この記事は、Shopifyテーマアクセレレーター2022フェイズ1のレポートです。一部再構成してお届けしています。
5講義目はFlagships Theme チームのプロダクトデザイナーのオリビアさんからです。テーマは「テーマをデザインする上でのリサーチプロセスについて」です。
テーマ開発だけでなくテーマ編集にあたってどのようにストアデザインしていくかのスタートポイント設定のお役に立つかもしれません。
目次
マーチャントの調査
リサーチ

アパレル・食品・飲料品といったセグメント(業種・業界)を絞ったあと、最初のステップは、テーマにどのような方向性をもたせるかを決めるのが大切です。どのようなセクションや機能がそれらのセグメントにとって有益化を探ることです。
私たちはまず、Shopifyストアにかかわらず、そのセグメントを代表するようなストアを調査します。そして、その業界などのトレンドなどを探ります。
例えば食品飲料品の業界。コーヒーやジュースなどのスペシャルな飲料品はとてもよく見かけます。

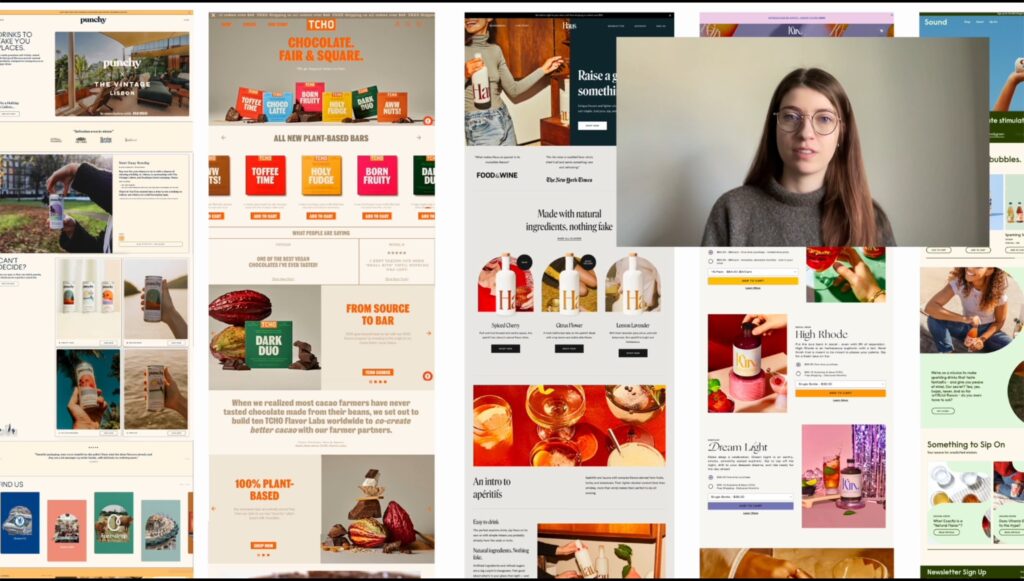
この調査段階では、まずスクリーンショット撮影し、Figmaなどを使い整理します。(※Figmaはウェブデザインなどを行えるWebアプリです。)
セクションやデザインのスタイル・方向性といったものを基準にまとめます。食品・飲料品の業界でこの調査を行ったときには、だいたい2週間くらいかけました。
インスピレーション
下記のリストのサイトなどを活用しながら、Shopifyテーマや他のECストアを見ることは、今現在、私たちのテーマに何が足らないかを特定するのにも役に立ちます。
- Awwwards:ecommerce
- Siteinspire
- Webdesign-inspiration
- Ecomm.design
- Commercecream
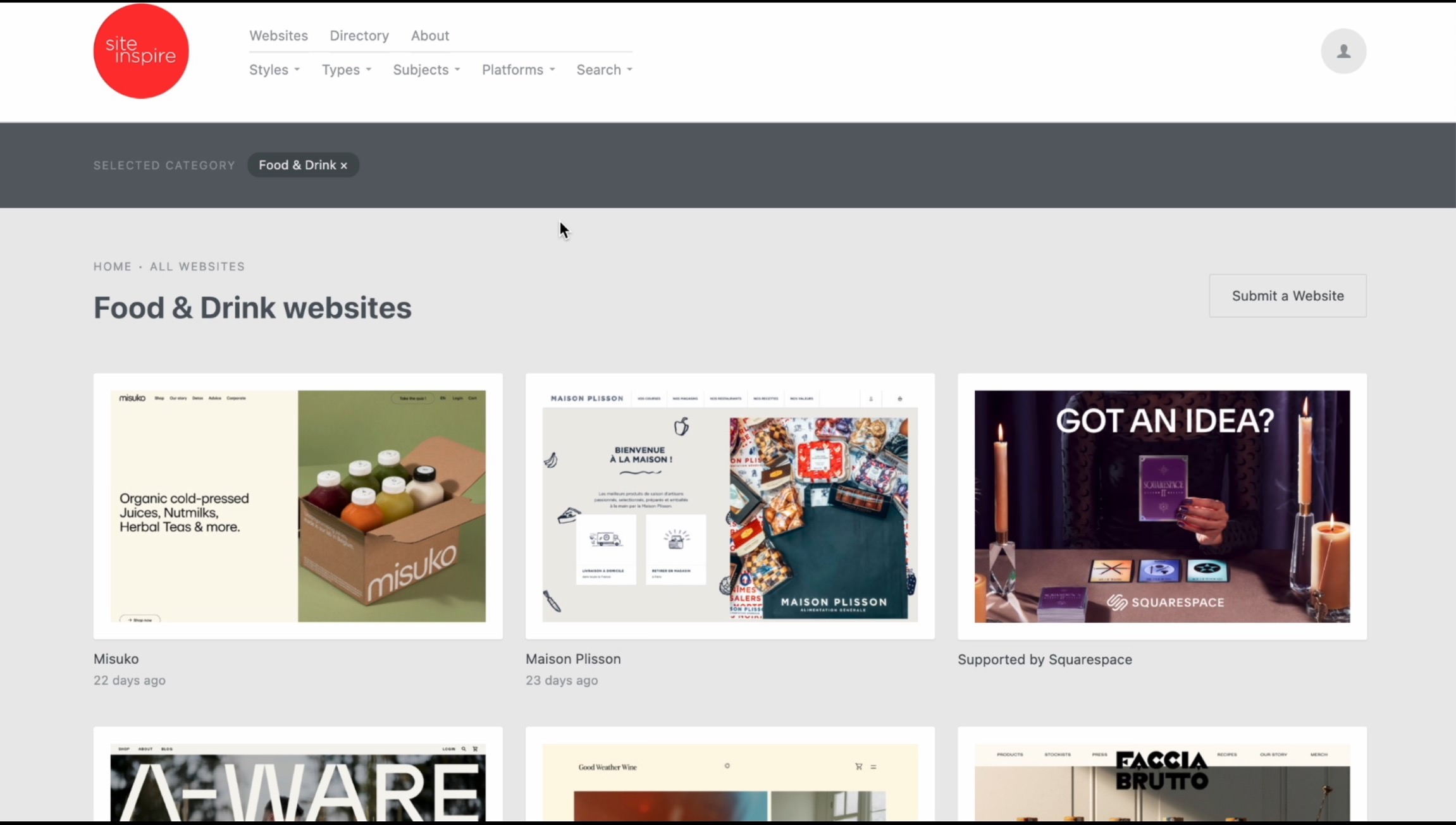
Siteinspire

このSiteinspireでは、特定の業種やキーワードによって絞込り込みを行い、サイトを見れるので役にたちます。またプラットフォームをShopifyに限定して絞り込むこともできます。
セクションと機能

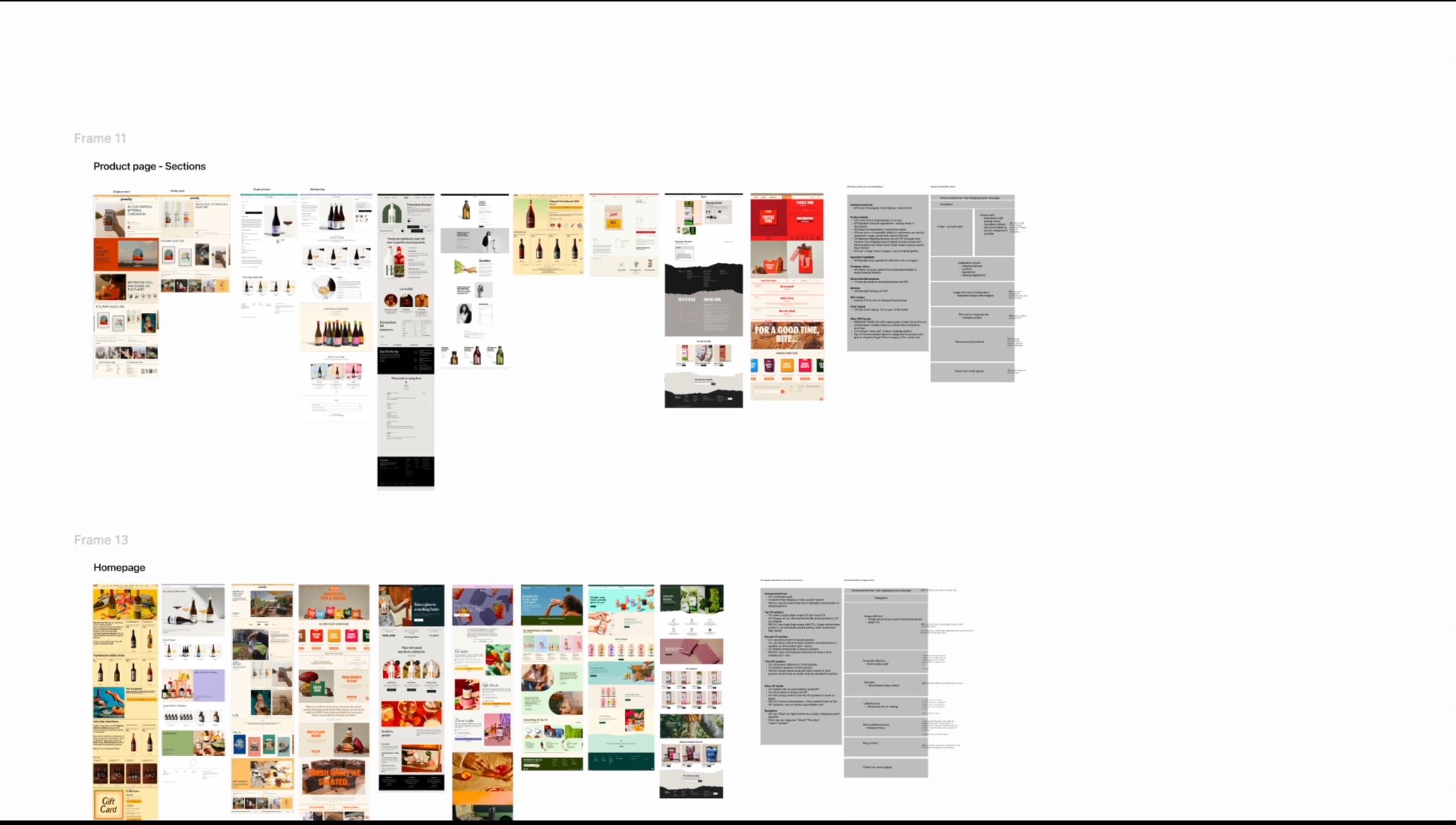
セクションや機能の調査をするにあたって、まずはスクリーンショット撮影を行い、共通してよく出てくるセクションや機能別にまとめます。
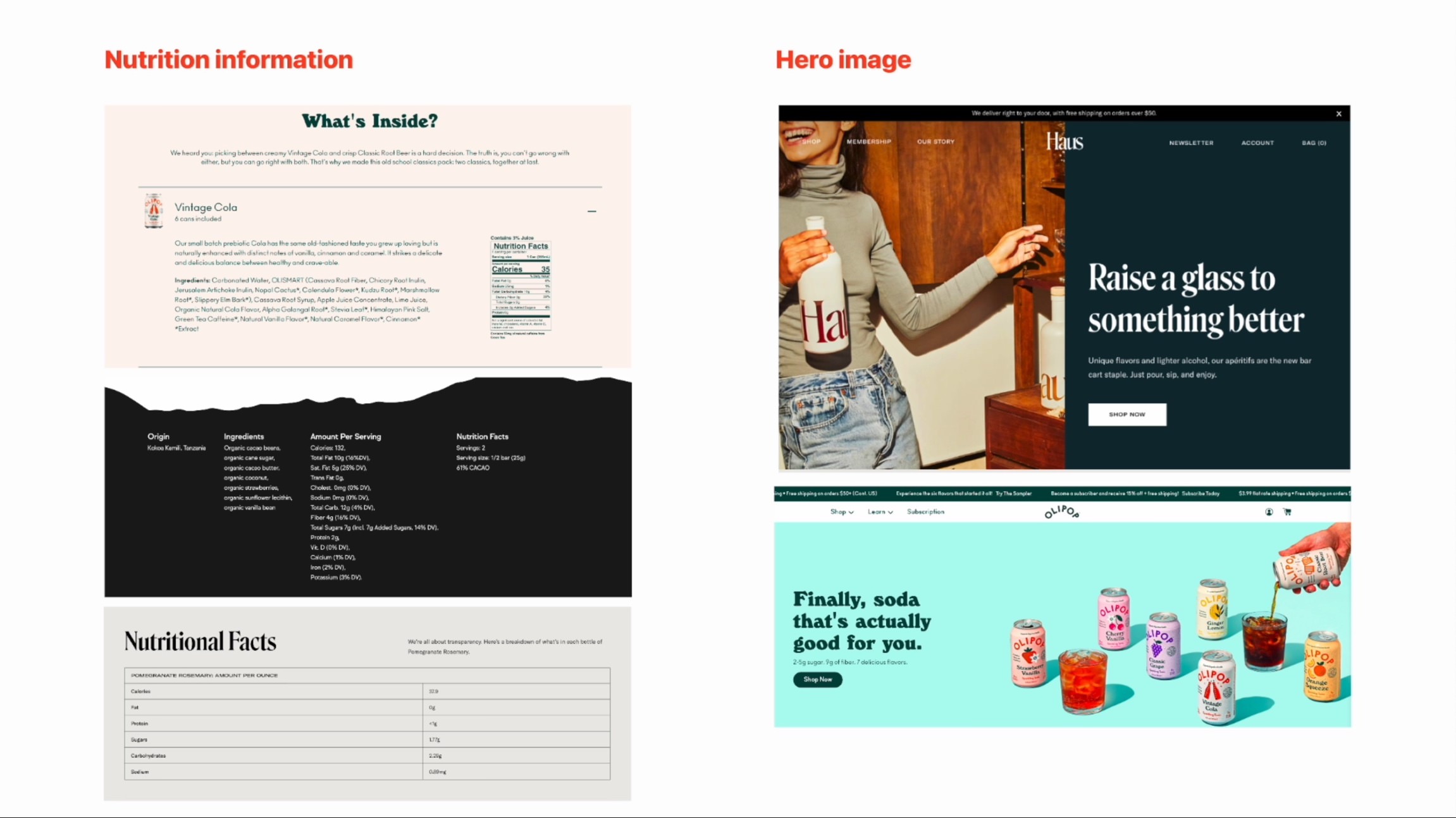
例えば、食品飲料品業界では商品ページに原材料表示を載せるセクションが頻繁にあります。そしてクイック購入機能など、どの機能が優先されるべきか精査します。

そして、セクションや機能またUIなどを基準にして並べ整理します。これは、あなたのテーマのスコープを決めるにあたり役に立ちます。
テンプレート
そして各ページを見ていきます。コレクションページ・商品ページ・ホームページ・カートページ・アバウトページなどは特によく見るところです。またこれだけでなく、業界によっては異なった構成の場合、それらもしっかり精査するべきでしょう。
- どのくらいのセクションが1ページにあるか・
- どのくらいのセクションがストーリーテリングに使われているか
- 商品説明にどのくらいつかわれているか
- どのくらいコンテンツにフォーカスをあてたものか
- 画像によりフォーカスをあてたものであるか
- 画像はどのくらい大きいものか
などを見るのは興味深いものです。
アートデザインディレクション(美術表現)

最後にアート・デザインに着目します。どのように他のサイトと違いを出していくか。アートディレクションはタイポグラフィ・カラー・余白のとり方・画像の見せ方などによって再現されます。
あなたのテーマが美術表現によって他のサイトと差別化できるかを確認しましょう。テーマのカラーパレットやフォントスタイル、マーチャントがどのくらい柔軟にエディットできるかを見ましょう。また他のサイトと差別化するために、入れられる要素は、例えば違うアイコンや大きいタイポグラフィなどの使用があげられます。

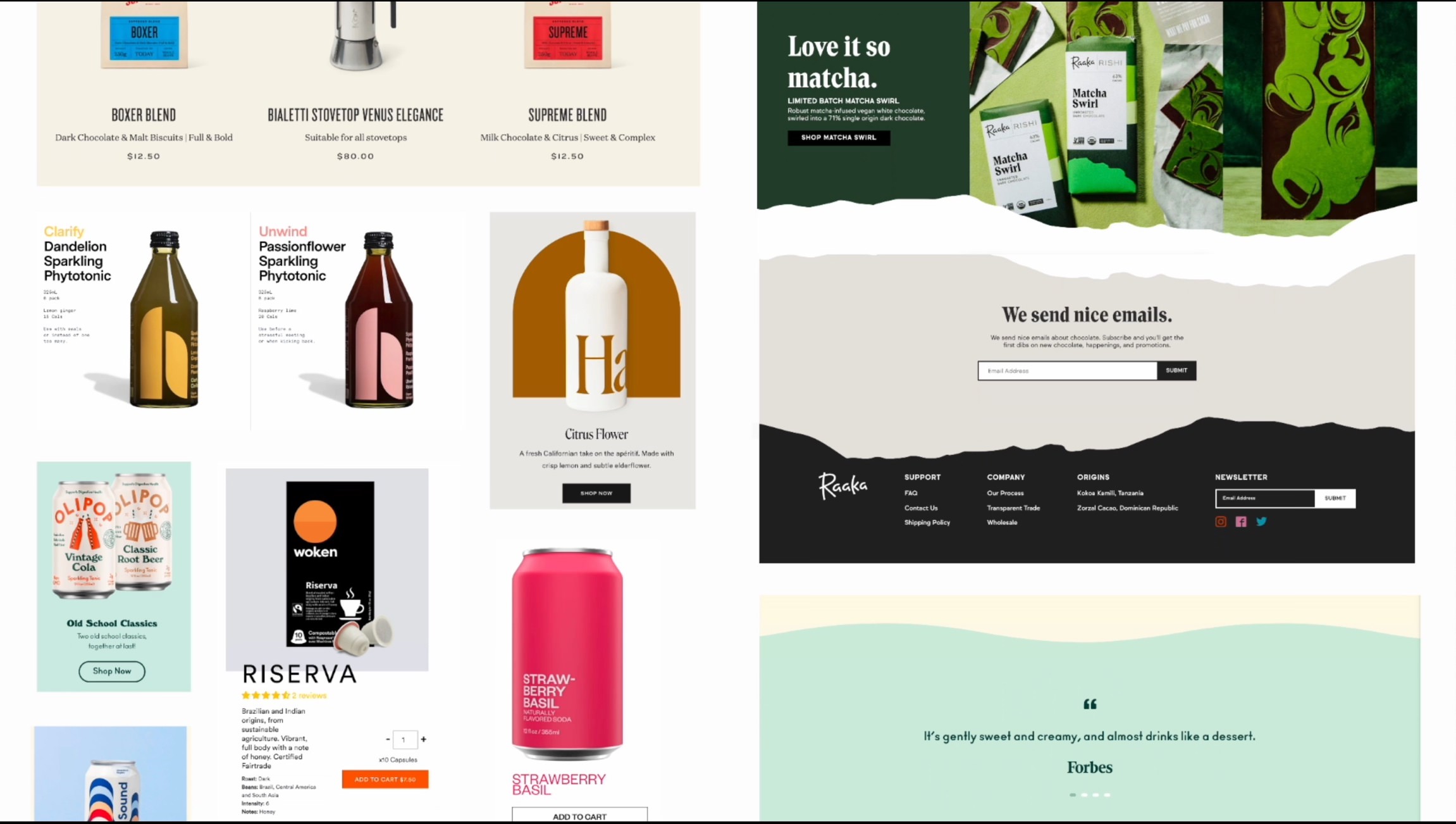
このように並べてみてみると、それぞれ違った表現が使われていることがわかります。セクションのディバイダーや商品カードが違う使われ方をしています。
質問するときのポイント

サイトを調査するにあたっていくつかの質問項目を念頭においておくとよいでしょう。価格帯や商品数レベルなどによって違いがでてくることもあるでしょう。例えば、商品数が多いストアでは縦型のフィルターをコレクションページ加えるなどです。
これらはターゲットとするマーチャントによって必要な機能は変わってくることでしょう。
プロセスと構成

絞り込み
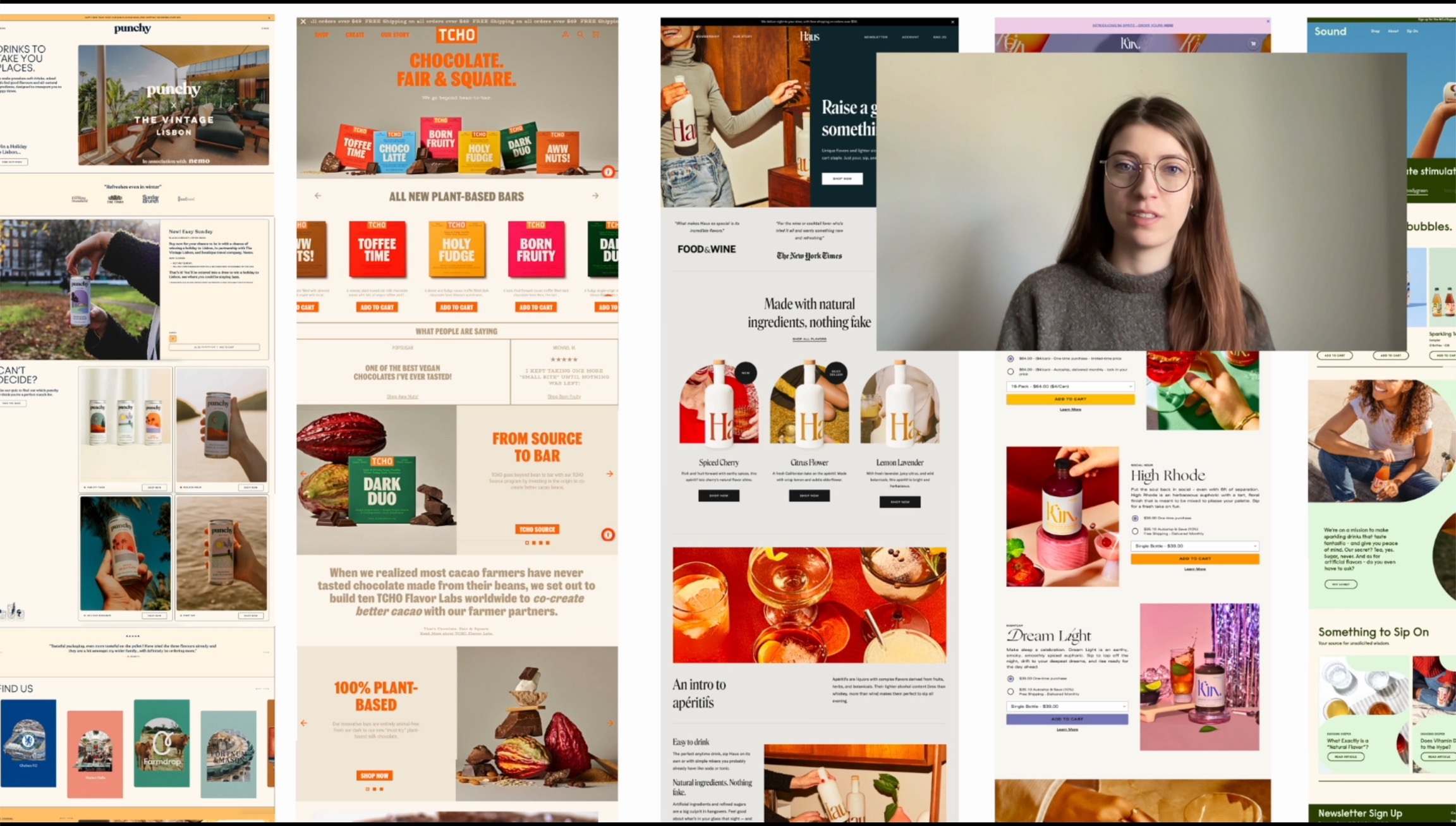
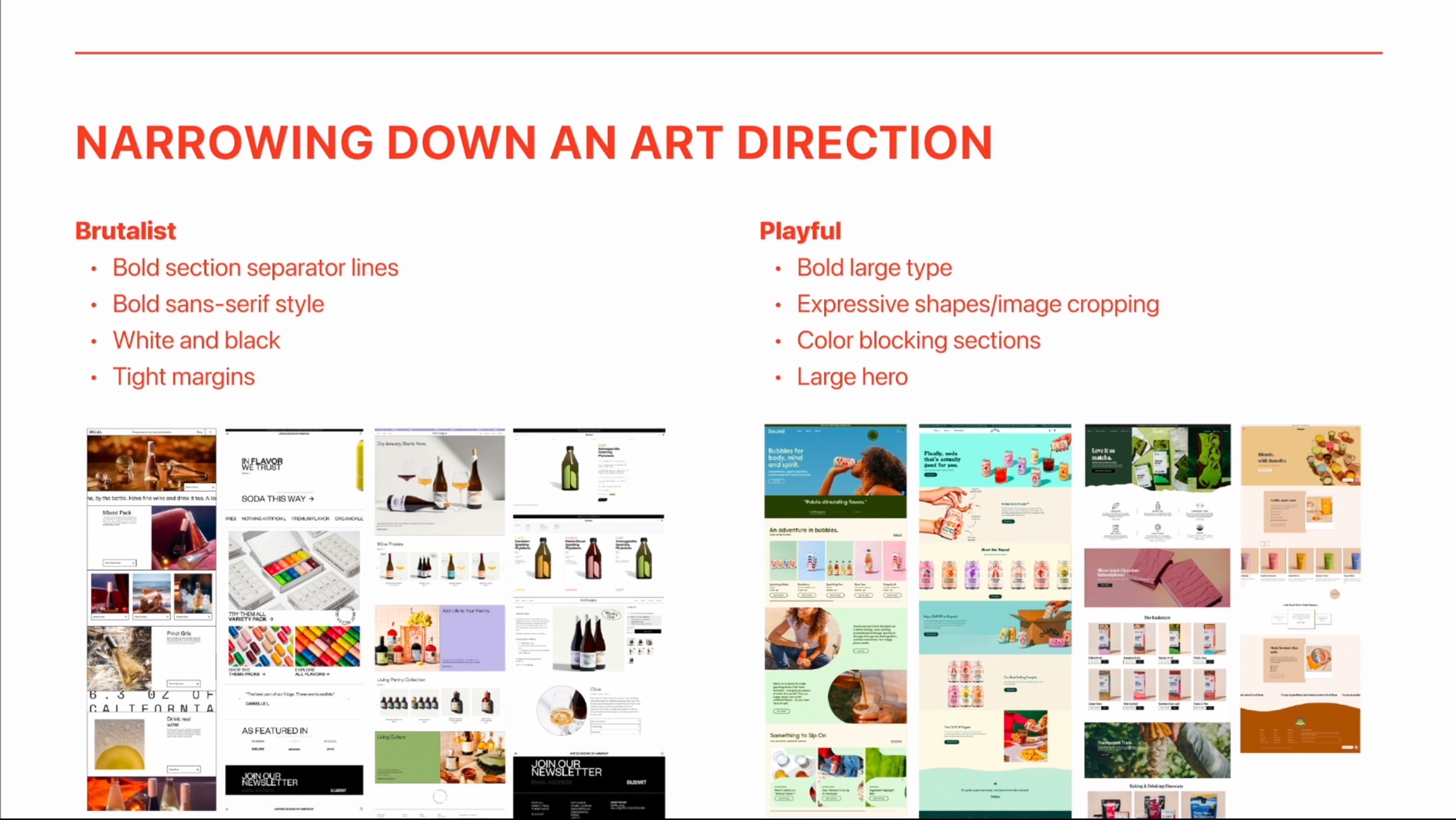
アート・ディレクションを絞り込むには、私達はスクリーンショットを画面のような2つのグループに分けます。
左側はよりシリアスなトーンです。これらではセクション分けに太いラインがつかわれていたり、白と黒を基調としていたり、狭い余白などが特徴です。
一方、右側は遊び心のあるようなトーンです。それぞれのセクションがカラフルで、画像の切り取り方はユニークなものが多く、セクションのディバイダーは波型などのバリエーション。
どちらのグループも飲料品であるに関わらず、雰囲気の違いがあります。
構成

一旦アートディレクションが定まったら、よく使われているセクションや機能をリスト化します。この整理作業はスプレッドシートなどを使うとよいでしょう。
他にも、どのようにセクションがつかわれているかにも注目します。同じセクションでも、ユーザーによって違う使われ方がされていることがあるからです。
セクションを新たに加えるときにどんな柔軟性を与えるかべきかを学べます。こういったことを予め知っておくことはデザインや構築のフェイズになったときにとても役にたちます。セクションのデザインや構築にどのくらいの時間がかかるかを予測できるようになります。
スコープ

次にスコープです。
セクションや機能リストを構築していく段階で、このようなShopifyのベースライン機能やテンプレートガイドラインを参考にします。
あなたのテーマに付け加える機能とすでに販売されているテーマにある機能を比べることは、どのようにしてあなたのテーマが注目されるようにするかを考えるのに役立ちます。
エクストラデザインと考慮
最後に考慮すべきことをお話します。
どのような特定の業界に合わせたデザインをするにあたっても、Shopifyテーマは常にマーチャントに寄り添ったものであるべきです。マーチャントによって違った画像サイズや、コピーの長さなどが違うものです。

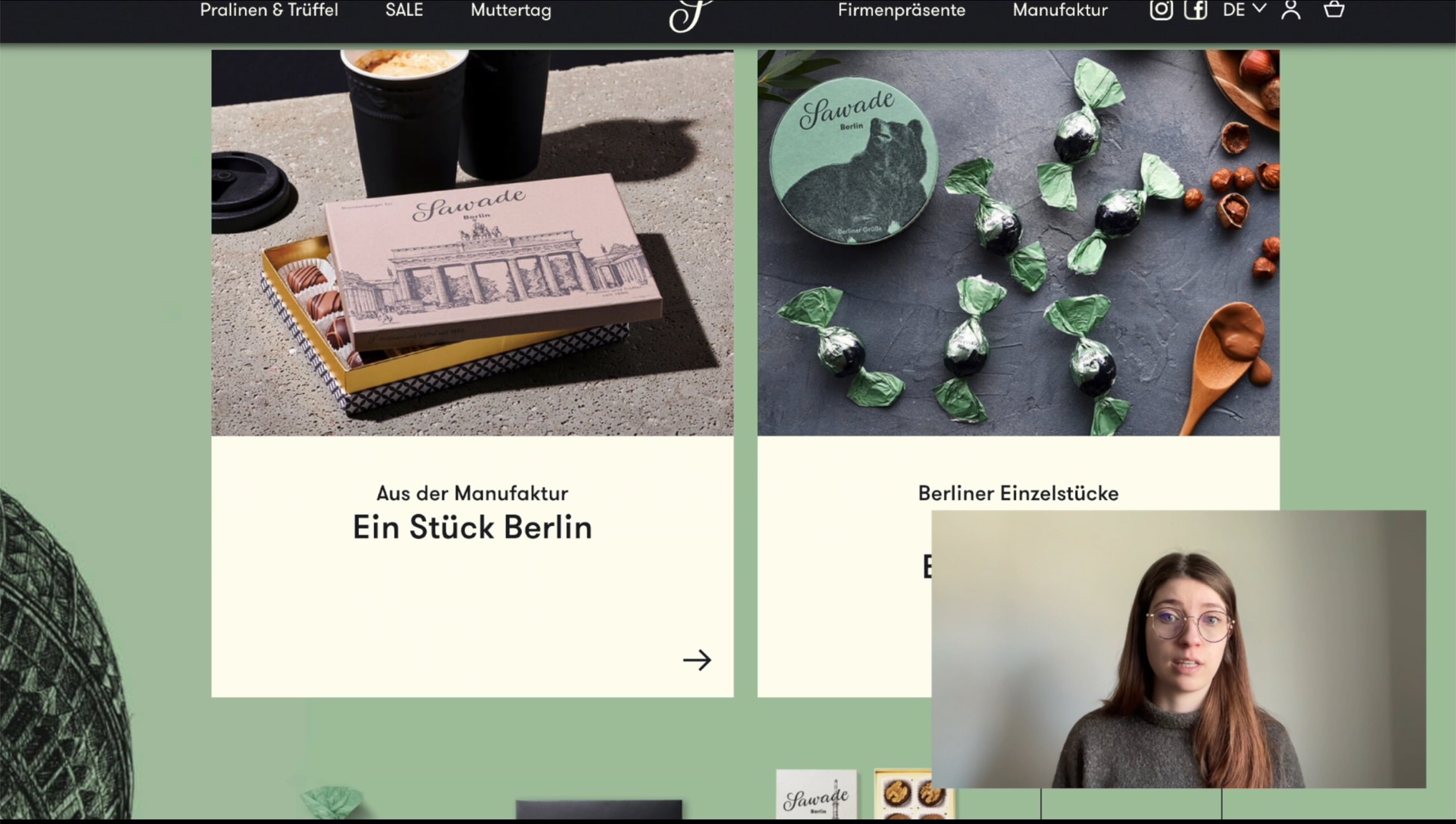
また、アクセシビリティについても考慮すべきです。デフォルトの状態で適切なカラーやコントラストであること。またどのように他の言語に翻訳されることも念頭におきましょう。たとえば、ドイツ語などの長い言葉にどのようにレイアウトが対応できるかなど。
こういった詳細な事項を考慮することはマーチャントがビジネスを成功させるのにとても大切です。ストアに訪れたお客様がより良い購入体験ができるようにしていきましょう。
以上です。ありがとうございました。

あとがき
いかがだったでしょうか?
ただ闇雲にデザインやコーディングするのでなく、このようにしっかりと調査し、調査にもとづいたデザインを行っていくのは、まさにマーケティングといえるでしょう。マーチャントは商品売るためにこういったマーケティングを行いますが、Shopifyテーマを提供する側にもこういったマーケティング調査のようなものが大事なのがわかりました。
Shopifyストア構築にも役に立つ内容であったのではないでしょうか?
『MISEル』では様々な業界やシチュエーションに対応できるよう多数のセクションや機能を実装しています。
色合いの表現も細かいところまで調整できるようになっています。
最初はその設定項目の多さに圧倒されることがあるかもしれません。ですが、ただ設定項目とにらめっこすることから始めるのでなく、予めこういった調査を行いデザインの方向性を決めておくと、たくさんある設定項目もスムーズに行えると思います。
『MISEル』をインストールした初期状態ではプレーンなものとなってます。ですので、まずはこのような調査を行いデザインの方向性を決め、あなたのストアのイメージにあった色やレイアウトを追加していってみてください。