この記事はShopifyが開催しているShopifyテーマアクセレーター2022の内容を一部再構成してお届けしています。
プレゼンターはShopifyの教育パートナーでYoutuberでもあるJan Frey氏

Shopifyではフリーランスとしてのサービス・テーマ開発アプリ開発などを行うことができます。ではどのようにしてスタートするかを話ていきます。
私はJan Frey で CODING WITH JANというチャンネルをしています。
ここ数年、たくさんの方からどのようにShopifyディベロッパーになって、アプリを開発したり、テーマを作ったりできるか、または他のサービス提供できるかの質問をいただいています。

今日は、それらについてどこからスタートすればよいかなどを話していきます。
Shopifyについてはじめての人、Web開発の経験はない人にとっても役立つロードマップを紹介したいと思います。
勉強のスタート
勉強をスタートする上で最も重要なことは、Shopifyのプラットフォームについてです。
最初はたくさんのことに圧倒され、いろいろと見落としてしまいがちです。テーマファイルやLiquidファイルやなぜならたくさんの技術的な詳細事項があるからです。
でも、一般的なShopifyユーザーにとっては必ずしもその技術的な詳細事項に興味があるとは限りません。なぜなら通常マーチャントは商品をオンラインストアで売るということが第一だからです。
逆を言えば、些細なことでも技術的な分野おいては、すでにあなたがマーチャントのサポートになれるということです。例えば、Shopifyストアの立ち上げ、バックエンドの設定、配送の設定などです。他にはグーグルアナリティクスの設定や、良いテーマを紹介したりフロントエンドを良いものしたり、ビジネスプロセスの自動化を助けたり、アプリのリサーチを代わりにしてあげたりなどです。
たとえコードについての知識が少なくてもプラットフォームの知識があることはプロジェクトの助けになります。
これからShopifyストアのサポートをするにあたり良いニュースとしては、ストアのセットアップサービスを行うと、マーチャントが月に支払うサブスク費用の20%のコミッションのコミッションがShopifyから提供してもらえます。少しの額ですが、月々積み重ねると良いボーナスとなることでしょう。まずはShopifyプラットフォームでのセットアップの手伝いでした。
テーマのカスタマイズ
次に行えることといえばテーマのカスタマイズです。なぜなら、既存のテーマの設定だけではマーチャントの要求には応えられないポイントがくるからです。テーマの設定項目ではカバーしきれない、その場合はコードに関する知識が必要になってきます。HTML・CSS・Javascriptなどの知識です。これらはWeb開発の基礎になるものです。

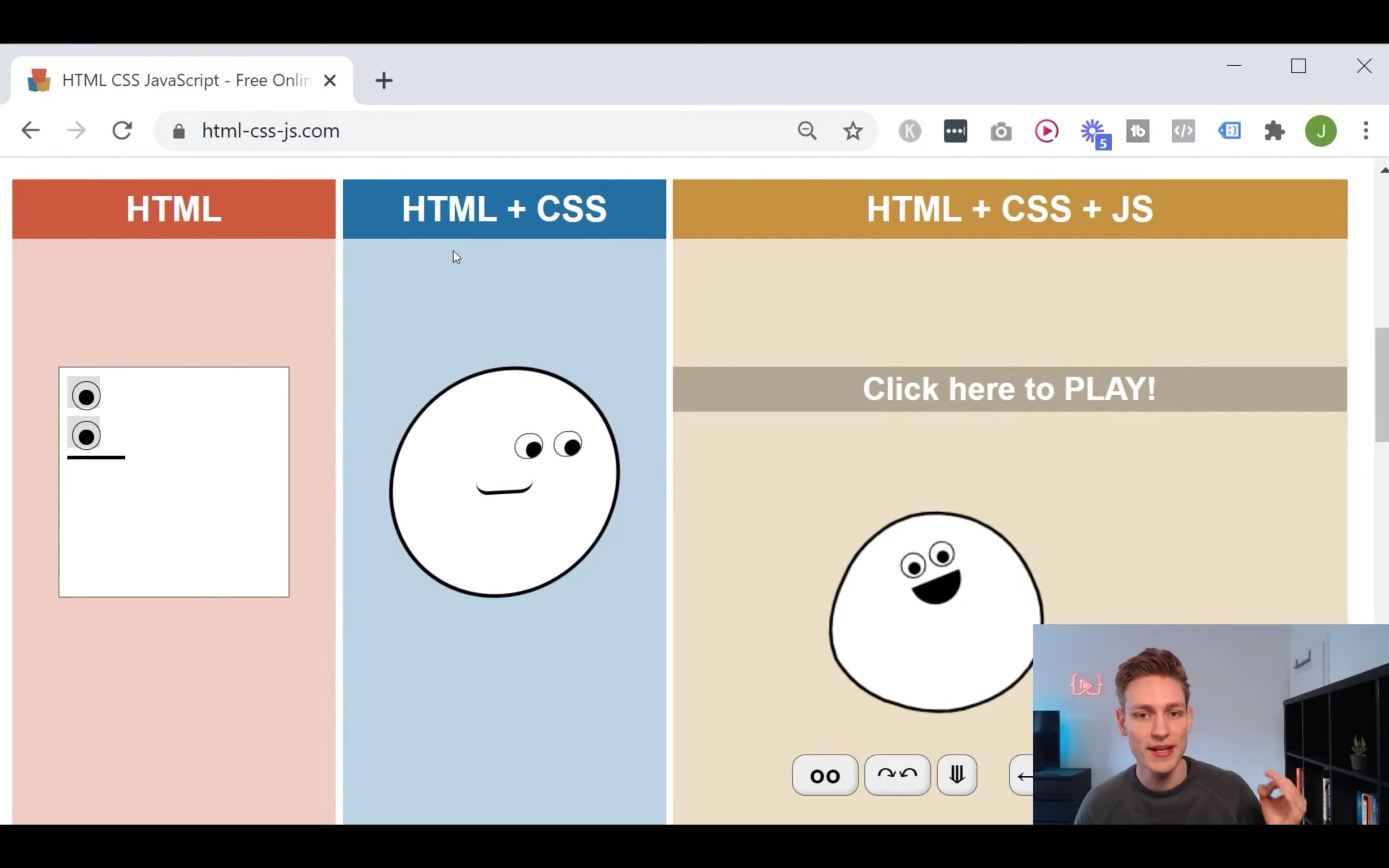
もしHTML・CSS・Javascriptがどういうものか知らないのであれば紹介します。
HTMLは、ウェブサイトにブロックを重ねて置いていく感じです。見た目は味気ないかもしれません。
そこでCSSの登場です。CSSによってスタイルや位置を調整できます。それによって見た目がよくなります。
次にJavaScriptです。これによりよりダイナミックなものインタラクティブなものになります。それぞれに違う機能を与えたり、ページの読み込みなしにデータを入れ替えたりなどです。これらは上級者向けになります。

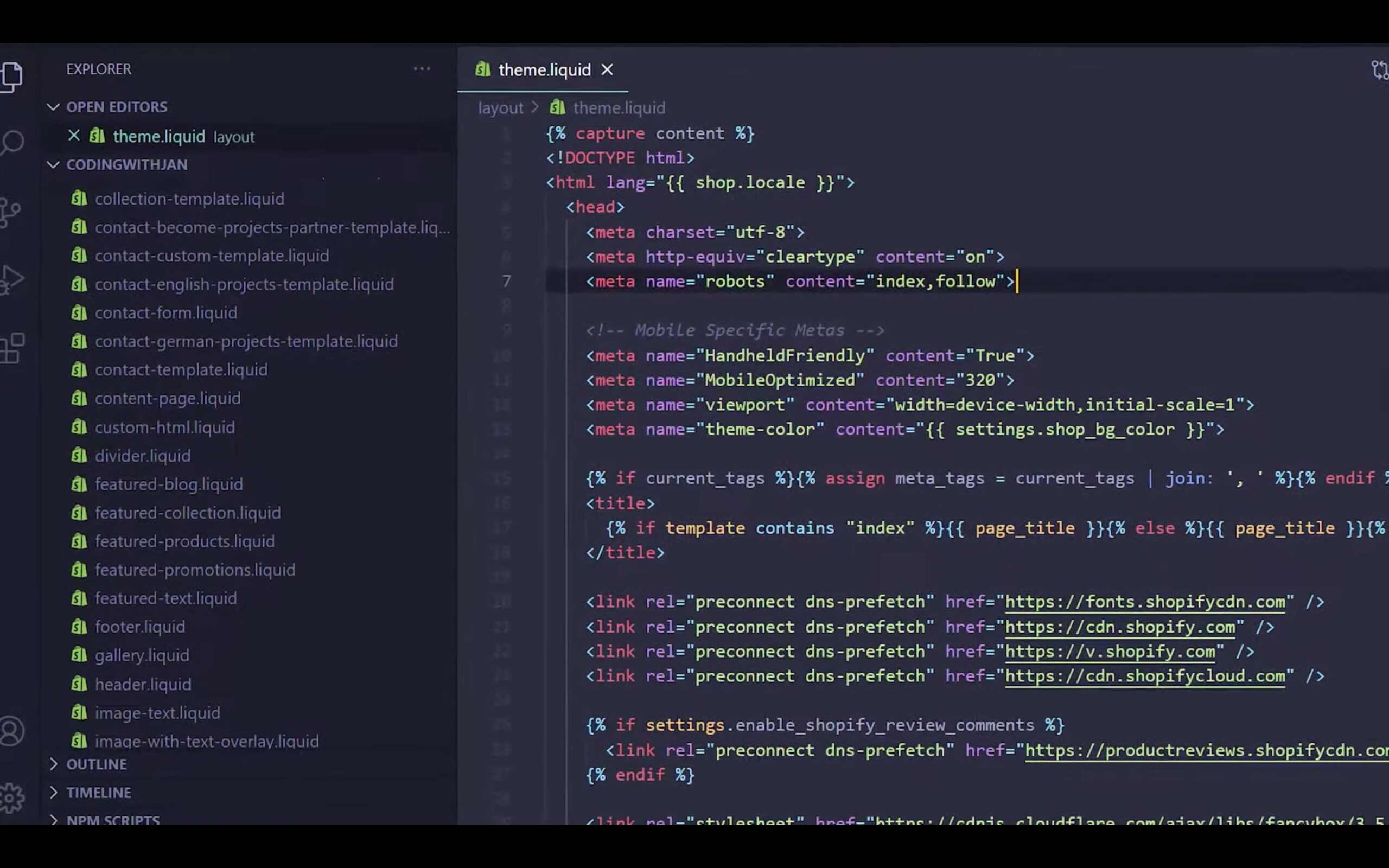
これらのWeb開発の基礎とは別にShopifyのテーマファイルについて知る必要があります。なぜなら、特定のエレメント(要素)をカスタムしたいときにそれに対応するコードを見つけないといけないからです。

それにはLiquid言語を学ぶ必要があります。LiquidはShopifyが提供するテンプレート言語です。LiquidはShopifyのバックエンドからデータを引っ張ってきてたり、テーマでのカスタマイズセクションなどを作ったりするものです。これによりマーチャントは画像を入れ替えたりなどができるようになります。
テーマのカスタマイズ・ストアの設定。この2つの分野をマスターすれば、少なくとも技術面において、市場にある90%くらいのプロジェクトの助けになれるでしょう。
もしあなたがフリーランスなら、それは一人で運営する会社のようなものです、他にはクライアントとのコミュニケーションなどのスキルが必要です。マーケティングも行い、プロジェクトマネジメントそしてプロジェクトの実行を一人で行わないといけません。
テーマの開発
ではテーマの開発について話していきます。
初心者がテーマをスクラッチから構成していくべきか?答えはノーです。
テーマをスクラッチから作るのには2つのケースシナリオが考えられます。
一つはパブリックテーマ。テーマをつくって一般公開する。これは楽しみでやったり、ビジネスの拡大を狙う意味では良いかもしれません。でも、これだけではShopifyのテーマストアにリストされるのは難しいです。独自のマーケティング戦略を考えたり、他のもうすでにある人気のテーマとの競争を考えなければいけません。基本的に人気のテーマはたくさんの機能を備え、チームで開発されています。
2つ目のシナリオは、クライアントためにカスタムテーマを制作することです。この方法はそのクライアントが必要とする機能さえ備えれば良いので、”軽い”テーマで済みます。また、パフォーマンスも優れる可能性があります。
ですが、非常に労力がかかる作業になります。デザインを考えたりしないといけないので、コストがかかるでしょう。最低でも$10,000-15,000くらいのプロジェクトになるでしょう。そのため最初にこのプロジェクト依頼をクライアントから得るには難しいことでしょう。
また品質への高い期待・プロジェクトマネジメント・コミュニケーションなどといったたくさんのことがこなさなければなりません。
もしコストパフォーマンスを考えた提案であれば、良いテーマをクライアントに紹介することです。だいたい$350くらいです。これにより$9,650が節約できることになります。そしてそれをカスタマイズすることであれば初心者でもやりやすいです。
Appの開発
これは良いビジネスモデルです。アンドロイドなどのアプリと違い、サブスク制による月ごとの収益を期待できます。
アプリの開発をスタートするには、まずクライアントがどのようなことに困っているか良くヒアリングすることです。

技術的なことを言うと、HTML・CSS以外にバックエンドの知識が必要になります。例えばNode.js・Ruby on Rails・データベースの知識など。
パブリックアプリを運営するのは、また違ったビジネスモデルとなってきます。
マーケティングも必要になってきますし、カスタマーサポートのマネジメントと労力のかかるものとなっています。とくにフロントエンドとの統合が絡んでくる場合は、シームレスにたくさんテーマと統合が行えるようにしなければなりません。
Shopify開発に入るにあたって
これらのことを考慮にいれて、Shopify開発のどの分野に入ってくるか決めなければいけません。
あとがき
いかがでしたでしょうか?Shopifyは世界的にみて今もっとも伸びているECプラットフォームの一つです。Shopifyはカナダ発ですが、現在は世界的企業になり、日本でもShopify
Japan現地法人も設立され、国内でもますます注目されています。
例えば土屋鞄など昔からECに力を入れている日本のブランドもShopifyへ移行している動きも見られています。それに伴いShopify構築を行える制作会社などの要望も増えていくでしょう。
Shopifyの構築に必須となるShopifyテーマ。弊社ウープスでは、日本で初めてとなる日本語に完全対応した有料のShopifyテーマ『MISEル』を販売をしております。世界的にShopifyは拡大してきたと共にテーマの種類も増え、バラエティ豊かなストアのデザインがより手軽に行えるようになってきました。しかし、それらは国外で開発されたものでありカスタマイズ画面やマニュアル・サポートも基本は英語となっています。
EC構築に興味はあるけど、なかなか英語は苦手!という需要に応えて、『MISEル』テーマはカスタマイズ画面も日本語となっていて、日本語によるテーマサポート・日本語によるマニュアルを用意しております。
また『MISEル』の解説動画もYoutubeにて配信しています。
ShopifyをつかったEC構築に興味ある制作会社さんにもおすすめできます。
『MISEル』テーマ 日本語マニュアル





