『MISEル』テーマには、CSSの知識がある方にはさらに高度なカスタマイズが行えます。「テーマ設定」でCSSを簡単に追加できるチェック項目を用意しています。
この記事では、追加のCSSを記述方法をご紹介します。
この方法はある程度HTML・CSSのコードに慣れ親しみのある方向けの高度な設定ですのでご注意ください。
目次
カスタムCSSファイルを有効にする。
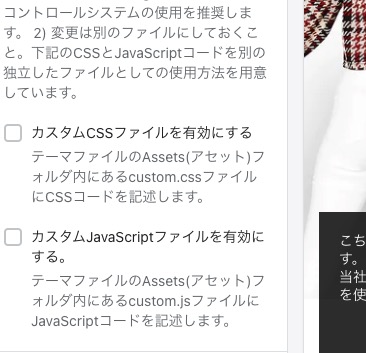
まず最初に、「テーマ設定> ディベロッパー(コード編集を行う開発者向け) 」
から「カスタムCSSファイルを有効にする」にチェックを入れて保存してください。

「ページ」へのカスタムCSS使用例
ページのHTMLタグ内にCSSクラスを挿入
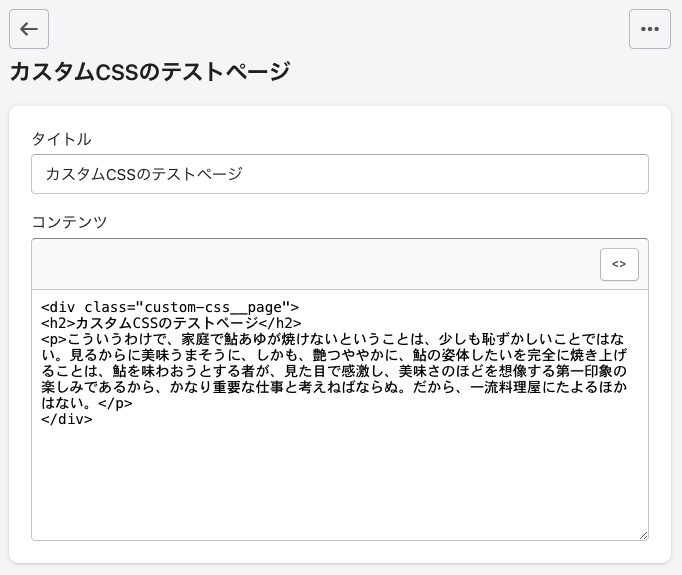
CSSのクラスを「ページ」などのHTMLタグに挿入します。
ここでは「div」のタグ内にcustom-css__pageというクラスを指定しました。

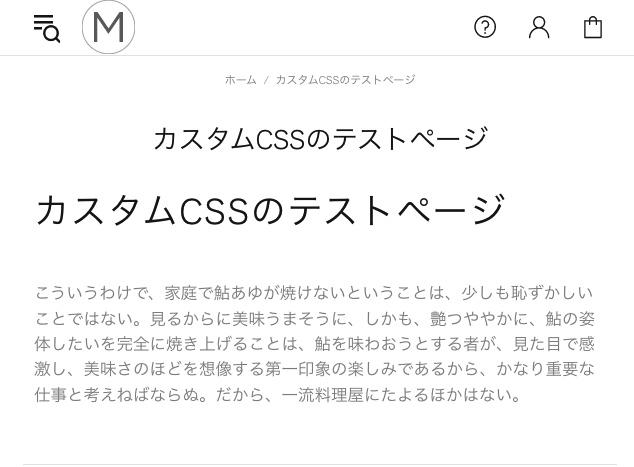
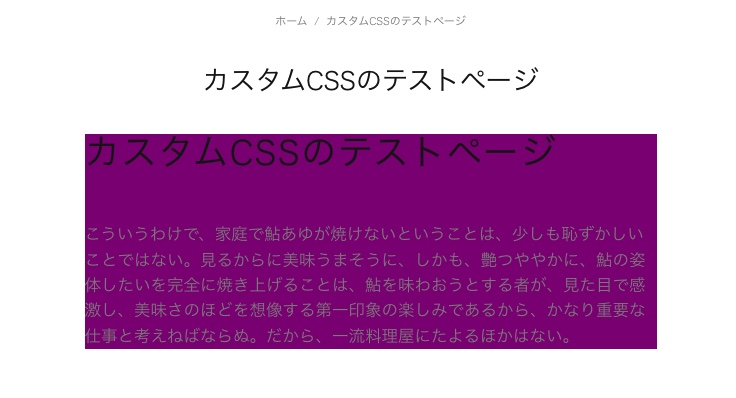
カスタムCSSを何も記述してない場合は下記のような表示になります。

カスタムCSSを編集する
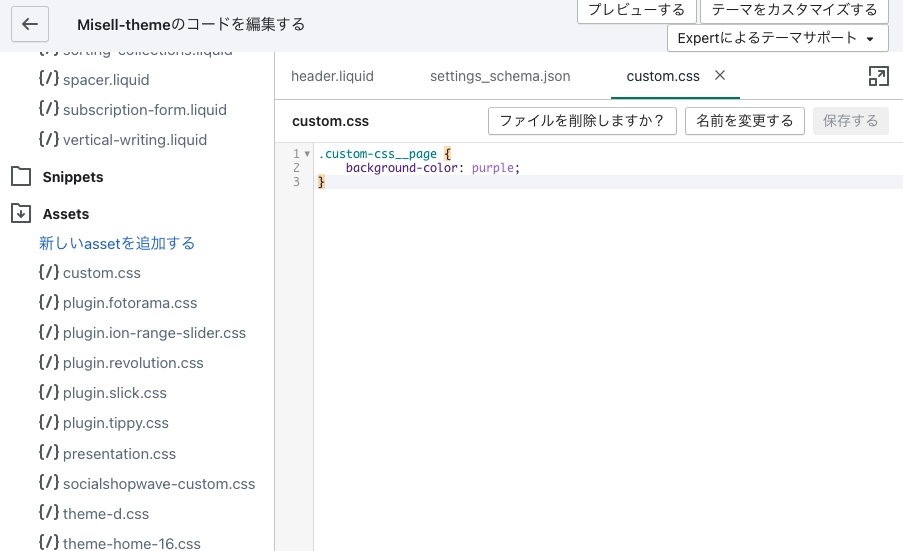
「テーマ > コード編集」 からAssets(アセット)のフォルダにあるcustom.cssに下記のような CSSコードを入れてください。保存します。
.custom-css__page {
background-color: purple;
}

このように「ページ」に設置したdiv内の背景色が紫(purple)にかわりました。

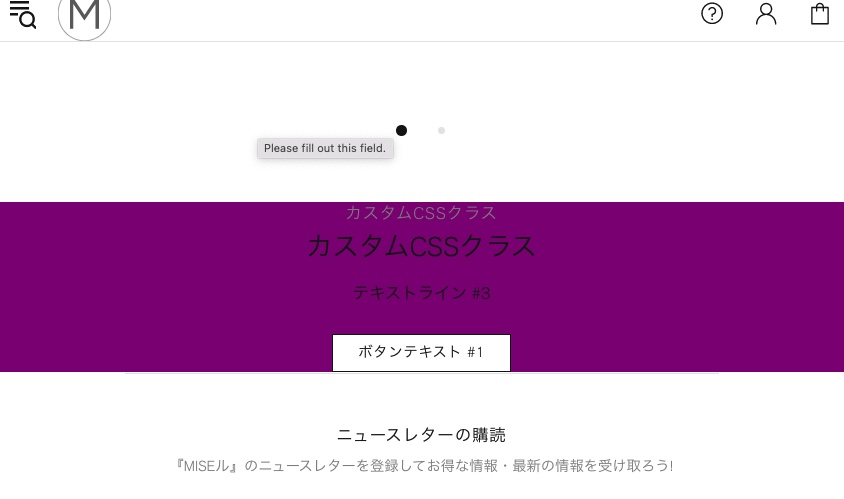
「ビルダーセクション」への使用例
例:ビルダーセクション
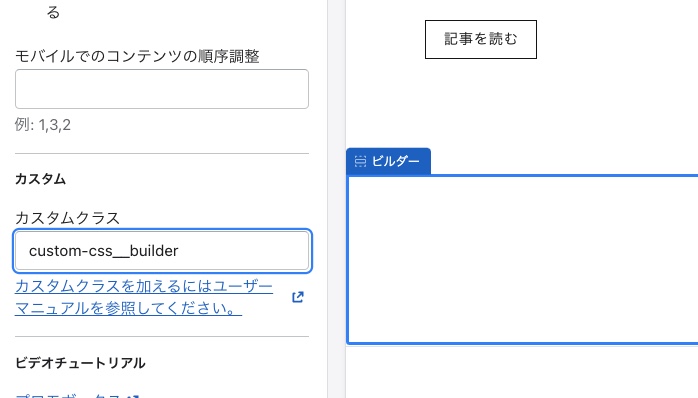
ビルダーセクションにはクラス名を追加指定できるインプットがあります。
たとえば、custom-css__builderとクラス名を入れます。

カスタムCSSを編集する
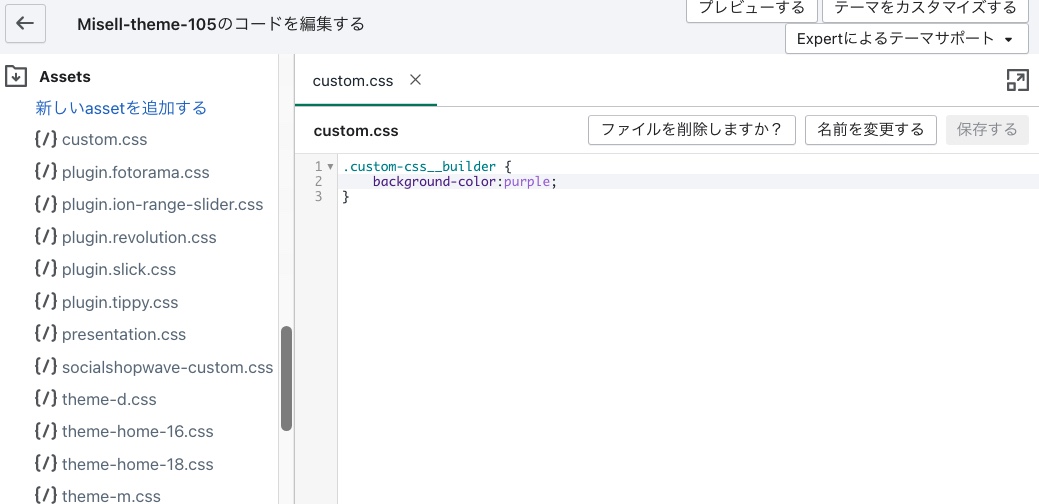
先程と同じように「テーマ > コード編集」 からAssets(アセット)のフォルダにあるcustom.cssに下記のような CSSコードを入れてください。保存します。
.custom-css__builder {
background-color:purple;
}

すると下記のようにビルダーの背景が紫色にかわりました。

既存のCSSクラスに追加
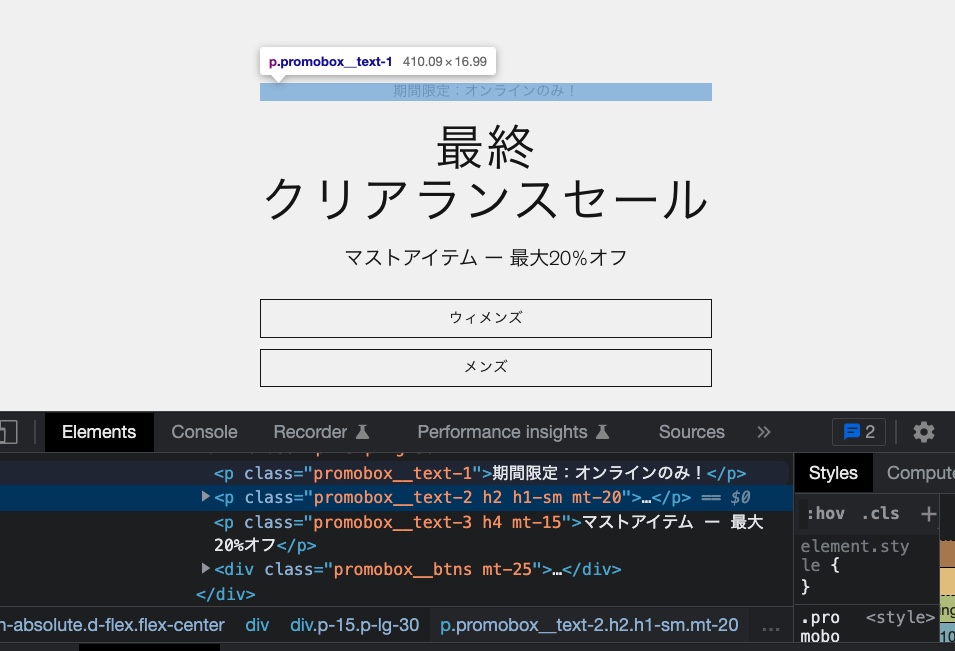
ディベロッパーツールでClassを調べる
GoogleのChrome などには開発者向けのディベロッパーツールがついています。
ディベロッパーツールでHTML要素をチェックして含まれるCSSクラスを調べ利用します。

ここでは「最終クリアランスセールの文字」のCSSは promobox__text-2 h2のクラスがついているので、これを利用してみます。
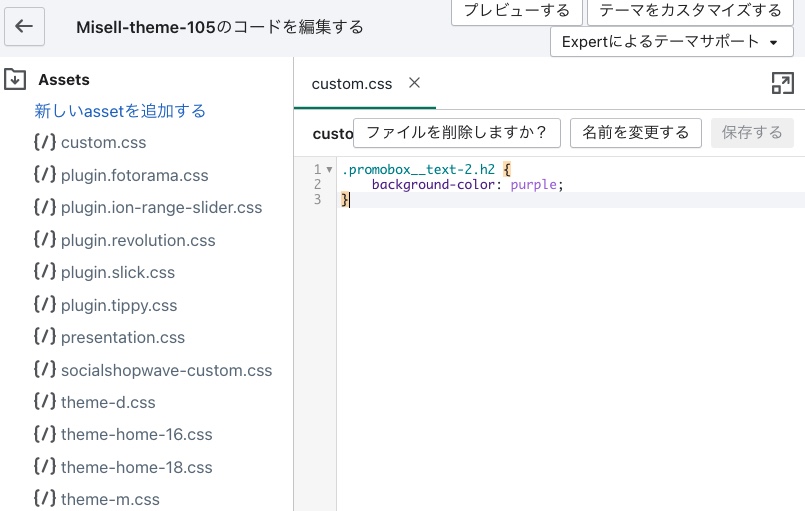
カスタムCSSを編集する
先程と同じように「テーマ > コード編集」 からAssets(アセット)のフォルダにあるcustom.cssに下記のような CSSコードを入れてください。保存します。
.promobox__text-2.h2 {
background-color: purple;
}

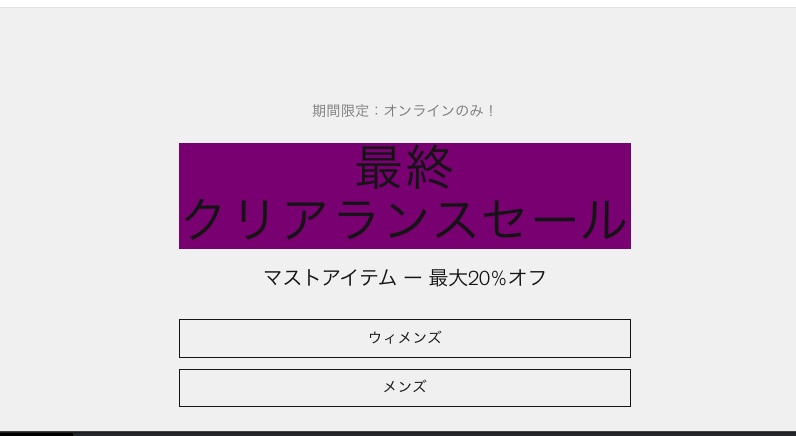
すると下記のように「最終クリアランスセール」の文字の背景が紫にかわりました。

『MISEル』につかわれている共通のCSSクラスを利用すると、他の箇所で同じCSSクラスが使われているところでもCSSの効果が反映されるのでご注意ください。
CSSクラスのセレクターの連結などで変更したい要素を絞り込むなどの工夫が必要です。CSSのセレクターについてはこちらを参照してください。
あとがき
いかがでしたでしょうか?『MISEル』テーマではテーマのコードファイルであるLiquidファイルを直接変更を加えることなくCSSやJavaScriptを追記できるようになっていいてテーマファイルを壊すリスクを抑えられます。Liquid言語やテーマのファイル構成などに不慣れなうちは、まずはカスタムCSSからの編集をおすすめします。