Shopifyにはデフォルトでブログ機能が備わっており、閲覧者はShopify上で投稿されたブログに対してコメントを残すことができます。
しかし、うまく設定をしたと思っていても、画面上にコメント入力欄を表示されることができないというケースがあると思います。
この記事では、コメント入力欄をShopifyのブログ記事ページに表示させる方法と、うまく表示させることができない時の確認事項について解説していきます。
コメント入力欄の表示方法
方法は現在お使いのテーマによって異なってくると思いますが、ここでは『MISEル』テーマを例に用いて解説をしていきます。
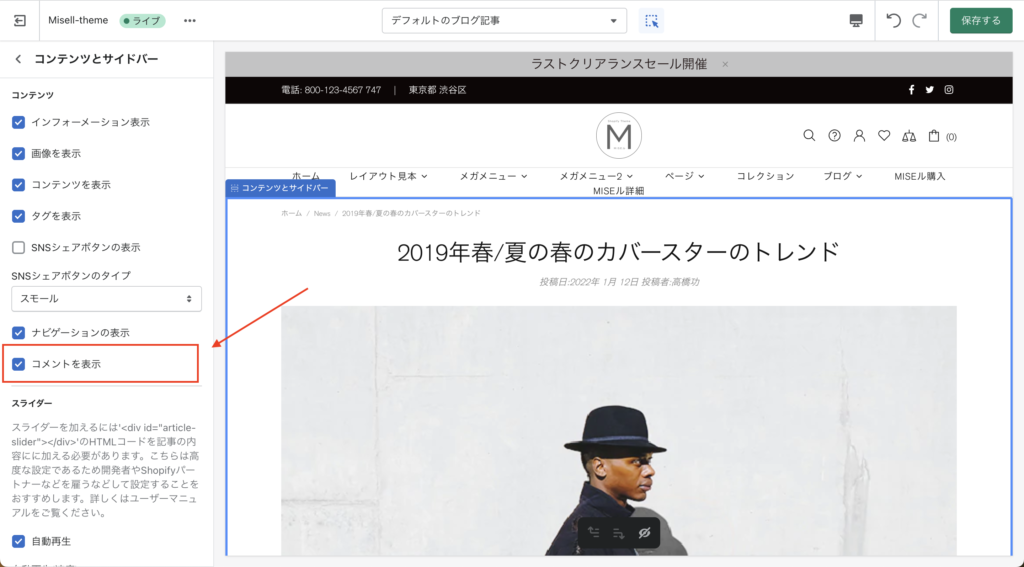
まずはテーマカスタマイズ画面からブログ記事ページへ遷移します。
それから「コンテンツとサイドバー」セクションの設定を開き、その中の「コメントを表示」にチェックを入れます。

基本的には以上で設定は完了です。
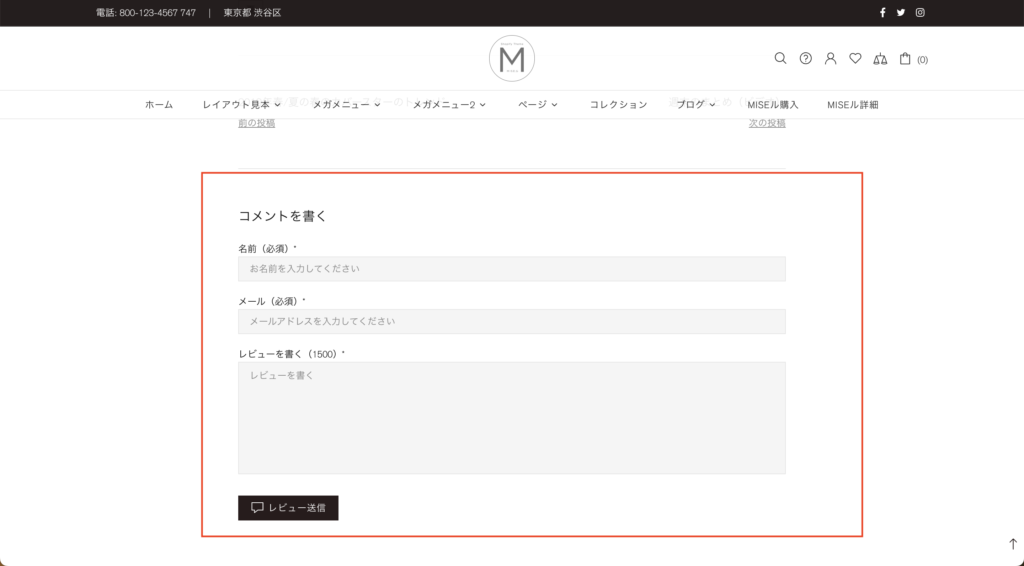
ストアのブログ記事ページの実際の表示を確認してみると、次のように表示されていることが確認できると思います。

セクションの設定で「コメントを表示」にチェックを入れてもコメント入力欄が表示されない場合
以上の設定を完了してもコメント入力欄が表示されていない場合、テーマ設定だけでなくShopify側のブログ設定が不十分な可能性があります。
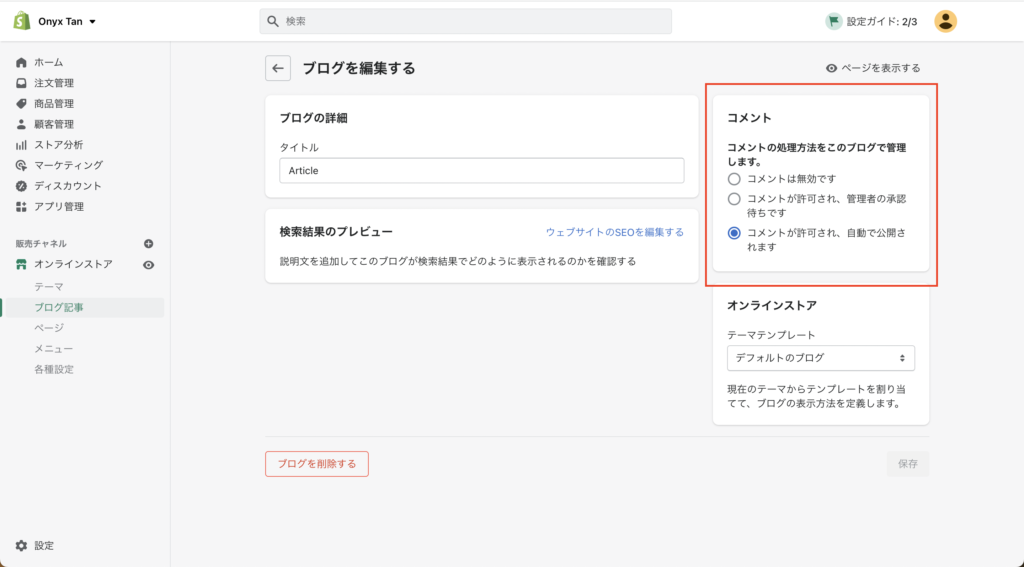
設定を確認するには、Shopify管理画面の「ブログ記事」から「ブログを管理する」をクリックしてください。

それから、コメントを表示させたいブログを選択して編集画面を開いてください。
その画面で右上にコメントの処理方法を設定する「コメント」という箇所がありますので、そこでコメントを許可するよう選択し直します。

以上で完了です。
先ほどまでコメント入力欄が表示されていなかったとしても、こちらの設定によって無事に表示されていることが確認できると思います。
他のテーマでは、こちらのShopify側の設定のみ有効にすることで自動的にコメント入力欄が表示されるという場合もあります。
Dawnはこの例に当てはまり、テーマのセクション設定での「コメントを表示」にチェックを入れる作業は不要です。
まとめ
今回は、ブログ記事ページへのコメント入力欄の表示方法と、その際の注意点について解説しました。
Shopifyのブログ機能には、商品の魅力を伝えることができる、SEO対策になる、顧客との新しい接点を作ることができるなどの様々な利点があります。
このブログ機能にコメントを入力してもらうことで、顧客とのより深い交流の場を作ることができる、モチベーションアップに繋がるなどのさらなるメリットを期待することができます。
ブログ機能をすでに用いている、これからブログ投稿を始めることを検討している場合には、是非ともコメント機能も同時に活用することを検討してみてください。




