前回の記事内容のストアの基本設定は済みましたでしょうか?
今回の記事ではECストアには欠かせない商品の登録の概要を紹介していきます。
商品登録
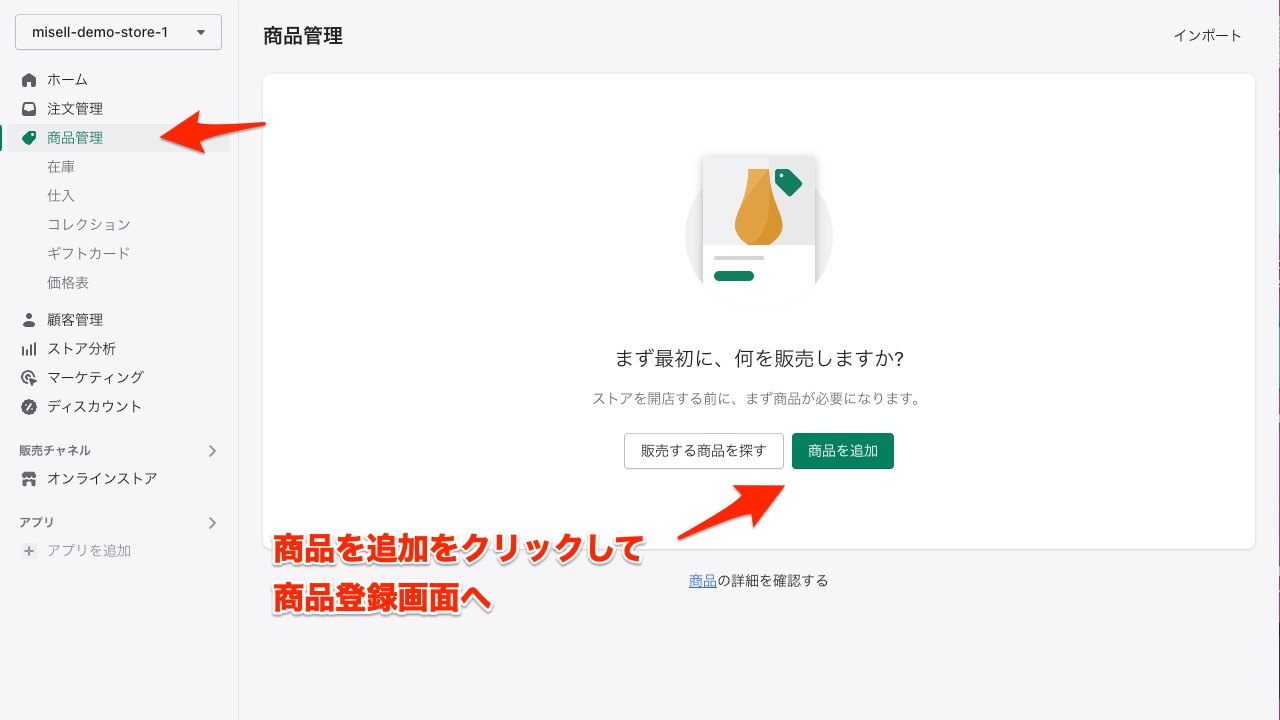
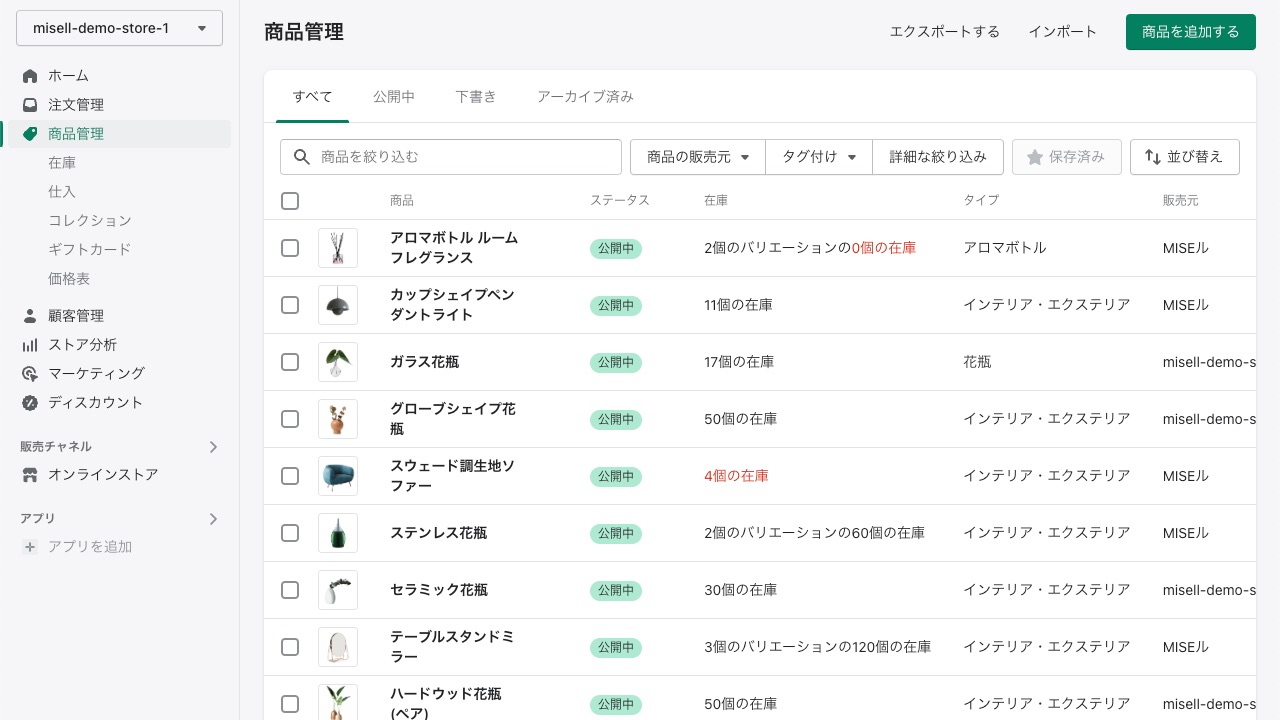
商品の登録はストア管理画面の「商品管理」から行います。
まだ商品をなにも登録していない状態では下記のような画面が表示されます。「商品を追加」をクリックしてみましょう。

基本の登録
商品には様々な情報が必要です。
とくにタイトル・価格・在庫(在庫管理するかどうかも含め)といったものは必須となってきます。いくつかのセグメントに分けて紹介していきますので、ご自身のストアの商品と照らし合わせて登録の参考にしてみてください。
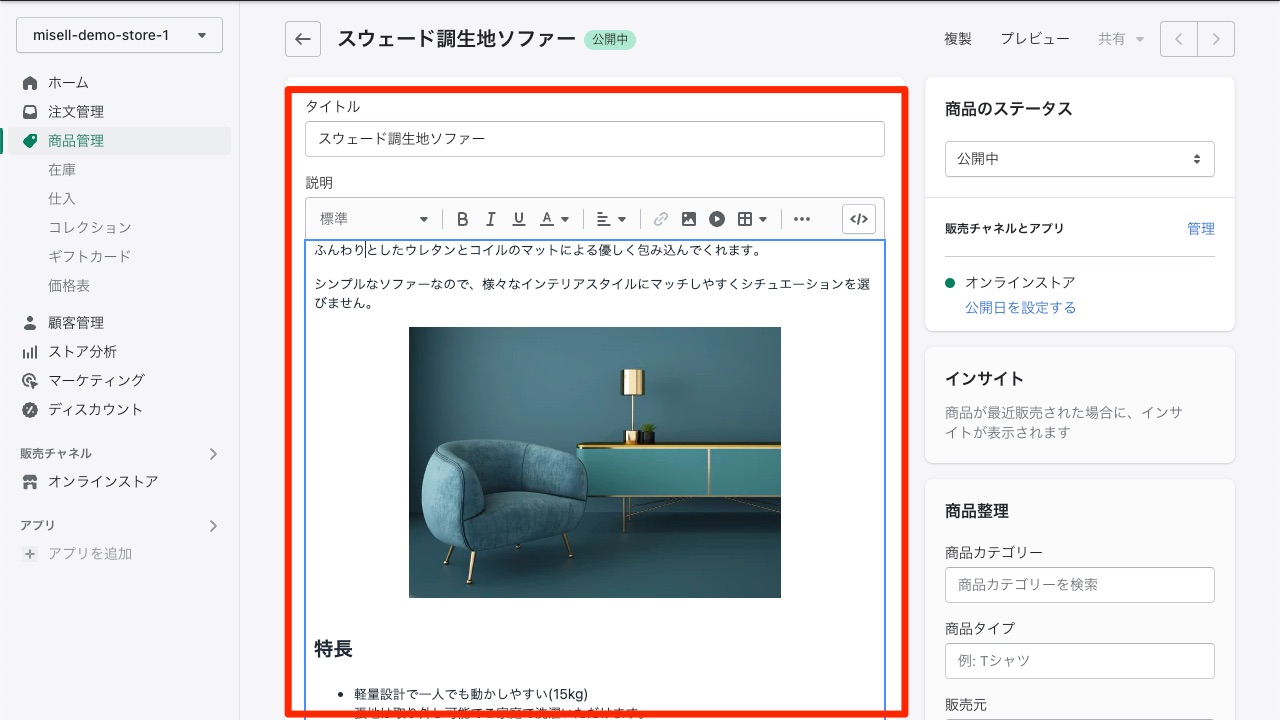
タイトルと説明
「タイトル」には商品の名前を入力します。

商品の説明は非常に重要です。
しっかりと完結に商品の魅力が伝わるようにしましょう。
「説明」の項目には簡単なテキストエディタが付属しています。
エディタによる見出し・ブレット・テーブルなどの作成が行えますのでそちらも活用していきましょう。
ブレット表現は商品の特長やメリットを完結に説明するのに向いています。
テーブルは原材料・サイズといった商品のスペックを一覧で示すのに向いています。
手間はかかります。ですが商品が求める条件にマッチするかよく見られるところでもあるので、しっかりと記載しましょう。
とくにD2Cの場合は、ブランドの商品カタログとなるつもりで、正確に詳細を記載するようにすると良いでしょう。店頭などで見た情報だけでは不足しているとき、インターネットを活用しブランドのサイトとして情報を確認するお客さまもいらっしゃいます。
また次に紹介する「メディア」(商品画像のこと)とは別に商品の説明文の中に画像やビデオのリンクも挿入することができるので活用してみてください。
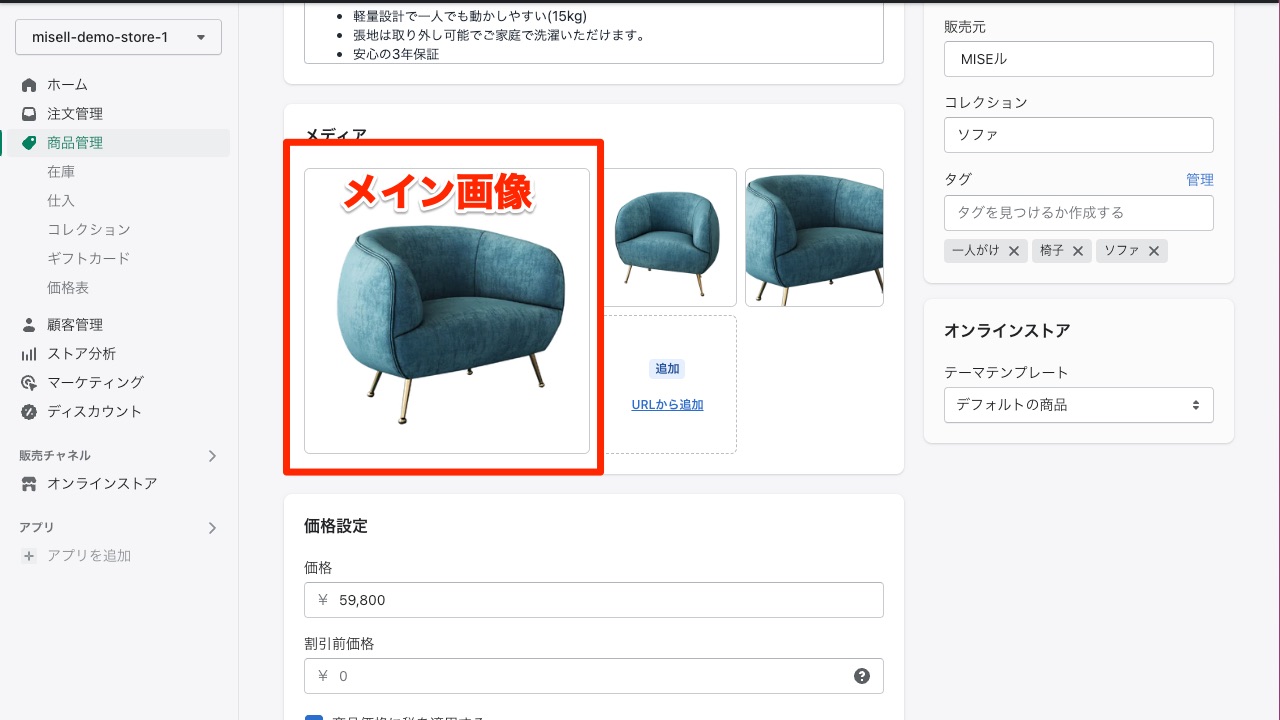
メディア
メディアでは商品の画像登録が行えます。
画像は1種類だけでなく、複数登録できます。
正面からだけでなく商品の全体や詳細がわかる角度から撮影したものも登録すると良いでしょう。
下記は商品画像を登録した例です。

最初に登録し一番大きく表示されている画像が、いわば「メインの画像」となり商品一覧のサムネイル画像となります。
「メインの画像」を別の画像にしたい場合は画像をドラッグで動かして、一番左に持ってきてください。
ご注意:複数画像の表示の仕方はShopifyのテーマによります。 MISEルテーマではいくつかの商品画像表示方法のバリエーションが用意されています。
画像のサイズ(縦横比)もなるべく揃えておくと、よりきれいなオンラインストアのデザイン作成が行えるでしょう。統一感をもたせることは良いデザインの基本です。
ご注意:MISEルテーマには画像のサイズ(縦横比)を自動で調整する機能があります。しかし、できるかぎり、予め縦横比を統一しておき、その縦横比での構図を考えた商品画像を用意しておくとより商品魅力が伝わるでしょう。
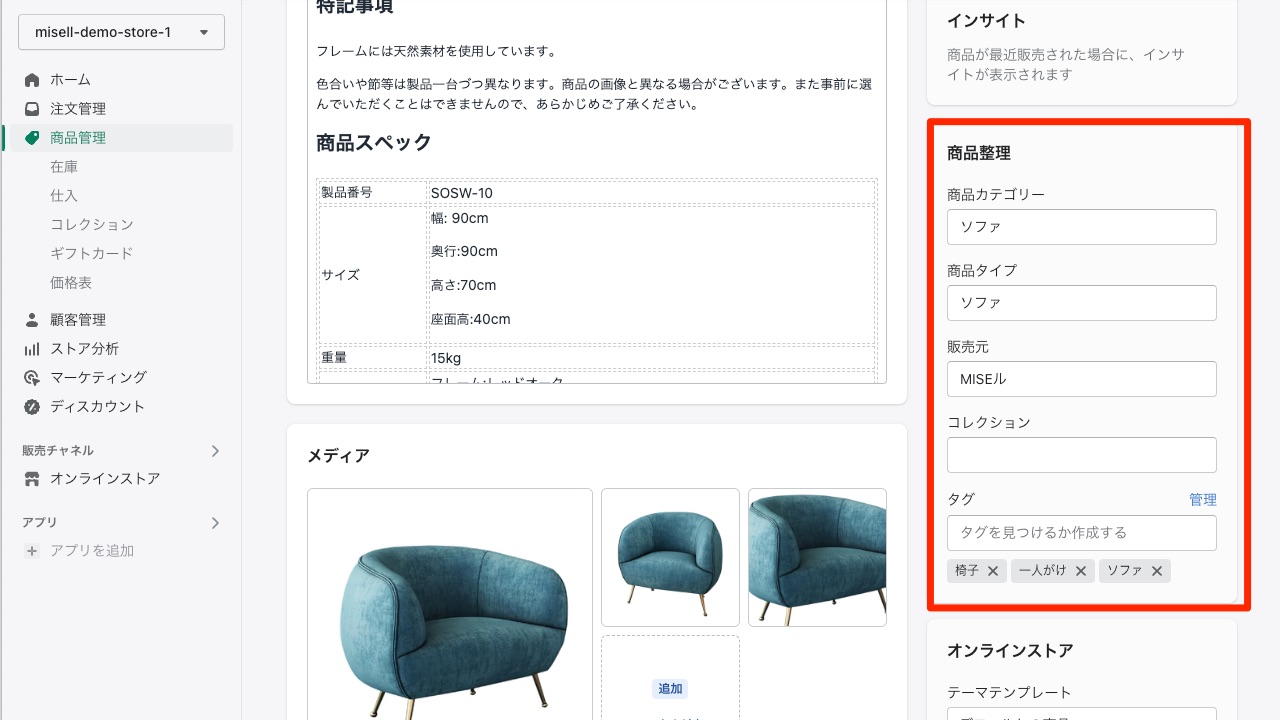
商品整理
商品整理では商品のカテゴリー・タイプ・販売元・タグなどが入力できます。
これらは後にご紹介する商品のグループ分けやオンラインストアでの絞り込み機能などに影響しますので、入力しておきましょう。
「コレクション」の項目は後に紹介しますのでここでは一旦空欄にしてあります。

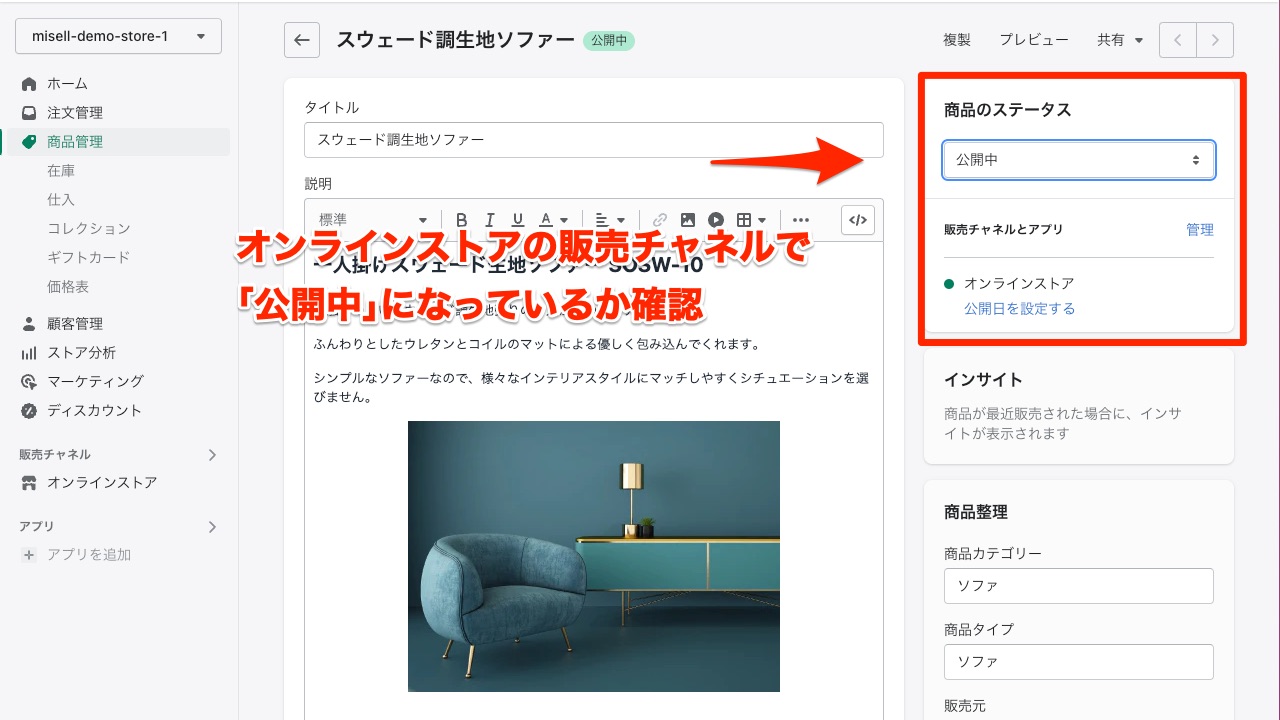
商品のステータス
商品情報を登録しただけでは、オンラインストア上には表示されませんのでご注意ください。
商品登録画面右上の「商品のステータス」が「公開中」になっているか確認してください。

商品は登録したけど、まだ公開したいわけではないという場合は「下書き」にしておくとよいでしょう。
Shopifyではマルチコマース(オムニチャネル)といって、Shopifyのストア管理画面の商品管理で、自社のオンラインストア以外にも商品を出品管理することができます。例えば楽天市場やGoogleショッピングなどです。今回は販売チャネルは追加していませんので「オンラインストア」のみが表示されています。
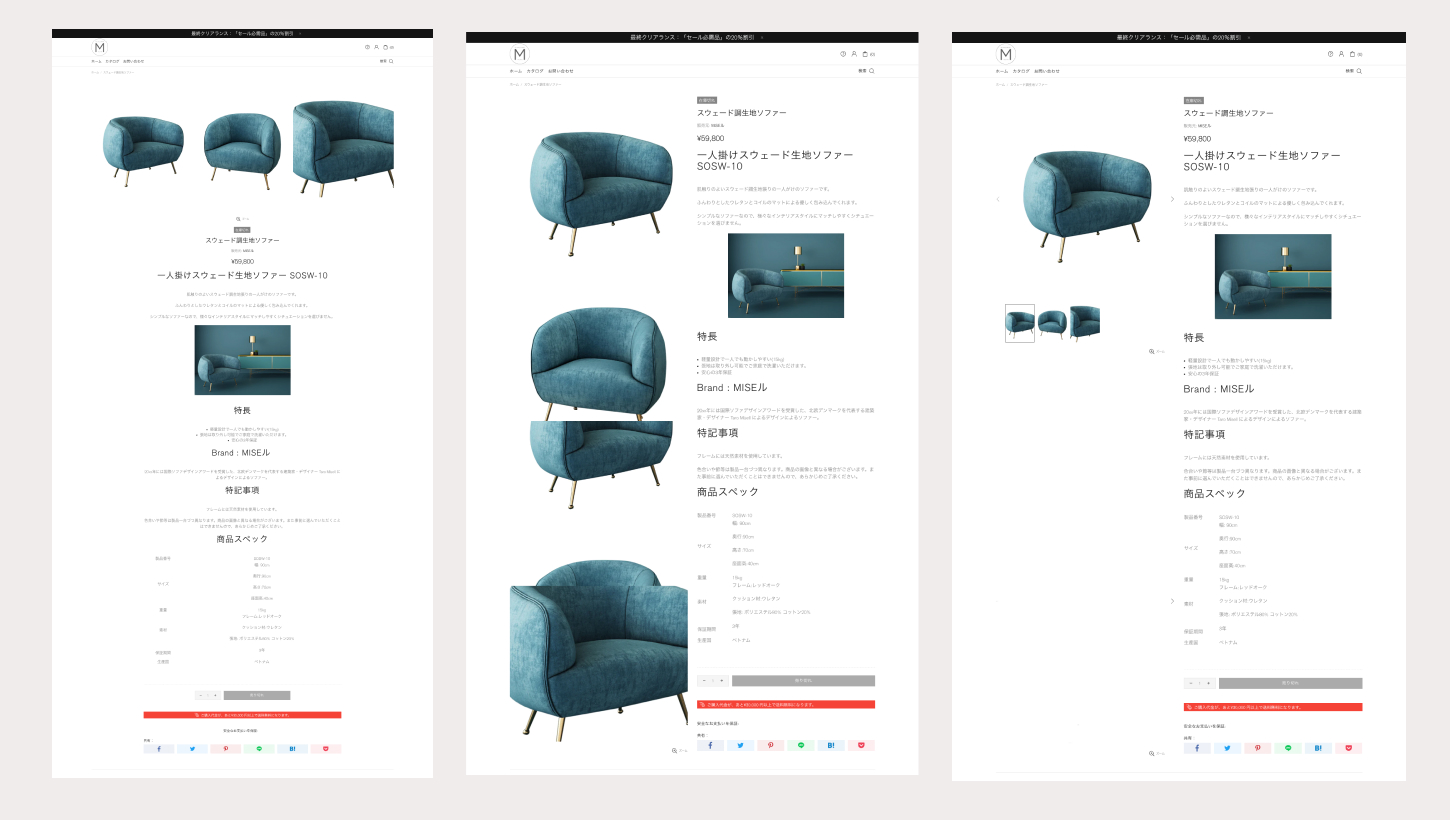
商品の表示
タイトルと商品説明含みを上記のように入力したタイトルや説明は MISEルテーマでは下記の様に表示されます。(とりあえず価格は59,800円としました。)
プレビューをクリックすれば「現在のテーマ」上で商品ページが表示されます。
ご注意: こちらのレイアウトはインストールしたばかりのまだなにもデザイン設定していないデフォルト状態での表示です。 MISEルでは商品ページのレイアウトを細かく設定できますので、後の記事でご紹介いたします。

①メディア
メディアで登録した画像が左上に表示されています。
上記の例では商品画像を複数登録しました。「メインの画像」が大きく表示され、左に小さく他の画像が表示されていることがわかります。
『MISEル』テーマではクリックすると他の画像も大きく表示されます。(『MISEル』テーマでは他の画像表示方法も用意しています。)
②商品説明のタブ
商品説明のタブでは「商品説明」に入力した文章などが表示されています。
「商品画像」とは別途、他の画像が挿入されています。商品の雰囲気や用途シチュエーションを伝えることができています。
特長の見出しではブレットによる完結な商品説明を記載しています。
商品スペックにはテーブルを使用し、細かいスペックをわかりやすく表示しています。
③タイトルその他
商品ページ右上では タイトルなどが表示されています。
販売元の表示・在庫の有無なども『MISEル』テーマでは表示可能です。
上記の例ではまだ在庫に関しての登録を行っていないので「在庫切れ」となっています。
(Shopifyの商品登録のデフォルトでは在庫数が0であるため。)
Shopifyテーマにおける商品の表示例
ざっくりとした紹介でしたが、商品登録で登録した情報が『MISEル』テーマではこのように表示することができます。
これら商品の表示レイアウトやデザインはShopifyテーマに依存します。
写真では『MISEル』テーマでの商品の表示を例としています。
また繰り返しますが、この商品ページはまだカスタマイズした状態ではありません。『MISEル』テーマでの商品表示のカスタマイズが後の記事で別途ご紹介しますので、お待ち下さい。
例えば、『MISEル』テーマでは他にはこんな商品表示も可能です。(一例です。またさらに細かく調整できるようになっています。)

他の設定
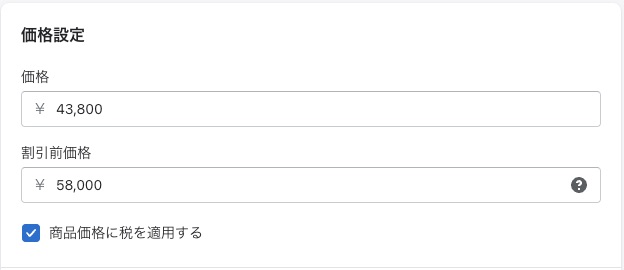
商品の価格設定
一つの商品には「価格」と「割引前価格」が設定できます。
「価格」はいくらの値段で現在販売するか。
「割引前価格」は「価格」が適用される前の価格です。
例えばこの様に入力すると

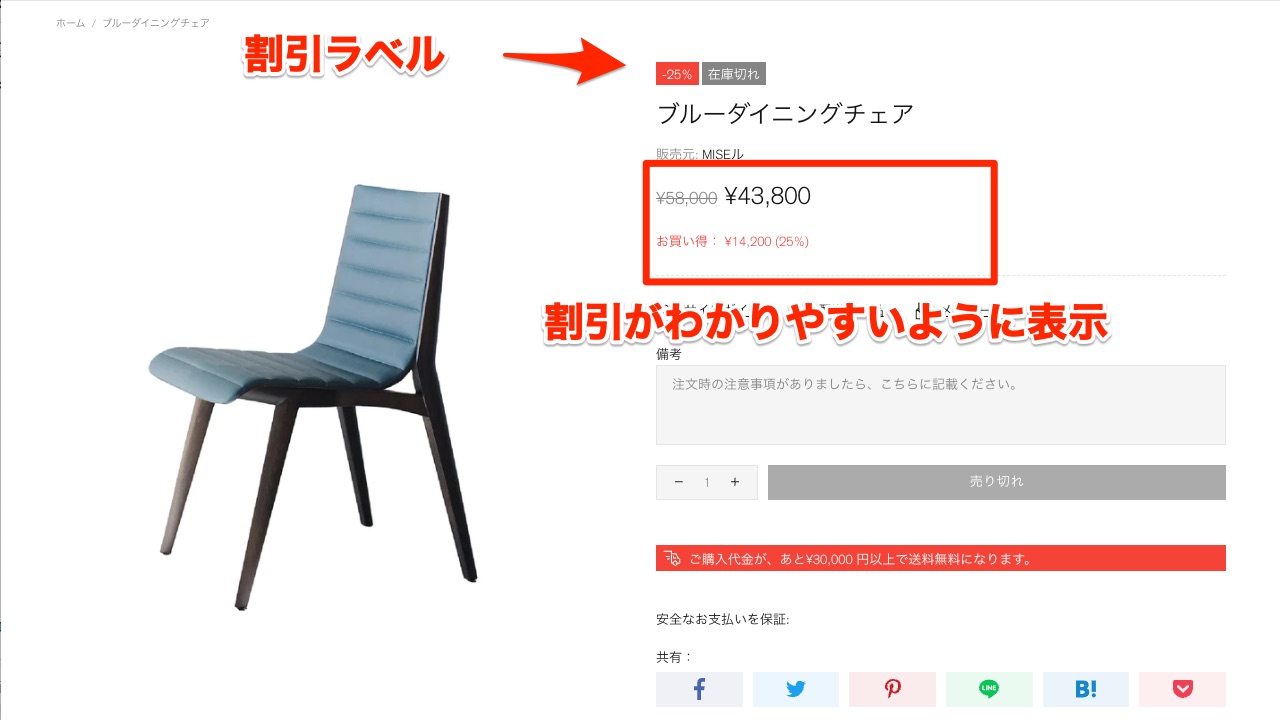
MISEルテーマではこの様に価格が表示されます。

ご注意:こちらの表示レイアウトは『MISEル』テーマをインストールしたデフォルトの状態です。後の記事で表示内容等のカスタマイズ方法を紹介いたします。
在庫
在庫の項目は初期状態では「在庫を追跡する」にチェックが入っていて、なおかつ在庫数が0なので、上記の例では「売り切れ」となっていカートに追加できません。
ですので、在庫を増やしてみましょう。

在庫を増やしたので下記のように商品をカートに追加できるようになりました。

バリエーションのある商品登録
色違いやサイズ違いなどのバリエーション違いの商品を表示したい場合があると思います。
別の商品として登録するのも一つの方法ですが、例えば「サイズ」が違うなどの場合、一つの商品のバリエーションとして登録することができます。
Shopifyでは「オプション」という項目を設け、それぞれの項目に対するバージョン違い「バリエーション」を商品登録することができます。
「オプション」は3種類まで設定できます。
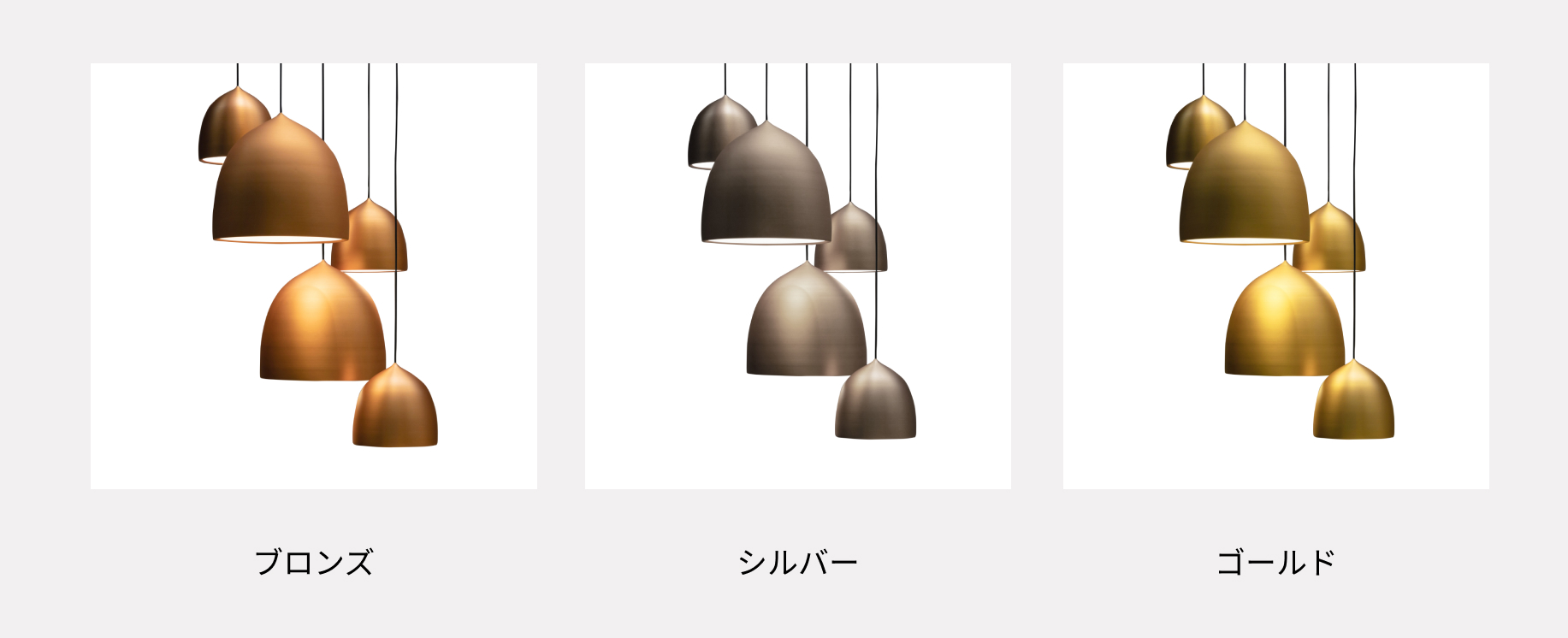
例えば、こちらのようなペンダントライトでカラーが3種類あったと場合を見ていきましょう。 ブロンズ・シルバー・ゴールドの3種類です。

オプションの追加
商品登録画面にある「オプション」の項目にチェックを入れます。

今回の商品は色違いの商品ですので「オプション」は「カラー」としておきます。
そしてオプションの値は、ブロンズ・シルバー・ゴールドと入力し、完了をクリックします。

すると下記のように、新しく「バリエーション」という項目が現れます。

ご注意: Shopifyでは「カラー」・「サイズ」などの項目のことを「オプション」と呼び、そのオプションの組み合わせによってできる「Tシャツ-赤-Mサイズ」のような選択肢を「バリエーション」と呼びます。 オプションとバリエーションの用語を区別をせずに説明している場面を目にすることもありますのでご注意ください。
バリエーションの編集
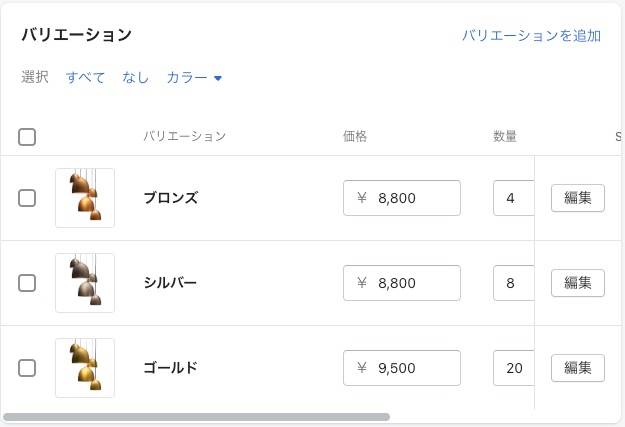
新しく現れたバリエーションの項目では、それぞれのバリエーションに対応する画像・価格・在庫を設定できます。
下記では、それぞれブロンズ・シルバー・ゴールドのバリエーションに対応する画像・価格・在庫を設定しました。

ブロンズとシルバーは8,800円
ゴールドは定価12,000円(割引前価格)ですが割引で9,500円(価格)と設定しました。
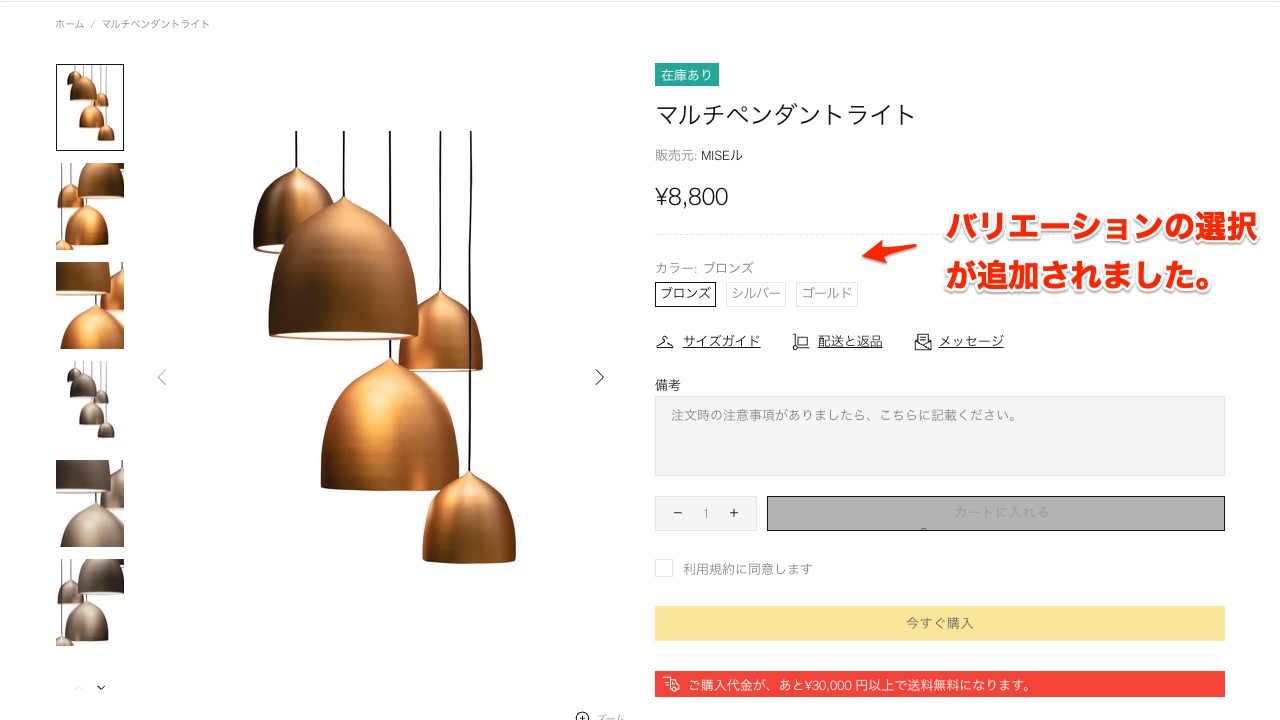
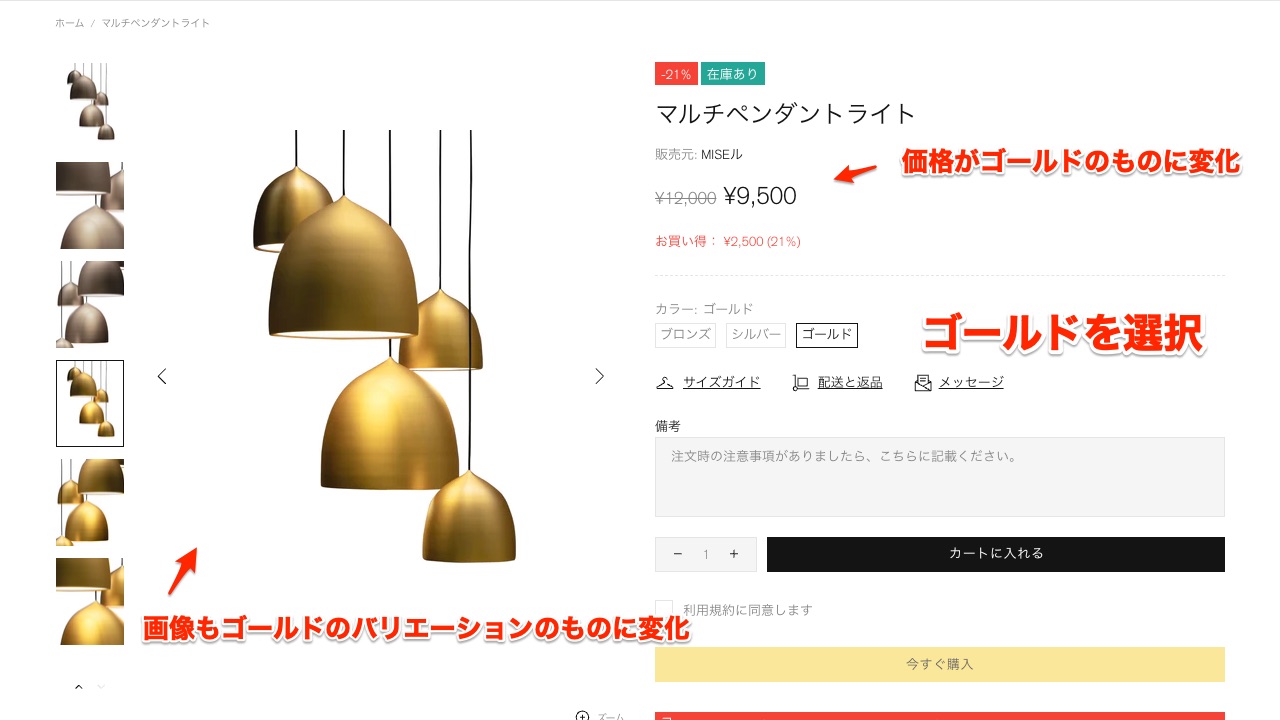
『MISEル』テーマではどのように表示されるかを見てみます。

これまではなかったバリエーションの選択ボタンが商品ページに追加されました。
ゴールドを選択すると、画像も変わり、値段も変更されていることがわかります。

ご注意: こちらの商品表示ページは『MISEル』テーマをインストールした時点のデフォルトの状態の表示です。後の記事でカスタマイズ方法をご紹介します。
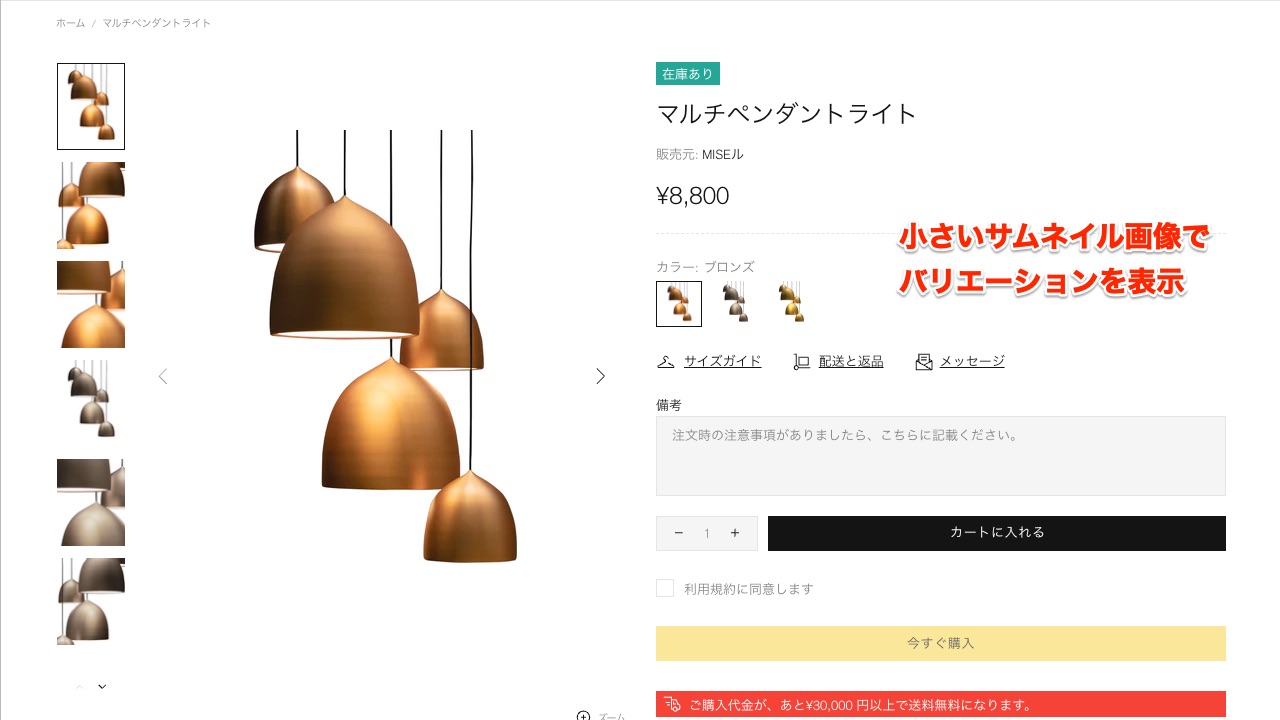
高度なバリエーションの表示:例
バリエーションの表示ですが、『MISEル』テーマではいくつかの方法をご用意しています。例えば、下記のような、小さい画像サムネイルでバリエーションを表示することも可能です。

他にもドロップダウン選択形式での表示方法などもあります。
表示方法はそれぞれのオプションごとに変更できます。
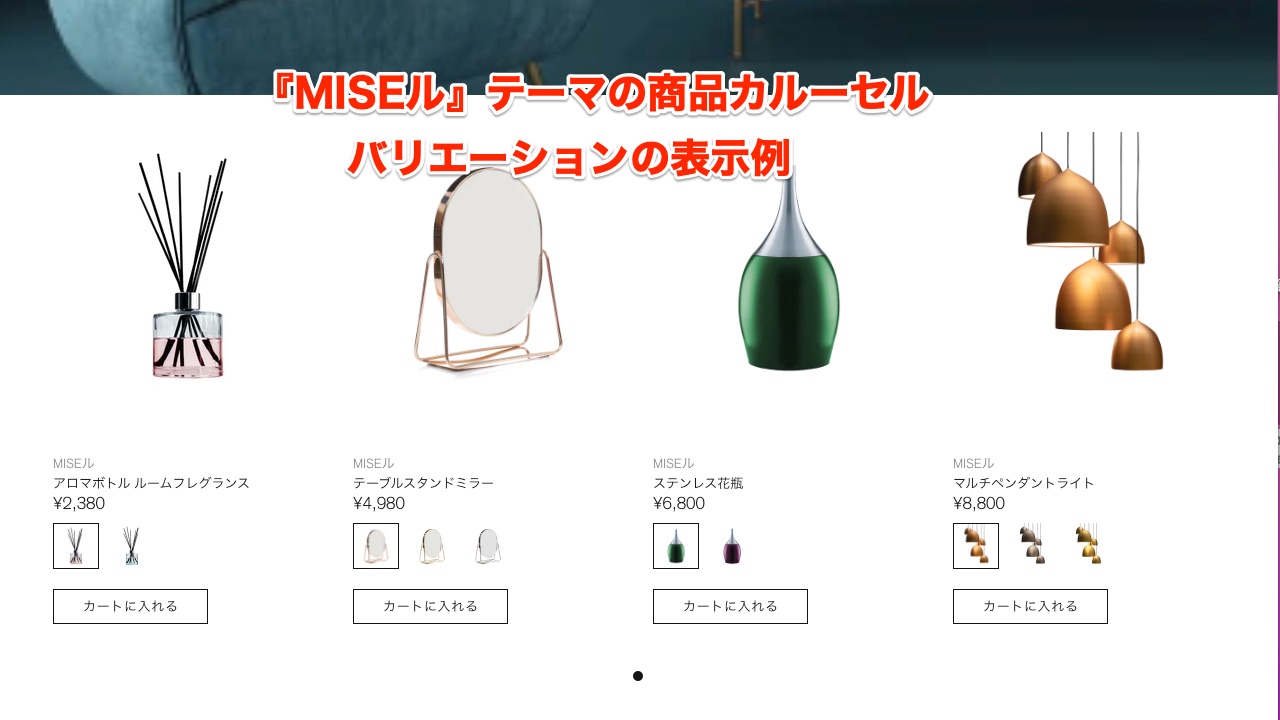
また、『MISEル』テーマではトップ画面上の商品カルーセル等でもバリエーションを表示させることができます。
下記の写真例では小さいサムネイル画像(スクエア画像)を使ってバリエーションを表示させています。 商品によってスクエア画像とテキストなどをわけることもできます。

これらの設定は後の「商品」テンプレートのカスタマイズの記事でご紹介します。
コレクション設定(商品のグループ分け)
上記の手順を繰り返し、商品をいくつか登録しました。

例では、チェア・インテリア雑貨・ライト(照明)などの商品を揃えています。
あくまで例となるデモサイトなので、それほど商品数は多くありませんが、実際のストアはもっとたくさんの商品数を取り扱うことになるでしょう。
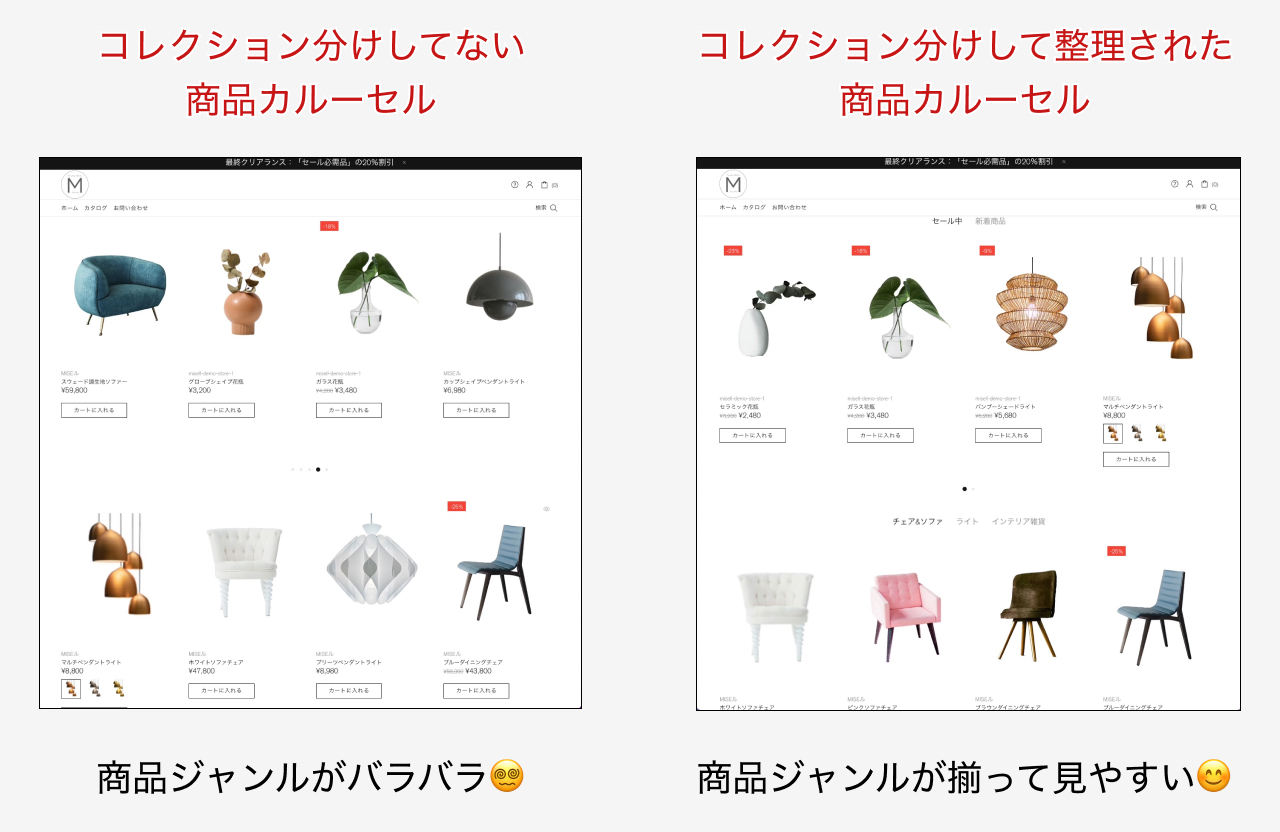
このまま商品を一覧としてサイトに表示してしまうと、お客様は欲しい商品を見つけるのに苦労してしまいます。
そこで便利なのが「コレクション」と呼ばれるShopifyでの商品グループ分けのシステムです。

Shopifyのコレクション機能とは?
コレクションとはShopifyにおける商品グループ分けのシステムです。
今回のストア例であれば、「チェア」・「インテリア雑貨」・「ライト」などというジャンルで分けるとわかりやすいでしょう。
また、グループ分けといっても商品とグループの関係が1対1ではなく、一つの商品を複数の種類のコレクションに入れることもできます。
例えば「チェア」のコレクションにすでに入ってる「ブルーダイニングチェア(割引価格43,800円)」を「セール品」というコレクションにも入れることができます。
このように商品のジャンル分け以外にも「セール品」・「新着商品」・「季節のおすすめ商品」といったようなプロモーションに即したグループを作成するのにも、このコレクション機能は役に立ちます。
そして、コレクションを設定することで、オンラインストア上で商品グループをまとめて表示させたりと便利な活用が行えます。
ただし、コレクションの表示の活用はShopifyのテーマによって異なってきますのでご注意ください。
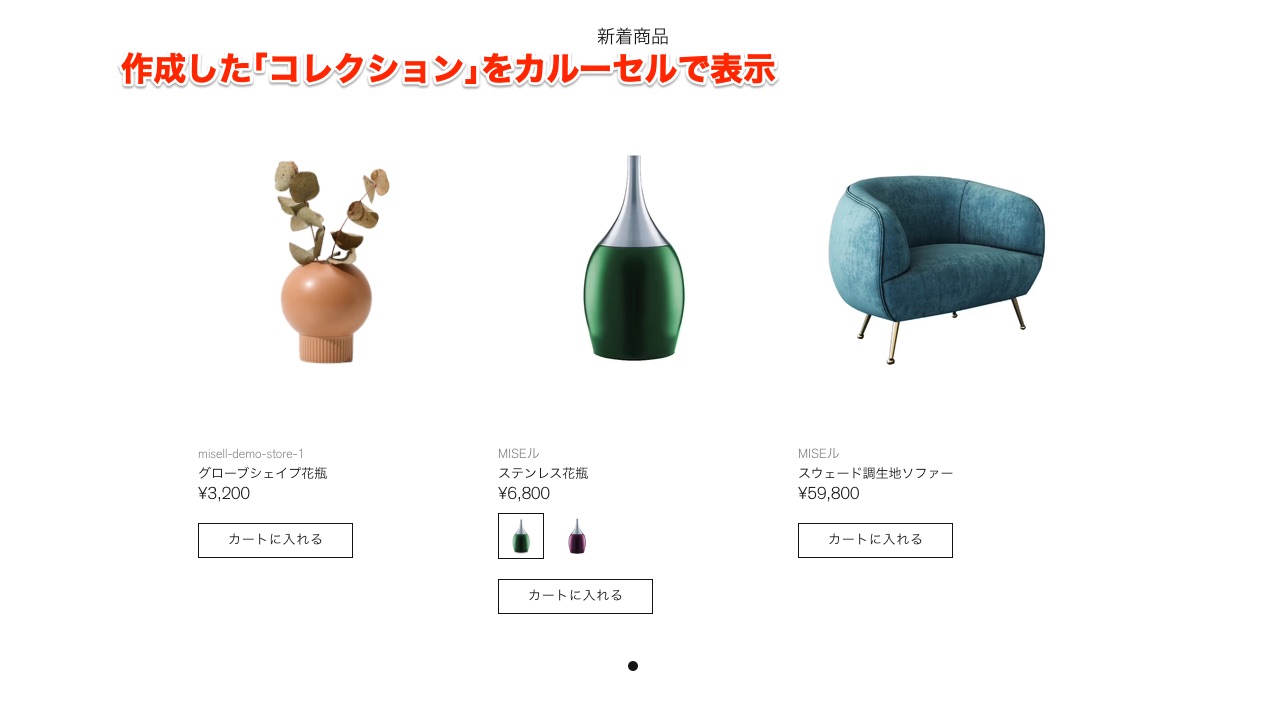
『MISEル』テーマではこのコレクション機能を活用して、さまざまな商品の見せ方を行えます。下記はコレクションにより商品カルーセルの表示の一例です。

では、さっそくコレクションを設定してみましょう。
コレクションの設定
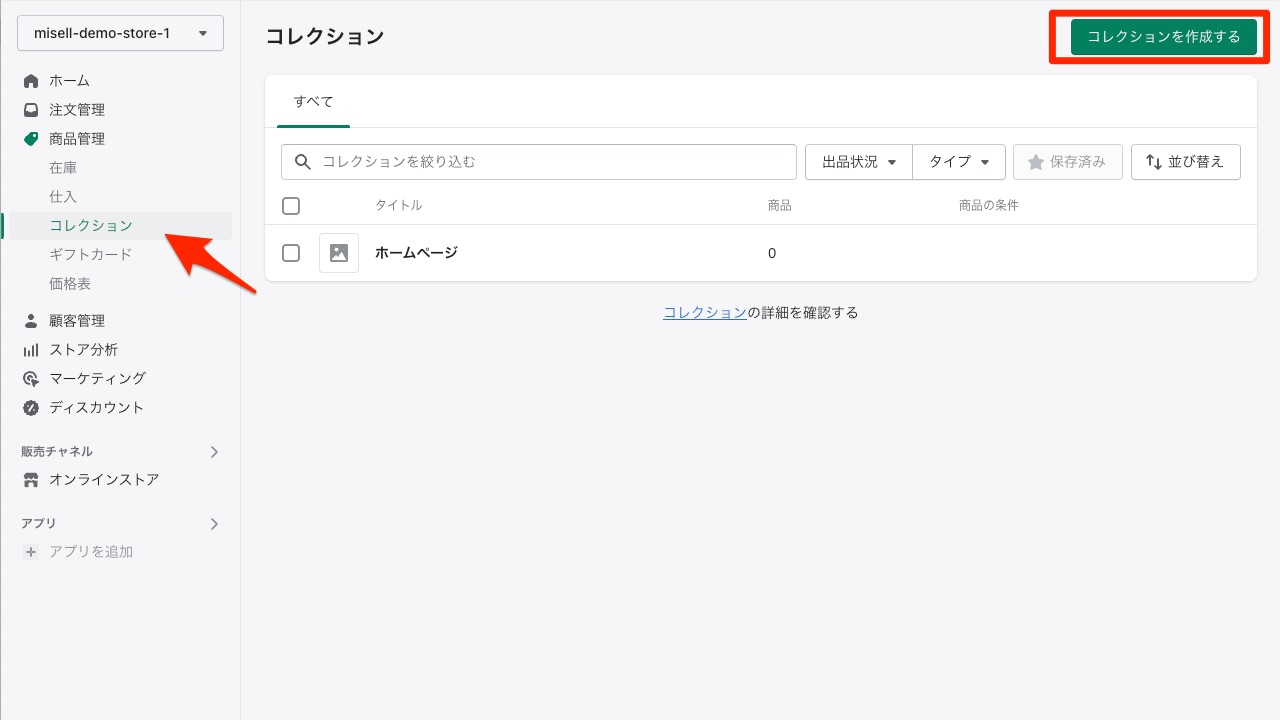
コレクション機能は ストア管理画面の商品管理の項目から行えます。
初めてこのコレクション画面を開いた場合でも、すでに「ホームページ」という名前のコレクションが最初から作成されているかと思います。
新しくコレクションを作成するには、画面右上にある「コレクションを作成する」をクリックします。

コレクションの作成
コレクションにはコレクション名に加えて、コレクションの説明・コレクションの画像などが設定できます。

まずは最低限コレクションのタイトルを入力しましょう。
もしコレクションのための画像などの用意があれば設定しておくと良いでしょう。
コレクションの中身ですが、「手動」による設定と「自動」による設定があります。
手動設定
「手動」による設定は、商品を一つ一つ手作業で追加していく方法です。
「コレクションの種類」から「手動」を選択します。一旦、保存を行います。
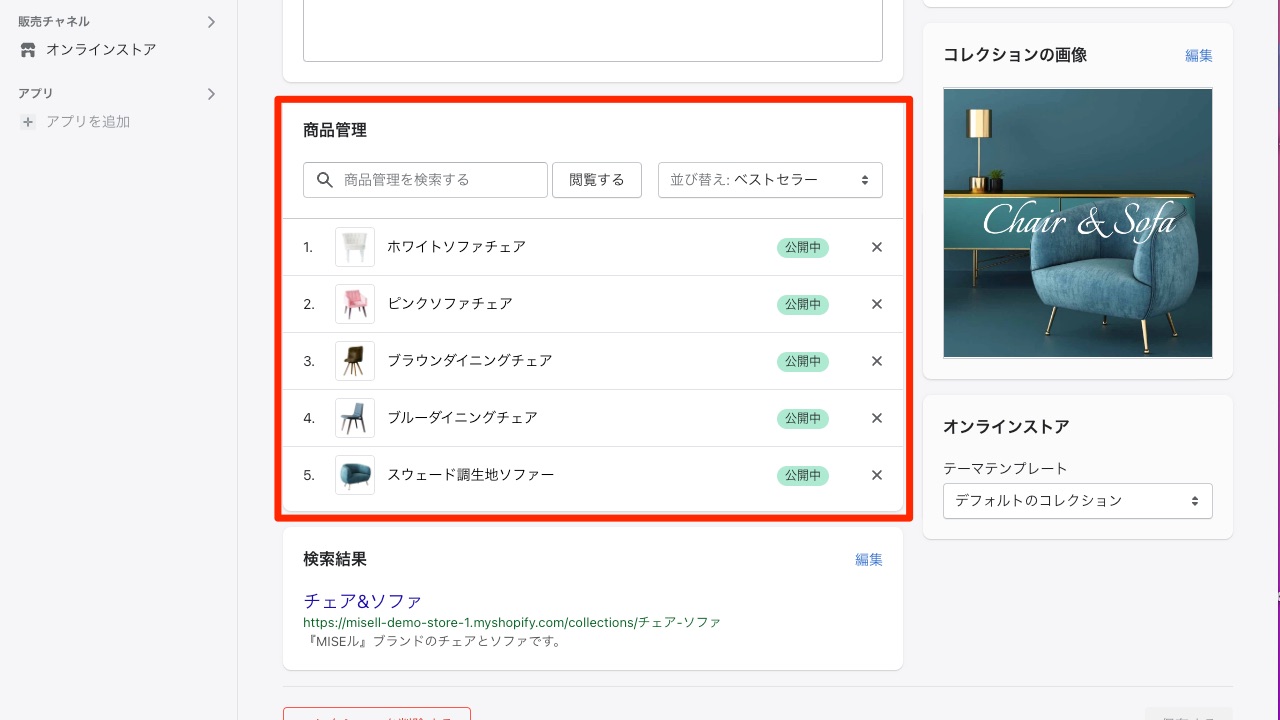
そうすると「コレクションの種類」が「商品管理」にかわります。

そして「閲覧」から商品を選択していきます。
登録した商品のうち、このコレクション「チェア&ソファ」に該当するものを選択しました。

Tips: 商品を追加した後、順番も手動で変えたい場合は「並び替え:ベストセラー」を「並び替え:手動」に変更してください。
コレクション内の商品の並び順は後に紹介するコレクションのカルーセルなどでの表示でも変わってきます。
タグ設定 例: 「ライト」のコレクション
次に「自動」による選択も便利なので紹介します。いくつか条件指定することによりコレクション内の商品を一度に選択できます。条件はさまざまです。
一番シンプルなものが商品タグによる選択です。 商品を登録した時、商品には「タグ」というものが付けれます。あらかじめタグを付けておけばコレクション自動選択のときに便利です。

タグは商品のタイプなどとは別に、その商品に合う任意のキーワードが使えるので便利です。この例では商品は花瓶ですが、「インテリア雑貨」というキーワードのタグをいれてみました。
タグはコレクションの作成・整理以外にも、サイト上でのお客様の商品絞り込みなどにも利用できます。ぜひ便利に活用してみてください。サイト上でのお客様の絞り込みは後の記事でご紹介します。
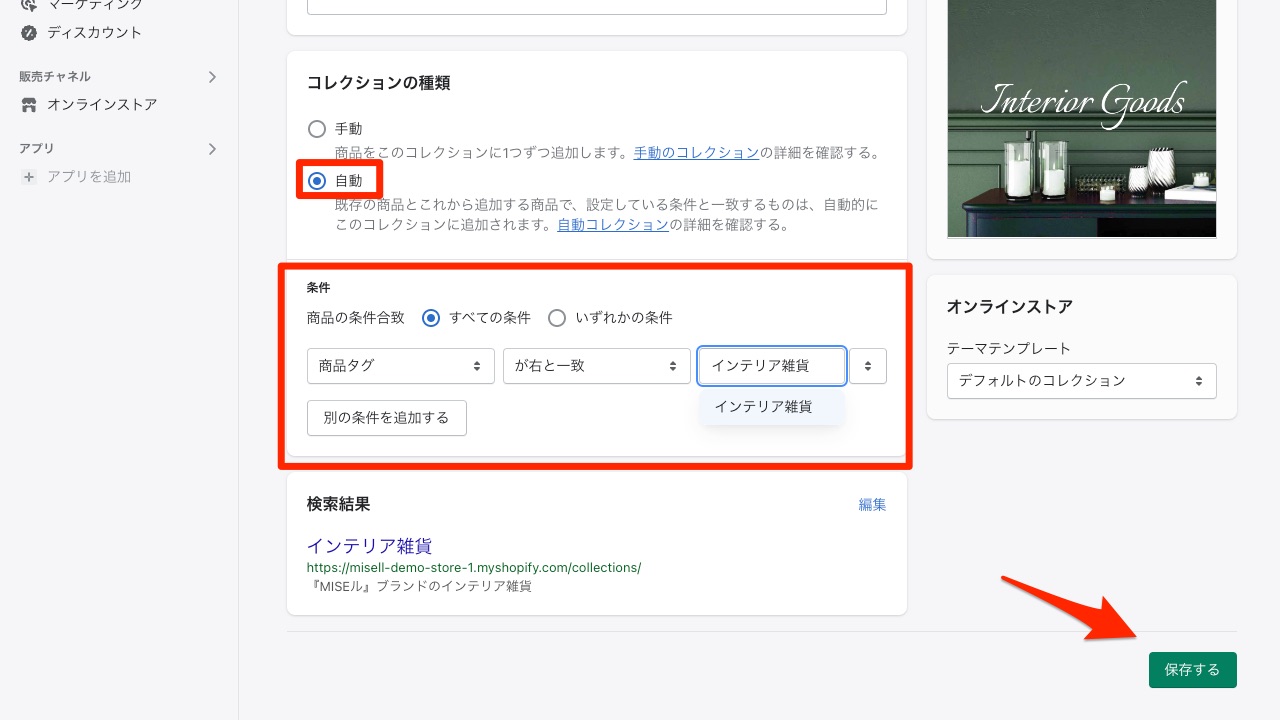
では、商品のタグを利用して、「インテリア雑貨」という名前のコレクションを作成してみます。
コレクション作成画面でコレクションの種類の「自動」を選択します。条件を「商品タグ」が「インテリア雑貨」と一致するように選択します。

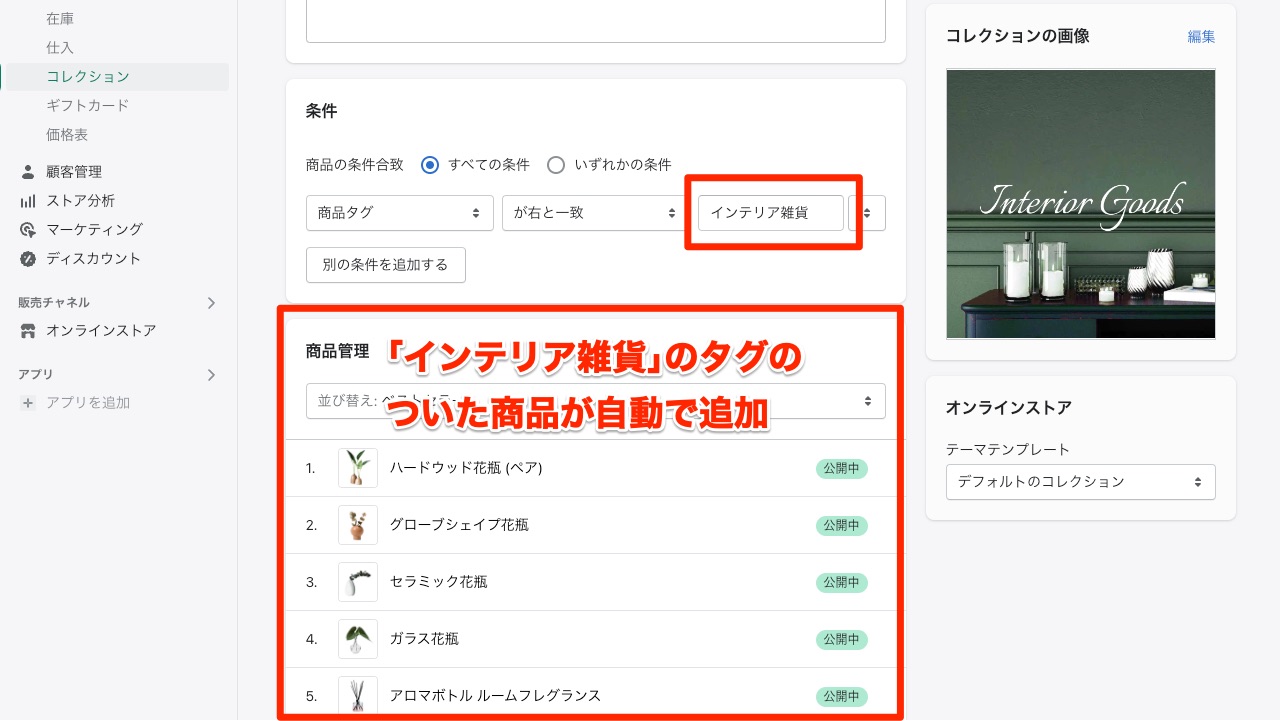
そしてを「保存」します。すると下記のようにライトのタグのある商品がコレクションに自動的に追加されました。

この自動化の便利なところは、新しい商品を追加したときなどに該当するタグを追加しておけば、自動的にコレクションに加えられるところです。
自動的にコレクションに加えられるので、逐一コレクション作成画面を開き編集し直す必要がないということです。
またコレクションに加えられるということは、オンラインストアのテーマでそのコレクションを表示するセクションなど設定したとき、逐一オンラインストアエディタを開かなくても自動的に表示する商品が更新されるということです。(オンラインストアのテーマ・エディタの使い方は後の記事で紹介します。)
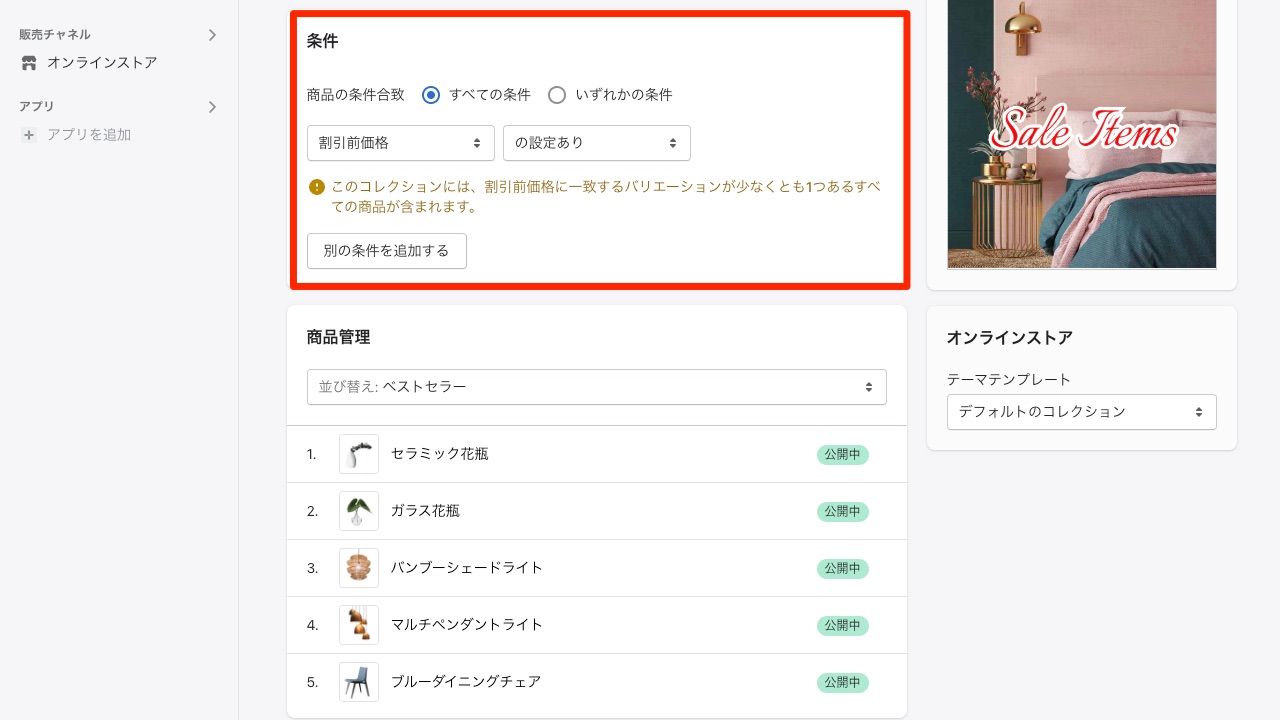
条件設定 例:「セール中」のコレクション
このコレクションの商品自動選択には、商品のタグ以外の条件も設定できます。
下記の例では「割引前価格」の設定がある商品を自動で選択するようにして、「セール中」というコレクションを作ってみました。

他にも条件は複数組み合わせることもできますので、取り扱う商品のジャンルや種類が多く、細かいセグメント分けが必要なときには、ぜひ試してみてください。
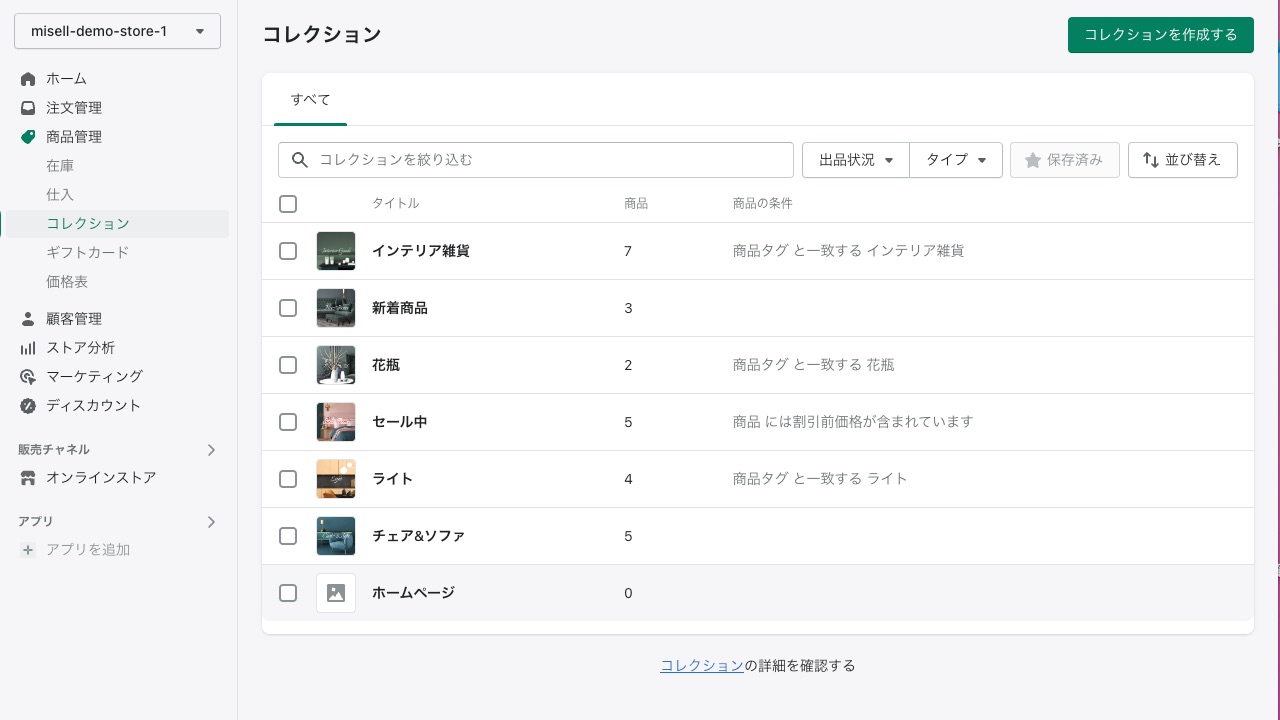
下記のようにお店にあったコレクションをいくつか作成してみました。

まとめと次回予告
Shopifyにおける商品とコレクションの関係の理解にお役に立てましたでしょうか?
これらの商品やコレクションは後の記事で、オンラインストアをカスタマイズする際に例として使用します。この記事に沿ってご自身のサイト作成の場合は、事前にいくつかコレクションを作成してもらうとより理解が深まると思いますので、ぜひいくつかコレクションを作成してみてください。
次回はオンラインストアのカスタマイズの下準備に入っていきます。
下準備ではオンラインストアで表示する「ページ」と「ブログ記事」を用意していきます。楽しみにお待ち下さい。




