前回の記事ではShopifyテーマを使っていく上で重要な「テンプレート」・「セクション」・「ブロック」についての概要を紹介しました。
目次
共通のセクション
セクションには「特定のテンプレートに固有のセクション」と「テンプレートに依存しないセクション」があると紹介しました。
ですが、他にも(ほぼ)すべてのテンプレートに共通するセクションもあります。『MISEル』テーマのテンプレートを切り替えてみて、気づいた方もいるかもしれません。「ヘッダー」と「フッター」のセクションです。
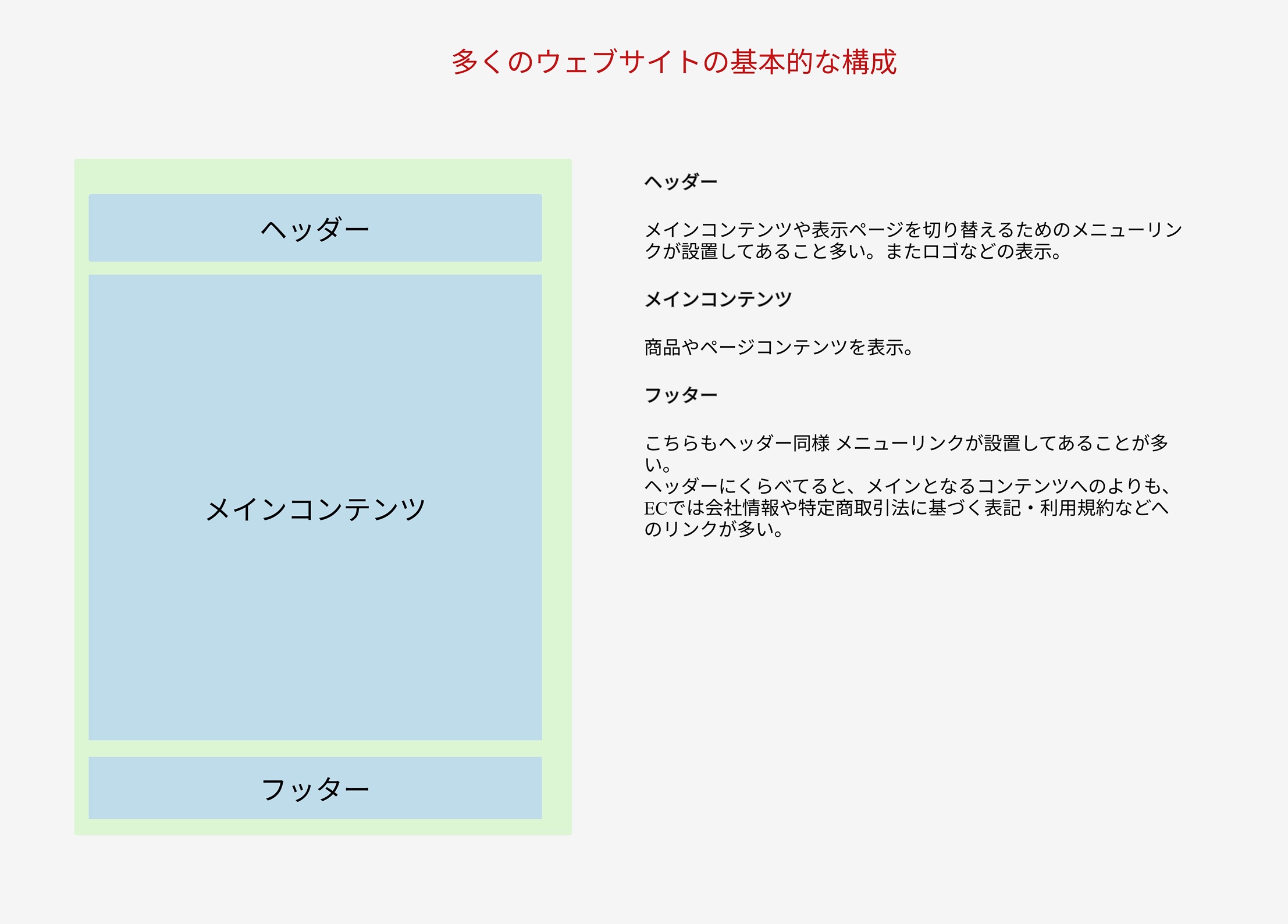
これらのセクションは、ウェブサイトを構成するヘッダーとフッター部分の設定を行うためのセクションです。
一般的なウェブサイトがそうであるように、たいていどのShopifyテーマでも、ヘッダーセクションやフッターセクションはどのページを開いても表示される共通のセクションとなります。(一部パスワードページなどを除く)
『MISEル』テーマでもヘッダーとフッターは共通のセクションとなっています。

ヘッダーとフッターは、ウェブサイトのナビゲーションがメインの役割に使用されますが、ロゴを表示したり、なにかしらアナウンスなどにも利用されます。
では、まずこの共通のセクションである「ヘッダー」と「フッター」のセクションをカスタマイズしてみましょう。
ヘッダーセクション
ヘッダーセクションの設定の前に
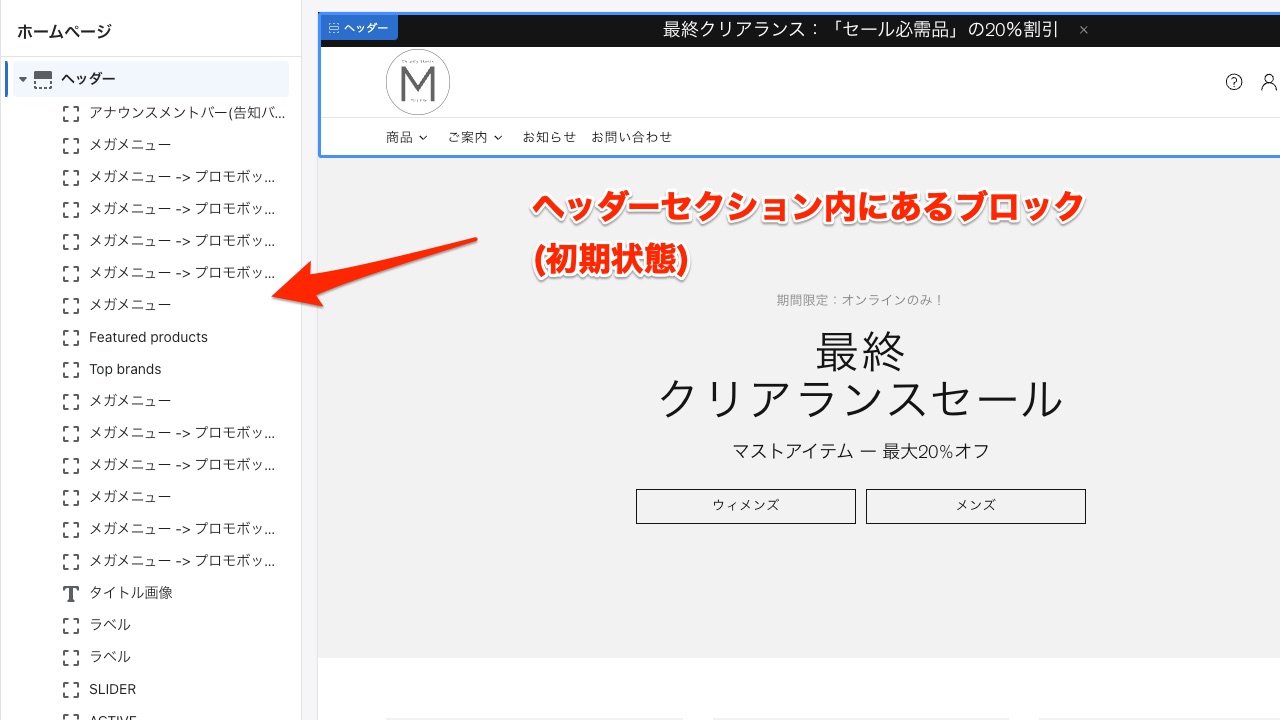
ヘッダーのセクションを開くと、『MISEル』テーマインストールしたての初期状態ではたくさんのブロックがあると思います。
今回の記事で紹介する制作フローでは、これらブロックの設定は行いませんので削除してもらっても構いません。

ご注意:これら初期状態で入っているブロックはサンプルとして置かれているものです。そのまま利用しても構いませんが、わかりやすいように一旦削除しました。
ブロックの削除は、削除したいブロック選び、「ブロックを削除する」から行ってください。
より高度なヘッダーメニューの作成は下記のYoutubeでも紹介しています。ただし、この記事シリーズで基本的な制作を学んでから行うことをオススメします。
ヘッダーセクションの設定
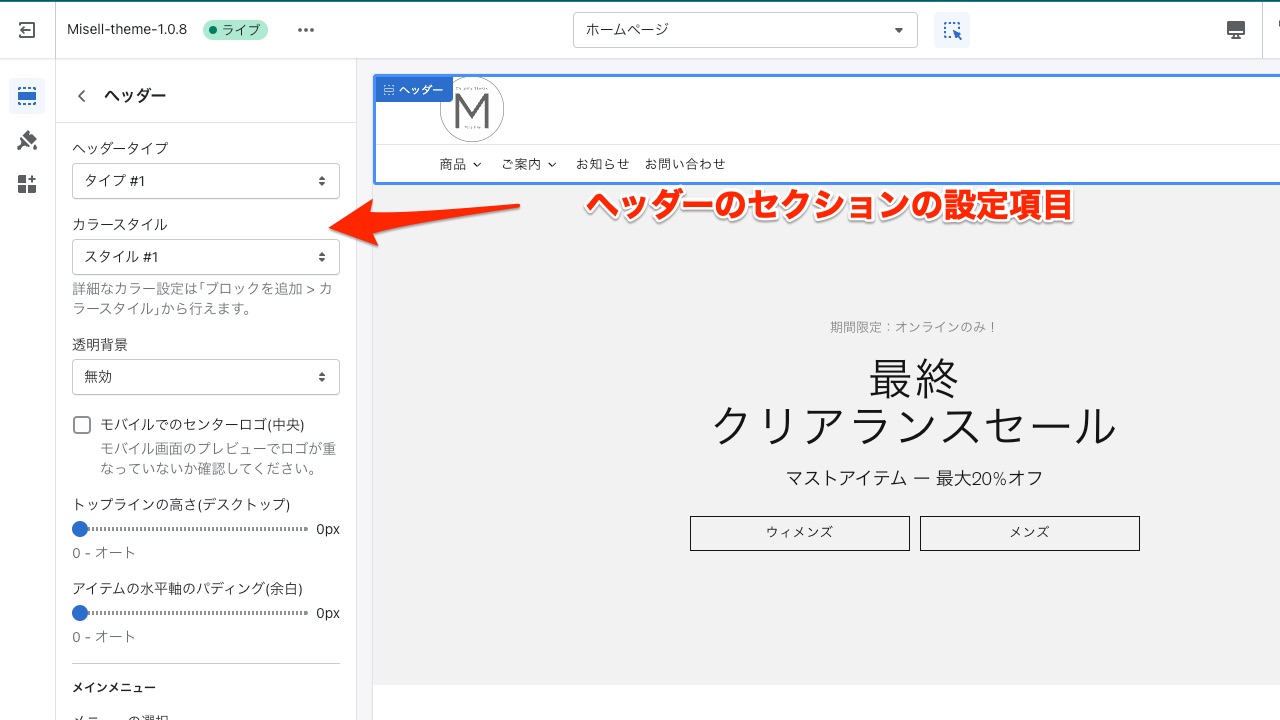
セクションの設定を行うにはセクションを選択します。すると下記の様にセクションの選択画面があらわれます。

ヘッダーセクションを含め、『MISEル』テーマのセクションにはたくさんの設定項目がありますが、全てを設定する必要はありません。
設定項目の中にはさらに高度なデザインを行うときにつかう設定もあります。
この記事シリーズでは、必須となってくるような基本的な設定項目をまずは紹介していきます。
ヘッダータイプ
『MISEル』テーマには「ヘッダータイプ」という項目があります。
たいていのShopifyテーマはヘッダーの種類はそのテーマ固定のものが多いですが、『MISEル』テーマでは7種類のヘッダーのタイプから選べるようになっています。
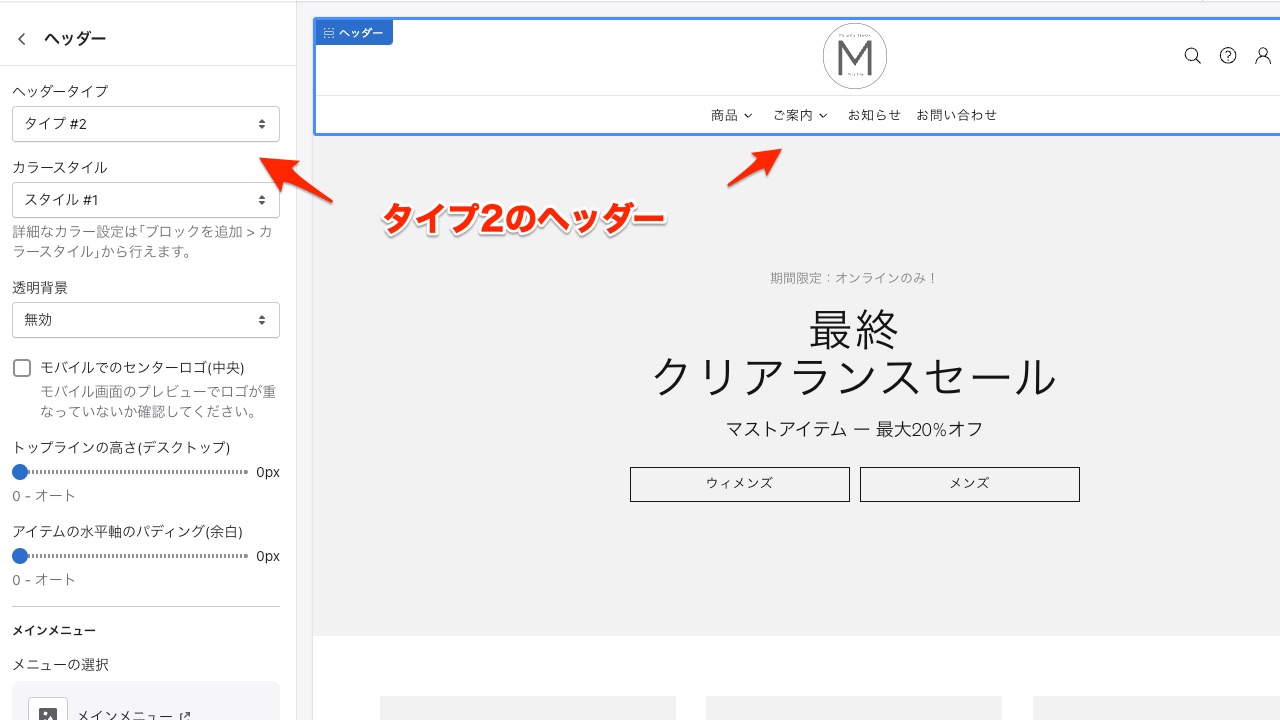
ここでは「タイプ#2」を選びました。

タイプ#2のヘッダータイプは、デスクトップでは 真ん中にロゴが配置されるオーソドックスなヘッダースタイルです。
ご注意: 現在は初期状態のため『MISEル』のロゴが表示されていますが、後ほど「ロゴ」の切り替えなどをご紹介します。
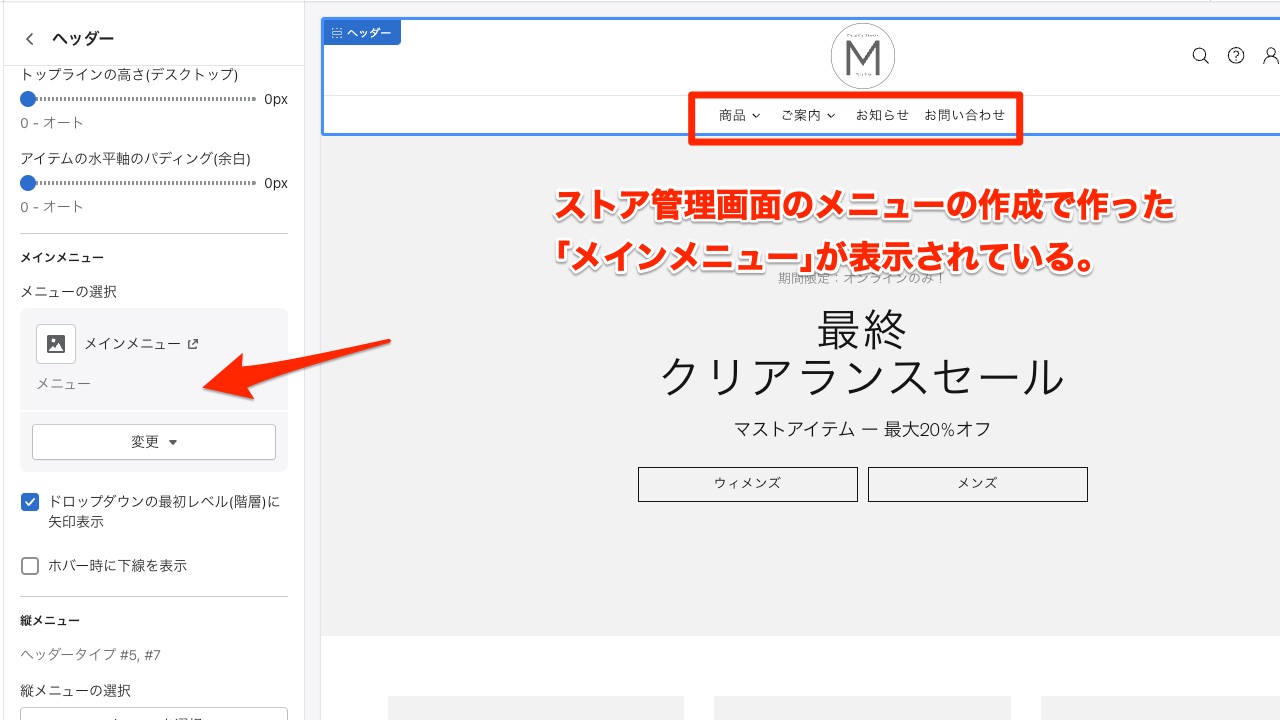
メインメニュー
ヘッダーセクション項目にはメインメニューの中に「メニューの選択」という項目があります。
ここで、ヘッダー部分に表示したい「メニュー」が選べます。
『MISEル』テーマ初期状態では「メインメニュー」がすでに選択されています。

もし、独自にヘッダー用のメニューを作成した方は、そちらのメニューを選択してください。
基本的なヘッダーの設定は以上です。
これでヘッダーにメインメニューのリンクを設置することができました。
ご注意:ロゴの設定は後の記事「テーマ設定」にてご紹介します。
ヘッダーのブロック
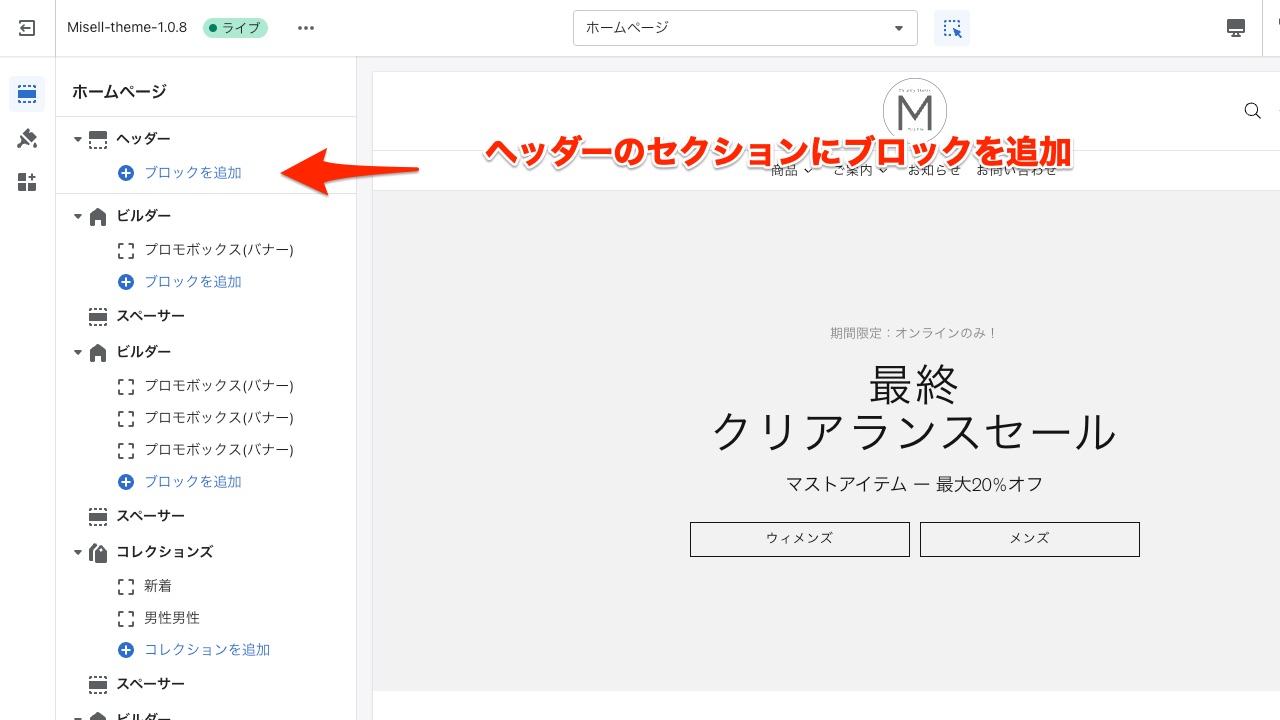
上記の設定だけでもヘッダーは十分に機能を果たしますが、ここでセクションに追加できる「ブロック」の機能について紹介します。
セクションの下部に「ブロックを追加」という項目があると思います。
ヘッダーセクションには様々なブロックあり、それらを追加することによりヘッダーより細かい設定を行ったり機能を拡張することができます。

これらブロックはそのセクションに付随する形になります。
アナウンスメントバー
『MISEル』テーマのヘッダーセクションには「アナウンスメントバー(告知)」というブロックを追加することができます。
これはヘッダーの上部にメッセージを書くことができる機能です。
お店のからの一言のお知らせ告知などの行うには最適です。
では、「アナウンスメントバー(告知バー)」のブロック追加してみてください。
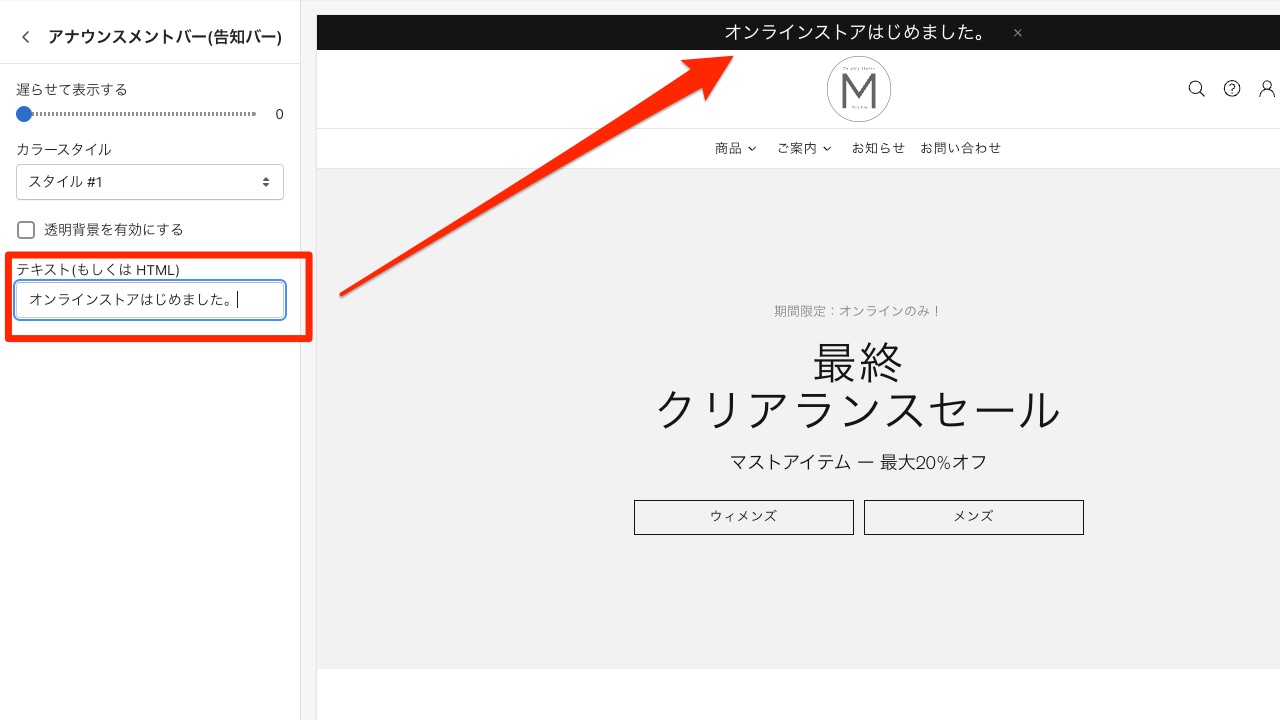
ヘッダー上部に、テキスト付きの帯が現れたかと思います。『MISEル』テーマではこれを「アナウンスメントバー」と呼びます。
追加したブロックはそれぞれブロックの設定が行えます。ブロックをクリックして選択してください。
ブロック設定内のテキストにメッセージを入力すると、そのメッセージがアナウンスメントバーに表示されたかと思います。

このようにブロックはセクションに追加して使います。
ブロックの種類はそのセクションによって異なります。またブロックにはセクションの設定のようにブロックの設定項目があります。
では、設定が終わったのでオンラインストアエディタ右上の「保存」を行ってください。
ご注意: すべての工程において設定が終わったら「保存」を行ってください。保存を行わず、オンラインストアエディタから離れてしますと、設定が反映されませんのでご注意ください。この記事シリーズでは、以降とくに言及しませんのでご注意ください。
ご注意:また設定を変更しても、プレビューへの反映がみられない場合は一度「保存」をお試しください。 とくに大きくレイアウトを変更する設定項目などはプレビューへの反映が即時現れないことがあります。
フッター
ヘッダーセクション同様、フッターセクションも、(ほぼ)すべてのテンプレートを通してサイト全体で表示されるセクションです。
『MISEル』のフッターセクションはブロックの設定内でメニューが選択できるようになっています。
ブロックを追加すれば、『MISEル』テーマではフッターに複数のメニューが表示できるようになっています。
初期状態ではいくつかのブロックがすでに追加されています。
これらをそのまま利用しても、削除してもかまいません。
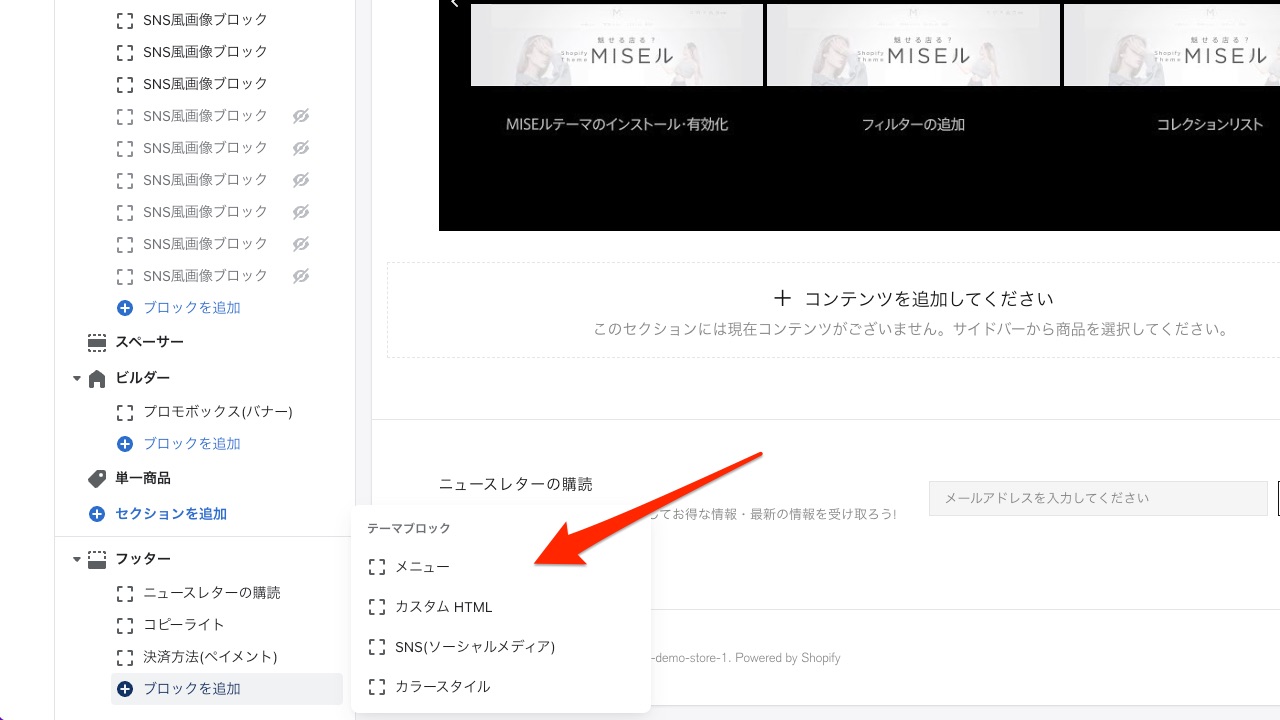
今回の例では「ニュースレターの購読」・「決済方法(ペイメント)」・「コピーライト」のブロック以外は削除しました。
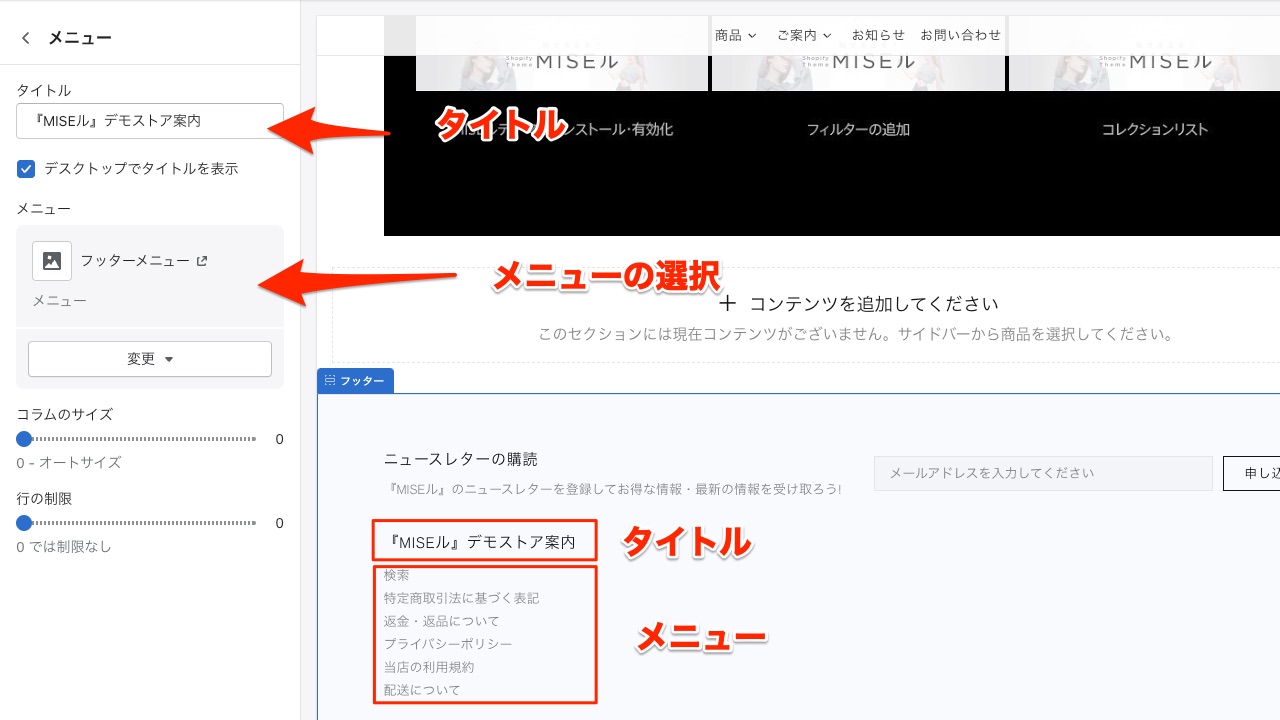
そして「メニュー」のブロックを追加します。

メニューのブロックを追加したら、メニューブロックのタイトル・と表示したいメニューを選択します。

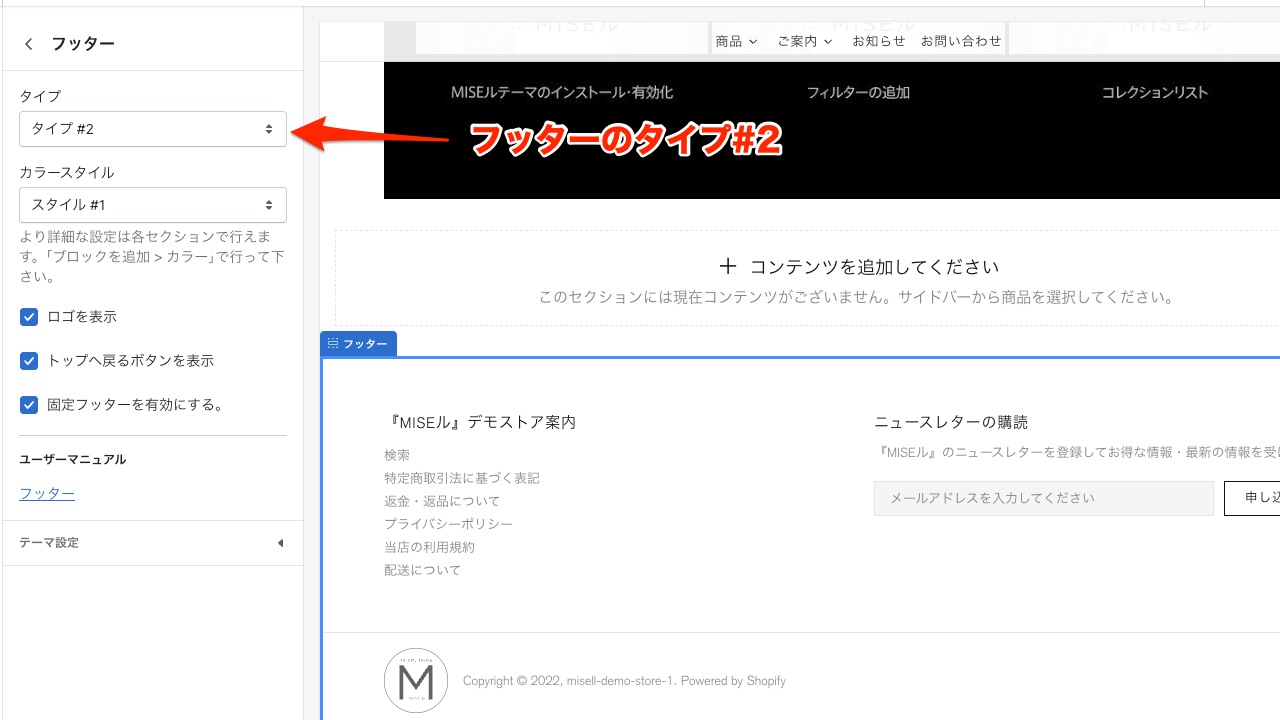
フッターメニュースタイル
ヘッダー同様に、フッターもいくつかのタイプから選べるようになっています。今回表示するメニューは一つだけなので「タイプ#2」を選んでみます。

ご案内: フッターにあるロゴの変更は「テーマ設定」から行います。後の記事「テーマ設定」の項目で紹介いたします。またPowered by Shopifyとなっているコピーライトの項目も変更できます。後の記事で紹介します。
まとめと次回予告
今回の記事では、(ほぼ)すべてのテンプレートに共通するヘッダーとフッターのセクションについて紹介しました。問題なく設定できましたでしょうか?
次回は『MISEル』の多機能なセクションを用いてオンラインストアのデザインを行っていきます。
『MISEル』のヘッダーセクションについて更に詳しく知りたい方はYoutubeに解説ビデオを用意しておりますので、そちらも参考にしてみてください。
ヘッダー基本設定
No.1【ヘッダー】基本設定 / Shopify日本語対応テーマ『MISEル』
No.2【ヘッダー】アナウンスメントバー / Shopify日本語対応テーマ『MISEル』
ヘッダーメガメニューについて
ご注意: こちらメガメニューの設定はやや高度な設定です。
他のテンプレートで、『MISEル』セクションの使い方に慣れてから取り組むのをオススメします。
No.6 【ヘッダー】メガメニュー 基礎編 / Shopify日本語対応テーマ『MISEル』




