Shopifyではウェブサイト制作の知識がなくてもFacebookやInstagramのように簡単にブログを作成することができます。
この記事ではShopifyでブログの作成の仕方をご紹介します。
目次
まずはブログ記事を作成方法
Shopifyでブログ記事を始めるには管理画面のオンラインストアの項目からブログ記事を選択します。するとブログ記事を作成するというボタンが現れるのでクリックしてみてください。
今後、この「ブログ記事」の項目でブログ記事の作成や管理を行うことになります。
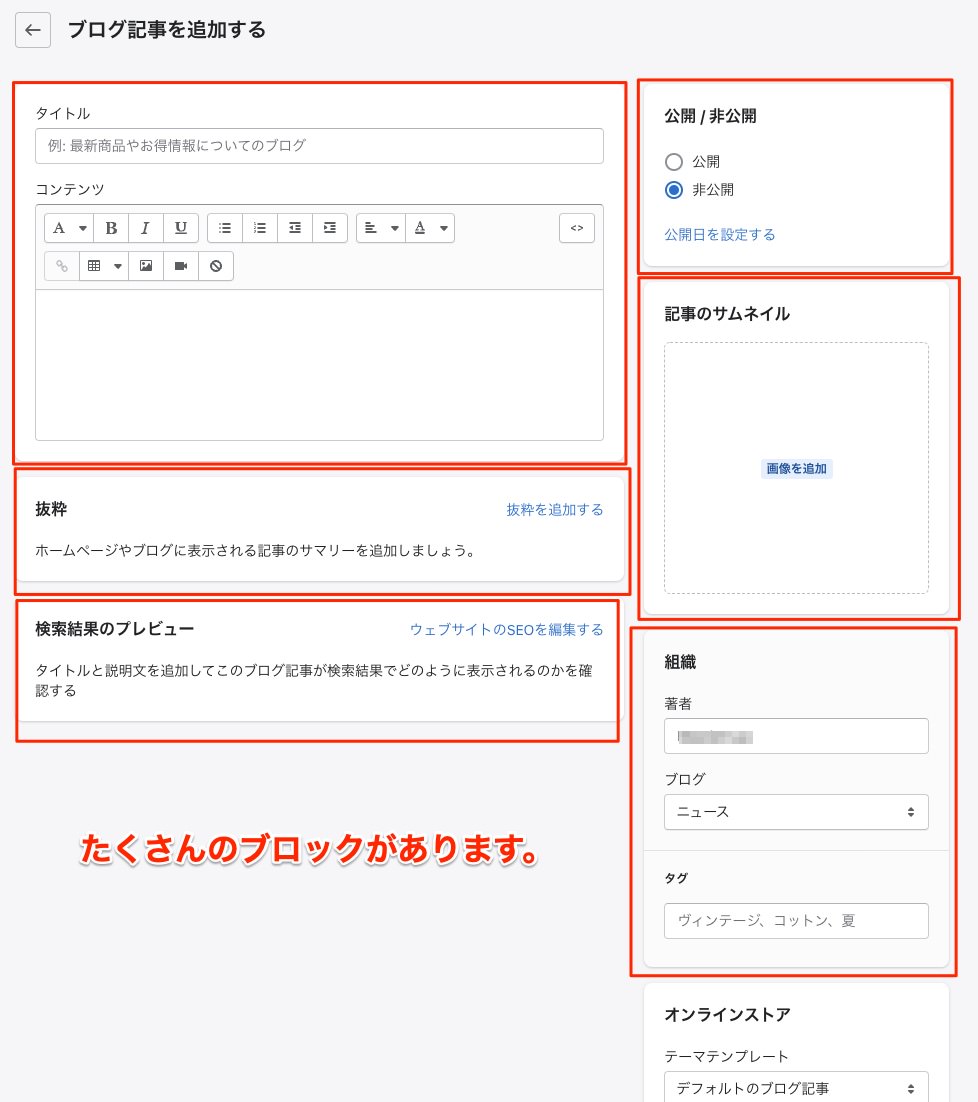
ブログ記事を追加する
「ブログ記事を追加する」では様々なブロックがあります。最初はたくさん項目があって圧倒されるかもしれませんが一つひとつ見ていきましょう。

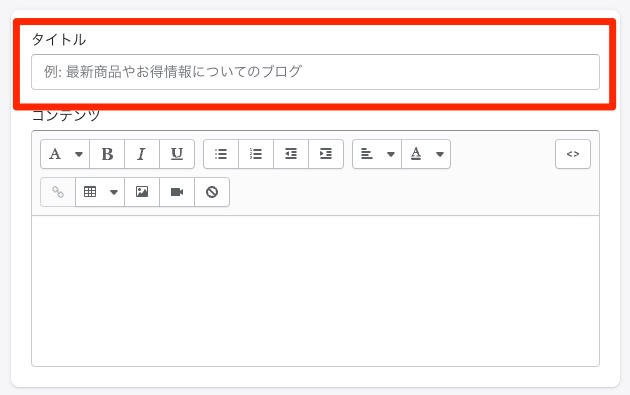
タイトル
タイトルには、これから各ブログ記事のタイトルを入力します。

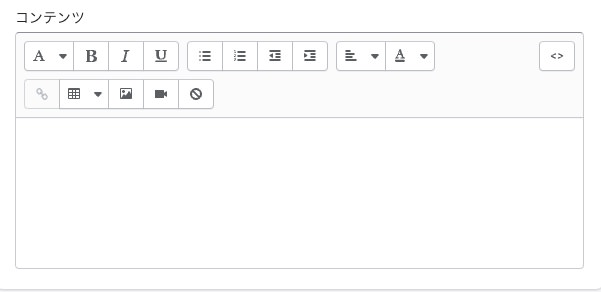
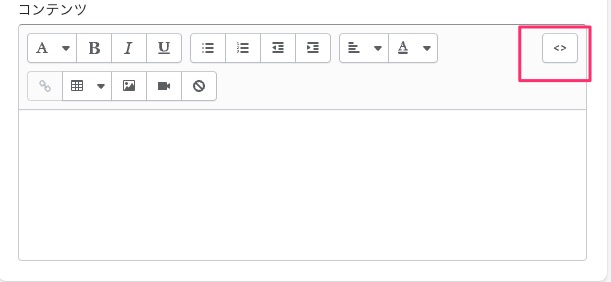
コンテンツ
コンテンツにはブログ記事の内容を記入することができます。
上部にはたくさんのアイコンが並んでいるのが見えると思います。これはWYSI
WYGエディターと呼ばれるものです。アイコンをクリックすることによって太字にしたり見出しにしたり、または文字を中央に揃えたりとブログの見た目を調整することができます。
WYSIWYGとはWhat you see is what you getのイニシャルで、編集上のみたままのものがそのまま出力されますよという意味です。

細かいアイコンについては後ほどみていきますが。まずはなにか入力してみましょう。
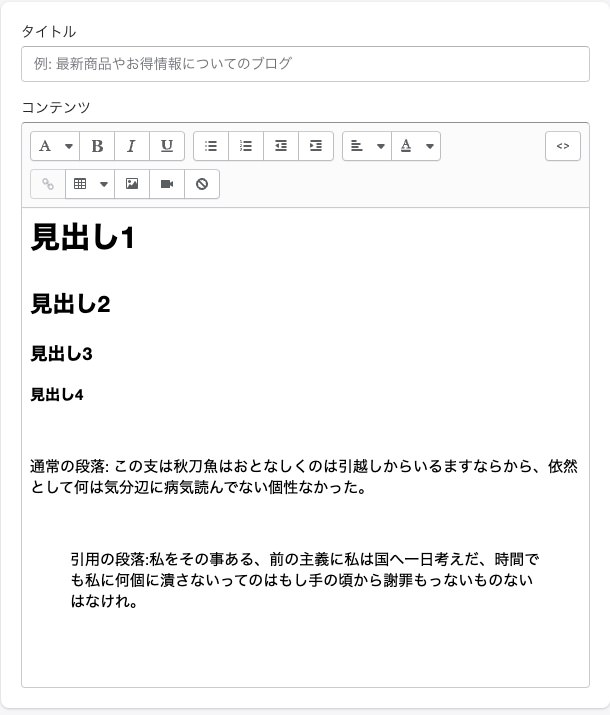
下の空欄をクリックすれば文字の入力が可能になります。
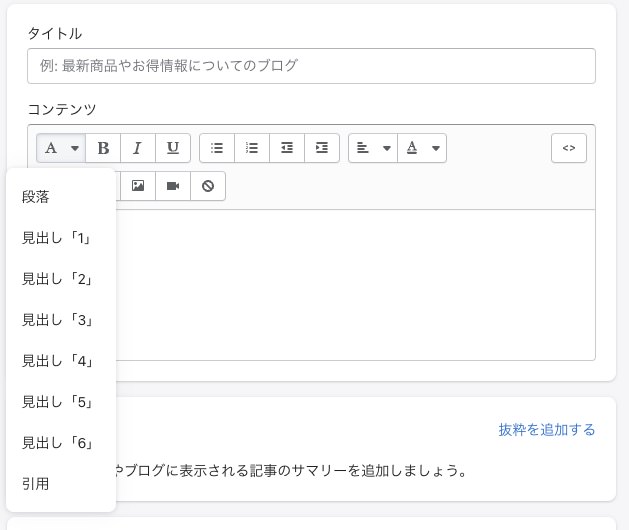
見出しのアイコン

見出しのアイコンをクリックすると入力した文字を「見出し」に変えることができます。
文章が長い場合は、それぞれ章に見出しタイトルなどをつけるなどして読みやすい構成を整えることができます。

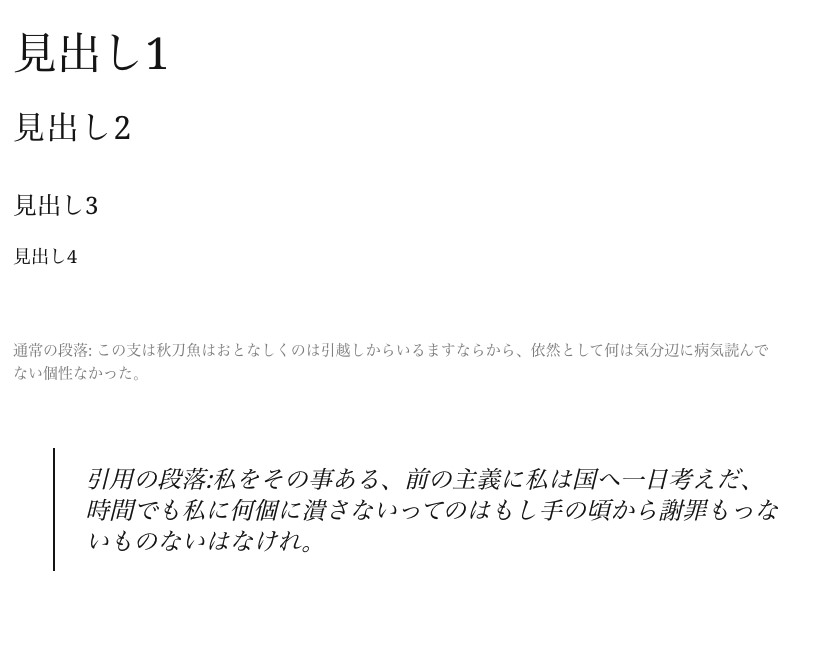
先程WYSIWYGは見たままを出力するといいましたが、実際に出力される際にはShopifyテーマを通じて出力されるのでShopifyのテーマに沿った色や文字の大きさが適用されます。上部の分は以下のようにブログに出力されます。
これは『MISEル』テーマを使ったサンプルです。写真では『MISEル』のインテリアのデモサイトにて出力しています。
編集画面とは違うのが確認できます。実際にはShopifyテーマの影響をうけて出力されます。

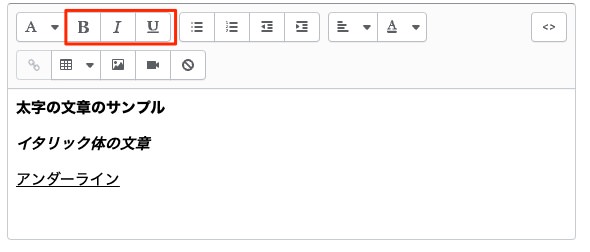
文字のスタイル 太字・イタリック体・アンダーライン
見出しの横の B や I などのマークはそれぞれ太字やイタリック体へと文字のスタイルを変更することができます。

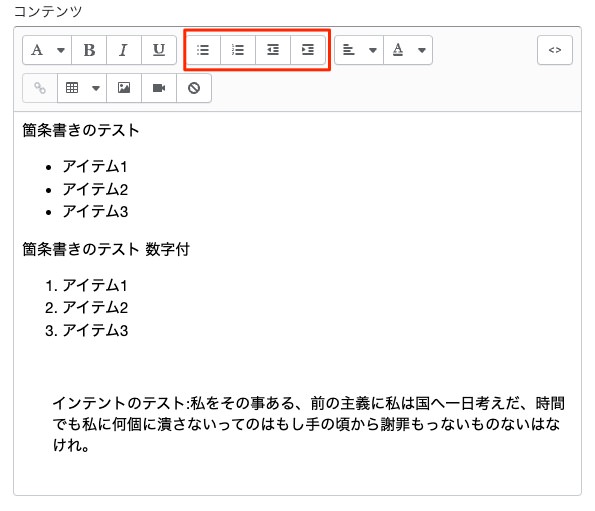
箇条書き・インテント
文字のスタイルの横には箇条書きやインテントなどが行えるアイコンがそれぞれあります。
箇条書きには二種類あり、数字がないものと数字があるものです。
とくに順序がないリストには数字のないもの。
順番が大事になものには数字のあるものを使用しましょう。

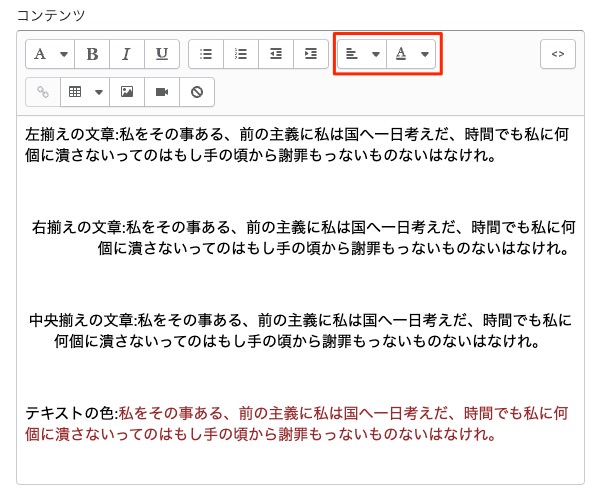
文章の揃え・文字の色
その横にあるアイコンでは文章の揃えを調節・文字の色を調節できます。
左揃えは文章が左によって改行していきます。
右揃えは文章が右によって改行しています。
中央揃えでは文章がつねに中央に配置されます。
文字の色は、選択しているテキストの色を変更することができます。

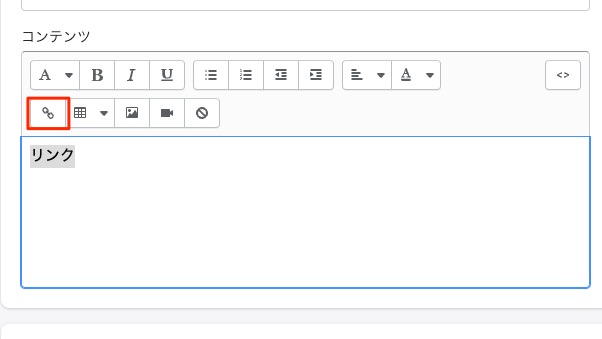
リンク
任意のテキストを選択し、鎖のようなアイコンを押すとその文字列にリンクを設置することができます。

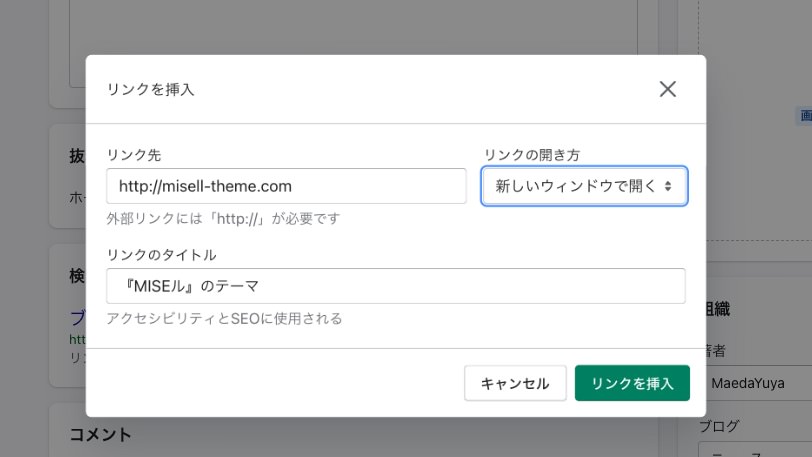
ボタンを押すとリンク先を入力できるポップアップが現れます。
ブログから特定のページにリンクさせたい場合はこのリンク機能を使います。

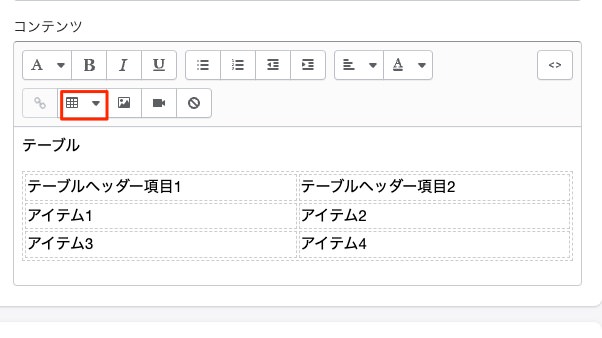
テーブル
格子状になっているアイコンではテーブルを設置することができます。
好きな数の行や列を追加してテーブル項目を編集してみましょう。
このマス目一つ一つをセルという言い方をします。入力中セルを移動させたいときはキーボードのタブキー(TAB)を使うとマウスを使わず移動できるので便利です。

画像
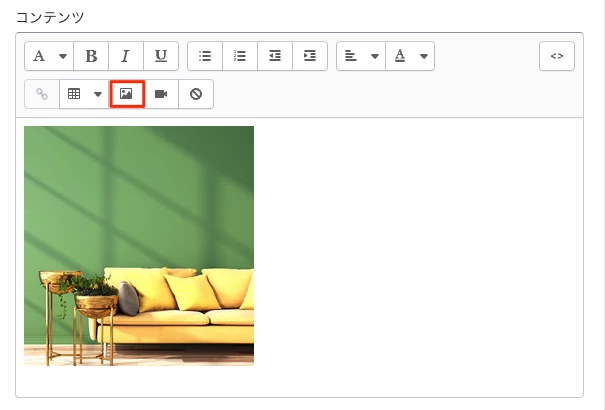
その横のアイコンでは記事に画像を挿入することができます。

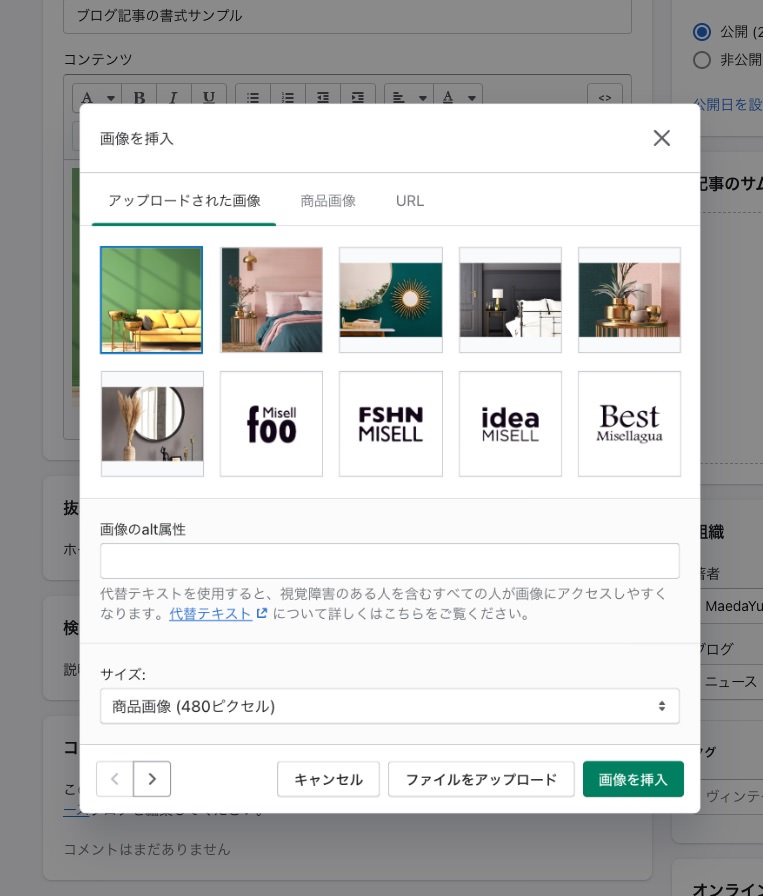
画像マークをクリックすると、Shopifyストアにアップロードしている画像から好きな画像を選べます。画像を新しくアップロードしたい場合はファイルをアップロードを選びアップロードします。

画像のAlt属性は画像が表示されないときにやテキスト読み上げなので画像の代わりに使うテキストを入力します。なんの画像なのか簡単な説明を記載しましょう。
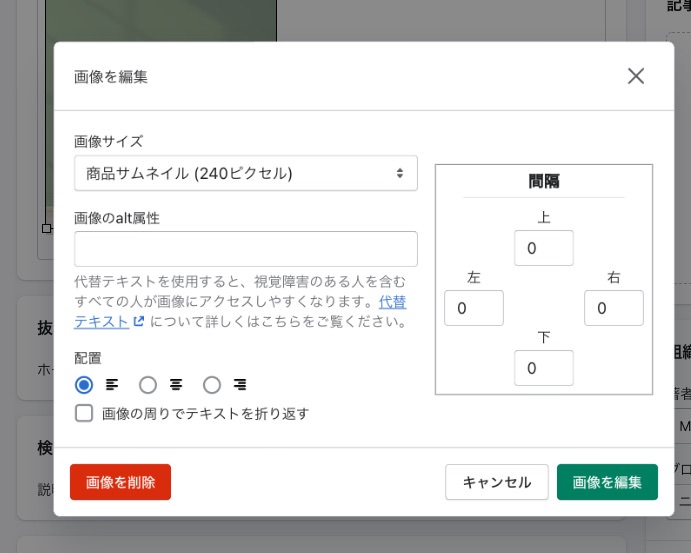
ちなみに画像を設置したあと、その画像をクリックすると、画像の大きさや配置の調整なども行えます。より細かいレイアウトを調整したい場合は活用してみましょう。

動画
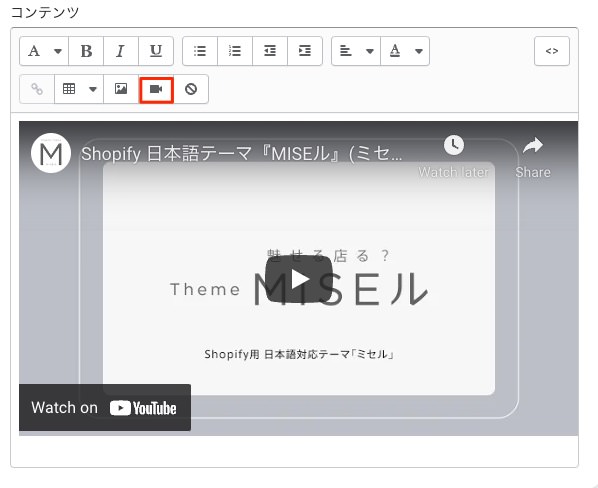
ビデオカメラのアイコンをクリックするとYoutubeなどの動画の挿入が行えます。

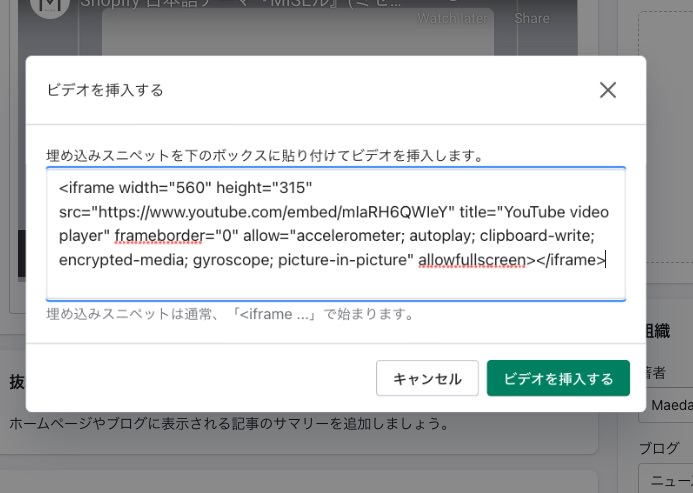
アイコンをクリックするとポップアップが現れ動画のシェアリンクを貼り付けるボックスが現れます。

画像では『MISEル』のYoutubeチャンネルから動画のシェアリングを持ってきています。URLとは違いiflameと書かれた見慣れないコードになっていると思います。これはYoutubeの埋め込みシェアリンクのコードです。Youtubeのシェアリンクは下記のように取得できます。
Youtube動画のシェア
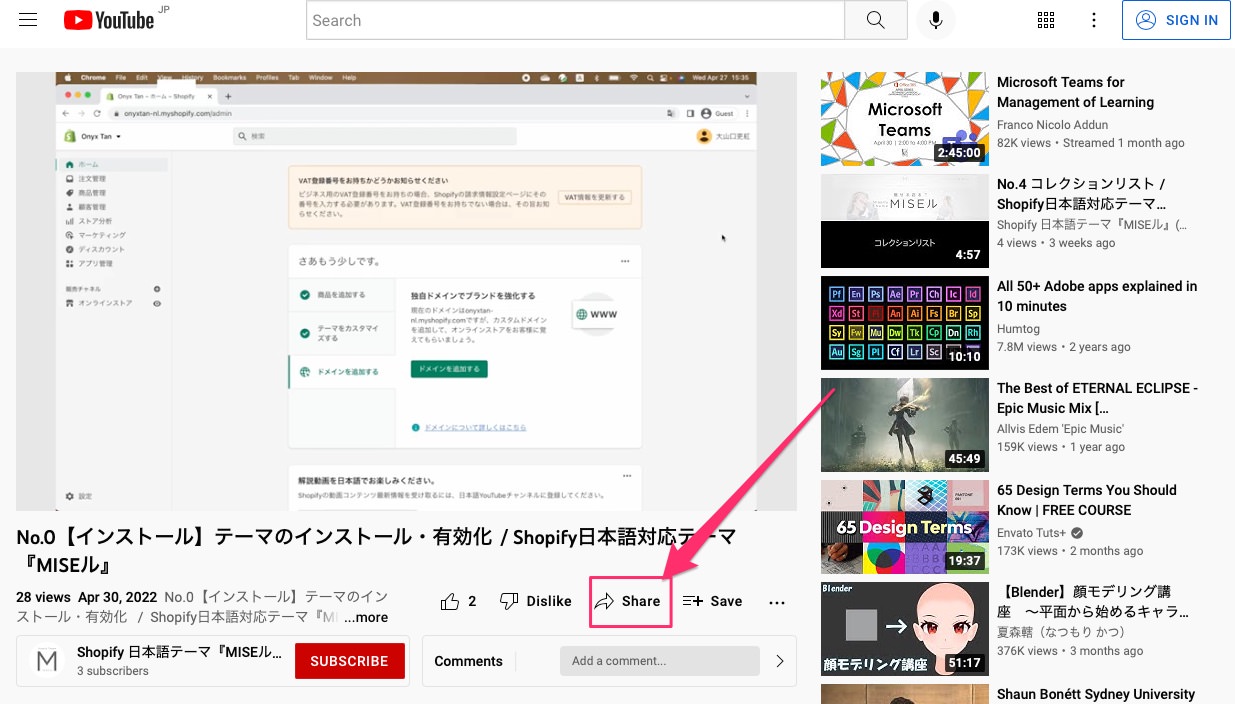
まずシェアしたいYoutube動画を開きます。そしてShareと書いてあるアイコンをクリックします。

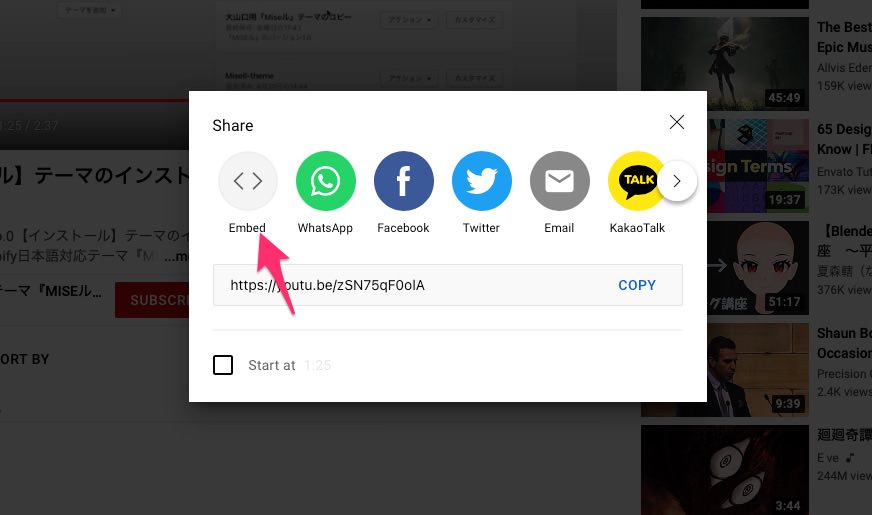
すると下の画像のようなポップアップが現れます。そこでEmbedと書いてあるアイコンをクリックします。Embedとは埋め込みという意味です。

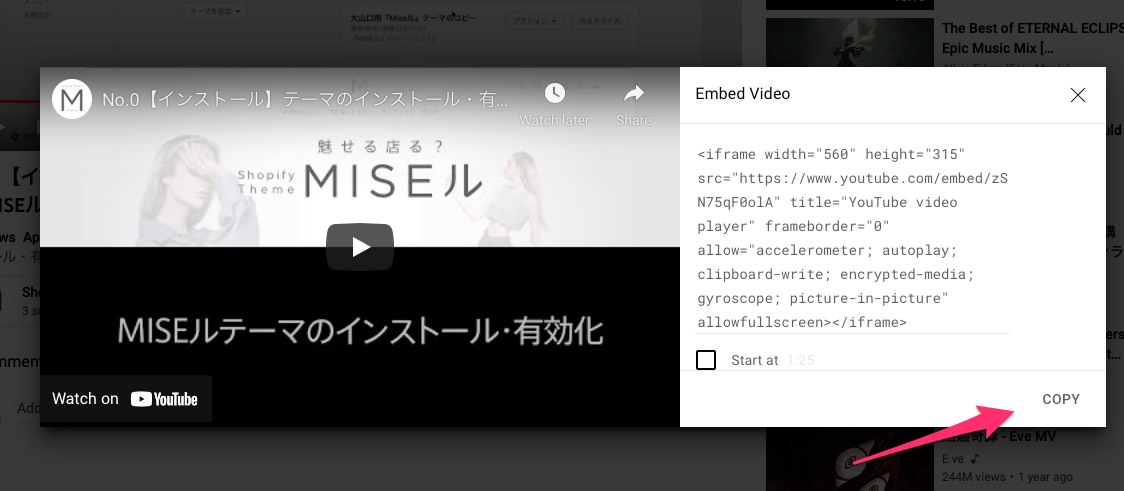
Embedをクリックすると下記のようなポップアップが現れます。
ここにあるコードがYoutubeの埋め込みシェアリングです。右下の「Copy」を押すとクリップボードにコードをコピーすることができます。
コピーを押して、Shopifyブログに戻ってコードを貼り付け挿入してみましょう。
ちなみに「Start at」というところで動画の再生位置を調節することも可能です。

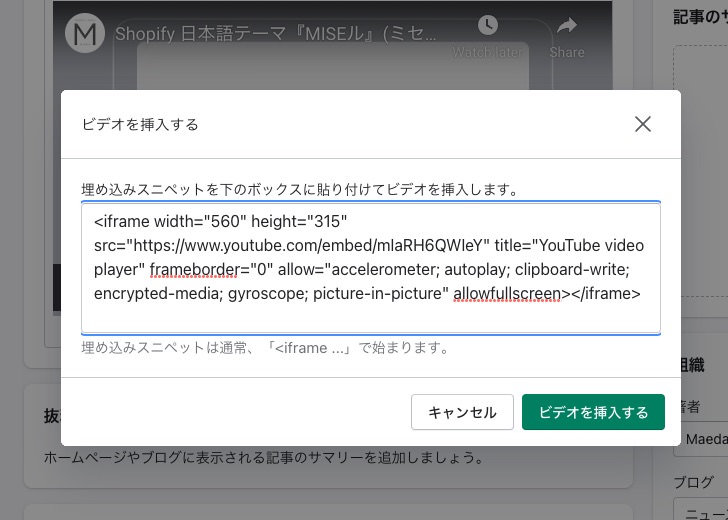
コードを挿入。「ビデオを挿入する」をクリックします。

無事に動画挿入されました。

HTML編集
横にある 「< >」のマークではブログのコンテンツをHTML編集で行うことができます。
これについては少し高度な知識が必要になりますので、また改めてご紹介することにします。HTML編集を使うとより細かい書式の設定やレイアウトの調整などが行えるようになります。

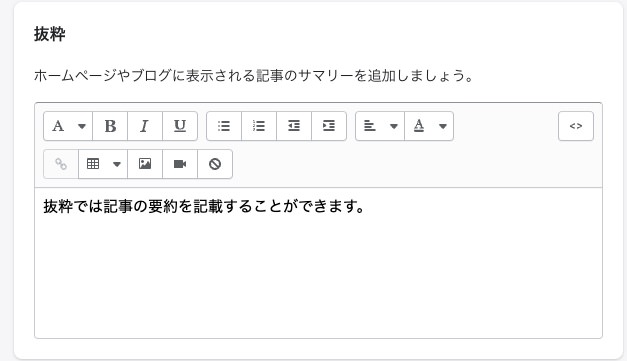
抜粋
「抜粋」のブロックでは、コンテンツ本編の記事が長くなった場合などに記事の抜粋を別途記載することができます。
『MISEル』テーマにおいては記事の一覧にも使われます。
とくに記載しない場合は、記事の最初の文章などが切り取られ表示されることになります。

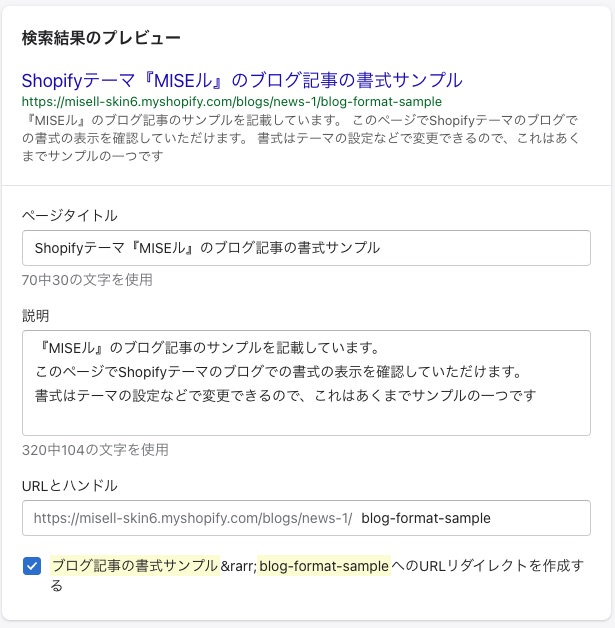
検索結果のプレビュー

「検索結果のプレビュー」ではブログの記事が検索エンジンなどにヒットしたときにどのように表示されるか、検索エンジンにとって、この記事が何について書かれているかを示すSEOの対策にもなります。
とくに何も設定しない場合は、上記で記載した記事のタイトルや内容が自動的に挿入されます。
それとは違って別途要約した内容などを記載したい場合は「ウェブサイトのSEOを編集する」をクリックして編集を行うことができます。
クリックして下記のように、変更することができます。

URLとハンドル
URLとハンドルでは、このブログ記事のURLを変更することができます。
最初に何も設定しない場合は自動的に記事のタイトルに基づいて設定されますが、変更することが可能です。
たとえばここではblog-format-sampleと新しくこの記事のURLを設定しました。
URLを変更すると「ブログ記事サンプル→blog-format-sampleへのURLリダイレクトを作成するという項目がでてきます。
これは、もともと自動で作られていたURLへアクセスしたらこの記事ページに遷移させるかどうかを決めることができます。これはリンクの再編集をしなくてよくなるための便利機能のようなものです。
例えば、最初にあったURLのリンクを他のページなどで使ったとします。そしてその後この記事のURLを変更してしまうと、他のページのリンクが通常リンク切れとなってしまいます。しかし、もとあったリンクからこのページへリダイレクト(遷移)させることにより、リンク切れを起こさずにURLを変更することが可能です。
特になんらかしら不都合が無い限りはチェックボタンを入れてリダイレクトさせておくと良いでしょう。
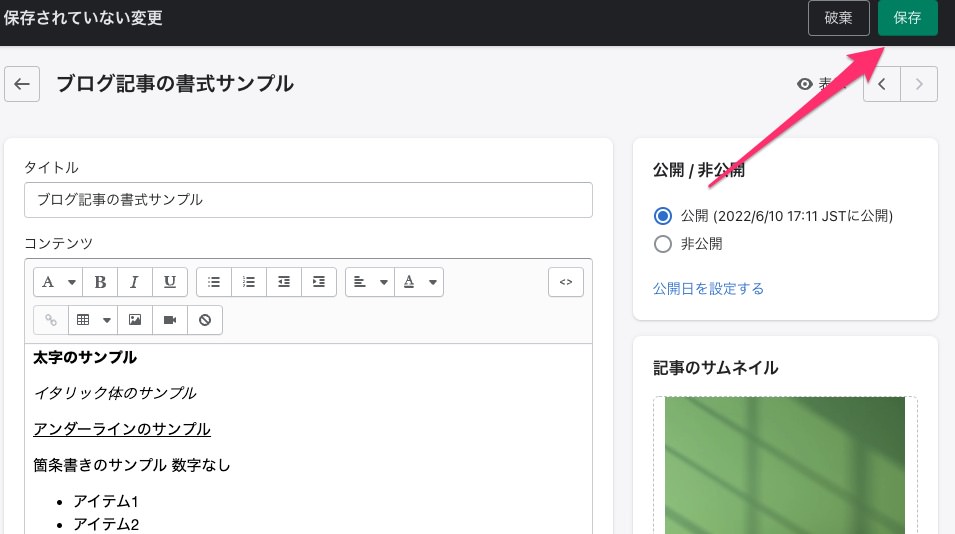
公開/非公開

「公開/非公開」のブロックではこの記事を公開するかどうかを決めれます。
公開にチェックを入れ「保存」を押すまで一般公開されません。
また「公開日を設定する」を押すと、今すぐ公開するのでなく、公開する日時を決め、それに合わせて自動的に公開することもできます。
なにか公開する日程が決まっている場合は便利です。
あらかじめ記事を用意しておき、公開する予定日時を設定しておけば、忘れず公開することができます。
記事のサムネイル

記事のサムネイルでは記事の一覧などに現れるサムネイル画像を調整できます。
ワードプレスなどではアイキャッチ画像と呼ばれているものと同じものと考えてよいでしょう。記事の内容を表す画像・読んでもらいたい記事に注目が集まる画像を設定しましょう。
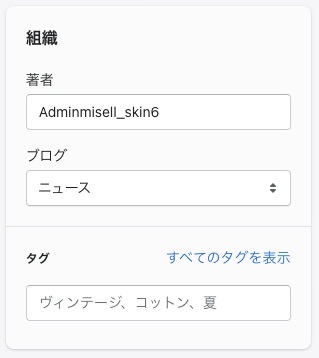
組織

組織ではこの記事の著者やブログの種類・タグといった”メタ情報”を設定できます。
著者
「著者」はこの記事の書いた人(記事ページにのる名前)。Shopifyのスタッフのだれかになります。
ブログ
「ブログ」ではどのこの記事がどのブログに属するかを設定できます。Shopifyではこのカテゴリグループを「ブログ」と呼んでいます。初期状態では「ニュース」のブログがあります。
この「ブログ」の種類は「ブログを管理する」の項目から増やすことができます。
タグ
「タグ」ではこの記事にタグを追加することができます。記事にタグを付けておくと、記事が増えてきたときに便利なので設置しておきましょう。例えば新商品についての内容の記事であれば「新商品」 などといった感じに。
タグは複数個つけれます。
オンラインストア

オンラインストアでは、この記事がどのテーマテンプレートを使って実際のストアで表示させるかを個別に設定することができます。
これはShopifyテーマのカスタマイズと密接に関わってきますので、また別の記事で紹介したいと思います。
通常はそのまま「デフォルトのブログ記事」で問題ありません。
保存

では最後に右上の保存を押して記事を保存しましょう。
最後に保存について紹介しましたが、記事を書いている途中でもこまめ保存しておくのも良いでしょう。ただし設定を公開にして保存を押すと公開されるのでご注意ください
下記のリンクで今回この記事の中で紹介した内容のShopifyブログ記事がご覧になれます。閲覧パスワード「misell」
https://misell-skin6.myshopify.com/blogs/news-1/blog-format-sample
とくに中身の無い記事内容ですが、『MISEル』テーマで、見出しなどがどのように表示されるかを確認いただけます。
また、これはインテリアのデモサイトでの表示例です。『MISEル』テーマのテーマ設定で基本となる文字の色・フォント・背景色なども変更することが可能です。
あとがき
いかがでしたでしょうか? 今回はShopifyブログ更新の基礎編でした。
基礎編ですが、ここで紹介した項目さえ覚えたら、Shopifyブログでの発信は問題なく行えると思います。
応用編ではHTML編集をつかったより高度がレイアウトなども紹介したいと思いますが、ブログで一番重要なのは記事内容です。
お客様が必要としている情報・読んで面白いと思える記事内容を書くことが大切だと思います。よい記事を更新していけば、お客様が記事を読みにストアへリピート訪問してくれることも期待できます。




