この記事は現在行われているShopifyテーマアクセレレーター2022の参加レポートで、一部再構成してお届けしています。
Shopifyテーマアクセレレーター2022のフェイズ1の3講義目。Shopifyテーマ開発者サポート部門のGriffn氏から、Shopifyテーマのコードの構造の話や、編集するための開発ツールなどの概要のお話です。
目次
Shopify Theme Store
まずはShopifyのテーマの構造の概要についてのお話からです。
テーマの中の構造の概要
Shopifyテーマのコードの中をみるといくつかのフォルダディレクトリに分かれています。Layout・Template・Sectionsなど。それぞれにはShopifyテーマをレンダリングするためのコードファイルが入っています。ファイルはliquid形式のファイルやJSON形式のファイル、またはCSSファイルなど様々で、それぞれ適切なフォルダ内におさめてある必要があります。
では、各フォルダを見ていきます。

LAYOUT
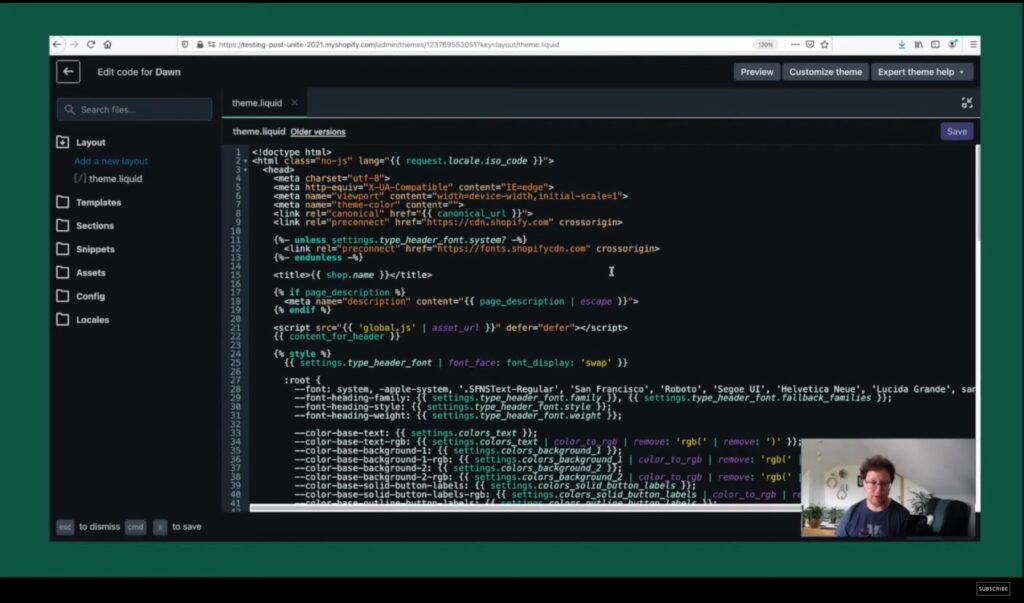
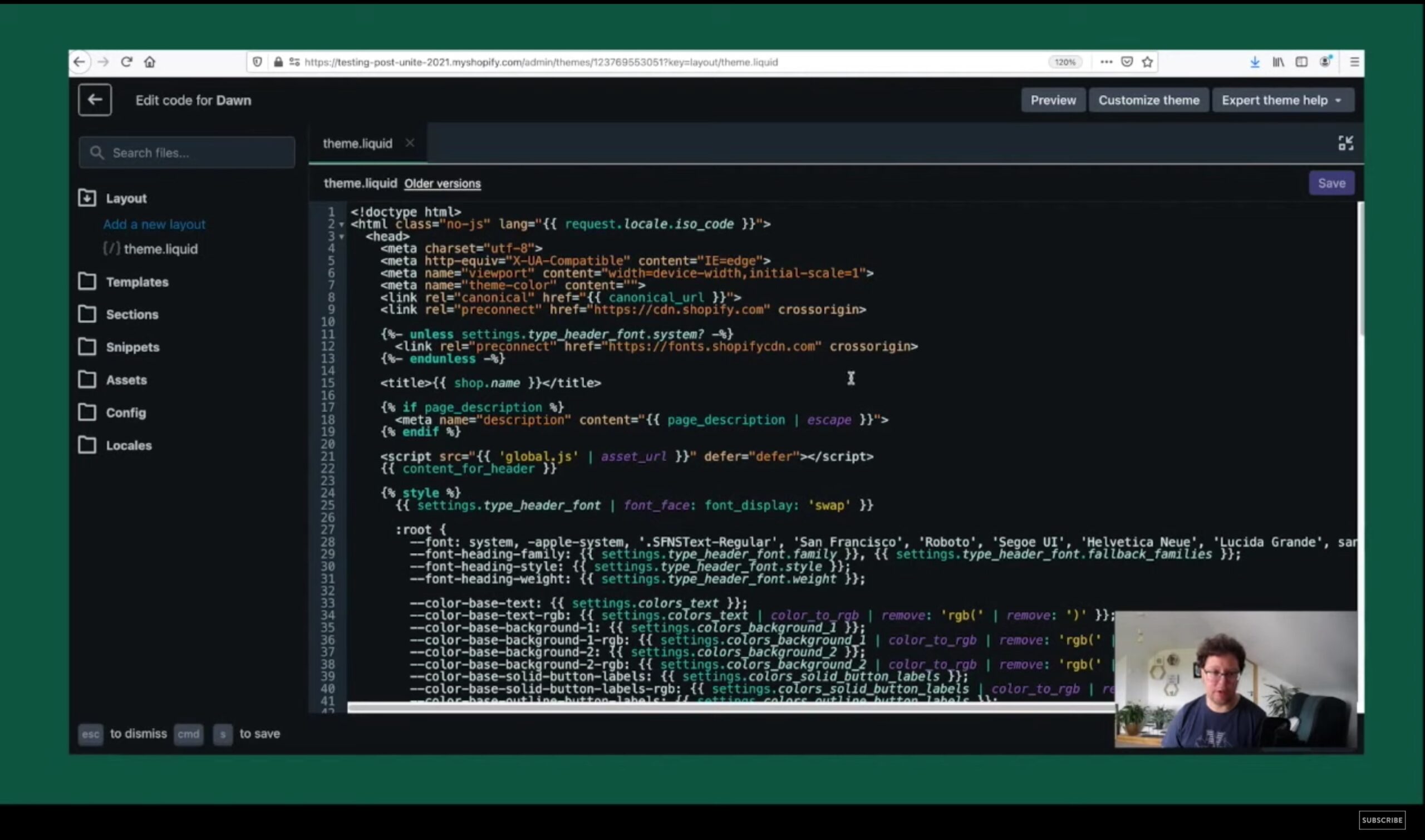
Layoutフォルダの中にはもっとも重要なtheme.liquidファイルが入っています。
これは他のすべてのファイルを読み込むのに使われるものです。(このフォルダの中だけでなく他のフォルダの中のコードファイルを含む)
theme.liquidの中には content-for-header のような重要なコードがはいっています。
これはグーグルアナリティクスのようなコードを読み込むためのものです。
他には content-for-layout のような重要なコードもあります。
これは他の動的なコンテンツを読み込むためのものです。例えば商品ページのような。
{% section 'header' %}
{% section 'footer' %}のようなタグは他のsectionを読み込むのにつかわれ、この例ではすべてのページにヘッダーやフッターを表示させています。
TEMPLATE
Templateフォルダの中には個々のページタイプのファイルが入っています。
Shopifyテーマは商品ページやコレクションページなど様々なページによって成り立っています。
例えば、product.jsonは商品ページを読み込むためのものです。
jsonファイルを開くと、それぞれのブロックなどのセッティングが記述されています。
これらのセッティングに従って商品ページが表示されます。
Shopify OS2.0以前はこれらのTemplateファイルにはLiquidファイルが使われていました。
OS2.0ではjson形式のファイルに置き換わりました。jsonファイルではどのセクションがデフォルトで表示されるかや、オンラインストアエディタ(カスタマイズ)でセットされたセクションが表示されるかが記録されています。各テンプレートページに自由にセクションが追加できるようになったのはOS2.0の特徴の一つです。
OS2.0以前では、オンラインストアエディタ(Shopify管理画面のテーマ編集)ではトップページでしか好きなセクションを追加できることができませんでしたが、OS2.0では商品ページやコレクションページにも任意のセクションを追加編集できるようになりました。
SECTIONS
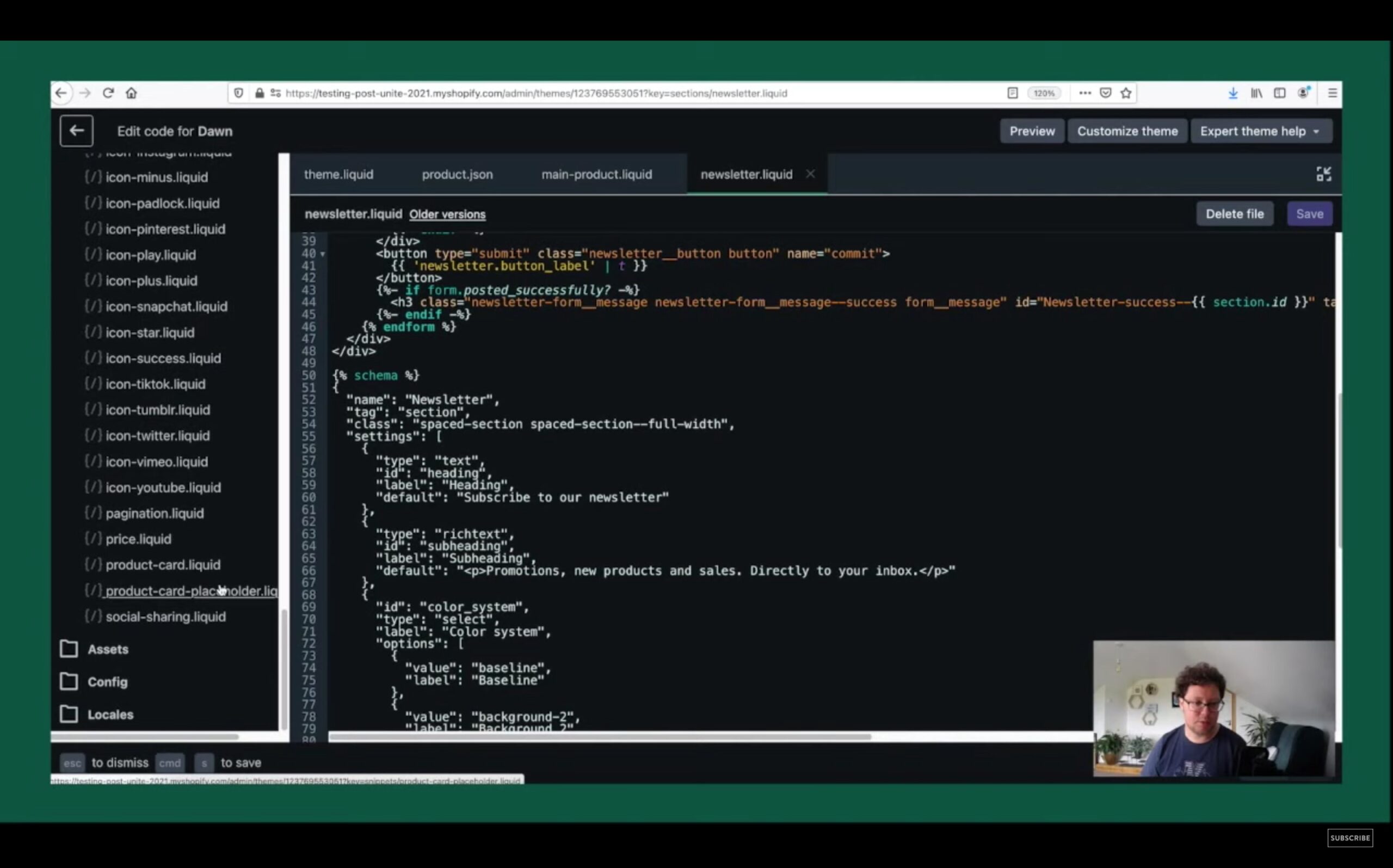
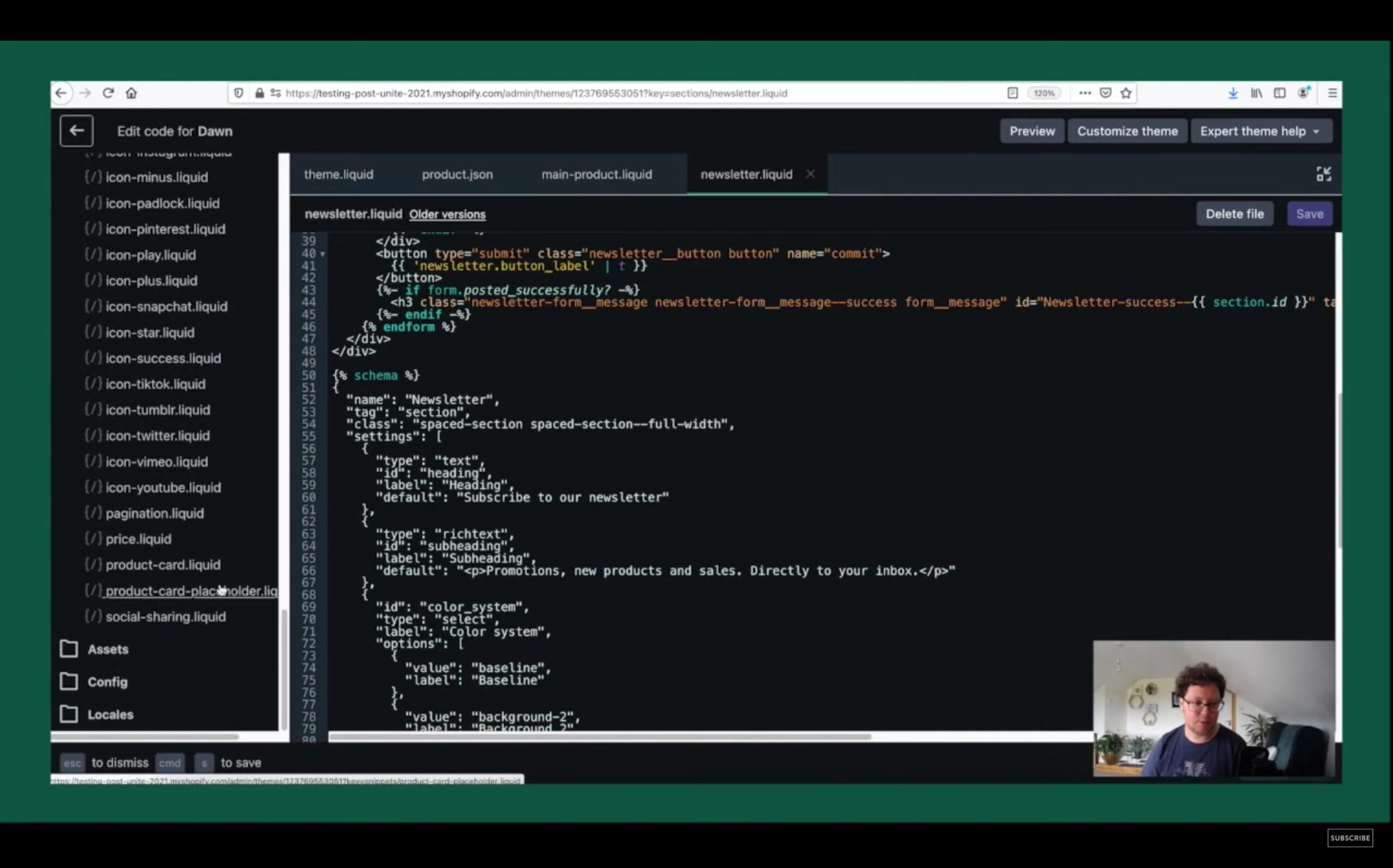
Sectionsフォルダでは、個々のページのコンポーネントファイルが入っています。
個々のページに使われるものや、特定のページでのみつかわれるコンポーネントが入っています。例えば、main-product.liquid内には商品ページを構成するコンポーネントが入っています。
例えば、news-letter.liquidは独立したコンポーネントとして存在していて、マーチャントがオンラインストアエディタで各ページに挿入できるようになっています。
OS2.0からこの動的なセクションは好きなページに追加できるようになりました。
SNIPPETS

Snippetsフォルダには、シンプルな小さなコンポーネントファイルが入っています。
これらはテーマ全体を通して各所で使われるコンポーネントです。
セクションほど大きくない、例えば商品カードのような小さなコンポーネントが入っています。
ASSETS

Assetsフォルダの中には、cssファイルやjavascriptファイルなどが入ります。
CONFIG
Configフォルダにはテーマ設定などのデータが入ります。
LOCALES
Locales フォルダにはテーマの翻訳のためのファイルが入ります。
json形式のファイルとなっていて、それぞれの言語に対する翻訳がはいっています。
これらはコンテンツに直接影響をあたえるものではありません。
どのようにThemeファイルを改変(編集)していくか
ではどのようにテーマファイルを編集・作成していくかをみていきます。
あたらしいツール

OS2.0ではあたらしいテーマ編集・作成のためのあたらしい「ツール」が用意されました。
- Shopify CLI
- Shopify GitHub integration
- Shopify Theme check
- Dawn Theme as reference
ShopifyではTheme kitと呼ばれるツールも用意していますが、 OS2.0発表と同時にこの新しいShopify CLIも利用可能になりました。
Shopify CLI
Shopify CLI はローカルに保存されたテーマを、実際のストアにつなぐ機能をもっています。
Shopify GitHub integration
Shopify GitHub integration では Gitのバージョンコントロールシステムを使い、安全に他のメンバーとの編集を行うことができます。オンラインストアがGithubにつなぐことにより、バージョンコントロール上で編集された内容が同期するようになっています。
Shopify Theme Check
Shopify Theme Check では開発者がliquidにエラーがないかチェックでき、良いパフォーマンスを構築できるように支援します。
エラーはハイライトされ、バグなどを取り除くのに役に立ちます。
Shopify Theme check は Shopify CLIツールに同梱されているので別途インストールする必要はありません。
Dawn Theme as reference
DawnはオープンソースのデフォルトとなるOS2.0に対応したShopifyテーマです。
テーマを開発するにあたってDawnは良い参考になるでしょう。
実際にみていきます
もしまだShopify CLIをインストールしてなければ、Shopify Devページにインストール方法を載せているので見てください。
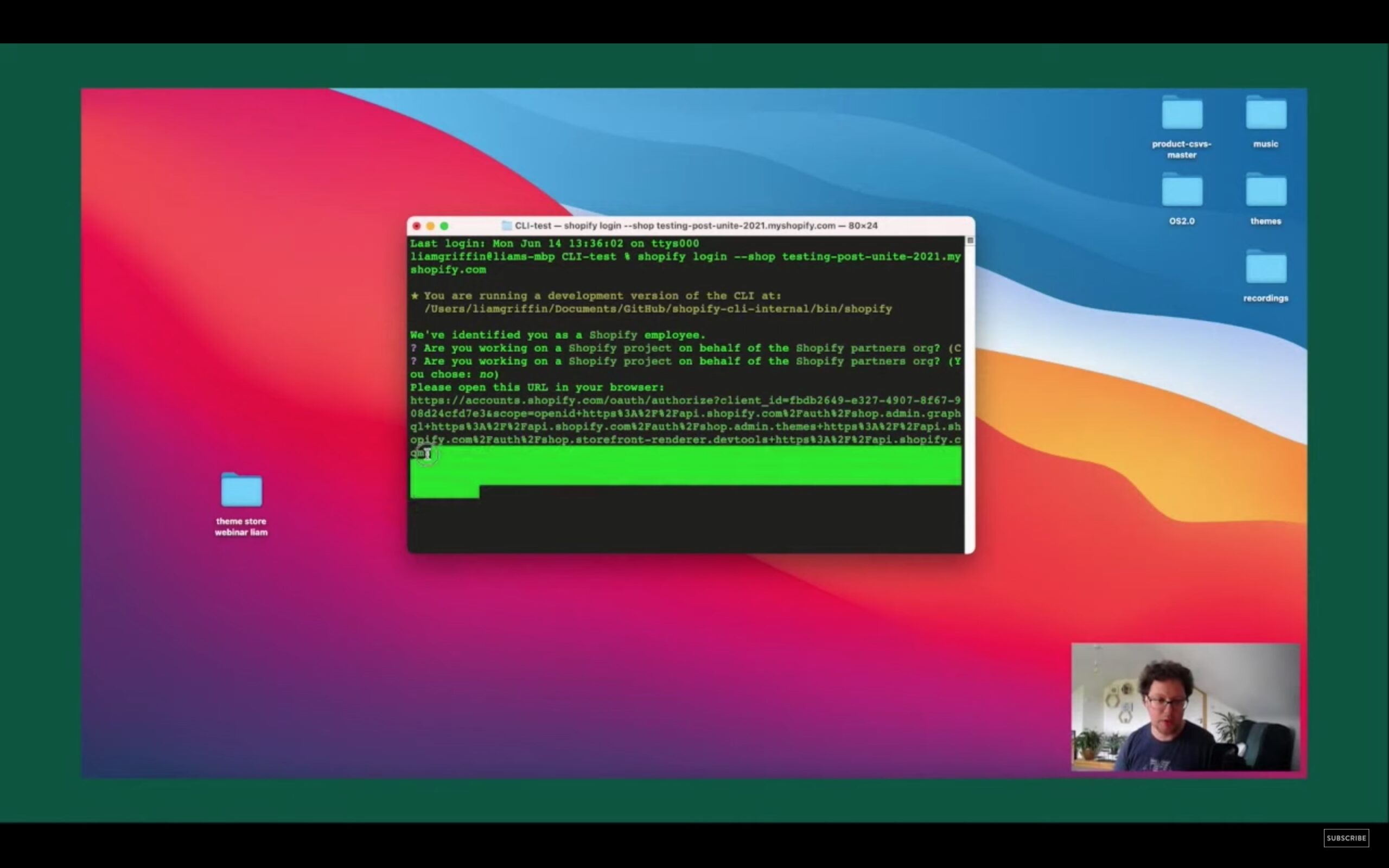
Shopifyにログイン
Shopify CLIでShopifyストアにログインします。

Shopify CLIでログインのためのコマンドを入力します。するとURLが現れ、ブラウザでログインを行います。これは、これから編集を行いたいストアにあなたがアクセスする権限を持っているかチェックするためのものです。
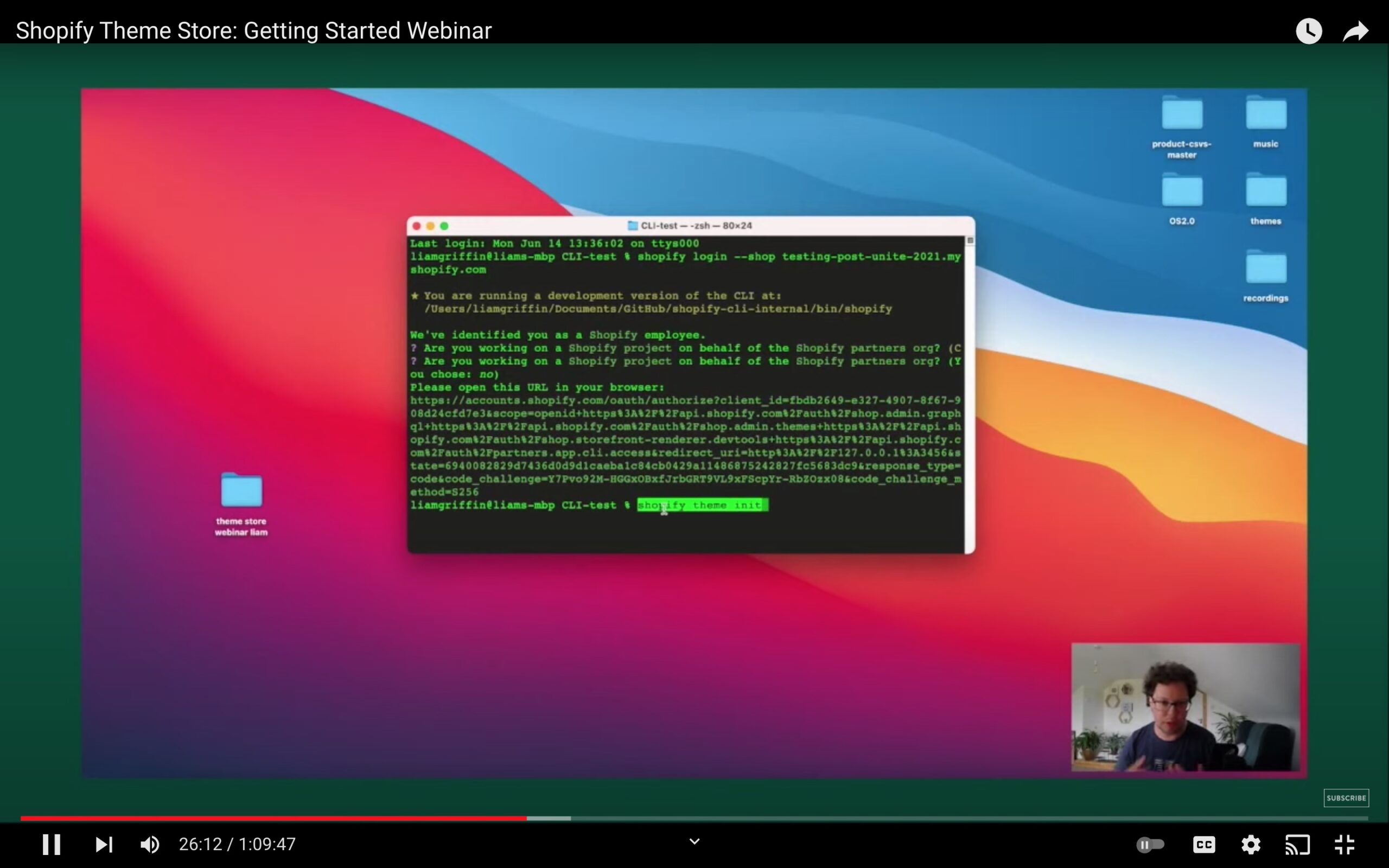
Shopifyテーマアクセス

すでにGitHubのレポジトリにあるファイルをクローン(ダウンロード)し開発環境に置くことができます。
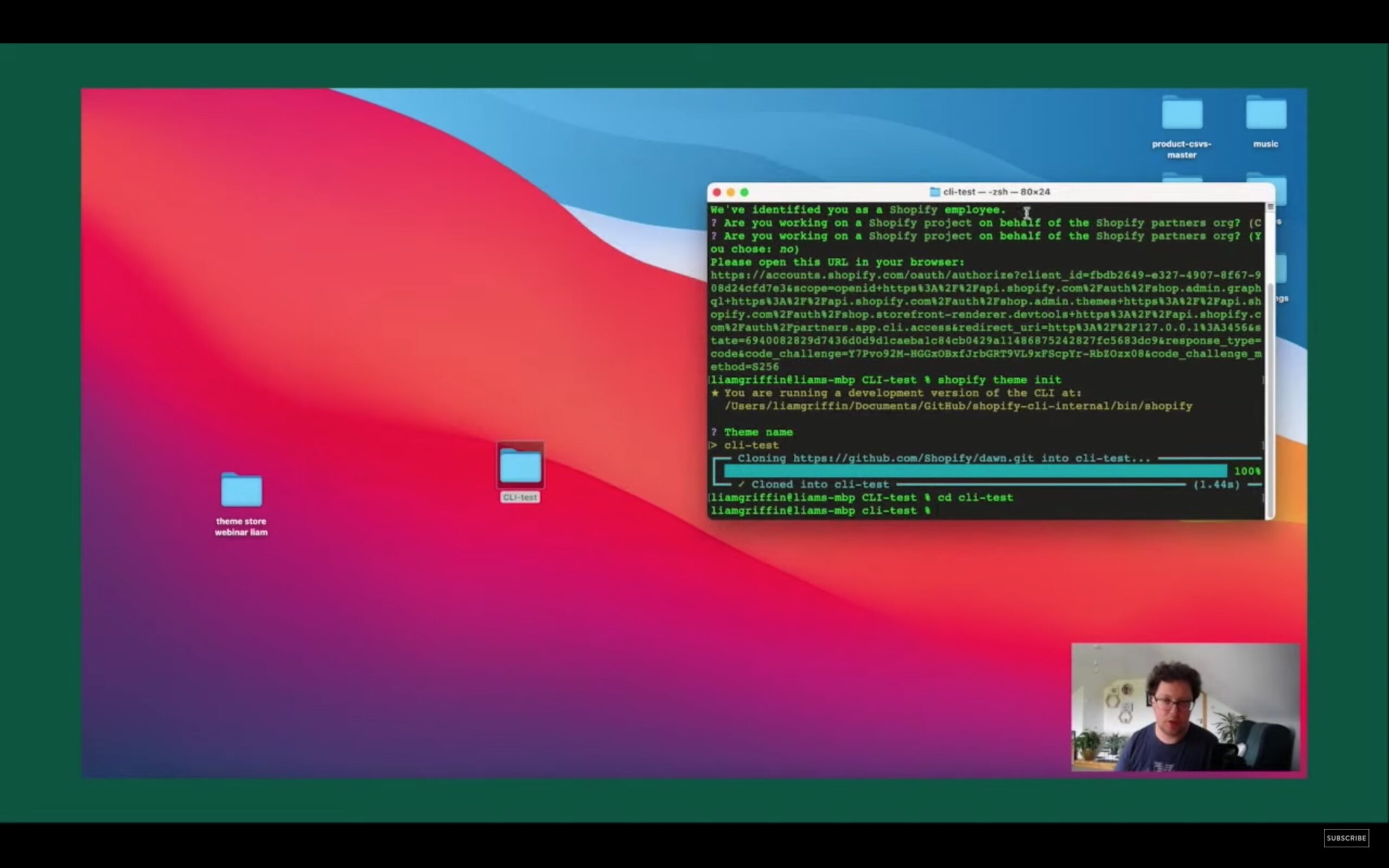
Shopify theme initこの場合は、とくにレポジトリを指定しないので、デフォルトのテーマDawnをダウンロードして開発環境におくことになります。

ここでは新しいテーマに名前を付けます。ここでは
Cli-testと名前をつけました。
これでローカルの開発環境にDawnがおかれました。
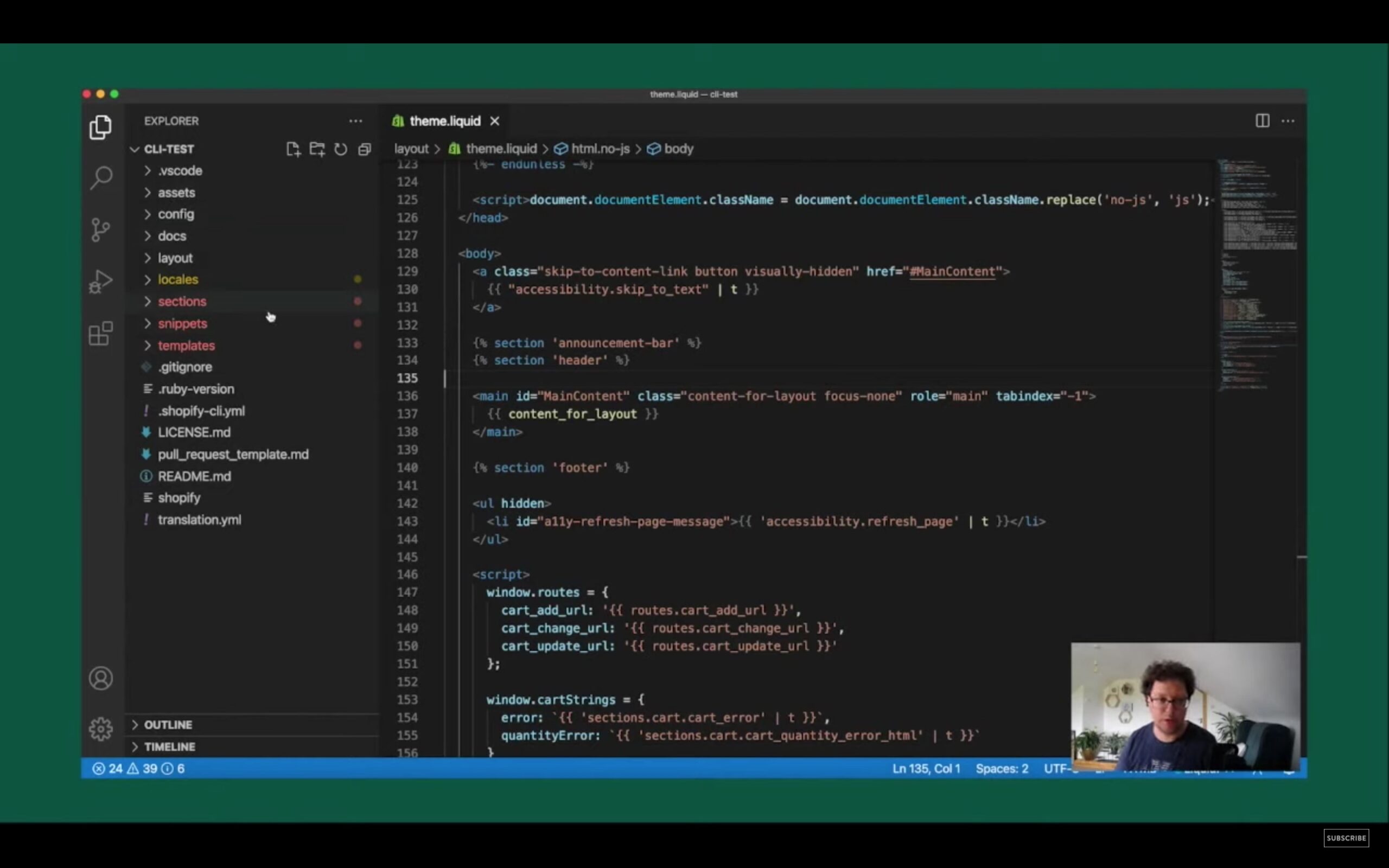
テキストエディタ

ダウンロードしたDawnのファイルをテキストエディタで開き編集すると、ハイライトされるものがあると思います。これはShopify CLIの機能でエラーの可能性があるものを示しています。
Shopifyテーマ開発者サポートのGriffin氏もVSコードエディタを使っている様子。 VSコード Visual Studio Codeはマイクロソフト社が提供しているエディタ
Shopifyストア環境と接続
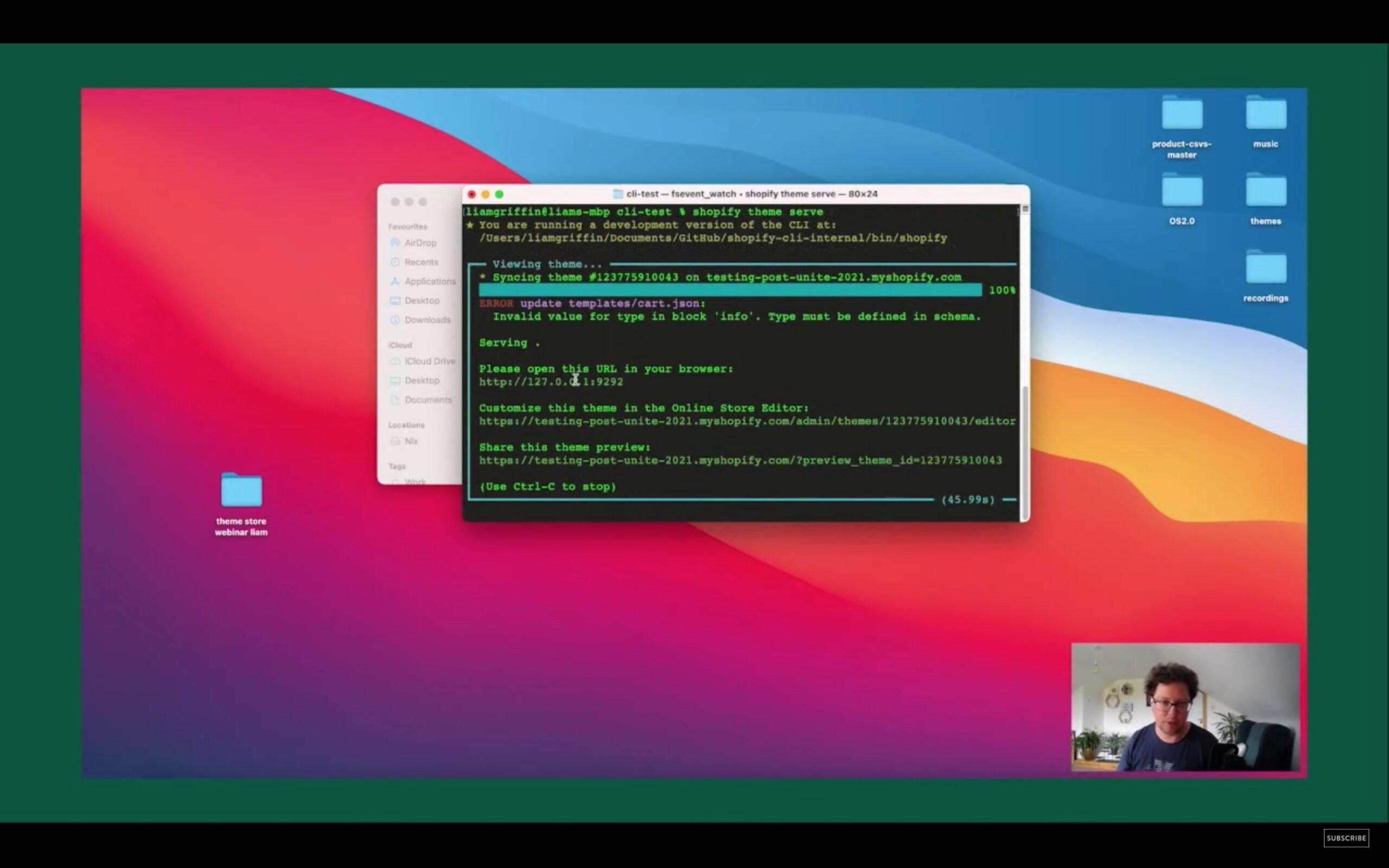
Shopify theme serveによって、ローカルのテーマの開発環境と実際のストアのデータをつなぐことができます。
このメリットは、ローカルで変更した内容を逐一実際のストアに送信(アップロード)しなくても、即座に変更をローカル環境でプレビューすることができる点です。
ダウンロードがおわると、チェックを行うためのローカルサーバーのURLやオンラインストアエディターへのURLが表示されます。

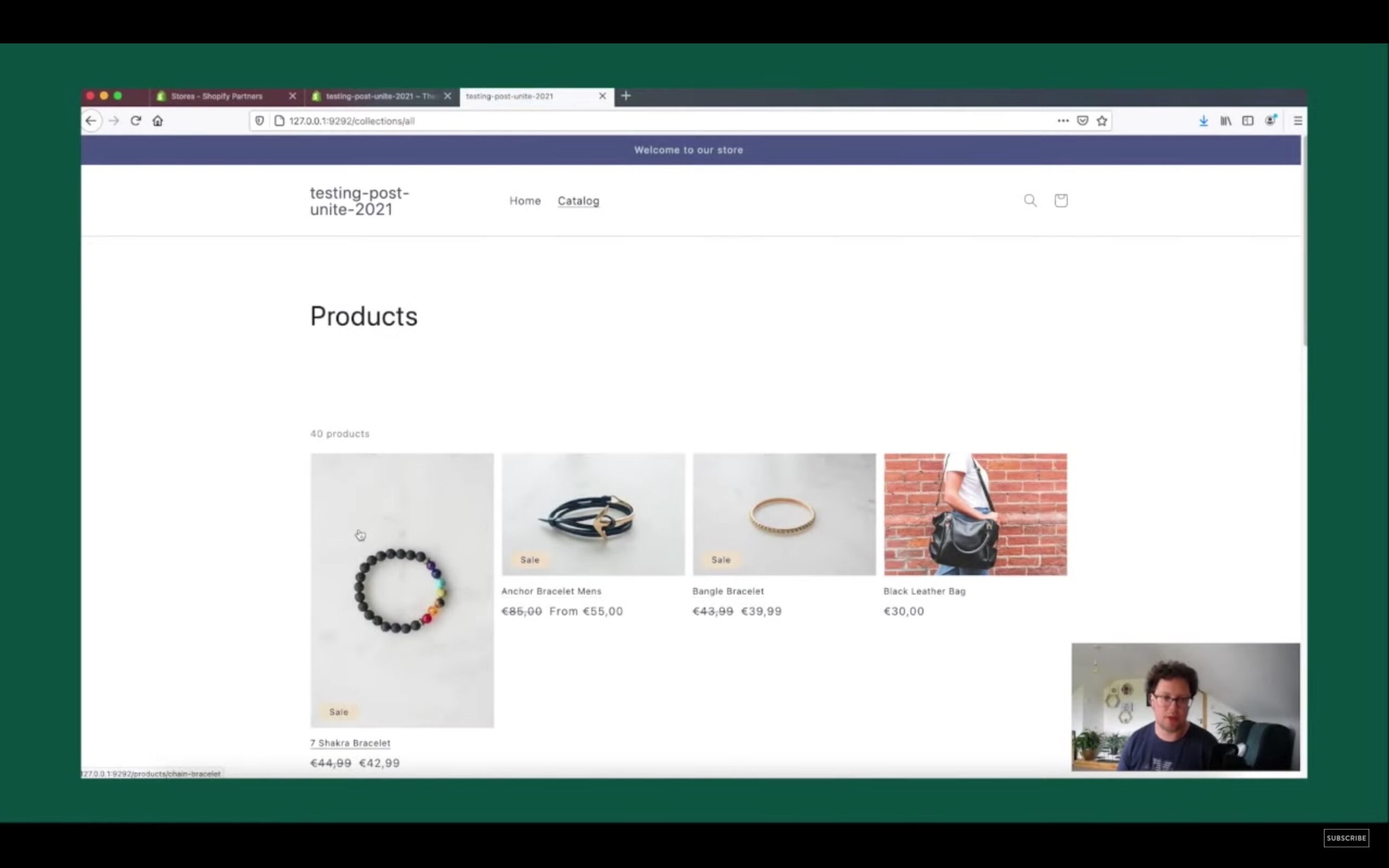
これらのURLをブラウザにいれると、実際のストアの商品情報などと連携しながら編集作業をすすめることができます。

以前は変更を加えたら、一旦Shopifyストアへ変更をアップロードしてからでないと変更を確認することができませんでしたが、このようにShopify CLIを使うとアップロードの時間を待たず確認できるようになります。
サーバーを止め変更をプッシュする
この連携を止めるにはコマンドライン上で Control + Cと入力します。
Shopify theme pushのコマンドで変更をストアにプッシュし反映させることができます。
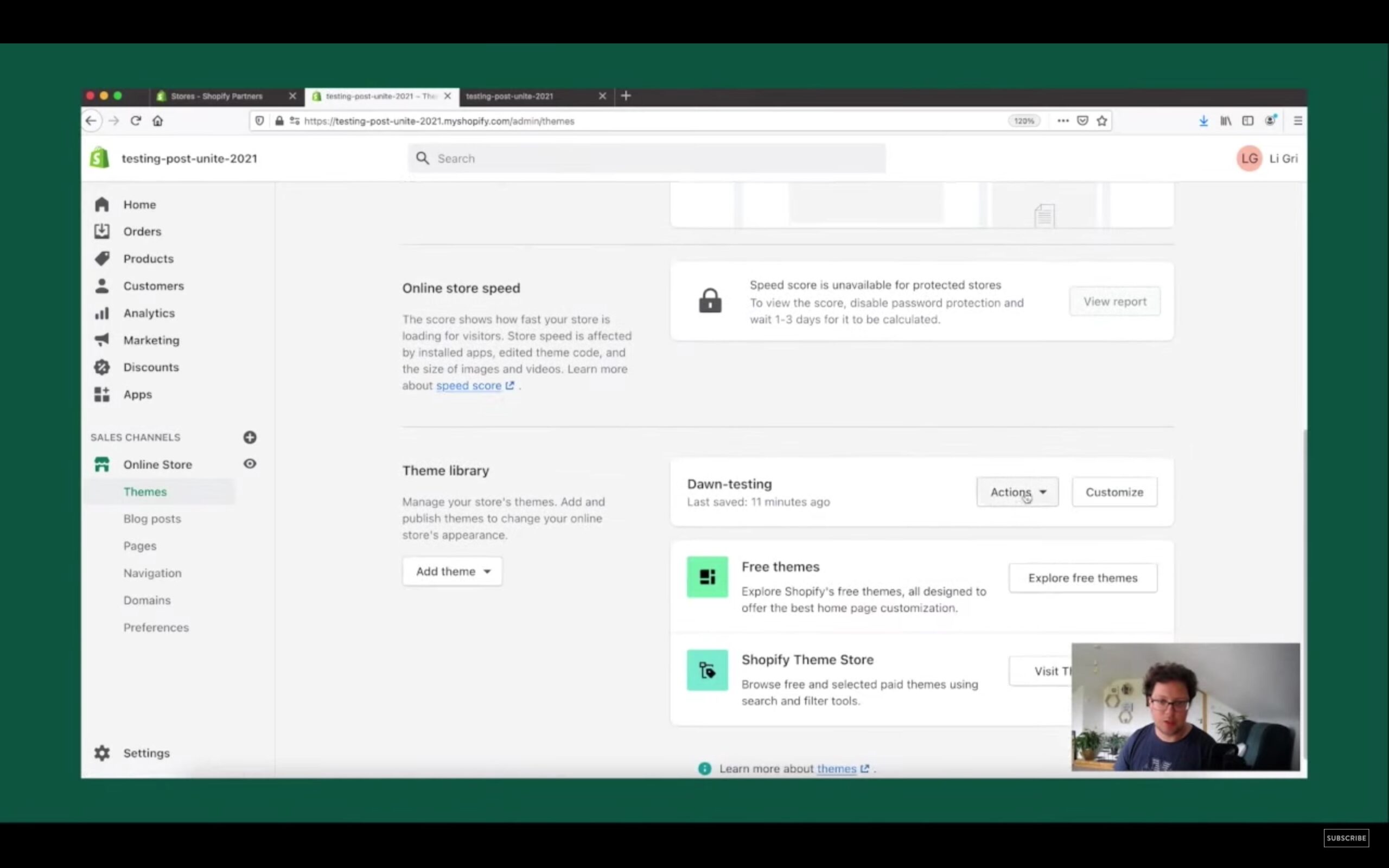
ここでは現在のテーマには反映させたくないので、非公開中のテーマにプッシュします。ここでは Dawn-testingのテーマに変更を反映させました。
そしてストアをチェックしてみると、ローカルで編集した内容が、実際のストアにあるテーマファイルに反映されていることが確認できます。。

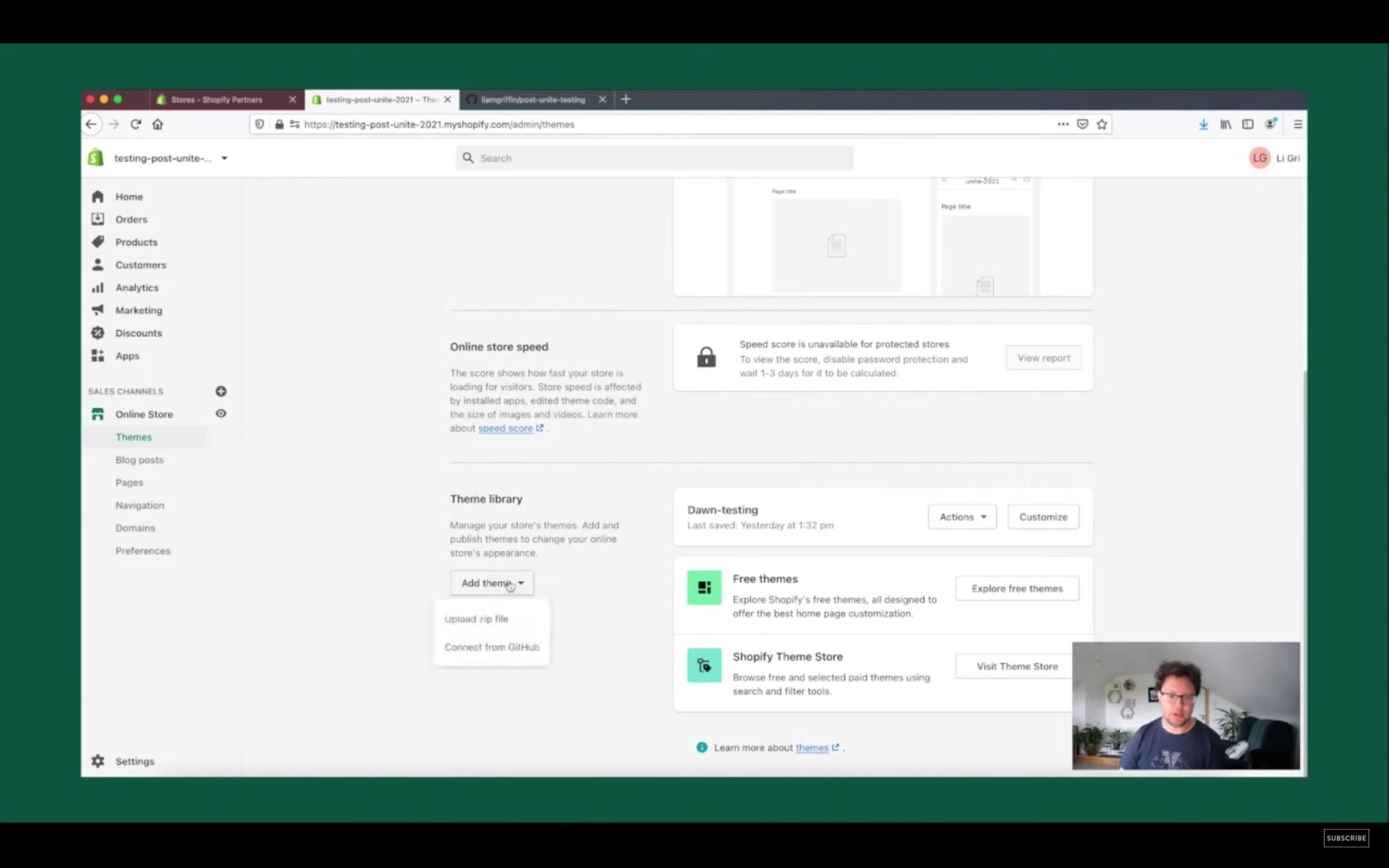
Shopify管理画面から GitHub Integration へアクセスする。
Shopify管理画面から直接GitHubにあるテーマへアクセスすることもできます。
テーマライブラリになるテーマの追加から 「Githubへ接続」をクリックします。

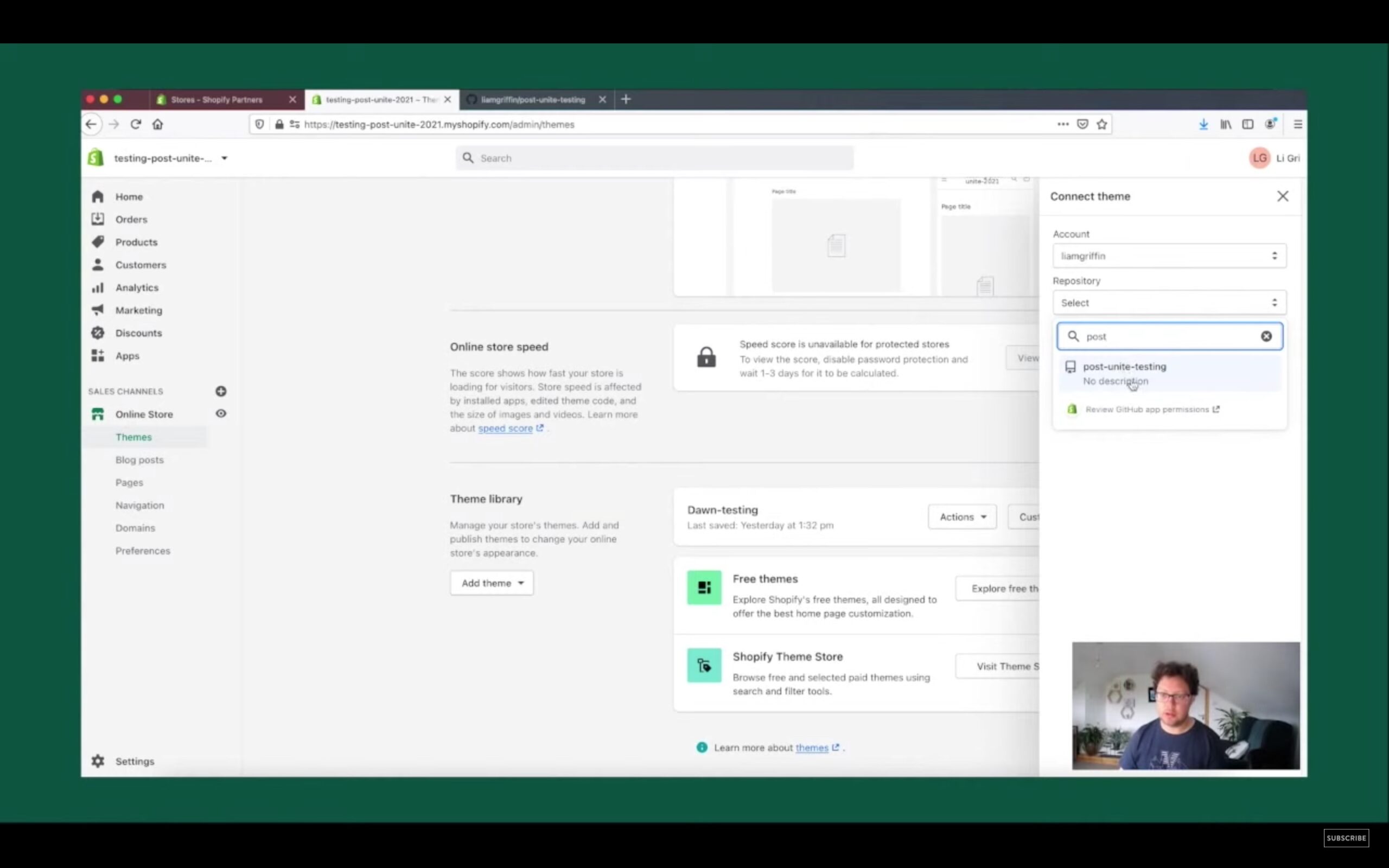
そうするとGithubのアカウントへのログインできるようになり、ログインすると、アクセスするレポジトリを選択できるようになります。

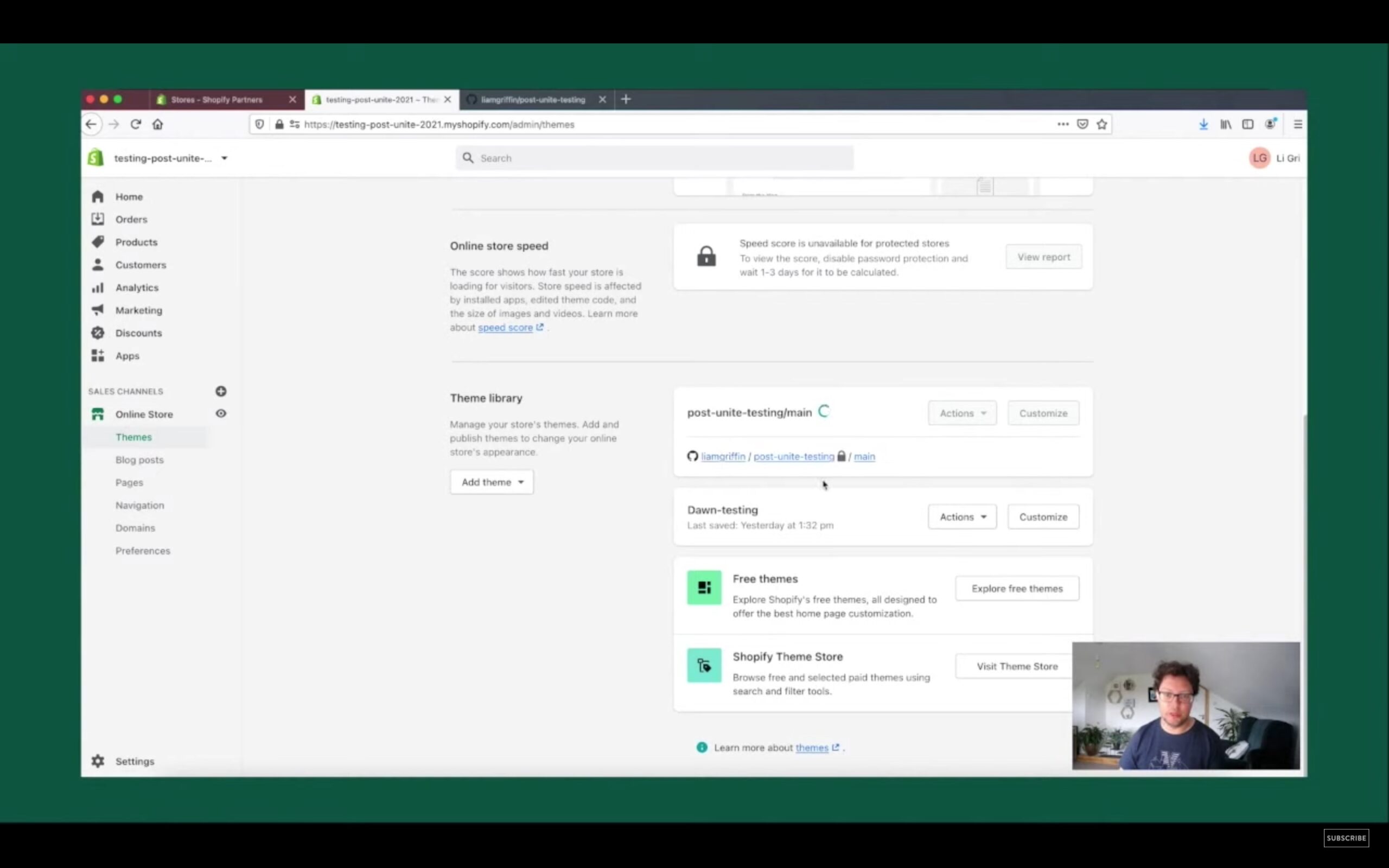
そして「connects接続」を行うと、レポジトリにあるテーマファイルをShopifyのストアと接続することができます。

接続したテーマでもしマーチャントが設定を変え保存した場合、変更内容がShopifyからGitHubへプッシュされます。
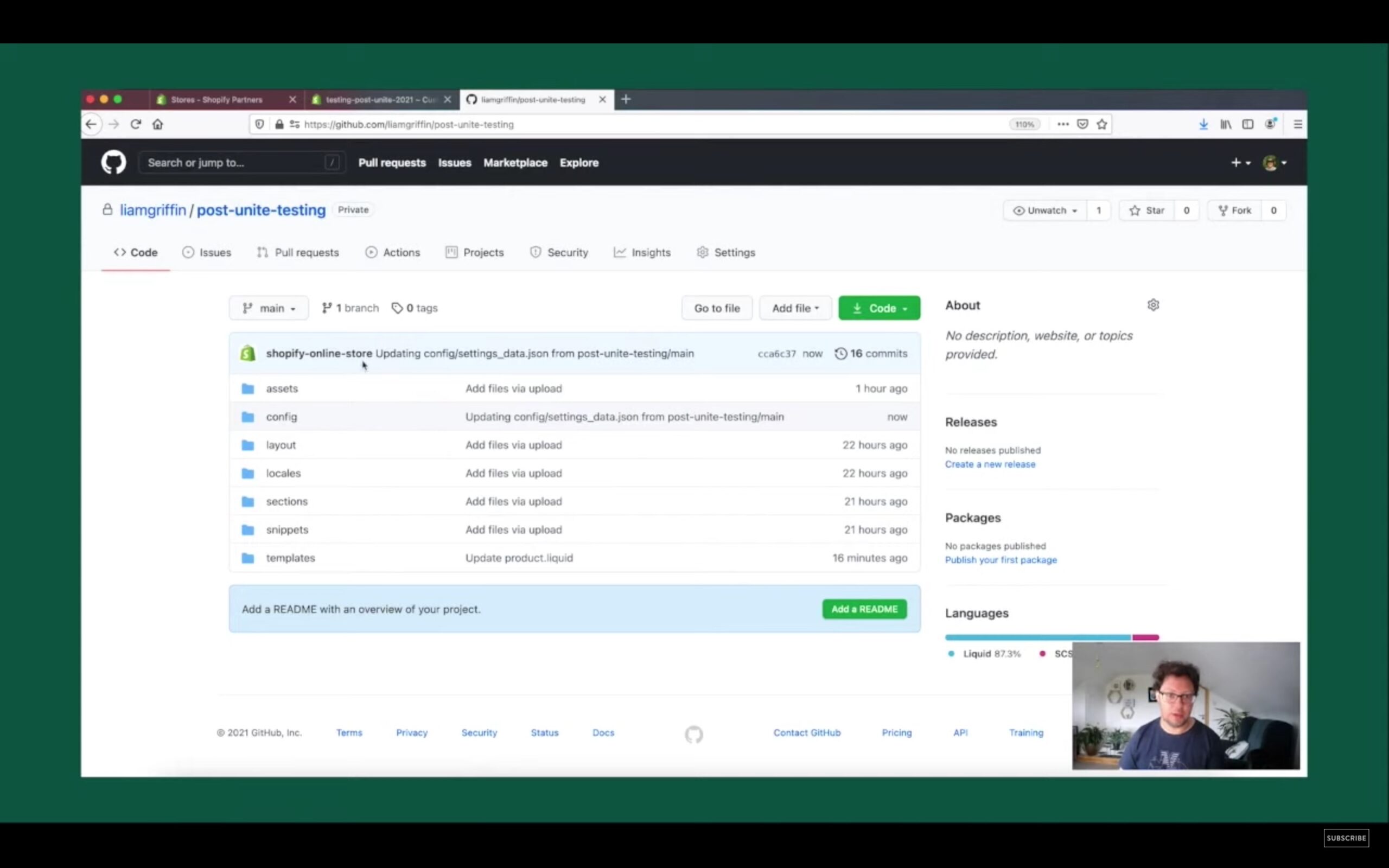
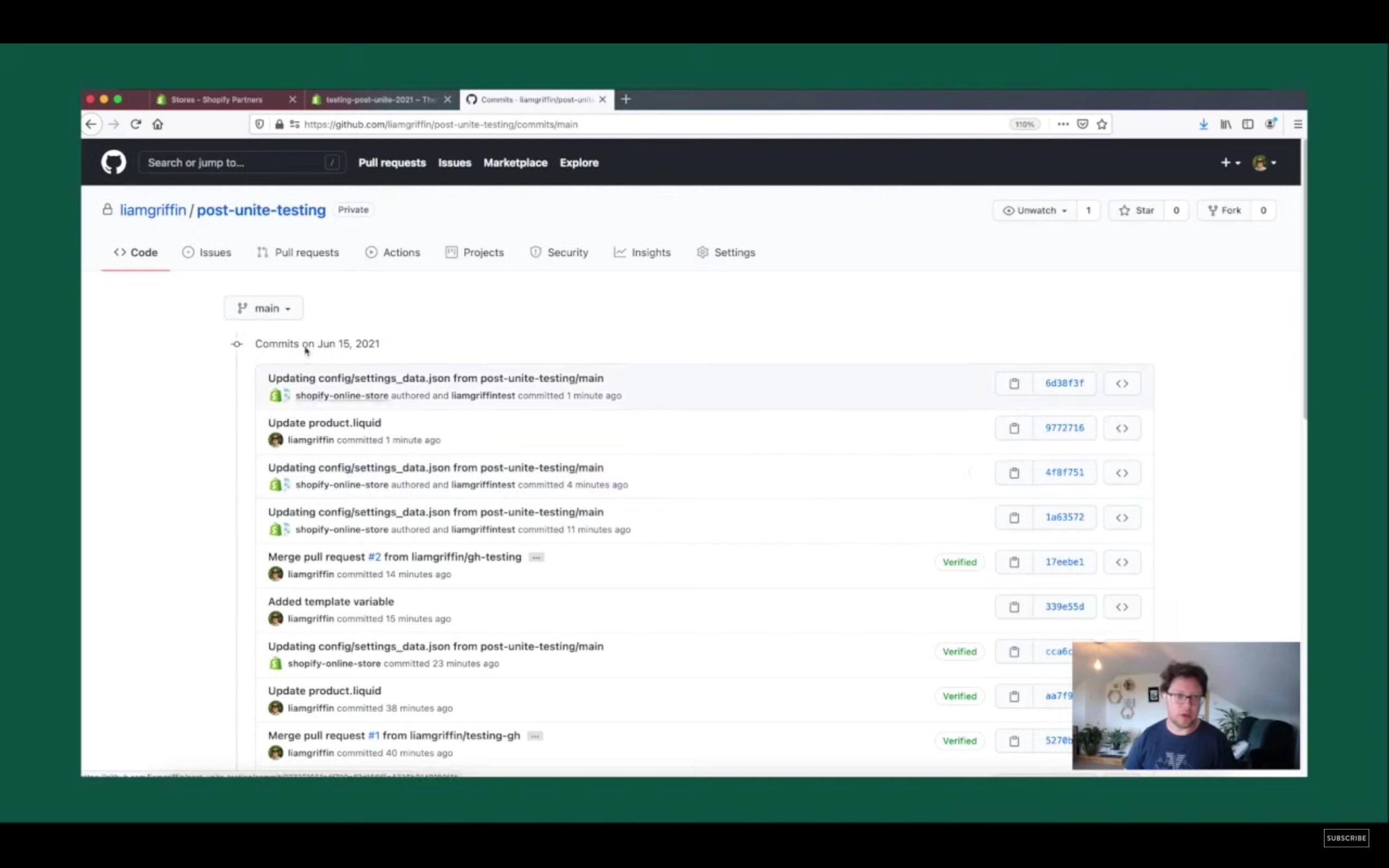
GitHubのレポジトリを見ると変更が確認できます。

Github integration を使うにはGitHubのアカウントが必要です。
Github integration のメリット
このようにGithub integration を利用するとGit repository上に誰がいつ変更を加えたかなどのログが残るのでトラブルシューティングにも役に立ちます。

Github Appでの変更の確認テスト
Github Appで変更の確認テストを行ってみます。(コマンドラインツールでも同じことができます)

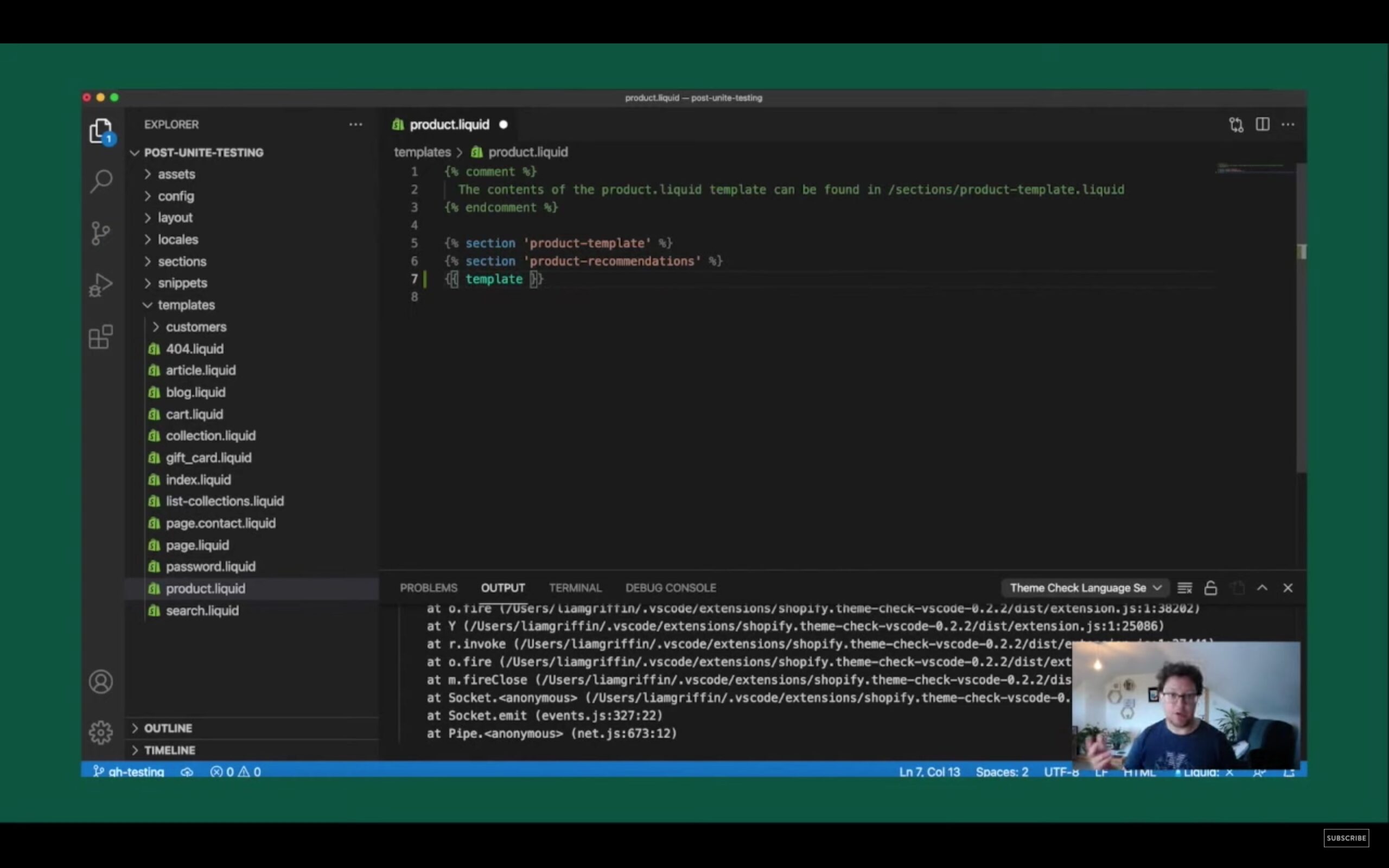
テキストエディタで開発環境のテーマに変更を加えてみます。ここでは単純に
{{ template }}とコードを書き加えました。

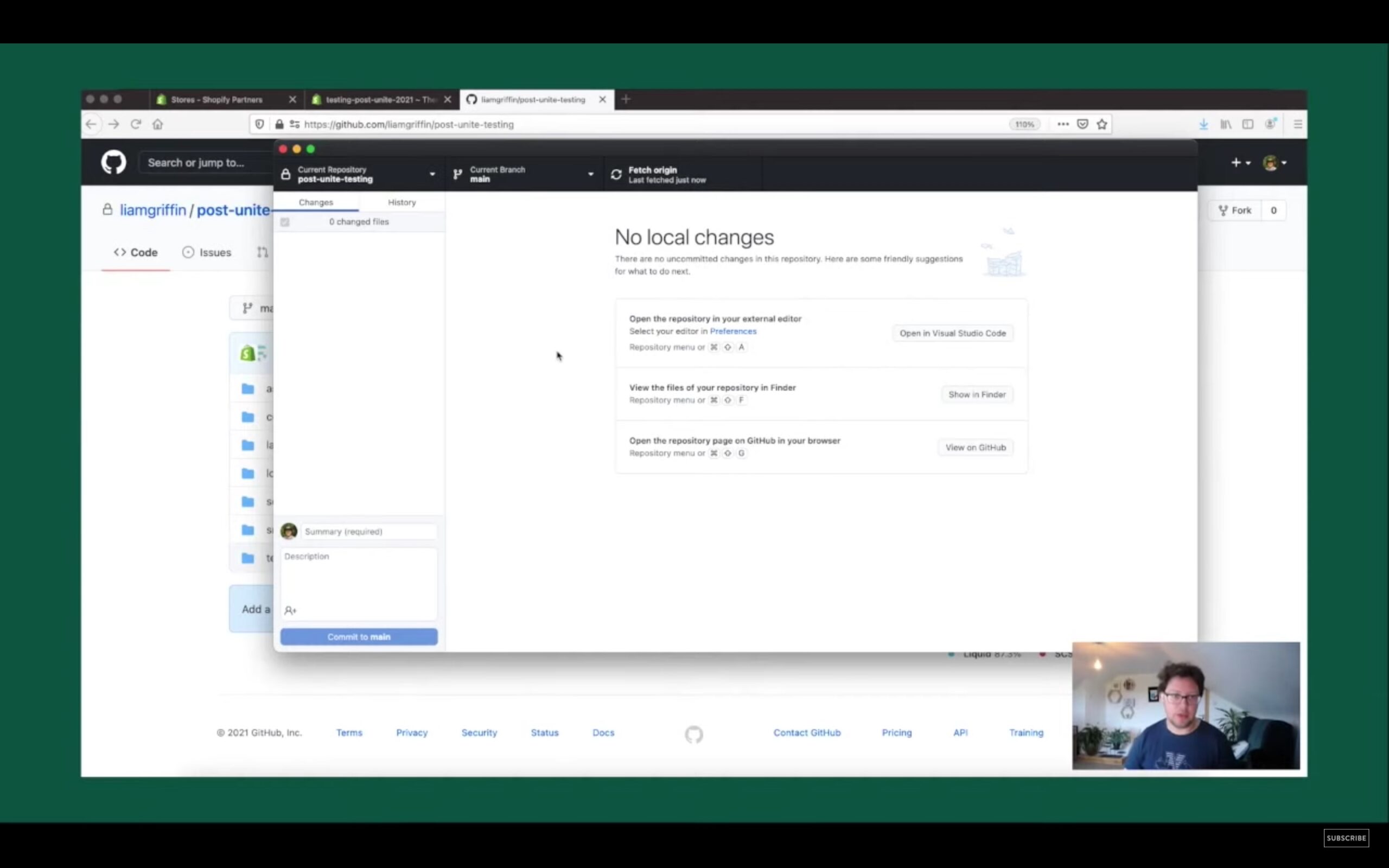
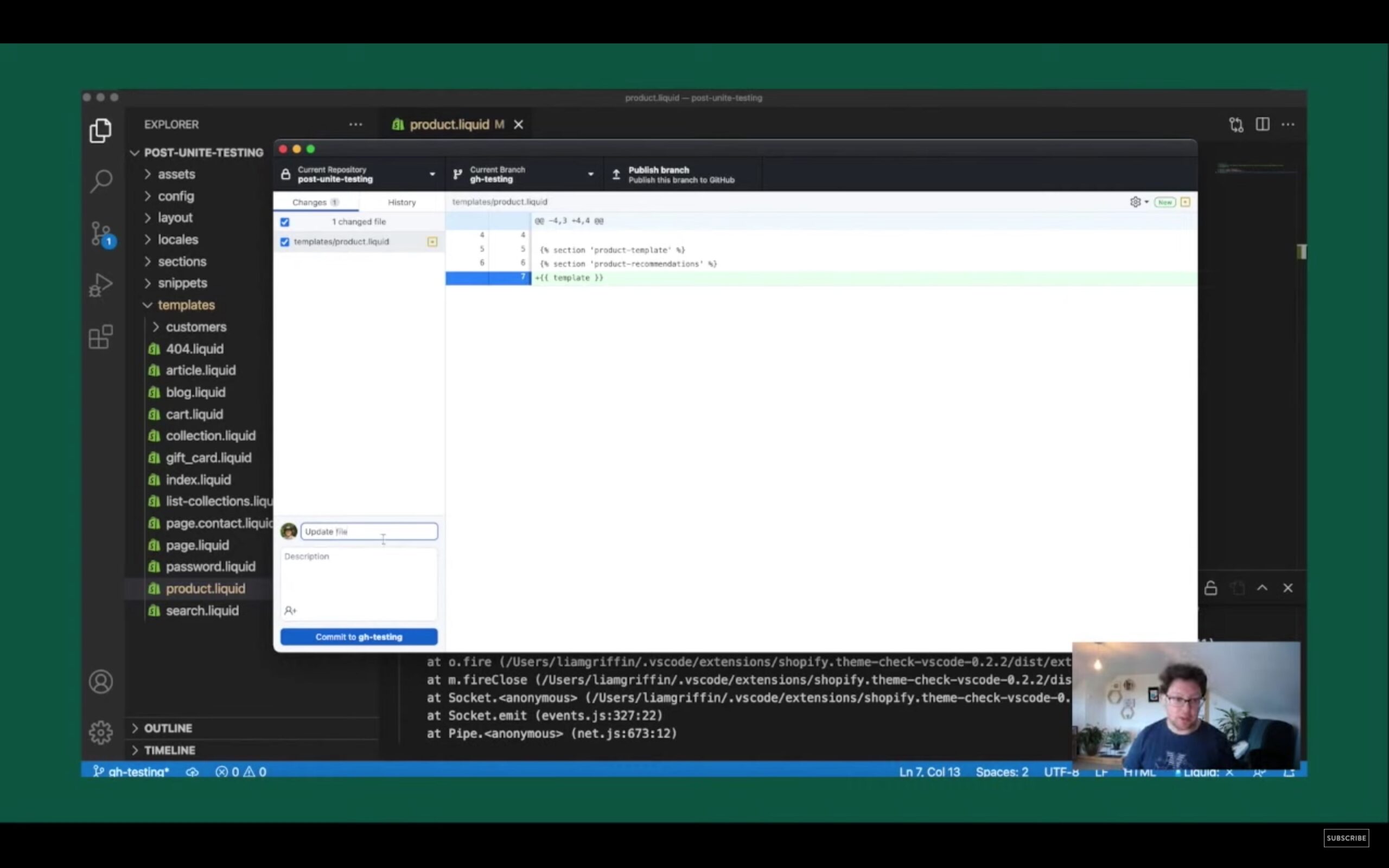
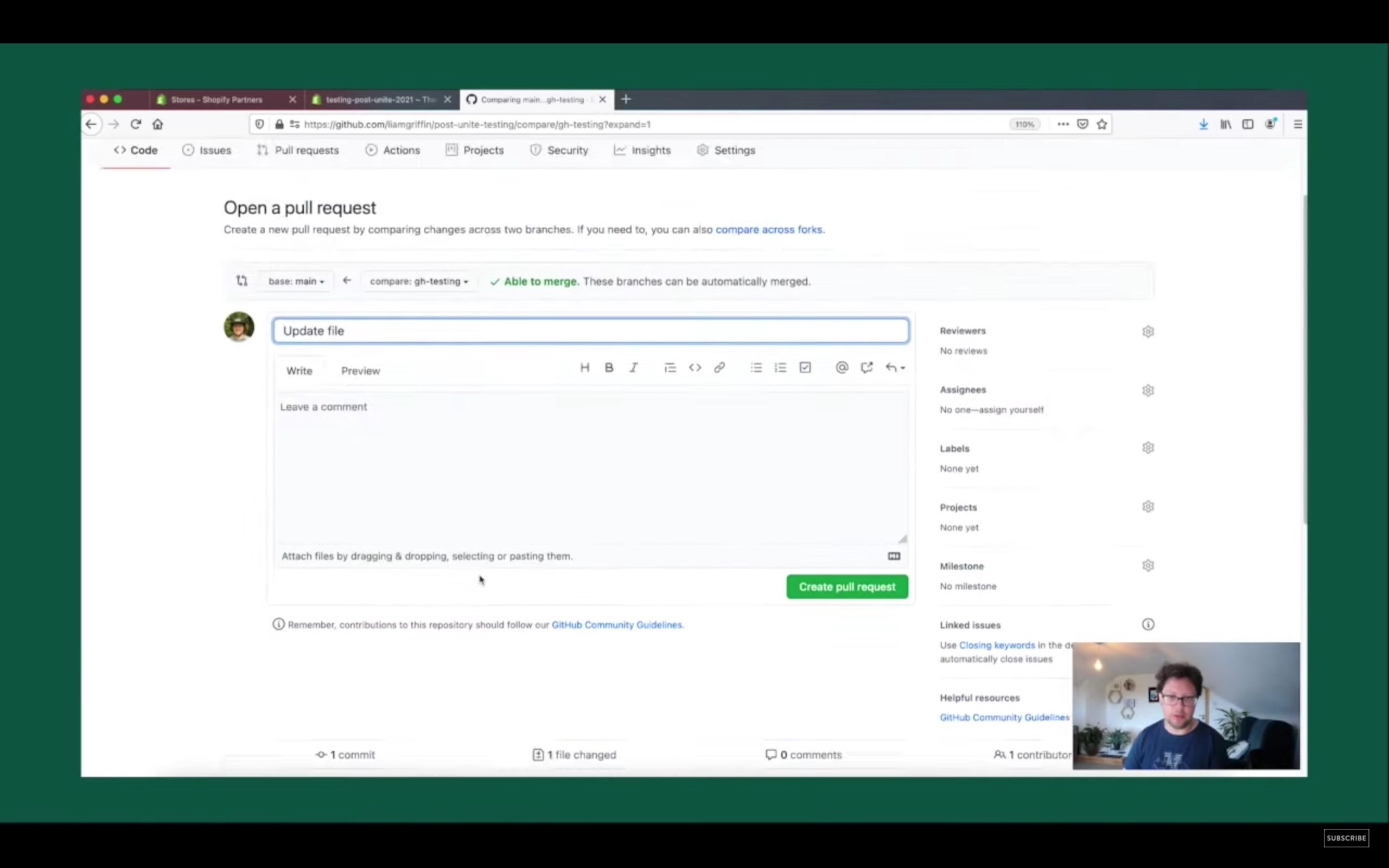
Github App 上で変更を見てみます。

ここから新しいブランチを作り公開することができます。
または、すでにあるメインブランチへ変更をマージすることもできます。

Github にアクセスし、変更をみることができます。
こうすることによって、他の開発チームメンバーがどのような変更が加えられたかを確認できるようになります。
このGithubを使ったテーマファイルの編集は他のチームメンバーと共同作業をするときにとても役に立ちます。
Q&A
ここからはShopify開発者サポートのGriffin氏と、テーマのレビューチームとの質疑応答です。質問はShopifyパートナーやテーマ開発者からよせられたものです。一部再構成しています。
新しいJSONテンプレートについて。これまで使われてきたLIQUID形式によるテンプレートはこれからも使用できますか?
json形式とliquid形式によるテンプレートは共存可能です。ShopifyはOS2.0にアップデートしましたが、以前のファイル形式が対応せず、ストアが壊れてしまうということはありません。古い形式のShopifyテーマは今まで通り使いつづけることはできます。
OS2.0になったからといって、必ずしも古い形式のliquidテンプレートをjson形式に移行しないといけないというわけではありません。
おそらく、しばらくはliquid形式とjson形式によるハイブリットなテーマが存在することになるでしょう。
また現在カスタマーページに関してはLiquid形式のファイルで構成する必要があります。
SHOPIFYOS2.0に対応したおすすめのワークフローはありますか? たとえば、REACTやVUEのJAVASCRIPTフレームワークやコンパイラーなど。

いろいろなオプションがありますが、我々が指定するこれが最適なオプションというのはありません。テーマ開発のコミュニティをのぞくと、どんなツールが良いかなどの議論を見ることができるので参考にしてみるのはいかがでしょうか?
トーマス・ケリー氏は複雑なワークフローやインサイトを紹介していますので、Shopifyテーマ開発者のYoutubeなどを見てみるもよいかもしれません。
新しくなったスキーマはどんなものですか?
jsonテンプレートについてはDawnを見るのが最適です。またShopifyブログでも紹介しています。
パフォーマンスについて
パフォーマンスはマーチャントがECビジネスを成功させるのに非常に大切な要素です。
ドキュメントをしっかり見てください。どのくらいのパフォーマンスが期待されているか。Googleライトハウスなどのツールも活用してください。

あとがき
いかがでしたでしょうか?Shopifyテーマ開発だけでなく、既存のテーマにコード編集を加えるにも必要な知識の紹介だったのでお役に立ったのではないでしょうか? 今回は大まかな概要の解説でした。細かい編集方法などについては、またの機会にご紹介できたらと思います。
『MISEル』ではテーマのサポートだけでなく、ストアの構築の依頼も受け付けております。またお客様のストアに合わせた『MISEル』テーマの個別のカスタマイズ依頼もぜひご相談ください。