前回は、Shopifyについての概要・アカウントの作成から、『MISEル』テーマのインストールまでをご紹介しました。
今回の記事ではストアの基本情報などを設置していきます。
すぐにオンラインストアのデザインに取り掛かることもできますが、予め設定しておいたほうがスムーズに今後の構築が行いやすくなるものもありますので、設定しておきましょう。
目次
設定の方法
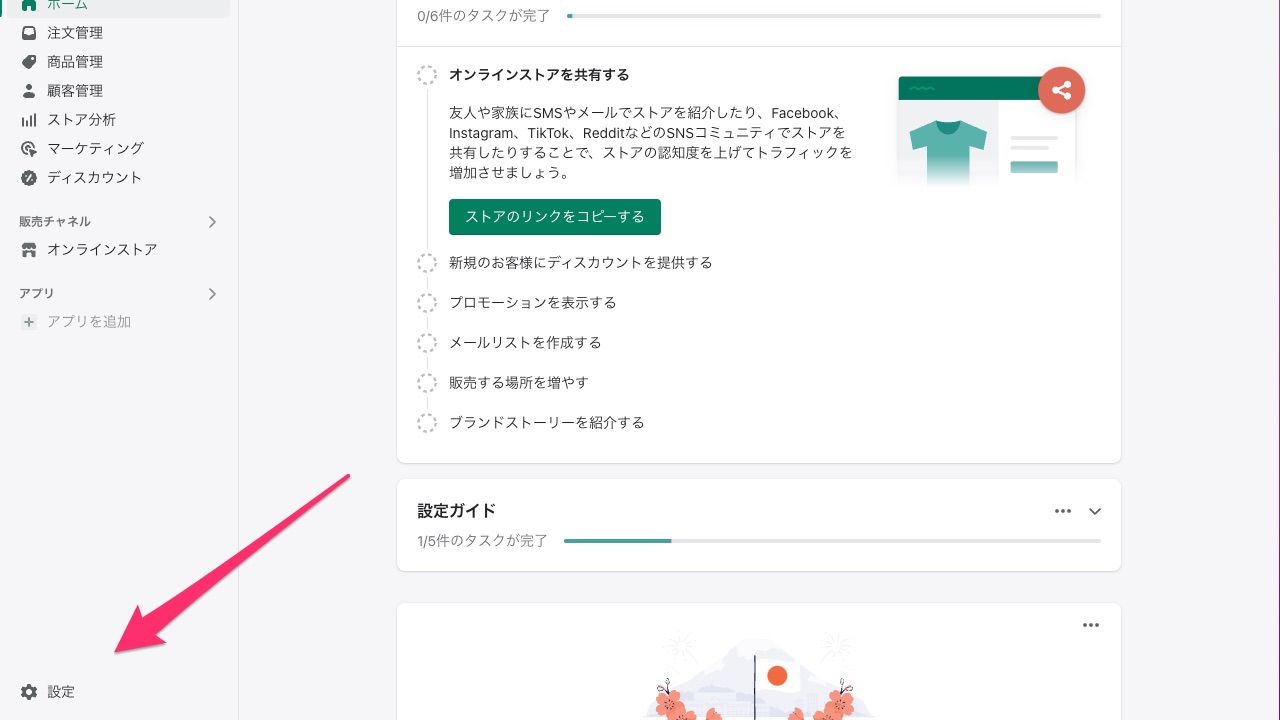
ストア管理画面の左下の方に「⚙設定」という項目があります。

Shopifyストア管理画面のこの「設定」の項目からは、ストアに関する様々な設定を行います。
またShopifyとの契約のプランなどについてのこともこちらから行います。
ストアの詳細
まず「ストアの詳細」から行っていきます。
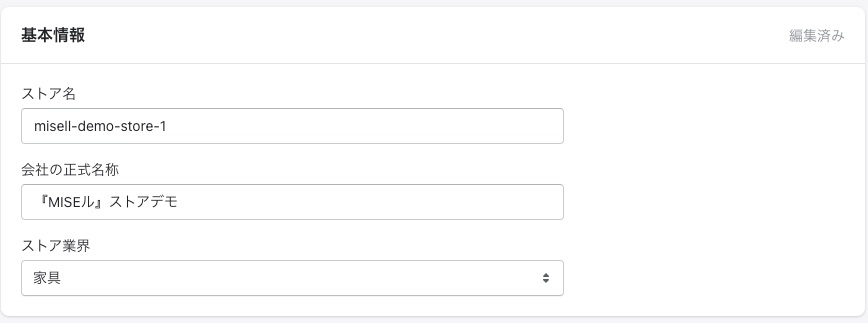
基本情報
基本情報ではストアの名前や業界を設定します。
すでにShopifyのアカウント作成時に入力したものになっていると思いますがご確認ください。

他にも住所や連絡先情報などが合っているか確認してください。

2つの登録メール
Shopifyでは連絡先情報に2つメールアドレスを設定できます。
一つはShopifyからあなた(マーチャント)への連絡用です。
もう一つはお客さまへマーケティングやお知らせメールを送る際に表示されるメールアドレスです。
ストアの管理用のアドレスと多くのお客さまへお知らせしてもよい一般公開用のアドレス。可能であれば、それぞれ別のものを用意しておくと良いでしょう。
お客さまへ送られるメールアドレスには、そのまま、お客さまが返信する場合もあるので、カスタマーサポート用のメールアドレスを使うなども良いでしょう。
Shopifyからメールを送る場合はShopifyメールという「Shopifyアプリ」などを使います。また購入時の通知などもShopifyからお客さまへメールで送られます。
「Shopifyアプリ」についてはまた別の記事で紹介いたします。
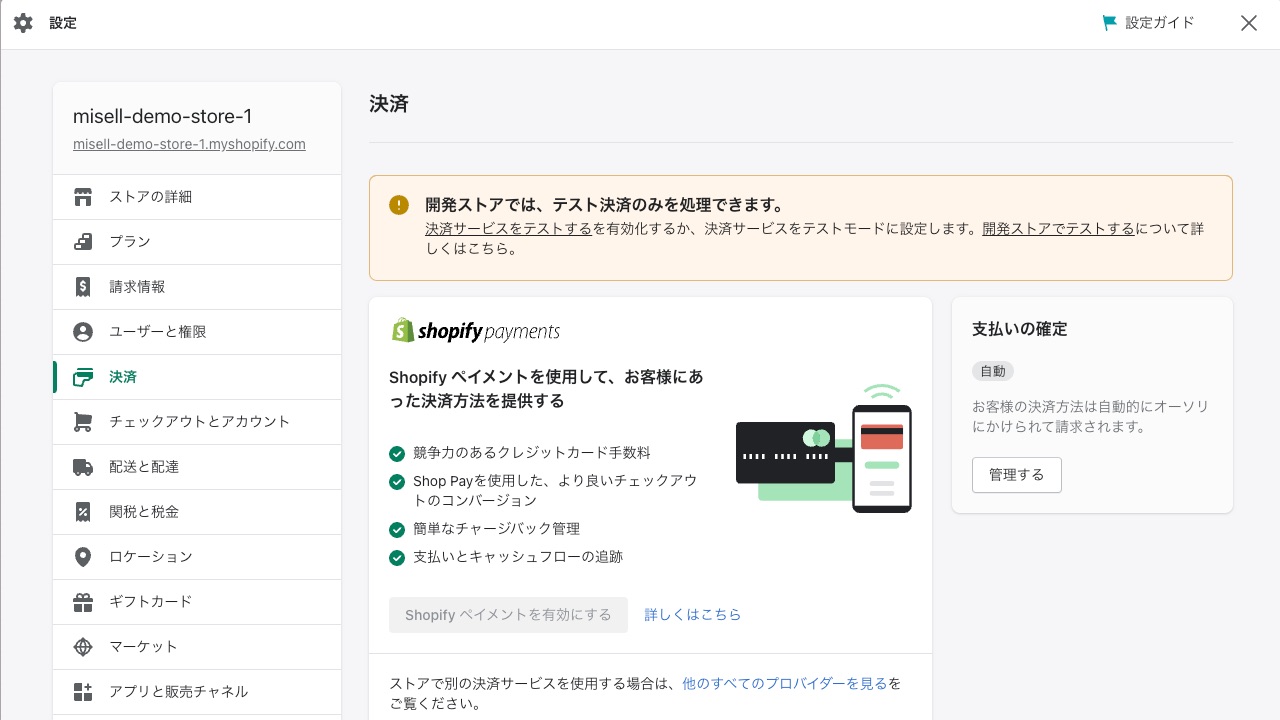
決済

決済情報はストアをオープンさせるのに必須の情報です。
ストアに訪れたお客さまが、どのような方法で支払いを行えるかを設定します。
Shopifyペイメント
Shopifyでは、基本の契約プランに「Shopifyペイメント」と呼ばれる決済システム利用が含まれています。
Shopifyペイメントでは、Visa・Master・American Expressなどの一般的によく使われるクレジットカードが利用できます。
クレジットカード払いで特別な理由が無い限りShopifyペイメントさえ使用すれば問題はなさそうです。
Shopifyペイメントはクリックひとつで有効にでき簡単に設定が可能です。
その他の決済方法
ほかには外部の決済方法を追加することもできます。
PayPalやAmazon Payでの支払いなどの決済方法を追加することもできます。
テストモード
すぐにでもShopifyペイメントを利用可能にすることもできますが、一旦ここは保留にしておきましょう。
Shopifyでは決済サービスのテストモードというものがあります。
テスト用のクレジットカード番号を入力して、実際ストアでどのようにチェックアウトされるかをテストできるようになっています。
Shopifyが用意しているテスト用のクレジットカード番号ですので、実際にお金が引き落とされることはありません。
オープンの前に一度はチェックアウトのテストを行い確認を行うと良いでしょう。
「決済のテスト」は後の記事で紹介したいと思います。
チェックアウトとアカウント
チェックアウトとアカウントの項目では、お客さま購入の支払いを行うときの設定を行います。
お客さまアカウント設定
Shopifyストアでは、お客さまがストアにアカウントを作成して次回から購入の手続きを簡略化することが可能となっています。
Shopifyではアカウントを作成しなくても購入可能にできますが、その指定をどうするかここで決定します。
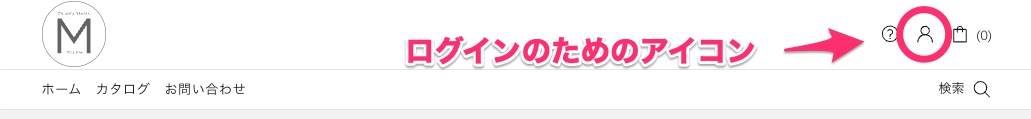
アカウントを作成できるようにする・ログインできるようにすると、通常Shopifyのストア上にログイン用のアイコンが現れます。
ただし、どこにアイコンが現れるかのデザインはShopifyのテーマによってきますのでご注意ください。
『MISEル』テーマではヘッダー部分にアイコンが表示されます。

『MISEル』テーマでは、このアカウントアイコンの表示・非表示をテーマの設定でも切り替えることができます。
ですが、こちらの「チェックアウトとアカウント」の設定でアカウント作成ができるようになっていないと、テーマ上にアイコンは現れませんのでご注意ください。
配送と配達
「配送と配達」の項目では配送料金などを設定できます。
まずは基本となる配送料金を設定します。
「基本の配送料」から「管理」をクリックして行います。
すると下記のような画面にかわります。
初期の段階では国内発送は1,000円・国外発送は3,000円とデフォルトで設定されているかと思います。

このまま配送の料金をストアに合わせて変更するだけでも良いですが、せっかくですので条件をつけて配送料金のバリエーションを作ってみます。
10,000円以上お買い上げで送料無料
よくネットショップでありがちな10,000円以上お買い上げの方は「送料無料」というようなサービスを設定してみます。
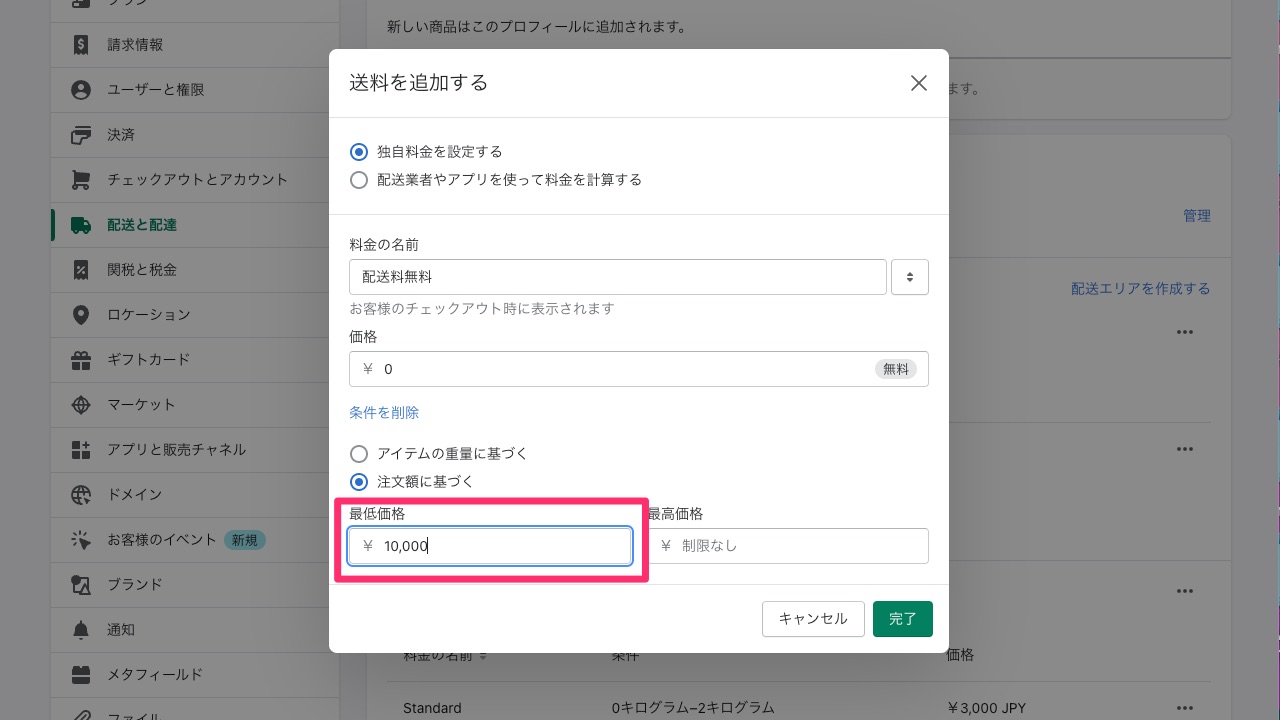
「送料を追加」するのボタンをクリックすると下記のようなポップアップ画面が現れます。
そして「独自料金を設定する」から、価格を設定します。送料無料となるので0円としています。
わかりやすい名前を付けておくと良いでしょう。今回は「配送料無料」としています。
そして、条件は金額によるので、「注文額に基づく」を選び最低価格を10,000円としました。完了を押して保存します。そして基本プロファイル自体の保存も忘れないようにしましょう

これで、ストアで10,000円以上お買い上げの方は送料が無料と計算されるようになります。
さらに細かい設定(高度な設定)
またShopifyでは配送の料金設定を、商品ごとや配送先地域ごとに細かく設定できます。これらは、商品別などカスタム配送料は「配送プロファイル」と呼ばれるものを作成して行います。
ですが、やや高度設定となりますので、また別の記事でご紹介したいと思います。また現段階では商品がまだ登録されていないので、指定する商品そのものがありません。
関税と税金
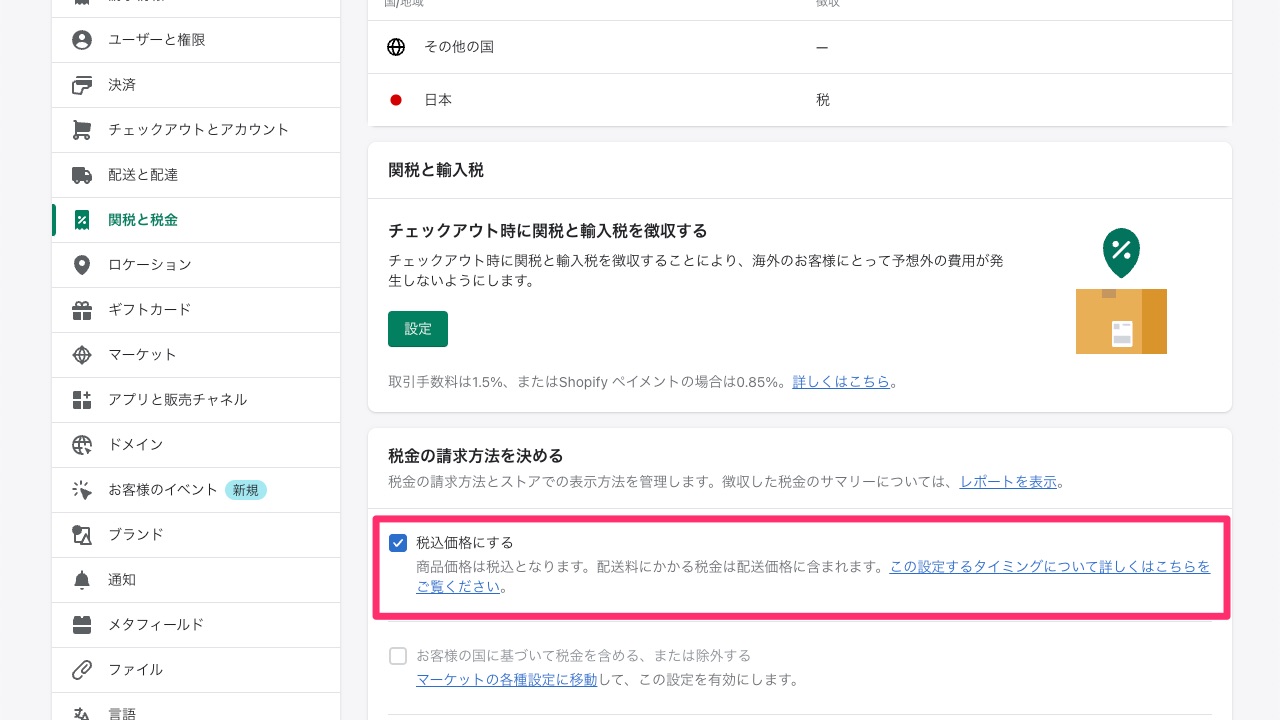
関税と税金の項目では、関税の徴収や税金の請求方法などを設定します。
日本国内では税込価格での表示が求められますので、「税込価格にする」にチェックを入れておくとよいでしょう。
詳しくは国税庁の情報をご覧ください。

ロケーション
ロケーションは在庫の保管場所などを登録します。
Shopify上で在庫を管理し、複数の場所に在庫を保管している場合は登録が必要です。
ベーシックプランではロケーションを4つまで最大登録できます。
例として1つロケーションを追加してみます。
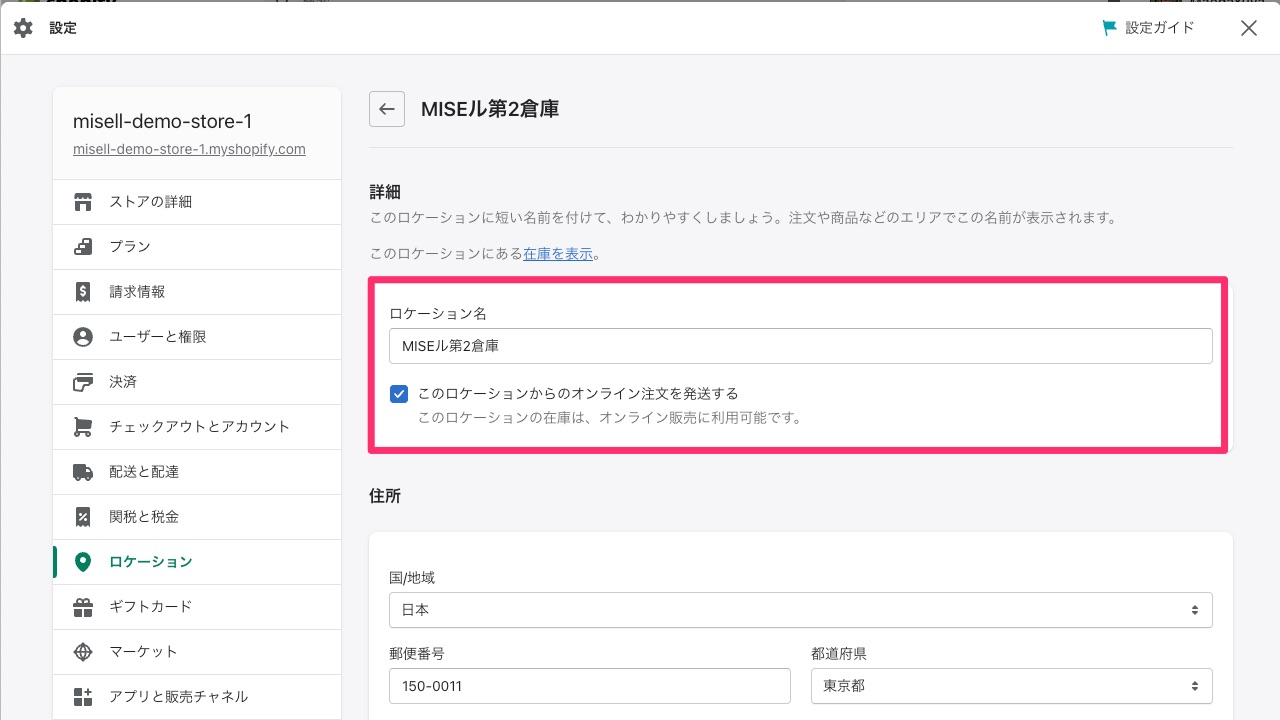
「ロケーションを追加」をクリック後、下記のようにロケーション名・住所を入力します。そして保存をクリック。 ロケーション名はわかりやすいようにしておきましょう。

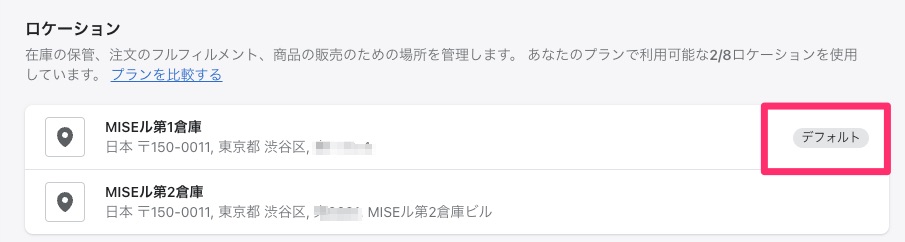
下記のようにロケーションが追加されました。メインとなるものには「デフォルト」のタグがついています。

ロケーションを追加した場合の商品在庫管理の参考例
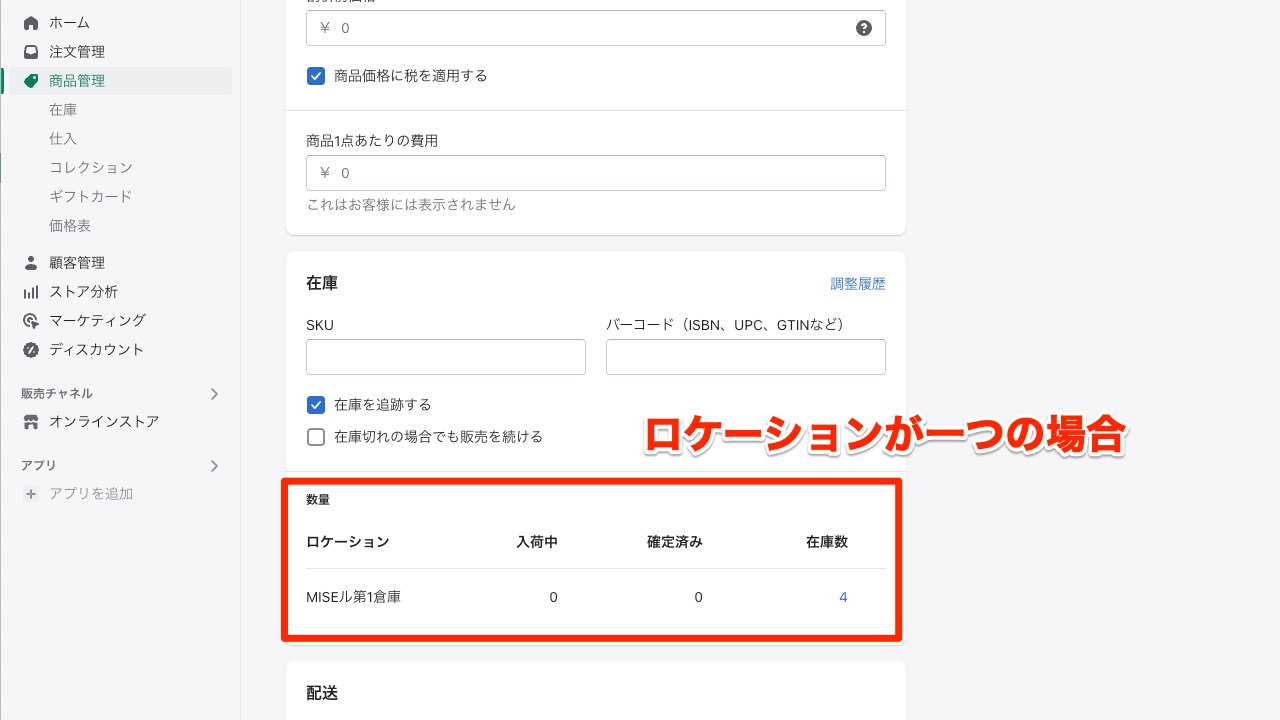
ロケーションが一つの場合、商品登録管理画面では下記のように表示されます。
商品管理については後の記事で詳しくご紹介します

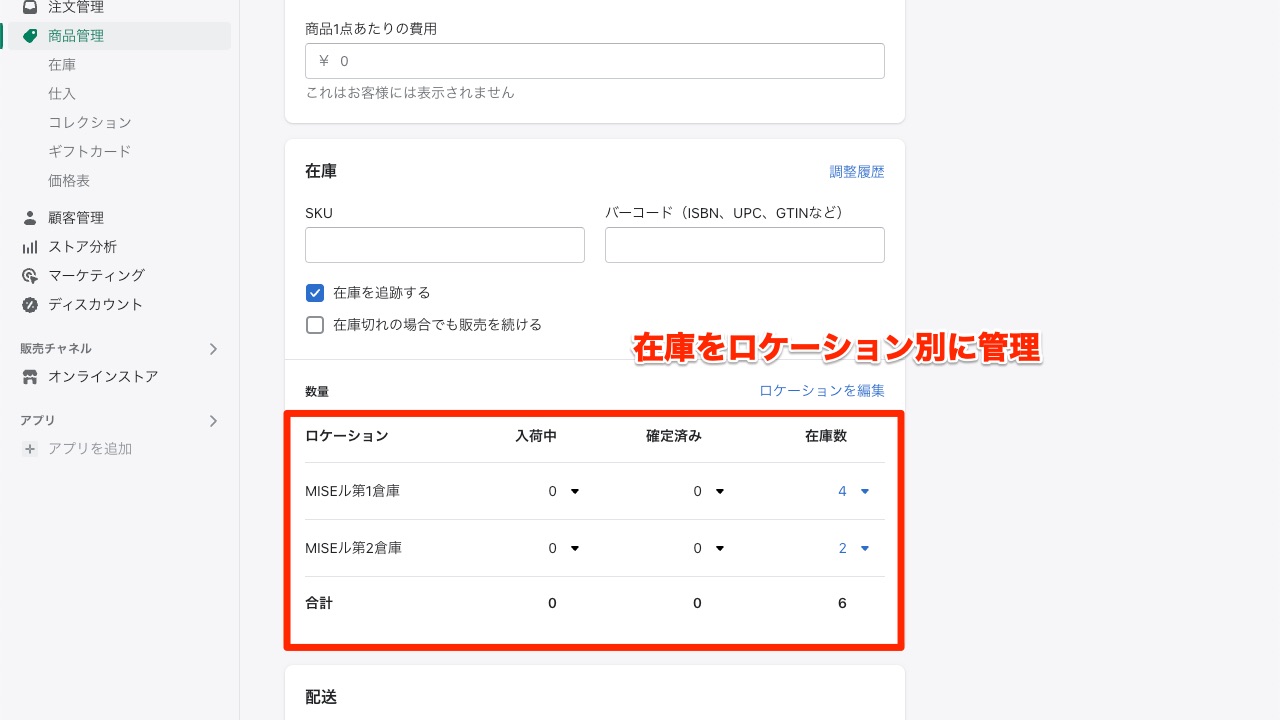
ロケーションを追加した場合、商品登録管理画面では下記のように表示されます。
ここでは、1つ目の「 MISEル第1倉庫」には在庫数が4個、2つ目の「 MISEル第2倉庫」には在庫数が2個として管理しています。合計で6つ在庫があることがわかります。

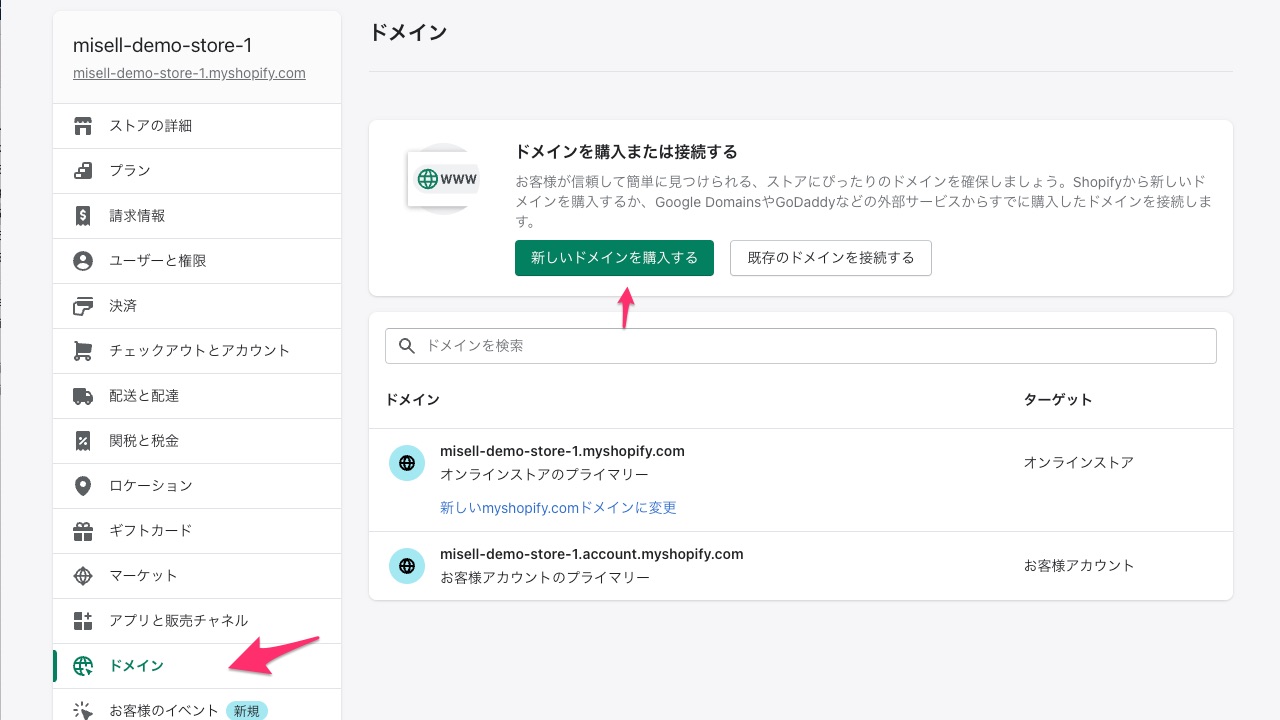
ドメイン

ドメインでは、ストアのURLをShopifyアカウント作成時に設定した「◯◯◯.myshopify.com」ではなく、別のURLに設定することができます。
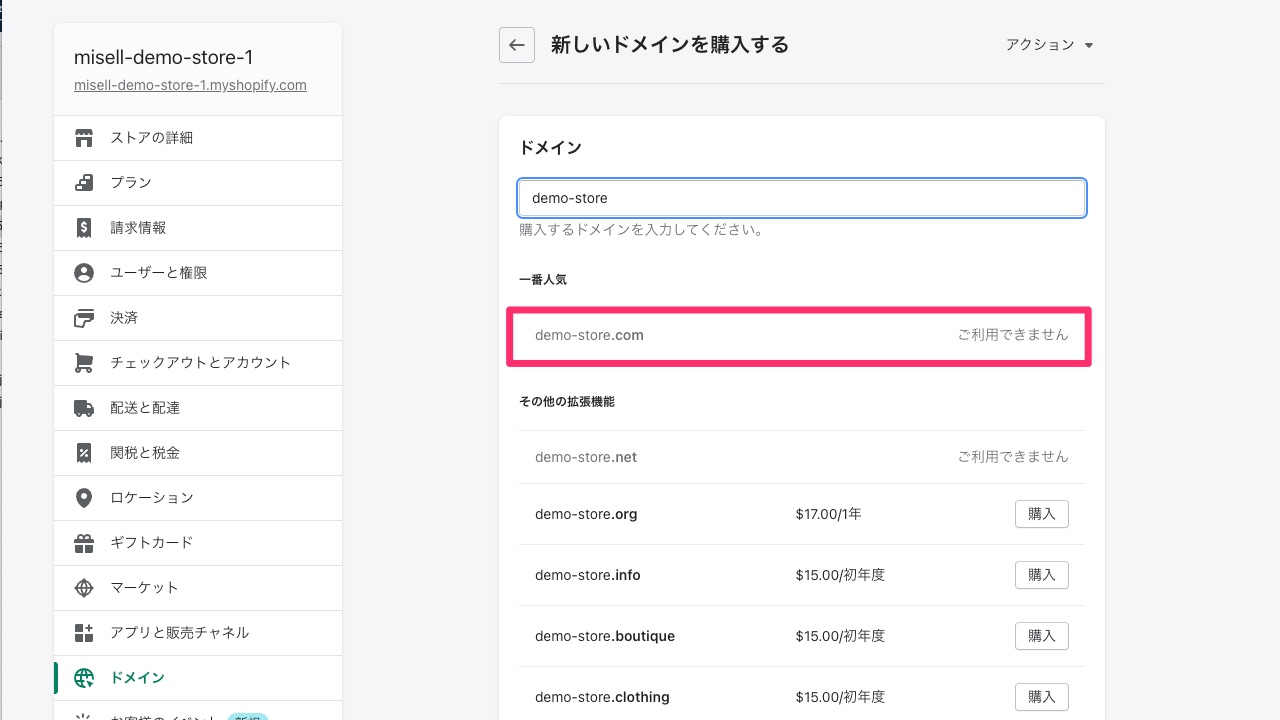
「新しいドメインを購入する」をクリックすると購入したいドメインを検索できます。
すでに他のだれかが使用しているドメインは購入できませんのでご注意ください。
またドメインによって値段が変わってきますのでご注意ください。

すでに別の場所(お名前ドットコムなど)で購入して持っているドメインを設定することもできますが、外部取得したドメインを使用するにはやや高度が設定が必要になります。 特にShopifyストア以外の別の用途で使用する予定の場合はShopifyを通じて購入すると良いでしょう。
通知
「通知」ではShopifyからお客さまへの通知・またShopifyからマーチャント(あなた)への通知設定を行います。
メール本文のレイアウトやデザインなどもコード編集により細かく編集できるようになっていますが、Liquidと呼ばれるプログラミング言語での編集が必要なため高度な設定となります。その場合はコード編集などに詳しいShopifyパートナーを雇うなどすることをオススメいたします。
特に編集しなくてもお客さまへの通知などは問題なく行われます。まずはデフォルトのままでも問題ありません。
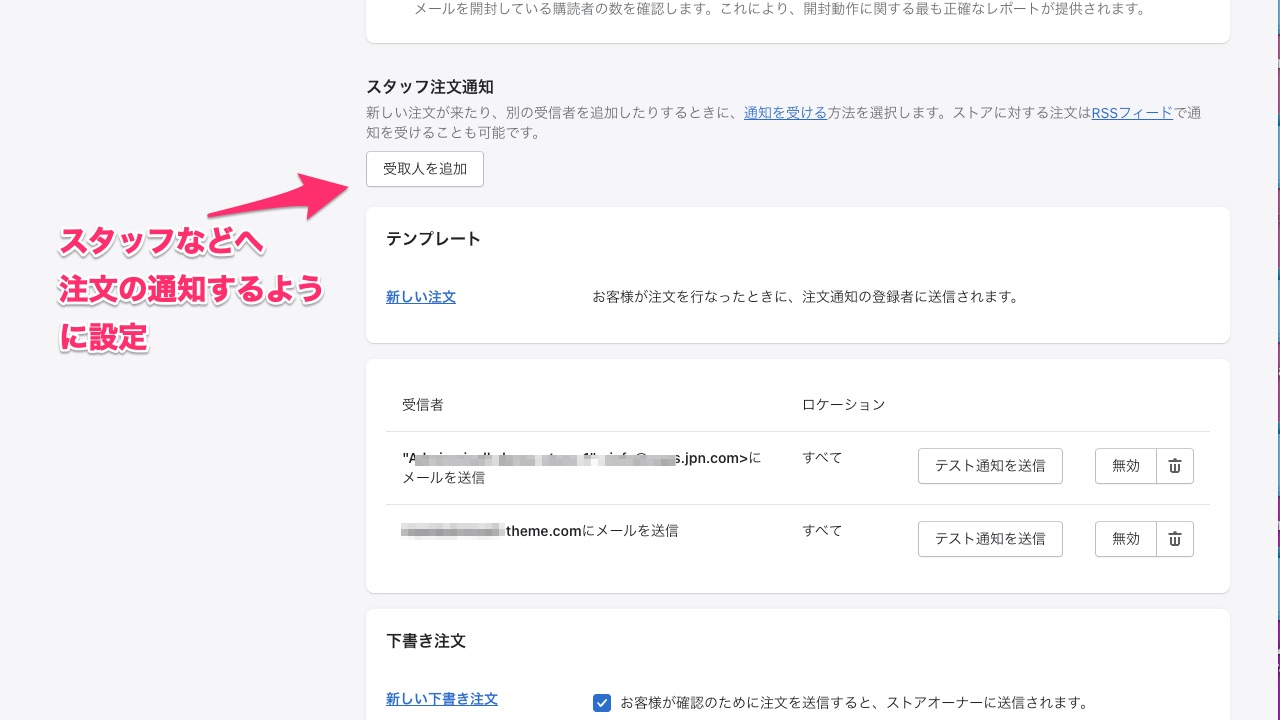
スタッフへの通知
注文があった際に、Shopifyストアからの通知はしっかり受け取れるようにはしておきましょう。
とくに注文処理に慣れないうちや新しいスタッフなどを追加した場合、そのスタッフなどへも通知するようにして注文処理の漏れを防ぎましょう。

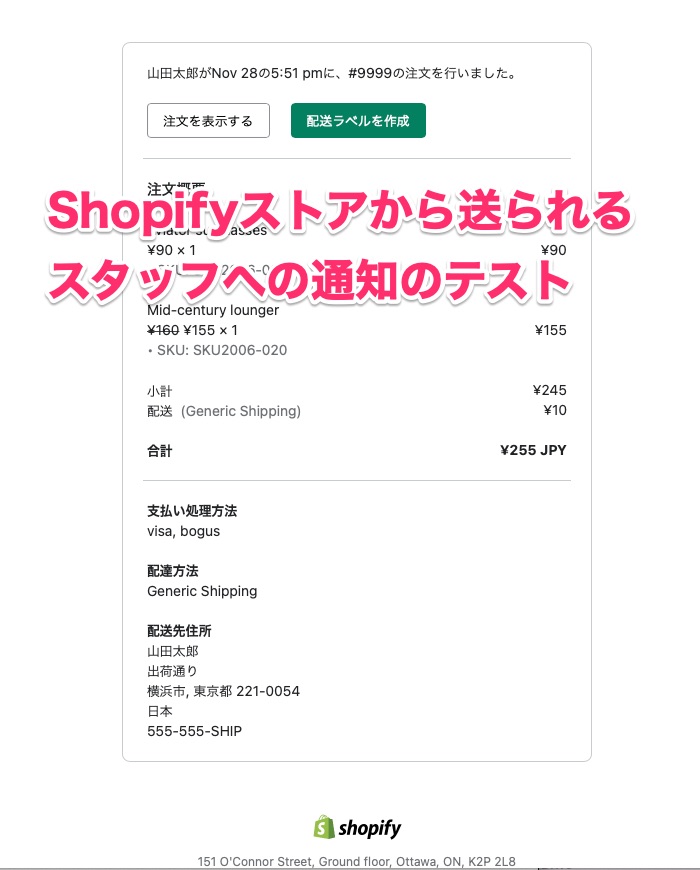
追加したらテスト通知を送信してみましょう。
うまく追加できていたら下記のようなメールが届くはずです。

ポリシー
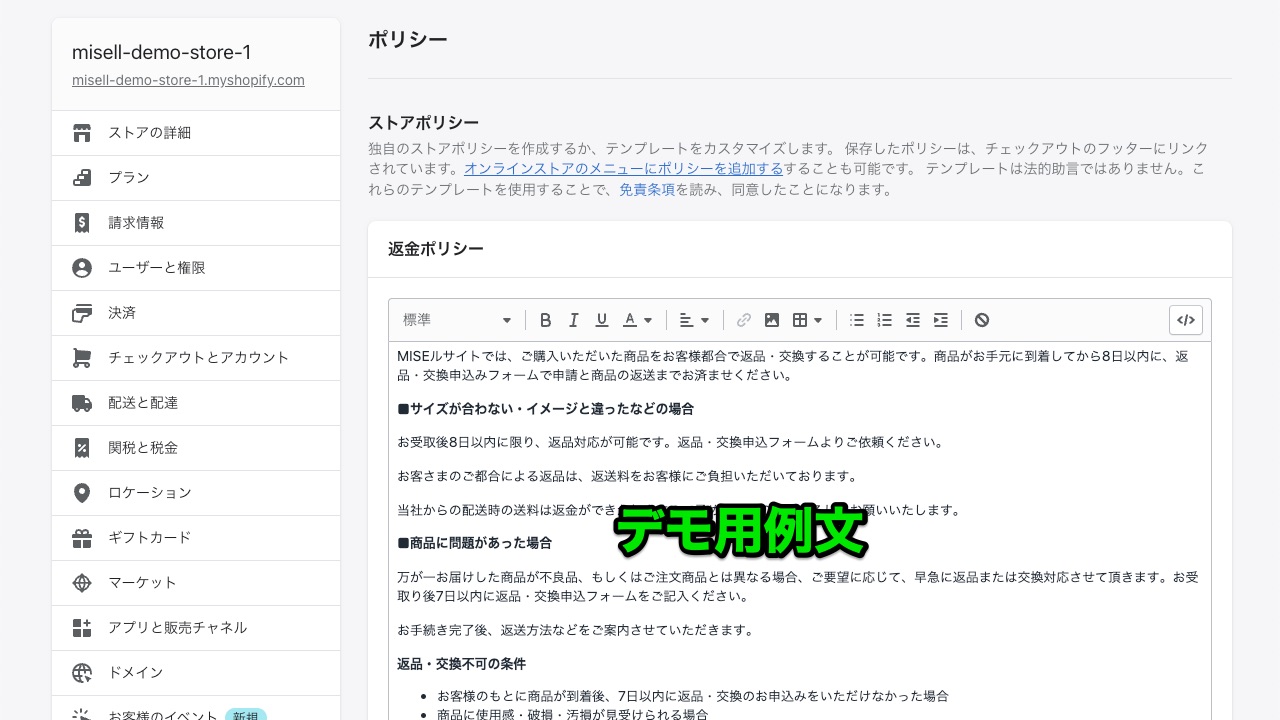
続いてお店のポリシーに関してです。
ポリシーの設定項目では下記のように6つの文章入力欄がそれぞれあります。
- 返金ポリシー
- プライバシーポリシー
- 利用規約
- 配送ポリシー
- 連絡先情報
- 特定商取引法に基づく表記
とくに日本では、オンラインストア運営に際し「特定商取引法に基づく表記」を行うことが定められています。
詳しくは 消費者庁のサイトをご覧ください。
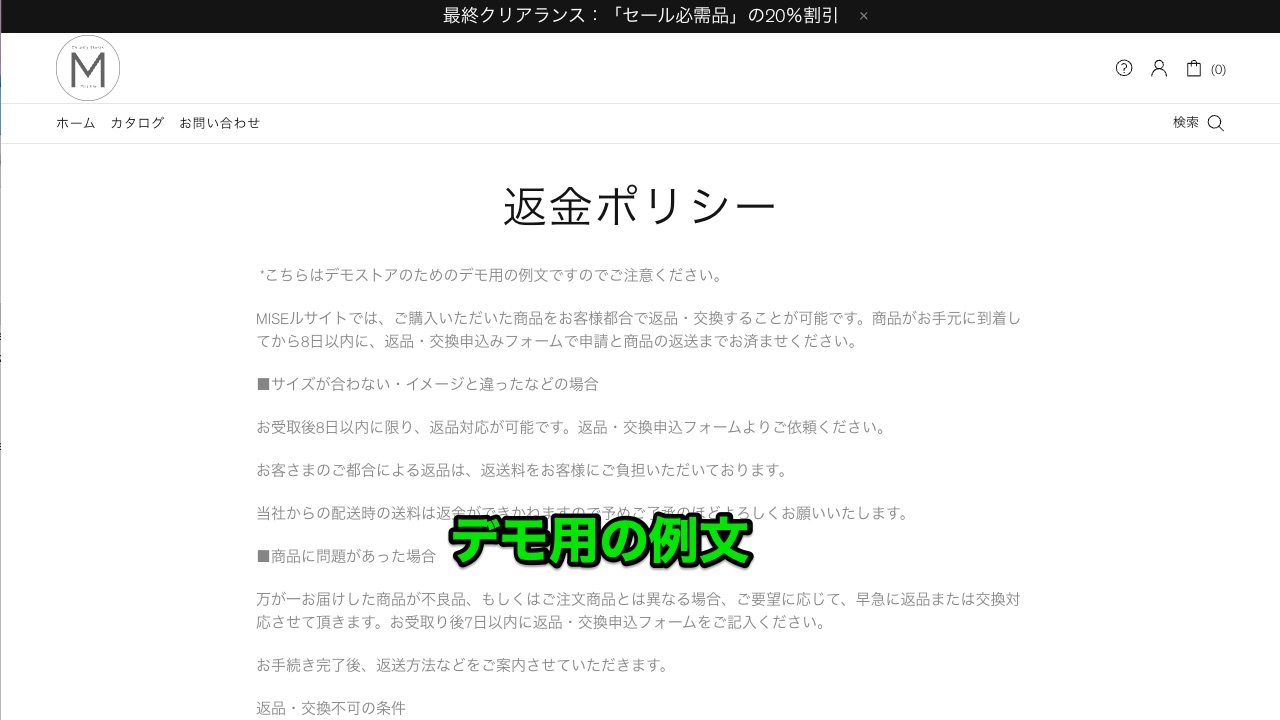
ポリシーページの生成
Shopifyではこの文章入力項目をもとに各ポリシーページが生成されます。

ページの表示レイアウトはShopify テーマによって変わる場合があります。下記の例は MISEルテーマで表示させた例です。

お客さまにわかりやすいように。オンラインストア内にリンクを設置しておきましょう。リンクの設置方法は後の記事で紹介します。
ポリシーページの表示(URL)
また各ポリシー入力内容に基づき、ポリシーページは自動的に生成が行われます。それにともない下記のようなリンクアドレスも自動的に生成されます。
- 返金ポリシー (◯◯◯.myshopify.com/policies/refund-policy)
- 利用規約(◯◯◯.myshopify.com/policies/terms-of-service)
- プライバシーポリシー(◯◯◯.myshopify.com/policies/privacy-policy)
- 配送ポリシー(◯◯◯.myshopify.com/policies/shipping-policy)
- 特定商取引法に基づく表記(◯◯◯.myshopify.com/policies/refund-policy)
後述しますが、これらはメニュー作成の時にこれらのリンクを指定できます。またオンラインストア内にリンクボタンを設置するしないに関わらず、自動的に生成されるため、できるかぎり内容を揃えておきましょう。
利用規約などに配送のことなどを含め、配送ポリシー内容が重複してくる場合などがあります。その場合は「配送ポリシー」に「利用規約ページ」を参照してほしい旨書いておく・リンク案内を設置などすると良いでしょう。
ヒント:これらの表記は広告などを出稿する際の広告代理店側の審査にも関わってきますので、しっかり記載しておきましょう。不足がある場合は、広告を出したくても審査が承認されないなどの事態もありえます。
ポリシーの内容
Shopifyでもサンプルなどを紹介していますが、ポリシーの内容は、販売商品・事業形態などビジネスの内容により、それぞれ異なり多種多様です。
不安がある場合は、専門の機関などに相談するのも良いでしょう。
Shopifyではこれらポリシー作成のためのツールを用意していますので参考にしてみるのも良いでしょう。
まとめと次回予告
今回の記事では、ストアの「設定」について紹介しました。
「設定」には他にもたくさんの項目があり圧倒されたかもしれません。ですが、すべてが必須というわけではありませんのでご安心ください。
例えば「ギフトカード」などはギフトカードを発行する予定がなければ設定などの必要はありません。
ですが、今回紹介した内容のほとんどは必須の項目となるものを抜粋しました。
更に詳しい他の項目も知りたい方はこちらの記事も参考にしてみてください。
「ストアの詳細」・「決済」・「ポリシー」などは、どのような事業形態・商品・サービスにとっても必須となると思います。できる限り漏れがないように再度確認してみてください。
次回は商品の登録です。
すぐにオンラインストアのデザインもしたいと思う方もいるかもしれません。ですが、商品名や商品画像が登録されていないと表示するものがなく、デザインのイメージも掴みにくいものです。
ある程度商品数を登録してから、オンラインストアのデザインに取り掛かるのをオススメします。




