前回までの記事で、ヘッダーとフッターのセッティングを行ったように、他のセクションの設定なども行っていきます。
オンラインストアのテーマから『MISEル』テーマのカスタマイズを開いてください。
目次
『MISEル』テーマの初期状態
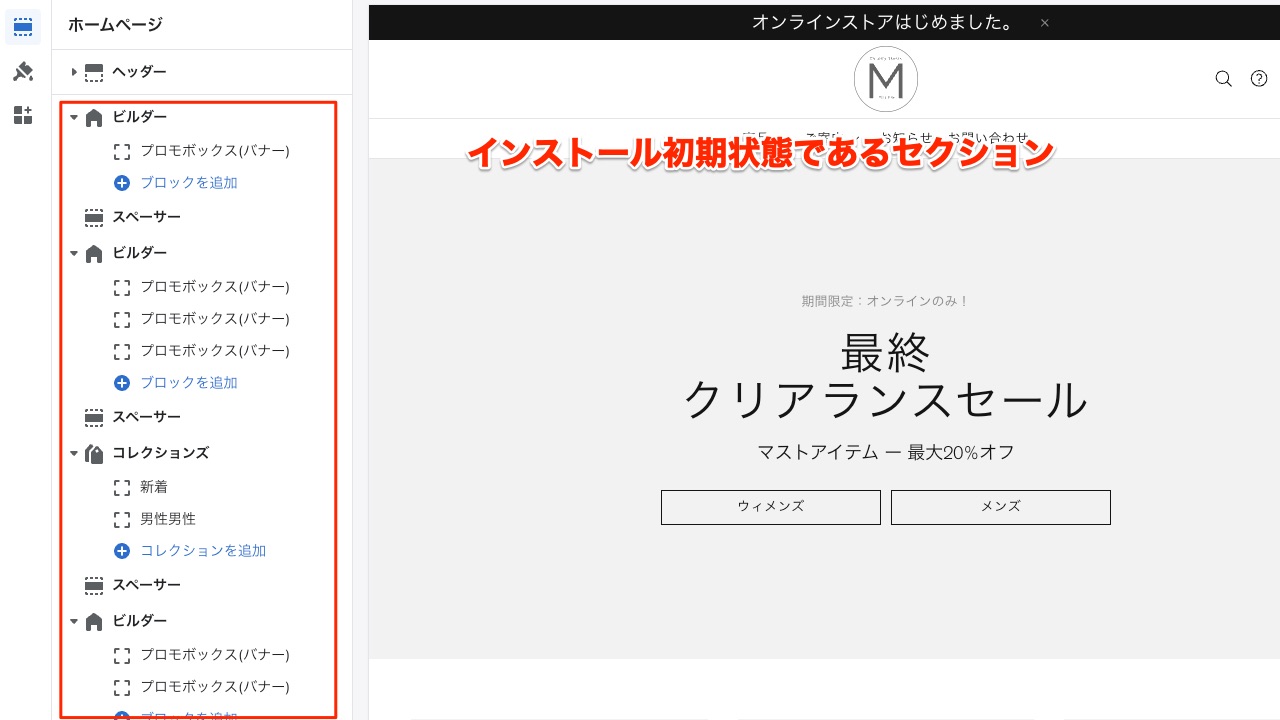
『MISEル』をインストールした初期状態では、サンプルとしてたくさんのセクションがすでに設置されていると思います。

セクションの削除とバックアップ
これらをそのまま利用しても良いですが、今回の記事では一つ一つセクションを追加してきながら紹介していきます。
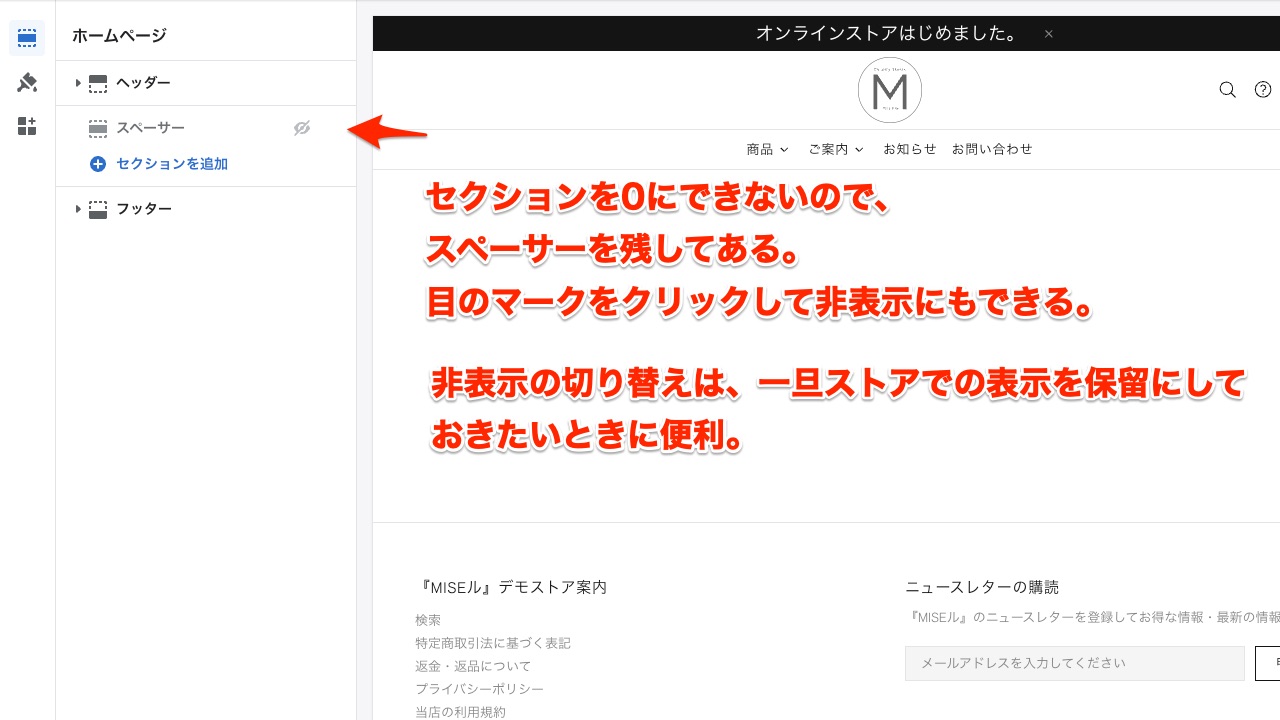
初期状態であるセクションは一旦すべて削除しました。
正確には、Shopifyの仕様上すべてのセクションを削除できない(かならず一つ必要)ので下記のスクリーンショットでは「スペーサー」とよばれる余白用のセクションを残してあります。

ご注意: 一度削除したセクションは元に戻せません。
ですが、ご安心ください。セクションは自由に再度追加できますし、テーマを複製しバックアップとっておくことができます。
初期状態にあるセクションはどんな設定にしているのか一度確認してみるのも良いでしょう。
Shopifyではテーマを複数保持しておくことができ、テーマの複製も行うことができます。
初期状態を参考として残しておきたい場合は、テーマの複製などを行うのも良い方法です。また設定が完了したテーマに新しく変更を加える場合にも複製を行い一旦バックアップをとっておくのもオススメです。
テーマの複製
テーマの複製はテーマ管理画面から行います。
複製したいテーマのテーマのメニューから「複製」を選びます。
複製を行うと、「◯◯◯のコピー」としてテーマライブラリに保管されます。
下記の場合「Misell-theme-1.0.8のコピー」となっています。

テーマの名前は自由に変更できますので、あとからみても、どういった状態なのかわかりやすい名前などにしておくことをオススメします。
また『MISEル』テーマはインストールすれば再度初期状態を確認できます。
Shopifyテーマのインストールは複数行え、編集中のテーマは上書きされませんのでご安心ください。
「ホームページ」 テンプレートのカスタマイズ
では、さっそくShopifyストアのトップ画面となる「ホームページ」のテンプレートにセクションを追加していきましょう。
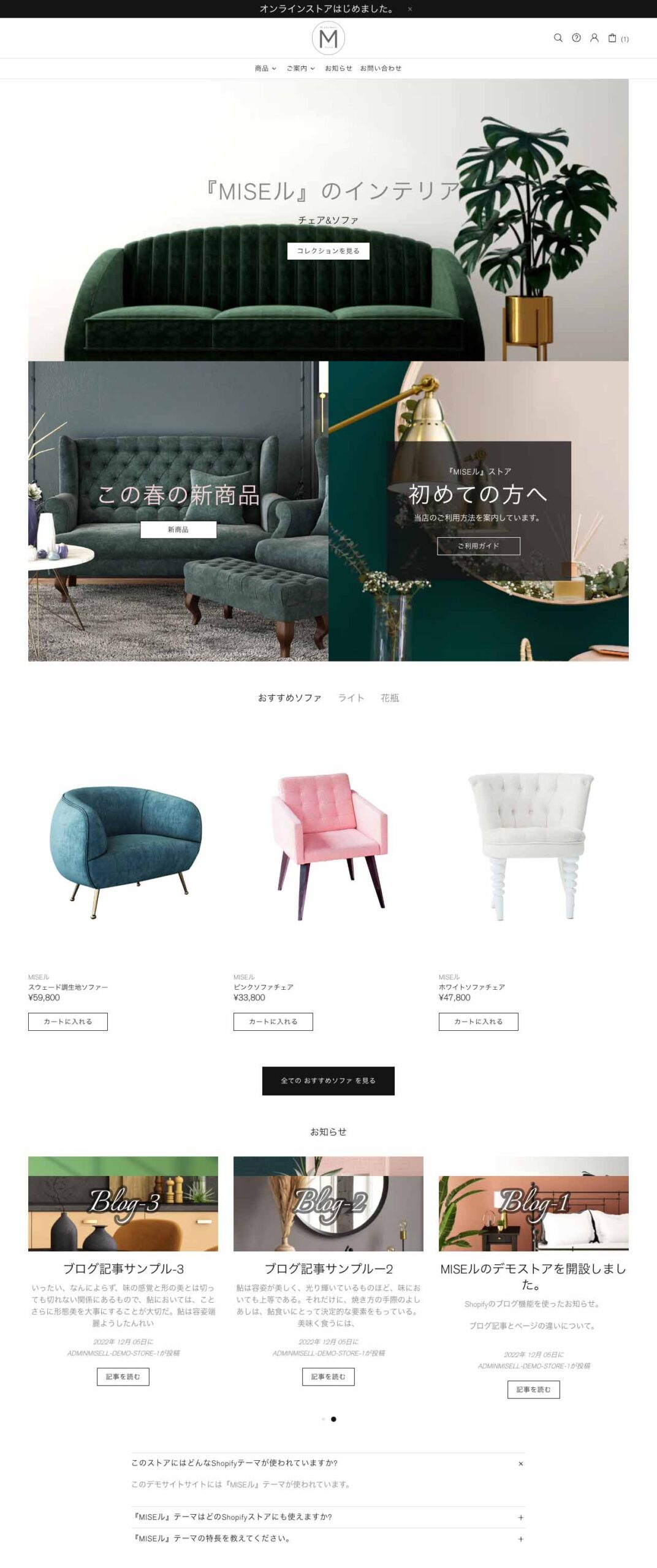
『MISEル』インテリアデモストアのトップ画面
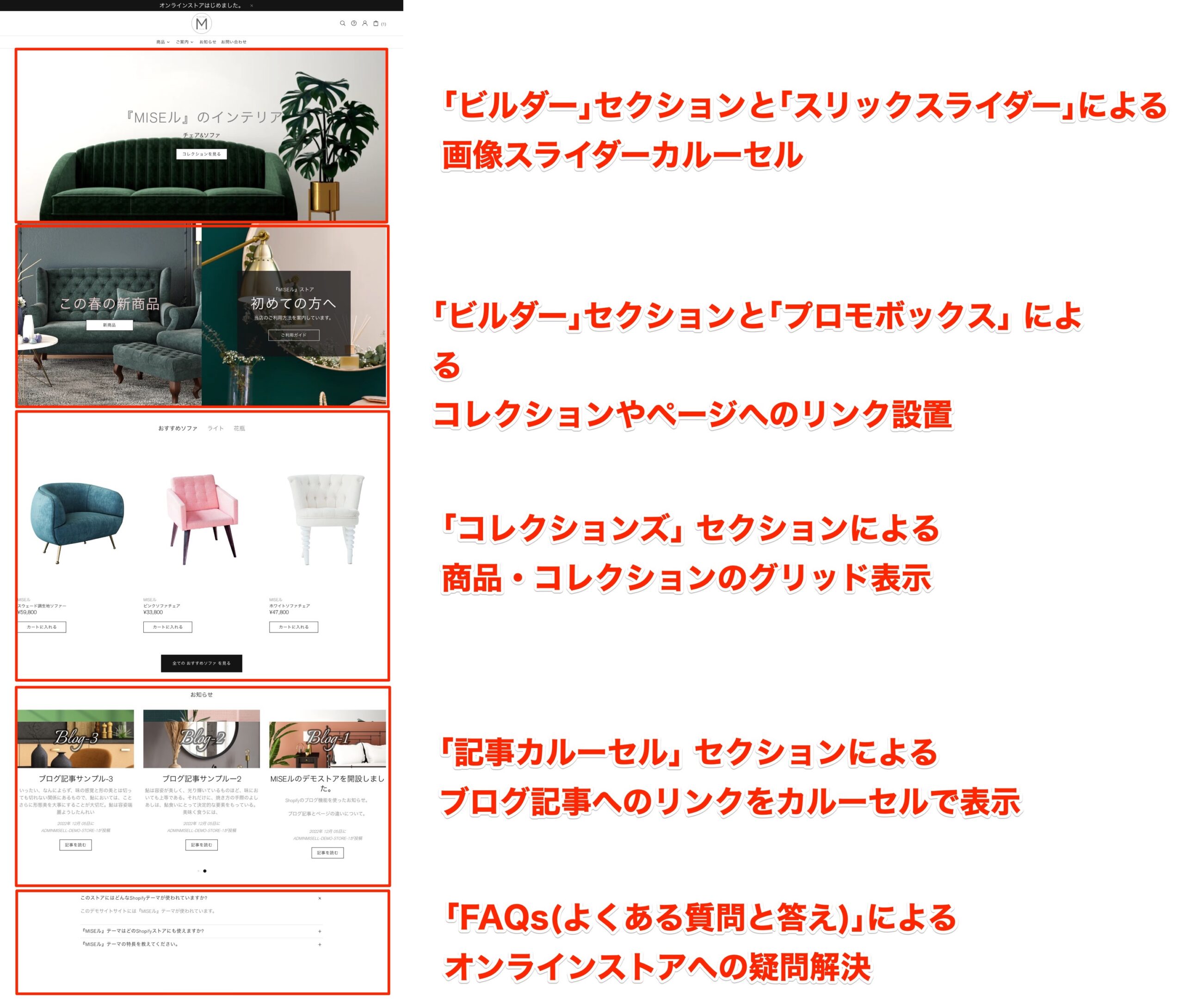
今回の記事ではオンラインストアのトップ画面(ホームページのテンプレート)を下記のように設定していきたいと思います。

ビルダーのセクションによるスライダー
ストアの雰囲気を伝えるためにスライダーを設置していきます。
スライダーを加えるには「ビルダー」のセクションを使います。
「ビルダー」のセクションは『MISEル』テーマで最も多機能なセクションです。
たくさん設定項目があり、一度にたくさん覚えるのは大変ですが、まずは下記の説明どおり設定を行ってみてください。またすべての設定項目を埋める必要もありません。
ビルダーセクションの追加
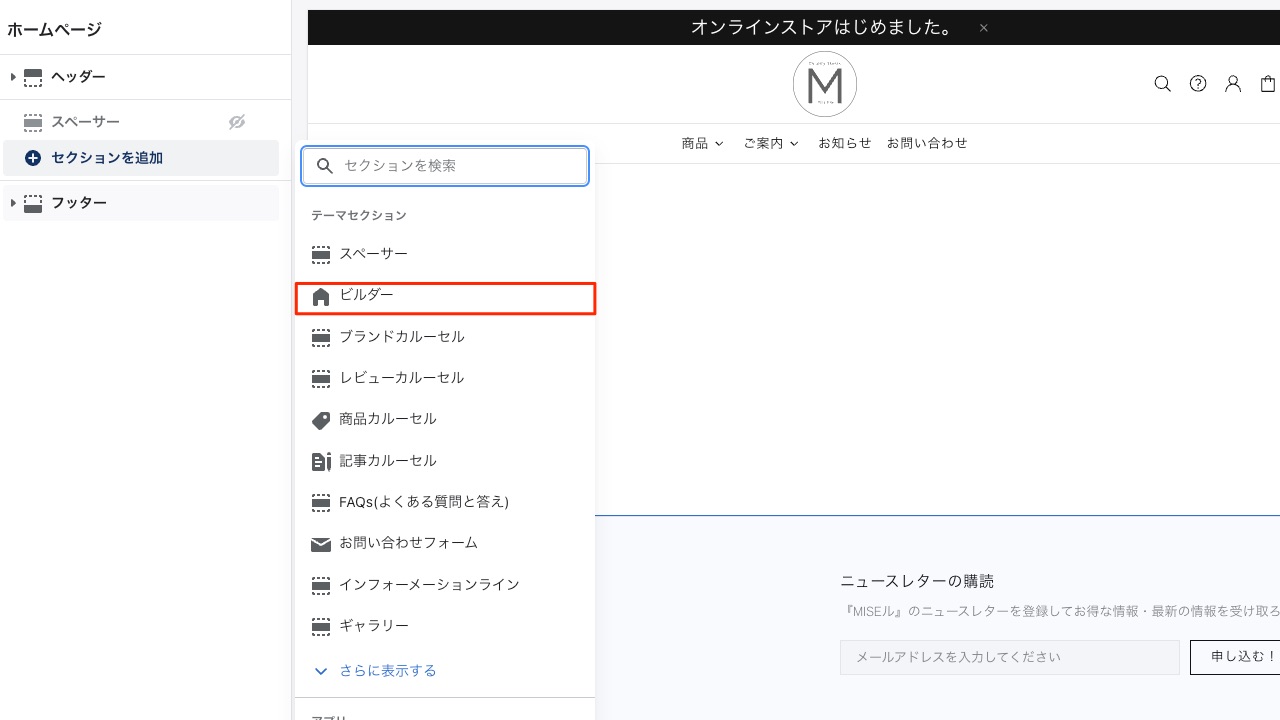
まずはセクションの追加です。「セクションの追加」をクリックすると、『MISEル』テーマで使用できるセクションの一覧が現れます。

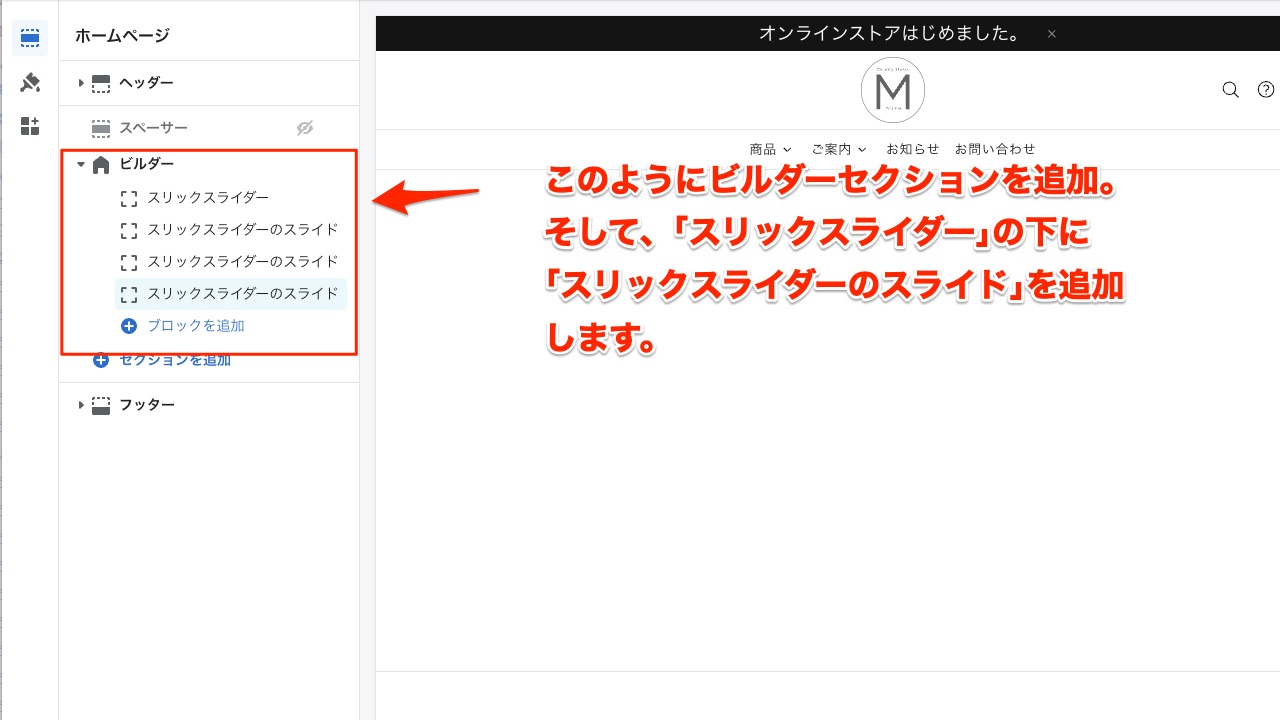
「ビルダー」セクションを選らんで追加してください。
「スリックスライダー」ブロックの追加
「ビルダー」セクションには様々なブロックを追加できます。
今回はスライダーを設置したいので「スリックスライダー」ブロックまずは追加します。
そして「スリックスライダー」ブロックの下部に「スリックスライダーのスライド」ブロクをさらに追加します。このブロック一つ一つが画像スライドとなってきます。

「スリックスライダーのスライド」ブロックの設定
ブロックの追加
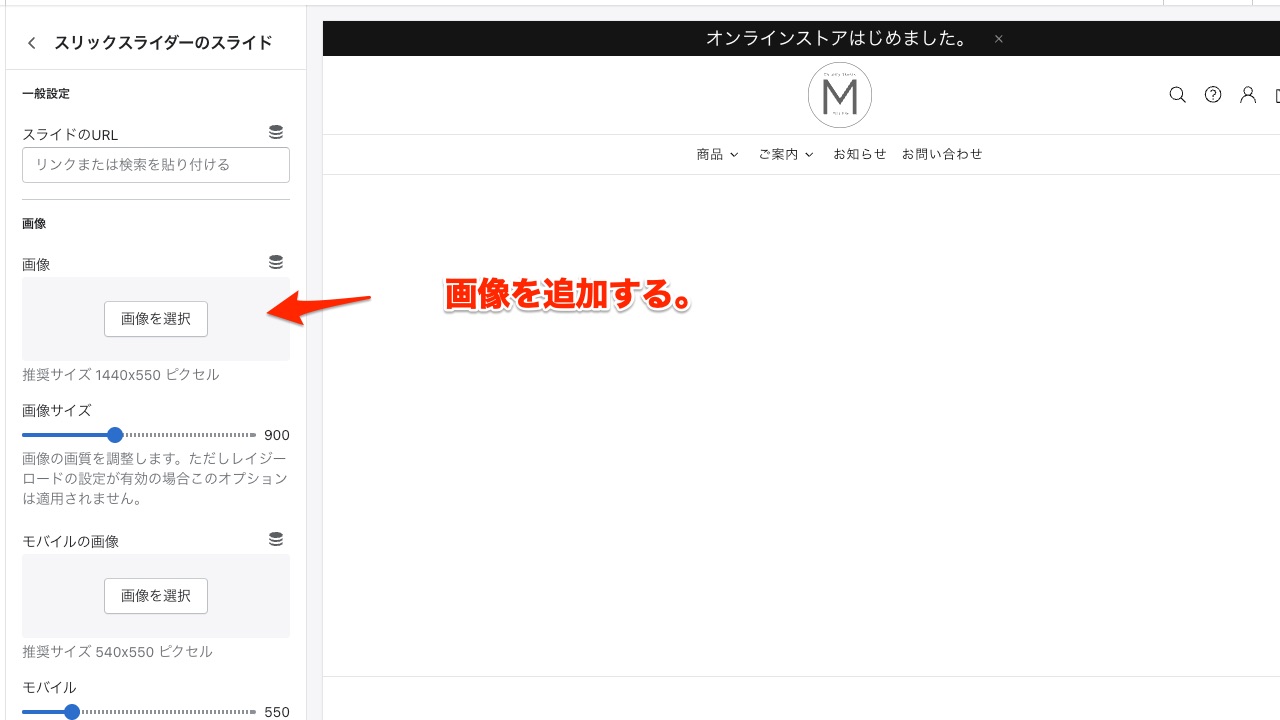
では、追加した「スリックスライダーのスライド」にまずは画像を追加していきます。
「スリックスライダーのスライド」の設定項目を開き、「画像」から画像を追加します。

スライダーにはテキストとボタンを表示させたいと思います。
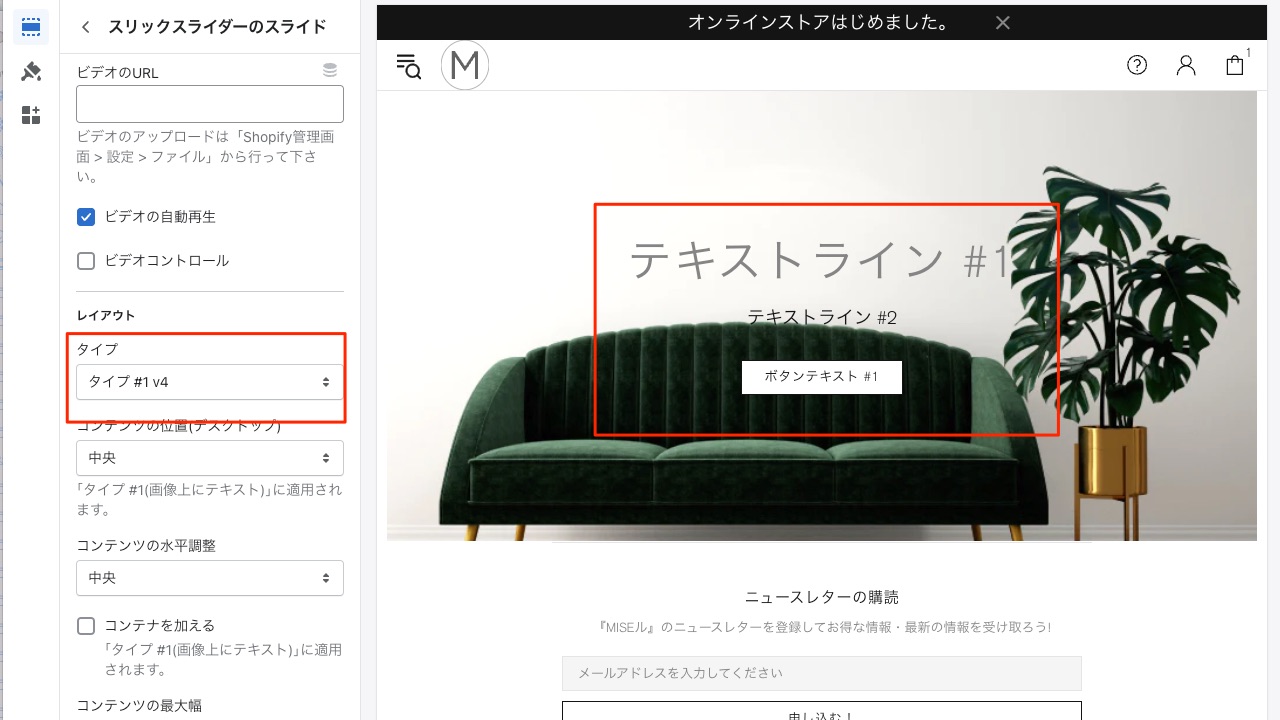
ブロックの設定ーレイアウト
スクロールして「レイアウト」から文字が表示されるタイプを選びます。

ここでは「タイプ#1v4」のタイプを選択しました。
このタイプは「テキストライン#1」・「テキストライン#2 」・「ボタン#1」が表示されるタイプのものです。
ご注意: レイアウトの選択で、テキストやボタンないタイプを選んでいると、テキストやボタンが表示されませんのでご注意ください。
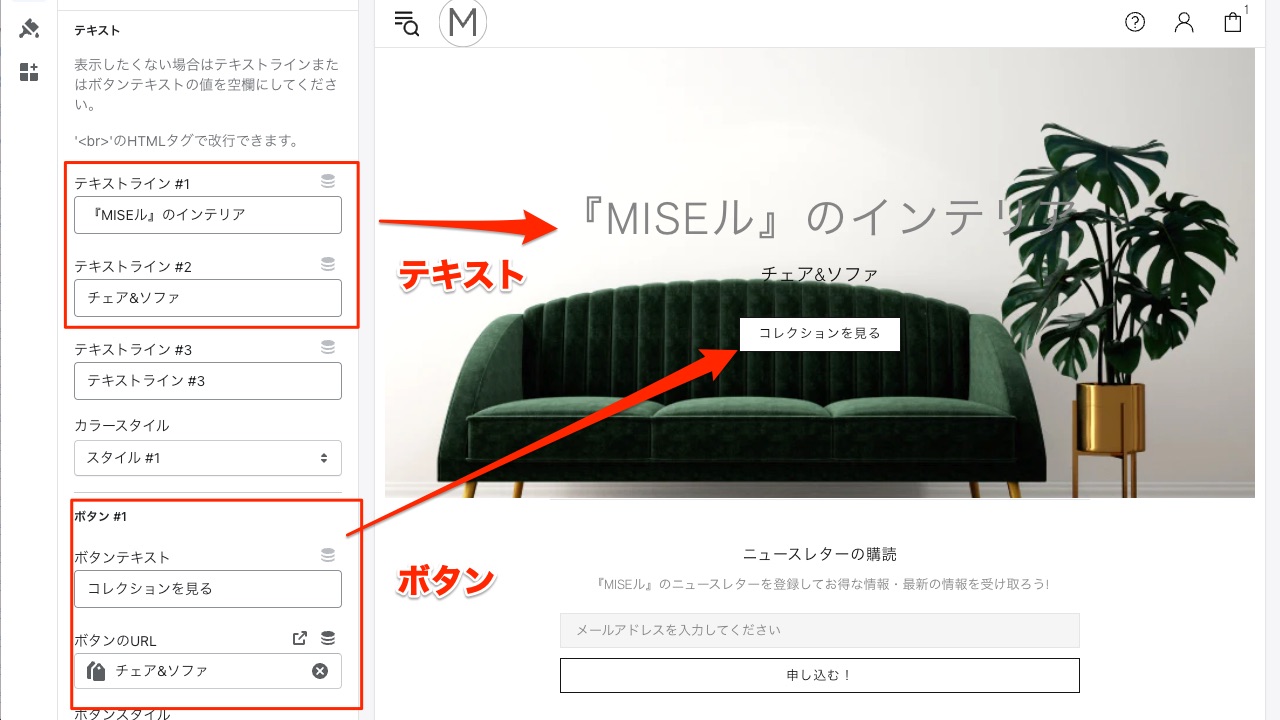
テキストラインの文字の入力
そして、スライダーに表示する文字を入力していきます。
「テキストライン#1」・「テキストライン#2」に文字を入力していきます。
「ボタン#1」にはボタンテキストを入力し、「チェア&ソファ」のコレクションへのリンクを指定しました。

ご注意:画像がちらついたりプレビュー表示がうまくいかない場合は一度「保存」してみるとこと試してください。
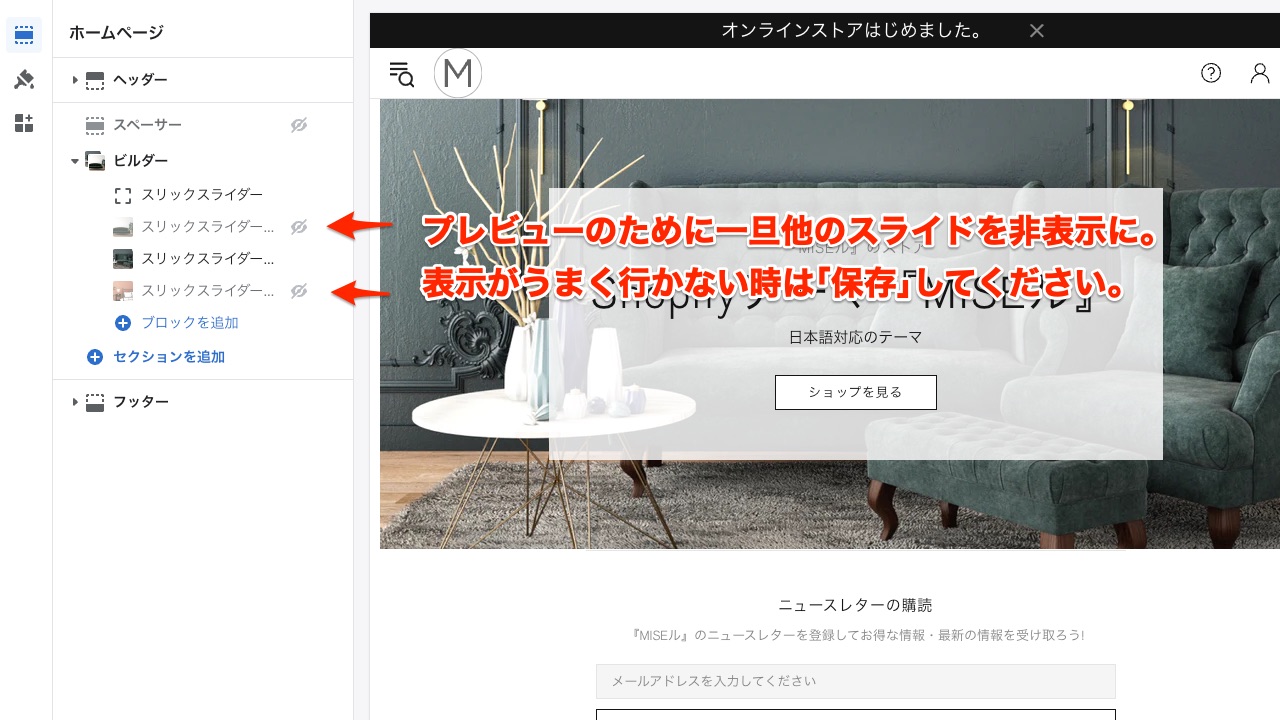
他のスライドを追加
同じ様にして「スリックスライダーのスライド」ブロックを追加して、スライドを増やして、それぞれ画像やテキストを設定していきましょう。
ヒント:スライドを増やすと、自動的にスライドが変わってしまいプレビューが確認しずらいときは、他のブロックを一旦非表示にすると良いでしょう。

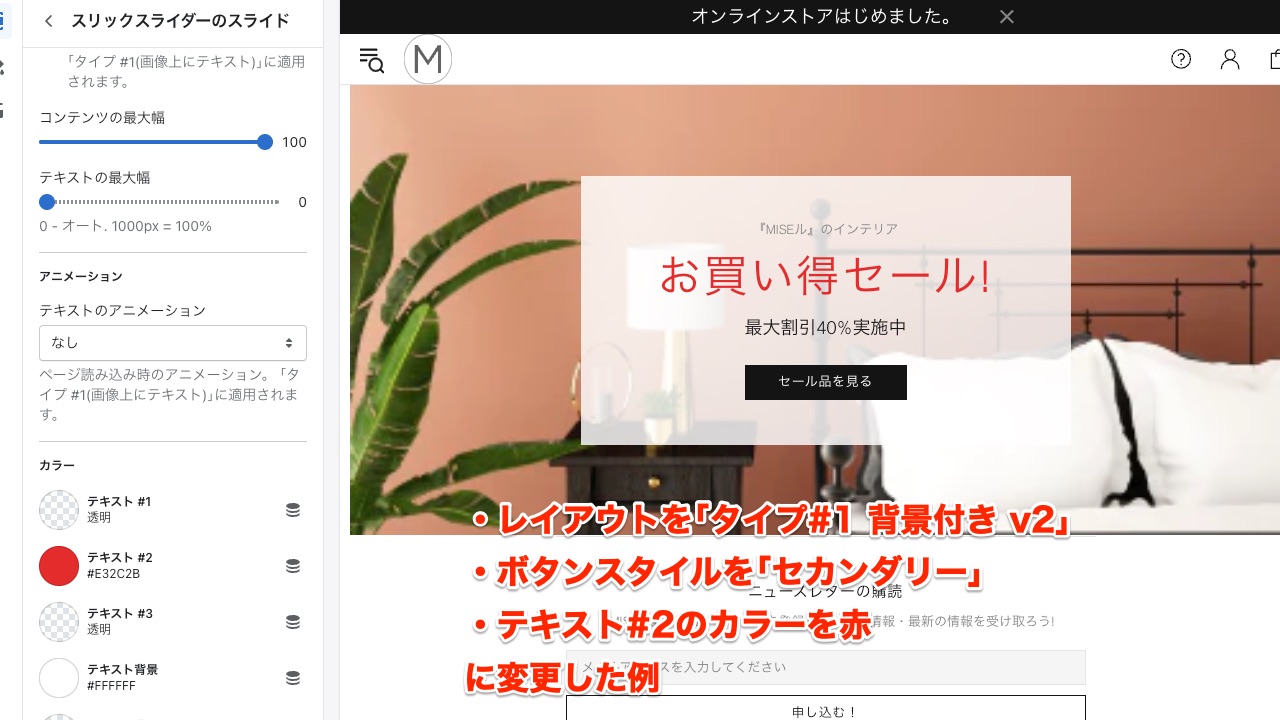
他の設定をためしてみる。
「スリックスライダーのスライド」には他にも様々な設定があります。
他のレイアウトやカラーもあるので試してみてください。

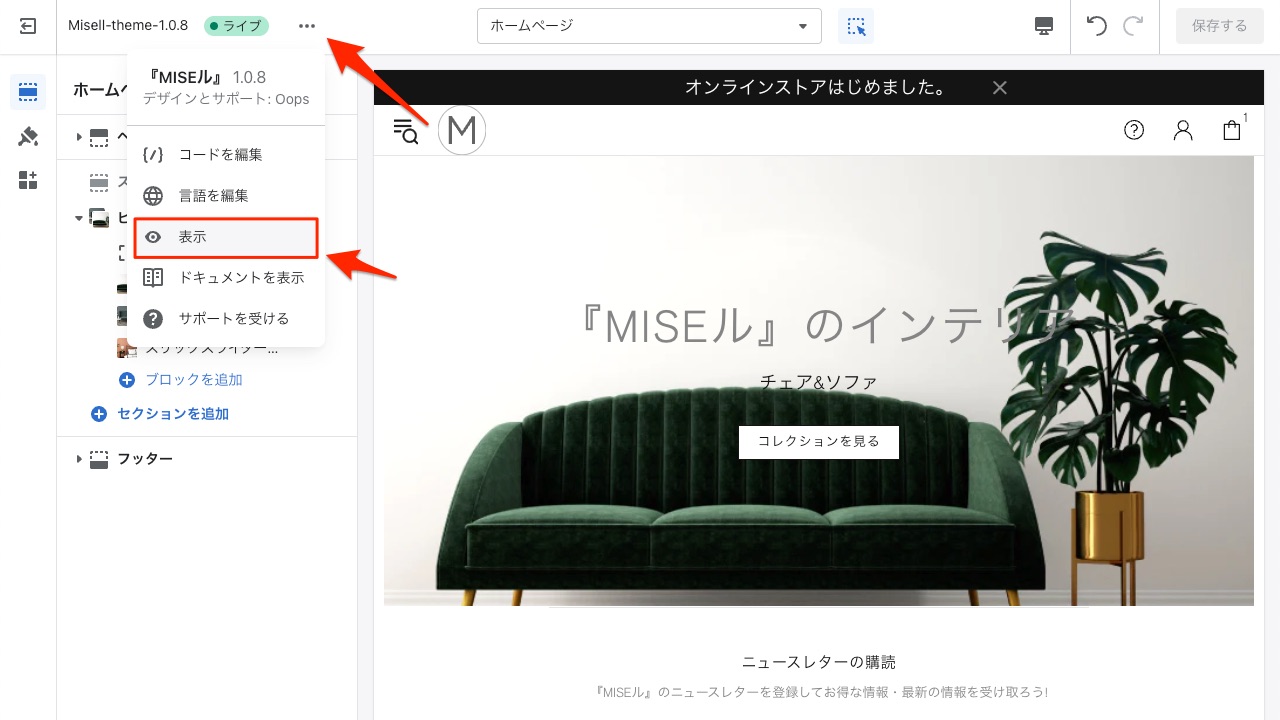
プレビューを見る
オンラインストアエディタ内のプレビューではなく、ブラウザ画面でプレビューの確認を行いたい場合は、画面左上の「表示」から行えます。

実際のブラウザ画面からスライダーがうまく機能しているか確認してみてください。
ご注意設定プレビューのために、スライドのブロックを非表示にしていた場合は、表示状態に戻してから保存を行い、プレビューを確認するようにしてみてください。
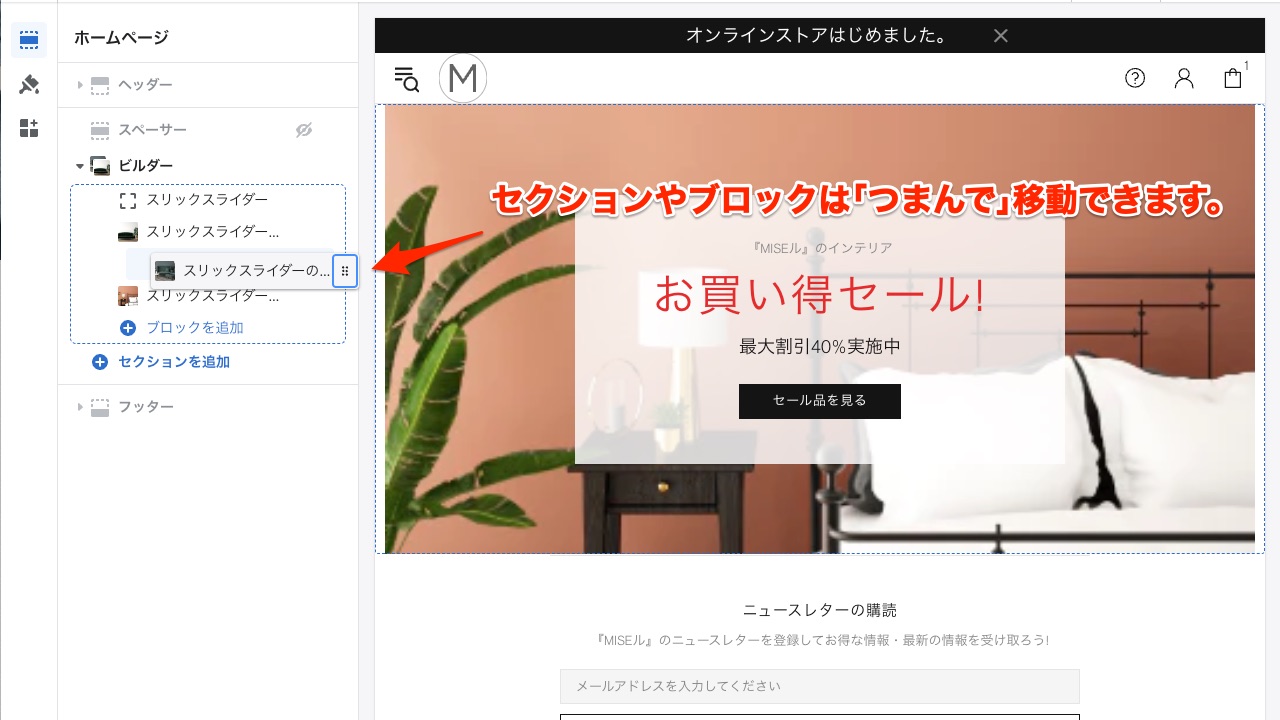
補足: スライドの順番を入れ替え。 セクション・ブロックの移動
スライドの順番やセクションの順番を入れ替えは、セクションやスライドをドラッグアンドドロップすることにより行えます。

基本的には、セクションやブロックの順序がそのままサイトでの表示に反映されます。
ビルダー プロモボックス(バナー)
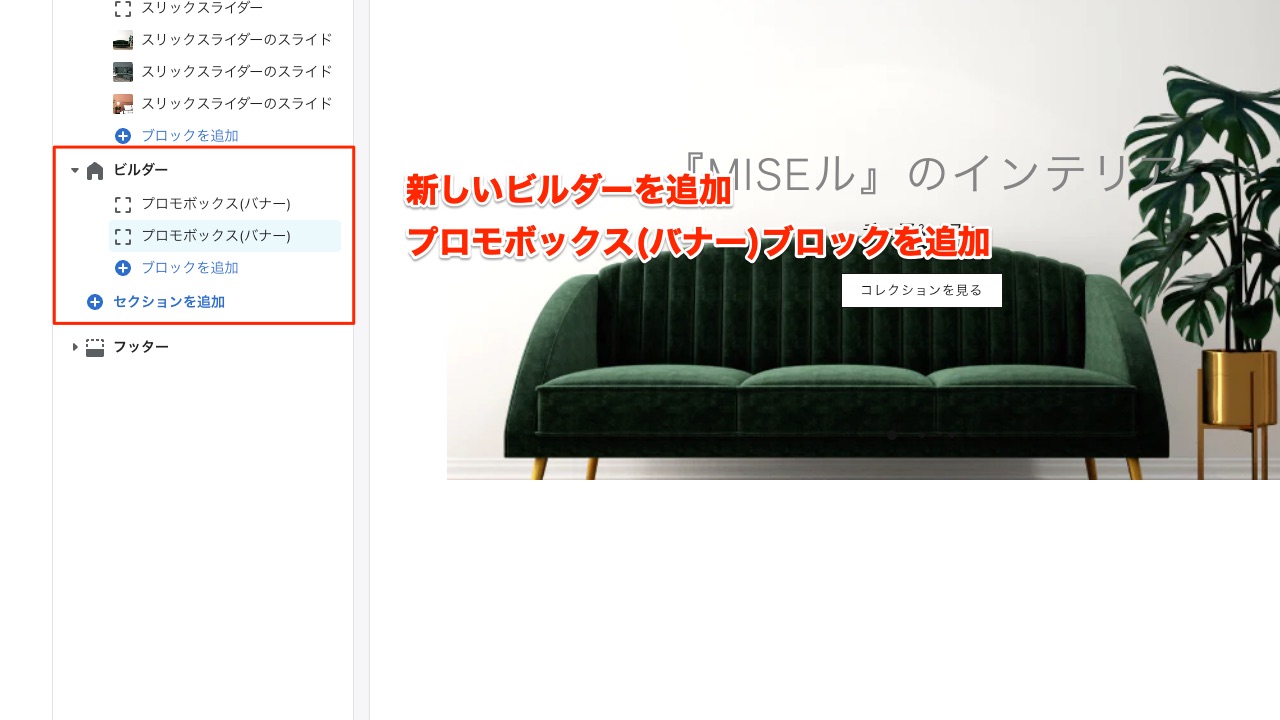
次にもう一度「ビルダー」を使って、次はプロモボックスを作成してます。
もう一度新しい「ビルダー」セクションを追加します。
次は「プロモボックス(バナー)」というを追加します。

プロモボックスのブロック
「プロモボックス(バナー)」のブロックには先程のスライドと同じ様に画像やテキスト・リンクボタンが設定できます。
1つ目のプロモボックス
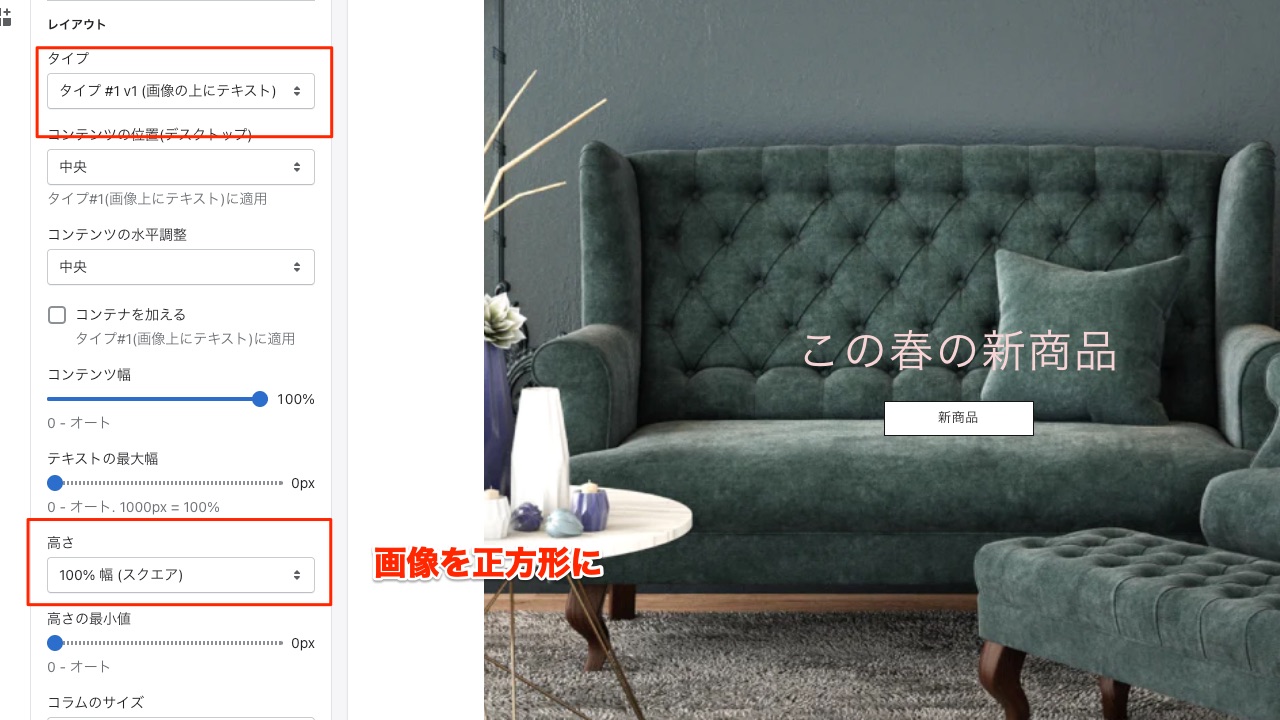
1つ目のプロモボックスは下記のように設置しました。

レイアウトは「タイプ#1v1(画像の上にテキスト)」を選び。文字色も背景にあうように整えてみました。文字色は カラーの項目から選択できます。
レイアウト内の「高さ」の項目から「100%幅(スクエア)」を選び画像が正方形になるように表示させました。
ボタンには新商品のコレクションへのリンクを設置しました。
2つ目のプロモボックス
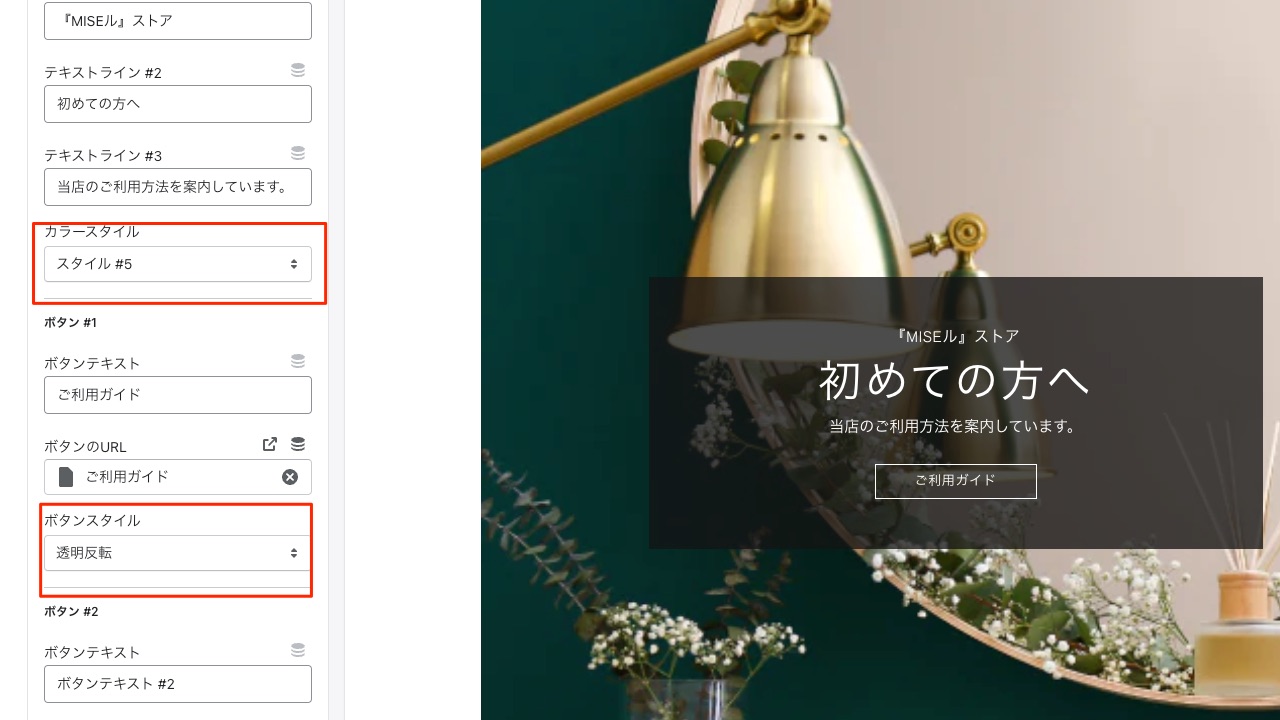
2つめのプロモボックスは下記のように設置しました。

レイアウト>タイプは「タイプ#1背景付き1」を選択。
レイアウト>高さは「100%幅(スクエア)」を選択。
テキスト>カラースタイルは「スタイル#5」を選択。
ボタン#1>ボタンスタイルは「透明反転」を選択。
ボタンのリンク先には「ページ」機能で作成した「ご利用ガイド」のページを選択しました。
ビルダーのコラム レイアウト
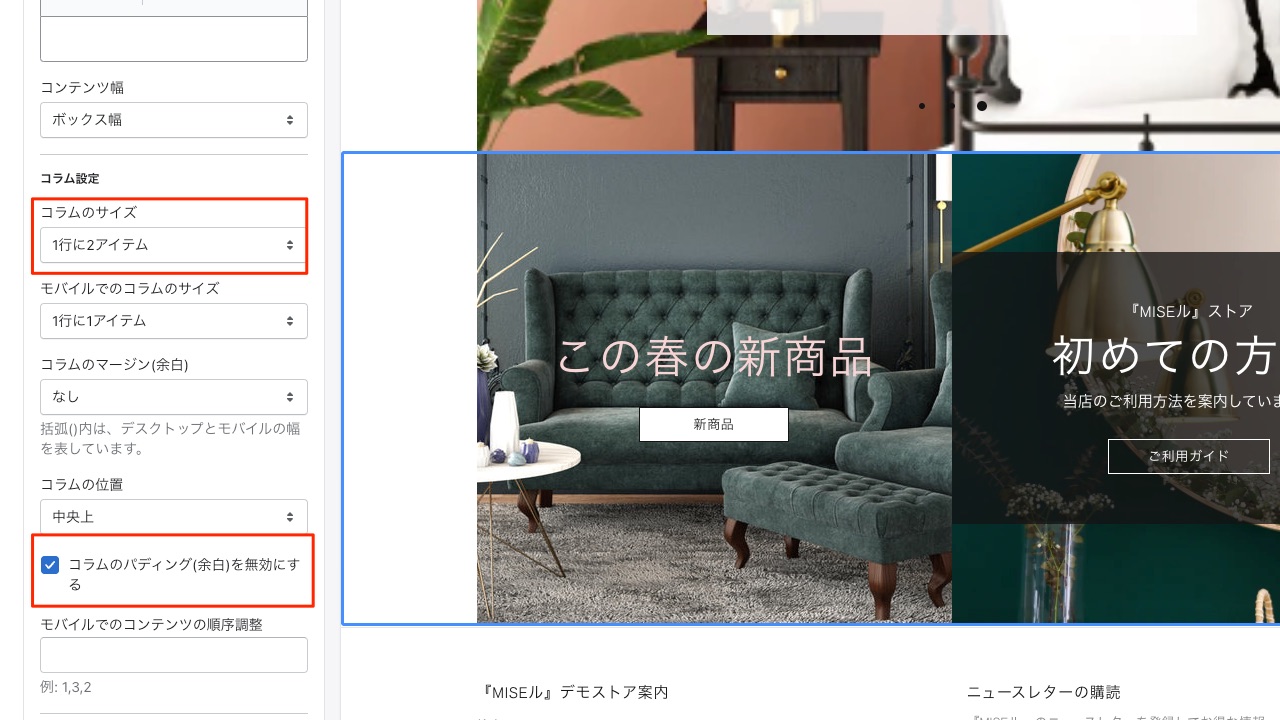
このまま2つのスクエアサイズのプロモボックスが縦にならんでいると場所を取りすぎます。その場合は「ビルダー」セクションにある「コラム設定」活用します。
コラム設定の項目から「コラムのサイズ」を「1行に2アイテム」にします。
間の余白消したい場合「コラムのパディング(余白)を無効にする」にチェックを入れます。

これで大きな画像が縦並びのレイアウトよりも、スッキリした配置なったかと思います。
このようにブロックの設定を行いたい場合は、個別のブロックの設定項目を。
セクションの設定を行いたい場合は、セクションの設定項目を確認してみてください。
他のテーマではどうしても縦並びになってしまうセクションのレイアウトですが、この『MISEル』のビルダーでは一つのセクション内を2列にするレイアウトが可能となっています。
例えば、下記のように2つ目の「プロモボックス(バナー)」のテキスト幅を制限はそのブロックの設定で行えます。

ヒント: 『MISEル』にはたくさんの設定項目があり、最初は圧倒されるかもしれません。ですが、すべての設定を網羅しなくても、基本的なストアのデザインは行なえます。
たくさんのプリセットや設定を用意していますが、なかなか思ったようにデザインができない場合は、元の画像を編集する。テキストラインの文言を変更するなども検討してみると良いでしょう。
更に高度なカスタマイズを行いたい場合は、コードの編集に詳しいShopifyパートナーを雇うというのもオススメです。『MISEル』ではコード編集者にとってCSSやJavaScript(ウェブサイトの外見・デザインなどを編集するための言語)が追加しやすくなっています。
トップページにも商品を表示・コレクションズ
では、スライダーの下にお店で扱う商品の一部を表示させてみます。
『MISEル』テーマで商品を表示させるセクションは「商品カルーセル」・「コレクションズ」・「単一商品」 などがあります。 (商品単体を表示する商品のページとは別です。)
ここでは「コレクションズ」のセクションを追加します。
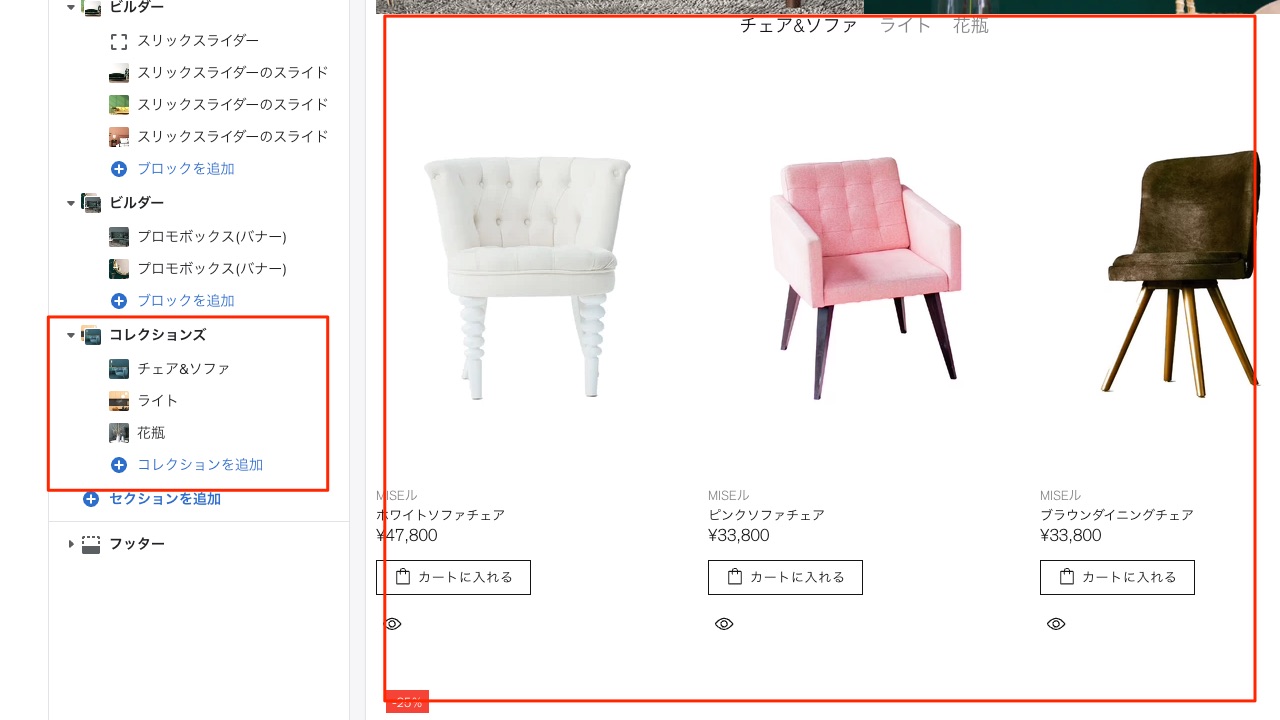
下記では、「コレクションズ」のセクションを追加した後ー「コレクションを追加」からブロックを3つ追加しました。それぞれに「チェア&ソファ」・「ライト」・「花瓶」のコレクションを追加しました。

さらに調整
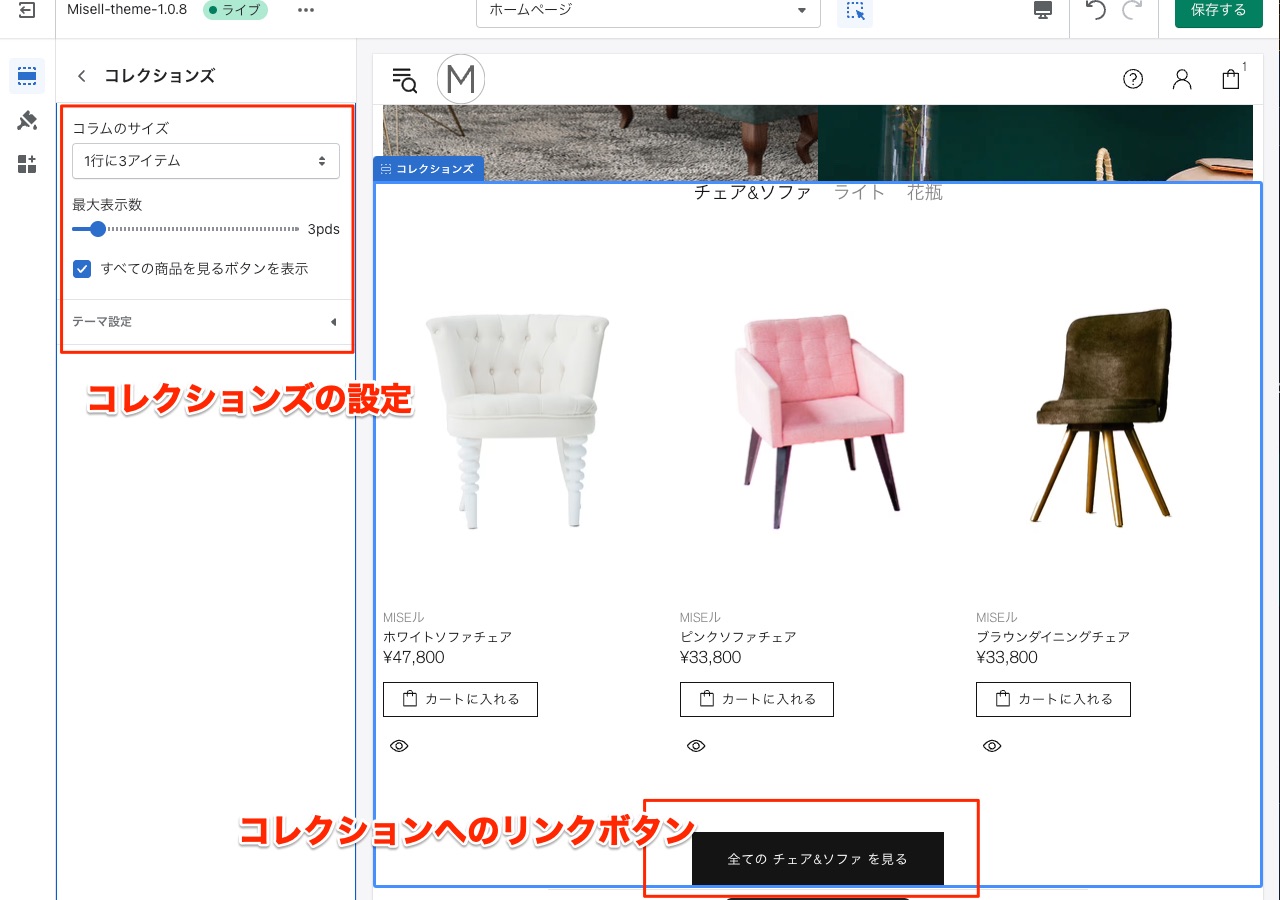
コレクションズの設定
「コレクション」によっては商品の数がちがうので表示数を調整したいと思います。
「コレクションズ」の設定では最大表示数などが調整できます。

コレクションズの設定を下記のように行いました。
| 設定項目 | 設定値 |
|---|---|
| コラムのサイズ | 「1行に3アイテム」 |
| 最大表示数 | 3 |
| すべての商品を見るボタンの表示 | オン |
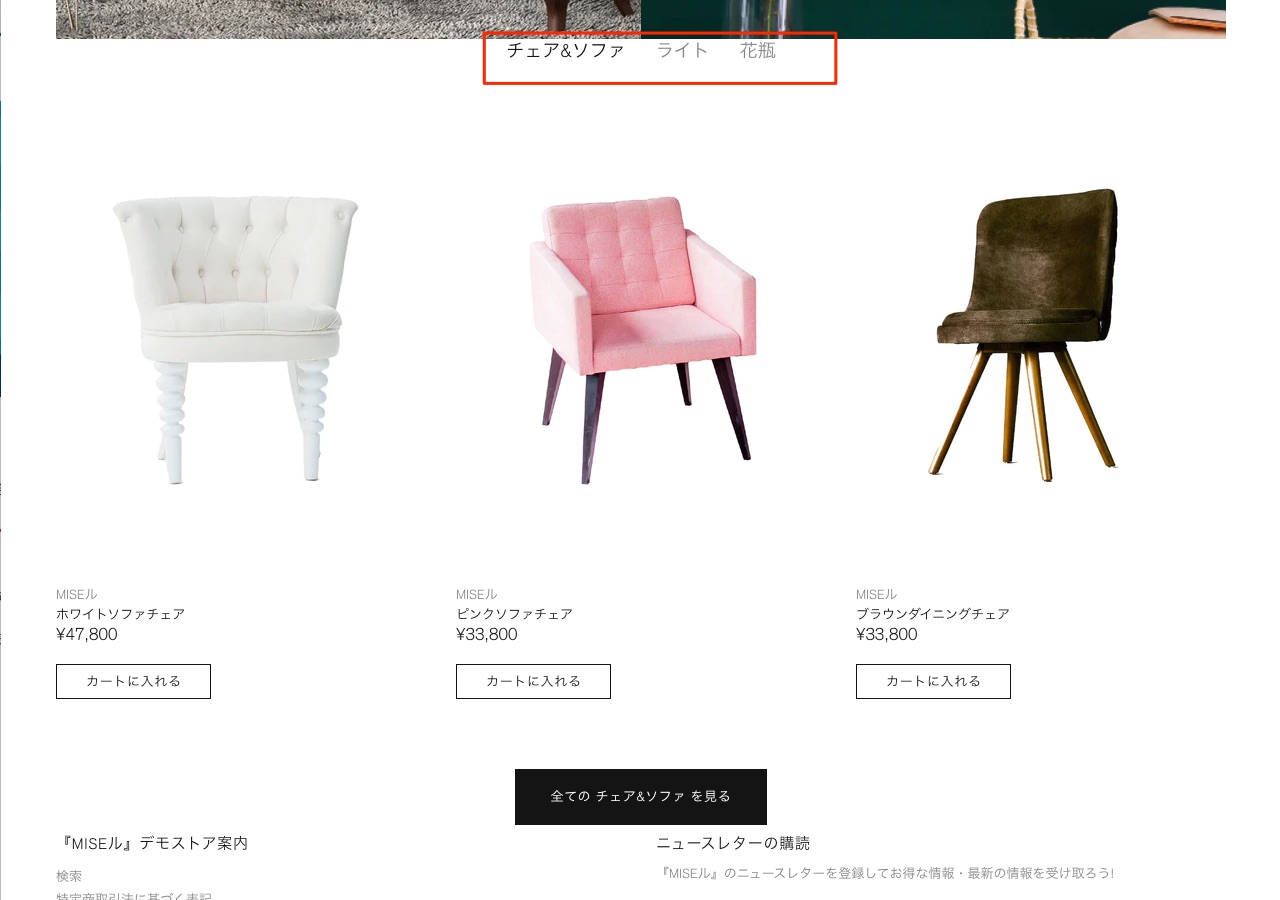
保存を行い、ブラウザでのプレビューを見てみます。
表示アイテムの数も制限されて初期状態よりスッキリしたかと思います。

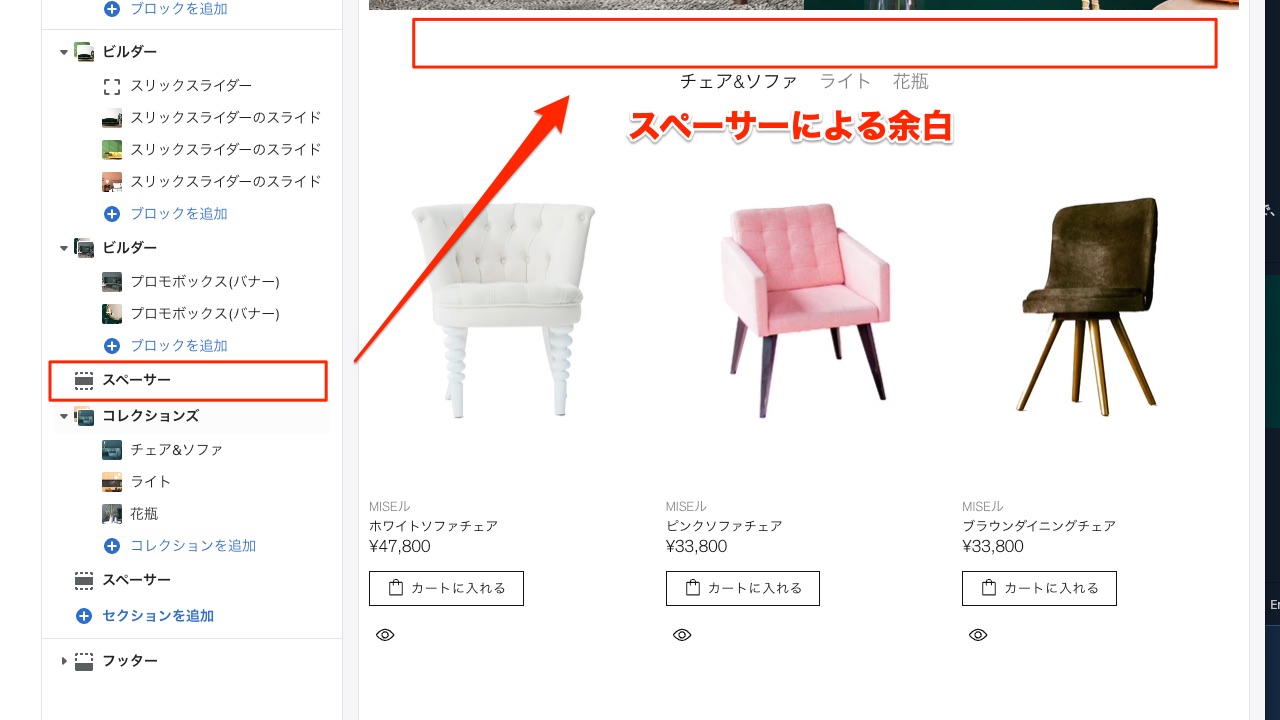
スペーサーの追加
1点気になるのが「コレクション名」と上部のビルダーセクションの間に余白が欲しいところです。
こんなときに便利なのが「スペーサー」セクションです。
「スペーサー」はセクション間のスペース(空間)を追加できる便利なセクションです。

コレクションのTips 商品の並べ替え
先程の「チェア&ソファ」では、「ホワイトソファチェア」「ピンクソファチェア」「ブラウンダイニングチェア」という商品がホームページ(トップ画面)に表示されました。
これらの表示を入れ替えたいと思うときがあるかもしれません。
その場合はShopifyのコレクションの並び替え機能を使うと良いでしょう。
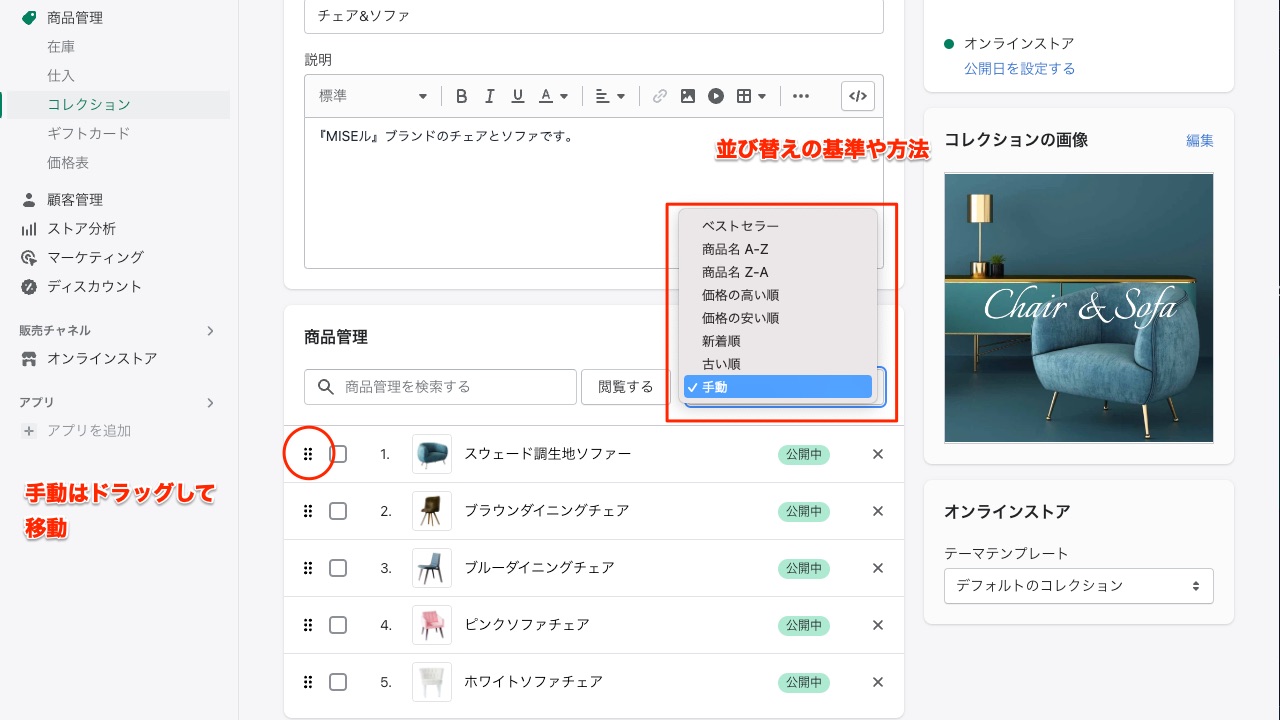
ストア管理画面・商品管理の項目から「コレクション」を選び「チェア&ソファ」を開きます。
コレクション内の「商品管理」から並び替えを選べます。いくつかの並び替えの基準や方法が選択できます。「手動」の場合は、アイテムをドラッグして移動できます。
今回の例では下記のように「手動」で並べ替えを行ってみました。

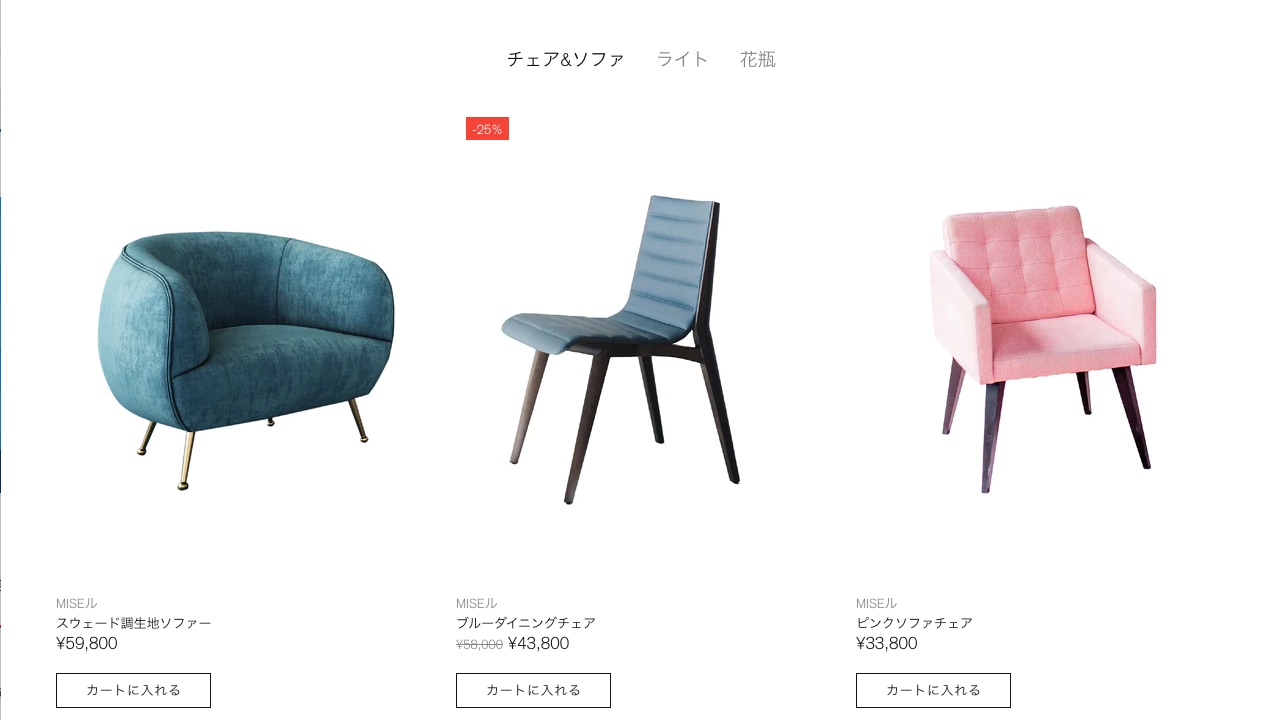
オンラインストア上での表示を確認してみると、表示される商品が変わったことがわかります。

このように、セクションなどによる「コレクション」を利用した商品表示は原則的に「コレクション」の商品の順序が適用されます。
特定の順序で商品を表示したい場合は、コレクションの並べ替え機能を活用してみてください。
コレクションの数を増やす
Shopifyではコレクションの作成数に制限はありません。
ですので、コレクション内の商品が増えてきた場合は、さらに目的を絞ったコレクションを作成して、それを表示させるのも良いでしょう。
今回の制作フローのデモサイトでは、わざわざ作成するほどの商品数はありませんが、商品が増えてきたときには管理しやすいようにサブカテゴリーとなるようなコレクションを作るのもオススメです。
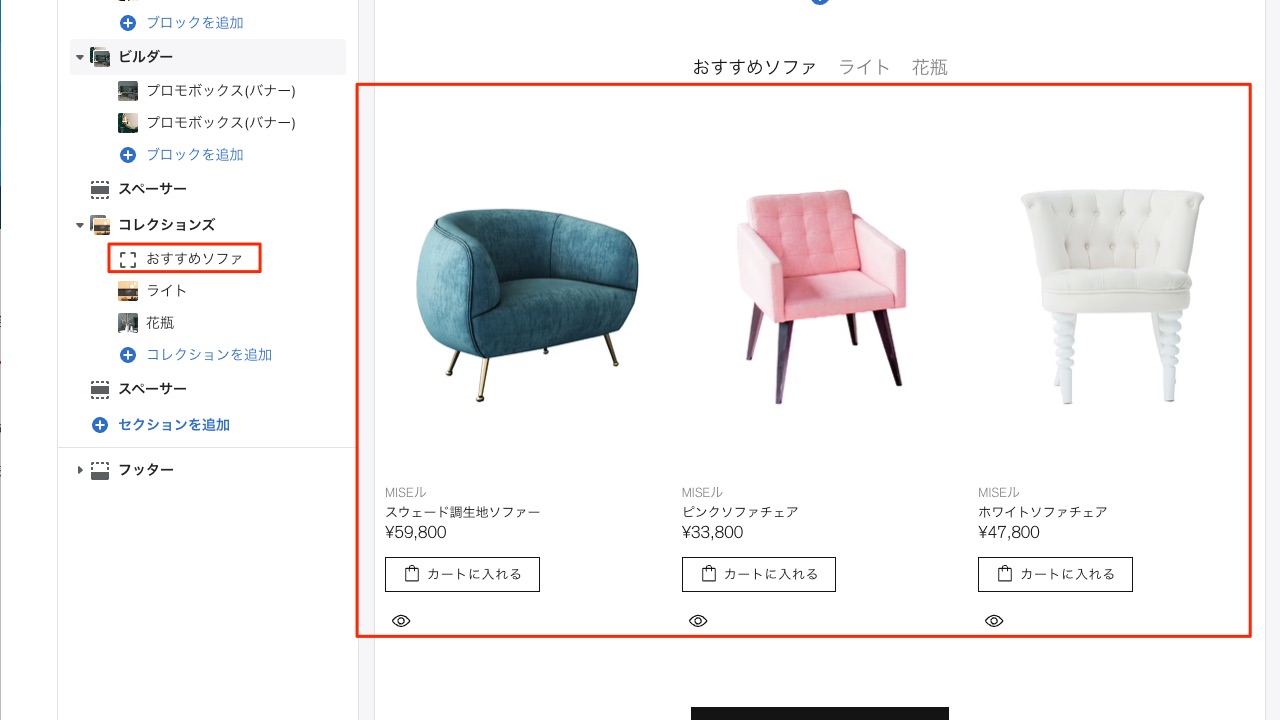
例えば、ホームページ(トップ画面)に表示させたい商品を選定した「おすすめソファ」という名前のコレクションを作成してみます。
ShopifyテーマのカスタマイズとShopify管理画面側(バックエンド側)で調整の兼ね合いを駆使することは非常に大切です。
コンテンツマネジメントシステムの利点

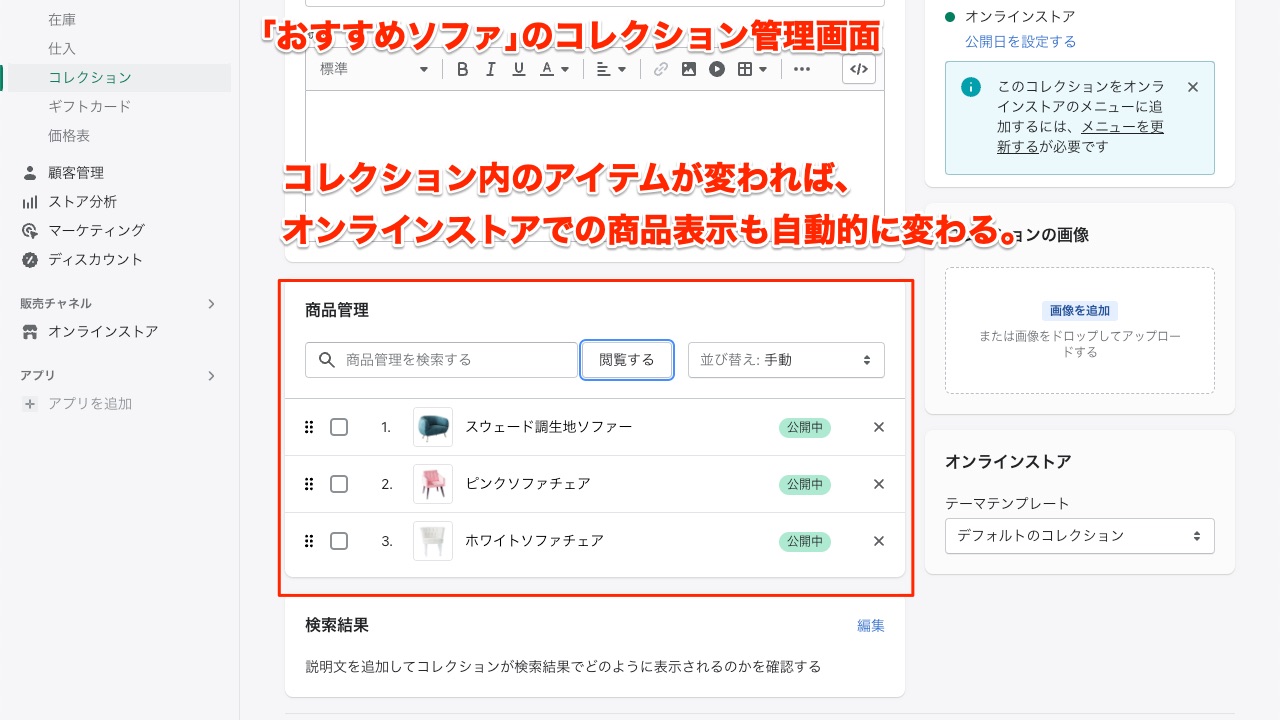
このように仮にホームページ(トップ画面)用に「おすすめソファ」というコレクションの表示を設定しておいたとします。
そうしておけば、ホームページ(トップ画面)で商品を入れ替えたいというときに、今後わざわざオンラインストアエディタを開かなくても済みます。
ストア管理画面のコレクションから商品を入れ替えれば、それに応じてホームページ(トップ画面)での商品も自動的に入れ替わります。

コンテンツマネジメントのシステムでない場合、本来、ホームページ(トップ画面)の表示情報を変えたい場合は、ホームページ(トップ画面)のカスタマイズや編集を行う必要があります。ですがコンテンツマネジメントシステムにより、バックエンド側の操作で表示する情報が変えられます。
オンラインストアのデザインを担当する人と商品を管理する人の作業が分離されるので、これはとても便利なことです。
記事カルーセルセクション ブログ記事をセクションで表示
『MISEル』テーマではShopifyのコンテンツマネジメントシステムで作成した「ブログ記事」を、「記事カルーセル」セクションによって表示することができます。
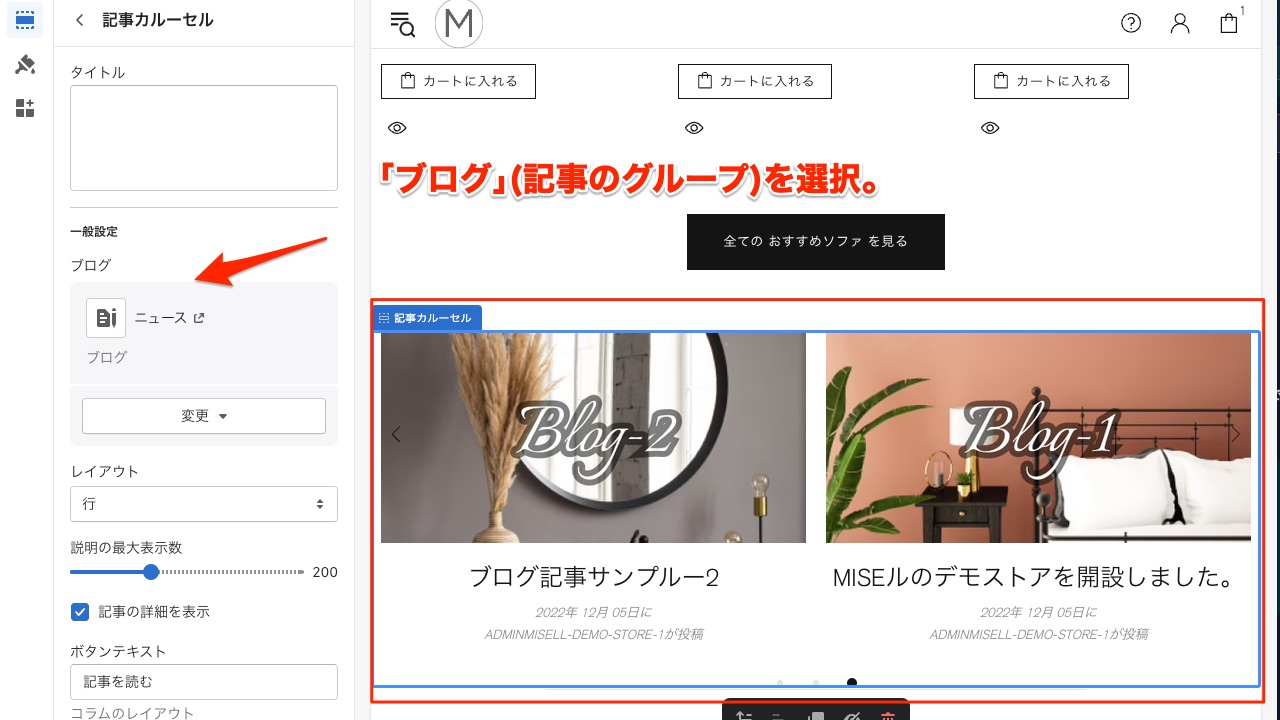
さっそく「ホームページ」のテンプレートに「記事カルーセル」追加してみましょう。
「記事カルーセル」セクションを追加したら、Shopify管理画面で設定したブログ記事のグループ「ブログ」を選択します。ここでは「ニュース」を選択しました。

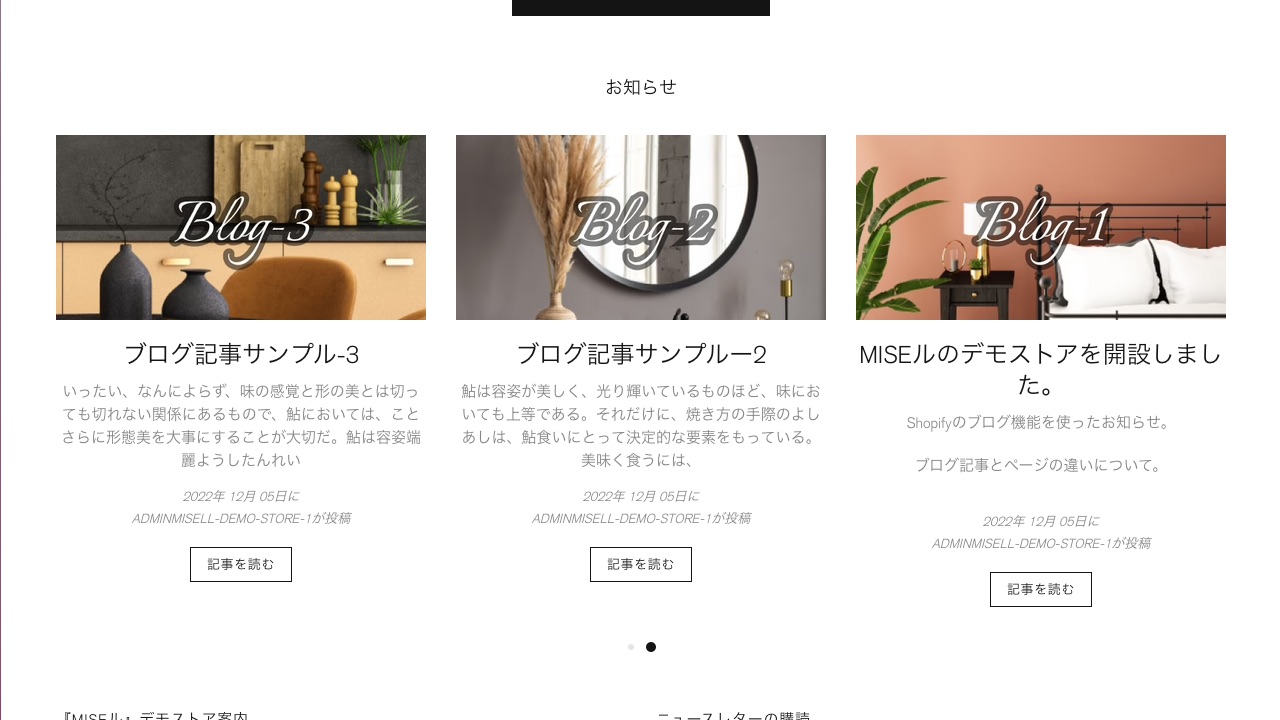
「記事カルーセル」にも様々な表示設定があります。設定によってブログ記事の表示を変える変えることができます。

写真では下記のような設定を行いました。
| 設定項目 | 設定値 |
|---|---|
| タイトル | お知らせ |
| ブログ | ニュース |
| レイアウト | コラムセンター |
| 説明の最大表示数 | 80 |
| 記事の詳細を表示 | オン |
| コラムのサイズ | 1行に3アイテム |
| 自動再生のスピード | 4 |
FAQs(よくある質問と答え)
最後にオンラインストアでよく見られる、FAQs(よくある質問と答え)を設置してみましょう。ここまで記事を読んでいただいた方にとっては簡単かと思います。
まず「FAQs(よくある質問と答え)」のセクションを追加します。
そして「ブロックを追加」 (※便宜上セクションという名前のブロックなっています。)していきます。このブロックが一つ一つの「質問と答え」の項目となっていて追加したい文だけ数を増やしていけます。

その他のセクション
『MISEル』テーマでは、魅力的なオンラインストアデザインのために、他にも強力なセクションやブロックが用意されています。
より詳しく知りたい方へ
この記事シリーズは、まずはShopifyストアをオープンさせるために、基本的な構築に絞って紹介しています。とくにウェブサイトの構築・オンラインストアの構築が初めての人向けの内容となっています。
ですが、『MISEル』ブログでは高度なカスタマイズ方法も紹介も行っていますので、より高度なデザインに挑戦してみたいという方は、ぜひ『MISEル』ブログを購読してみてください。
まとめと次回予告
今回の記事から、Shopifyテーマのカスタマイズに入りました。
今回はオンラインストアの顔となるホームページ(トップ画面)のテンプレートをカスタマイズしました。いかがでしたでしょうか?

Shopifyテーマには「ホームページ」以外にも「商品」・「コレクション」・「ブログ」などのテンプレートがあります。
次回では他のテンプレートの設定も行っていきます。




