2022年5月現在、Shopifyにはお客様が配送日時を指定できる機能がデフォルトでは備わっておりません。
日本のショッピングサイトでは当然のように備わっているこの機能を、Shopifyにも実装したいという方は多いと思います。
この記事では、Shopifyのカート画面に配送希望日時を指定できるフォームを設置する方法について解説していきます。
なお、このフォームは一般的なショッピングサイトでよくあるように、チェックアウト画面内には設置できませんのでご注意ください(チェックアウト画面のカスタマイズにはShopify Plusというプランを契約している必要があります)。
目次
1.アプリを用いる方法
Shopifyには追加機能を実装するためのさまざまなアプリが存在し、配送希望日時の指定フォームもアプリを用いて実装が可能です。
次のセクション『2.コーディングを用いる方法(開発者向け)』でコーディングを用いて実装する方法を解説しますが、コード編集の経験がない方は非常に難しい作業になりますので、基本的にはアプリを用いての実装になると思います。
ここでは配送希望日時を指定できるアプリを2つ紹介します。
①配送日時指定.amp

 配送日時指定.ampは、株式会社and.dによって提供されているアプリです。
配送日時指定.ampは、株式会社and.dによって提供されているアプリです。
基本的な日時指定の機能に加え、ヤマト運輸・佐川急便・郵便局の各配送業者ごとに配送時間を設定することも可能です。

 引用:PR TIMES
引用:PR TIMES
とても便利で配送希望日の詳細な設定も可能ですが、有料だということろがネックではあります。
Shopifyアプリの中でも、配送希望日時指定といえばこのアプリというほど有名なものなので、選択肢として検討してみてはいかがでしょうか?
↓アプリストア
②配送マネージャー

 配送マネージャーは、d2c-square.comによって提供されているアプリです。
配送マネージャーは、d2c-square.comによって提供されているアプリです。
このアプリは主にフルフィルメントサービスの効率化のために用いられ、配送会社の送り状サービスとの連携や追跡番号の追加登録などが可能です。
これらの機能の一部は無料プランでも使用できますが、有料プランであれば全機能を活用できて配送希望日時指定のフォームをカート画面に設置できるようにもなります。
ただ、配送日時指定.ampと比べるとカスタマイズできる範囲に制限があり、配送業務の効率化などが不要であれば配送日時指定.ampの方が適しているかもしれません。
両アプリを比較した分かりやすい記事がありますので、参考までにご覧いただければと思います。
参考記事:EC – X
↓アプリストア
2.コーディングを用いる方法(開発者向け)
アプリを用いた機能の実装には、
- 月額費用がかかってしまう。
- カスタマイズできる範囲が限られてくる。
という2つの大きなデメリットが存在します。
これらは配送希望日時指定の機能に限ったことではありません。
追加機能の実装時にはなるべく費用をかけずに、ご自身のイメージ通りの機能を追加したいとお考えになるのが自然です。
ここではそのデメリットを解決する手段である、コーディングによる配送希望日時指定フォームの実装方法について説明していきたいと思います。
テーマのコードの編集に慣れている方向けの方法になりますので、ご注意ください。
Cart Attributesについて
カート画面で入力された値を取得し、それらを管理画面や注文完了メールなどから確認することができるカスタム属性です。
詳しくはこちらをご覧ください。
今回はこちらのCart Attributes属性を活用して実装を進めます。
delivery-date.liquidの作成
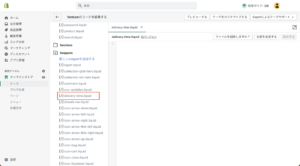
今回の追加機能実装の下準備とし、新規ファイルの作成が必要になります。
Snipetsフォルダの配下に『delivery-time.liquid』を作成してください。

 それではこちらのファイルにコードを追加していきます。
それではこちらのファイルにコードを追加していきます。
配送希望日の選択フォームの作成
まずは以下のコードをheadタグ内に貼り付けてください。
{{ '//code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css' | stylesheet_tag }}
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js" defer="defer"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js" type="text/javascript" defer="defer"></script>


続いて、先ほど作成したdelivery-time.liquidに次のコードを貼り付けてください。
<div style="width:300px; clear:both;">
<p>
<label for="date">配送希望日:</label>
<input id="date" type="text" name="attributes[delivery-date]" value="{{ cart.attributes.date }}"/>
</p>
</div>
<script>
window.onload = function() {
if (window.jQuery) {
let $ = window.jQuery;
$(function() {
$.datepicker.setDefaults( $.datepicker.regional[ "ja" ] );
$("#date").datepicker({
minDate: +3,
maxDate: '+1M',
showButtonPanel: true
});
});
}
}
</script>

 最後にカート画面内のフォームを出現させたい箇所に{% render delivery-time %}を挿入します。
最後にカート画面内のフォームを出現させたい箇所に{% render delivery-time %}を挿入します。

 以上で配送日の指定フォームについては完了です。
以上で配送日の指定フォームについては完了です。
実際にストアでカートに商品を追加して確認してみてください。
 以上のように、日付を選択できるフォームが追加されていることが確認できると思います。
以上のように、日付を選択できるフォームが追加されていることが確認できると思います。
途中で挿入したコードのscriptタグ内を編集することで、選択可能日の範囲の調節も可能です。
例えば、今回の例ではminDateを+4、maxDateを+25に設定したので、当日の4日後から25日後の間でのみ配送希望日を選択できるようになっていることがわかると思います。
ご自身のストアの配送スケジュールを考慮して設定し直してみてください。
※注意
Shopify公式によると、以上のデートピッカーと呼ばれる日付選択フォームはOnline Store 2.0のテーマには適用されないようですので、ご注意ください。
配送希望時刻の選択フォームの作成
上記の「配送希望日の選択フォームの作成」の手順で下準備は整っていますので、次の作業はdelivery-time.liquidに変更を加えていくのみとなります。
先ほど作成したフォームの下にさらに、配送希望時刻指定フォームを追加するには、delivery-time.liquidの該当箇所に以下のコードを追加してください。
<p>
<label>配送希望時刻</label><br>
<select id="" name="attributes[delivery-time]">
<option value="指定なし"{% if cart.attributes["delivery-time"] == "指定なし" %} selected{% endif %}>指定なし</option>
<option value="午前中"{% if cart.attributes["delivery-time"] == "午前中" %} selected{% endif %}>午前中</option>
<option value="12:00-14:00"{% if cart.attributes["delivery-time"] == "12:00-14:00" %} selected{% endif %}>12:00-14:00</option>
<option value="14:00-16:00"{% if cart.attributes["delivery-time"] == "14:00-16:00" %} selected{% endif %}>14:00-16:00</option>
<option value="16:00-18:00"{% if cart.attributes["delivery-time"] == "16:00-18:00" %} selected{% endif %}>16:00-18:00</option>
<option value="18:00-21:00"{% if cart.attributes["delivery-time"] == "18:00-21:00" %} selected{% endif %}>18:00-21:00</option>
</select>
</p>

 保存をしてカート画面を確認すると、配送希望時刻を指定できるフォームが実装されていることが確認できると思います。
保存をしてカート画面を確認すると、配送希望時刻を指定できるフォームが実装されていることが確認できると思います。

 以上で実装は完了です。
以上で実装は完了です。
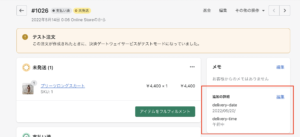
実際にカート画面内で配送希望日時を選択された状態で購入されると、以下のように注文管理画面内で入力された日付と時刻の確認が可能です。

さらにカスタマイズも可能
コード編集に慣れていないと少し難しいと感じられるかもしれませんが、コーディングでこの機能を実装するならではのメリットとしてカスタマイズの幅の広さが挙げられます。
以上で実装したコードの原理が理解できていれば、同様に日時指定フォームの下に別のアンケート項目などを追加することも可能です。
例えば、以下のようなコードを追加してみましょう。
<p>
<label>どのようにしてこのストアを知りましたか?</label>
<select id="" name="attributes[どのようにしてこのストアを知りましたか?]">
<option value="知人の紹介"{% if cart.attributes["どのようにしてこのストアを知りましたか?"] == "知人の紹介" %} selected{% endif %}>知人の紹介</option>
<option value="広告"{% if cart.attributes["どのようにしてこのストアを知りましたか?"] == "広告" %} selected{% endif %}>広告</option>
<option value="その他"{% if cart.attributes["どのようにしてこのストアを知りましたか?"] == "その他" %} selected{% endif %}>その他</option>
</select>
</p>
すると、いとも簡単にアンケート機能をカート画面に実装することができました。

 このようにコーディングで追加機能を実装できるとカスタマイズの幅の広がりますので、是非自由に機能を追加してみてください。
このようにコーディングで追加機能を実装できるとカスタマイズの幅の広がりますので、是非自由に機能を追加してみてください。
注文完了メールにも選択された配送希望日時を表示させる
この機能の最大のデメリットは、購入を確定する直前の注文確認画面に選択された配送希望日時を表示させることができないことです。
そのため、少なくとも注文確定後にはお客さまが配送をいつに希望したのかを確認できるようにしておきたいところです。
これには、注文完了メール内に配送希望日時を記載するのがベストでしょう。
注文完了メールの文面は通知設定の「注文の確認」から可能ですので、配送希望日時を表示させたい箇所に以下のようにコードを挿入してみてください。


以上のコードは、フォームの各項目が1つでも埋められていれば、注文完了メールに「ご回答内容」の記載を入れるという意味合いになります。
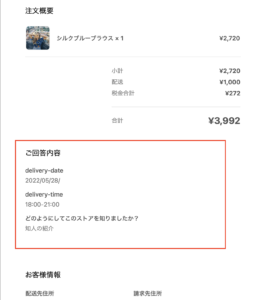
実際に購入後にお客さまに届くメールは以下のような表示になります。


まとめ
今回の記事ではShopifyストアに、配送希望日時指定フォームを設置する方法について解説しました。
アプリを用いて簡潔に実装する方法と、カスマタイズを重視してコーディングで実装する方法のそれぞれが存在することをご理解いただけたと思います。
配送希望日時指定フォームを実装する際には、利便性や費用面のメリット・デメリットを考慮いただき、是非今回紹介した方法のどれかをお試しいただければと思います。



