これからShopifyを使って自社ストアを構築したいマーチャント様や、クライアントの代行でストア構築していくShopifyパートナーの方は、参考サイトとして他社のいろんなShopifyストアを目にする機会が多いと思います。
既に運営されているストアの調査によって、デザインを参考にしたり、実装したいと思う便利な機能を見つけたりすることができ、たくさんの学びを得られるこのプロセスは必須だと言えます。
そのような際に、参考にしているストアで使われているShopifyのテーマ名を確認したくなることがあると思います。
テーマ名を知ることができなければ、せっかく良い見た目のストアをみつけて再現をしたくても、自身のストアにもそのストアと同じテーマを導入できず、使用感を確かめたりできないからです。
今回は既存のShopifyストアで使用されているShopifyの公式テーマ名を調べる方法を3つ紹介します。
ブラウザはGoogle Chormeを使っている前提での解説となりますが、Chrome以外のブラウザでも有効な方法もありますので、ぜひお目通しください。
目次
1.検証ツールを用いる方法
Googel Chromeの検証ツール(ディベロッパーツールとも呼ばれます。)を用いるとストアで使用されているテーマ名を簡単に確認することができます。
まずはじめに、テーマ名を調べたいストア上で検証ツールを起動してください。
右クリックから「検証」を選択するか、ショートカットを使う場合は
Windowsの方は、「Ctrl + Shift + i」
Macの方は、「command + option + i」
でも起動することができます。
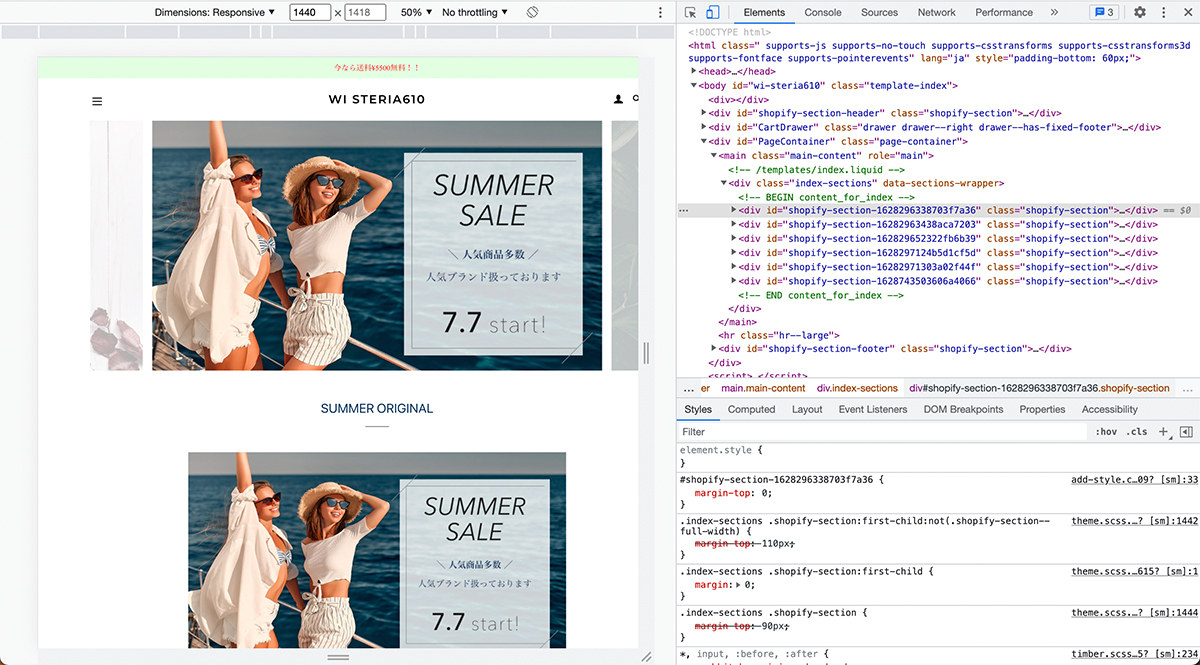
起動できましたら、タブは「Elements」を選択してコードを確認できる状態にします。

次に、表示されたコードの任意の箇所をクリックした後、Windowsの方は、「Ctrl + F」、Macの方は、「Command + F」でコード内の検索ボックスを表示させます。

この検索窓で「Shopify.theme =」と入力して検索をかけます。すると「name」の箇所にテーマ名が記載されていますので、こちらでテーマ名の確認ができます。

今回の例では、このストアで使用されているテーマ名は「Broocklyn」だと確認することができました。
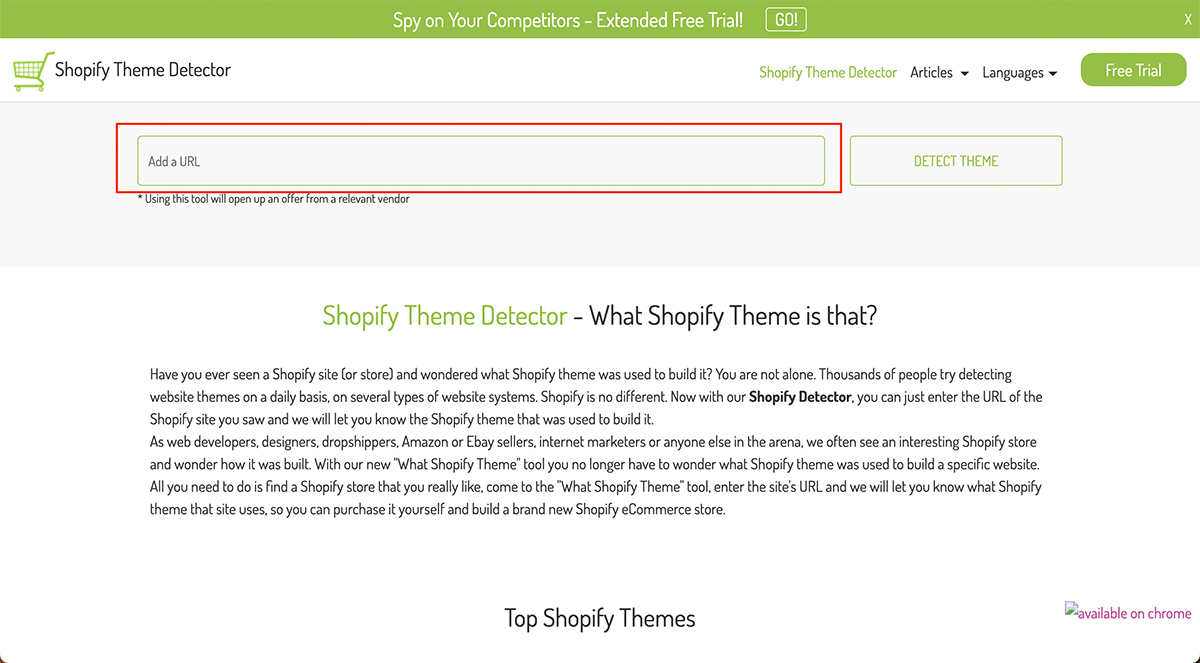
2.「Shopify Theme Detector」というサイトを用いる方法
こちらのサイトを使うと瞬時にテーマ名を確認することが可能です。
使い方は簡単で、このサイト内のURL入力欄にテーマ名を調べたいストアのURLを入力して「DETECT THEME」をクリックするだけで完了です。

するとテーマ名の調査結果がすぐに表示されます。

注意
上記で紹介した2つの方法には1つ大きな問題があります。
これらの方法で確認できるテーマ名は公式のテーマ名ではなく、ストア上で設定されている名前になります。
なので、もしテーマが独自な名前に変更されているストアである場合には、どのテーマを使用しているのかを突き止めることはできません。
例えば以下の例の場合、公式のテーマ名は「Brooklyn」なのにも関わらず、以上の2つの方法で調べた結果は「テストテーマ」と表示されてしまいます。

次に紹介するテーマ名の確認方法は、この問題点を解決してくれる手段になります。
3.Google Chromeの拡張機能「Koala Inspector – Shopify & Dropship Spy Tool」を用いる方法
Google Chromeの拡張機能を活用する方法です。
上記の2つと比べると拡張機能を追加する手間がかかってしまう一方で、こちらであればほぼ確実にストアで使用されているテーマ名を突き止めることが可能です。
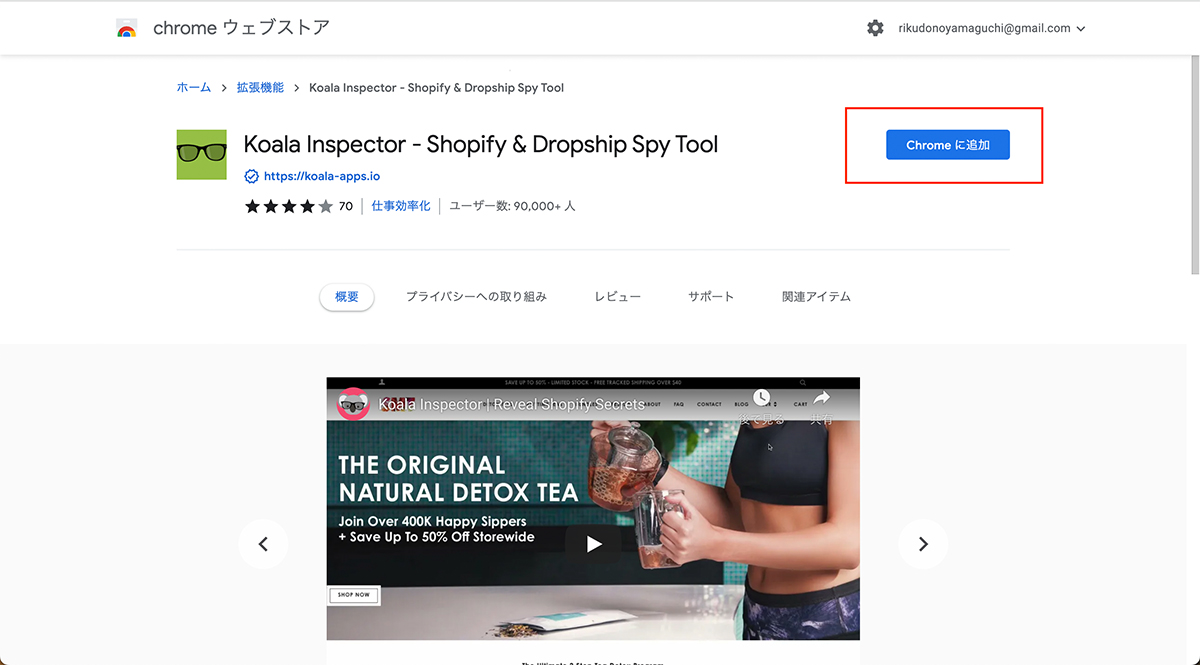
「Koala Inspector – Shopify & Dropship Spy Tool」をブラウザに追加するには、以下のURLにアクセスしてください。
Koala Inspector – Shopify & Dropship Spy Tool
その後、「Chromeに追加」をクリックし、拡張機能をブラウザに追加してください。

追加できましたら準備は完了ですので、次にテーマ名を確認したいShopifyストアにアクセスしてください。
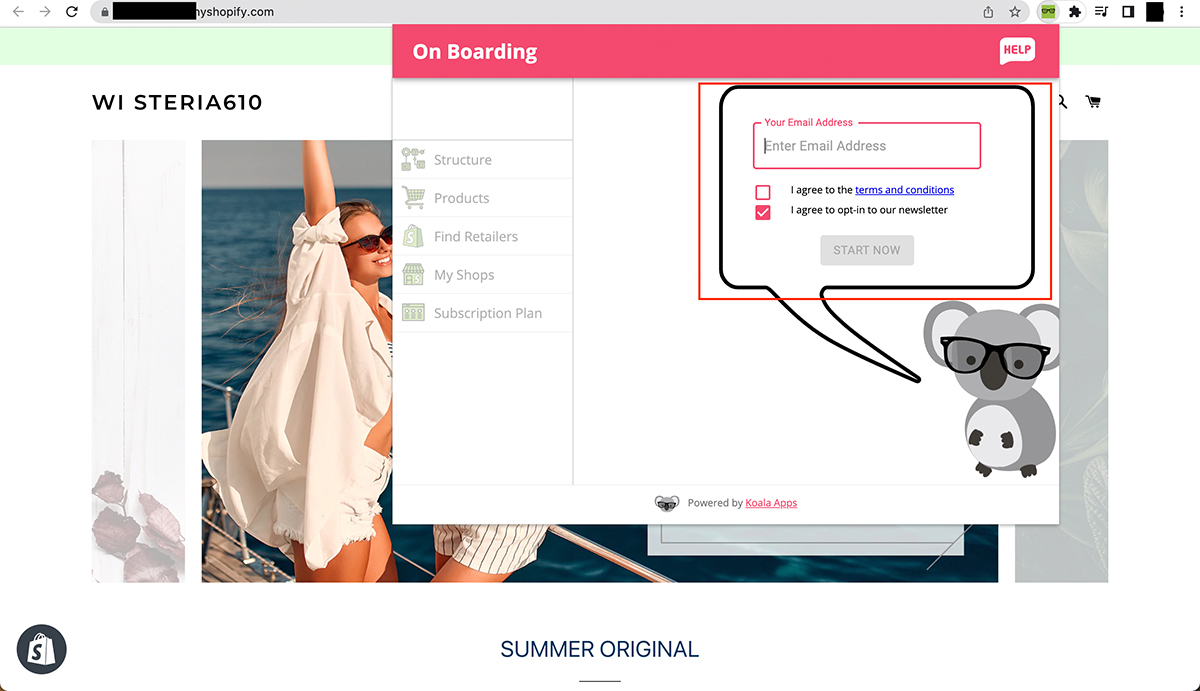
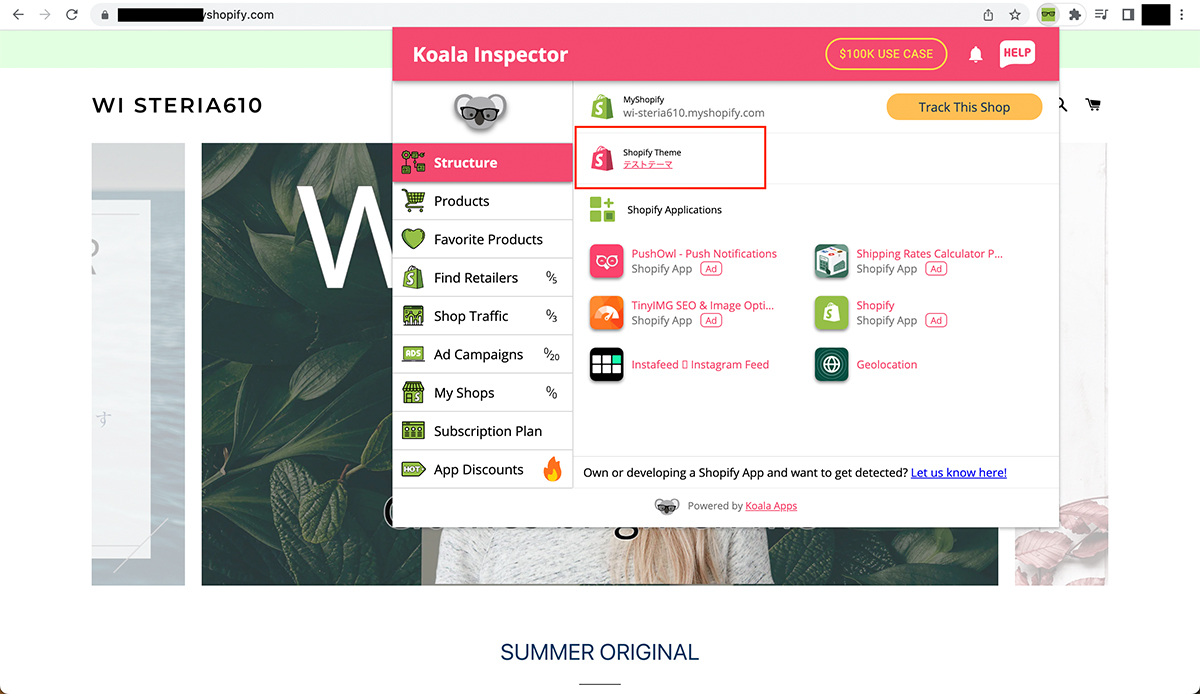
ストアを開いた状態でブラウザ右上の拡張機能のアイコンをクリックすると、先ほど追加したKoala Inspectorが追加されていると思いますので、こちらをクリックしてください。

するとポップアップが表示され、メールアドレスの入力と利用規約と条件の同意が求められますので、こちらを完了させて次に進みます。

こちらが完了すると、この拡張機能を利用できるようになります。
左側の「Structure」タブをクリックして、「Shopify Theme」の欄を確認するとテーマ名がURLになっていますので、こちらをクリックしてください。

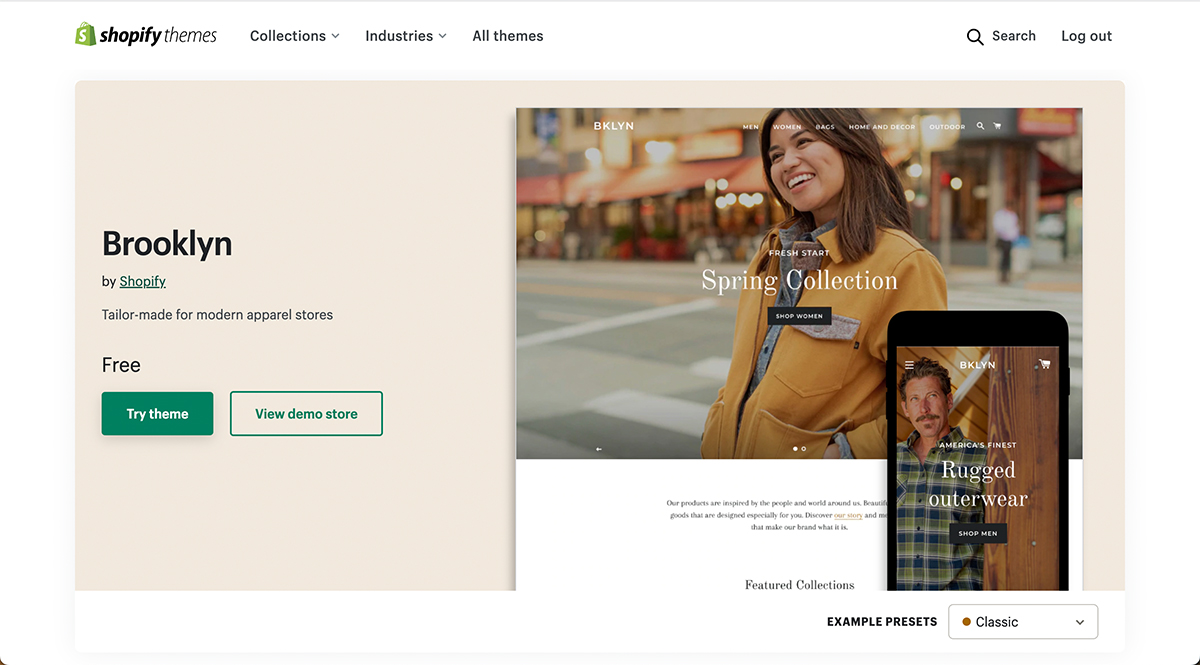
クリックしたURLは公式のShopifyテーマストアのもので、ここでストアで使用されているテーマ名を確認することができます。

今回の例では、ストア上でのテーマ名が独自の「テストテーマ」という表記に設定されているにも関わらず、この拡張機能を用いることでストアが公式テーマ「Brooklyn」を使用しているということを突き止めることができました。
注意
完全にカスタマイズされたテーマや、Shopifyの公式テーマストアで販売されていないテーマに関してはこちらの手法は機能しません。また、調べているストアのテーマが複製で作成されたものである場合には、完全なカスタムのテーマとして認識されてしまいます。このような場合には「Koala Inspector」の拡張機能を使ってもテーマ名は特定はできないので、コードをチェックすることでテーマ名を突き止めるヒントになるコメントなどが入っていないかどうか、地道に調べていくしか方法はありません。
まとめ
今回は参考サイトなどで閲覧しているShopifyストアがどのテーマを用いて構築されているかを調べる方法について解説しました。
1つ目の「検証ツールを用いる方法」と2つ目の「「Shopify Theme Detector」というサイトを用いる方法」は簡単に試せる手段ですが、テーマ名がストア独自のものに変更されてしまっている場合には公式テーマ名を確認できないというデメリットがありました。
一方で、3つ目の「Google Chromeの拡張機能「Koala Inspector – Shopify & Dropship Spy Tool」を用いる方法」は、拡張機能の導入に少々手間がかかりますが、ほぼ確実に公式テーマ名を確認することができます。
詳しくは紹介できませんでしたが、この「Koala Inspector – Shopify & Dropship Spy Tool」はテーマ名の確認だけでなく、使用されているアプリや商品の平均価格、ストアのベストセラー商品なども表示してくれるので、競合調査にもお役立ちの拡張機能です。
今後他社ストアの調査の際には今回の記事の内容を思い出していただけると幸いです。




