前回の記事、商品登録とコレクションの作成はいかがでしたでしょうか?
Shopifyテーマ『MISEル』を使ってオンラインストアのカスタマイズをはやく行いたい!と思う方もいらっしゃるかもしれませんが、少々お待ちください。
今回の記事では、オンラインストアに必要なパーツとも呼べる「ページ」と「ブログ記事」について紹介します。
「ブログ記事」はストアによっては不必要の方もいらっしゃるかもしれませんが、「ページ」は必須の項目と言ってよいでしょう。
また『MISEル』テーマはこのShopifyの「ページ」の機能を使って、オンラインストア上の様々な場所にコンテンツを動的なものとして設置することもできます。(後の記事で紹介)
「ページ」の機能は、しっかりと覚えていただくと、より魅力的なオンラインストア作りができるようになります。
Shopifyストアの構成
Shopifyを使ったサイトはいくつか決まった機能をもつページで構成されることになります。
- トップの画面ページ
- 商品の表示ため画面ページ
- コレクション一覧表示のための画面ページ
- ログインのための画面ページ
- カートの画面ページ
などなどです。これらは基本的にはオンラインストアで買い物をするために必須となります。(当たり前ですが、商品表示やカート画面がなければ、買い物できませんから。)
ですが、オンラインストアでもそれら商品とは別に、お店のことやブランドのことなどを紹介したいと思います。
そのときに活躍するのが「ページ」と「ブログ記事」です。
Shopifyの「ページ」機能
Shopifyでは、商品とは別に自由にコンテンツを書くことができる「ページ」と呼ばれる機能があります。
この「ページ」は商品表示などとは違い、自由にコンテンツを記載することができます。
「ページ」機能は下記のことなどを記載するのによく使われます。
- お店やブランドの紹介
- ショップの利用ガイド
他にもShopifyオンラインストアサイトと会社のHPを兼用するのであれば下記のようなことを載せるのにも使えます。
- 会社情報
- 採用情報
コンテンツは自由に編集できるので、思いつく限りいろいろなことが記載可能です。
「ページ」と他の商品ページなど言葉の使い分けがすこしややこしいかもしれませんが、基本的にShopifyの「ページ」の機能を指すときはカッコ書きで記します。
お問い合わせページ
ウェブサイトによくある「お問い合わせ」のためのフォームもこの「ページ」の機能を使います。
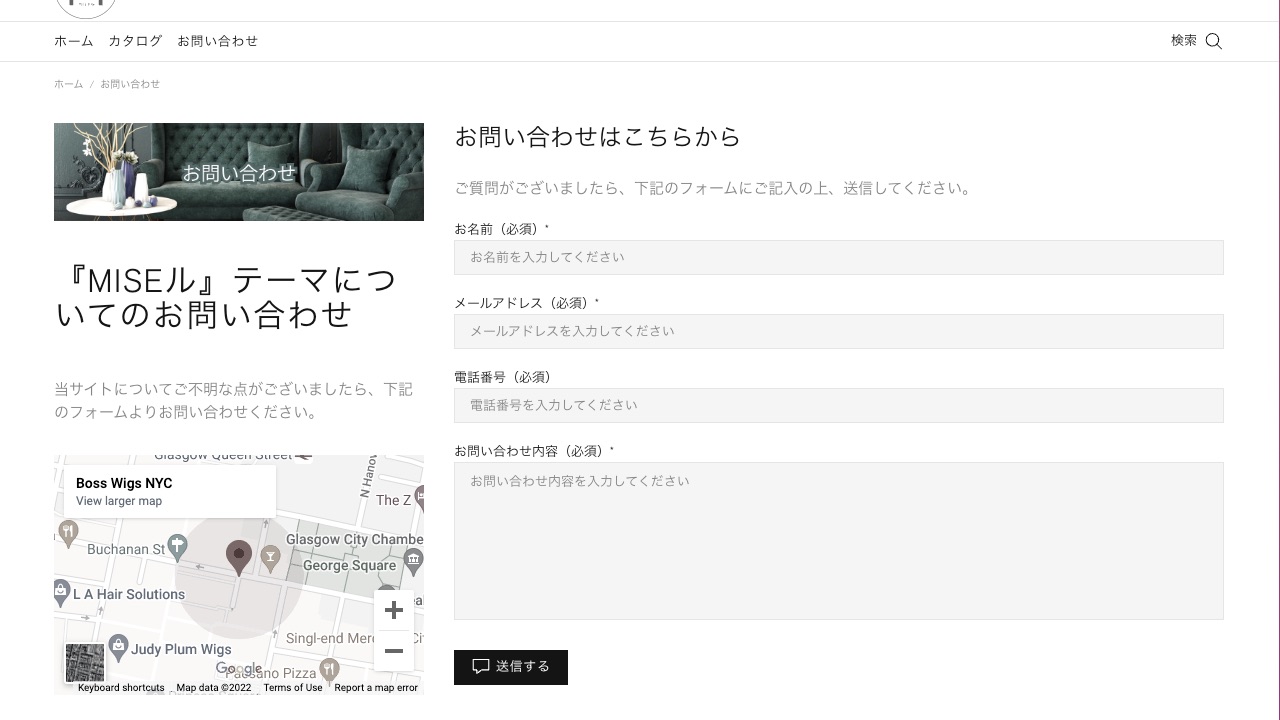
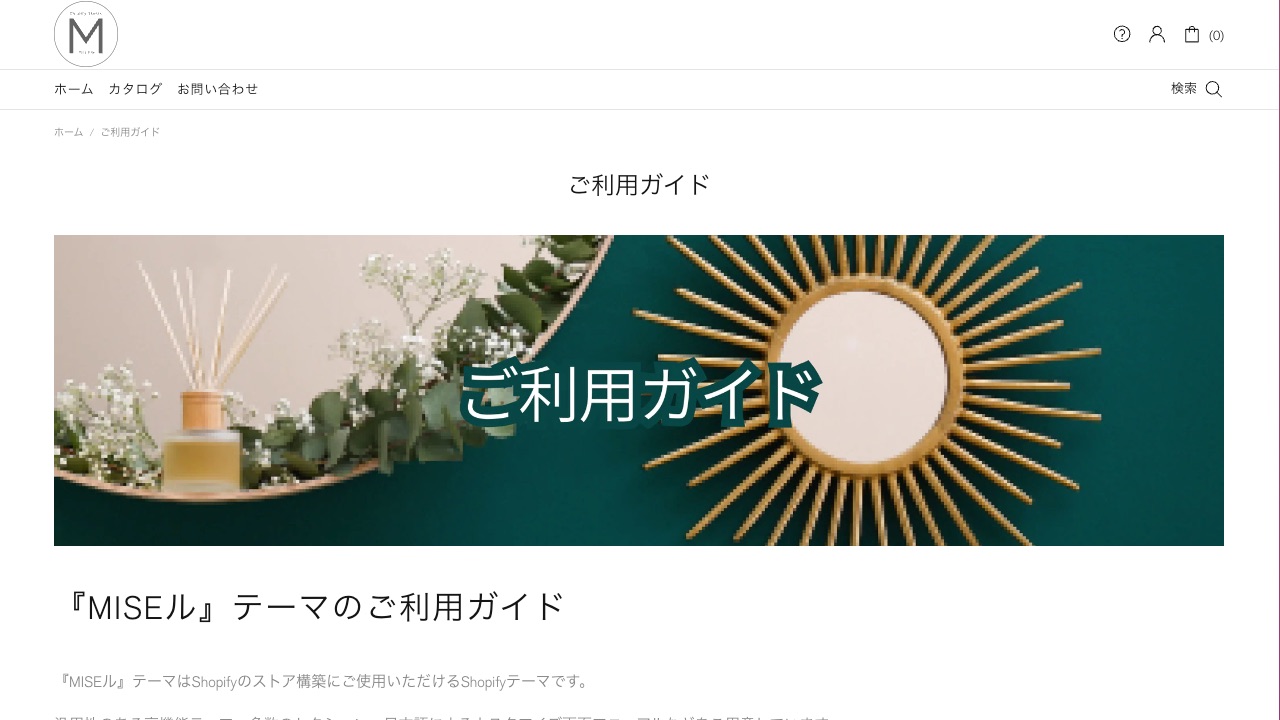
下記は『MISEル』テーマで作成した「お問い合わせページ」の一例です。

ページの作成
では、まずは「お店について(About Us)」 のページをShopify「ページ」機能を使って作ってみましょう。
どのストアでも自分たちのことを紹介するページの作成は、お客様の信頼を獲得する上で必須と言えるでしょう。
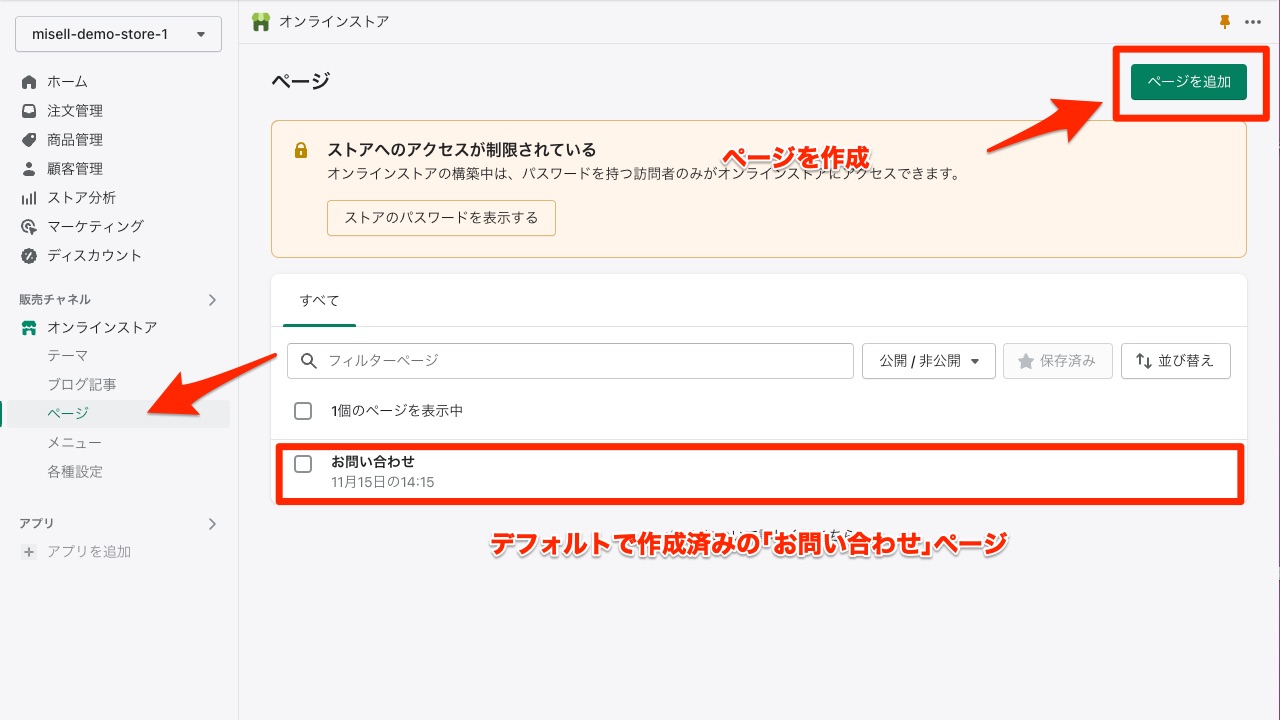
「ページ」は、Shopifyストア管理画面のオンラインストアから作成できます。「ページ」のメニュー項目をクリックしてみましょう。

上記のような「ページ」の管理画面が現れ、おそらく最初から「お問い合わせ」とよばれる「ページ」がすでに保存されていると思います。
この「お問い合わせ」のページは、問い合わせフォームがついた特殊な「ページ」です。後ほど紹介します。
お店について
では、さっそく「お店について」のページを作成しています。
右上にある「ページを追加」のボタンをクリックしてページの作成画面にうつります。下記のような画面があらわれます。

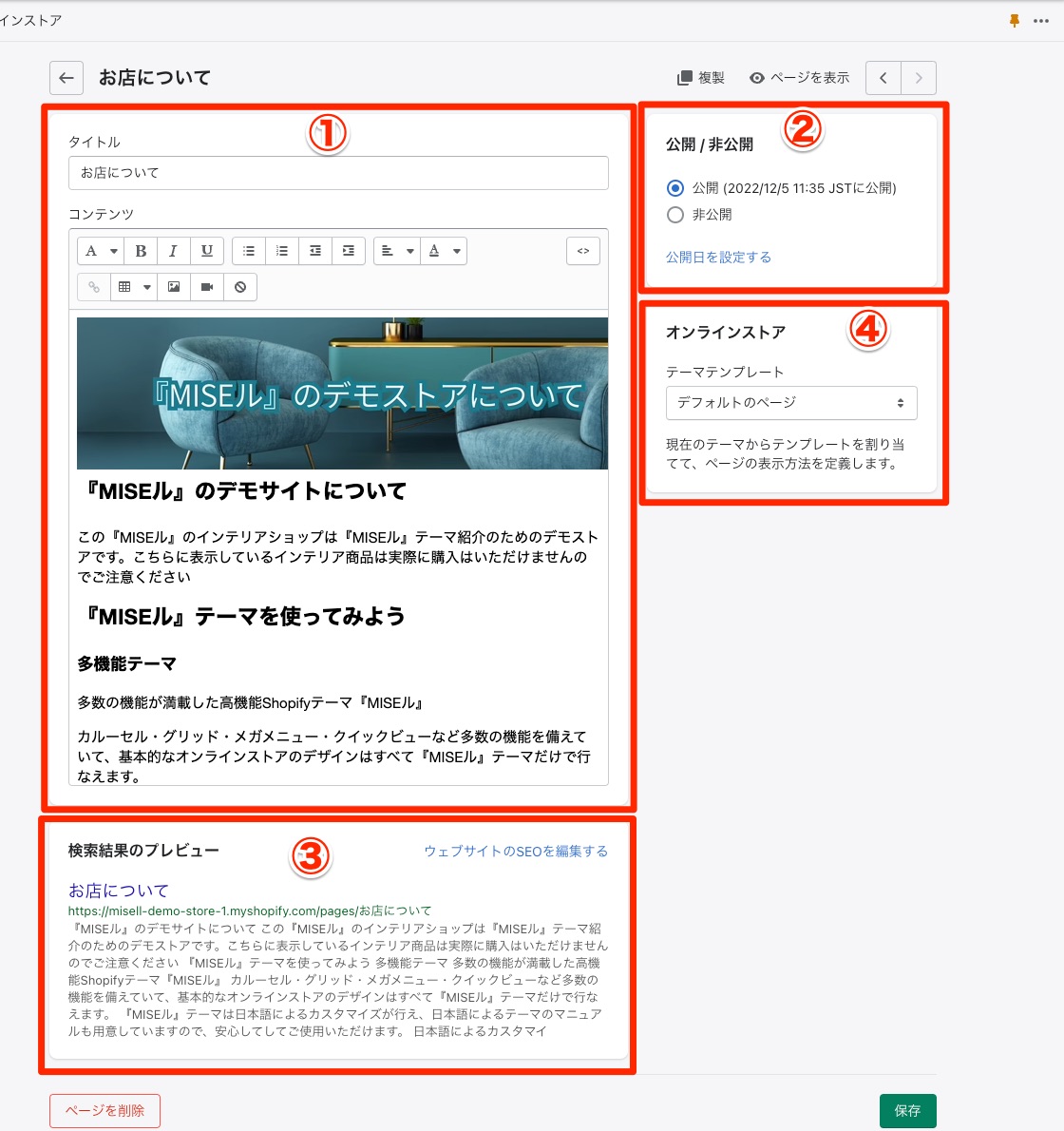
①タイトルとコンテンツ
最初にまずタイトルを決めます。ここでは「お店について」というタイトルにしました。
コンテンツに載せたい文章の内容を書いていきます。
コンテンツのインプットには簡単な文章のエディタがついています。
見出しの設定・画像の挿入・太字・リスト・リンクの設置などが行なえます。
ここでは画像の挿入・見出しの設定などを行ってみました。
Shopifyの「ページ」コンテンツの編集ですが、インプット画面が小さく、長い文章には使いにくさがあります。その場合は、一度別のメモ帳などに文章を書き溜め、コピー&ペーストする。そして、改行の調整・画像の挿入や見出しの設定を行うと良いでしょう。
文章は見出しやリストなどを使うと、読みやすくなるので活用してみましょう。
お店の紹介は非常に大切です。できるかぎりしっかりと情報を整理し、お客さまの信頼を獲得しましょう。
②公開設定
こちらからページの公開・非公開の設定を行います。
オンラインストア上で作成した「ページ」へのリンクを設置しても、こちらで設定が公開となっていなければ表示されませんのでご注意ください。
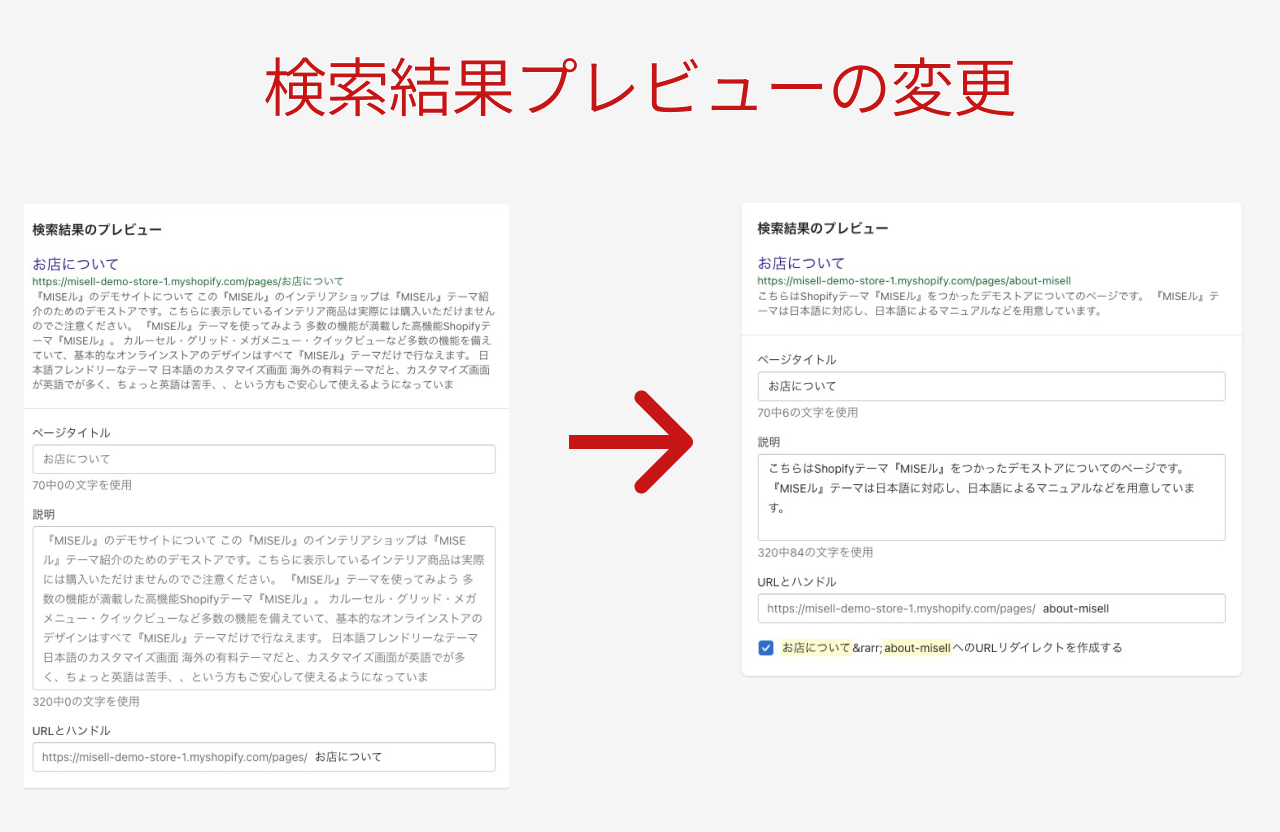
③検索結果のプレビュー
インターネット検索で、このページがヒットした場合、表示されるページの概要を設定できます。基本は自動的に「ページ」で作成したコンテンツ内容が反映されますが、コンテンツ内容を、別途要約したものを表示したい場合には活用してみてください。

例として内容を変更してみました。こちらの「説明」等を変更しても、実際の「ページ」のコンテンツ内容は変更されませんのでご安心ください。
最初の一行は、できる限り簡潔にストアのことを言い表したものにして、だんだんと詳細を深堀りしていくものにすると良いでしょう。
「URLとハンドル」では、この「ページ」のURLを変更できます。
日本語でタイトルをつけると日本語のURLが生成されます。日本語のURLだと不都合がでる場合は、こちらから英数字等に変更可能です。
URLを変更した場合、リダイレクトするにチェックを入れておけば、もとのURLへアクセスがあったときに自動的に今の「ページ」へ遷移するようにしておけます。

最後に保存とプレビュー
編集が終わったら「保存」を忘れないようにしましょう。
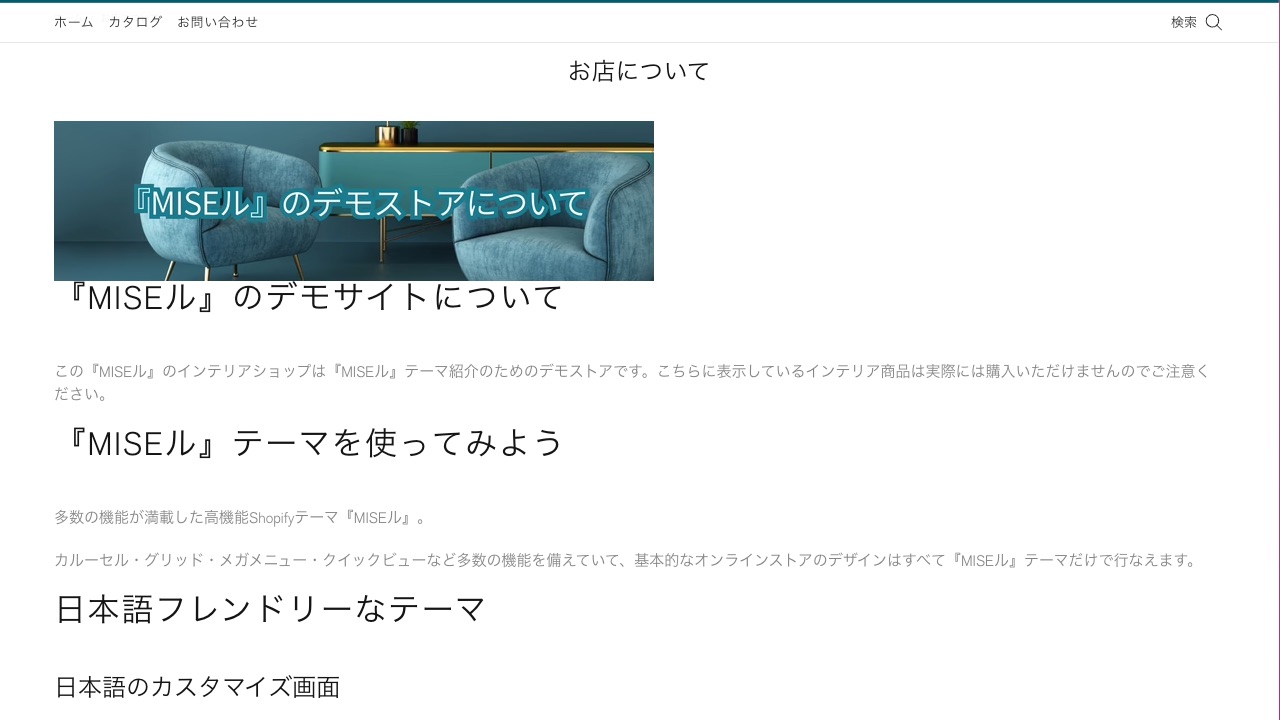
作成した「ページ」を表示してみてみます。「ページの表示」をクリックします。
このように表示されました。

ご注意:こちらは何もまだオンラインストアのテーマの設定を行っていない状態での表示です。オンラインストアのテーマのカスタマイズは後の記事でご紹介していきます。
調整
画像バナーが左に寄っているので調整してみたいと思います。
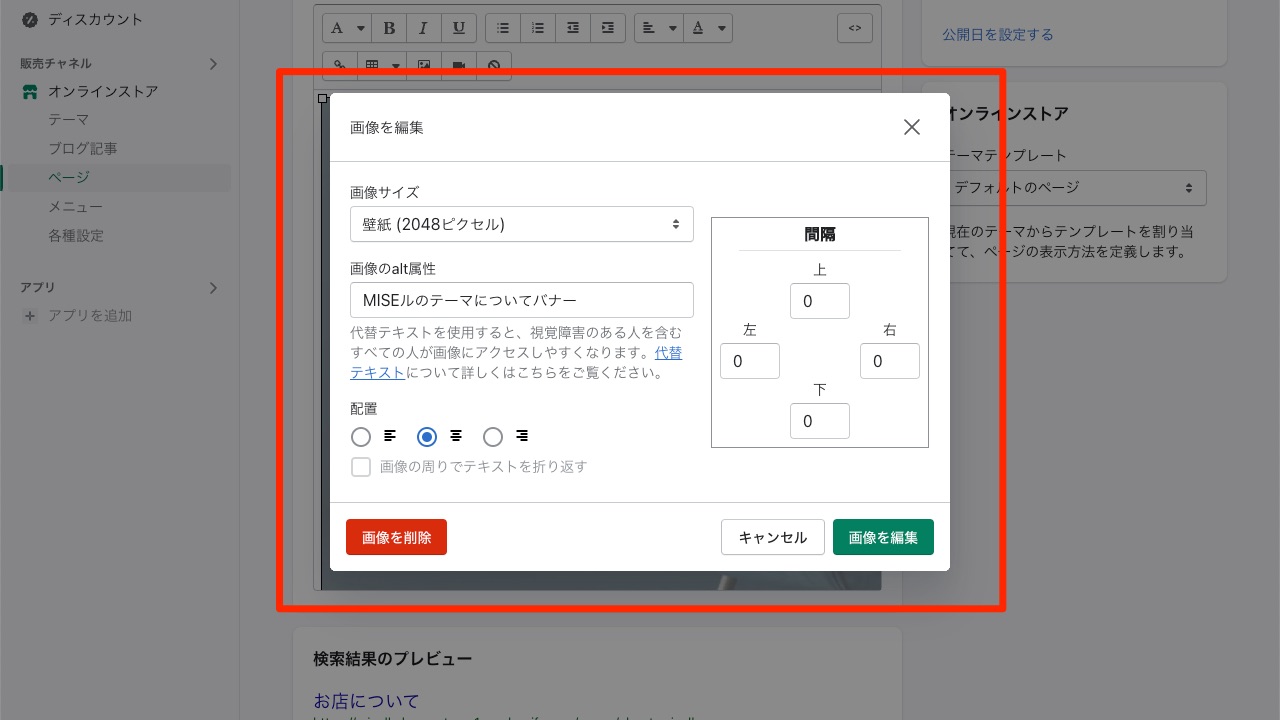
「ページ」編集画面にもどりコンテンツ内の画像をクリックします。

画像をクリックすると上記のようなポップアップが現れ、画像に関してさらに細かい調整が行えるようになっています。
今回は画像のサイズを変更・画像のalt属性の追加・画像の位置を中央に調整してみました。
画像のalt属性とは、なにかしら不都合で画像が表示されない場合、その代わりに表示されるものです。また目の不自由な方向けに代りに読み上げされるものです。SEOにも関係してくると言われているので、できるかぎり埋めておきましょう。
画像下にも改行をいれてみました。保存を行いもう一度ページを表示してみます。

先程より整って表示されるようになったのが確認できました。
さらに細かい編集を行いたい場合はHTMLの編集が行えます。エディタの右端の「<>」のボタンをクリックするとHTML編集モードへ移行します。HTML編集ができるという方は試してみるのも良いでしょう。
HTML編集も同じくインプット画面が小さいので、別途コードエディタなどで記述してからコピー&ペーストして行うなどが実用的かもしれません。
お問い合わせページ
お客さまからの質問などについて対応するために、オンラインストアにお問い合わせ機能は必要不可欠です。
Shopifyのストアでのお問い合わせフォームの設置はこの「ページ」を活用します。
最初に「ページ」の管理画面を開いたときに「お問い合わせ」という「ページ」がすでに作成されていたことを覚えていますでしょうか?
そちらを見てみましょう。

お問い合わせページの編集
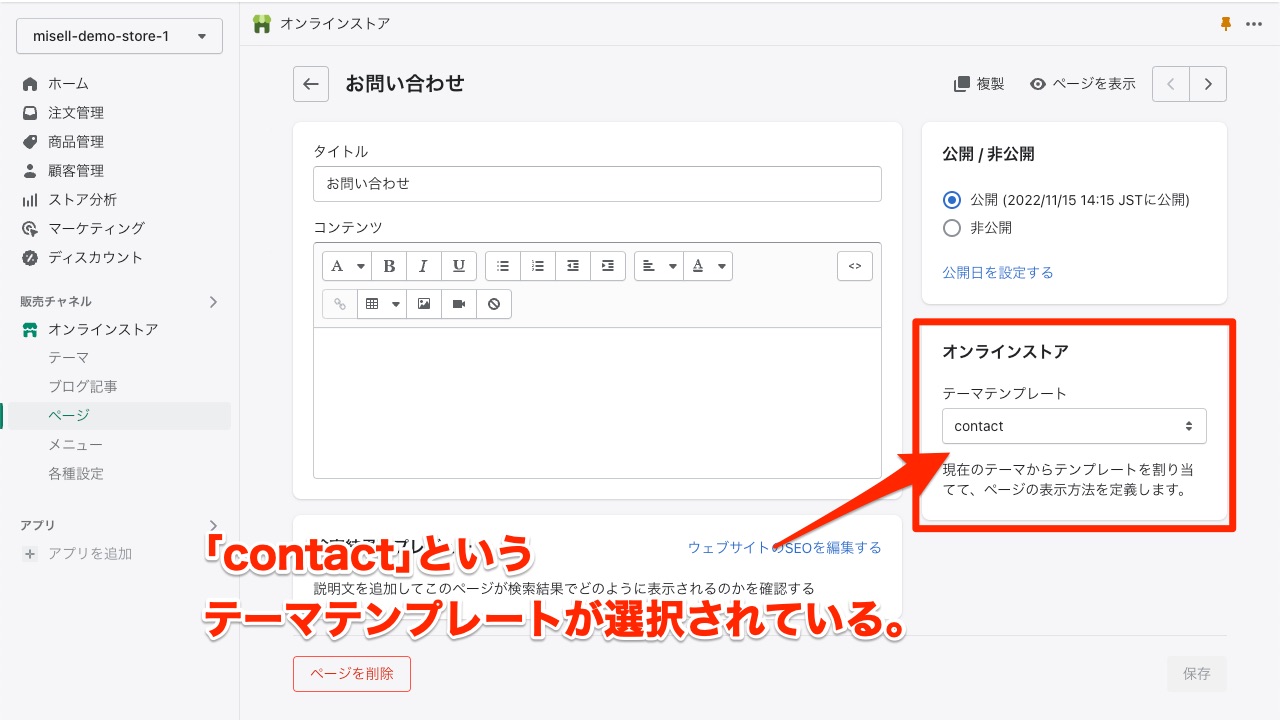
お問い合わせのページを開くと下記のような画面になります。先程作成した「お店について」の「ページ」と変わらないように見えますが、一点違いがあります。
それはテーマのテンプレートの部分が「デフォルトのページ」から「contact」になっている点です。

このテーマテンプレートを選択により、お問い合わせページが他の「ページ」と区別されています。一度、この「お問い合わせ」のページを表示してみます。

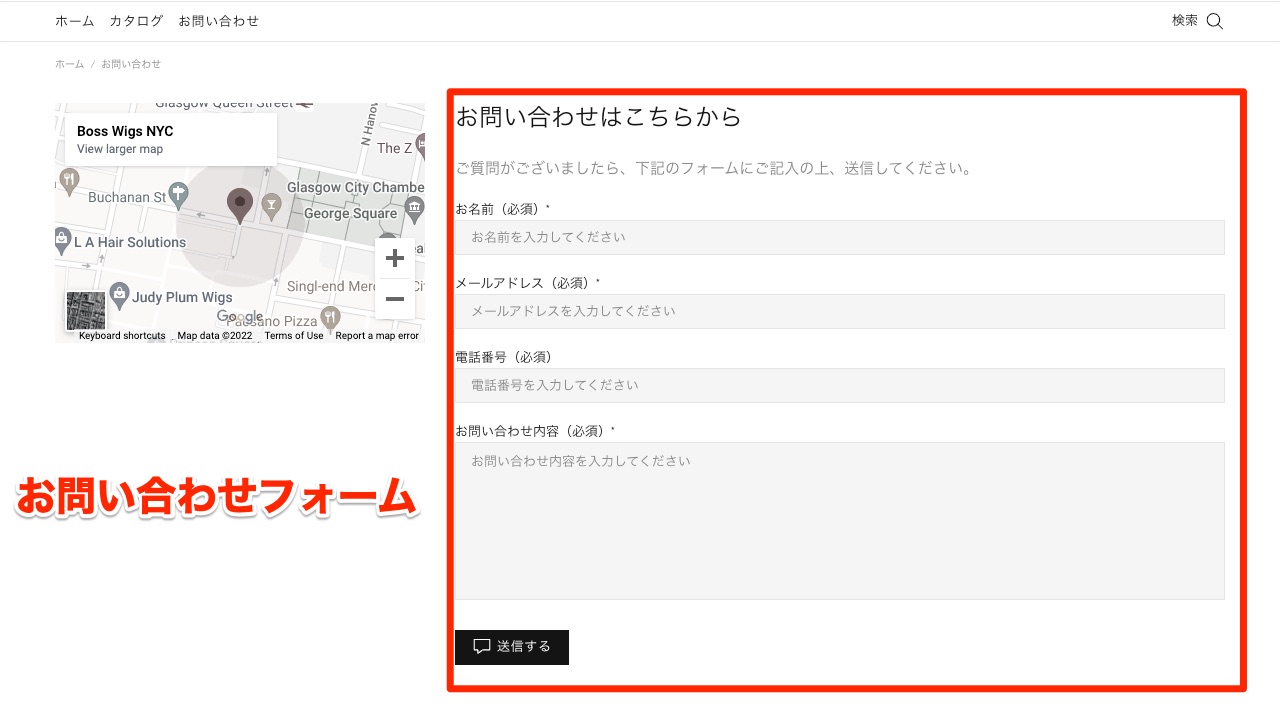
先程の「お店について」のページの表示と異なり、お問い合わせフォームが表示されていることに気づくかと思います。
「contact」のテーマテンプレートにはこの「お問い合わせフォーム」が予め設置されていて、「contact」のテンプレート選択されていることにより、このお問い合わせフォームが表示される仕組みとなっています。
「contact」のテンプレートさえ選択されていれば、別の「ページ」でも「お問い合わせフォーム」を表示可能です。
他の「ページ」と同様、このお問い合わせページにもコンテンツを追加してみました。

ご利用ガイド
先程の「お店について」と同じ様にしてお店利用ガイドの「ページ」も作成してみました。

「ページ」機能の利用
このようにShopifyの「ページ」機能は応用が効き非常にパワフルなものです。
商品以外のコンテンツをオンラインストア内に掲載したい場合は、この「ページ」の機能を使ってストアの充実させることができます。
商品一点一点の説明内容も大切ですが、商品以外のコンテンツ充実もオンラインストアの成功のために必須といえます。
お店・ブランドの紹介以外にも、利用が初めてのお客様へストアの利用方法ガイドなどを載せておくと親切です。
また、お客様が求める情報・お客様の問題解決などの情報を載せておくことによりインターネット検索からの流入も見込めます。
ページでのコンテンツ
どんなサービスや商品を販売しているか、そのビジネスの内容によって異なってきますが、一般的に載せると良いページトピックをいくつかご紹介します。
- お客様が困っている問題の解決方法(この商品を使うと良いなどの提案)
- 商品の製造の過程(環境に優しいか、安心して使える素材や材料か)
- 商品・ブランドのこだわり(ここが他とは違う。)
- 実際に使用している人たちの声や感想(その道のプロの人などからの推薦なども)
- 商品を実際に使用した状況のビフォー・アフター
- 会社のくわしい情報や遍歴
- 実店舗がある場合、実店舗の場所や詳しい情報
- 製造スタッフ・販売スタッフがどんな人達かの紹介
などなどです。
提供する商品やサービスによっては、日々の報告なども載せるのも良いでしょう。どんな人たちが製造や販売を行い見せることによってストアの親近感・信頼性が高まります。
そのようなものには「ページ」とは違ったコンテンツの表示 ― Shopifyの「ブログ記事」機能をつかってみるのも良いでしょう。
ブログ記事
Shopifyには「ブログ記事」の機能があります。
機能そのものは「ページ」とよく似ていますが、「ページ」は会社情報やブランドの紹介など、それほど頻繁に変更や追加することのないものに使うとよいでしょう。
一方「ブログ記事」は定期的に投稿するようなものに使用すると良いでしょう。
「ページ」と大きく違う点は下記のような点です。
- カテゴリ分けができる。
- 投稿の日付や投稿者の名前が表示できる(使用するShopifyテーマによる)
- サイトの訪問者がコメントを記事に対して残すことができる(設定による)
- 「ブログ」の一覧を表示していれば、自動的にサイトに追加される。
では、さっそく「ブログ記事」をみてみましょう。オンラインストアの「ブログ記事」の項目を開いてみてください。

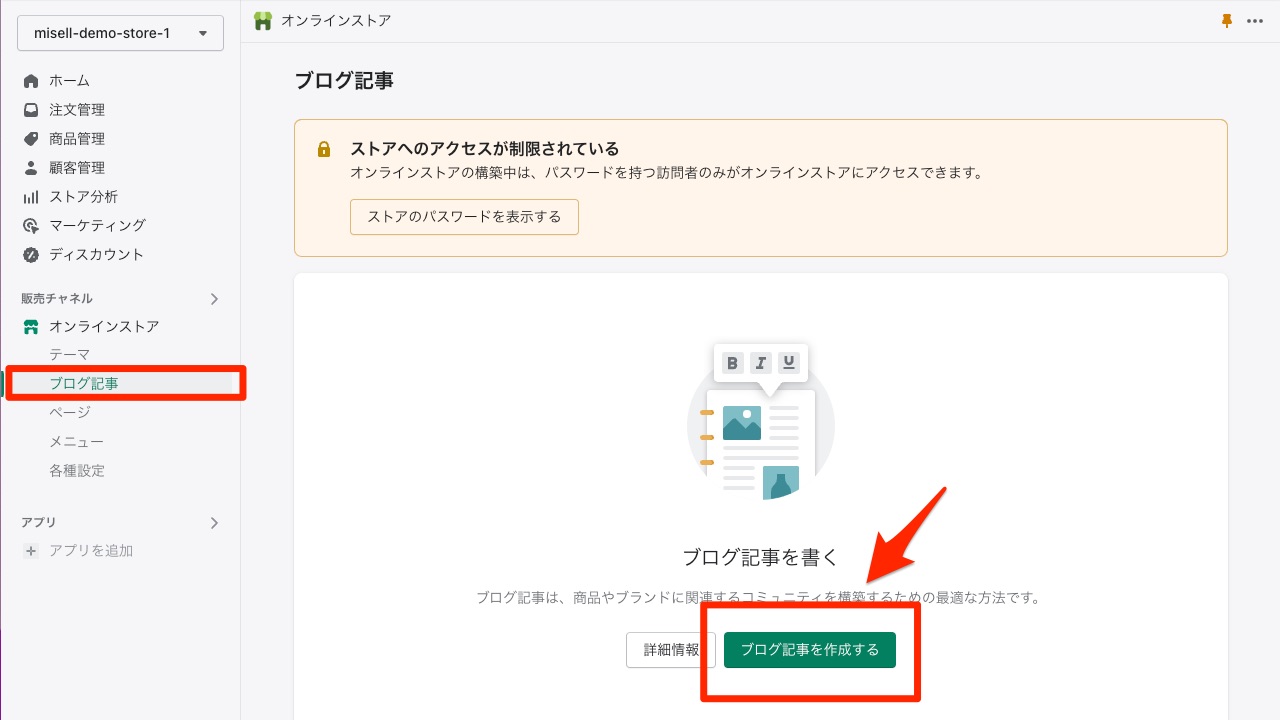
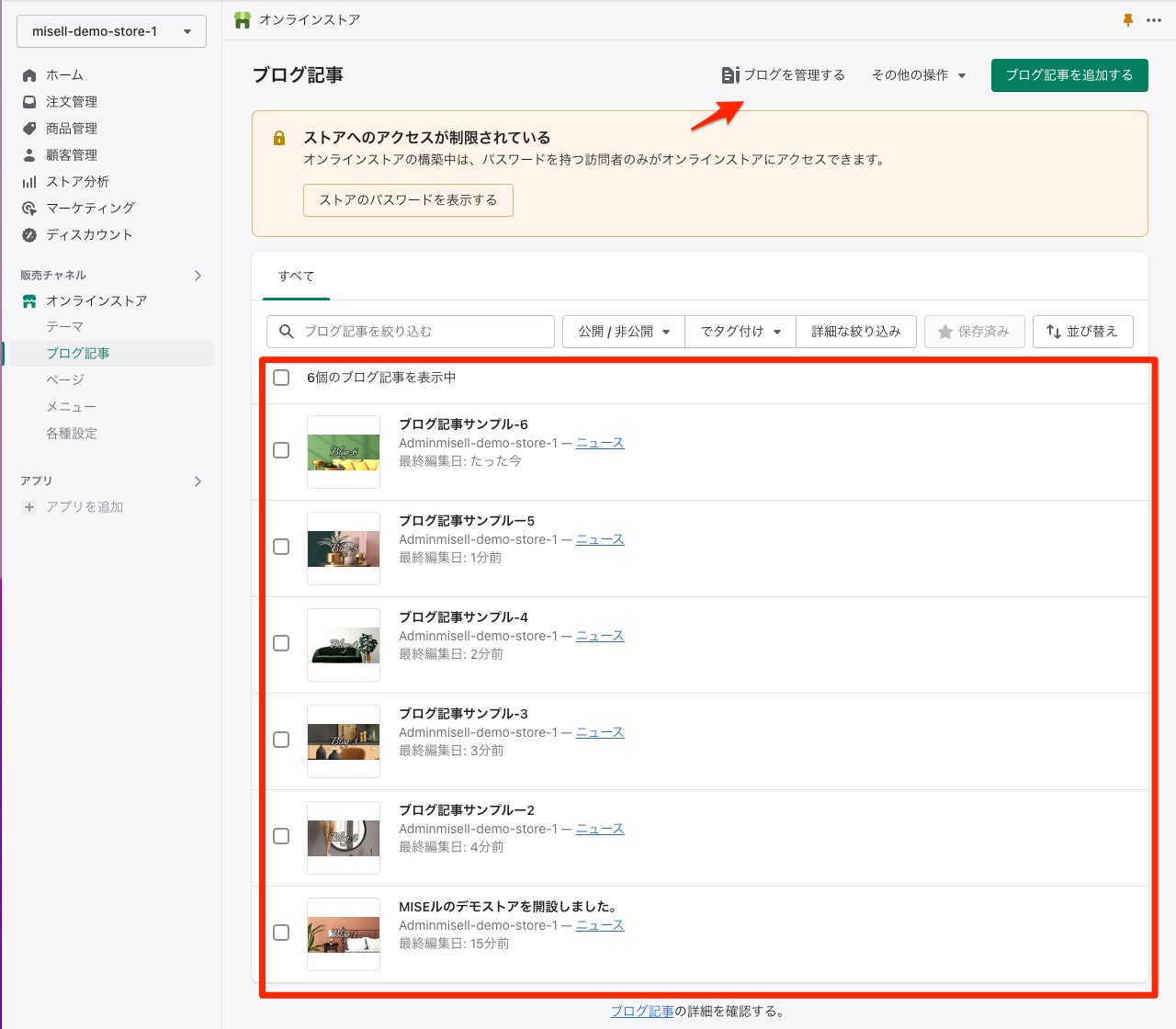
「ブログ記事」はこちらの画面で管理していくことになります。
「ページ」と違い最初の段階ではなにもコンテンツがありません。
「ブログ記事を作成する」をクリックして早速作成してみましょう。
はじめてのブログ記事
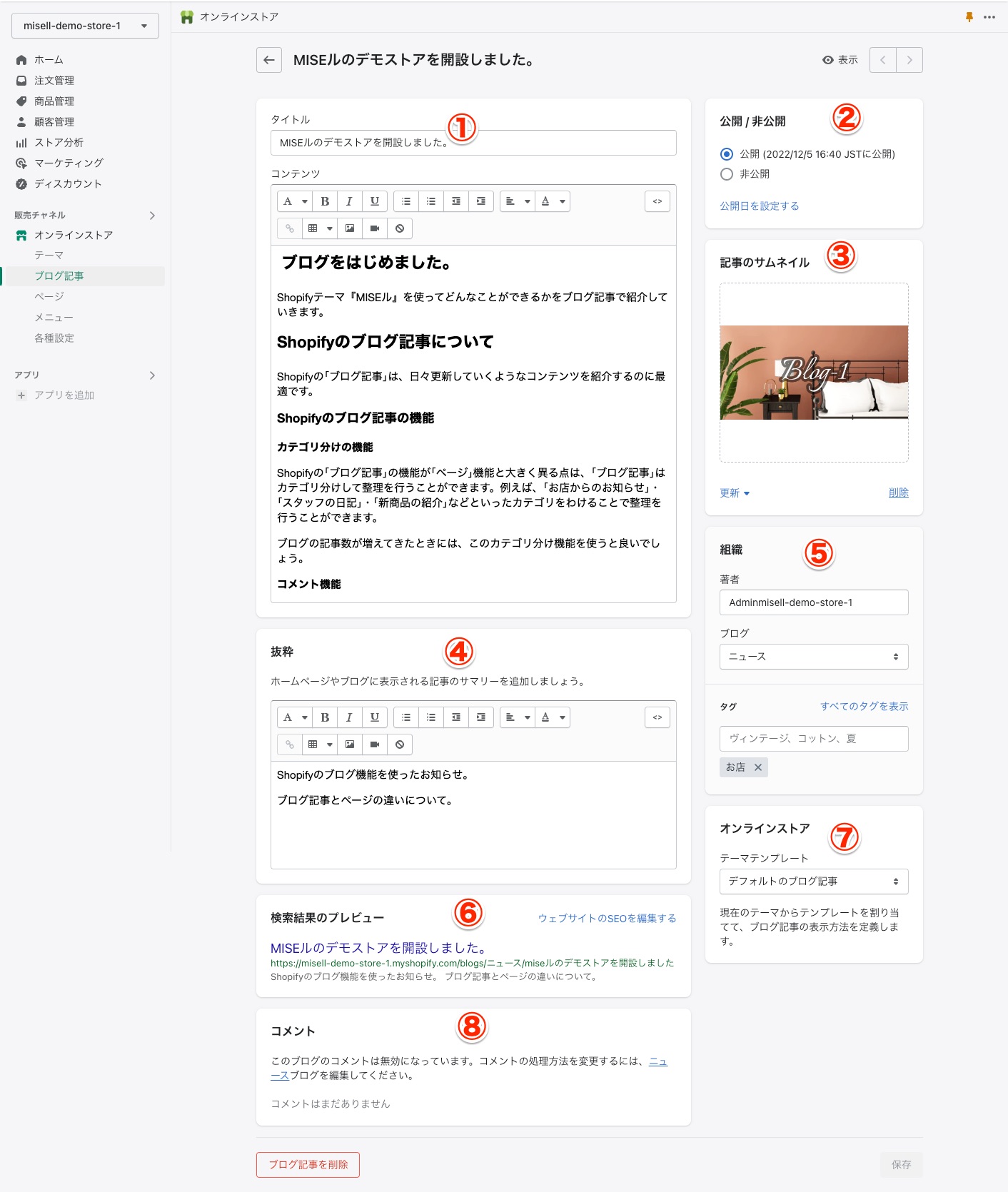
ブログ記事の管理画面は下記のようなものとなっています。
たくさん項目があり圧倒されるかもしれませんが、「ページ」とよく似ているので、「ページ」を作成したことがあればすぐに慣れると思います。

①タイトルとコンテンツ
このエリアではブログ記事のタイトルが設定できます。
コンテンツはブログ記事の内容です。
これらは「ページ」でご紹介した操作方法とかわりません。
②公開/非公開
記事の公開・非公開の状態を切り替えます。
「ページ」で設定したように、オンラインストア内にリンクを設置しても、公開状態になっていなければ表示されませんのでご注意ください。
ご注意:「ページ」と違い、「ブログ記事」では非公開が最初から選択されているので、公開に手動で設定する必要があります。
③記事のサムネイル
「ページ」機能と異なる点の一つで、ブログ記事にはアイキャッチ画像となる「記事のサムネイル」の画像が設置できます。
これらを表示させるかはShopifyのテーマによって異なってきます。
後にオンラインストアのカスタマイズで紹介する 『MISEル』テーマの「記事カルーセル」ではこのサムネイルが表示されますので、ぜひ設置してみてください。
④抜粋
「ページ」とことなり、ブログ記事には「コンテンツ」とは別の抜粋文(要約)を設定することができます。100-200文字程度で、ブログ記事のコンテンツをまとめて置くとよいでしょう。
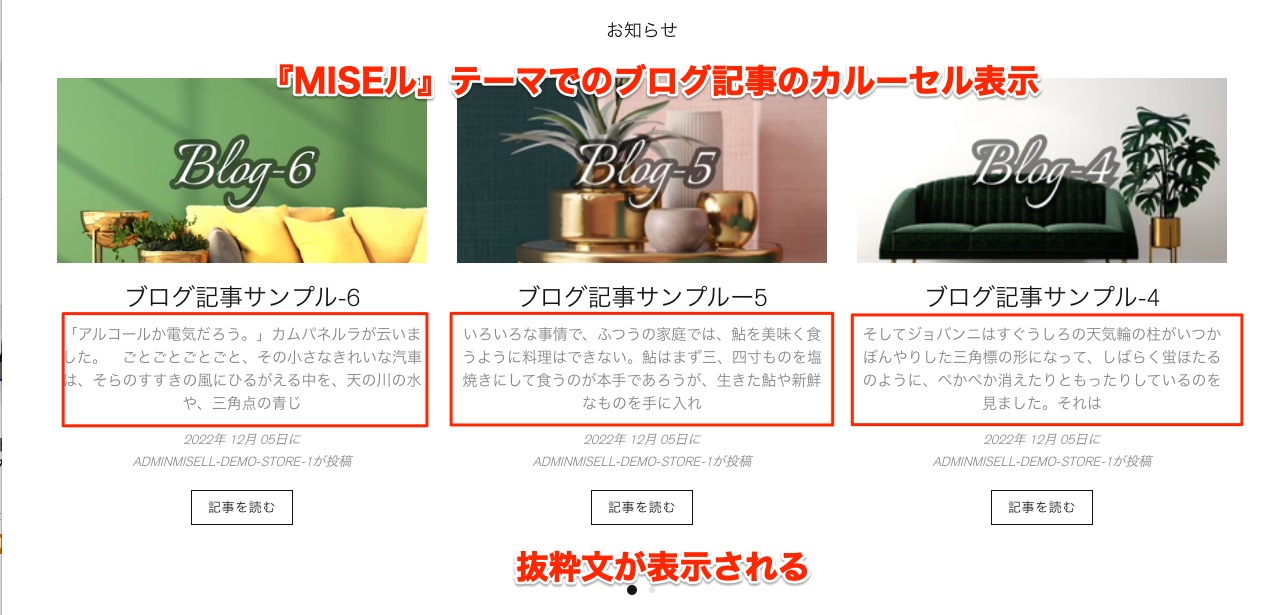
この抜粋文は、よくブログ記事を一覧で表示したときに使用されます。(抜粋文を表示するかどうかはShopifyテーマによって異なります。)
下記は『MISEル』テーマでの記事のカルーセル表示です。(『MISEル』テーマでは表示・非表示の切り替え可能です。)

設定しない場合は、コンテンツ内容の前半部分から一定の文字数などが抜粋文の代りとして使用されます。
⑤組織
このブログ記事の著者の設定が行えます。
またブログ記事は「ページ」と違いカテゴリに分けることができます。このカテゴリのことをShopifyでは「ブログ」と呼んでいます。
ご注意:Shopifyではカテゴリ分けしたものを「ブログ」と呼び、1本1本の記事は「ブログ記事」と呼んでいます。慣れないうちは、すこしややこしいかもしれませんのでご注意ください。
この「ブログ記事」を、その「ブログ」のどのカテゴリに属させるかを選択します。
「ニュース」という「ブログ」が初期状態では作成されています。
タグの機能はブログ記事のトピックに関するキーワードなどを入れておくと、記事数が増えてきたときの整理に便利になりますので、活用してみてください。
「商品」と「コレクション」の1対複数の関係とは異なり、「ブログ記事」はどれか一つのみの「ブログ」に所属します。1対1の関係。
⑥検索結果のプレビュー
こちらは「ページ」機能でも紹介したものと同じです。
インターネット検索などでヒットした際に表示される際の見せ方を制御できます。
またこの「ブログ記事」へのリンクURLも変更できます。
ご注意: 先程説明した抜粋文とはまた別のものになります。ご注意ください。基本的に、抜粋文はShopifyのオンラインストア上で使用されるものとなります。
⑦オンラインストア
こちらも「ページ」機能のときに紹介したように、テーマテンプレートの選択が行えます。
⑧コメント
最初に触れましたが、「ブログ記事」機能が「ページ」機能と大きくことなるのが、このコメントです。
「ブログ記事」にはそれぞれの記事に対して、サイト訪問者がコメントを残すことができます。コメントの管理はこちらから行います。
ただし、初期状態設定ではコメント機能は無効となっています。コメント機能に関しては後述します。
ブログ記事の表示
では、早速作成したブログ記事を表示してみます。

ご注意: こちらは『MISEル』テーマをインストールした初期状態での表示です。『MISEル』テーマでは日付などを表示するかどうかなどの設定を行えます。オンラインストアのカスタマイズ編で詳しく紹介します。
「ブログ」の管理 ー 「ブログ」を追加する
「ブログ記事」は「ページ」と違い「ブログ」というグループ分けすることができます。
下記のようにいくつかブログ記事を追加してみました。

「ブログ」グループを作成するには「ブログを管理する」をクリックします。

そして「ブログを追加する」をクリックします。

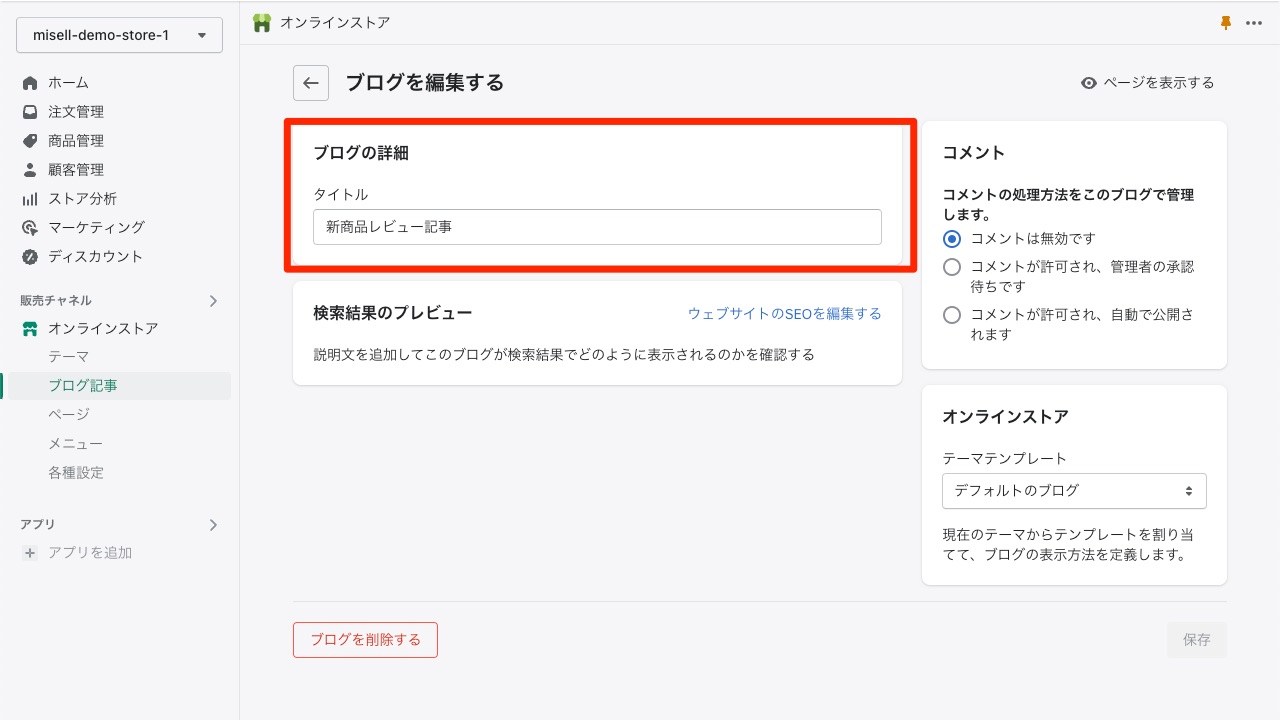
今回の例では「新商品レビュー記事」というブログを追加してみました。
この「ブログ」によるグループ分けは、「ブログ記事」が増えてきたときに管理や整理に役に立ちますが、それだけではありません。
オンラインストア上でこの「ブログ」ごとに記事をまとめて表示する・「ブログ」ごとにコメントなどの有効無効の管理を行うなどが可能です。
ちょうど「商品」を「コレクション」でグループにまとめたように、「ブログ記事」も「ブログ」でグループにまとめられると思ってもらうと良いかもしれません。
ただし、「コレクション」と違い一つの「ブログ記事」は一つの「ブログ」にしか属することができません。
記事のブログ選択
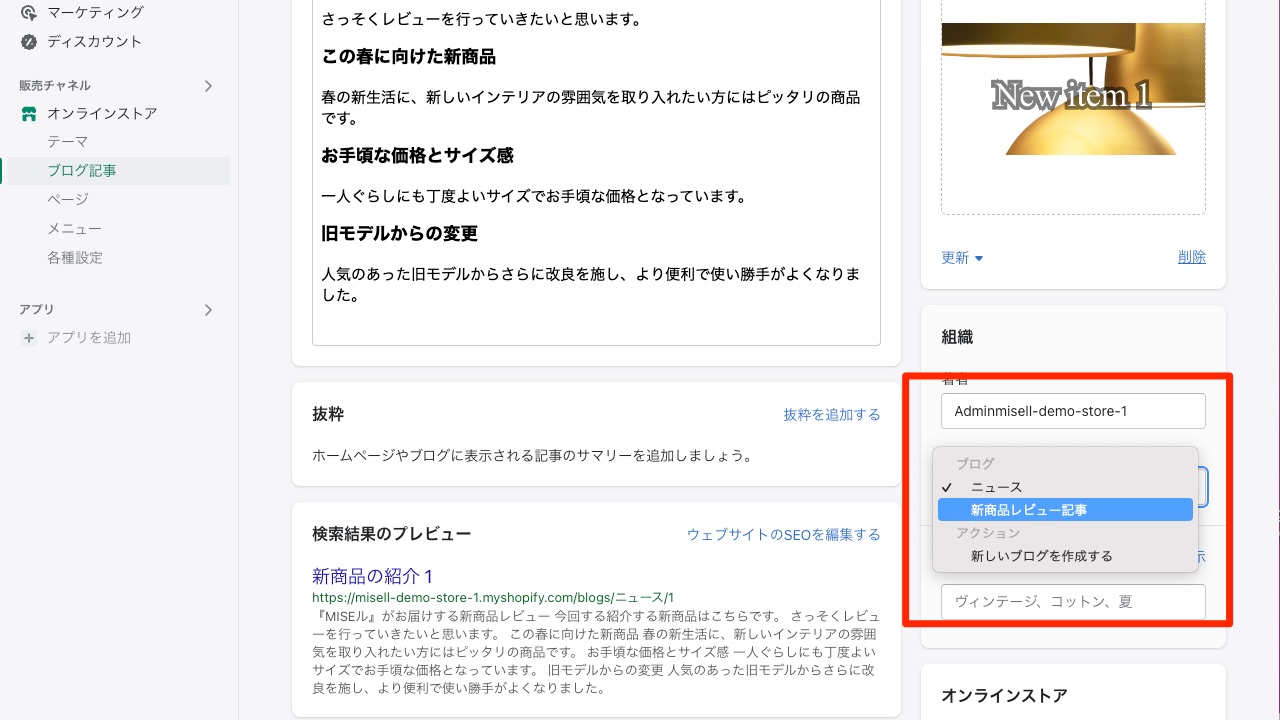
「ブログ」を追加すると「ブログ記事」作成時(編集時)に、選択できるようになります。
下記の例では、新しく商品レビュー記事を作成し、「ブログ」から先程作成した「新商品レビュー記事」を選択しました。

「ブログ」の管理 ー コメントを有効にする
「新商品レビュー記事」には、お客様からのコメントを許可するようにしてみましょう。
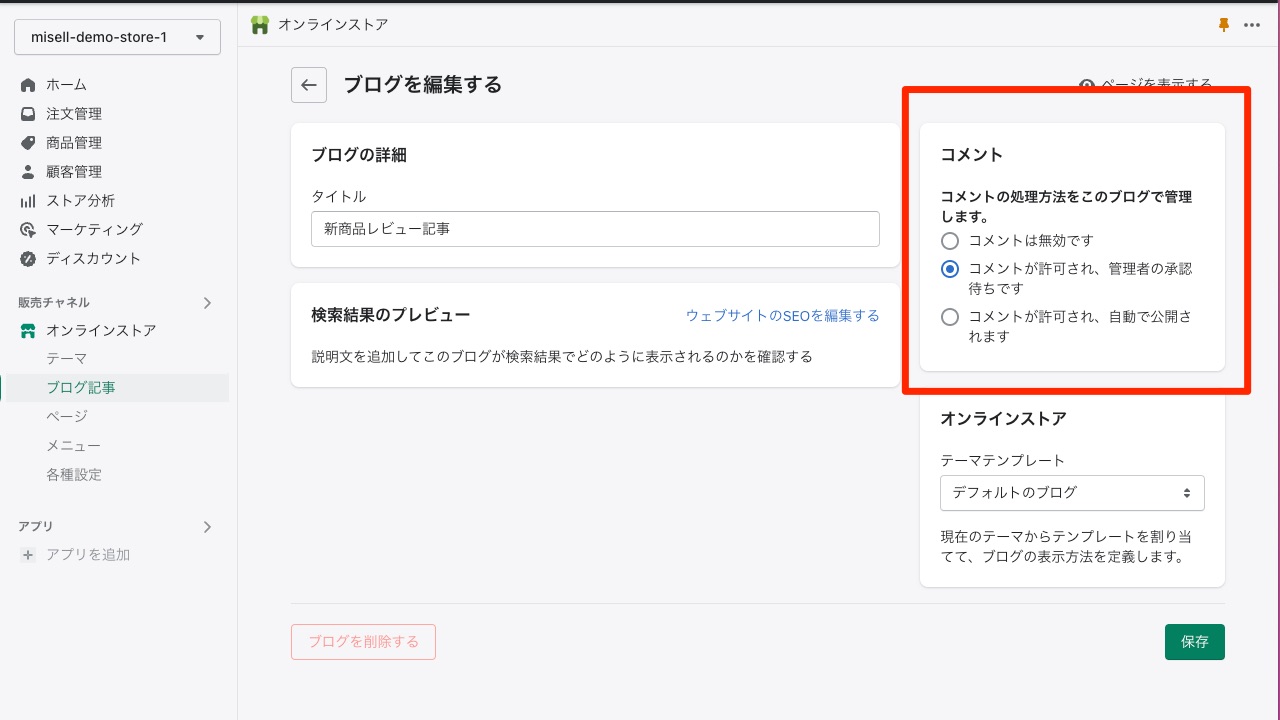
再び「ブログを管理する」から「ブログを編集する」画面に移行します。コメントの欄から「コメントが許可され、管理者の承認待ちです」を選択し、設定を保存します。

これでサイト訪問者が「新商品レビュー記事」のブログ記事に対してコメントが書けるようになります。
ご注意: コメントはサイト訪問者が記入した時点で自動で公開される設定も行えます。
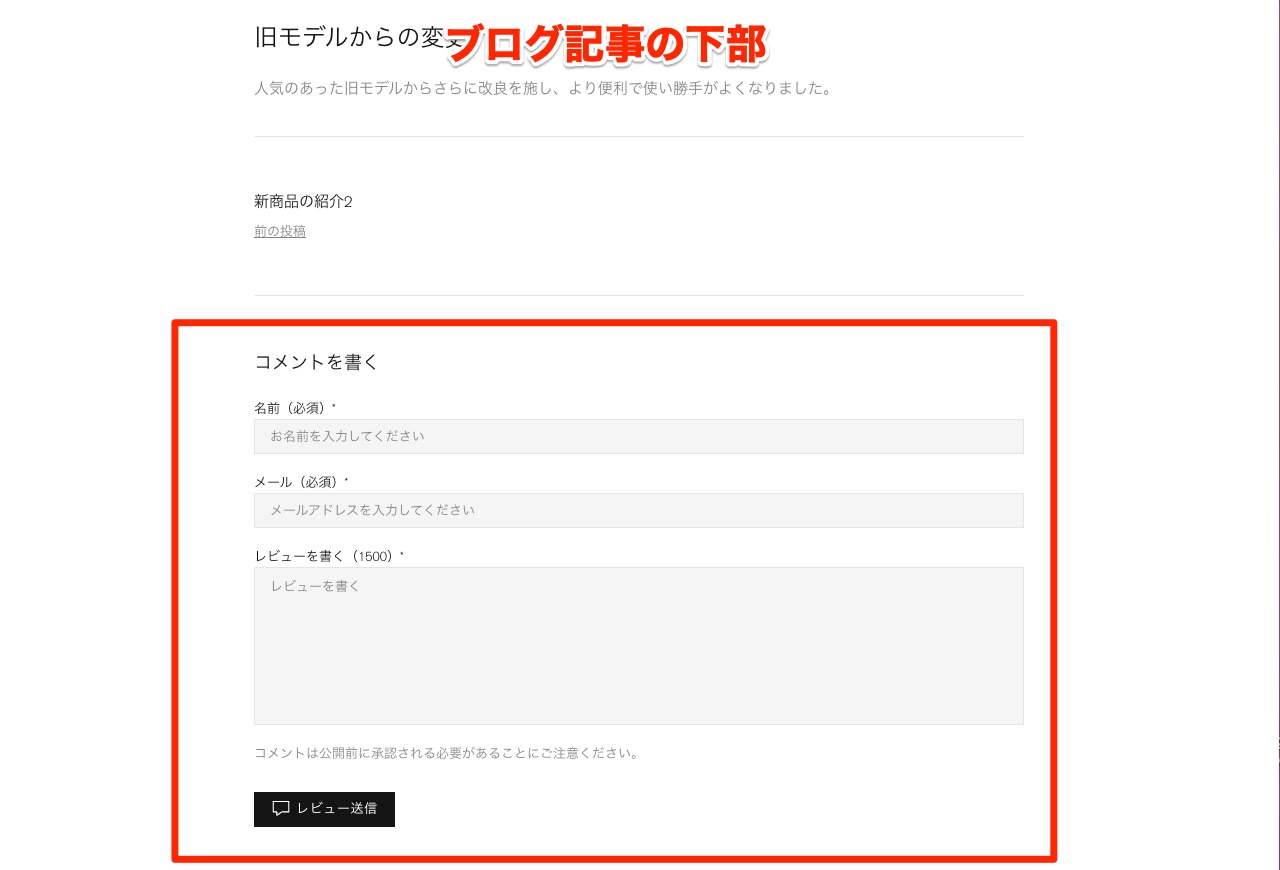
コメントが許可された場合、「ブログ記事」に下記のようなコメント記入欄が追加されます。

こちらからサンプルをご覧になれます。
閲覧パスワード「m」
コメントのテスト
さそっくコメントのテストを行ってみます。
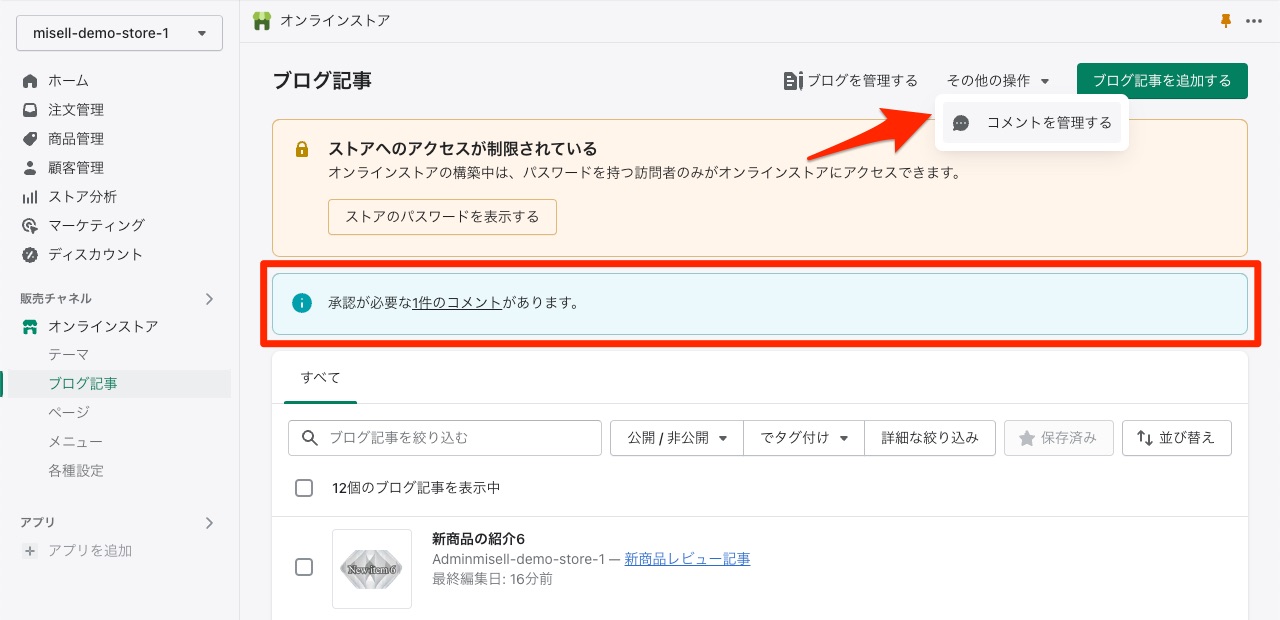
コメントが投稿されると、「ブログ記事」管理画面に下記のようなお知らせが現れます。
「その他の操作」から「コメントを管理する」をクリックしてコメントを見てみましょう。

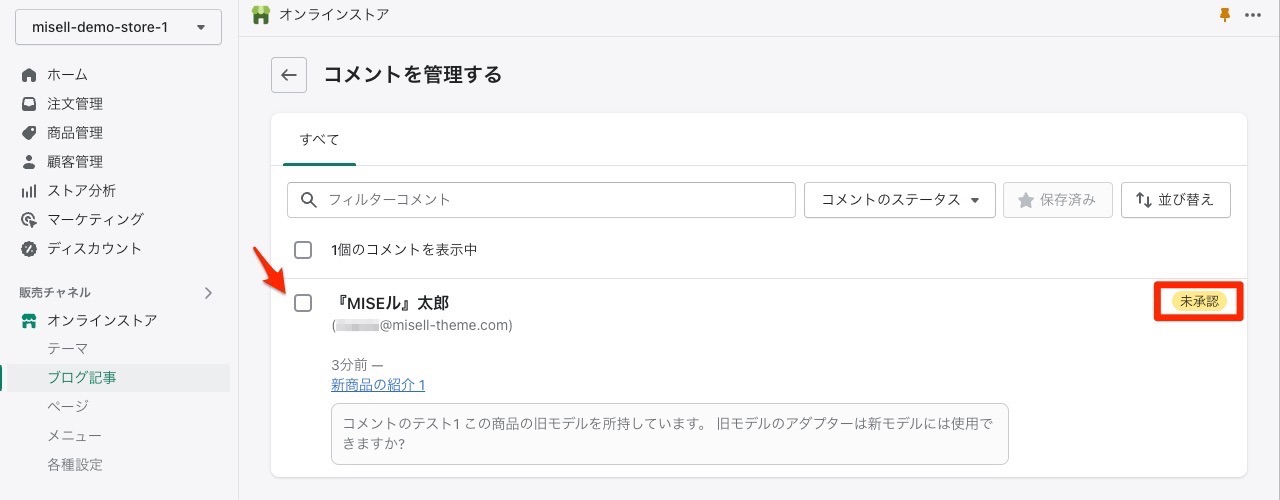
先程記入してみたコメントが「未承認」となっています。
コメントに問題なさそうなのでチェックし承認を行います。

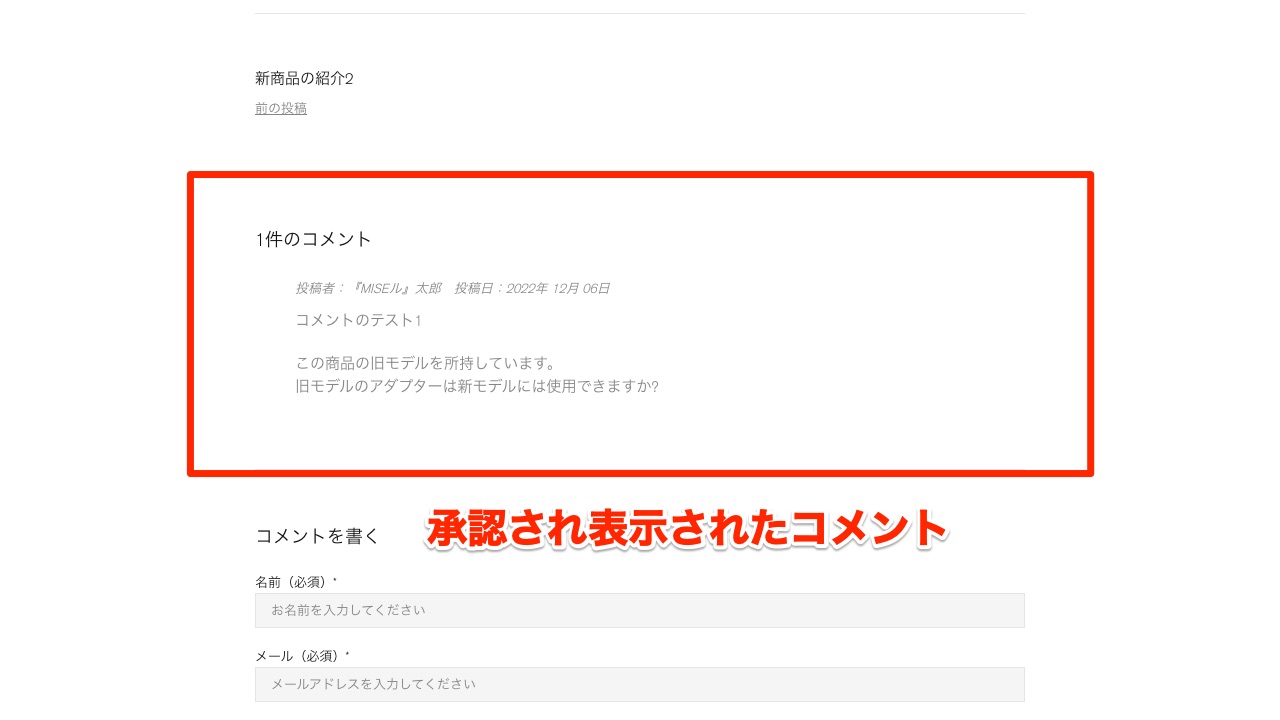
では、先程の記事にもどってコメントを確認してみます。

コメントが承認され表示されました。
コメントの活用
このようにブログのコメントは、お問い合わせよりもよりカジュアルなコミュニケーションに活用できます。
またお問い合わせと違い、公開されているコミュニケーションなので、お客様はそれらのやりとりも商品の検討などの参考材料にしてもらえるので、ぜひ活用してみてください。
ブログ記事の活用
広告と違い即効性がないためブログを軽視される方もいらっしゃいますが、ブログは非常に重要な集客のや信頼獲得のためのツールです。継続していくことにより、お店の財産となってきます。また広告と違い出稿に費用はかかりません。
個人的な意見にはなりますが、過去インターネット検索を通じて何度か大きな買い物をしていますが、そのストアにたどり着いたきっかけのほとんどはブログです。
またブログを丁寧に書いているところは総じてサービスの対応がよかった印象があります。(サービスがよかったのでリピートもしています。)
すぐに効果がでるものではない長期的な戦略とはなりますが、インターネット上での集客を考えていたら、ぜひブログの活用をオススメします。
ブログ活用に関してはまた別の記事で紹介できればと思いますが、いくつかトピックを紹介します。
- ストアが扱うテーマにそった情報の提供 (カジュアルなもの)
- 日々のサービスや商品提供などによる問題解決の事例
- 専門知識を持ったスタッフによる商品のレビュー
- 商品の開発記録
などなどが考えられます。
まとめと次回予告
今回の記事では「ページ」・「ブログ記事」の紹介行いました。いかがでしたでしょうか?
たくさんの事項がありすべてを一度に覚えるのは大変かもしれません。
ですが、このなかでも「ページ」の作成は、今後のオンラインストア制作フローの中でも重要になってきます。
この記事のチュートリアルに沿って、自身のオンラインストアに必要な「ページ」をご自身でいくつか作成してみることをオススメします。 (設定を公開にしなければ下書きもできます。)
次回はオンラインストアの見た目に影響してくる設定等を行っていきます。楽しみにお待ち下さい。




