カラー
CCICOLORリサーチによると、初めてオンラインストアに訪れた人は、最初90秒でどんな商品が売られているかなど印象を決めるそうです。
そして、その90秒の最初の印象 の62%ー90%は色の使い方(カラースキーム)をもとに決まめてしまうそうです。
多くの研究で色は感情に影響をあたえることがわかっています。そして、それはオンラインストアでの買い物の体験(ユーザーエクスペリエンス)に大きく影響をあたえるということにつながります。
つまり、色の使い方によって、お客様により良いオンラインストアでの購入体験してもらえるということにもつながります。
また色の使い方はお客様がその商品を購入するかどうかの判断材料にもつかわれることになります。
あなたのお店や商品にあった色を適切に選択していくことを心がけていまきましょう。
多くの有名ブランドは色によってブランドの印象が変わることをよく知っていて、綿密に色の使い方に注意を払っています。
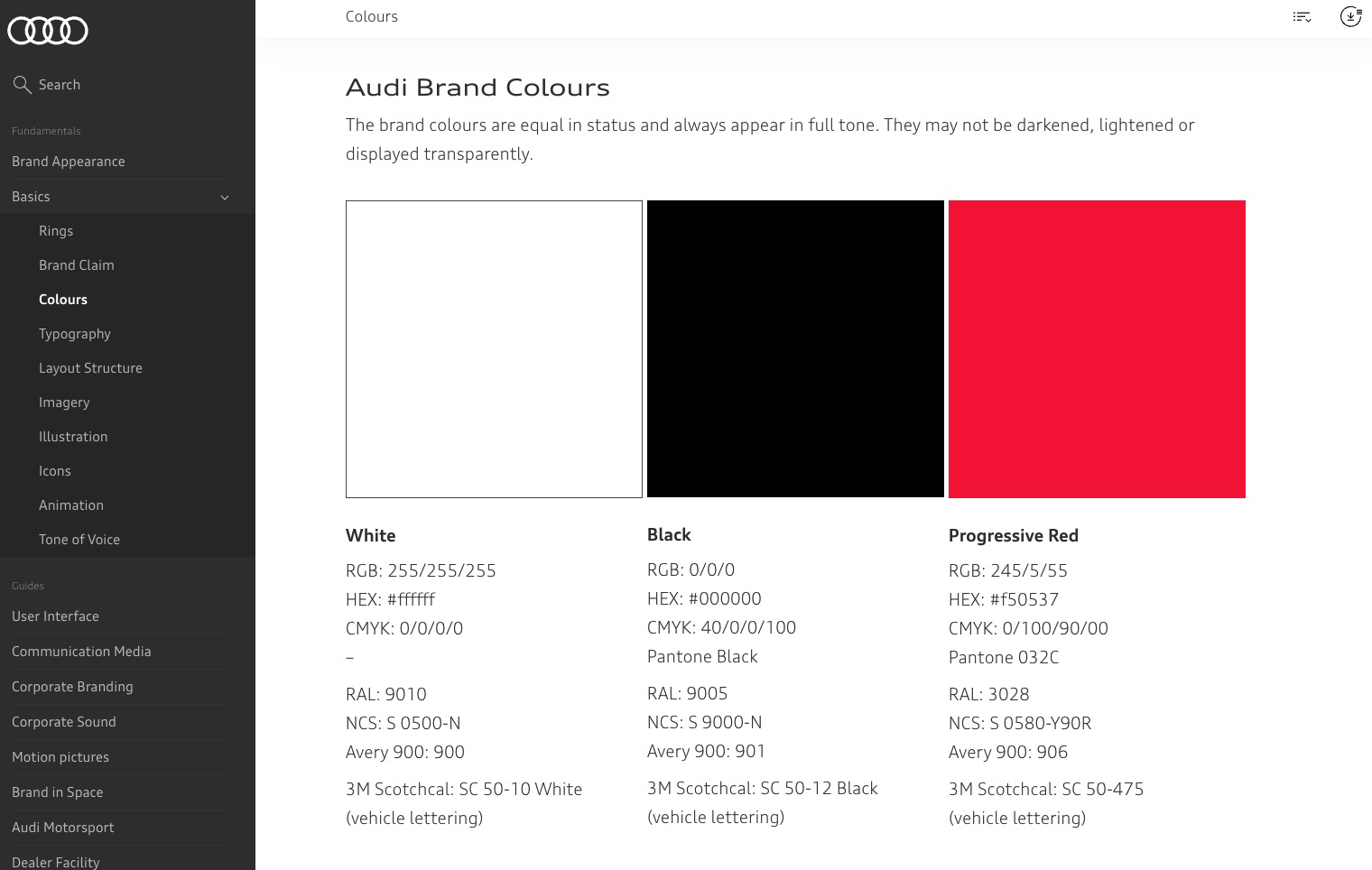
例えば、Audi社では白・黒・赤の3つのブランドカラーを設定してすべてのマーケティングデザインに取り入れるべき基準として定めています。

カラーネーム
みなさんは色の名前をどのように呼んでいますか?普段は赤色・青色・緑色などの呼び方で十分ことが足りるかもしれません。ですが、ウェブページを作るときにはもっと細かい色分けが必要になってきます。日本語には、紅桔梗色・若竹色・千歳緑色といったもっと細かく色分けをした素敵な呼び方もあるようですが、残念ながらコンピューターは理解してくれません。
ウェブページのようなデジタル画面のデザインをつくるときにはRGBカラーという色の名前が使われます。
RGB は Red赤 Green緑 Blue 青 の頭文字です。
RGBカラー・HEXカラー
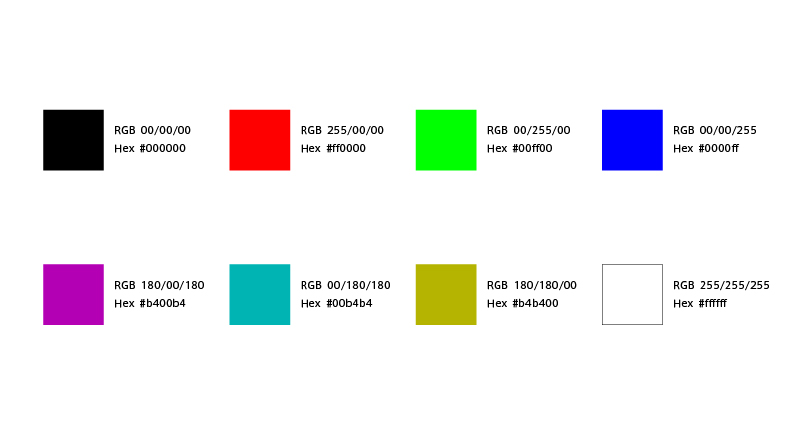
赤・緑・青の色を混ぜることで様々な色合いが作れます。それをデジタルで表現したものがRGBカラーです。

RGBカラーは RGB 23/40/13 と記載されます。これは赤色が23・緑色が40・青色が13の強さで混ざった色という感じの意味になります。
またこの数字を16進法で記載する場合もよく使います。「#234013」 のような名前になります。 この場合はHexカラーコードなどと呼ばれます。
例えば「#FF0000」色は 赤がFFで255の強さ、他の色は0で、真っ赤な色になります。FFとなるのは数字が1-Fまでを使った16進法で表されているからです。
なんとも味気ない呼び方かもしれませんが、この組み合わせでRGBは約1670万通りの色合いを記述できることになります。
他にもHSLやCYMKなどの色のデジタル記述方法もあります。HSLによる色の記述は便利なのでまた別の機会にご紹介したいと思います。
RGBのこういった記述法は赤・緑・青を混ぜ合わせて無数の色を記述でき、コンピューターが認識してそのとおりに表示してくれるものであると、まずは覚えておいてもらえば良いと思います。
カラーのスキームの基本的な種類
オンラインストアをデザインするのにはどのようなカラースキーム(色の組み合わせ)を選ぶかが重要になってきます。
カラースキームにはどのような分類があるかみていきましょう。
モノクロマチック (Monochromatic)
日本語でも「モノクロ」といったりしますが、モノクロマチックは単一の色のみで構成したようなカラースキームです。すべて、同じ色ですが色の濃淡・明るさなどでカラースキームを構成します。ミニマルなデザインに使われることが多いです。
サイトが大きくなりビジュアルヒエラルキーを考えると色が足りなくなることもあります。

アナロゴス Analogous
アナロゴスは近い色合いを集めたカラースキームです。
例えば緑を中心のカラーにすると、黄緑色や青緑色などの色が入ってきます。
バランスが取れた色合いになります。下の画像はわかりやすいように極端に明るい色にしていますが、明るさなどを調整して使用するとより見やすい色になります。
こちらも似た色で揃っているので、扱いやすいものとなっています。

トライアド Triad
トライアドまたはトライアディックは色合いが遠い3色を中心に構成されているカラースキームです。色のハーモニーを保ちつつ、より高い色のコントラストを出したいときには最適です。

コンプリメンタリー Complementary
コンプリメンタリーは最も色合いが遠い2色の補色関係で構成されるカラースキームです。色のコントラストは最大になります。反対の色2つと言ってもよいです。
そのままだとコントラストが高すぎるので少しトーンを下げるなどの工夫が必要かもしれません。

スプリットコンプリメンタリー Split-complementary
コンプリメンタリーと近いですが、ベースとなる色から最も遠い色をそのまま使用するのでなく、少しずらした2色(スプリットされた)で構成するカラースキームです。
コンプリメンタリーよりコントラストが抑えられますが、それでも高いコントラストがあります。 3色による構成になるのでコンプリメンタリーよりバラエティを出したいときに有用なカラースキームといえます。

ダブルスプリットコンプリメンタリー Double split complementary
スプリットコンプリメンタリーと近いですが、遠い色側だけでなく、ベースの色も2つに分けた感じです。よりスプリットコンプリメンタリーよりコントラストを抑えることができます。

スクエア Square
スクエアは色合いが遠い4色で構成されるカラースキームです。コンプリメンタリーとなる色関係を2つ持ってきているのでダブルコンプリメンタリーと呼ばれることもあるようです。とてもカラフルな色合いになります。ですがその分、中々使い方が難しい部類になります。

他にも色の組み合わせの分類がありますが、このくらいの知っておけば十分かと思います。
この色の組み合わせはAdobe社が提供する下記のサイトでいろいろ試すことができます。
https://color.adobe.com/create/color-wheel
あなたの好きなブランドのロゴ・ウェブサイト・商品パッケージの色使いが、どのカテゴリに当てはまるか考えてみるのも面白いかもしれませんね。
ここでサンプルとして出している色は原色ですので、実際はこれにトーンや明るさなどの調整を加えてデザインに使用されています。
またビジュアルヒエラルキーの観点からもタイポグラフィやレイアウトなども考えることになります。
基本的には色の数が増えるほど調和を取るのは難しくなります。
最初からコントラストの高いカラースキームを選ぶのでなく、まず最初はモノクロマティックやアナロゴスなどのカラースキームを使う。そして、必要に応じて他のカラースキーム種類を参考に他の色を取り入れていくという方法がとられることもあります。
色の心理効果
色に心理的な効果があることはよく知られています。
ではどのような色がどのような効果があるかを見ていきます
青色

青には信頼・力強さ・プロフェッショナリズムと印象があると言われています。
例えば、弁護士・銀行といった信頼を印象づけたいウェブサイトではよく使われています。
日本ではみずほ銀行は青をバックグランドにしたブランドロゴが印象深いです。ワールドワイドなものだとクレジットカードのVISAのロゴも青色です。
またFacebookも青を使っています、実名登録で個人情報を預かるので信頼やセキュリティといった意味もこめられているのかもしれません。
緑

緑色には平和・成長・健康などの印象を与える効果があると言われています。
オーガニック食品や健康を意識した商品などのウェブサイトによく使われています。
花王のロゴマークも緑色が印象的です。海外企業だとスターバックスでも使われています。
黄色

黄色には暖かさ・楽観的・明快さなどを印象を与える効果があると言われています。
赤色

赤色には興奮・刺激・若さ・などの印象を与える効果があると言われています。
また赤には食欲をそそる効果もあるといわれています。ケンタッキーも赤色を使っているのが目立ちます。
マクドナルドは黄色と赤色を基調とした色を使っていますよね。
紫色

紫色には知性・創造性・想像力といった印象を与える効果があると言われています。
楽器を販売しているYAMAHAは紫色の書体のロゴです。
オレンジ色

オレンジ色にはフレンドリー・自信・快活といった印象を与える効果がると言われています。またオレンジ色は人を惹き付ける効果があると言われています。
ポテトチップスのパッケージではオレンジ色を使用することがよくあります。
黒色

黒色にはフォーマル・ミステリアス・真面目・ラグジュアリーといった印象を与える高があると言われています。
フォーマルで高級感を出したいファッションブランドなどをよくみると黒色を効果的に使っているのを良く見ます。 シャネルなんかも黒を基調としていますよね。
白色

白色には純粋さ・清潔感・無垢・希望などといった印象を与える効果があると言われています。
HondaやAppleも白をベースとしています。
下のサイトでいろいろな企業のロゴのデザインが見ることができます
logo stock
色で絞り込むこともできるようなのでぜひ参考にしてみてください。
まとめ
Shopifyストアのデザインをしよう!カラー編vol1では簡単に色についての基礎を紹介しました。次回は色の決め方についての紹介を行いたいと思います。




