【Shopify開催『テーマアクセラレーター2022』に参加してみた。Phase1 前編】に引き続き、テーマアクセラレーター2022についてレポートしていきたいと思います。
目次
Q10 特定の業界に合わせた機能を用意するべき?
これはインタビューなどリサーチをする上で、考慮すべきことの一つです。マーチャントが抱えている問題とその業界とのギャップを認識し、そのギャップを埋めてあげるテーマ機能を備えることは重要です。
ただしShopifyテーマ、オンライン販売のために必要となる機能があるので、制作をはじめた段階では、まずはそれらの機能を用意し、その上で個々の業界に必要な機能を特定し備えることが大切です。
『MISEル』テーマでは、カートや値段比較などオンライン販売のためにな機能はもちろんのこと、たくさんのセクション・ページの挿入機能などを使用し、さまざまな業界で使えるテーマとなっております。
Q11なぜ必須となる機能があるのか?
これらの必要な要件は、Shopifyが行ったリサーチに基づくものです。マーチャントが必要なもの・必要最低限の機能・Shopifyのコア機能を活用するものなどです。例えばプロダクトメディア機能などはストアを良くするのに役に立っています。これらの要件を決めるのに、私たちはたくさんの時間をかけました。開発者の方にはまずこれらの必須要件に集中してほしいが、それに加え独自のクリエイティビティも取り入れてほしいと考えています。例えば3Dメディアもなんかも良い例です。
どういったものを加えるかは開発者次第ですが、ターゲットにしている業界で役に立つ機能を加えるのは良い選択です。
まずは必須要件に注力し、そしてその業界などで要求されている機能や独自のノウハウを生かしたものやユニークなものを加えることをしてもらいたいです。
『MISEル』では、これからますます必要とされる3Dモデルの商品表示機能もいちはやく取り入れ対応しています。他にも商品やストアを魅力的にみせる機能がたくさんあるので、多くの業界に対応しています。
Q12 どのくらいの数の機能であれば十分か?
この質問に答えるのは難しいです。ですが機能の数が重要と捉えるのでなく、まずは必須要件をこなし、そしてお客様からのフィードバックを参考にするのが良いでしょう。
最初これはきっと人気の出る機能だと想定していても、実際はそれほど人気でなかったりすることもあるでしょう。逆に、人気がない機能と思ってもお客様からのお問い合わせがよくあったりする場合もあるでしょう。実際お客様に使用してもらうまでは判断はむずかしいでしょう。
ですが、(Shopifyがたくさんの時間をかけてリサーチし特定したので)必須要件のものに注力するのは良いスタートだと思います。
『MISEル』テーマでは多くの機能を備えています。マーチャントによってはもっとシンプルなサイトにしたいと思う場合があるかもしれません。ですがほとんどの機能に表示・非表示を切り替えるオプションを備えているため、シンプルなサイトにすることもできるし、逆に多くの機能をもったサイトにすることもできます。 ただ、表示・非表示のオプションなどに加え多数のオプションがあるため、最初に慣れるまでには時間がかかるかもしれません。ですが、『MISEル』ではテーマの操作だけのための日本語マニュアルを用意しておりますのでご安心ください。また株式会社ウープスではShopifyテーマの販売だけでなく、Shopifyパートナーとしてストアの構築もお手伝いするプランもご用意しております。より魅力的なサイトを構築したい方はぜひご相談ください。
Q13 Dawn テーマをスタートポイントとして使えるか?
Dawnをまず参考にするのは良いスタートです。OS2.0の「新しいファイル構成」・「JSONテンプレート」・「メタフィールド機能」・「ナビゲーション機能」といったもの学ぶのにDawnを参考にするのは良いことです。
ただしDawnはスタートポイントとして良い参考のツールとなりますが、独自のテーマとして完成する頃にはDawnとはまったく違ったユニークなものになってほしいです。
マーチャントはテーマにお金を払うことになるので、無料テーマであるDawnとは違ったものであることを期待しているでしょう。機能面やデザイン面など、Dawnと違うものになることが望まれています。ですので有料分の見合った機能を備えることは必要です。
もちろん『MISEル』テーマでは無料テーマではできないことをたくさん備えています。現在Shopifyは8つほど無料テーマを用意していますが、みなが同じ無料テーマを使っているとどうしても似たりよったりのストアデザインになってしまいます。もしほかのサイトと違う、オリジナリティーのあるストア作りをお考えの方は『MISEル』テーマの導入をご検討ください。
Q14 フレームワークはつかえる?
Vue.js を使うことは可能。でも、ライブラリーを使うことは避けてほしいとお願いしています。Javascriptライブラリーなど。jQueryは使わないようにしてほしい。
Tailwind CSS は可能で、ある開発者はTailwind CSSを使って直感的でイノベーティブなテーマを構築しているのを確認しています。
Q15 テーマ開発につかえる良いリソースはどこでみつけられる?

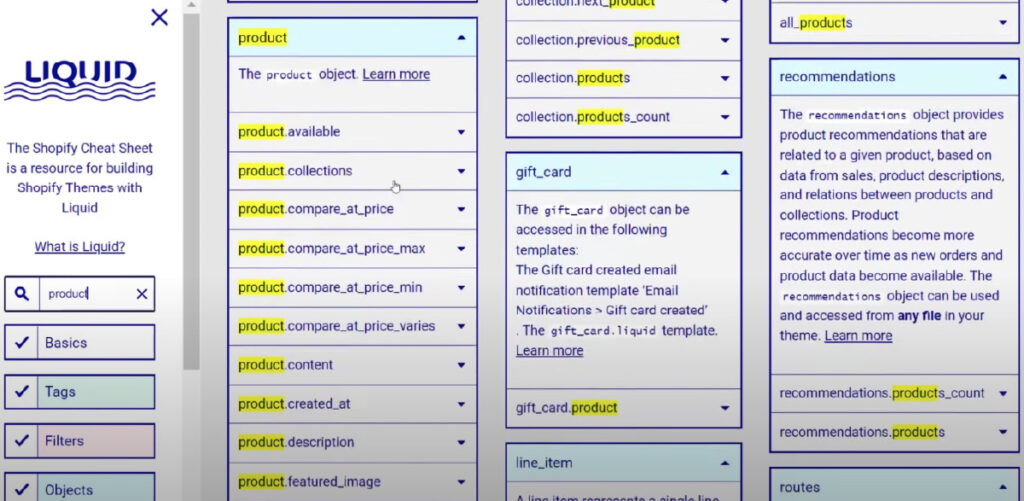
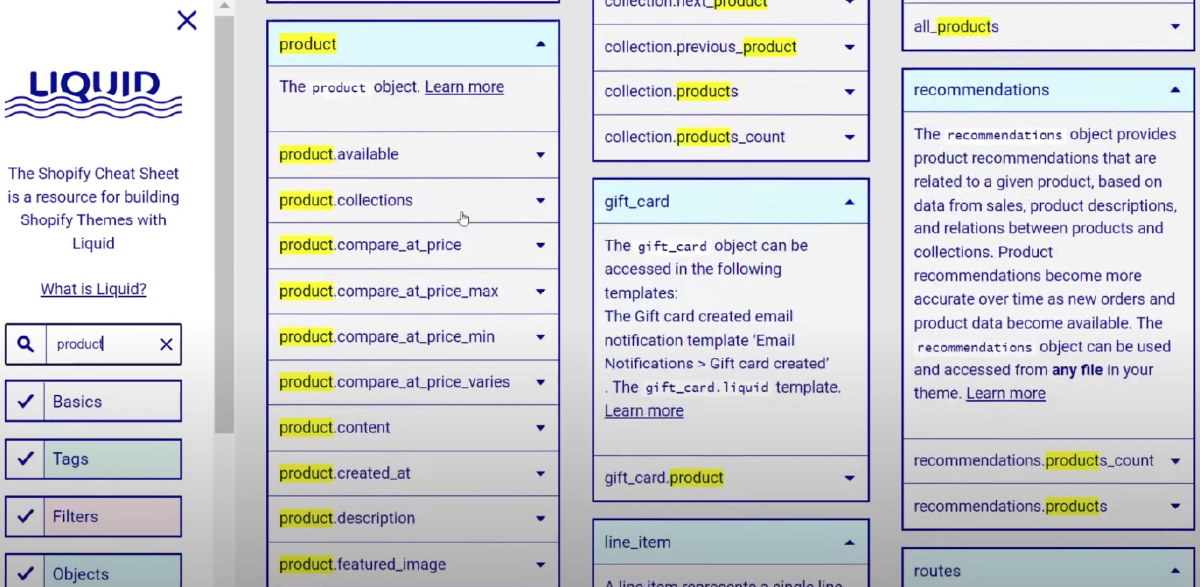
Liquid Cheat Sheet は検索もできてとても有用なツールで、開発しているときは常にどこかのタブで開いているツールの一つです。
テーマ要件のページも常に開いておきたいツールの一つ。
この要件のリストは地図をみているようなもので、テーマ作成を行う上でどういったゴールを目指しているかの道案内となります。必須要件のことだけでなく、デザインの原則やUXパターンを考える参考になるでしょう。
ShopifyDevs ページもちろん参考になるツールです。たくさんのチュートリアルもあるし、テーマを開発するだけでなく、テーマをコード編集カスタマイズするのにも役に立ちます。
それと、Shopifyでは開発に役に立つブログ記事もいくつか用意しています。例えば、「初めてのセクションの作り方」などは役に立つかと思います。また「Shopifyテーマの成功に必要なものは?」などはデザイン面でのことなどを書いてあります。
PDFのダウンロード版ですが「Leaning Liquid Guide」も役に立ちと思います。
すでに触れましたが、Shopify無料テーマ「Dawn」を参考にするのも良いでしょう。
Shopifyは開発者向けのYoutubeチャンネルも用意しています。
また他の開発者の意見を参考にするのもとても良いです。DiscordやShopify Communityなどで質問を投げかけてみるのも良いでしょう。コラボレーションやコミュニティーで助け合いも見られます。
下記にそれぞれリンクを用意しました。
Q16 他のテーマと競争について

テーマストアではもうすでにたくさんの魅力的なテーマがあるが、これらと対抗することはできるか?
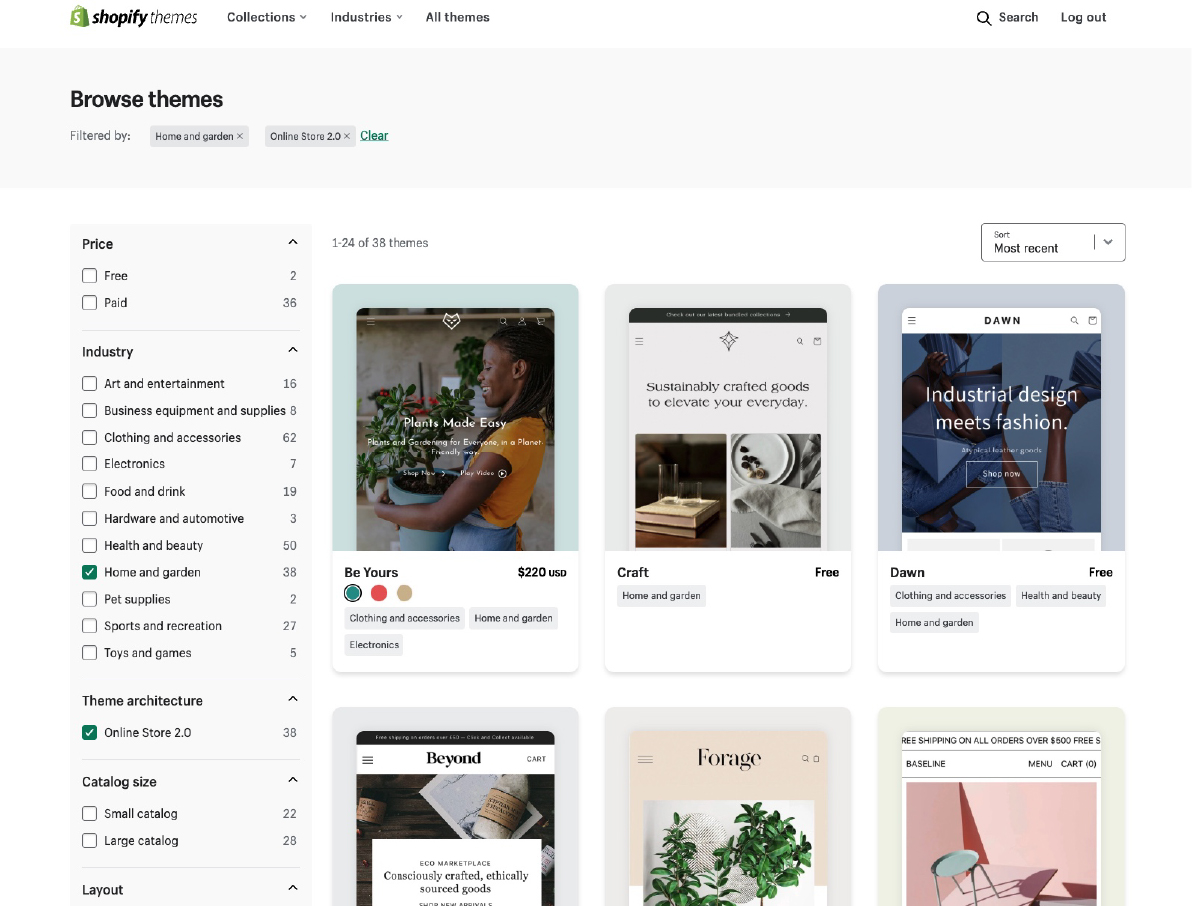
まずはテーマストアにどんなテーマがあるかしっかりみてください。
これらのテーマはShopifyがたくさんの時間をかけてレビューしています。
テーマの中には、個人規模でスタートしたものもあります。売上があがってから、規模を拡大するなどして、スモールスタートから始めることができます。そして売上が上がるに連れ拡大する方法などもあります。
マーチャントはデモストアを重視するので非常に重要です。開発者の中には実際のマーチャントや起業家とつながり、デモストア用意しているのもあるようです。デモストアに用意されている商品の写真にも注目してください。デモストアを魅力的なものにするために、デモストアのためだけの商品写真を撮影するなど、写真に多くの投資をしています。
もちろん、ロイヤリティーフリーの写真や出来合いのものライセンスを買って使うこともできますが、デモストアをより良く見せるには写真にもこだわると良いでしょう。
Q17 テーマ開発にまずはどのくらい時間をかけるべきですか?
だいたい6ヶ月くらいを見込んで開発するのをおすすめします。
まずはコードを書く前にコンセプトの決定や・デザインを決める。そしてテストを行う。テストは開発をしながら日々実行していくものですが、より多くの時間をテストにかけるべきでしょう。
もちろん、開発者のレベルや規模・リソースなどによってきますが、一般的なガイドラインとして6ヶ月と見込むべきでしょう。
Q18 どのくらい利益を見込めますか?
チャンスは多分にあります。なぜなら何百万というShopifyユーザーがいます。たくさんの業界があり、Shopifyのプラットフォームをスタートの場所としているマーチャントもいます。
これは大きなチャンスです。
またShopifyは、テーマの値段を100ドルから300ドルの間で自由に価格設定することを認めています。ですので、より参入しやすいものになっています。