ShopifyなどのECサイトにおいて、お客さまからいただいたレビューは、サイトの売上に直結する重要な要素となります。
なぜなら、お客さまがレビューを読むか読まないかで、あなたの販売する商品やサービスの印象はガラッと変わり、サイトの利益に大きな影響を与えるからです。
この記事では、Shopifyにおけるレビュー機能を導入するメリットや、レビュー機能を上手くサイトデザインに導入した事例、お客さまから効果的にレビューを集める方法を解説します。
お客さまからのレビューを活かしたサイト運営を実現し、売上を大きく伸ばしたい方にとって必見の内容となっておりますので、ぜひ最後まで読んでみてください!
目次
Shopifyでレビュー機能を活用するメリット

ShopifyなどのECサイトでレビュー機能を導入すれば、商品への信頼感が増したり、サービスや商品の質を向上させるヒントを得られるなど、多くのメリットがあります。
この章では、レビュー機能を導入することで得られる様々なメリットについて解説します!
Shopifyでレビュー機能を活用する6つのメリット
- 商品が信頼され購入されやすくなる
- 新商品開発や品質改善のヒントが得られる
- お客さまとの信頼関係を築き、リピーター獲得につながる
- 独自コンテンツとしてSEO対策になる
- 商品が比較検討しやすくなり、サイト利用満足度が向上する
- SNSなどで販促に活用できる
商品が信頼され購入されやすくなる

多くのお客さまは、商品を購入する前にレビューを参考にしますので、良い評価が多い商品は、必然的に購入されやすくなります。
とくに、あなたのサイトで購入したことがない新規のお客さまにとっては、不特定多数のレビューが付いた商品は信頼してもらいやすいでしょう。
多くのレビューを集めて信頼を積み重ねた商品は、きっとあなたのサイトの運営を下支えしてくれる主力商品となってくれること間違いありません。
新商品開発や品質改善のヒントが得られる
お客さまからのフィードバックは、商品の改善点や、新たな商品開発の参考になる貴重な情報です。
喜びや不満、改善希望などの声を元に、より良い商品・サービスを提供する方向性が定まります。
これらを元に、新商品の開発や既存商品の改善を行えるため、さらにお客さまから求められる商品をサイトに並べられるようになり、売上を伸ばすきっかけになるでしょう。
お客さまとの信頼関係を築き、リピーター獲得につながる

商品へのフィードバックや質問への迅速な返答は、運営とお客さまとの間の信頼関係を深めるきっかけとなります。
例えば、得られたレビューに対し、運営からの返信や告知を出すことで、お客さまは「自分の意見をしっかりくみ取ってくれた」と、サイトを介して運営のあなたを信頼してくれるようになります。
このコミュニケーションを通じて、お客さまはあなたのサイトのファンになり、再購入の意欲を高めることが可能です。
独自コンテンツとしてSEO対策になる

お客さまからの千差万別のレビューは、サイトのコンテンツとして有効に機能し、検索エンジンにとって新鮮な情報となり、SEOによい影響を与えます。
なぜなら、レビューは様々な独自の意見を含みやすい点から、SEOの観点からサイトのオリジナルコンテンツとして評価されやすいため、サイトの独自性を高める効果があるからです。
これにより、検索結果の上位ランキングを取りやすくなり、サイトへの訪問者が増えるきっかけになります。
ShopifyにおけるSEO対策については、こちらの記事も参考にしてください!
商品が比較検討しやすくなり、サイト利用満足度が向上する
お客さまが複数の商品の中から最適なものを選ぶ際、レビューは大きな判断材料となります。
レビューによって商品の比較検討がしやすくなれば、その分お客さまにとっては満足しやすいショッピングを提供できるため、サイト利用満足度が向上します。
また、同じ機能の商品であっても、一般的には好意的なレビューが多くついた商品の方を購入したくなるはずです。
レビューを多く集めた分だけ、競合サイトとのお客さま争奪戦にも勝利しやすくなるので、大きな売上アップにつながるでしょう。
SNSなどで販促に活用できる

とくに評価の高いレビューを獲得した商品については、SNSでのシェアやマーケティングの材料として非常に有効です。
SNSにて、高評価のレビューを添えた商品紹介を投稿すれば、多くの人々に商品の魅力を伝え、新しいお客さまを獲得する大きな助けとなるでしょう。
下記の記事では、ShopifyとInstagramの連携について解説しております。ぜひこちらもチェックしてみてください!
Shopifyでレビュー機能を活用するデメリット
Shopifyでのレビュー機能活用には多くのメリットがある一方で、一部のデメリットも無視できません。
レビューを上手に利用するためには、以下の点を考慮し、適切な対策や改善を行っていく必要があります。
Shopifyでレビュー機能を活用する3つのデメリット
- 低評価レビューを受け取る可能性がある
- 良いレビューしかないと不信感を持たれる可能性がある
- 誤ったレビューによって他のお客さまの混乱を招くことも
低評価レビューを受け取る可能性がある

どれだけ優れた商品やサービスであっても、全てのお客さまから高評価を得るのは難しいものです。
低評価や辛口のレビューが投稿されることも考慮し、適切な対応を心掛けることが重要です。
とくに、低評価のレビューこそ、きめ細やかな対応や、ときには謝罪することも必要なので、注意して対処しなければなりません。
低評価レビューをそのまま放置しておくと、レビューを見た新規お客さんもあなたのサイトに良い印象を抱かず、売上につながりにくくなるでしょう。
良いレビューしかないと不信感を持たれる可能性がある
全てのレビューが極端に高評価だと、レビューそのものが操作されているのではないかと疑念を抱くお客さまもいます。
良い点と悪い点が混在している状態が、真実味のあるレビューとして、実際には最も信頼性が高いとされています。
そのため、すべてのレビューを公平に扱い、お客さまの本音を尊重する姿勢が大切です。
誤ったレビューによって他のお客さまの混乱を招くことも
ECサイトでは、しばしば競合他社からの不正なレビューや、意図的な誹謗中傷を目的としたレビューが投稿され、売上が大きく減少するケースがあります。
また、お客さまによる、商品についての誤ったレビューによって、それを参考に購入してしまったお客さまが不利益を受けてしまうこともあるでしょう。
これらを防ぐためには、運営側が投稿されたレビューをチェックして誤ったものを除外したり訂正する対策を行い、サイトの信頼性を維持する必要があります。
Shopifyにレビュー機能を導入できるアプリを解説
Shopifyにおけるレビュー機能は、アプリを利用して導入可能です。続いては、Shopifyでレビュー機能を導入できるアプリをご紹介します。
Shopifyにレビュー機能を導入できる5つのアプリ
- Shopify公式アプリの「Product Reviews」を使用する
- Yotpo
- Judge.me
- Stamped.io
- WideReview Reviews Testimonial
Shopify公式アプリの「Product Reviews」を使用する
※残念ながらこちらの「Product Reviews」は 2024年5月6日をもってサービス終了となりました。
Shopify公式が用意している「Product Reviews」を利用すれば、商品ページにレビュー機能を導入できます。
Shopify公式のアプリの為、無料で使えますので、ベーシックなレビュー機能を利用したい方は、まず導入することをおススメします。
レビュー欄の表示スタイルやフォントの編集も可能なので、サイトのデザインに合わせたカスタマイズも可能です。
Yotpo

「Yotpo」を利用すれば、商品を購入したお客さまへのレビューリクエストメールの自動配信や、★による評価、写真付きのレビュー機能が導入可能です。
他にも、購入前にお客さまの不安を解消するコミュニティQ&Aの機能も備えているため、購入までのハードルを下げる効果も期待できます。
また、このコミュニティQ&Aにはサイトの運営者もコメントできるため、お客さまと運営との信頼関係を育みやすい特長もあります。
Judge.me

「Judge.me」は、写真や動画付きのレビューが可能になるだけなく、商品の一覧にて★の5段階評価の平均値とレビュー数を表示可能になるアプリです。
これにより、お客さまはレビューの多く付いた商品をすぐに見つけられるため、ショッピングが捗るでしょう。
また、レビューが多い商品にアクセスが集まりやすくなるため、評判の良い商品の売上が相乗効果で飛躍的に伸びる効果が期待できます。
Stamped.io

「Stamped.io」は、動画や画像によるレビューができるようになる以外に、SNSとの連携が可能で、XやInstagramにレビューを表示することが可能です。
近年、SNSを使ったマーケティングは非常に有効なため、レビューによってあなたのサイトに、SNSを介してお客さんが多く訪れることも夢ではありません。
WideReview Reviews Testimonial

「WideReview Reviews Testimonial」は、レビュー機能を導入するアプリではありませんが、サイト内にレビューをスライダーで表示できるアプリです。
スライダー表示することでスッキリまとめられるため、サイトのデザインを壊すことなくお客さまからのレビューをスタイリッシュに表示可能です。

効果的な使い方としては、サイトの目玉商品やショップに対する好意的なレビューをトップページにスライド表示しておくことで、多くのお客さまに対して効果的に商品やサイトの魅力を優先して伝えられるでしょう。
レビュー機能を上手にサイトデザインに活かした事例を紹介!
レビュー機能は単なる口コミを表示するだけでなく、デザインや表示方法に工夫を凝らすことで、サイトの売上に良い影響を与えます。
続いて、レビュー機能をサイトデザインに上手に活かした事例をご紹介します。
レビュー機能を上手にサイトデザインに活かした5つの事例
- 商品ページごとにレビューを表示する
- トップページに売れ筋商品のレビューを掲載する
- ★の多いレビューをスライダーで表示する
- レビュー総数と星の平均値を見やすい箇所に表示する
- SNSでの評判ツイートや投稿をサイトに埋め込む
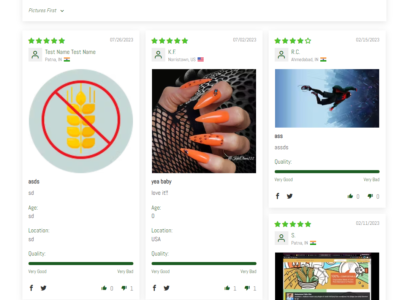
商品ページごとにレビューを表示する
商品ページごとに、その商品に関するレビューを表示することで、お客さまは他のお客さまの意見を参考にしやすくなるでしょう。
その際、写真や動画も一緒に表示できれば、レビューの信頼性が向上する効果が期待できます。

上の画像は、Shopifyアプリの「Judge.me」を利用した画像付きのレビュー欄の実装例ですが、このように写真と共に評価が表示されることで、お客さまは安心して商品を購入しやすくなります。
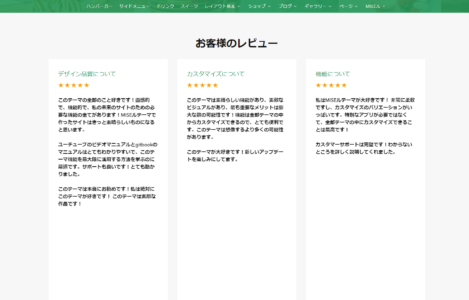
トップページに売れ筋商品のレビューを掲載する
トップページに高評価のレビューを掲載することで、訪問者の関心を引き付けられます。

上記は、有料テーマ『MISEル』を利用したトップページへのレビューの反映例です。
とくに、売れ筋商品のレビューをトップページなどのサイト内の目立つ位置に表示すれば、新規のお客さまに対して、購入の手助けとなるでしょう。
★の多いレビューをスライダーで表示する
スライダー形式で高評価のレビューを順番に表示することで、サイトの動的な雰囲気を演出できます。

上記は、Shopifyアプリの「WideReview Reviews Testimonial」を利用したトップページにおける、レビューのスライダー表示の導入例です。
購入を迷っているお客さまが、多くのポジティブな声を目にすることで購買意欲が高まる効果が期待できます。
レビュー総数と星の平均値を見やすい箇所に表示する
サイトの見やすい位置に、レビューの総数や星の平均値を表示することで、ひと目で商品の信頼性を数で伝えられます。

こちらは、Shopify公式アプリの「Product Reviews」を利用した商品ページのレビュー総数と、★の平均値表示の実装例です。
その商品がどれだけ支持されているか視覚的にも分かりやすいため、お客さまの購買意欲を底上げ可能です。
SNSでの評判ポストや投稿をサイトに埋め込む
SNS上でのお客さまの声や投稿を埋め込むことで、リアルタイムな口コミをサイト内に反映できます。

上記は、Shopifyアプリ「Twitter Feed」を利用した、Xの関連ポストをサイト内に埋め込んだ例です。
新鮮な口コミによってお客さまからの信頼が得られやすく、SNSからの集客にもつながるでしょう。
サイトに活用しやすい良質なレビューをお客さまから集めるための工夫

たとえ、どれだけ上手くレビューをサイトに反映するデザインを作成しても、肝心のレビューが集まらなければ売上アップの効果は機能しません。
事実、良質なレビューを多くのお客さまからどのように集めるかは、多くのECサイトの運営者にとって大きな課題となっている現状があります。
続いては、良質なレビューをお客さまに書いてもらうための工夫として、有効な施策を解説します。
サイトに活用しやすい良質なレビューをお客さまから集めるための7つの工夫
- 簡単にレビューを書けるサイトデザインにする
- 投稿フォーム付近にレビュー文章のヒントを用意する
- レビューを書いてくれたお客さまにプレゼントを用意する
- レビューや口コミのキャンペーンを行う
- レビューに対してお礼やフィードバックの返信を行う
- 商品の梱包を工夫してお客さまに「レビューしたい」と思わせる
- SNSでレビューや口コミを探す
簡単にレビューを書けるサイトデザインにする
まず、レビューの入力フォームはシンプルで分かりやすい配置にしましょう。
お客さまが自発的に「レビューを書きたい」と思っても、入力フォームが分かりにくければ、そのモチベーションはすぐに下がってしまうからです。
レビュー記載欄は商品の値段や価格のすぐ下などの目立つ位置にレイアウトすることで、お客さまの見逃しやレビュー記入のモチベーション低下を予防できます。
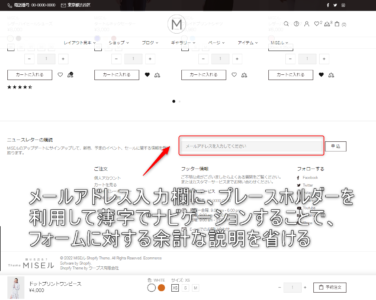
投稿フォーム付近にレビュー文章のヒントを用意する
お客さまがレビューを記載する際に、どのような文章を書けばいいか迷うことのないよう、レビュー文章に記載する内容のヒントを、フォームの近くに表示しておくとよいでしょう。
例えば、「この商品を選んだ理由」や「使用してみての感想」など、レビューの書き方のヒントを最初から示しておくことで、質の高いレビューが書かれる可能性が上がります。

そのためには、上記のように入力欄に例文や記入のヒントを薄字で表示できる「プレースホルダー」が有効です。設定することで入力フォームに対する説明も省略できるメリットがあります。
Shopifyにおいては、フォームの設定画面においてプレースホルダーの内容を編集できるので、ぜひ活用してみてください。
レビューを書いてくれたお客さまにプレゼントを用意する

良質なレビューを得るためにお礼としてなにかプレゼントを用意することは、お客さまがレビューを書くよい動機付けとなります。
その際には、お客さまが商品を購入する前から、レビューを書くことで特典を得られることを事前に告知しておくことが大切です。
なぜなら、レビューを書くことで得られる特典が、商品としての「お値打ち感」を生み、売れやすくなるきっかけにもなるからです。
特典の内容は、お得に商品を購入できるクーポンや試供品、ポイントの付与など、サイトの運営費を圧迫しすぎない程度にお客さまがもらってうれしいと感じるものを考えましょう。
レビューや口コミのキャンペーンを行う

一時的なキャンペーンを実施することで、短期間に多くのレビューを集めることが可能です。
例えば、レビュー投稿者の中から抽選でギフトカードや豪華賞品をプレゼントするなど、参加者に大きなメリットがある内容を考えると効果的です。
しかし、たとえキャンペーンを実施しても参加者が少ない場合は費用に見合う成果が得にくいので、実施する際はサイトのトップページやSNSなどで大々的にPRしましょう。
レビューに対してお礼やフィードバックの返信を行う
レビューに感謝の気持ちを示すことで、お客さまとの関係性を深められます。
例えば、お客さまからの商品に対する不満や改善の要望などが含まれるレビューに対して真摯に対応すれば、不満が解消され、再びサイトを利用してくれるようになるでしょう。
また、レビュー欄でそのやりとりを公開しておくことで、それを見た他のお客さまが「このサイトは自分たちの意見を大切にしてくれる」と感じ、サイトを通して運営者の人となりを信頼してくれるようになります。
その結果、サイト利用満足度が向上し、売上の向上が期待できます。返信する際の注意点としては、迅速さと誠意を持った返信をすることで、より高い効果が期待できるでしょう。
商品の梱包を工夫してお客さまに「レビューしたい」と思わせる

商品受け取り時の第一印象は、レビューへの動機付けに大きく影響します。綺麗な梱包や、手書きのメッセージカードを同封することで、お客さまの感動を引き出しましょう。
輸送中、商品に不具合が一切発生しないように丁寧な包装を施すことで、お客さまによい印象を与えられます。
例えば、湿気に多少の影響を受ける商品であれば、湿気対策に多少大げさに吸湿材を入れるなどの細かい工夫をすることも、お客さまを気遣うための有効手段です。
これに加えて、商品と共に手書きのメッセージで感謝の言葉を伝えながら、「レビューを頂ければ励みになります!」などの言葉を添えることで、お客さまに自発的に動いてもらえるきっかけになるでしょう。
SNSでレビューや口コミを探す
レビューは、サイト側から積極的に集めなくても、お客さまが自身のSNSで商品について言及していることもあります。
これらの情報を活用し、サイト内でのレビューとして掲載することも一つの方法ですが、掲載する際は許可を得る必要がある点のみ、注意が必要です。
レビューを探す際は、SNSでサイト名や商品名を検索する、いわゆる「エゴサーチ」を行いましょう。
例えばX(Twitter)であれば、キーワード検索欄で検索したいワードを入力することで、関連のポストやリプライをすぐに見つけられます。

その際は、スマホ版ではなくPC版を利用することで、特定のキーワードを除外したり、特定のハッシュタグを含むポストを見つけられる「高度な検索」を利用すれば、効率よく探せますよ。
Xによる高度な検索のリンクはこちら!
Shopifyでレビュー機能を活用して売上につなげよう!

今回は、Shopifyでレビュー機能を設けることで得られるメリットや、売上につながるレビュー機能の導入事例について解説しました。
Shopifyでレビュー機能を活用する6つのメリット
- 商品が信頼され購入されやすくなる
- 新商品開発や品質改善のヒントが得られる
- お客さまとの信頼関係を築き、リピーター獲得につながる
- 独自コンテンツとしてSEO対策になる
- 商品が比較検討しやすくなり、サイト利用満足度が向上する
- SNSなどで販促に活用できる
レビュー機能を上手にサイトデザインに活かした5つの事例
- 商品ページごとにレビューを表示する
- トップページに売れ筋商品のレビューを掲載する
- ★の多いレビューをスライダーで表示する
- レビュー総数と星の平均値を見やすい箇所に表示する
- SNSでの評判ツイートや投稿をサイトに埋め込む
レビュー機能の導入と活用は、ECサイトの成長には欠かせない要素となっています。正しい活用方法を心がけることで、お客さまとの信頼関係を深め、サイトの売上向上につなげられます。
また、高評価のレビューはもちろん、中立的なレビューや改善点を指摘するレビューも大切にしましょう。
それらの情報を元にサービスや商品の質を向上させることが、長期的なサイト成長の鍵にもなります!
Shopify日本語テーマ「MISEル」の開発会社の”ウープス”では、ECサイト構築サービスを展開しております。
貴社サイトのデザイン改善やサイトの機能向上などのご相談も受け付けておりますので、ご気軽にご相談ください!





