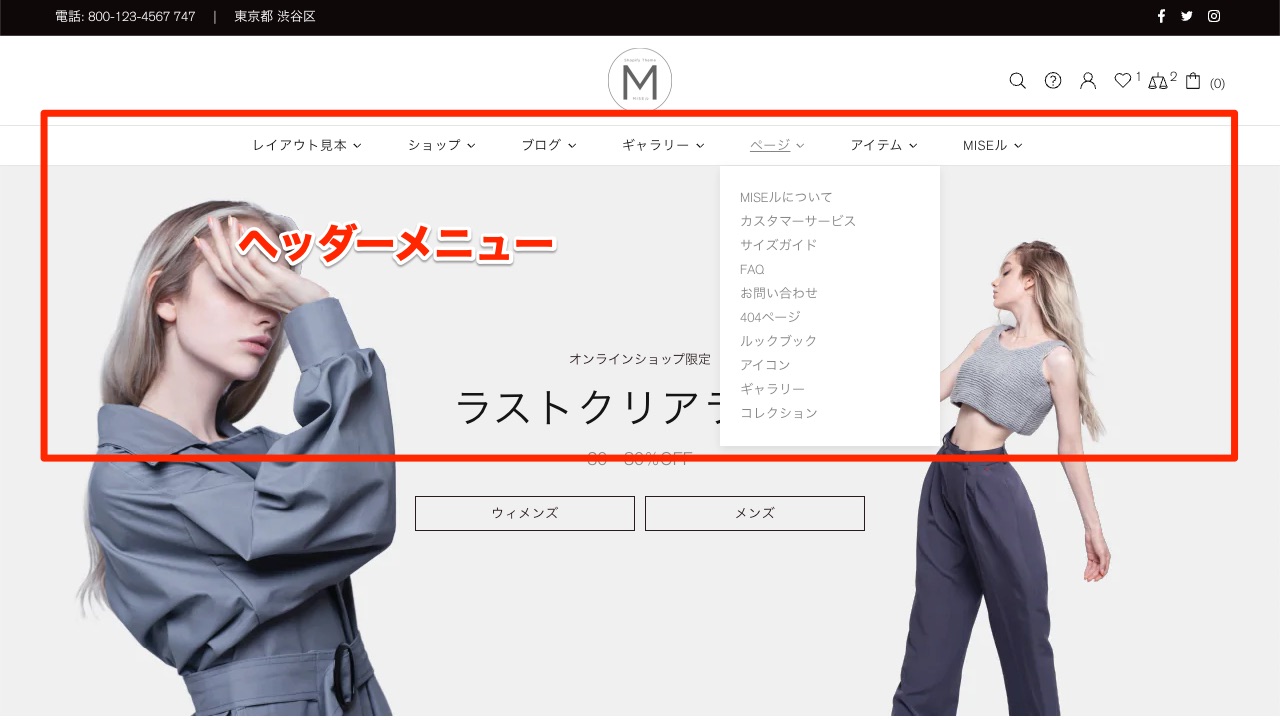
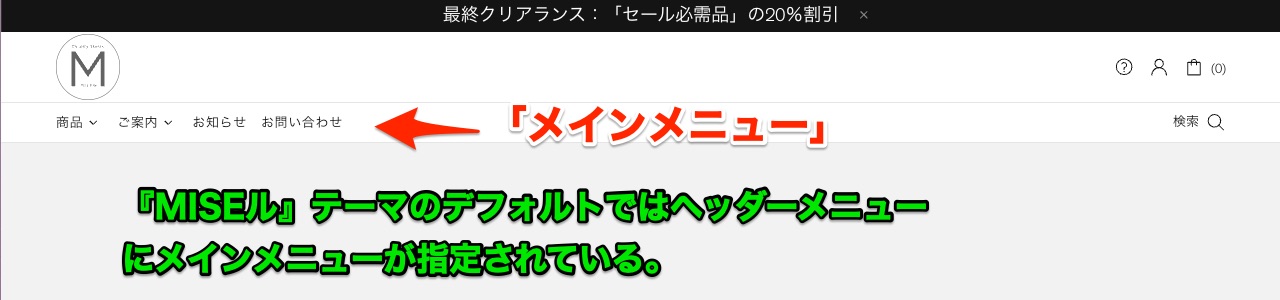
ちょうど下記の画像の部分にあたります。

すこし、ややこしいかもしれませんが、今回の例ではヘッダーに「メインメニュー」という名前のメニューを指定して表示させることになります。 『MISEル』テーマでは好きな「メニュー」をヘッダーに表示させることができます。
つまり必ずしも「メインメニュー」という名前でなくても良いわけです。「 MISEルショップメニュー」などのように好きな名前を付けても問題ありません。
まずはメインメニューをクリックしてメニュー作成画面を開いてみましょう。

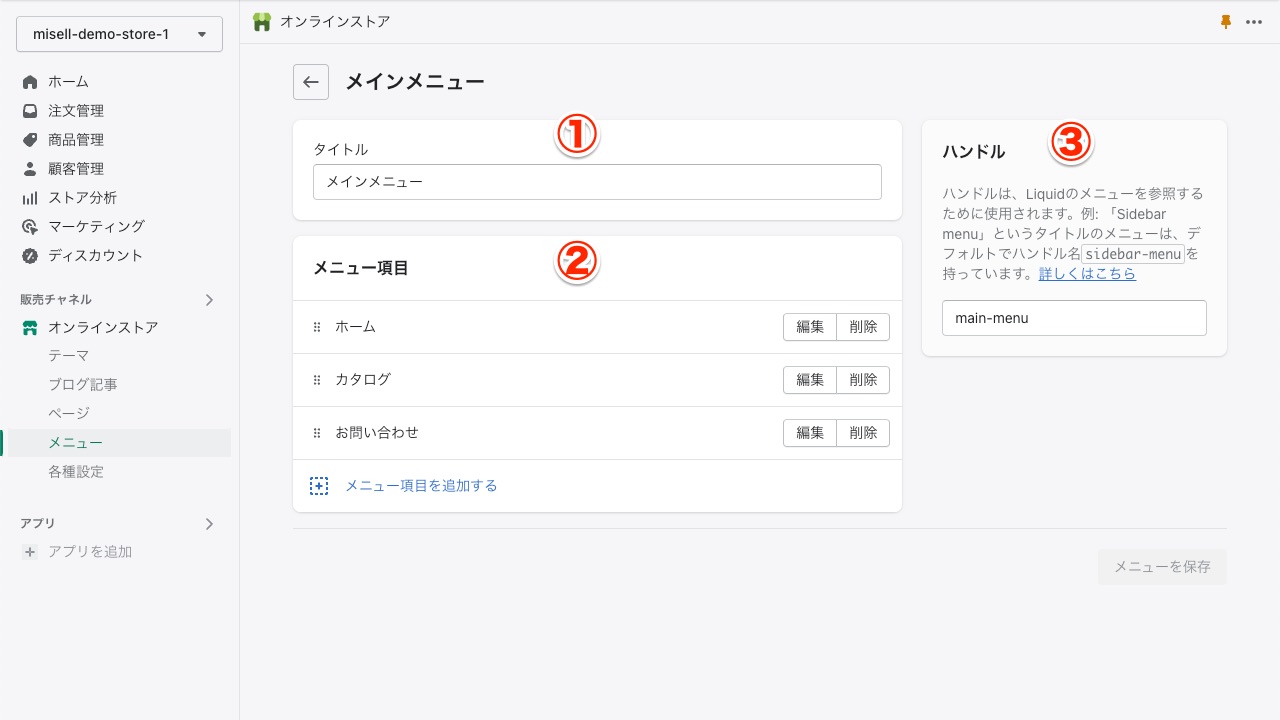
①タイトル
そのメニューの名前となるタイトルを決めます。
ここではそのまま「メインメニュー」という名前にしておきます。
②メニュー項目
メニュー項目では、そのメニュー項目のタイトルとその項目のリンク先を設定していきます。
Shopifyのメニュー作成では、メニュー項目の下に更にメニュー項目を作成できます。
最大3段階のメニューの階層を作成できます。
例えば、「商品」というメニュー項目の下に
- 椅子
- ライト
- インテリア雑貨
といったこれまでに作成した「コレクション」へのリンクを設置し、整理を行うことができます。
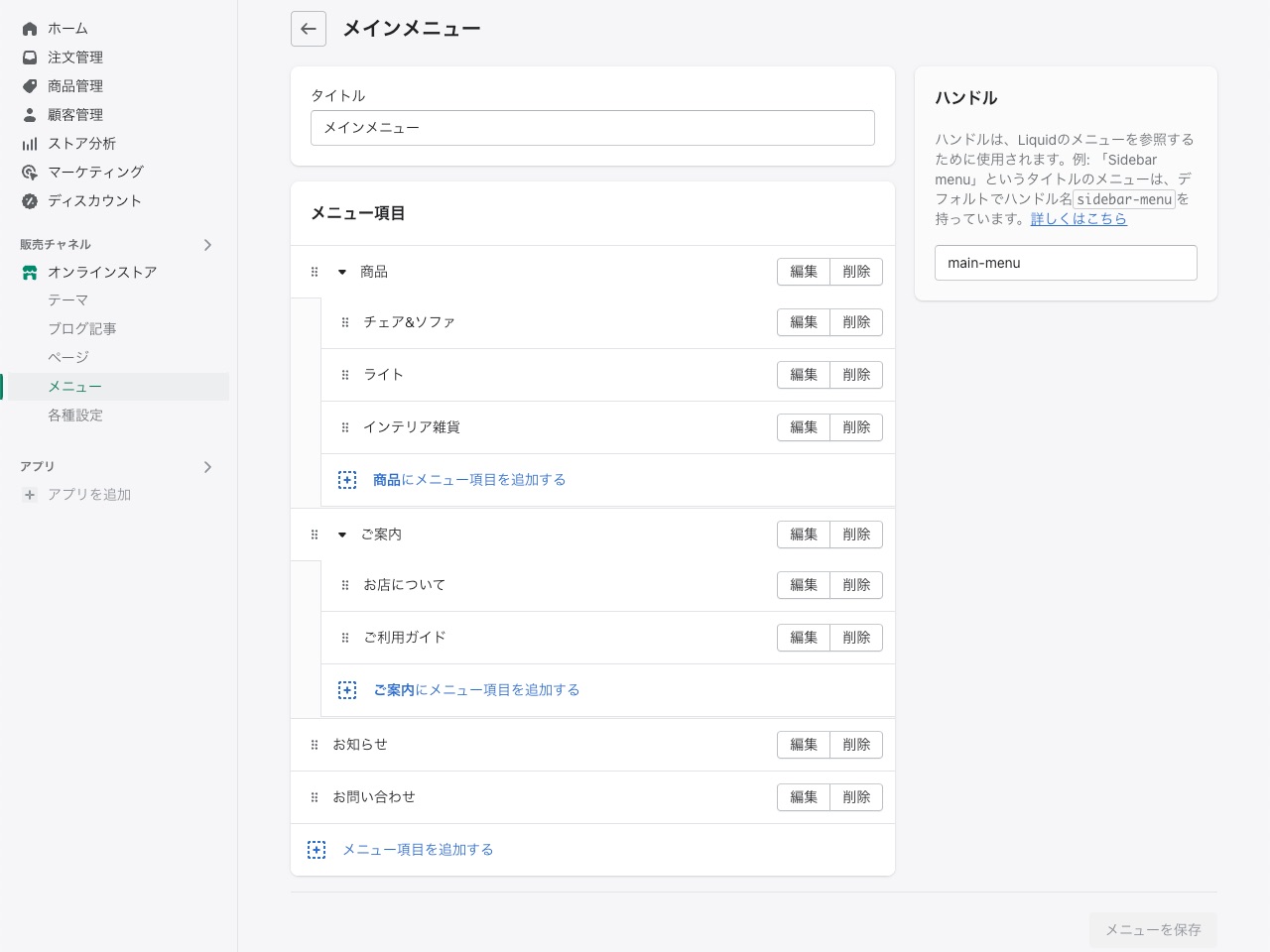
下記ではこれまでに作成した「コレクション」と「ページ」へのリンクを作成しました。

例にそって、ご自身で作成した「コレクション」・「ページ」などへのリンクメニュー項目を作成してみてください。
この例では、
- 「商品」の親メニューの下に「チェア&ソファ」・「ライト」・「インテリア雑貨」のコレクションへのリンクを設置。
- 「ご案内」の親メニューの下には、「お店について」・「ご利用ガイド」の「ページ」へのリンクを設置。
- 「お知らせ」には「ニュース」の「ブログ」グループを設置しました。
- 「お問い合わせ」には「お問い合わせ」の「ページ」へのリンクを設置しました。
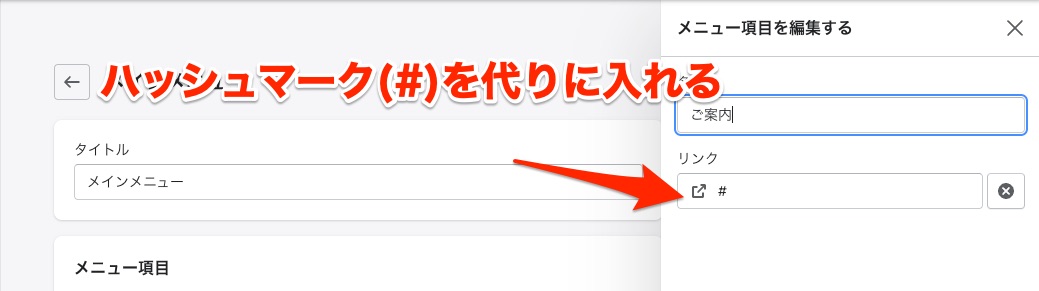
ヒント: この例の「ご案内」などのように、親メニューにとくにリンク先を指定しない場合はハッシュマーク(#)を代りに入れておきます。 (Shopifyでは空欄のままだとエラーとなって作成できません。)に

③ハンドル
ハンドルはこのメニューのいわば「ID」のようなものです。
コード編集を行う場合には必要になってきますが、『MISEル』テーマでは特に意識せずにメニューの設置等が行えるようになっていますので編集・設定の必要ありません。
ご注意:一度メニューをテーマで設置したあとのハンドルの変更等は行わないようにしてください。再度設置が必要となる場合があります。
『MISEル』テーマでのヘッダーメニュー表示
現時点では、まだShopifyテーマ『MISEル』の設定は行っていませんが、『MISEル』テーマの初期状態ではヘッダーメニューに「メインメニュー」が指定されています。
そのため、すでにヘッダーメニューで編集した「メインメニュー」が表示されています。
ここでは例に沿って 「商品」・「ご案内」・「お知らせ」・「お問い合わせ」のメニュー項目が表示されていることが確認できます。

ご注意: 『MISEル』テーマの設定については後の記事で紹介いたします。上記画像は、まだなにも設定していないインストールした初期状態のものです。
フッター(フッター用)
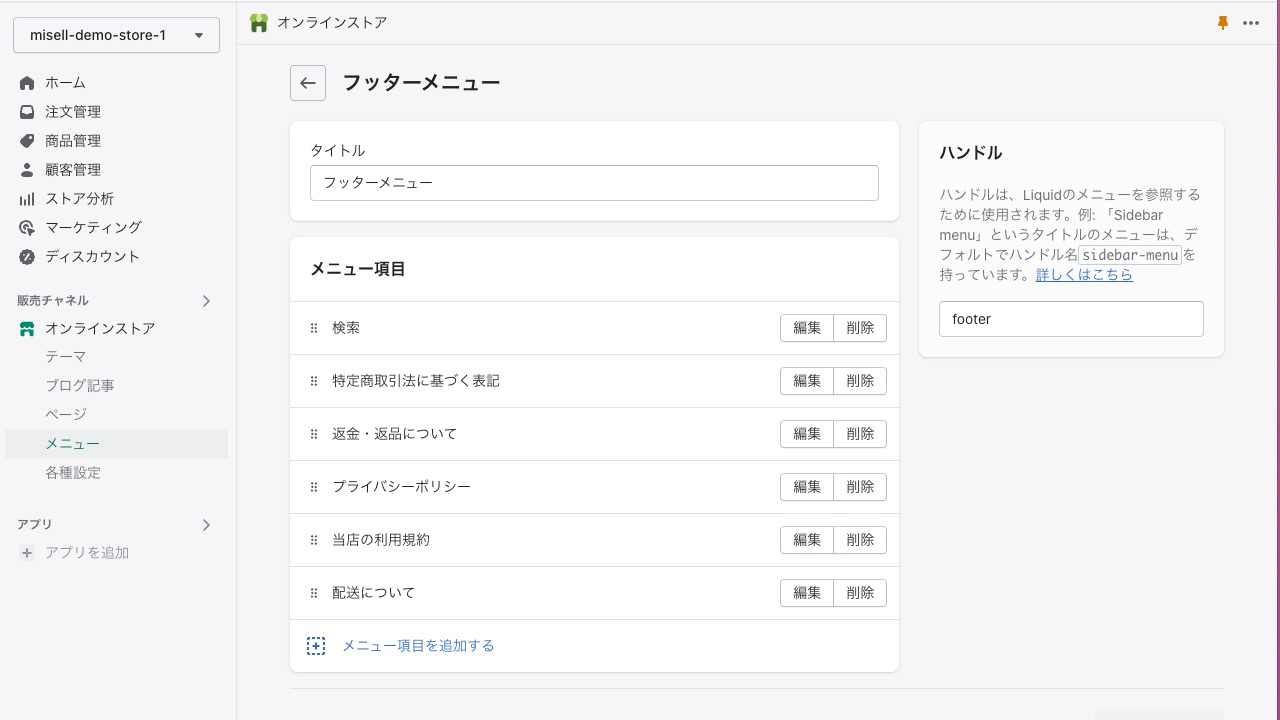
続いてフッター用のメニューも作成していきます。初期状態からある「フッターメニュー」という名前のメニュを利用します。(好きなもの新たに作成してもらっても構いません。)

フッターメニューにはこの例では、
- 検索 検索ページへのリンク (初期設定のまま)
- 「特定商取引法に基づく表記」に「設定」のポリシーで作成した「特定商取引法に基づく表記」へのリンクを設置しました。(リンク先はポリシーの項目「Legal Notice」を選んでください。)
- 「返金・返品について」は「設定」のポリシーで作成した「返金ポリシー」へのリンクを設置しました。(リンク先はポリシーの項目「Refund Policy」を選んでください。)
- 「プライバシーポリシー」は「設定」のポリシーで作成した「プライバシーポリシー」へのリンクを設置しました。(リンク先はポリシーの項目「Privacy Policy」を選んでください。)
- 「当店の利用規約」は「設定」のポリシーで作成した「利用規約」へのリンクを設置しました。(リンク先はポリシーの項目「Terms of Service」を選んでください。)
- 「配送について」は「設定」のポリシーで作成した「配送ポリシー」へのリンクを設置しました。(リンク先はポリシーの項目「Shipping Policy」を選んでください。)
ポリシーページについて補足
ご注意:「基本設定」の記事でも紹介しましたが、設定のポリシーに入力した文章内容に基づいて、Shopifyにより自動的にポリシーページが作成されます。これらは「ページ」機能とは異なる扱いになりますのでご注意ください。
「ページ」は/pages/◯◯◯というリンクURLになりますが、「ポリシー」ページは/policy/◯◯◯というリンクURLになります。自動的作成され、公開・非公開等の設定は選べません。
まとめと次回予告
今回はShopifyテーマのカスタマイズで必須となってくるメニューの作成方法をご紹介しました。
次回はいよいよ『MISEル』テーマを使ったオンラインストアのデザインに入っていきます。
オンラインストアのデザイン編では、これまで作成した「商品」・「コレクション」・「ページ」・「ブログ記事」・「メニュー」などのコンテンツを使用して例を紹介していきます。
ご自身のストア上でまだこれらコンテンツを作成していない場合は、これまでの記事を参考にあらかじめ作成をおすすめします。よりスムーズに制作や理解が深まると思います。




